Come includere il codice di intestazione e piè di pagina in WordPress
Pubblicato: 2022-09-19Il sistema WordPress fa un ottimo lavoro per consentire alle persone senza esperienza di codifica di eseguire praticamente qualsiasi tipo di funzionalità. D'altra parte, in alcune situazioni dovrai incorporare il codice di intestazione e piè di pagina in WordPress per consentire ai prodotti e servizi di 3rd-bash di incorporare le proprie funzionalità.
Lo scenario di utilizzo più comune per questo è quello di combinare Google Analytics nel tuo sito Internet. Detto questo, ci sono molte altre cause per cui vorresti farlo – forse al momento potresti sapere perché vuoi svolgere questo compito.
Per questo tutorial, ti mostreremo un paio di modi per aumentare il codice di intestazione e piè di pagina in WordPress. Per cominciare, tuttavia, vedremo i tipi di spiegazioni che vorresti fare nell'area iniziale.
Cosa puoi ottenere con il codice in eccesso nell'intestazione e nel piè di pagina del tuo sito
Un tipico sito Web si scomporrà in diversi componenti, proprio come un documento di testo:
- Intestazione. L'intestazione del tuo sito include una quantità di elementi di "pre-caricamento" e dettagli sul tuo certificato Safe Sockets Layer (SSL), crittografia, qualsiasi JavaScript e molto altro.
- Piè di pagina. Funziona in modo correlato alla tua intestazione, ma finisce invece in fondo alla pagina.
- Intero corpo. La maggior parte delle prestazioni che implementi sul tuo sito rimarranno all'interno del "corpo" dei tuoi articoli. Questa è la concentrazione principale di quasi ogni piccola cosa all'interno della dashboard di WordPress e il corpo generale indica ciò che vedi nella pagina del sito web.
I server caricheranno le pagine Web in modo lineare: la testa, il corpo umano, quindi il piè di pagina. Ciò implica che il codice nell'intestazione verrà caricato inizialmente, ma il codice del piè di pagina verrà caricato subito dopo tutte le altre cose.
Casi d'uso quotidiani di frammenti di codice
I social media e le applicazioni Cerca l'ottimizzazione del motore (posizionamento del sito Web) generalmente richiedono che tu inserisca il codice di intestazione in WordPress. Questo perché quei servizi esperti di persone devono avere la precedenza quando centinaia di pagine Web possono registrare tutto ciò che arriva subito dopo.
È una condizione simile con il codice CSS, principalmente perché questo determina come apparirà il tuo sito web. Se questo fosse nel piè di pagina, vedresti una serie di variazioni di layout subito prima di vedere lo stile.
Anche se JavaScript ci aiuterà a creare, prospettiva e interagire con i moderni siti Web Internet, non è una parte importante (in senso tecnologico). Poiché questo tipo di JavaScript nel piè di pagina ti darà una maggiore efficienza in numerose condizioni , e se hai questa opzione, dovresti davvero seguirla.
In verità, ci sono molte istanze di utilizzo extra e le affrontiamo in modo molto più approfondito in un post aggiuntivo sul sito Web WPKube. Tuttavia, in una situazione normale di WordPress, non hai davvero bisogno dei fattori di intestazione e piè di pagina del tuo sito web. Per fare questo, avrai bisogno di sporcarti le mani o di telefonare all'esterno.
Come includere il codice di intestazione e piè di pagina in WordPress (2 modi)
Più che il rilassamento del post, ci stiamo dirigendo a proteggere due modi per aumentare il codice di intestazione e piè di pagina in WordPress. I due sono semplici, ma vogliamo una persona al di sopra dell'altra:
- Puoi utilizzare un plug-in per aiutarti a incorporare il codice nelle parti appropriate del tuo sito web.
- Sei in grado di includere il codice nel tuo
capabilities.phpe dovrai avere ulteriori conoscenze su come rendere accessibili le informazioni del tuo sito.
