Come includere la grafica vettoriale in un documento LaTeX su un Mac
Pubblicato: 2022-12-27Quando si tratta di impaginare la grafica vettoriale, ci sono due modi principali per includerli in un documento LaTeX su un Mac. Il primo utilizza il comando integrato \includegraphics e il secondo utilizza il pacchetto autonomo. Entrambi questi metodi hanno i loro vantaggi e svantaggi, quindi spetta davvero all'utente decidere quale sia il migliore per le proprie esigenze. In generale, \includegraphics è più semplice da usare, ma standalone offre maggiore flessibilità. Ecco una rapida panoramica su come usare ogni metodo: \includegraphics Per usare \includegraphics, devi prima scaricare il file immagine che vuoi includere. Assicurati che il file sia in un formato che LaTeX può elaborare, come PDF, JPEG o PNG. Una volta che hai il file immagine, puoi includerlo nel tuo documento usando la seguente sintassi: \includegraphics[width=\linewidth]{filename} Dove “filename” è sostituito con il nome del tuo file immagine. Puoi anche specificare una larghezza per l'immagine, utile se vuoi assicurarti che rientri nei margini del documento. standalone Il pacchetto standalone fornisce un modo molto più flessibile per includere la grafica vettoriale in LaTeX. Con questo metodo è possibile specificare la dimensione, la posizione e altre proprietà dell'immagine. Per utilizzare il pacchetto autonomo, devi prima scaricarlo e installarlo. Una volta installato, puoi includere la grafica vettoriale nel tuo documento usando la seguente sintassi: \begin{figure} \centering \includegraphics[width=\linewidth]{nomefile} \caption{La didascalia della tua immagine va qui} \label{fig:label } \end{figure} Dove "filename" è sostituito con il nome del file immagine e "label" è un identificatore univoco per l'immagine. La didascalia è facoltativa, ma è una buona idea includerne una in modo che i tuoi lettori sappiano qual è l'immagine. Dopo aver aggiunto il codice per includere la tua grafica vettoriale, puoi usare il comando \ref per fare riferimento all'immagine altrove nel documento, in questo modo: Vedi la figura \ref{fig:label} per un esempio dell'immagine. Entrambi questi metodi sono modi validi per includere la grafica vettoriale in un documento LaTeX su un Mac.
Usando LaTex, ti mostreremo come incorporare file SVG (Scalable Vector Graphics) nel tuo documento. Inkscape verrà utilizzato per convertire fromsvg in. File PDF, png, ps ed eps (PDF è l'impostazione predefinita), ma tutto ciò viene eseguito automaticamente tramite il comando.includesvg. Le caratteristiche di controllo delle opzioni sono note come opzioni e includono la possibilità di scegliere un numero qualsiasi di opzioni diverse. Utilizzando il documento LaTeX include.includesvg, dimostreremo come includere file immagine vg in un documento LaTeX. È relativamente semplice da realizzare in un ambiente La.Xtra, come un file system pdflatex, xelatex o lualatex. È essenziale avere il programma Inkscape sul nostro computer.
Vai al sito web di Apple e apri il browser Safari sul tuo Mac. Trascina e rilascia il file SVG su Safari per aprirlo. L'immagine SVG verrà quindi salvata come file PNG e potrai acquisire uno screenshot con ShiftCommand+4.
Inkscape è un meraviglioso editor SVG gratuito che può essere utilizzato su Mac, Windows e Linux. Con questo programma, puoi creare e manipolare oggetti, un'abilità apprezzata sia dai designer che dagli illustratori. Inkscape rende facile disegnare con una sola mano. Può generare file in una varietà di formati come PNG, sk1, PDF ed EPS.
È quindi possibile salvare il file SVG nel formato preferito, ad esempio PNG. È possibile esportare come immagine selezionando Esporta come dal menu File. Selezionando l'opzione Tipo di file, puoi esportare PNG come formato. Per iniziare, seleziona Esporta, quindi seleziona Conversione.
Puoi includere Svg in Latex?

Sì, puoi includere svg in latex usando il comando \includesvg. Ciò includerà il file svg nel documento.
