Come aumentare la velocità di caricamento della pagina del sito web
Pubblicato: 2022-03-11Oggi gli utenti di Internet si aspettano di ricevere immediatamente le informazioni che stanno cercando. Se il sito Web si carica lentamente, la maggior parte delle persone lo lascerà e non tornerà mai più.
Se uno dei tuoi obiettivi aziendali è aumentare la velocità di caricamento della pagina, abbiamo una soluzione per te. In questo post del blog, WishDesk esplora i modi migliori per garantire che le pagine vengano caricate il più rapidamente possibile.
Perché la velocità di caricamento della pagina è importante?
La velocità della pagina lenta uccide le conversioni.
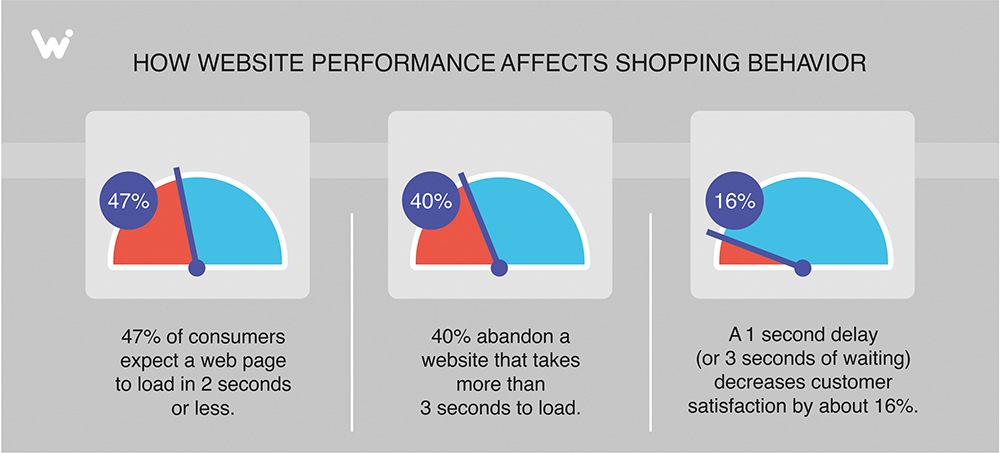
Secondo Kissmetrics, il 47% dei consumatori si aspetta che una pagina Web venga caricata in 2 secondi o meno e il 40% delle persone abbandona un sito Web che impiega più di 3 secondi per caricarsi.

L'aumento della velocità di caricamento del sito Web migliora le prestazioni e influisce sul posizionamento del sito. La gente odia aspettare. Anche un secondo di ritardo può essere frustrante e irritante. Dal 2010, Google ha incluso la velocità della pagina nel suo algoritmo di ranking per creare una migliore esperienza utente. Più velocemente viene caricato ogni elemento, più alto sarà il tuo sito web nella pagina dei risultati dei motori di ricerca.
Il fatto più deludente è che un sito web lento ti costa denaro e la credibilità del tuo cliente. Non lasciare che la bassa velocità di caricamento rovini la tua attività. Dai un'occhiata ai nostri suggerimenti e ottimizza il tuo sito web oggi stesso!
10 modi per aumentare la velocità del sito web
Potrebbero esserci dozzine di ragioni per tempi di caricamento lenti. Gli specialisti Web di WishDesk evidenziano le questioni più importanti di cui essere a conoscenza.
1. Assicurati di avere un buon web hosting
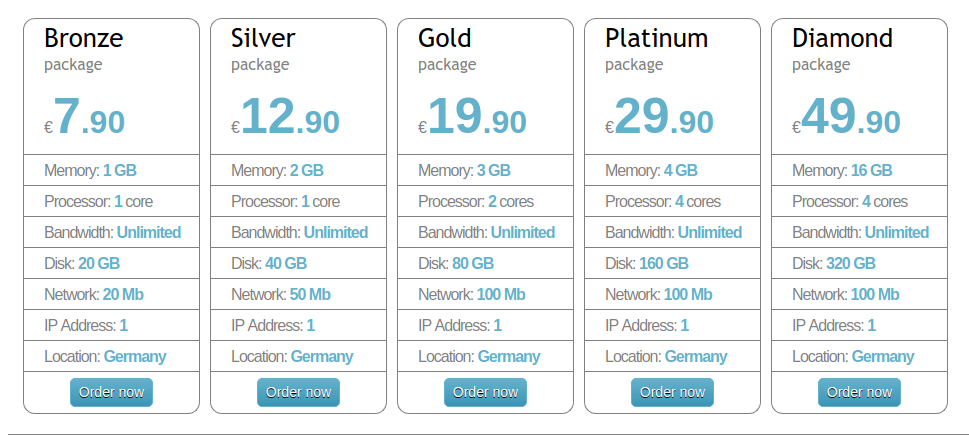
Ci sono tre diverse opzioni quando si tratta di web hosting: L'hosting condiviso offre il set più semplice di servizi. Il suo più grande svantaggio è l'incapacità di gestire un traffico elevato. Un VPS (virtual private server) offre anche un ambiente condiviso, tuttavia ogni utente ha la propria parte del server. Un server dedicato è completamente dedicato a un utente, ma richiede una manutenzione approfondita.