È probabile che sembriamo la scelta del plug-in con cui iniziare, per motivi che chiariremo presto.
1. Usa un plug-in per aggiungere codice all'intestazione e al piè di pagina
Se vuoi mettere in atto qualcosa in WordPress, un plugin dovrebbe fare il lavoro per te. Prenderemmo in considerazione un plug-in predefinito nella maggior parte dei casi per i siti Web WordPress. In questo tipo, se desideri includere il codice di intestazione e piè di pagina in WordPress, il plug-in Embed Code sarà fantastico:

Questa è un'alternativa sviluppata dal nostro sito web gemello DesignBombs e ti fornisce un modo rapido e indolore per inserire codice possibilmente nel tuo sito web come pagine web o post completi e specifici e persino tipi di pubblicazione su misura.
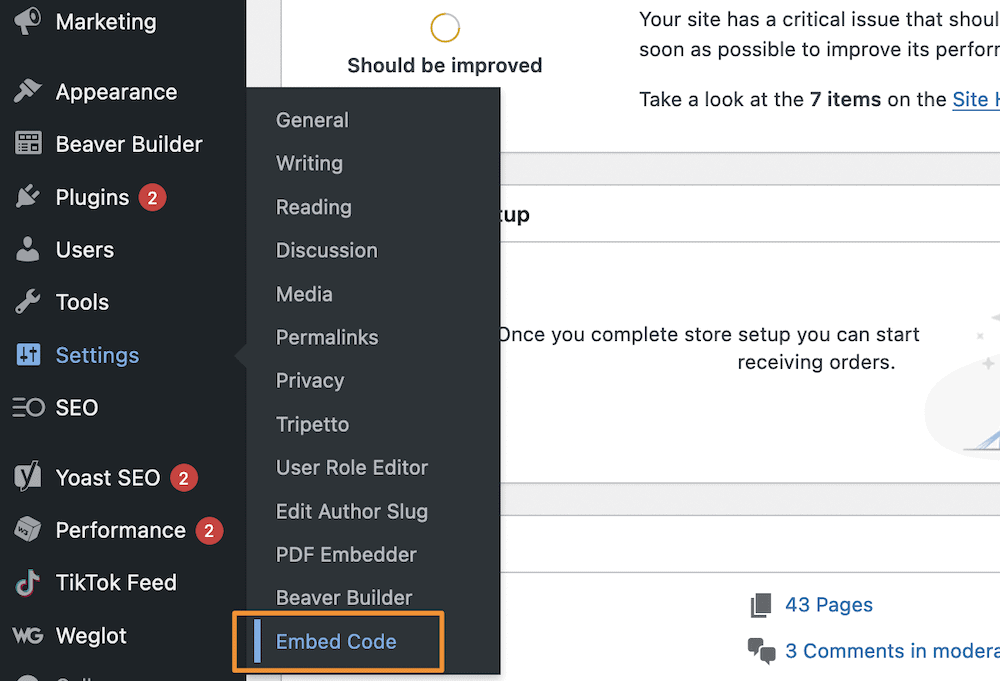
Per usarlo, installerai e attiverai il plugin nel solito modo di WordPress. Al termine di questa procedura, vedrai una nuova soluzione Impostazioni > Codice di incorporamento sulla dashboard:

