Come incorporare la logica condizionale nei menu di WordPress
Pubblicato: 2022-07-27Vuoi visualizzare prodotti del menu di navigazione distinti per pagine Web distinte in WordPress? O visualizzare un menu diversificato per gli acquirenti registrati?
WordPress ti consente di presentare un menu di navigazione in una lingua univoca nel tuo argomento, ma per impostazione predefinita generalmente mostrerà chiaramente il menu simile.
In questo post, ti mostreremo chiaramente come includere la logica condizionale nei menu di WordPress.

Perché aumentare la logica condizionale nei menu in WordPress?
I menu di navigazione forniscono la composizione del tuo sito Web WordPress e aiutano i visitatori del sito Web a trovare ciò che stanno cercando. Per impostazione predefinita, il tuo sito WordPress visualizzerà il menu di navigazione esatto a tutti i clienti e su tutti i post e le pagine web.
Tuttavia, potrebbero esserci momenti in cui desideri visualizzare menu unici sullo schermo a vari utenti o su pagine Web distintive sulla tua pagina Web.
Siti Web come un punto vendita online, una comunità di siti Web di appartenenza a WordPress o un sistema di ricerca online possono tutti premiare con menu di navigazione personalizzati.
Utilizzando la logica condizionale, è possibile aumentare il menu aggiuntivo per le persone che hanno effettuato l'accesso in modo che possano gestire i propri account, rinnovare gli abbonamenti o guardare le classi in rete che hanno acquisito. Puoi pensarlo come un controllo di accesso al menu di WordPress.
Detto questo, diamo un'occhiata a come includere la logica condizionale nei menu in WordPress. Ecco gli argomenti che tratteremo in questo tutorial:
Il passaggio iniziale è sviluppare i menu di navigazione aggiunti che desideri visualizzare in WordPress. Successivamente, puoi utilizzare la logica condizionale per decidere quando verranno visualizzati quasi tutti i menu.
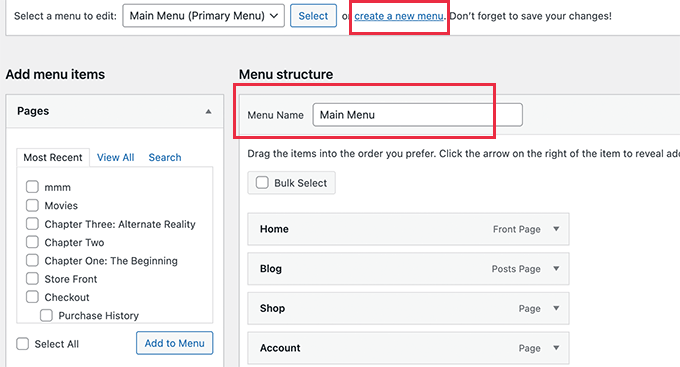
Fondamentalmente vai alla pagina Aspetto fisico »Menu nella dashboard di WordPress. Se disponi già di un menu di navigazione che utilizzi sul tuo sito Internet per tutti gli utenti, questo può essere il menu predefinito.

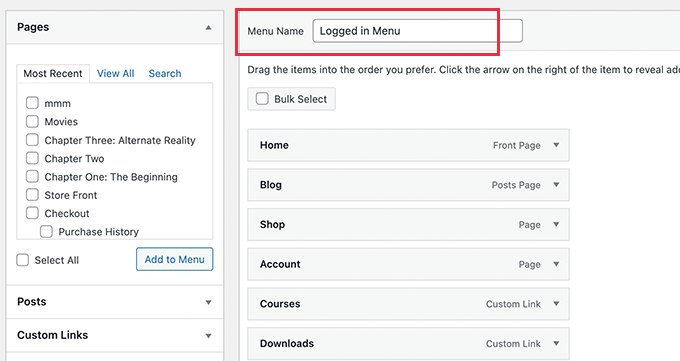
In futuro, dovrai fare clic sul collegamento al sito Web "crea un nuovo menu" per sviluppare un nuovo menu. Ad esempio, puoi creare un menu da visualizzare agli utenti finali che hanno effettuato l'accesso e un altro da visualizzare su una pagina o una classe del sito Web WordPress selezionata.
Nell'aspetto restante dello schermo, puoi vedere un elenco delle pagine del tuo sito. Basta verificare la casella accanto a qualsiasi sito web che si desidera aumentare nel menu e fare clic sul pulsante "Aggiungi al menu".

