Come migliorare l'esperienza utente (UX) sul tuo sito web? (16 consigli)
Pubblicato: 2023-12-18Ti sei mai chiesto come migliorare l'esperienza dell'utente sul sito web ? Se sì, allora sei nel posto giusto.
Un sito Web con una migliore esperienza utente è fondamentale per mantenere i visitatori coinvolti e soddisfatti. Al contrario, una navigazione migliorata e un design chiaro portano a interazioni positive, migliorando la soddisfazione complessiva dell’utente.
Ma come puoi migliorare l'esperienza utente del tuo sito web in modo efficace e semplicissimo? Questo è ciò di cui tratta questo articolo.
Qui ti guideremo attraverso semplici suggerimenti su come rendere il tuo sito web facile da usare e capire cosa piace ai tuoi utenti.
Rendiamo il tuo sito web uno spazio user-friendly da esplorare per tutti!
Perché l'esperienza utente (UX) è importante per il tuo sito web?
Rendere il tuo sito web facile da usare e navigare è essenziale. Perché, quando i visitatori trovano il tuo sito facile da navigare, è più probabile che rimangano più a lungo. Di conseguenza, possono essere i tuoi clienti abituali.

Inoltre, una buona esperienza utente è come avere segni chiari e contenuti organizzati. Quindi, i visitatori possono trovare facilmente ciò che stanno cercando. Ciò renderà felici i visitatori e dirà anche ai motori di ricerca che il tuo sito è utile.
Ecco perché il tuo sito web dovrebbe avere una UX migliore:
- Aumenta la permanenza del visitatore e interagisci con i tuoi contenuti.
- Frequenze di rimbalzo ridotte.
- Aumenta la visibilità del tuo sito web nei risultati di ricerca.
- Trasforma i visitatori in clienti o lettori fedeli.
- Costruisce fiducia e credibilità presso il tuo pubblico.
- Garantisce che il tuo sito rimanga pertinente ed efficace nel tempo.
- Infine, porta a rendimenti migliori sugli investimenti relativi al tuo sito web.
Potrebbe piacerti leggere il nostro articolo su ciò che rende un buon sito Web per affrontare senza problemi il tuo viaggio online.
Suggerimenti per migliorare l'esperienza utente sul tuo sito web
Ora sai quale esperienza utente è importante da potenziare per qualsiasi sito web. Ora esamineremo alcuni suggerimenti su come migliorare l'esperienza utente di un sito web.
1. Ottimizzazione della velocità del sito web
Oggi, ogni secondo conta, la velocità del tuo sito web può creare o distruggere l'esperienza dell'utente. Ottimizzare la velocità del tuo spazio online non è solo un ritocco tecnico, è una mossa strategica.
Quindi, approfondiamo alcuni suggerimenti per mantenere la velocità del tuo sito web e migliorare l'esperienza dell'utente.
- Ottimizza immagini : le immagini pesanti possono rallentare il tuo sito. Ottimizzali senza sacrificare la qualità per garantire un'esperienza di caricamento fluida e rapida per i tuoi visitatori.
- Caching del browser: abilita la memorizzazione nella cache del browser per memorizzare elementi per i visitatori di ritorno. Ciò riduce i tempi di caricamento e fornisce un'esperienza più fluida per gli utenti che tornano sul tuo sito.
- Semplifica il tuo codice: semplifica il codice del tuo sito web rimuovendo gli elementi non necessari. Una base di codice snella migliora la velocità e la reattività, migliorando le prestazioni generali.
- Reti per la distribuzione di contenuti (CDN): utilizza le CDN per garantire prestazioni coerenti a livello globale. Riduce inoltre la distanza fisica tra gli utenti e il tuo sito web, con conseguente tempi di caricamento più rapidi.
- Percorso di rendering: dai la priorità al caricamento prima degli elementi essenziali per una visualizzazione visiva più rapida. Questo approccio fornisce agli utenti un feedback immediato e favorisce un'interazione più fluida con il tuo sito.
- Design reattivo: assicurati che il tuo sito web sia adattabile a diversi dispositivi. Il design reattivo consente un'esperienza utente coerente e veloce, indipendentemente dal fatto che i visitatori si trovino su desktop o dispositivi mobili.
Inoltre, ci sono tantissimi plugin per l'ottimizzazione della velocità come WP Rocket, WP Optimize, Jetpack, ecc.
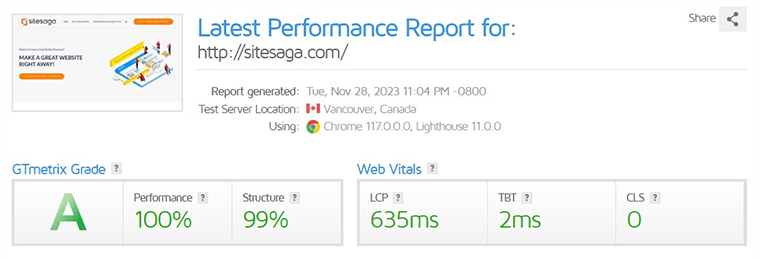
Inoltre, ci sono strumenti online come GTmetrix dove puoi verificare il rendimento del tuo sito web. Di seguito è riportata un'immagine di come funziona il nostro sito Web online.

