Come incorporare i pulsanti Convey Checkout in WooCommerce
Pubblicato: 2023-07-21Stai cercando di aumentare un pulsante di pagamento specifico per il tuo rivenditore online?
Convey checkout aiuta a semplificare la procedura di checkout e migliora l'esperienza complessiva di approvvigionamento per i tuoi clienti. Può anche aumentare le conversioni e ridurre l'abbandono del carrello.
In questo articolo, ti mostreremo come inserire pulsanti di pagamento categorici in WooCommerce.

Perché aumentare il checkout di Convey in WooCommerce?
L'inclusione del checkout categorico nel tuo negozio al dettaglio WooCommerce offre una migliore esperienza di lavoro di navigazione per i tuoi clienti.
Consente ai clienti di accedere direttamente al sito Web di pagamento e saltare il carrello degli acquisti o le pagine Web di pagamento. Inoltre, non dovranno visitare la pagina di un fornitore di servizi di pagamento o compilare un modulo di pagamento per completare i loro acquisti.
I pulsanti di pagamento rapido rendono più rapida l'intera procedura di ottenimento. I clienti possono solo fare clic sui pulsanti e accedere per spendere per gli articoli in cui desiderano investire in un istante. Di conseguenza, potresti vedere un aumento delle conversioni e un minor numero di carrelli abbandonati.
L'integrazione del checkout categorico aiuta anche gli utenti di cellulari esattamente dove le misurazioni del loro monitor sono minuscole. I consumatori toccheranno semplicemente i pulsanti per investire prontamente negli articoli.
Tuttavia, WooCommerce non presenta un'opzione di pagamento rapido per impostazione predefinita. Ti consigliamo di utilizzare un plug-in WooCommerce per inserire l'attributo nel tuo negozio online.
Detto questo, vediamo come inserire pulsanti di pagamento specifici in WooCommerce.
Configurazione di FunnelKit sul tuo rivenditore WooCommerce
FunnelKit è il miglior plug-in per canalizzazione delle entrate di WooCommerce del settore. Ti consente di includere pulsanti di pagamento rapido e produrre varie pagine di imbuto per il tuo rivenditore online.
La cosa migliore dell'utilizzo del plug-in è che funziona con Stripe, Apple Pay back, Google Pay out, PayPal Categorical, Amazon Spend e altri gateway di pagamento per il pagamento tramite corriere. In questo modo, non è necessario includere tutte le società di pagamento nel tuo punto vendita online utilizzando plug-in o estensioni di terze parti.
FunnelKit offre anche modelli utili per l'utente e ti consente di eseguire test A/B. Puoi personalizzare rapidamente le tue canalizzazioni lavorando con diversi costruttori di pagine di siti web drag-and-fall. Inoltre, ci sono diversi modelli pre-sviluppati e funzionalità di automazione per le tue strategie pubblicitarie.
Inizialmente, dovrai configurare e attivare il plug-in FunnelKit. Se hai bisogno di assistenza, puoi consultare il nostro manuale su come inserire un plugin per WordPress.
Dopo l'attivazione, vedrai la procedura guidata di configurazione di FunnelKit. Vai avanti e fai semplicemente clic sul pulsante "Inizia".

Subito dopo, dovrai inserire la tua licenza essenziale. Puoi individuare la chiave nell'area dell'account FunnelKit.
Basta semplicemente fare clic sul pulsante "Attiva" dopo essere entrato nella licenza importante.

Successivamente, FunnelKit controllerà con te per configurare i plugin critici. Questi consistono in WooCommerce, Stripe, Automazioni FunnelKit e Carrello FunnelKit.
La parte migliore è che devi solo fare clic sul pulsante "Installa e attiva" e FunnelKit si occuperà del resto.

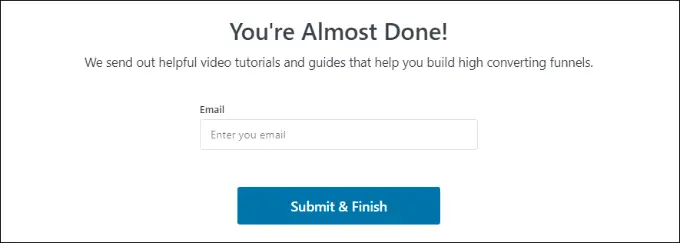
Subito dopo che i plugin sono attivi, l'azione finale è inserire il tuo indirizzo email.
Al termine, fai semplicemente clic sul pulsante "Invia e termina".