Puoi anche trascinare e rilasciare le voci di menu sul lato destro dello schermo per riorganizzarle.
Ancora più in basso nel sito, puoi scegliere un posto dove mostrare il tuo menu. Ma non è mai necessario assegnare un posto a questo menu ora. Lo faremo nella fase a venire.
Non dimenticare di fare clic sul pulsante "Salva menu" per acquistare le tue varianti.
Per ulteriori informazioni sulla generazione di menu, puoi visualizzare il nostro tutorial per principianti su come aggiungere un menu di navigazione in WordPress.
È spesso utile mostrare vari menu di navigazione ai clienti in base al fatto che abbiano effettuato l'accesso al tuo sito web o meno.
Ad esempio, puoi incorporare collegamenti ipertestuali di accesso e registrazione per i clienti disconnessi e aumentare un collegamento al sito Web di disconnessione al tuo menu per il menu che ha effettuato l'accesso.
Oppure, se lavori in un punto vendita WooCommerce, potresti contenere merce per i tuoi consumatori nascosta al pubblico standard.
Innanzitutto, è necessario installare e attivare il plug-in Menu condizionali. Per ulteriori dettagli, consulta le nostre informazioni dettagliate su come installare un plugin per WordPress.
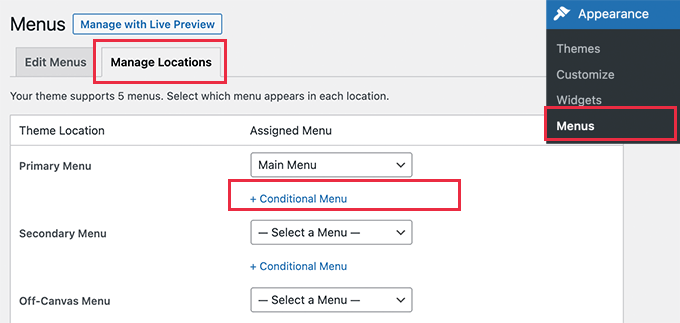
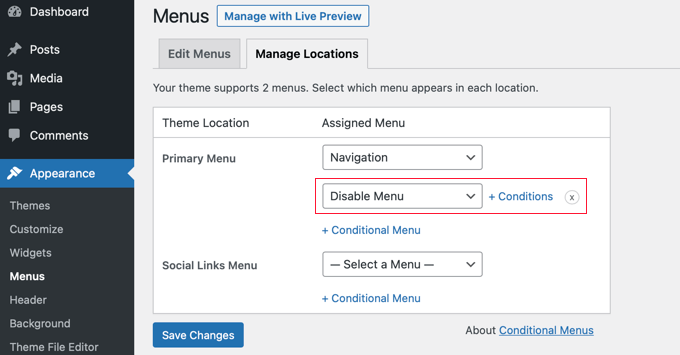
Dopo l'attivazione, dovrai dare un'occhiata alla pagina Aspetto visivo »Menu e passare alla scheda "Gestisci posizioni".

Dal basso, vedrai la registrazione delle posizioni dei menu disponibili e i menu che sono attualmente visualizzati. Questi oscilleranno in base all'argomento WordPress che stai utilizzando.
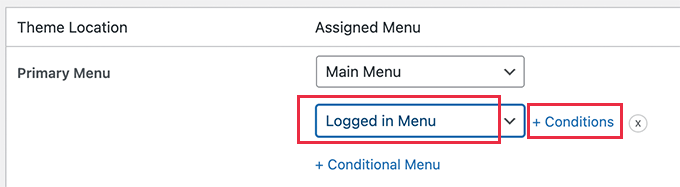
Ad esempio, nella nostra pagina web dimostrativa, viene mostrato che la nostra lingua del menu più importante mostra un menu di navigazione intitolato "Menu principale".
Possiamo informare il plug-in di mostrare un menu diverso quando una certa afflizione è abbinata facendo clic sul collegamento ipertestuale "+ Menu condizionale" e decidendo ancora un altro menu dal menu a discesa. Per questo tutorial, selezioneremo "Menu di accesso".

In futuro, è necessario fare clic sul backlink "+ Condizioni".
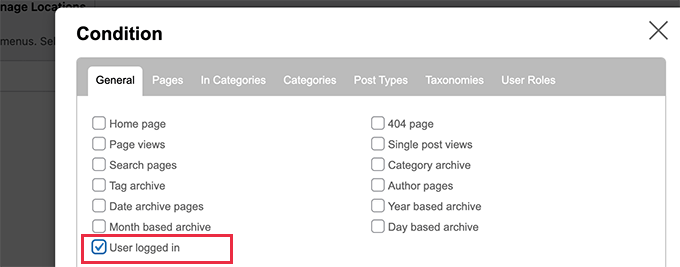
Questo farà apparire un popup in cui vedrai un sacco di situazioni tra cui scegliere.