Inoltre, per informazioni più dettagliate puoi consultare il nostro articolo sui migliori plugin per l’ottimizzazione della velocità di WordPress.
2. Navigazione facile e fluida
Il prossimo nella nostra lista è la navigazione facile e fluida. È fondamentale per un'esperienza utente positiva poiché garantisce che i visitatori trovino rapidamente ciò che cercano. Ciò riduce anche la frustrazione, mantenendo gli utenti coinvolti e soddisfatti dell'accessibilità e della facilità d'uso del sito Web.
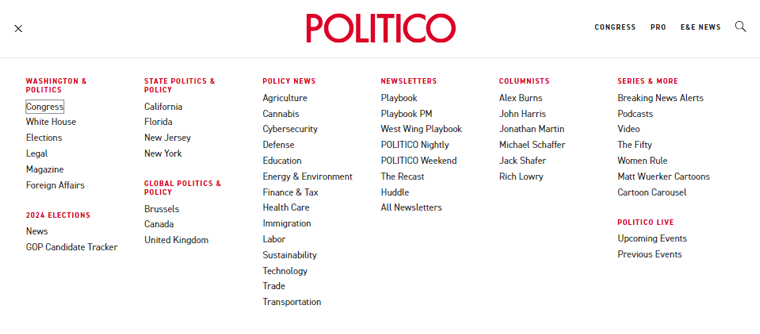
Ad esempio, se guardi l'immagine qui sotto, troverai tutti i menu sotto un menu hamburger. Inoltre, tutti i menu sono classificati correttamente con menu principali e sottomenu.

Di seguito sono riportati alcuni fattori per garantire che i visitatori si orientino senza problemi nel tuo spazio online.
| Fattori | Descrizione |
|---|---|
| Semplifica le strutture dei menu | Semplifica la struttura dei tuoi menu, utilizzando etichette chiare e concise che guidano i visitatori senza problemi verso la loro destinazione |
| Posizionamento dei contenuti | Posiziona i contenuti in modo logico, con un flusso continuo. Guida gli utenti da una sezione all'altra, fornendo una narrazione che affascina e informa. |
| Navigazione fissa | La barra di navigazione fissa garantisce che i menu rimangano visibili mentre gli utenti scorrono. Ciò aumenta la comodità e funge da guida costante. |
| Funzionalità di ricerca facile | Integra una barra di ricerca in modo ben visibile, consentendo agli utenti di trovare ciò che cercano con precisione. È la differenza tra una passeggiata e una spedizione mirata. |
| Collegamenti | I collegamenti aiutano gli utenti a trovare rapidamente ciò che desiderano. Inoltre, collegamenti ben posizionati e design chiari consentono agli utenti di spostarsi facilmente tra le pagine. |
3. Reattivo e ottimizzato per i dispositivi mobili
Creare un sito web responsivo e ottimizzato per i dispositivi mobili implica considerare diversi fattori cruciali. Ecco gli elementi chiave su cui concentrarsi:
- Assicurati che gli utenti accedano al tuo sito da un desktop, un tablet o uno smartphone e che il layout e i contenuti si adattino in modo fluido.
- Utilizza griglie fluide e immagini flessibili per creare un design che si ridimensioni proporzionalmente alle diverse dimensioni dello schermo.
- Ottimizza la navigazione del tuo sito web per i touchscreen. Ciò implica l'utilizzo di pulsanti più grandi e gesti intuitivi, che semplificano l'interazione degli utenti mobili con il tuo sito.
- Inoltre, ottimizza i tempi di caricamento del tuo sito web comprimendo le immagini, riducendo al minimo gli elementi non necessari e utilizzando pratiche di codifica efficienti.
- Testa regolarmente il tuo sito web su vari dispositivi per identificare e risolvere eventuali problemi di compatibilità.
- Prendi in considerazione l'integrazione di funzionalità di app Web progressive per migliorare l'esperienza dell'utente. Le PWA forniscono funzionalità simili a quelle di un'app senza che gli utenti debbano scaricare un'app.
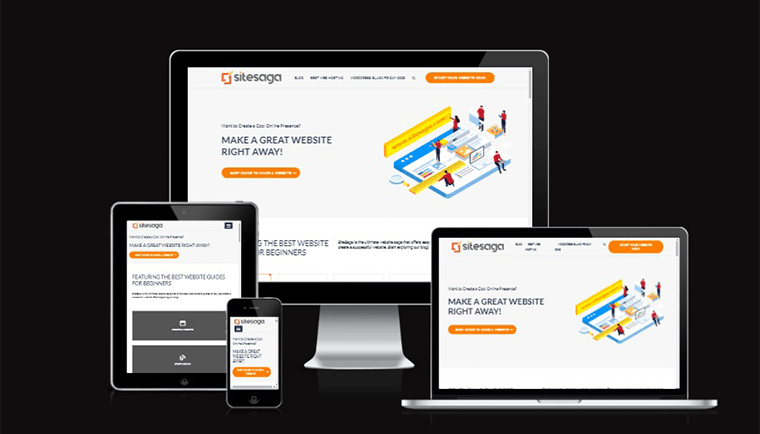
Inoltre, ci sono molti strumenti online gratuiti con cui puoi verificare se il tuo sito web è reattivo o meno. Qui abbiamo un'immagine di esempio in cui abbiamo testato il nostro sito Web su Am I Responsive.

