Come includere le miniature dei film in vetrina in WordPress
Pubblicato: 2022-12-06Vuoi utilizzare il videoclip per le miniature in primo piano in WordPress?
Sostituendo l'immagine in primo piano di un post o di un articolo con un film in primo piano, puoi rendere la tua pagina web molto più vibrante e dinamica. Le persone possono guardare questi video clip da quasi ovunque come gli archivi del tuo sito, la home page e le pagine dei prodotti WooCommerce.
In questo breve articolo, ti mostreremo come includere le miniature dei video online in primo piano in WordPress.

Perché inserire miniature di video online in vetrina in WordPress?
Tutti i temi WordPress più apprezzati ti consentono di aggiungere immagini evidenziate ai tuoi post e prodotti.
Queste sono le fotografie principali e spesso vengono visualizzate nella parte superiore della pagina del sito Web e in altri punti del tuo sito Web, come le pagine Internet dell'archivio del tuo sito Web. I motori di ricerca e i siti di social media possono anche mostrare l'immagine evidenziata di un sito web.
Un'impressione superiore mostrata può farti coinvolgere moltissimo. D'altra parte, potresti essere in grado di ottenere più clic, visualizzazioni di pagina e persino vendite utilizzando invece una miniatura del video evidenziato.
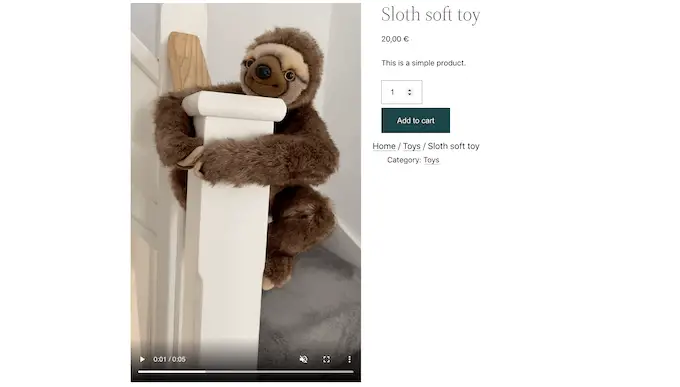
Se hai creato un negozio online, visualizzare un video nella parte superiore del sito Web del prodotto o del servizio è un buon modo per invogliare gli acquirenti a scorrere e saperne di più su quell'articolo.

Detto questo, vediamo come è possibile incorporare le miniature dei video in mostra in WordPress.
Come aumentare le miniature dei video online evidenziati in WordPress
Il modo più semplice per utilizzare i film come miniature in mostra è utilizzare il video evidenziato in realtà semplice. Questo plug-in ti consente di incorporare filmati da famosi siti Web di hosting di film come YouTube o Vimeo e utilizzarli come miniature di video evidenziate.
È anche completamente efficace con WooCommerce e presenterà il video mostrato nella parte superiore della pagina del sito web dell'articolo.
Tuttavia, tieni presente che WooCommerce mostrerà il video evidenziato solo sulla pagina web del servizio. La miniatura dell'immagine evidenziata verrà comunque utilizzata in altri luoghi, incluso il sito Web del negozio WooCommerce.
Inizialmente, dovrai installare e attivare il plug-in. Se avrai bisogno di assistenza, dovresti consultare le nostre informazioni su come configurare un plug-in di WordPress.
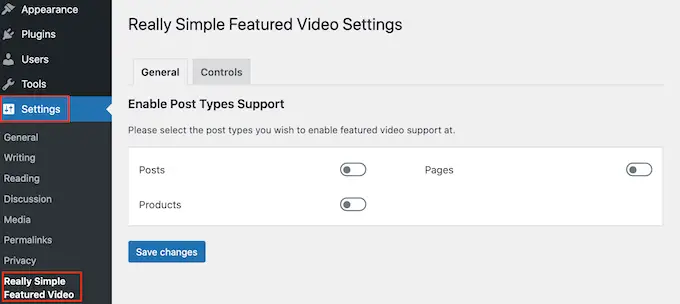
Subito dopo l'attivazione, ci sono un paio di configurazioni da configurare. Per iniziare, vai su Impostazioni »Film in primo piano davvero di base .

