Come aumentare la velocità del sito Web WordPress su dispositivi mobili
Pubblicato: 2023-03-07Ti stai chiedendo come aumentare la velocità del sito Web WordPress sui dispositivi mobili?
Quando si tratta di ottimizzare un sito Web per la velocità, è necessario lavorare sia sulla velocità desktop che su quella mobile poiché entrambi i dispositivi attirano una buona quantità di traffico.
Alcuni sostengono che la velocità mobile è più importante poiché, dopo aver implementato l'indicizzazione mobile-first, Google considera la versione mobile di una pagina web ai fini del posizionamento rispetto alla versione desktop.
Tuttavia, la velocità del desktop non dovrebbe essere ignorata perché la velocità di caricamento complessiva di un sito è ancora considerata un importante fattore di ranking.
Abbiamo già spiegato come ottimizzare la velocità di caricamento complessiva del tuo sito in un articolo precedente, quindi in questo tutorial ci concentreremo sull'aumento della velocità mobile del tuo sito. Si prega di implementare i passaggi elencati in entrambi gli articoli per una velocità ottimale del sito.
Perché il tuo sito WordPress è lento sui dispositivi mobili?

Un sito Web WordPress può apparire lento sui dispositivi mobili a causa delle cause elencate di seguito. Noterai che alcune delle cause sono specifiche per i dispositivi mobili, mentre altre sono cause comuni che si applicano anche alla versione desktop del tuo sito.
- Hosting WordPress lento
- Immagini di grandi dimensioni non ottimizzate per la visualizzazione su dispositivi mobili
- I processori per smartphone in genere hanno un'architettura della CPU più debole e sono più lenti dei desktop
- Regole CSS specifiche per dispositivi mobili, tra cui dimensioni del viewport, ridimensionamento delle immagini, ecc
- Troppi plug-in pesanti contemporaneamente utilizzano troppe risorse
- Troppi dispositivi di scorrimento, preloader o animazioni
Ora che hai un'idea delle cause, procediamo con i passaggi per risolvere il problema e aumentare la velocità del tuo sito sui dispositivi mobili.
Come aumentare la velocità del sito Web WordPress nei dispositivi mobili
In questa sezione imparerai come aumentare la velocità del sito Web WordPress sui dispositivi mobili in circa sette passaggi. Quelli sono:
- Passa a un provider di hosting veloce (se non ne stai già utilizzando uno)
- Usa un tema ottimizzato per dispositivi mobili
- Ottimizza le immagini
- Implementa la memorizzazione nella cache