Questi strumenti online mostreranno come apparirà il tuo sito web su vari dispositivi.
4. Pratiche di progettazione accessibile
La progettazione utente accessibile è fondamentale per una migliore esperienza sul sito web. Questa pratica rimuove le barriere, creando un ambiente utente fluido e accogliente per tutti. Creare un sito web che accolga tutti gli utenti, indipendentemente dalle capacità.
Esploriamo alcuni suggerimenti importanti per migliorare l'esperienza dell'utente attraverso pratiche di progettazione accessibili.
| Fattori | Descrizione |
|---|---|
| Dai priorità all'HTML semantico | Utilizza tag di intestazione, elenchi e una struttura di documento adeguata. Ciò aiuta gli screen reader e migliora l'organizzazione dei contenuti. |
| Implementare punti di riferimento ARIA (Rich Internet Application) accessibili | Punti di riferimento ARIA come indicazioni per guidare gli utenti verso le sezioni essenziali del tuo sito web. |
| Considerazioni su contrasto e colore | Scelte cromatiche consapevoli e rapporti di contrasto elevati aiutano gli utenti con problemi di vista o sensibilità ai colori. |
| Testo alternativo per le immagini | Fornisci un testo alternativo descrittivo per le immagini per assistere gli utenti con disabilità visive. |
| Navigazione tramite tastiera | Ottimizza il tuo sito web per la navigazione da tastiera per accogliere gli utenti che non possono o preferiscono non utilizzare il mouse. |
| Prova con i lettori di schermo | Testa il tuo sito web con lettori di schermo per identificare potenziali barriere all'accessibilità. |
| Concentrarsi sulla leggibilità | Considera gli stili, le dimensioni e la spaziatura dei caratteri per una leggibilità ottimale. Aiutare gli utenti con diverse capacità e preferenze di lettura. |
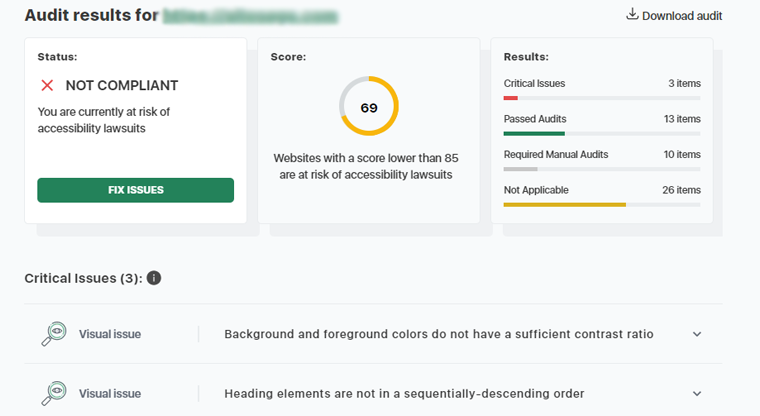
Inoltre, ci sono molti strumenti di controllo dell’accessibilità online. Uno di questi è Controllo accessibilità, questo strumento mostrerà se il tuo sito web è conforme o meno, come nell'esempio seguente.

Queste pratiche di progettazione accessibile contribuiscono a uno spazio digitale in cui ogni utente, indipendentemente dalle capacità, si sente benvenuto e coinvolto.
5. Comprendere il pubblico target
Conoscere il tuo pubblico di destinazione è vitale per un sito web. Perché aiuta a creare contenuti e design che si adattano a ciò che piace e di cui hanno bisogno i tuoi utenti. Inoltre, rende il tuo sito web più personalizzato e piacevole per i visitatori.
Senza comprendere il tuo pubblico, il sito web potrebbe non connettersi bene con gli utenti. Di conseguenza, è meno efficace nel raggiungere i suoi obiettivi.
Esploriamo come creare un sito web che si connetta veramente con il tuo pubblico.
I) Ricerca completa sugli utenti
Inizia effettuando ricerche approfondite sui tuoi utenti. Scopri cosa gli piace, come si comportano e quali sfide devono affrontare. Non si tratta solo di clic, si tratta di creare un'esperienza digitale che si adatti a ciò che i tuoi utenti desiderano quando esplorano il tuo spazio online.
I fattori inclusi nella ricerca sugli utenti sono:
- Dati demografici
- Interessi e hobby
- Modelli di comportamento e punti critici
- Obiettivi e aspirazioni
- Competenza tecnologica
- Preferenze di comunicazione
- Sensibilità culturale
- Feedback e sondaggi
- Esigenze di accessibilità
- Comportamento d'acquisto
- Coinvolgimento sui social media
- Scelte di stile di vita
- Tendenze locali
II) Comprendere in modo approfondito le identità degli utenti
Crea profili utente dettagliati che vanno oltre i profili di base. Immergiti nel loro mondo, cogli i loro sogni, le loro preoccupazioni e il modo in cui navigano nel sito web. Più vividamente decodificherai questi personaggi, più efficacemente potrai personalizzare il tuo sito web per soddisfare le loro esigenze.
