Come includere una varietà di accesso nella barra laterale di WordPress
Pubblicato: 2022-10-12Vuoi includere un ordinamento di accesso alla barra laterale di WordPress?
Un modulo di accesso nella barra laterale di WordPress consente ai clienti di accedere rapidamente da qualsiasi punto del tuo sito web. Ottenere un facile accesso a un tipo di accesso può massimizzare le vendite di prodotti per i siti di e-commerce, rafforzare la fidelizzazione per i programmi online e molto altro.
In questo articolo, ti mostreremo come incorporare molto facilmente un tipo di login personalizzato nella barra laterale di WordPress.

Quando e perché devi avere un modulo di accesso personalizzato in WordPress?
Se gestisci siti Web di appartenenza, fornitori in linea, o fornisci lezioni online, quindi è possibile che gli utenti finali accedano per eseguire determinati passaggi.
Considerando il fatto che la barra laterale appare in tutto un sito Web, renderebbe l'ordine di accesso più visibile e facilmente accessibile da quasi tutte le pagine Web del sito Web.
L'introduzione di un tipo di accesso alla barra laterale di WordPress renderà semplice per i consumatori accedere rapidamente ai propri account. Ciò aumenta il coinvolgimento, offre un'esperienza utente molto migliore e aumenta le conversioni dei moduli.
Detto questo, le abilitazioni appaiono su come aumentare facilmente un tipo di accesso alla barra laterale di WordPress. Ti mostreremo come includere il tipo di accesso predefinito nella barra laterale e sviluppare un tipo di accesso personalizzato.
Puoi fare clic sui collegamenti ipertestuali sottostanti per passare alla tua area preferita.
- Processo 1: introduzione del tipo di accesso WordPress predefinito nella barra laterale
- Metodo 2: Aggiunta di una varietà di accesso su misura Lavorare con il plug-in WPForms
Tecnica 1: aggiunta della varietà di accesso WordPress predefinita nella barra laterale
Puoi mostrare chiaramente l'ordine di accesso predefinito di WordPress nella barra laterale del tuo sito. Ciò rende estremamente semplice per gli acquirenti inserire il proprio nome utente e password per accedere alla posizione dell'amministratore di WordPress.
Per questo tutorial, useremo il tema Astra. Tieni presente che le soluzioni possono variare a seconda dell'argomento WordPress che stai applicando.
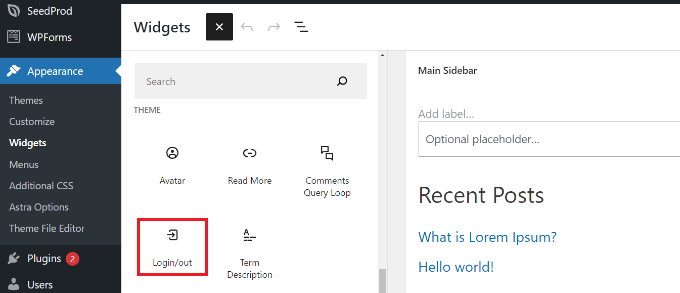
Per iniziare, dovrai andare su Aspetto visivo »Widget dalla dashboard di WordPress.
Da qui elencati, puoi semplicemente fare clic sul pulsante ‘+’ e scorrere meno dell'intestazione ‘Concept’ e fare clic sul blocco widget ‘Login/out’ per aggiungerlo alla barra laterale.

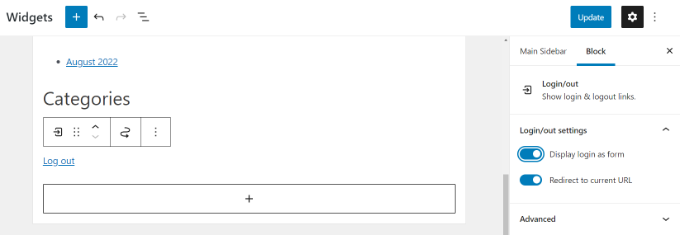
Successivamente, vedrai il blocco ‘Login/out’ nell'area dei widget. È quindi possibile consentire alle opzioni di mostrare il login come ordinamento.
Quando hai apportato le modifiche, fai clic sul pulsante ‘Aggiorna’ in alto.