In questa schermata, puoi decidere se desideri incorporare miniature video evidenziate su pagine Web, post o prodotti WooCommerce.
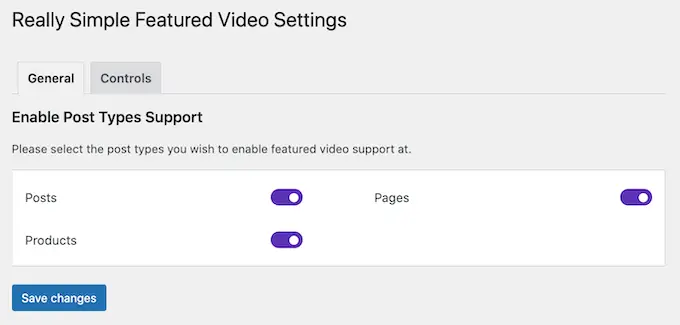
Per fare ciò, in pratica fai clic sugli interruttori 'Post', ‘Pagine' o ‘Soluzioni’ per convertirli da grigio (disabilitato) a viola (attivo). Nell'immagine seguente, abbiamo abilitato l'aspetto del film in primo piano per i prodotti, nonché per i post e le pagine Internet.

Subito dopo, fai clic sul pulsante "Salva varianti".
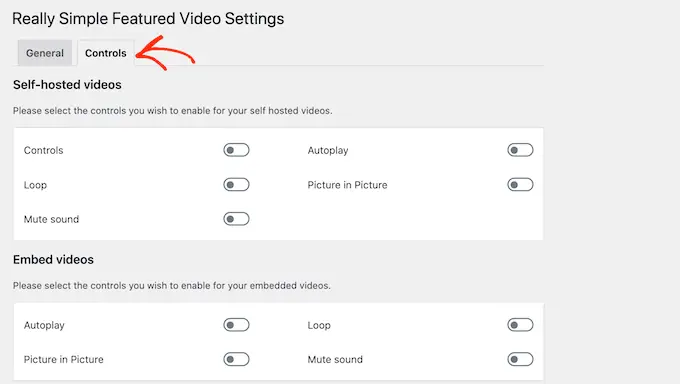
Successivamente, fai semplicemente clic sulla scheda "Controlli". Proprio qui, troverai una sezione "Video self-hosted" in cui puoi configurare le configurazioni per i video nella tua libreria multimediale di WordPress.

Anche se il plug-in supporta i videoclip self-hosted, questo può aumentare molto lo spazio di archiviazione e la larghezza di banda, quindi non lo consigliamo. Per saperne di più, scopri perché non dovresti mai aggiungere un film a WordPress.
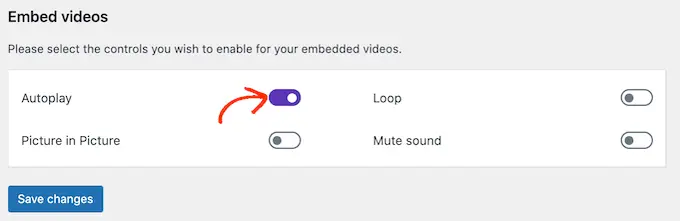
Invece, scorri fino alla parte "Incorpora video". Qui è dove troverai le impostazioni per tutti i film che incorpori da piattaforme di videoclip di terze parti come YouTube.
Quando incorpori clip video da YouTube o Vimeo, Definitely Basic Showcased Movie mostrerà i controlli di riproduzione per quella piattaforma.
Ad esempio, se stai incorporando un video di YouTube, i lettori avranno accesso alle diverse capacità di riproduzione di YouTube.
Tuttavia, la sezione "Incorpora video" ha una modifica "Riproduzione automatica" che puoi fare clic per abilitare anche tu.

Per impostazione predefinita, il plug-in godrà di film con l'audio attivato. Per disattivare l'audio dei tuoi film per impostazione predefinita, fai clic sull'interruttore "Disattiva audio".