- Ottimizza il codice WordPress (JavaScript, CSS e HTML)
- Rivedi e riduci i plugin
- Attiva AMP (facoltativo)
Approfondiamo ogni soluzione e scopriamo come aiutano ad aumentare la velocità del tuo sito sui dispositivi mobili.
1. Passa a un provider di hosting veloce
La scelta di un provider di hosting veloce è spesso una delle migliori soluzioni su come aumentare la velocità del sito Web WordPress nei dispositivi mobili.
Puoi eseguire una qualsiasi delle soluzioni elencate di seguito in questa sezione e registrare comunque una terribile velocità mobile se il tuo server di hosting non è all'altezza.
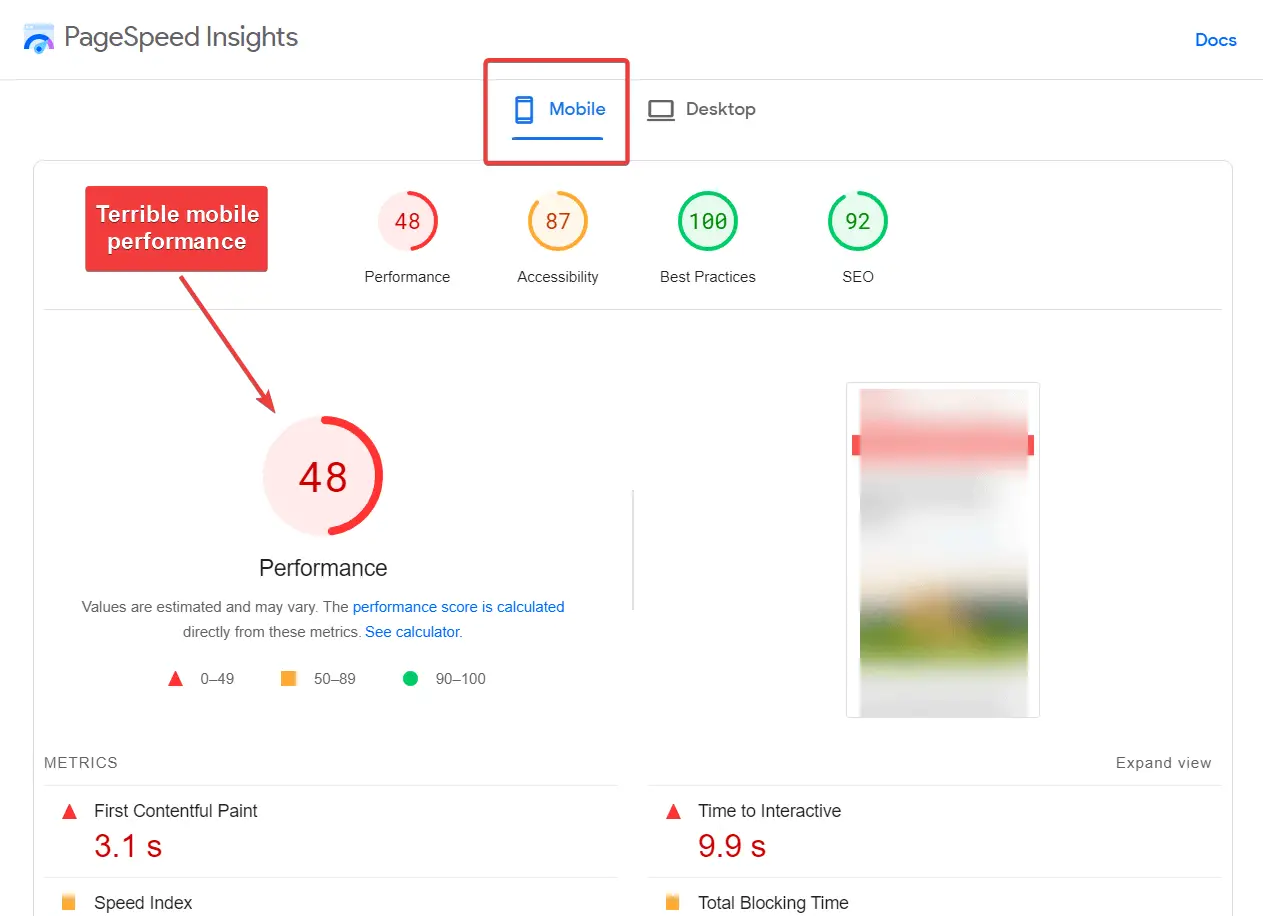
Quindi il primo passo è determinare se la bassa velocità del sito è causata da scarse prestazioni del server di hosting.
Un modo per verificarlo è utilizzare uno strumento di test della velocità per testare il tempo di risposta del server del tuo sito.
Oppure, se preferisci che facciamo il lavoro per te, puoi semplicemente leggere i nostri post sull'argomento.
Abbiamo testato dozzine di servizi di hosting e pubblicato recensioni approfondite su quasi tutti i provider popolari. Dovresti essere in grado di trovare il tuo provider di hosting nei seguenti articoli e capire se dovresti continuare a utilizzare il loro servizio:
Dopo aver letto le recensioni, se decidi di passare a un provider di hosting migliore, dai un'occhiata al nostro articolo sui servizi di hosting di siti Web più veloci. Copre otto diverse società di hosting dotate di tecnologie che ti aiuteranno ad aumentare la velocità mobile del tuo sito.
Inoltre, considera di passare a una soluzione di hosting dedicata al tuo tipo di sito web. Ad esempio, i siti WooCommerce sono più grandi e di solito richiedono più potenza di elaborazione, quindi la migrazione a un piano di hosting WooCommerce dedicato è un'idea migliore.
2. Usa un tema ottimizzato per dispositivi mobili
Le persone che visitano il tuo sito utilizzano dispositivi mobili di dimensioni, sistemi operativi e produttori diversi. Il tuo sito web dovrebbe essere progettato per rispondere a tutti i dispositivi mobili.
Di solito, è compito del tema WordPress offrire un design reattivo. Questo è il motivo per cui è necessario selezionare attentamente un tema. Potrebbero esserci centinaia di migliaia di temi tra cui scegliere, ma non tutti i temi sono reattivi e pronti per la visualizzazione mobile.
Per aiutare gli utenti a creare siti web più veloci sui dispositivi mobili, abbiamo creato un tema leggero chiamato Neve.