III) Aiutare il tuo pubblico
Comprendi che il tuo pubblico affronta sfide e ha sogni che porta con sé. Quindi, crea i tuoi contenuti in modo che siano un rimedio confortante, alleviando le loro sfide specifiche. Che si tratti di post di blog informativi che forniscono soluzioni.
Inoltre, crea immagini accattivanti che parlino delle loro esperienze o strumenti interattivi che offrano un aiuto pratico. Ogni elemento dovrebbe riflettere empatia e comprensione. Affrontando i loro punti critici, i tuoi contenuti diventano una fonte di supporto e guida.
Personalizzare i contenuti per entrare in risonanza con il tuo pubblico implica:
- Riconoscere le loro lotte e desideri.
- I tuoi contenuti dovrebbero essere una fonte di sollievo.
- Offri consigli pratici o fornisci risorse.
Questo approccio personalizzato non solo crea fiducia, ma posiziona anche il tuo sito web come una risorsa preziosa.
IV) Progettare per la diversità
Il mondo online è pieno di persone e preferenze diverse. Quindi è necessario assicurarsi che accolga utenti con abilità e preferenze diverse. Ciò significa creare interfacce che tutti possano utilizzare facilmente e fornire opzioni per più lingue.
Per raggiungere questo obiettivo considerare:
- Incorpora funzionalità come navigazione semplice e testo leggibile.
- Offerta di scelte linguistiche per gli utenti.
Intrecciando insieme questi elementi, il tuo sito web diventa uno spazio accogliente per tutti.
V) Ottenere informazioni preziose
Oggi è importante avere conversazioni sul tuo marchio e sul tuo settore ovunque. Considerando che l’ascolto sociale è come entrare in questa questione. Con questo, devi anche prestare attenzione a ciò che le persone dicono sui social media e su altre piattaforme digitali.
Impegnandosi nell'ascolto sociale, puoi estrarre informazioni preziose. Puoi capire:
- Di cosa parla la gente.
- Inoltre, individua le tendenze.
- Accetta il feedback dei tuoi utenti.
- Guarda cosa piace ai tuoi utenti.
E lascia che queste informazioni collettive guidino la storia raccontata dal tuo sito web. È un modo per rimanere in contatto con il tuo pubblico e modellare la tua narrativa online in base a ciò che è rilevante.
6. Contenuti di qualità (contenuti centrati sull'utente)
Fornire contenuti di alta qualità è un must per qualsiasi sito Web per offrire un'esperienza utente migliore. Si tratta di creare uno spazio in cui ogni contenuto parli direttamente al cuore e alla mente degli utenti. Quindi, cattura l'attenzione e lascia un'impressione duratura sui tuoi utenti.

Ora vediamo cosa si nasconde dietro la creazione di contenuti di qualità.
Per prima cosa, capire il tuo pubblico. Per questo, è necessaria una profonda comprensione delle preferenze, dei comportamenti e dei bisogni del pubblico target.
Puoi farlo tramite:
- Conduzione di sondaggi
- Analisi dei dati utente
- Creazione di personaggi dettagliati
Successivamente, puoi lavorare su diversi formati di contenuto come blog, infografiche, video ed elementi interattivi.
Puoi farlo tramite:
- Fornire un mix di post di blog informativi
- Infografiche coinvolgenti
- Quiz interattivi
Inoltre, chiarezza e semplicità tornano utili quando si tratta di creare contenuti incentrati sull’utente. Quindi, non dimenticare mai di comunicare idee complesse con un linguaggio chiaro e semplice.
Un'altra cosa da considerare è includere elementi interattivi come sondaggi, quiz e sondaggi per il coinvolgimento degli utenti. Inoltre, l'ottimizzazione dei contenuti per una facile scansione con intestazioni e immagini chiare costituisce un buon abbinamento per la creazione di contenuti di qualità.

Andando avanti, mantenere un tono e una voce coerenti in tutto il contenuto è un'ottima scelta per mantenere la qualità. Quindi, adotta un tono amichevole e colloquiale in tutti i contenuti scritti, stabilendo una voce coerente del marchio.
Integrando questi fattori, un sito web può creare una strategia di contenuti incentrata sull'utente che si allinea alle preferenze del pubblico. Oltre a coinvolgere gli utenti in modo efficace e fornire un'esperienza di navigazione fluida e piacevole.
7. Inviti all'azione chiari e fluidi
Un buon design del sito web va di pari passo con chiari inviti all’azione (CTA). Perché è protagonista, guidando gli utenti nel mondo del sito.
Quindi, esploriamo l'arte di creare CTA che non siano solo segnali stradali ma inviti senza soluzione di continuità, migliorando l'esperienza dell'utente.
I) Parole precise
Inizia scegliendo parole potenti che siano in sintonia con le intenzioni del tuo pubblico. Invece di frasi generiche, utilizza un linguaggio orientato all'azione che guidi gli utenti nella fase successiva del loro viaggio. Una CTA dovrebbe essere una bussola, che guida gli utenti con chiarezza.
Ad esempio, invece di un semplice "Invia", considera un più coinvolgente "Unisciti all'avventura" per un sito web di viaggi. Quindi spingendo gli utenti a fare il salto nell'esplorazione.