Ogni opzione ha i suoi vantaggi e svantaggi. Tuttavia, ti consigliamo di stare lontano dall'hosting condiviso se il tuo sito ha un traffico elevato.
Qui a WishDesk, offriamo soluzioni di hosting flessibili e sicure. Dai un'occhiata ai nostri piani di hosting VPS e scegli quello che soddisfa le tue esigenze.

2. Comprimi le tue immagini
Le immagini sono una parte vitale del contenuto di un sito web. Permettono di mostrare i tuoi prodotti, servizi e molto altro. L'ottimizzazione delle immagini aumenta la velocità di caricamento della pagina e offre un'esperienza utente positiva.
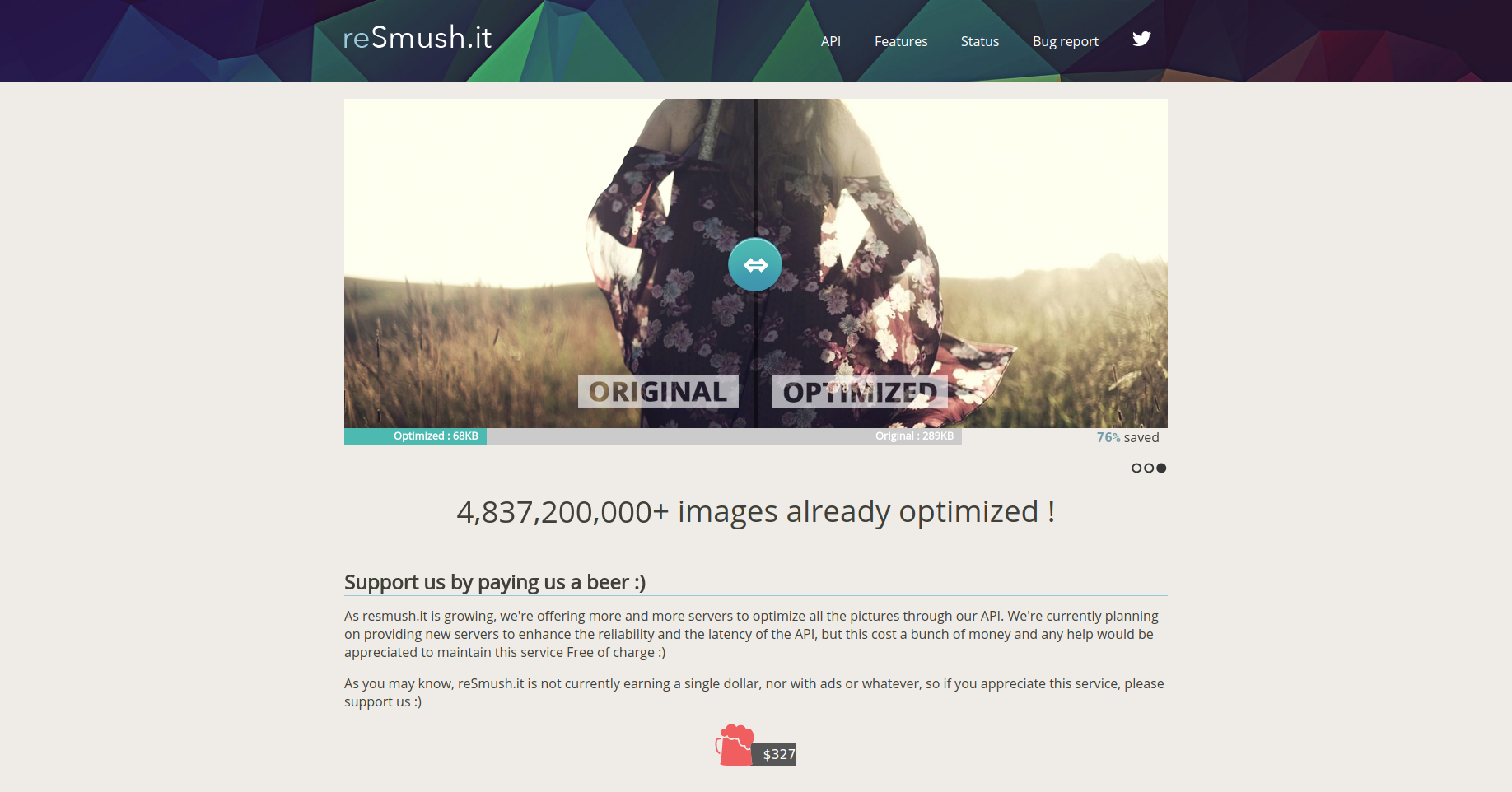
Se non comprimi le immagini prima del caricamento, potresti avere problemi con la velocità della pagina. Ci sono servizi speciali che riducono la dimensione del file pur mantenendo un'alta qualità. Il miglior esempio di tale strumento è reSmush.it.

