Come incorporare lo zoom di ingrandimento per le immagini in WordPress
Pubblicato: 2023-03-17Vuoi aumentare uno zoom di ingrandimento simile ad Amazon per le fotografie in WordPress?
L'introduzione di un aspetto zoom consentirà ai consumatori di vedere fatti che non vedrebbero in un'immagine di dimensioni normali.
In questo articolo, ti mostreremo come inserire rapidamente lo zoom di ingrandimento per illustrazioni o foto in WordPress.

Perché aumentare lo zoom di ingrandimento per illustrazioni o foto?
L'incorporazione di una caratteristica di ingrandimento dello zoom sul tuo sito Web WordPress consentirà ai visitatori del sito Web di guardare ovviamente le informazioni complesse delle foto.
Se disponi di un sito Web di immagini, l'introduzione di una funzione di ingrandimento consentirà agli utenti finali di ingrandire le immagini per visualizzare le specifiche più fini.
Allo stesso modo, se gestisci un negozio online, i tuoi potenziali clienti potranno ingrandire le fotografie degli articoli.
Molti grandi siti Web di e-commerce attualmente utilizzano lo zoom di ingrandimento per le immagini degli articoli. Consente agli acquirenti di dare un'occhiata ai prodotti e crea una conoscenza di acquisto superiore nel tuo negozio.
Quello attualmente rivendicato, vediamo come puoi aggiungere comodamente uno zoom di ingrandimento per illustrazioni o foto in WordPress.
Come aggiungere uno zoom di ingrandimento per le foto su WordPress
Per prima cosa, devi configurare e attivare il plug-in WP Graphic Zoom. Per ulteriori dettagli, assicurati di consultare le nostre linee guida passo per passo su come configurare un plug-in di WordPress.
All'attivazione, devi andare alla pagina WP Image Zoom »Zoom Settings dalla barra laterale di amministrazione di WordPress.
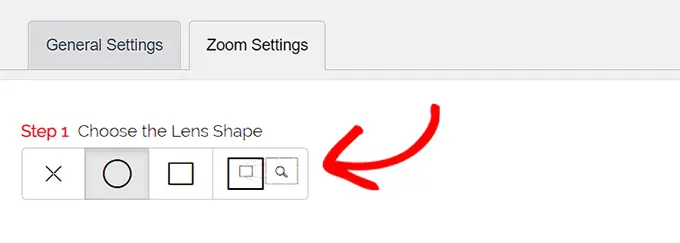
Successivamente, è necessario configurare le impostazioni del risultato dello zoom passando alla scheda "Impostazioni zoom" e selezionare una forma dell'obiettivo che si desidera utilizzare.

Puoi scegliere tra gli stili di lente della finestra circolare, quadrata e zoom. Puoi anche scegliere una selezione "Nessuna lente" (⨯) se non desideri utilizzare una condizione per l'effetto di ingrandimento.
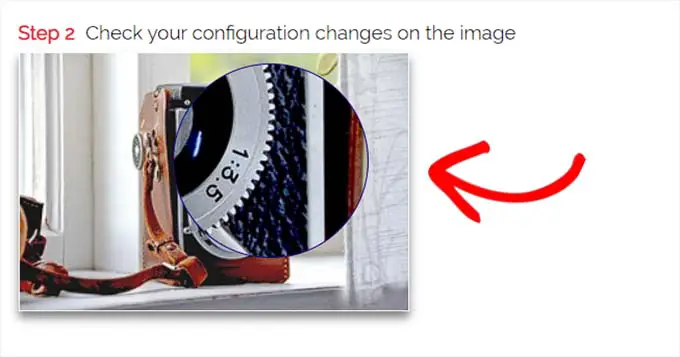
Dopo aver deciso l'obiettivo scelto, è necessario scorrere verso il basso fino alla fase successiva in cui è possibile visualizzare in anteprima un'immagine con l'obiettivo selezionato per vedere come funziona. Il plugin ha un'immagine di anteprima che puoi usare per esaminare le tue modifiche.

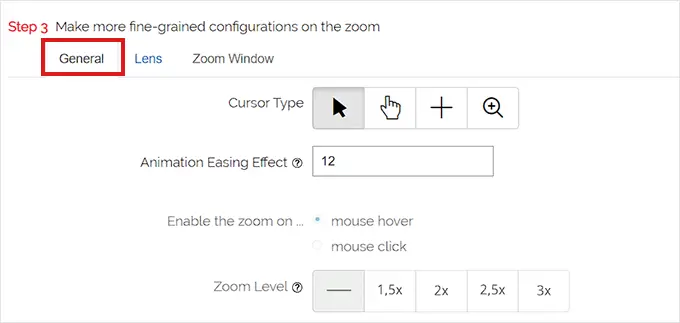
In arrivo, devi passare alla scheda "Generale".
Da qui, puoi scegliere uno stile del cursore, stabilire un'influenza sull'animazione, abilitare lo zoom al passaggio del mouse o semplicemente fare clic con il mouse e delineare un livello di zoom.
Se desideri ancora più possibilità, alcune delle funzioni sono disponibili solo per il modello professionale del plug-in WP Image Zoom.