II) Catturare l'attenzione
Le CTA non dovrebbero mimetizzarsi, dovrebbero risaltare. Usa saggiamente i contrasti di colore per assicurarti che i tuoi pulsanti CTA siano visivamente accattivanti. Una combinazione di estetica e funzionalità garantisce che gli occhi degli utenti siano facilmente attratti dall'azione desiderata.
Ad esempio, su una pagina minimalista, un colore vivace e contrastante per il pulsante CTA. Come un blu elettrico su uno sfondo neutro, può risultare di grande impatto visivo.
III) Posizionamento corretto
Considera il flusso naturale dell'attenzione dell'utente e posiziona i CTA in modo strategico. Allineandoli con la gerarchia visiva della tua pagina web. Sia sopra la piega che posizionato strategicamente ovunque, il posizionamento dovrebbe guidare gli utenti senza problemi.

Ad esempio, su un sito di e-commerce, posiziona la voce "Aggiungi al carrello" vicino alle descrizioni dei prodotti. Garantire che gli utenti possano passare rapidamente dall'interesse all'acquisto.
IV) Immagini coinvolgenti
Una CTA visivamente accattivante è un componente potente per una migliore esperienza utente. Quindi incorpora grafica o icone accattivanti insieme ai tuoi CTA. Di conseguenza rendendo l'azione più attraente.
Ad esempio, se disponi di un sito Web di fitness, aggiungi il CTA "Inizia il tuo viaggio" con un'immagine dinamica di qualcuno impegnato in un allenamento, stimolando la motivazione.
V) Progettazione reattiva
L'esperienza dell'utente non è limitata a un singolo dispositivo. Quindi, assicurati che i tuoi CTA siano reattivi, adattandosi perfettamente alle varie dimensioni dello schermo. Pertanto un CTA ottimizzato per i dispositivi mobili garantisce che gli utenti su smartphone e tablet non incontrino alcun attrito.
Ad esempio, l'aggiunta di un CTA "Iscriviti ora" su un desktop si trasforma facilmente in un pulsante intuitivo su un dispositivo mobile.
Pertanto, bilanciare l’aspetto della precisione e l’usabilità trasforma i tuoi CTA in qualcosa di più che semplici pulsanti.
8. Usare immagini e video con saggezza
Le immagini e i video sul tuo sito web sono come l'opera d'arte che rende l'esperienza dell'utente più piacevole. Ogni immagine e video dovrebbe adattarsi a ciò di cui stai parlando. Non aggiungerli solo come decorazione, assicurati che aiutino a raccontare la tua storia.
Inoltre, assicurati che le tue foto e i tuoi video abbiano un aspetto simile. Potrebbero essere i colori, lo stile o la sensazione che hanno.

Inoltre, aggiungi descrizioni alle immagini in modo che gli utenti ipovedenti possano capire di cosa si tratta. Inoltre, se hai dei video, valuta la possibilità di aggiungere parole sullo schermo per le persone che non sentono bene.
Inoltre, quello che puoi fare è:
- Posiziona immagini e video dove si adattano meglio alle tue parole.
- Assicurati che le tue foto e i tuoi video non occupino troppo spazio.
Esistono modi per rimpicciolirli senza perdere qualità utilizzando plug-in di ottimizzazione delle immagini. Alcuni di essi sono Imagify, Smush, ShortPixel Image Optimizer, ecc.
9. Aggiungi moduli pertinenti nelle rispettive pagine
Posizionare i moduli in modo intelligente sul tuo sito web non è solo raccogliere informazioni. È come intrattenere una conversazione amichevole e coinvolgente con i tuoi utenti.
Ogni modulo, posizionato e progettato con cura, diventa una parte utile del tuo sito web. Quindi, rendendo il viaggio online dell'utente piacevole e facile.
Ad esempio, di seguito è riportata l'immagine del modulo di registrazione di questo sito Web. Il modulo sottostante ha un design minimalista in cui gli utenti possono aggiungere i propri nomi ed e-mail e registrarsi semplicemente al sito Web.

Qui, analizzeremo come puoi farlo bene.
- Assicurati che i moduli corrispondano al contenuto della pagina . Se parli di servizi, crea un modulo correlato, in modo che gli utenti possano rimanere concentrati su ciò che stanno facendo.
- Pensa a come gli utenti si muovono nel tuo sito. Metti i moduli dove ha senso , come avere un modulo di contatto dopo aver mostrato ciò che offri.
- Aggiungi alcuni elementi divertenti ai tuoi moduli , come i campi che appaiono o cambiano in base a ciò che gli utenti scelgono, rendendoli più interessanti.
- Mantieni i moduli semplici e chiedi solo ciò che è necessario.
- Rendi tutto più semplice per gli utenti utilizzando il completamento automatico, risparmiando tempo e fatica.
- Per i moduli più lunghi, valuta la possibilità di suddividerli in passaggi più piccoli.
- Ricorda che molte persone usano i telefoni per navigare sui siti web. Assicurati che i tuoi moduli funzionino bene su schermi più piccoli in modo che tutti possano utilizzarli comodamente.