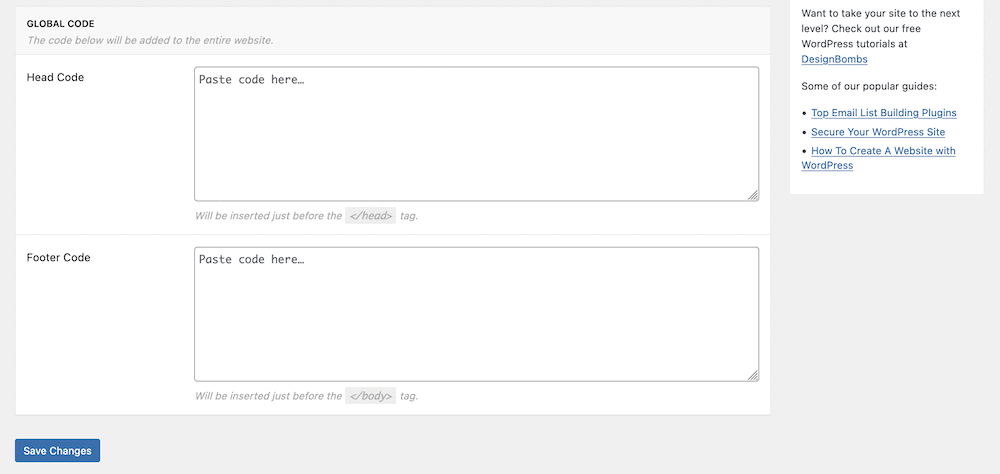
Su questo monitor, individuerai due punti di testo: solo uno per la testa e uno per il piè di pagina. Avrai anche un suggerimento sul punto in cui il codice inserito si troverà solo nel tuo HTML:

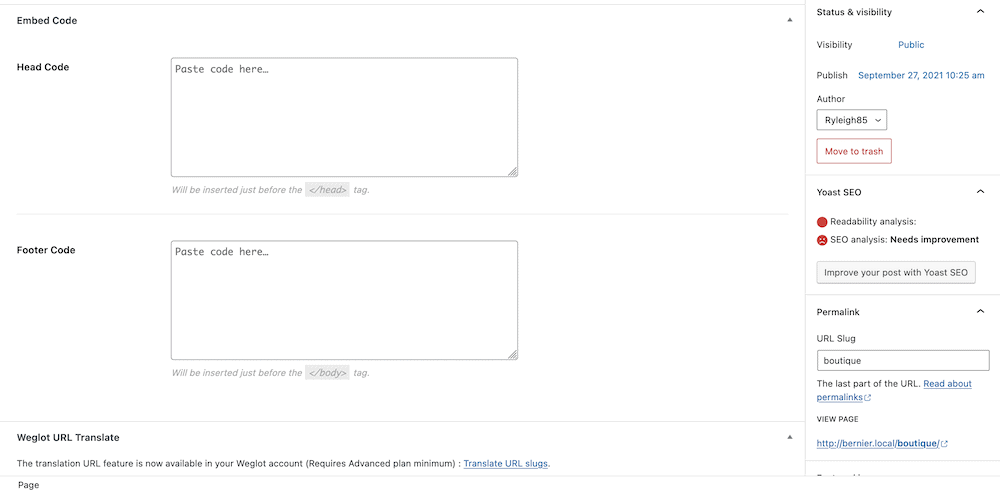
L'utilizzo di questo strumento è semplicissimo. Dopo aver inserito il codice, conserva le modifiche. Questo aggiungerà qualsiasi codice proprio qui a livello mondiale (cioè enorme del sito web). Tuttavia, potresti voler includere solo il codice in un articolo o in una pagina web di una persona. Puoi farlo tramite l'Editor blocchi: il metabox e le scelte necessarie sono nella parte inferiore dello schermo:


Sebbene il codice di incorporamento sia il nostro processo prescelto e una persona che devi utilizzare per il minimo sforzo, c'è anche un altro modo che può darti i vantaggi di cui hai bisogno. Sembreremo a questo una persona dopo.