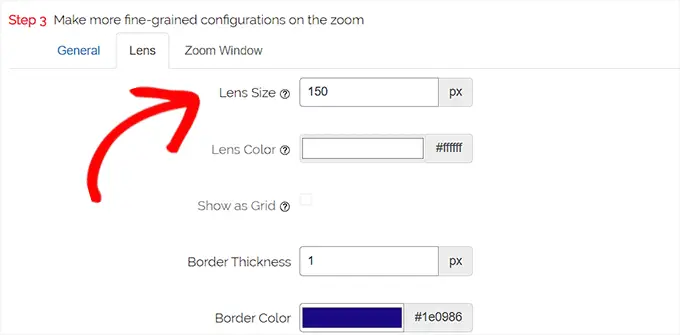
Dopo aver creato le tue selezioni di conseguenza, vai semplicemente alla scheda "Obiettivo" dall'inizio.
Ora puoi configurare impostazioni come la dimensione dell'obiettivo, il paralume dell'obiettivo, le selezioni del bordo dell'obiettivo e molto altro se hai scelto l'obiettivo "cerchio" o "quadrato" nel passaggio 1.

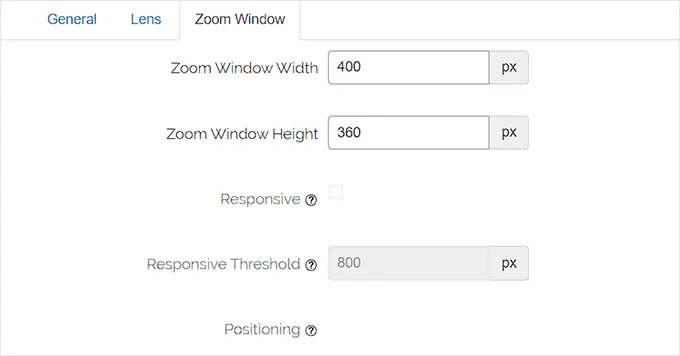
Se hai scelto Zoom Window Lens, devi passare alla scheda di configurazione "Zoom Window".
Da qui, puoi modificare la larghezza e l'altezza della finestra dello zoom, la posizione, la lunghezza dell'immagine principale, i colori dei bordi e altro.

In futuro, devi semplicemente fare clic su "Salva modifiche" per modificare le impostazioni del punto vendita.
Successivamente, tutto ciò che devi fare è configurare alcune impostazioni normali.

Configura opzioni plug-in comuni

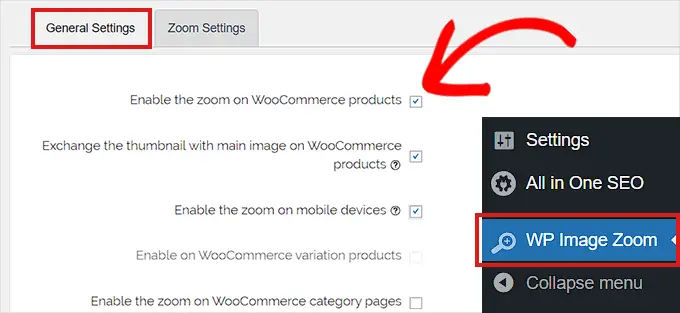
In futuro, devi passare alla scheda Opzioni generali meno delle impostazioni del plug-in.
Da questo articolo, ora puoi supportare opzioni come lo zoom su immagini di prodotti o servizi WooCommerce, miniature, dispositivi mobili, pagine Web di allegati, pagine di gruppi di prodotti e altro ancora.
Tutto quello che devi fare è fondamentalmente testare il futuro dei container per queste soluzioni.

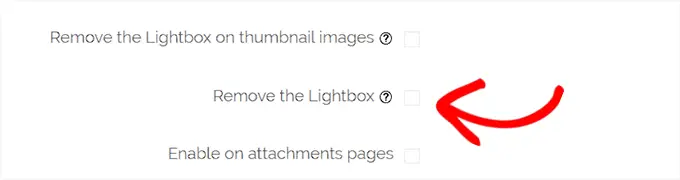
Puoi anche eliminare l'influenza della scatola luminosa, in modo che gli utenti possano ingrandire le immagini senza sforzo.
D'altra parte, per questa funzione è necessaria la versione Pro del plug-in.

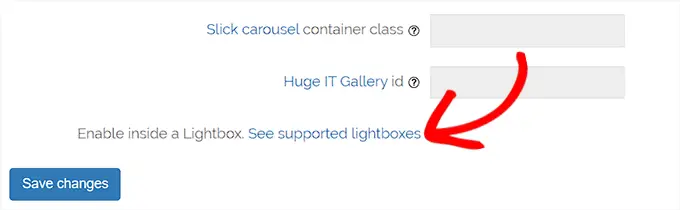
Se non hai intenzione di eliminare la lightbox per gli elementi visivi, devi scorrere verso il basso fino all'opzione "Abilita in una lightbox" e controllare la casella che ti si avvicina.
Attenzione: puoi vedere le lightbox supportate per assicurarti che lo zoom funzioni perfettamente all'interno di una lightbox sul tuo sito web.