3. Abilita la memorizzazione nella cache
Abilitando la memorizzazione nella cache, puoi ridurre il tempo di caricamento del sito Web per i visitatori abituali.
Se la tua piattaforma è impostata per la memorizzazione nella cache, alcune informazioni dal tuo sito verranno archiviate sul loro disco rigido in una cache o in un archivio temporaneo. La prossima volta che questi utenti visitano un sito Web, il loro browser caricherà parte del contenuto senza inviare richieste HTTP al server.
4. Mantieni aggiornato il tuo CMS
Indipendentemente dal CMS su cui è costruito il tuo sito Web, mantieni aggiornato il suo nucleo, i moduli e i temi. Gli aggiornamenti hanno lo scopo di migliorare la sicurezza, correggere bug e aumentare la velocità di caricamento della pagina. Con ogni aggiornamento, la funzionalità del sito Web e la velocità migliorano. Questo vale anche per i moduli e il tema che stai utilizzando.

5. Eseguire una pulizia del codice
Molto spesso, la velocità del sito web è lenta a causa di insidie nel codice. Ad esempio, la duplicazione del codice genera richieste non necessarie al server. Il team di WishDesk è pronto per esaminare il codice del tuo sito Web e ripulirlo per aumentare la velocità di caricamento della pagina.
Ulteriori informazioni sul motivo per cui la revisione del codice è importante.
6. Abilita la compressione del testo
La compressione del testo riduce al minimo la dimensione in byte delle risposte che includono il contenuto di testo. Abilita la compressione del testo sul server che ha fornito queste risposte, poiché meno byte devono essere scaricati, maggiore è la velocità di caricamento della pagina.
7. Elimina le risorse che bloccano il rendering
Le risorse di blocco del rendering sono uno dei problemi più comuni che rallentano i siti Web. Di solito, sono file JS e CSS che si trovano nella testata del tuo sito web. Si caricano nell'area above the fold, l'area che vedi su un sito Web prima di scorrere verso il basso. Elimina tutti i componenti che ritardano la visibilità del contenuto principale sulla pagina.
Utilizza Google PageSpeed Insights per identificare gli script di blocco del rendering.
8. Evita reindirizzamenti di più pagine
I reindirizzamenti sono la fonte di ulteriori ritardi prima che la pagina possa essere caricata. Rimuovi i reindirizzamenti non necessari e sostituiscili con collegamenti diretti. Utilizzare servizi speciali, come il controllo di reindirizzamento, per affrontare questo problema.
9. Evita una dimensione DOM eccessiva
Se il tuo server fornisce un albero DOM (Document Object Model) di grandi dimensioni, con esso vengono forniti molti byte non necessari. Di conseguenza, il tempo di caricamento della pagina rallenta, perché il browser potrebbe analizzare molti nodi che non vengono nemmeno visualizzati above-the-fold.
Un albero DOM ottimale dovrebbe avere:
- meno di 1500 nodi in totale
- una profondità massima di 32 nodi
- nessun nodo padre con più di 60 nodi figlio.
Crea nodi DOM solo quando necessario e distruggili quando non sono più necessari.
10. Strumenta i tuoi script con indicatori e misure di User Timing
L'API User Timing ti consente di misurare le prestazioni di JavaScript. Strumenta le parti degli script che desideri ottimizzare con l'API User Timing.
E un po' di più!
- Amplia la tua pagina
- precollegare alle origini richieste
- precaricare le richieste di chiavi
- evitare enormi carichi utili di rete
- ridurre il tempo di esecuzione di JavaScript
- assicurarsi che il testo rimanga visibile durante il caricamento dei caratteri web
- rinviare CSS inutilizzato
Hai bisogno di velocizzare un sito web?
Questi suggerimenti sono solo una piccola parte di un lungo e complicato processo di ottimizzazione del sito web. Li abbiamo scelti perché sono i cambiamenti più semplici, ma allo stesso tempo più efficaci che puoi implementare.
Esistono molti servizi di analisi della velocità del sito Web che ti consentono di verificare se il tuo sito Web ha bisogno della velocità di caricamento della pagina.
Se desideri ottenere un rapporto dettagliato sulle cause del rallentamento, contatta la società di sviluppo web WishDesk per l'audit delle prestazioni. Dopo un check-up, gli specialisti di WishDesk ottimizzeranno la tua piattaforma e aumenteranno le prestazioni del sito web.