2. Incorpora frammenti di codice nel tuo file features.php
Ogni configurazione di WordPress può ottenere un capabilities.php dedicato all'interno della sua migliore fase o elenco di argomenti specifici. Ciò ti consente di incorporare frammenti di codice per aiutare WordPress a utilizzare prestazioni extra. D'altra parte, ci sono alcuni prerequisiti che dovrai afferrare completamente e avere in atto subito prima di iniziare:
- Ottieni i tuoi documenti di base di WordPress - e per estensione, il file
features.php- utilizzando Secure File Transfer Protocol (SFTP). In quanto tale, dovrai conoscere come si comporta in acquisto per scoprire le informazioni sui tuoi siti Internet e lavorare con loro. - Ti consigliamo inoltre di utilizzare un tema per bambini, in acquisto per proteggere le tue modifiche se l'argomento in questione riceve un aggiornamento.
- Avrai bisogno almeno della consapevolezza operativa di hook, azioni e filtri di WordPress. Inoltre, vorrai capire come WordPress accede alla tua intestazione e piè di pagina attraverso questi hook.
Quando si tratta di utilizzare SFTP, WPKube ha una raccolta di contenuti di articoli che puoi considerare necessario esaminando:
Potresti anche voler dare un'occhiata alla libreria hook degli sviluppatori di WordPress, in particolare le voci di persone per wp_head e wp_footer , mentre questo è facoltativo in quanto non le utilizzerai in modo importante.
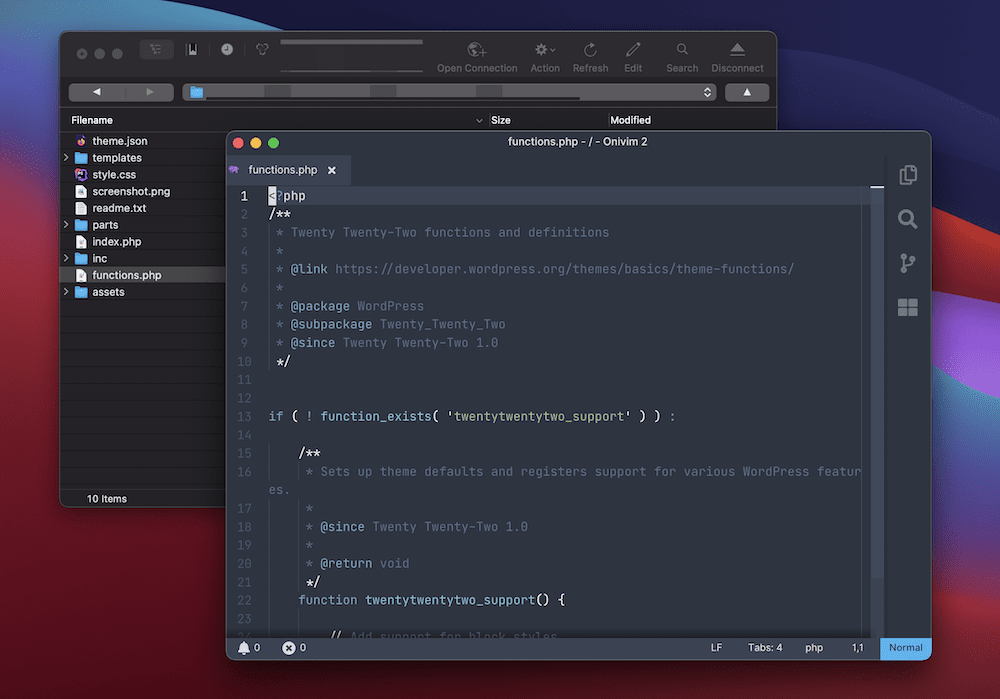
Da qui elencato, il corso dell'azione richiederà un paio di metodi. Per cominciare, apri il server del tuo sito all'interno del tuo cliente SFTP, quindi vai a wp-material/themes . Elencato qui, apri l'elenco del tuo tema attuale e cerca il file functions.php adatto:

Ti consigliamo di aprire questo file nel tuo amato contenuto testuale o editor di codice. All'interno, puoi inserire il modello di snippet successivo:
add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>
In breve, questo aggiunge un gancio d'azione a WordPress usando qualunque cosa tu lo chiami come