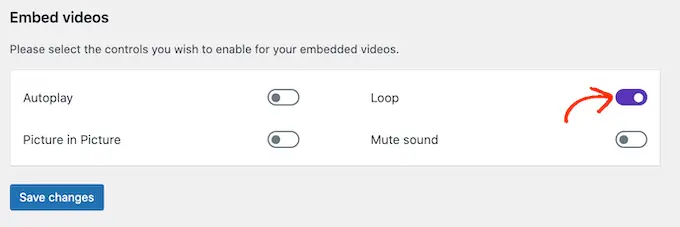
Puoi anche impostare le miniature dei film in primo piano a cui partecipare in loop.
I film in loop possono essere irritanti per molti visitatori del sito, soprattutto se il video è piccolo e ha audio. È un piano fantastico attivare l'interruttore "Loop" solo se la riproduzione del video sopra e sopra migliora in qualche modo l'incontro con il cliente. Ad esempio, puoi produrre un video online che mostri un check-out a 360 gradi di un prodotto e quindi impostare la clip in loop.

Dopo esserti fatto strada attraverso le diverse opzioni, assicurati di fare semplicemente clic sul pulsante "Salva modifiche".
Incorporando le miniature dei video online evidenziati in post, pagine Web e merce WooCommerce
Una volta configurato il modo in cui il plug-in dimostrerà i video incorporati, sei pronto per includere le miniature dei video in primo piano sul tuo sito Web WordPress.
Per fare ciò, apri semplicemente il post, la pagina web o i prodotti WooCommerce in cui desideri aggiungere una miniatura del video clip evidenziata.
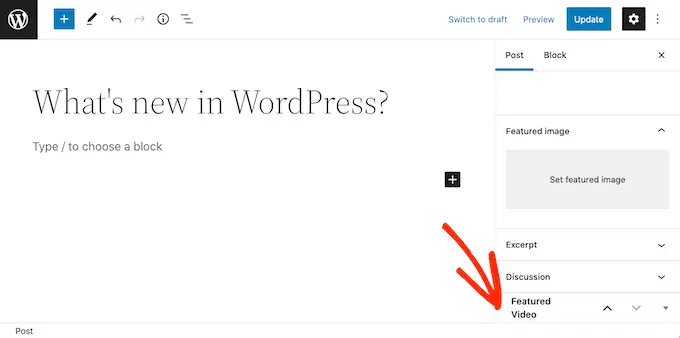
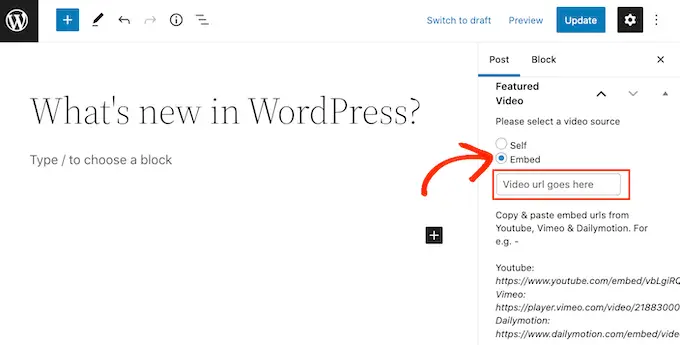
Se stai introducendo un video in primo piano in una pagina web o in un post, otterrai la sezione "Video in primo piano" nel menu a destra sotto l'area ‘Dialogo’.

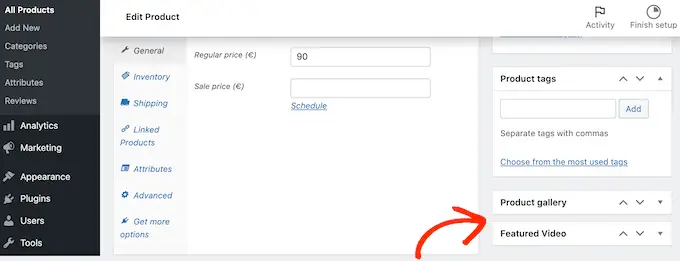
Vuoi inserire un video clip in primo piano in un prodotto WooCommerce al suo posto?
Quindi ti imbatterai nella parte ‘Video clip in primo piano’ sotto il segmento ‘Galleria elementi‘.