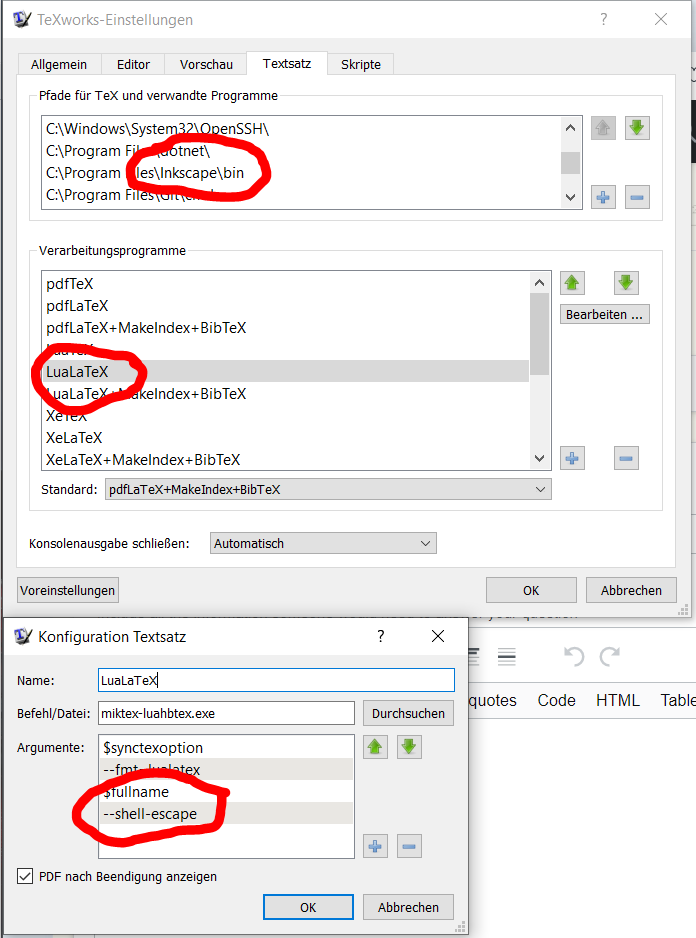
Il pacchetto svg è ora il metodo più canonico e diretto per includere disegni svg in LaTeX. Il pacchetto si basa su Inkscape come backend per convertire un disegno in un intero file PDF, che include solo testo. Per fare ciò, è necessario utilizzare due prerequisiti. write18′ è un programma che consente l'escape della shell (noto anche come pdflatex) e l'escape della shell (noto anche come pdflatex). Inkscape dovrebbe trovarsi in C:/Program Files/Inkscape. Se includi questa directory nella variabile path, la aggiungerai alle variabili di ambiente di Windows. Questo MWE può essere utilizzato per testare la configurazione. Il file drawing.svg viene aggiunto alla tua directory di lavoro nel tentativo di includerlo. Se hai un MWE, è possibile che il tuo editor LaTeX o la riga di comando debbano essere riavviati.
Se stai convertendo la grafica vettoriale in PNG, è meglio usare il programma Xcode. Una volta compilato, Xcode converte la grafica vettoriale in PNG, il che significa che la grafica sarà più piccola e migliore. Chrome e Android utilizzano il formato SVG come formato preferito. Con la recente aggiunta del formato SVG a iOS, un singolo formato di risorsa può essere utilizzato su quasi tutte le piattaforme.
Come includere file immagine Svg in un documento Latex
Ti mostreremo come includere file immagine vg in un documento LaTeX usando il metodo *includesvg in questo articolo. Nella nostra esperienza è stato relativamente semplice realizzare questo in un moderno ambiente LaTeX, come pdflatex, xelatex e lualatex. È fondamentale avere il programma Inkscape installato sul nostro computer.
Come aggiungo un file svg a un account Overleaf? La shell escape e un'installazione esistente di Inkscape sono necessarie per abilitare svg su Overleaf.
Analizza i file .VGL e ne visualizza il contenuto in SwiftUI, oltre a inviare file ad altri framework.
Per caricare un file SVG in SwiftUI, devi utilizzare il seguente codice:
Ho una foto.

Posso caricare Svg sul retro?

Come posso includere un file svg usando Overleaf? Se vuoi usavg, devi abilitare l'escape della shell e un'installazione esistente di Inkscape, entrambi non disponibili su Overleaf.