Basta selezionare la casella accanto all'opzione "Utente connesso", quindi fare clic sul pulsante "Salva".
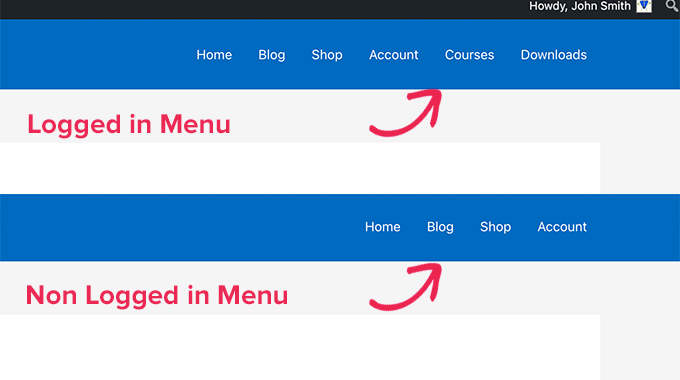
Ora puoi visitare il tuo sito Web per vedere in azione il menu del consumatore che ha effettuato l'accesso. Puoi disconnetterti dal tuo sito web per vedere il menu di navigazione che è stato dimostrato a tutti gli altri utenti.


Per istruzioni molto più approfondite e per padroneggiare come eseguire questa applicazione del codice, dai un'occhiata alla nostra guida su come mostrare diversi menu agli acquirenti che hanno effettuato l'accesso in WordPress.
Nel momento in cui una persona ha effettuato l'accesso, puoi anche visualizzare sullo schermo un menu di navigazione diversificato in base al ruolo utente che le hai assegnato.
Ad esempio, potresti includere ulteriori prodotti di menu per un amministratore e voci minime aggiuntive per un collaboratore. Oppure su una pagina Web di abbonamento, puoi concedere diverse quantità di accesso a vari intervalli di abbonamento.
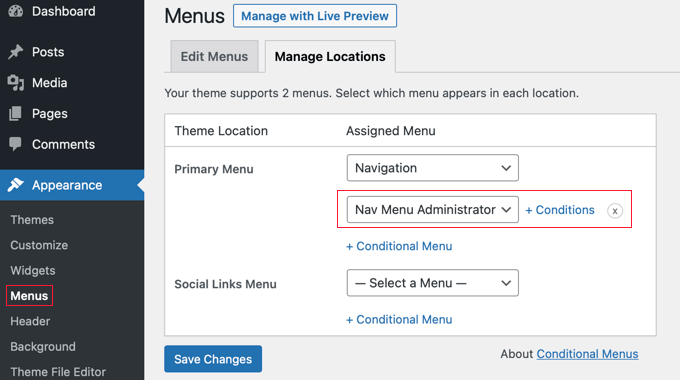
Come nella sezione precedente, è necessario configurare e attivare il plug-in Menu condizionali, quindi visitare la pagina Aspetto fisico »Menu e passare alla scheda "Gestisci posizioni".

Dovresti davvero incorporare il menu condizionale appropriato per il ruolo della persona che troverai. Per questo tutorial, abbiamo scelto il menu 'Nav Menu Administrator'.
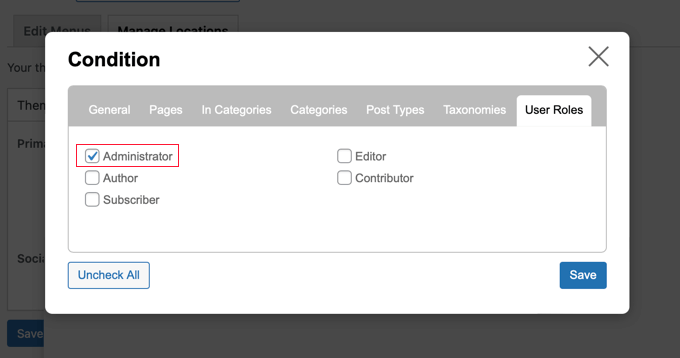
Successivamente, dovrai fare clic sul link '+ Condizioni' in modo da poter scegliere la posizione del consumatore.

