Come incorporare la notifica invecchiata sul tuo blog WordPress
Pubblicato: 2022-07-09Vuoi aumentare una notifica di pubblicazione obsoleta in WordPress?
Se stai realizzando contenuti da un po' di tempo, c'è un'opportunità che alcune delle tue informazioni potrebbero non essere aggiornate.
In questo articolo, ti mostreremo come aggiungere semplicemente una notifica invecchiata al tuo blog WordPress.

Perché incorporare una notifica di inserimento invecchiato nei post del sito WordPress
Il decadimento degli articoli (post del sito obsoleti) può essere un po' un problema per l'escalation dei blog WordPress.
In base alla tua nicchia specializzata, spesso il tuo contenuto può diventare irrilevante, errato o inappropriato in un intervallo di tempo. Ciò potrebbe causare una pessima esperienza pratica per l'utente, un migliore livello di rimbalzo e un ranking di ricerca più basso.
Idealmente, vorresti modificare questi articoli o post del blog e aggiornarli con dati aggiuntivi preziosi, corretti e aggiornati.
Ma questo non è normalmente probabile poiché la tua pagina web potrebbe avere anche molti post precedenti e potresti non avere metodi sufficienti per aggiornarli. In tale scenario, l'aggiunta di una notifica di invio invecchiata potrebbe essere vantaggiosa per il tuo personale.
Consentirà loro di sapere che il contenuto è un po' più vecchio e dovrebbero tenerlo a mente quando lavorano con le informazioni offerte su quel sito.
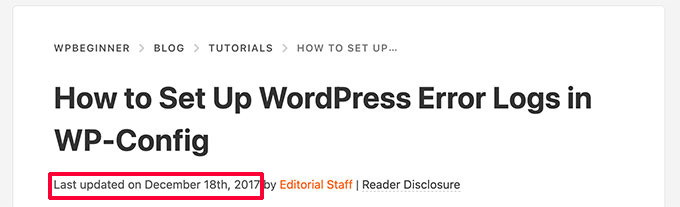
Un'alternativa diversa utilizzata da molti blog consiste semplicemente nell'incorporare "Ultima data corrente" al posto del giorno di pubblicazione.

Detto questo, diamo un'occhiata a come puoi aggiungere la notifica dell'articolo precedente in WordPress e come visualizzare sullo schermo l'ultima data aggiornata sui tuoi articoli o post del blog.
Sistema 1. Visualizza la notifica del post precedente Facendo uso del plug-in
Questo metodo è molto più semplice e consigliabile per tutti i clienti che desiderano visualizzare una notifica precedente.
Inizialmente, è necessario inserire e attivare il plug-in DX scaduto. Per molti altri aspetti, consulta le nostre linee guida passo passo su come inserire un plugin per WordPress.
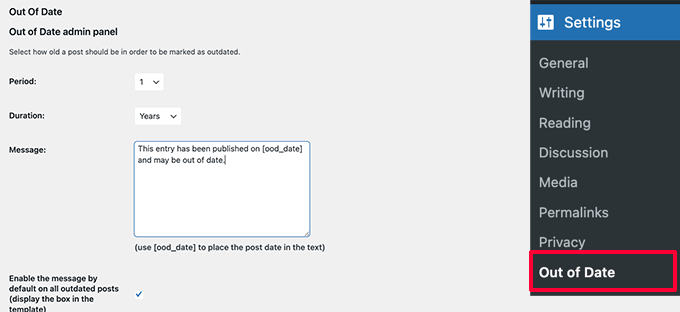
Dopo l'attivazione, è necessario fermarsi alla pagina del sito Web Impostazioni »Non aggiornato per configurare le configurazioni del plug-in.

Elencato qui, devi selezionare il periodo e il periodo. Questo è il momento immediatamente dopo il quale un post verrà considerato invecchiato dal plug-in.
Al di sotto di ciò puoi offrire informazioni personalizzate per visualizzare lo schermo sui post più vecchi e consentire la visualizzazione della notifica per tutti i post invecchiati. Davvero non preoccuparti, sarai in grado di nasconderlo per post particolari modificandoli.
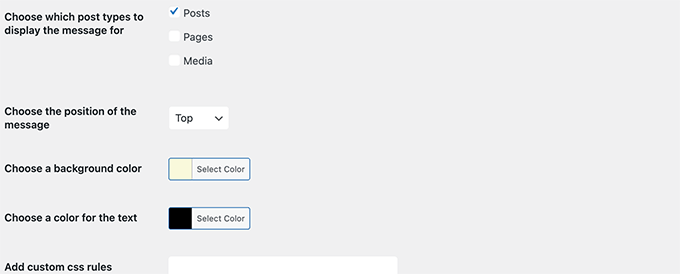
Nella pagina delle opzioni, puoi anche decidere se inviare ordinamenti, colori per la casella di notifica e incorporare CSS personalizzati, se necessario.