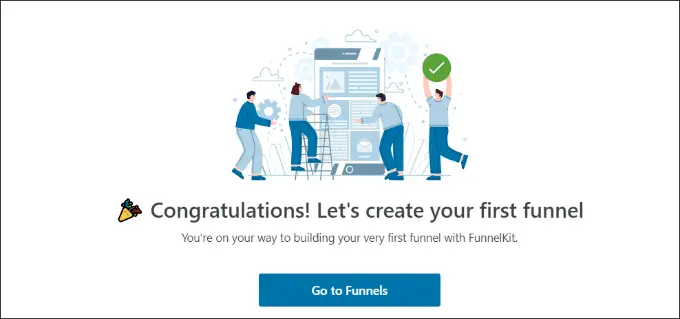
Ora vedrai un messaggio di realizzazione. Sei pronto a produrre canalizzazioni utilizzando il plug-in e aggiungere pulsanti di pagamento categorici al tuo negozio WooCommerce.
Vai avanti e fai semplicemente clic sul pulsante "Vai alle canalizzazioni" per continuare.

Abilitare i gateway di pagamento in WooCommerce
Prima di andare avanti, assicurati di aver impostato almeno un servizio di pagamento nel tuo punto vendita WooCommerce.
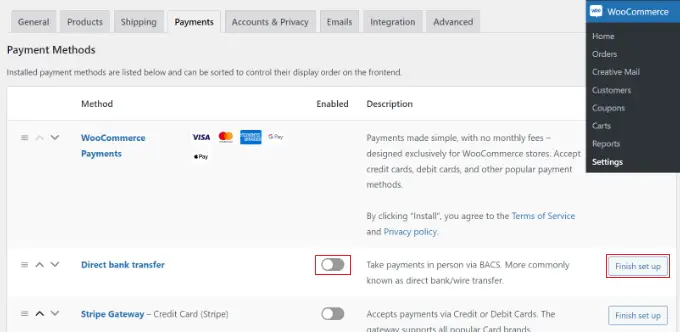
Per farlo, vai su WooCommerce »Impostazioni dalla dashboard di WordPress e fai clic sulla scheda "Pagamenti".


Subito dopo, puoi fare clic sull'interruttore per consentire il gateway di pagamento di tua scelta e fare clic sul pulsante "Termina configurazione" per completare la configurazione.
Per padroneggiare molto di più, puoi seguire la nostra guida su come consentire ai consumatori di scegliere i metodi di pagamento in WooCommerce.
Aggiunta di pulsanti di pagamento specifici a WooCommerce
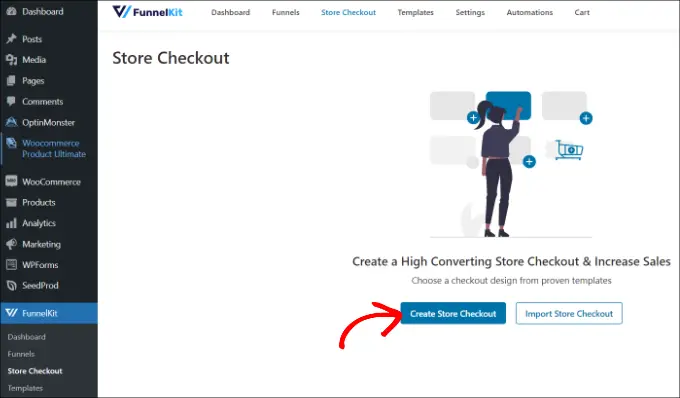
Dopo aver abilitato i tuoi gateway di pagamento preferiti, puoi andare al sito FunnelKit »Checkout del negozio al dettaglio dal tuo pannello di amministrazione di WordPress.
Dal basso, fai solo clic sul pulsante "Crea Keep Checkout".