Il formato di file XML viene utilizzato per memorizzare il formato di file SVG. Il processo di caricamento di SVG nella libreria multimediale di WordPress non è così semplice come il caricamento di PNG o JPEG. Poiché gli SVG sono più una forma di codice rispetto a un formato di immagine tradizionale come JPEG o PNG, sono unici in quanto contengono codice. Se vuoi garantire la validità della tua fonte di SVG, dovresti limitare l'accesso al tuo sito WordPress in modo che solo tu o un'altra fonte attendibile possiate contribuire. Dovresti prima lavare i tuoi SVG prima di lavarli in modo che siano completamente sicuri. Ci sono numerosi plugin disponibili per l'uso gratuito ea pagamento. Se i visitatori del tuo sito sono esposti a codice dannoso su un SVG sporco, il codice potrebbe rappresentare un rischio per la sicurezza del tuo server.
La sanificazione di un SVG rimuoverà qualsiasi istanza di tale codice. Carica semplicemente i tuoi SVG sul tuo sito WordPress utilizzando i plugin. Usare un page builder può essere una buona idea se vuoi caricare. File Viz. In alternativa, puoi abilitare manualmente il supporto WordPress per SVG modificando il file functions.php sul tuo sito web. Poiché questa funzionalità richiede privilegi di amministratore, si consiglia di eseguirla prima su un sito di staging/sviluppo. Se non riesci a risolvere il problema del codice, ti consigliamo di utilizzare il plug-in o il metodo page builder.
È possibile accedere agli SVG Stung solo tramite fonti attendibili o tramite file disinfettati. L'utilizzo di un file SVG è un ottimo modo per far risaltare il tuo sito Web dalla massa visualizzando loghi, icone e infografiche. A causa del formato del file, che è vulnerabile all'hacking, WordPress non supporta nativamente gli SVG. L'utilizzo sicuro degli SVG su WordPress è stato delineato in questa guida, che illustra alcune tecniche.
Posso caricare Svg?
Dovrebbero poter essere caricati direttamente nella tua libreria multimediale, come farebbero in qualsiasi file JPEG o PNG, e dovresti anche essere in grado di visualizzarli in anteprima. Utilizzando un plug-in, puoi semplicemente caricare i tuoi SVG nella tua libreria multimediale, proprio come faresti con JPEG e PNG.
Come aggiungo file Svg?
Esistono diversi modi per aggiungere file SVG al tuo sito Web o documento. Un modo è semplicemente collegarsi al file SVG utilizzando il tag. Un altro modo è incorporare il file SVG utilizzando il tag. Puoi anche incorporare il codice SVG direttamente nel tuo codice HTML.
I formati di file Scalable Vector Graphics (SVG) sono compatibili con il Web e consentono di creare grafica in modo rapido e semplice. Gli archivi di immagini vengono generati utilizzando formule matematiche generate da una griglia con punti e linee. Di conseguenza, possono essere notevolmente ingranditi senza perdere la loro qualità. Poiché il codice XML viene utilizzato per scrivere SVG, sono pensati per essere testo letterale piuttosto che forme. Non è raro che i principali browser come Chrome e Edge supportino i formati di file open.sva. Un programma integrato nel tuo computer semplifica l'apertura di un'immagine. Imparerai a conoscere una varietà di strumenti online che possono aiutarti a incorporare elementi in movimento nella tua grafica web.
i file vettoriali e i file PNG sono gli unici due tipi di file. Poiché non contengono pixel, non perdono mai la loro risoluzione. Se allunghi o stringi troppo un file PNG, diventa sfocato o pixelato. La grafica con numerosi percorsi e punti di ancoraggio consumerà più spazio.
Cosa devo fare con i file Svg?
Un file SVG è uno strumento eccellente per la grafica Web come loghi, illustrazioni e grafici. Nonostante manchino di pixel, le loro foto digitali di alta qualità sono difficili da visualizzare. Quando si tratta di fotografie dettagliate, i file JPEG sono generalmente preferiti. Le immagini SVG sono disponibili solo nei browser moderni.
Posso usare Svg in Swiftui?
Sebbene non sia possibile utilizzare direttamente gli SVG nel catalogo delle risorse, è possibile utilizzarli nei simboli in Xcode 11. Per ulteriori informazioni su come creare i propri simboli sva, visitare il sito Web di Apple.
Poiché SVGKit non dispone del supporto SwiftUI, ho implementato un UIViewRepresentable per farlo funzionare correttamente. Per garantire che thesvg sia dimensionato correttamente, ho dovuto creare una dimensione file di CGSize in SVGImageView e impostare il frame nel contesto SwiftUI. SDWebImage è un'eccellente libreria per caricare immagini di rete e include anche un componente per SwiftUI.
/> 2 I vantaggi di aggiungere un'immagine al tuo editoriale
1 Immagine src="myImage.png" /