Dovrai fare clic sulla scheda "Ruoli utente" per visualizzare le caselle di controllo per ogni singolo lavoro del consumatore sul tuo sito web. Basta semplicemente fare clic sui ruoli del consumatore che vedranno questo menu, quindi fare semplicemente clic sul pulsante "Salva".
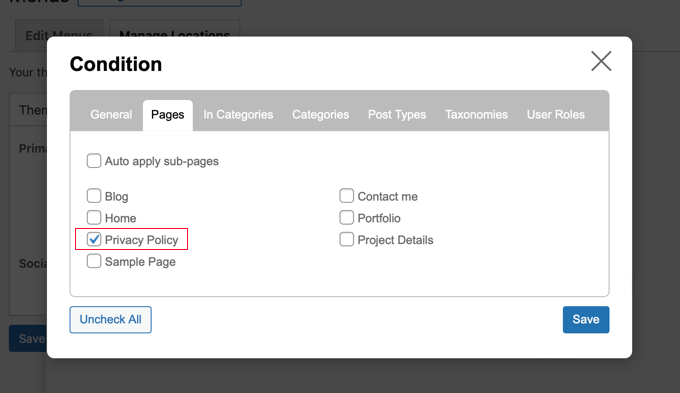
Puoi mostrare un menu diverso per pagine Web uniche in WordPress. A titolo illustrativo, è possibile visualizzare ulteriori prodotti di menu sulla pagina Web della copertura della privacy, ad esempio un collegamento a un sito Web per la scoperta dei cookie.
Per fare ciò, è necessario impostare e attivare il plug-in Menu condizionali, come dimostrato in precedenza, quindi optare per il menu di navigazione accettabile e fare clic sul backlink "+ Condizioni".
Questa volta dovresti davvero fare clic sulla scheda "Pagine". Vedrai un elenco di ogni sito sul tuo sito Internet.

Devi inserire un segno di spunta in corrispondenza di ogni singola pagina del sito web in cui desideri visualizzare il menu di navigazione, quindi fai semplicemente clic sul pulsante "Salva".
Nascondere il menu di navigazione nelle pagine Internet di destinazione in WordPress
Potrebbero esserci pagine web sul tuo sito web in cui non vuoi affatto mostrare un menu di navigazione, questo tipo di pagine di destinazione.
Un sito Web di destinazione è creato per aumentare i profitti o creare potenziali clienti per un'organizzazione. In queste pagine web, vorrai ridurre al minimo le distrazioni e presentare ai clienti tutti i dettagli che devono avere per considerare un'azione particolare.
Nella nostra guida su come migliorare del 300% le conversioni del tuo sito di destinazione, ti suggeriamo di ridurre le distrazioni rimuovendo i menu di navigazione e altri collegamenti ipertestuali dalla pagina web.
Puoi farlo utilizzando il plug-in Menu condizionali. Quando si decide il menu condizionale, questa volta è necessario selezionare "Disattiva menu" dal menu a discesa.

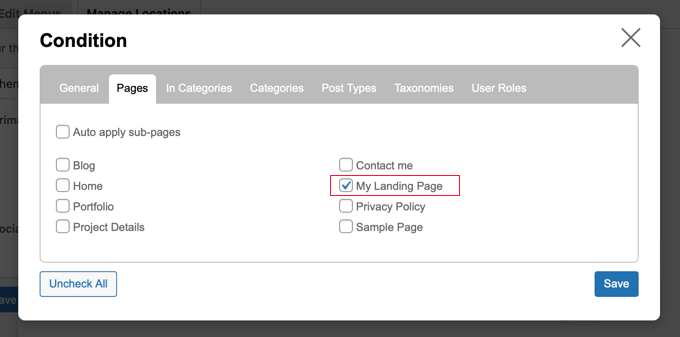
Successivamente, devi semplicemente fare clic sulla connessione "+ Condizioni" per scegliere quando visualizzare il menu.
Dovresti semplicemente fare clic sulla scheda "Pagine" e inserire segni di spunta futuri sulle tue pagine di destinazione.

Non trascurare mai di fare clic sul pulsante "Salva" per memorizzare le tue configurazioni.
I menu di navigazione sono un potente software per la struttura del World Wide Web. Ti consentono di indirizzare gli utenti finali alle sezioni più critiche della tua pagina web.
Ora che stai visualizzando menu di navigazione unici su diverse pagine Web e per utenti finali unici, potresti chiederti come personalizzarli ulteriormente.
Prova questi utili tutorial per prolungare le prestazioni dei menu di navigazione sul tuo sito WordPress.
Ci auguriamo che questo tutorial ti abbia aiutato a scoprire come includere la logica condizionale nei menu di WordPress. Potresti anche voler studiare come creare flussi di lavoro automatizzati o esaminare il nostro record dei plug-in social proof ideali per WordPress e WooCommerce.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial sui film WordPress. Puoi anche scoprirci su Twitter e Facebook.