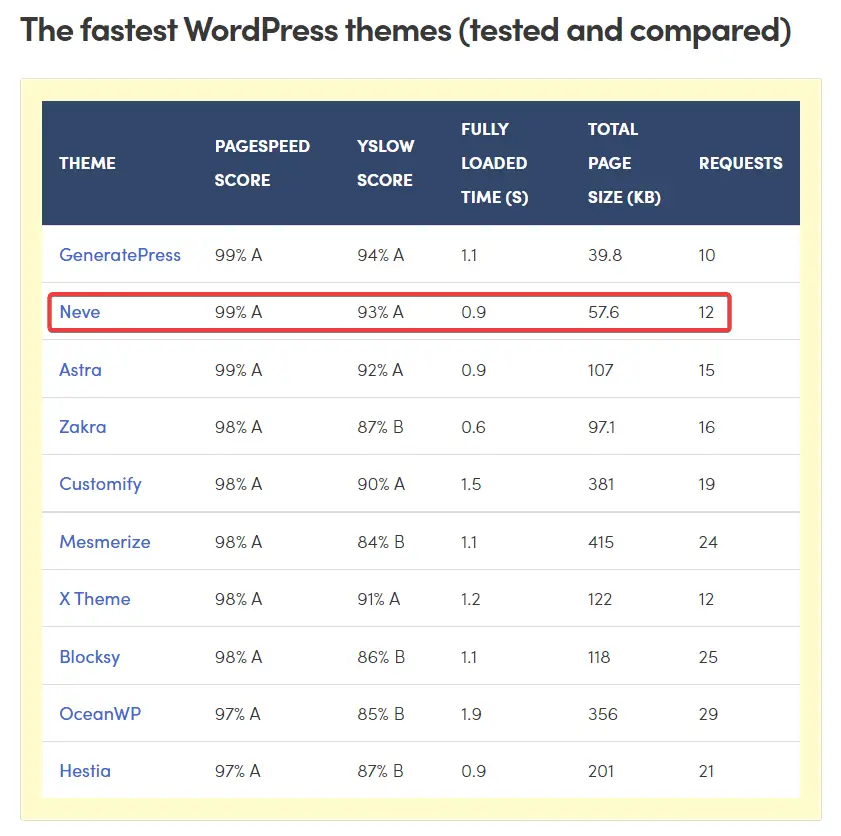
Il responsive design di Neve garantisce che i tuoi post e le tue pagine si adattino alle dimensioni dello schermo e al dispositivo di un visitatore, rendendo i tuoi contenuti accessibili a tutti. Si colloca anche tra i primi tre temi più veloci per i siti Web WordPress.
Scopri di più su Neve e provalo.

3. Ottimizza le immagini
Le immagini sono una delle prime tre cose responsabili del rallentamento del tuo sito web sui dispositivi mobili. Occupano molto spazio sul tuo server e ci vuole un po' per scaricarli su un browser.
Ciò significa che l'ottimizzazione delle immagini del tuo sito è un'altra delle migliori soluzioni su come aumentare la velocità del sito Web WordPress nei dispositivi mobili.
Fortunatamente ci sono un paio di cose che puoi fare per ridurre l'impatto negativo delle immagini sul tuo sito.
- Usa formati di immagine ottimizzati come WebP o Avif quando possibile
- Riduci le dimensioni delle immagini prima di caricarle (informati sulle dimensioni delle immagini di WordPress)
- Implementa il caricamento lento in modo che le immagini vengano scaricate sul browser solo quando sono necessarie
- Servi le tue immagini su CDN per ridurre il carico sul tuo server del sito
- Usa un plug-in di ottimizzazione per eliminare alcuni kilobyte dalle tue immagini
Se vuoi ottimizzare tutto questo, puoi utilizzare il plug-in Optimole. Optimole non solo comprime, ridimensiona e converte le tue immagini nel formato ottimale, ma può anche servire dinamicamente immagini ottimizzate tramite il suo CDN.
Con questo approccio su più fronti, i visitatori mobili riceveranno immagini più piccole rispetto ai visitatori che navigano su, ad esempio, uno schermo Retina, che velocizza il tuo sito e significa che ogni utente ottiene un'immagine ottimizzata per la sua esperienza di navigazione.
4. Implementare la memorizzazione nella cache
Con la memorizzazione nella cache di WordPress, puoi archiviare la versione HTML finita del tuo sito invece di forzare il tuo server a elaborare PHP per ogni visita.
Ciò significa che il server può rispondere più velocemente con la pagina finita, il che porta a tempi di caricamento più rapidi per tutti i tuoi visitatori, compresi quelli sui dispositivi mobili.
Puoi implementare la memorizzazione nella cache tramite il tuo provider di hosting o un plug-in di memorizzazione nella cache. Al giorno d'oggi, molti host WordPress di qualità offrono le proprie soluzioni di memorizzazione nella cache a livello di server.

Puoi chiedere al tuo provider di hosting se offre la tecnologia di memorizzazione nella cache del server e se il tuo piano attuale la include. Se ti dicono di aggiornare il tuo piano per abilitare la memorizzazione nella cache, considera invece l'aggiunta di un plug-in di memorizzazione nella cache gratuito.