Davvero non trascurare di fare clic sul pulsante Conserva variazioni per memorizzare le tue opzioni.
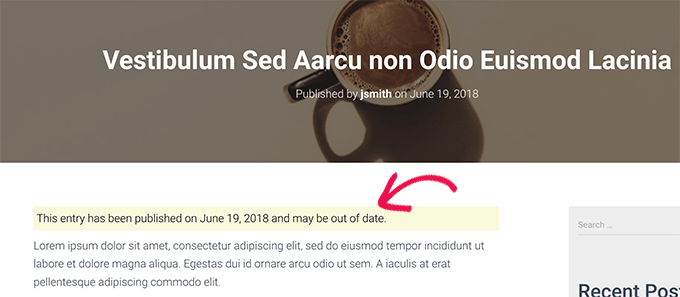
Ora puoi andare a una vecchia pubblicazione sul tuo sito web per vedere il plugin in movimento.

Nascondere la notifica obsoleta sui post di una persona particolare
Ora supponiamo che tu abbia un rapporto più maturo, ma è anche ora corretto, aggiornato e ha buone classifiche di ricerca. Potresti voler nascondere lì la precedente notifica di scrittura.
Allo stesso modo, cosa succede se hai aggiornato un vecchio post con nuovi dati. Il plug-in manterrà la visualizzazione di notifiche di post obsolete poiché utilizza la data stampata del post per calcolarne l'età.
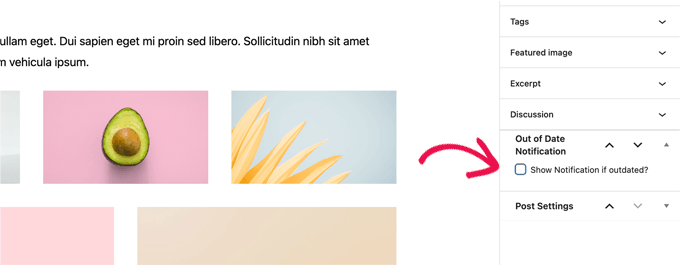
Per far fronte a questo, puoi modificare l'articolo e scorrere verso il basso fino alla scheda "Notifica fuori giornata" meno del pannello Invia dell'editor di blocchi. Dal basso, deseleziona semplicemente l'opzione di notifica e aiuta a salvare le tue regolazioni.

Il plug-in ora smetterà di visualizzare la precedente notifica di invio su questa singola scrittura.
Approccio 2. Visualizza la data di modifica precedente per i tuoi post
Molti siti Web WordPress visualizzano lo schermo del giorno modificato passato per i loro post sul blog. Alcuni cambiano anche la data di pubblicazione con la data modificata passata.
Il vantaggio di questo metodo è che mostra gli utenti quando un articolo è stato aggiornato per l'ultima volta senza dover mostrare informazioni sul post obsolete.
Inizialmente, è necessario installare e attivare il plug-in WP Final Modified Details. Per ulteriori dettagli, consulta la nostra guida passo passo su come configurare un plugin per WordPress.

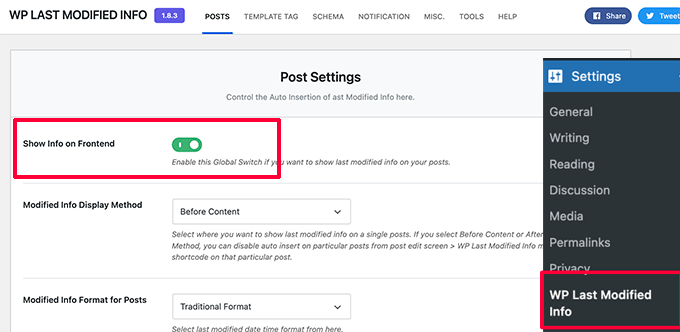
All'attivazione, vai più che su Configurazioni »Pagina Web WP Final Modified Information per configurare le impostazioni del plug-in.

Nella pagina Web delle configurazioni, è necessario capovolgere la schermata Internazionale dell'interruttore dei dati modificati in passato. Successivamente, puoi scegliere come vuoi mostrare la data modificata.
Puoi modificare la data di pubblicazione, dimostrarla prima o dopo il contenuto o inserirla manualmente in un post.
Al di sotto di ciò, otterrai un sacco di soluzioni. Se sei dubbioso, puoi lasciarli in default.
Davvero non trascurare di fare clic sul pulsante Opzioni di conservazione per memorizzare le tue variazioni.
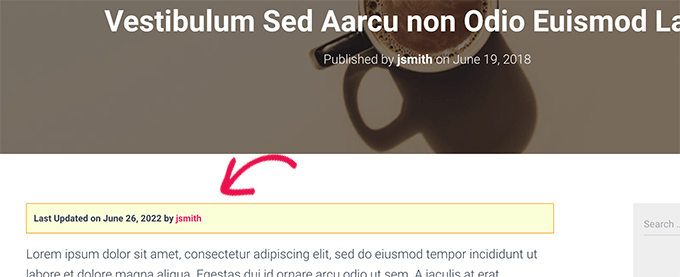
Ora puoi controllare il tuo sito web per vedere i dettagli aggiornati in precedenza per tutti i post del tuo sito web.