Una volta che hai finito di modificare le opzioni, non dimenticare mai di fare semplicemente clic sul pulsante "Salva modifiche" per visualizzare le opzioni del punto vendita.
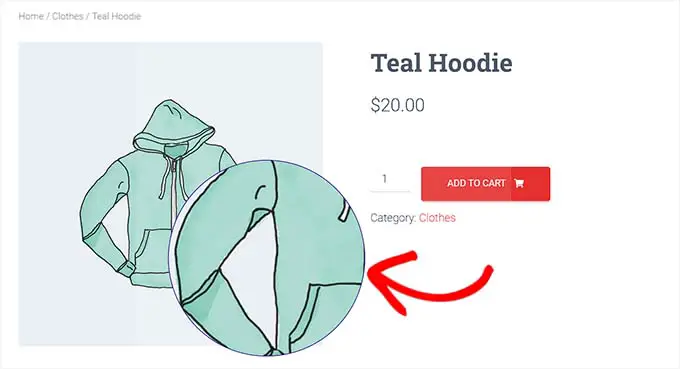
Lo zoom di ingrandimento sarà ora abilitato per i prodotti WooCommerce.
Puoi andare a visitare il tuo negozio online per esaminare la nostra funzione di zoom.

D'altra parte, se vuoi aiutare a ingrandire le foto su post e pagine di WordPress, devi seguire l'azione in basso.
Fase 3. Potenziare lo zoom di ingrandimento per le foto nell'Editor blocchi
Per impostazione predefinita, lo zoom di ingrandimento non è abilitato per le immagini sui tuoi post e sulle pagine Internet. Dovrai farlo manualmente subito dopo aver incorporato una grafica nel tuo materiale.
Per prima cosa, devi aprire un articolo che desideri modificare nell'editor di blocchi.
Successivamente, devi aggiungere una grafica a quel post dalla libreria multimediale o dal tuo computer.
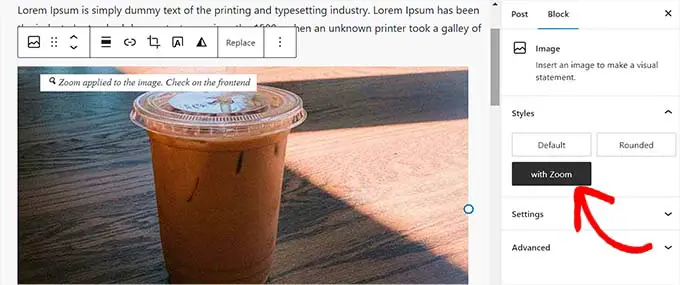
Non appena lo fai, fai semplicemente clic sull'immagine per aprire il pannello delle opzioni di blocco nell'angolo destro del display.
Da questo articolo, vai semplicemente alla scheda "Stili" e fai clic sul pulsante "Con zoom" per utilizzare lo zoom di ingrandimento sulla tua grafica.

Subito dopo, fai semplicemente clic sul pulsante "Aggiorna" o "Pubblica" nelle impostazioni del rivenditore.
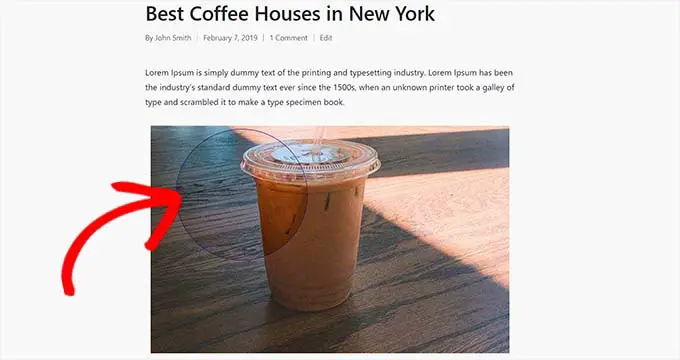
L'attributo zoom apparirà così sulla tua pagina web:

Prendi nota: dovrai ripetere questa fase quasi ogni volta che desideri inserire l'influenza dello zoom su un'immagine unica.
Suggeriamo di applicare immagini di qualità significativa affinché la funzione di zoom possa intravedere bene. Le illustrazioni o le foto di qualità superiore sono generalmente di dimensioni maggiori nelle dimensioni del file e richiedono solo più tempo per il caricamento, il che avrà un effetto sulla velocità del tuo sito web e sulle prestazioni generali.
Per risolvere questo problema, devi ottimizzare le tue foto per Internet prima di caricarle su WordPress.
Speriamo che questo articolo ti abbia aiutato a scoprire come inserire lo zoom di ingrandimento per le fotografie in WordPress. Potresti anche voler vedere la nostra guida su come migliorare le foto per i motori di ricerca e le nostre prime scelte per i migliori plugin di compressione grafica.
Se hai preferito questo rapporto, ricordati di iscriverti al nostro canale YouTube per i tutorial sui film di WordPress. Puoi trovarci anche su Twitter e Fb.