Per utilizzare un videoclip da un sito Web di hosting di video online, è sufficiente fare clic su "Incorpora".’
Nel nuovo oggetto, dovrai incollare l'URL del video che desideri incorporare.

Assicurati solo di inserire l'URL del video nel formato corretto. Nel menu a destra, vedrai alcuni esempi per YouTube, Vimeo e Dailymotion.
Per YouTube, il plug-in ci presenta l'URL del caso in questione: https://www.youtube.com/embed/vbLgiRQ0Moo
Ciò significa che dovrai utilizzare https://www.youtube.com/embed/ come primo componente del tuo URL e quindi inserire l'ID del film che desideri incorporare.
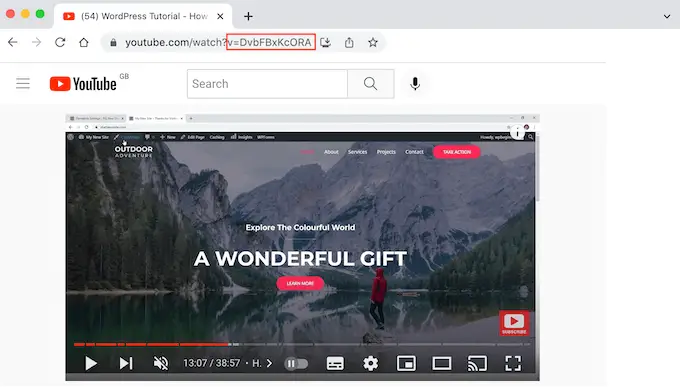
Per scoprire l'ID del video, apri solo una nuova scheda nel tuo browser, quindi vai al video di YouTube che desideri incorporare. Ora dai un'occhiata alla barra degli strumenti del browser.
L'ID del clip video è il prezzo che viene subito dopo v=. Nell'immagine successiva, possiamo vedere che l'ID del clip video è DvbFBxKcORA .

Subito dopo aver incorporato l'ID del video online nella prima parte dell'URL, otteniamo il seguente: https://www.youtube.com/embed/DvbFBxKcORA
Ora puoi tornare alla scheda con l'editor di blocchi di WordPress e incollare semplicemente l'URL nel settore ‘Incorpora’. Ciò includerà una miniatura del video in mostra per l'articolo, quindi sei pronto per fare clic sul pulsante ‘Aggiorna’ o ‘Pubblica’.
Ora puoi includere le miniature dei film evidenziate in più post, pagine Internet e prodotti e soluzioni WooCommerce seguendo l'esatto corso dell'azione spiegato sopra.
Nell'archivio del tuo blog o nella pagina web correlata, vedrai che WordPress ora utilizza i video come miniatura mostrata per i tuoi post e le tue pagine Internet.
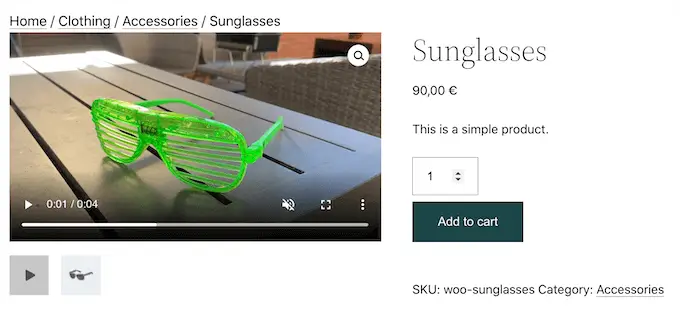
Se apri una pagina web, un post o un prodotto WooCommerce, vedrai che anche il film evidenziato appare all'inizio della pagina web, proprio come farebbe un'impressione in mostra.

Speriamo che questo post ti abbia aiutato a imparare come incorporare le miniature dei video evidenziate in WordPress. Puoi anche seguire il nostro tutorial sui migliori plug-in della galleria video online di YouTube per WordPress e su come incorporare un video online di Facebook.
Se hai preferito questo breve articolo, dovresti iscriverti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come inserire le miniature dei video in vetrina in WordPress è apparso per la prima volta su WPBeginner.