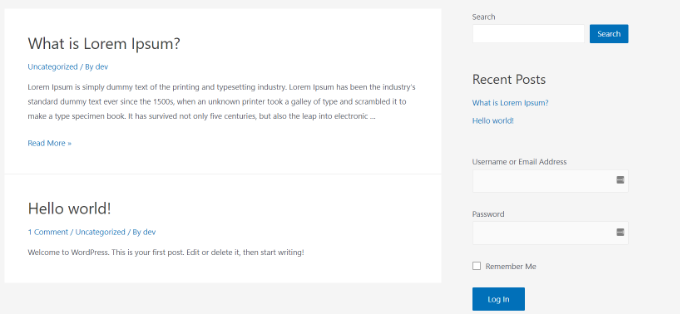
Subito dopo, puoi visitare il tuo sito Web per vedere l'ordine di accesso predefinito di WordPress in movimento.
Tieni presente che sarai loggato se vai immediatamente a controllare il tipo. Esci dal tuo sito web solo per vedere come apparirà l'ordinamento ai tuoi utenti.

Strategia 2: incorporare un tipo di accesso personalizzato utilizzando il plug-in WPForms
Il modulo di accesso predefinito di WordPress offre solo un settore di nome utente e password. Tuttavia, puoi produrre un modulo di registrazione utente personalizzato con molti più campi e opzioni di personalizzazione.
Il modo migliore per farlo è utilizzare WPForms. È il plug-in di varietà WordPress più noto e l'edizione di alta qualità di WPForms ti consente di creare semplicemente tipi di accesso e registrazione WordPress con campi personalizzati.
Gli utenti finali di WPBeginner possono utilizzare il coupon WPForms: ti aiuta a risparmiare50 per ottenere uno sconto del 50% sui loro acquisti.
Il primo punto che devi fare è impostare e attivare il plug-in WPForms. Per ulteriori dettagli, consulta la nostra guida azione per azione su come inserire un plug-in di WordPress.
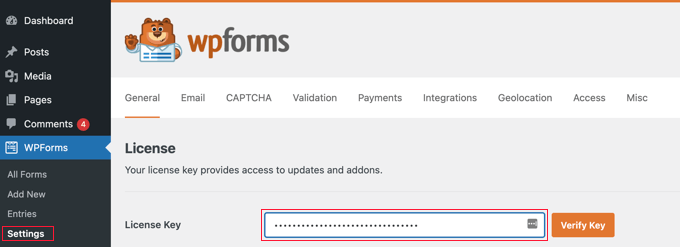
All'attivazione, dovrai visitare WPForms »Opzioni pagina per inserire la tua licenza cruciale. Puoi ottenere la tua licenza vitale dal tuo account WPForms sulla loro pagina web.

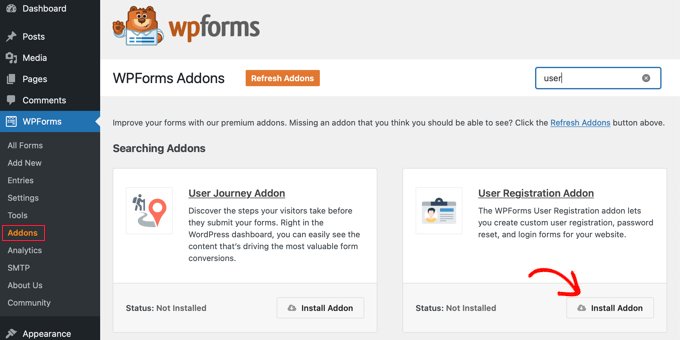
Subito dopo la verifica, dovrai andare alla pagina del sito web di WPForms »Addons .