- Aspettati che gli utenti commettano errori e aiutali a correggerli con i messaggi. Ad esempio, aggiungi le frasi "Non preoccuparti, mettiamolo insieme".
Se non sai da dove iniziare, consulta il nostro articolo sui migliori plugin per creare moduli online.
10. Design e struttura coerenti
Far sì che tutto appaia e funzioni allo stesso modo è fondamentale per creare un sito Web per una migliore esperienza utente. Scopriamo come mantenere un aspetto e una struttura simili sul tuo sito web può renderlo migliore per tutti.
| Fattori | Descrizioni |
|---|---|
| Colori e immagini | Assicurati che tutte le pagine del tuo sito web abbiano gli stessi colori e immagini. |
| Pulsanti e menu | Pulsanti e menu dovrebbero apparire uguali su ogni pagina. |
| Usare le stesse lettere | Usa lo stesso stile di lettere in modo che sia facile da leggere per tutti. |
| Elementi nello stesso ordine | Assicurati che tutto sia nello stesso ordine sul tuo sito web. Se un pulsante si trova nella parte superiore di una pagina, dovrebbe essere lo stesso anche nelle altre. |
| Stesso stile per le parole | Fai in modo che tutte le parole abbiano lo stesso aspetto. Se alcune parole sono grandi e altre piccole, potrebbe essere difficile da leggere. |
| Assomigliare al tuo marchio | Assicurati che assomigli al tuo marchio utilizzando le stesse immagini e gli stessi colori in tutto il sito web. |
Inoltre, controlla il tuo sito web per assicurarti che tutto sia ancora uguale. Se qualcosa è diverso, correggilo per far sembrare di nuovo bello il tuo sito web.
11. Corretta categorizzazione dei contenuti
Il tuo sito web è il luogo in cui le persone possono trovare e imparare cose. Quindi è fondamentale renderlo facile da usare. Per iniziare, devi iniziare creando categorie chiare per i tuoi contenuti. Ogni categoria dovrebbe essere come una sezione di una libreria. Così i tuoi utenti sapranno cosa troveranno lì.
Cosa fare:
- Dai alle tue categorie nomi facili da capire.
- Organizza le categorie in modo logico in modo che gli utenti possano spostarsi agevolmente da una sezione all'altra.
- Crea un ordine visivo all'interno delle categorie e metti al primo posto i contenuti più importanti, in modo che gli utenti vedano ciò che conta di più.
- Utilizza i tag, poiché sono fili invisibili che collegano contenuti correlati. Gli utenti possono esplorare facilmente argomenti simili, migliorando la loro esperienza.
E cosa non fare:
- Evita di usare parole complicate e scegli un linguaggio che tutti possano capire.
- Astenersi dall'utilizzare etichette incoerenti per contenuti simili.
- Non ignorare il feedback degli utenti.
- Evitare di utilizzare un numero eccessivo di tag.
Inoltre, una corretta categorizzazione dei contenuti gioca un ruolo importante nella migliore esperienza utente del tuo sito web. Implementando questi suggerimenti, sarà facile per i visitatori esplorare e interagire con il tuo sito web.
12. Considerare il feedback degli utenti
Prestare attenzione a ciò che gli utenti hanno da dire ti guiderà verso la creazione di un sito Web con un'esperienza migliore. Indicherà cosa funziona bene e cosa necessita di miglioramenti.
Pensa al tuo sito web come a un buon ascoltatore. È lì per ascoltare cosa hanno da dire gli utenti sulle loro esperienze. Utilizza strumenti come UserFeedback, WPForms, FeedFocal, ecc. Questi strumenti agiscono come caselle di suggerimenti, offrendo agli utenti un luogo in cui condividere i propri pensieri.

Inoltre, assicurati che tutti abbiano una piattaforma per fornire feedback e accogliere critiche costruttive. Ciò ti aiuterà a rendere il tuo sito web più raffinato. Inoltre, non dimenticare di rispondere rapidamente al feedback. Gli utenti dovrebbero sentirsi come se stessero conversando.
Inoltre, è meglio rispondere in modo personale. Trattare il feedback di ogni utente come una conversazione unica e creare un senso di comunità.
Alcune altre cose includono:
- Impara dai dati di feedback.
- Apportare miglioramenti continui.
- Rendi divertente il feedback con quiz e giochi.
Considerando il feedback degli utenti, il tuo sito web diventa un luogo che somiglia ai desideri e alle aspettative del tuo pubblico. Ascolta, adatta e collabora con gli utenti per trasformare il tuo sito web in qualcosa di veramente speciale.
13. Utilizzo dello spazio bianco
Lo spazio bianco, spesso definito spazio negativo, svolge un ruolo fondamentale nell'esperienza dell'utente. Se utilizzato correttamente, lo spazio bianco aumenta la leggibilità, guida l'attenzione dell'utente e migliora l'esperienza di navigazione.
Esploriamo gli aspetti da considerare durante l'implementazione dello spazio bianco sul tuo sito web.
- Dai la priorità allo spazio bianco nel design mobile , assicurandoti che pulsanti e collegamenti dispongano di spazio circostante sufficiente.
- Crea una gerarchia visiva incorporando una spaziatura adeguata tra immagini, pulsanti e blocchi di testo.