5. Ottimizza il codice WordPress (JavaScript, CSS e HTML)
Proprio come avere file di immagini pesanti può rallentare i tempi di caricamento del tuo dispositivo mobile, la pubblicazione di codice non ottimizzato può anche rallentare le cose per i tuoi visitatori mobili, soprattutto se il tuo sito utilizza molto JavaScript.
Ciò può rendere l'ottimizzazione del codice del tuo sito un altro passo importante su come aumentare la velocità del sito Web WordPress nei dispositivi mobili.
Puoi ottimizzare il codice del tuo sito eseguendo i seguenti passaggi:
- Minimizza HTML, CSS e JavaScript per rimuovere spazi, commenti e formattazione extra
- Combina file CSS e JavaScript per garantire richieste HTTP efficienti (se il tuo host utilizza HTTP/2, puoi saltare questo, però)
- Implementa la compressione Gzip o Brotli
- Elimina le risorse che bloccano il rendering come i file CSS, HTML e JavaScript per costringere i browser a ritardare il rendering dei contenuti sul tuo sito
Per minimizzare, combinare e comprimere file e codici, è necessario un plug-in minify. Fortunatamente, di recente abbiamo scritto una guida approfondita sui migliori plug-in di minificazione dopo averli testati a fondo. Per eliminare il codice di blocco del rendering, abbiamo un tutorial separato.
6. Rivedi e riduci i plugin pesanti
Sebbene non esista una regola rigida sul numero di plug-in che il tuo sito può avere, l'installazione di plug-in con caricamento lento e risorse pesanti avrà sicuramente un effetto sui tempi di caricamento mobile del tuo sito.
Plugin mal codificati assorbono troppe risorse dal tuo server portando a una bassa velocità di caricamento. Ti consigliamo di rivedere il plug-in installato sul tuo sito Web e di rimuovere quelli con codice scadente.
Per eliminare i plug-in dannosi, controlla le recensioni lasciate dagli utenti nel repository dei plug-in di WordPress. Guarda le recensioni lasciate negli ultimi 12 mesi e cerca la parola "lento".
Se appare in un numero significativo di recensioni, significa che il plug-in è in una certa misura responsabile del rallentamento del tuo sito. Trova un'alternativa migliore a quel plug-in, quindi rimuovilo dal tuo sito web.
Sfortunatamente, la diagnosi dei plug-in a caricamento lento è uno degli aspetti più tecnici di come aumentare la velocità del sito Web di WordPress nei dispositivi mobili.
Per gli utenti più tecnici, tuttavia, è anche possibile valutare le prestazioni del plug-in utilizzando l'analisi a cascata in uno strumento di test della velocità e/o un plug-in gratuito come Query Monitor.
7. Abilita AMP (facoltativo)
AMP è l'acronimo di Accelerated Mobile Pages ed è un'iniziativa open source supportata da leader del settore come Google e Twitter. La tecnologia mira a visualizzare le pagine Web più velocemente per gli utenti mobili.
Quando implementi AMP, elimina le versioni dei tuoi post e delle tue pagine e offre solo gli elementi essenziali ai tuoi visitatori mobili. Questo rende il tuo sito super veloce, ma perde molti dei tuoi elementi di design accuratamente realizzati. Un altro svantaggio di AMP è che ci sono tipi limitati di annunci supportati dai siti AMP e alcuni annunci sono anche difficili da implementare.
Poiché ha vantaggi e svantaggi notevoli, non dovresti sentirti obbligato a utilizzare AMP. Tuttavia, AMP è un ottimo modo per accelerare le prestazioni mobili del tuo sito in un attimo.
Per saperne di più, consulta la nostra guida su come configurare AMP su WordPress.
Considerazioni finali su come aumentare la velocità del sito Web WordPress nei dispositivi mobili
Migliorare la velocità del tuo sito web su dispositivi mobili non è un processo difficile, ma sicuramente è lungo. È necessario dedicare del tempo alla realizzazione delle soluzioni. Ecco un riepilogo di tutti i passaggi che devi eseguire:
- Passa a un server di hosting più veloce
- Usa un tema WordPress ottimizzato per dispositivi mobili, come Neve
- Usa immagini leggere e ottimizzale con uno strumento come Optimole
- Implementa la memorizzazione nella cache a livello di server o utilizza un plug-in di memorizzazione nella cache
- Ottimizza il codice WordPress (JavaScript, CSS e HTML)
- Controlla e rimuovi i plugin mal codificati
- Prendi in considerazione l'attivazione di AMP (facoltativo)
Per alcuni altri suggerimenti sulla creazione di un sito mobile migliore, potresti anche leggere la nostra guida sulla creazione di un sito WordPress ottimizzato per i dispositivi mobili.
Questo è tutto, gente. Se hai domande su come aumentare il sito Web WordPress su dispositivi mobili, faccelo sapere nella sezione commenti qui sotto.