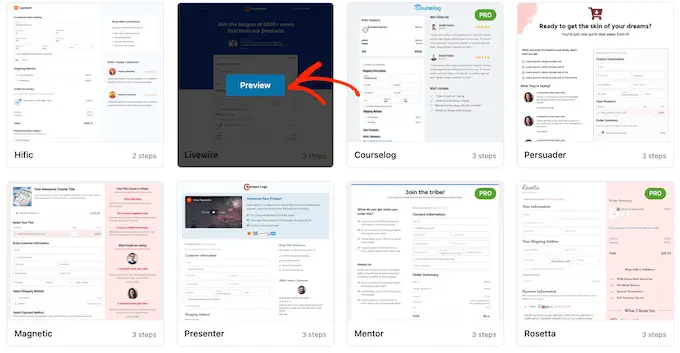
Nella futura schermata di visualizzazione, FunnelKit ti mostrerà modelli professionali per il tuo sito di pagamento. Ti consentirà inoltre di sviluppare un sito Web di pagamento da zero.
Tuttavia, proponiamo di utilizzare un modello e di personalizzarlo rapidamente in base alle tue necessità.
Basta passare il mouse sopra un modello che desideri utilizzare e fare clic sul pulsante "Anteprima".

Per questo tutorial, utilizzeremo il modello Livewire.
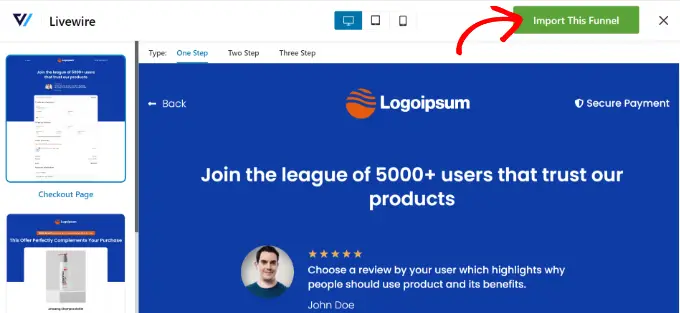
Successivamente, vai avanti e fai clic sul pulsante "Importa questa canalizzazione" al meglio.

A seconda del modello che utilizzi, FunnelKit potrebbe verificare con te di inserire più plug-in come Elementor per modificare la pagina di pagamento.
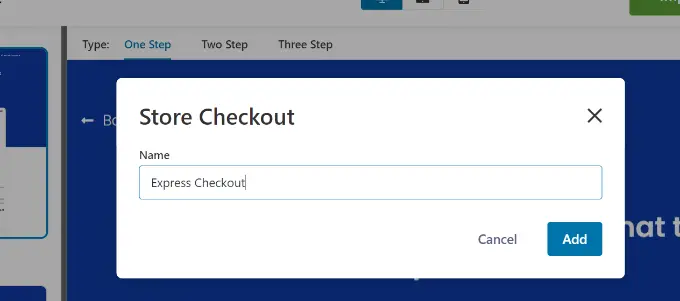
Successivamente, dovrai inserire un titolo per il checkout del tuo punto vendita e fare semplicemente clic sul pulsante "Aggiungi".

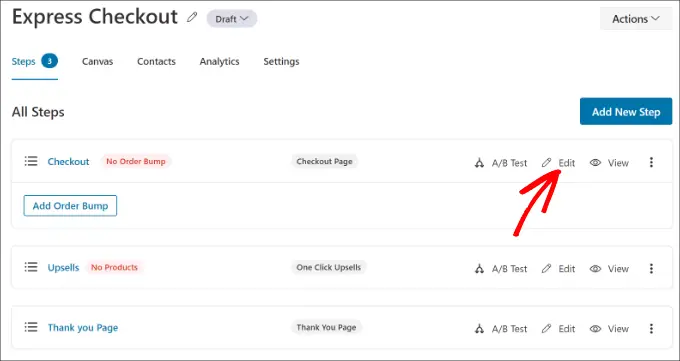
Subito dopo, vedrai tutti i passaggi raggruppati nel modello.
In pratica puoi semplicemente fare clic sul pulsante "Modifica" per continuare la pagina web di Checkout.