- Puoi utilizzare i separatori per suddividere le sezioni e rendere i punti chiave più digeribili.
- Utilizza lo spazio bianco per evidenziare elementi di branding, come loghi e slogan.
- Mantieni lo spazio bianco attorno agli elementi di navigazione come menu e pulsanti per un aspetto pulito e organizzato.
- Garantire uno spazio sufficiente tra righe e paragrafi per una migliore chiarezza del testo.
- Utilizza strumenti come le mappe di calore per analizzare le interazioni degli utenti e identificare le aree in cui potrebbero essere necessarie modifiche agli spazi bianchi.
14. Cancella collegamenti ipertestuali
La semplicità e la chiarezza dei collegamenti ipertestuali svolgono un ruolo fondamentale nel plasmare l'esperienza dell'utente sul tuo sito web. Quindi, qui impariamo alcuni suggerimenti pratici per garantire che i tuoi collegamenti ipertestuali migliorino l'esperienza dell'utente.
Innanzitutto, iniziamo con:
Significato dei collegamenti ipertestuali
- Navigazione intuitiva: collegamenti ipertestuali chiari facilitano la navigazione intuitiva, consentendo agli utenti di trovare e accedere facilmente alle informazioni che stanno cercando senza confusione.
- Riduzione della frustrazione dell'utente: la chiarezza nelle etichette dei collegamenti ipertestuali riduce la frustrazione dell'utente. Gli utenti possono fare clic con sicurezza sui collegamenti, sapendo dove verranno indirizzati.
- Accessibilità migliorata: contribuisce a migliorare l'accessibilità, a vantaggio degli utenti con disabilità visive. I collegamenti facili da distinguere rendono la navigazione inclusiva per tutti.
- Posizionamento logico: i collegamenti ipertestuali ben posizionati ed etichettati contribuiscono a un flusso logico di informazioni. Migliorare la comprensione generale da parte dell'utente del contenuto del sito web.
- Facilita il raggiungimento degli obiettivi: collegamenti ipertestuali chiari guidano gli utenti verso obiettivi specifici. Che si tratti di effettuare un acquisto, accedere a informazioni o completare un modulo.
- Promuove l'esplorazione dell'utente: è più probabile che gli utenti esplorino diverse sezioni di un sito Web quando i collegamenti ipertestuali sono chiari e invitanti.
- Contribuisce all'ottimizzazione dei motori di ricerca (SEO): i collegamenti ipertestuali ben etichettati contribuiscono alla SEO. Il testo di ancoraggio descrittivo può avere un impatto positivo sul posizionamento nei motori di ricerca di un sito web.
Un sito web con collegamenti ipertestuali chiari viene percepito positivamente dagli utenti. Riflette l'impegno per un design user-friendly e un'attenta considerazione del percorso dell'utente.
Navigazione attraverso i collegamenti ipertestuali
Ci sono alcune cose che devi considerare quando aggiungi i collegamenti ipertestuali.
- Miglioramento della visibilità: utilizza il contrasto per far risaltare i collegamenti sullo sfondo.
- Effetti interattivi al passaggio del mouse: implementa effetti al passaggio del mouse, come cambiamenti di colore o sottolineatura, per rendere interattivi i collegamenti.
- Chiarezza nel linguaggio: escludere l'uso di termini complessi che potrebbero confondere gli utenti. Optare per un linguaggio che offra chiarezza ed elimini ogni incertezza.
- Progettare per l'accessibilità: garantire che i collegamenti siano facilmente distinguibili per gli utenti con disabilità visive.
- Gestione delle pagine di errore: crea collegamenti ipertestuali chiari anche sulle pagine di errore. Offrire percorsi alternativi per trasformare la frustrazione dell'utente in un corretto recupero.
Pertanto, segui la semplicità, coinvolgi gli utenti e lascia che i collegamenti ipertestuali facciano parte del miglioramento dell'esperienza utente del tuo sito web.
15. Gestire 404 pagine in modo efficace
Imbattersi in una pagina di errore 404 è come incontrare un ostacolo nel tuo viaggio. Inoltre, il contenuto mancante può far sentire i visitatori persi e frustrati.
Ma la buona notizia è che possiamo trasformare questa esperienza non così eccezionale in positiva. Non è solo fattibile, è essenziale per rendere il tuo sito web migliore per gli utenti.
| Fattori | Descrizione |
|---|---|
| Messaggi amichevoli e informativi | Quando gli utenti arrivano su una pagina 404, fornisci una spiegazione chiara e amichevole del problema. Usa un tocco di umorismo o il tono del marchio per rendere l'esperienza dolorosa. |
| Navigazione intuitiva | Includi un menu di navigazione o un collegamento alla home page nella pagina 404. Mantieni le opzioni concise e pertinenti per tornare rapidamente alle aree principali del sito. |
| Funzionalità di ricerca | Integra una barra di ricerca visibile sulla pagina 404, consentendo agli utenti di cercare direttamente ciò che stavano cercando. |
| Elementi di design personalizzati | Mantieni l'aspetto generale del tuo sito web sulla pagina 404. Utilizza grafica o illustrazioni personalizzate in linea con il tuo marchio per un'esperienza utente fluida. |
| Collegamenti e suggerimenti utili | Offri collegamenti o suggerimenti pertinenti alle pagine più popolari del tuo sito web. Reindirizzare gli utenti verso aree di interesse, evitando la delusione di non trovare il contenuto. |
| Monitorare e migliorare | Monitora regolarmente il tuo sito web per errori 404. Implementare strumenti per fornire approfondimenti sui collegamenti interrotti e sulle interazioni degli utenti con le pagine di errore. |
Consulta il nostro articolo per sapere perché si verifica l'errore 404 e ottenere maggiori informazioni.