Questa difficoltà con questo approccio è che visualizzerà il giorno aggiornato precedente per tutti i post che includono i post più recenti.
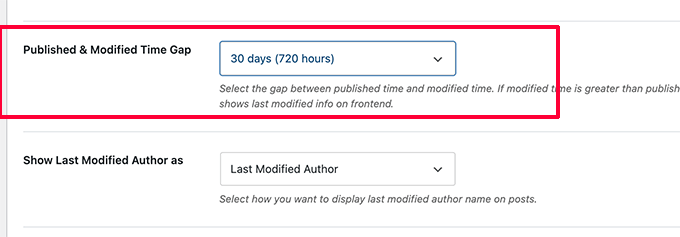
È possibile impostare un intervallo di tempo nelle configurazioni dei plug-in. Ma questo divario è limitato solo a 30 volte.

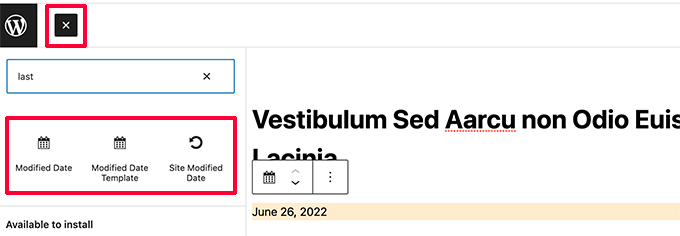
Il plugin fornisce anche 3 blocchi che puoi inserire manualmente in un articolo o in una pagina web per mostrare le ultime informazioni modificate.

Hai anche la soluzione per utilizzare CSS su misura per modellare il tuo avviso di data corrente precedente. Abbiamo applicato il seguente CSS personalizzato negli screenshot superiori a.
p.post-modified-details
qualifications: #fbffd8
padding: 10px
border: 1px solid orange
font-dimensions: compact
font-pounds: bold
Approccio 3. Includere la notifica di pubblicazione invecchiata Facendo uso del codice
Questo approccio prevede l'aggiunta manuale del codice ai documenti del tema WordPress. Se non l'hai mai fatto prima, dai un'occhiata al nostro tutorial su come includere frammenti di codice personalizzati in WordPress.
Duplica e incolla il codice successivo nel modello solitary.php del tuo tema.
// Outline previous put up duration to one particular yr
$time_defined_as_outdated = 60*60*24*365
// Verify to see if a put up is more mature than a yr
if((day('U')-get_the_time('U')) > $time_outlined_as_old)
$lastmodified = get_the_modified_time('U')
$posted = get_the_time('U')
//verify if the put up was current right after becoming released
if ($lastmodified > $posted)
// Show very last up to date recognize
echo 'This write-up was last updated ' . human_time_diff($lastmodified,existing_time('U')) . ' ago
'
else
// Exhibit previous released discover
echo 'This post was posted ' . human_time_diff($posted,current_time( 'U' )). 'ago
'
Questo codice definisce i post obsoleti come qualsiasi articolo o post di blog rivelato almeno un anno in passato.
Subito dopo, controlla se un invio è più maturo di un anno solare. Se lo è, verifica se la stesura è stata aggiornata immediatamente dopo la pubblicazione. Quindi mostra una scoperta centrata sui controlli delle persone.
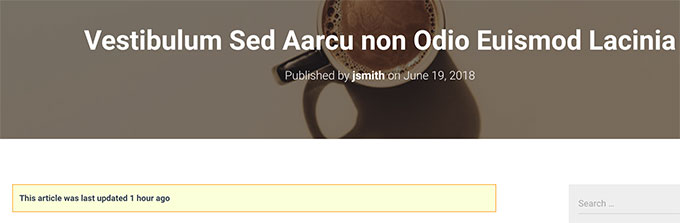
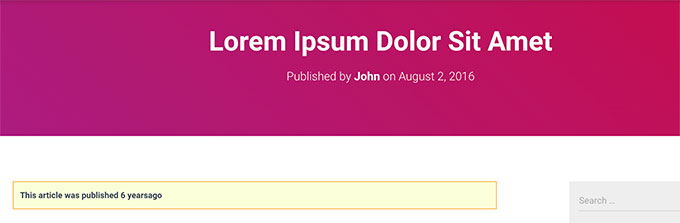
Proprio qui è come sembrava sulla nostra pagina web demo per la scrittura che è invecchiata e non è mai stata aggiornata.

Ecco come è apparso per un post precedente, ma era attuale subito dopo essere stato pubblicato.

Abbiamo personalizzato la notifica di pubblicazione precedente con il seguente CSS personalizzato.
p.old-write-up-recognize
background: #fbffd8
padding: 10px
border: 1px stable orange
font-sizing: modest
font-weight: daring
Ci auguriamo che questo articolo ti abbia aiutato a scoprire come visualizzare semplicemente la notifica del vecchio articolo sullo schermo sul tuo blog WordPress. Potresti anche voler vedere la nostra guida SEO per WordPress o vedere la nostra scelta dei plugin di post popolari ideali per WordPress.
Se hai apprezzato questo articolo, allora dovresti iscriverti al nostro canale YouTube per i tutorial video online di WordPress. Puoi anche incontrarci su Twitter e Facebook.