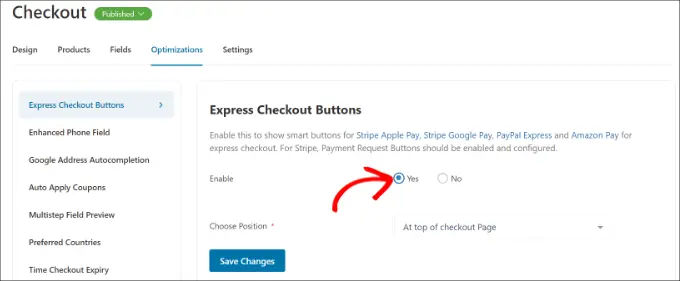
In futuro, puoi passare alla scheda "Ottimizzazioni". Dal basso, abilita semplicemente l'opzione "Pulsanti di pagamento rapido".
FunnelKit ti consentirà inoltre di decidere il posizionamento dei pulsanti dalle seguenti possibilità:
- Leader del sito web di cassa
- Prima/dopo il cambio merce
- Subito prima/subito dopo il riepilogo dell'acquisto
- Superiore ai gateway di pagamento

Quando hai finito, fai semplicemente clic sul pulsante "Salva modifiche".
Ecco fatto, hai con successo pulsanti di pagamento categorici aggiuntivi per il tuo negozio online.
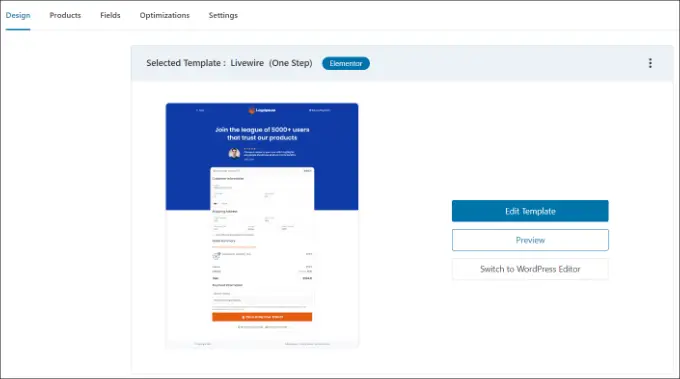
Se desideri modificare l'aspetto della pagina di pagamento, puoi passare alla scheda "Design" e fare semplicemente clic sul pulsante "Modifica modello".

Puoi saperne di più seguendo la nostra guida su come personalizzare la pagina di pagamento di WooCommerce.
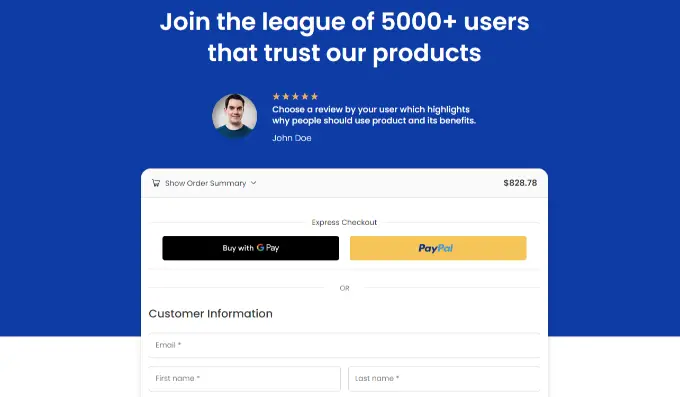
Dopo aver apportato le modifiche, dai un'occhiata al tuo negozio online per vedere i pulsanti di pagamento in movimento.

Inoltre, FunnelKit ti aiuta a vendere la merce in WooCommerce. In questo modo, puoi aumentare le entrate incoraggiando gli utenti finali a investire in beni extra.
Puoi anche impostare e-mail automatizzate in WooCommerce utilizzando FunnelKit Automations, un prodotto gemello di FunnelKit. Questo plug-in consente di generare flussi di lavoro automatizzati e inviare campagne e-mail agli acquirenti.
Speriamo che questo post ti abbia aiutato a scoprire come aumentare i pulsanti di checkout di trasmissione in WooCommerce. Potresti anche voler vedere il nostro elenco dei plug-in WooCommerce ideali per il tuo negozio al dettaglio e come creare un popup WooCommerce per aumentare i profitti.
Se hai apprezzato questo articolo, dovresti iscriverti al nostro canale YouTube per i tutorial sui film di WordPress. Puoi anche scoprirci su Twitter e Fb.