Da questo articolo, scorri verso il basso fino a ‘Componente aggiuntivo registrazione consumatore’ e fai clic sul pulsante ‘Inserisci componente aggiuntivo’.

L'addon ora verrà configurato e attivato rapidamente sul tuo sito web.
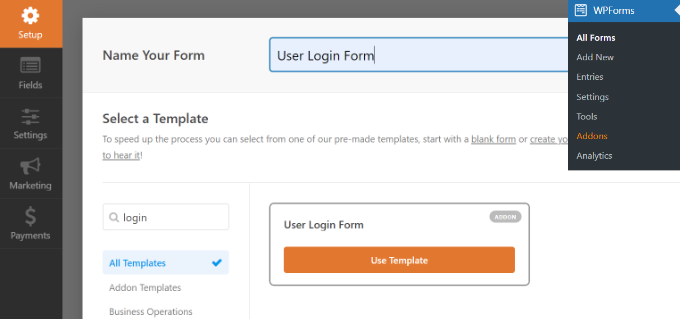
Ora sei pronto per produrre un tipo di accesso WordPress personalizzato. Basta visitare WPForms »Includi nuova pagina web per avviare il builder di WPForms.
Per prima cosa, devi inserire un nome di tipo tra i più votati e quindi scegliere il modello ‘Variazione accesso consumatore’ creato. Passaci sopra con il mouse e fai clic sul pulsante ‘Usa modello’.

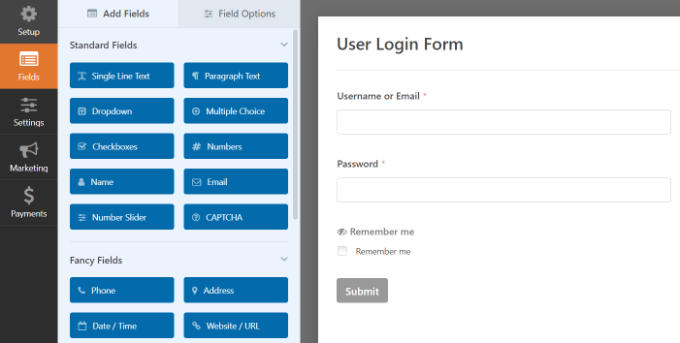
Mostrerà i campi di accesso precaricati nella tua varietà. Puoi fare clic su un'area per modificarla o inserire nuovi campi dalla colonna rimanente.
WPForms presenta molti campi modulo che puoi includere applicando il builder drag-and-fall. Ad esempio, puoi aggiungere un nome o campi di tipo CAPTCHA alla varietà di accesso.

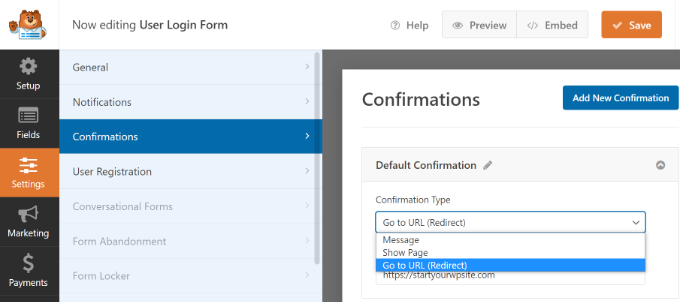
Successivamente, vai alla scheda ‘Configurazioni’ e fai semplicemente clic sulla parte Affermazione.
È qui che devi definire cosa fare quando un consumatore accede correttamente al tuo sito.