16. Condivisione sui social media
Il ruolo della condivisione sui social media è vitale nel plasmare l'esperienza utente di un sito web. Non si tratta solo di aggiungere pulsanti di social media, ma di aggiungerli senza soluzione di continuità per aumentare il coinvolgimento degli utenti.
Ad esempio, nell'immagine seguente, puoi vedere i pulsanti di condivisione social che si trovano nell'area del piè di pagina. I pulsanti hanno un design molto minimale e non troppo grandi. Inoltre, si adatta perfettamente al design del sito web.

Ecco un'analisi dettagliata di come puoi garantire la condivisione sui social media del tuo sito web per migliorare l'esperienza utente complessiva.
- Posizione delle icone: posiziona le icone di condivisione dei social media dove gli utenti possono individuarle facilmente. Considera la possibilità di posizionarli vicino al contenuto, ad esempio alla conclusione di post o articoli del blog.
- Offri più piattaforme: consenti agli utenti di scegliere la piattaforma su cui desiderano condividere i contenuti. L'offerta di una varietà di opzioni di social media soddisfa le diverse preferenze degli utenti, garantendo una portata più ampia.
- Anteprime di condivisione: implementa le anteprime di condivisione che mostrano uno snippet del contenuto insieme al post sui social media. Consente agli utenti di scegliere ciò che condividono con una rapida occhiata.
- Conteggio delle condivisioni in tempo reale: la visualizzazione del conteggio delle condivisioni in tempo reale offre prove sociali e incoraggia più utenti a impegnarsi. Un gran numero di condivisioni sui social media influenzano i visitatori a fare lo stesso, creando un senso di comunità attorno al tuo sito web.
- Attrattiva visiva: assicurati che le icone dei tuoi social media corrispondano all'aspetto del tuo sito web. Scegli i colori che si abbinano bene al resto del tuo sito web per mantenere tutto ordinato e ordinato.
Ecco la fine dei nostri suggerimenti su come migliorare l'esperienza dell'utente su un sito web. Ora risponderemo ad alcune delle tue scottanti domande.
Domande frequenti Domande frequenti
1. Quali sono le migliori pratiche di progettazione dell'esperienza utente?
Le migliori pratiche includono navigazione chiara, design intuitivo, layout reattivo, considerazioni sull'accessibilità, integrazione del feedback degli utenti e test continui di usabilità.
2. Quali sono i vantaggi di una migliore esperienza utente?
Una migliore esperienza utente porta a una maggiore soddisfazione degli utenti, a un maggiore coinvolgimento e a una migliore percezione del marchio. Inoltre, aumenta la fedeltà degli utenti e spesso porta al successo aziendale.
3. Perché l'esperienza utente è importante?
L'esperienza dell'utente è fondamentale in quanto influenza direttamente la soddisfazione, la fidelizzazione e il coinvolgimento degli utenti. Una UX positiva contribuisce al successo generale e alla reputazione di un prodotto o servizio.
4. Come migliorare l'esperienza dell'utente?
Puoi migliorare l'UX comprendendo le esigenze degli utenti, ottimizzando la velocità del sito web e la reattività dei dispositivi mobili, perfezionando i contenuti e incorporando il feedback degli utenti. Inoltre, puoi testare e modificare regolarmente gli elementi di progettazione.
5. L'esperienza utente (UX) e l'interfaccia utente (UI) sono la stessa cosa?
No, UX (User Experience) e UI (User Interface) non sono la stessa cosa. L'UX abbraccia l'intero percorso dell'utente, mentre l'UI si concentra solo sugli elementi visivi e interattivi di un sito web.
Conclusione
E questo è tutto per ora! Siamo giunti alla fine dell'articolo su come migliorare l'esperienza dell'utente sul sito web .
Rendere un sito web facile da usare è importante per aiutare le persone a navigare nel sito e a rimanerci più a lungo. Inoltre, fa sì che il sito venga visualizzato meglio sul motore di ricerca di Google e sia migliore rispetto ad altri siti.
Ci auguriamo che questo articolo ti abbia aiutato a migliorare l'esperienza utente del tuo sito web. Si spera che tu abbia anche qualche idea su come migliorare l'esperienza dell'utente del sito web.
Se hai ulteriori domande sul miglioramento dell'esperienza utente, lascia un commento qui sotto. Cercheremo di risponderti il prima possibile.
Inoltre, leggi gli altri nostri blog su come aggiungere parole chiave al sito Web e come eseguire la SEO da solo.
Se ti piace questo articolo, condividilo con i tuoi amici e colleghi. Inoltre, non dimenticare di seguirci su Twitter e Facebook.