Le scelte includono cose come un messaggio, una pagina web su misura o un URL di reindirizzamento a qualsiasi sito web sul tuo sito web.
Idealmente, dovresti reindirizzare gli acquirenti a un sito dopo che hanno effettuato l'accesso. Questa potrebbe essere la tua home page, il pannello di amministrazione di WordPress o qualsiasi altro sito sul tuo sito Web come la dashboard dei membri o il portale clienti.
In futuro, puoi fare clic sul pulsante ‘Conserva’ in alto e uscire dal costruttore di tipi.
Il tuo tipo di accesso è ora preparato. Da qui elencati, puoi aggiungerlo alla barra laterale di WordPress.
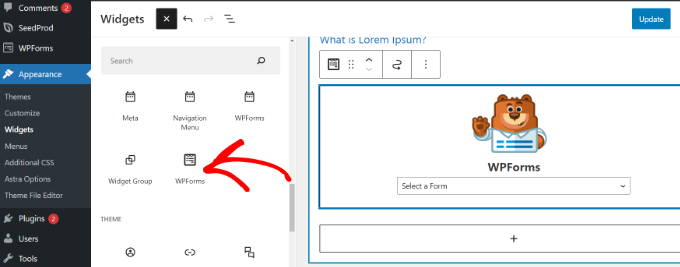
Fondamentalmente vai al sito Visual appeal »Widgets nel tuo spazio di amministrazione di WordPress. Su questo sito Web, aumenta il blocco del widget ‘WPForms’ nell'area del widget della barra laterale del tuo sito Web.

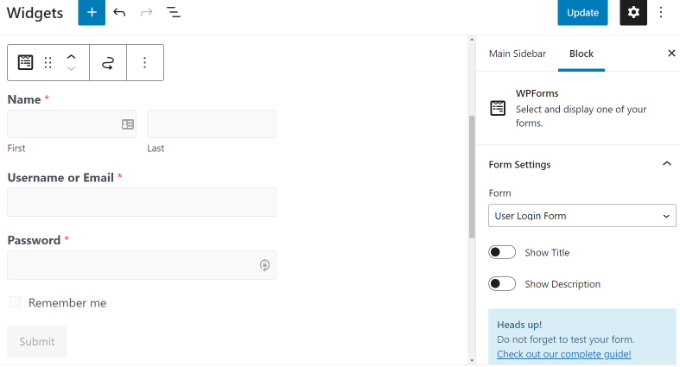
Di seguito, puoi trovare il modulo di accesso personale dal menu a discesa.
Puoi prevedere molte più scelte nel pannello delle impostazioni sulla tua destra. Ad esempio, sono disponibili selezioni per visualizzare il titolo e la descrizione dell'ordinamento.

Non dimenticarti di fare semplicemente clic sul pulsante ‘Aggiorna’ quando hai finito.
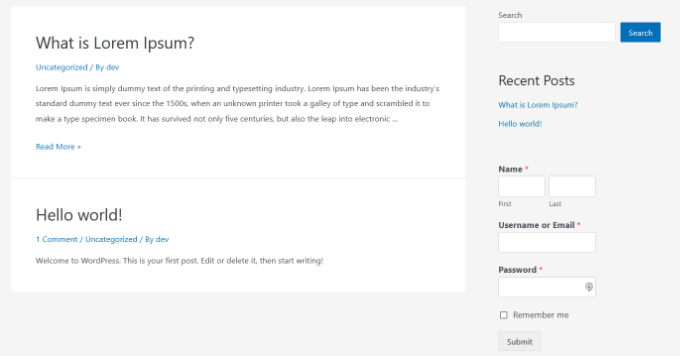
Ora puoi dare un'occhiata al tuo sito web per vedere il modulo di accesso su misura.

Puoi anche utilizzare WPForms per creare un ordinamento di registrazione dei consumatori personalizzato con funzionalità anti-spam.
Speriamo che questo post ti abbia aiutato a capire come aumentare la varietà di accessi nella barra laterale di WordPress. Potresti anche voler vedere la nostra guida passo-passo su come avviare un blog WordPress e i migliori servizi pubblicitari di posta elettronica per le piccole imprese.
Se hai apprezzato questo post, assicurati di iscriverti al nostro canale YouTube per i video tutorial di WordPress. Puoi anche scoprirci su Twitter e Facebook.
La pubblicazione How to Incorporate a Login Sort in Your WordPress Sidebar per iniziare è apparsa su WPBeginner.
