Come inserire una breve descrizione di un prodotto o servizio in WooCommerce
Pubblicato: 2022-08-26Vuoi inserire una piccola descrizione della soluzione in WooCommerce?
Una descrizione del prodotto rapida e utile può far desiderare agli acquirenti di scoprire di più sui tuoi prodotti e soluzioni e aiutarti a ottenere vendite di prodotti extra.
In questo articolo, ti mostreremo come aumentare una breve descrizione di un articolo nel tuo negozio WooCommerce.

Perché aggiungere una breve descrizione della merce in WooCommerce?
Molto simili a un estratto, brevi descrizioni degli articoli possono incuriosire gli acquirenti nel padroneggiare di più un articolo.
La maggior parte dei temi WooCommerce WordPress mostra chiaramente la descrizione specificatamente sotto il prezzo del prodotto nelle pagine Web dei prodotti specifici.

Poiché è solo uno dei fattori iniziali che i consumatori vedranno, questa descrizione è eccellente per condividere dettagli vitali su un articolo come le sue dimensioni o il prodotto da cui è composto.
Ciò può aiutare i clienti a prendere rapidamente una decisione indipendentemente dal fatto che desiderino studiare molto di più sui prodotti scorrendo fino alla descrizione completa o controllando la galleria di immagini della soluzione. In altre frasi, una descrizione partecipante può fungere da tono di guadagno per il rilassamento della pagina del sito Web della tua soluzione.
Con questo in mente, vediamo come puoi includere una breve descrizione dei prodotti in WooCommerce.
Come aggiungere una descrizione del prodotto più breve in WooCommerce
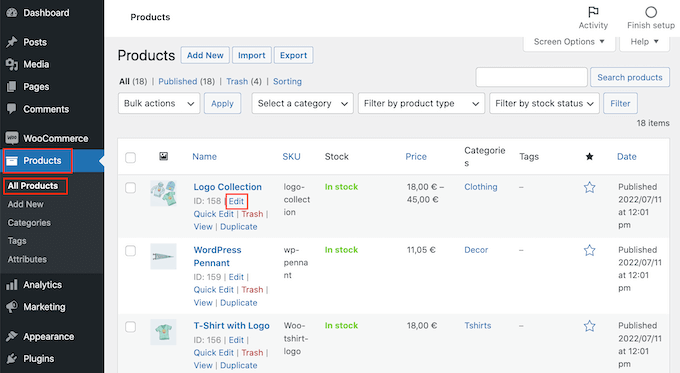
Per sviluppare una breve descrizione, vai su Merci »Tutti i prodotti e le soluzioni nella dashboard di WordPress.
Quindi, trova l'elemento nel luogo in cui desideri aggiungere una breve descrizione e fai clic sul collegamento "Modifica".

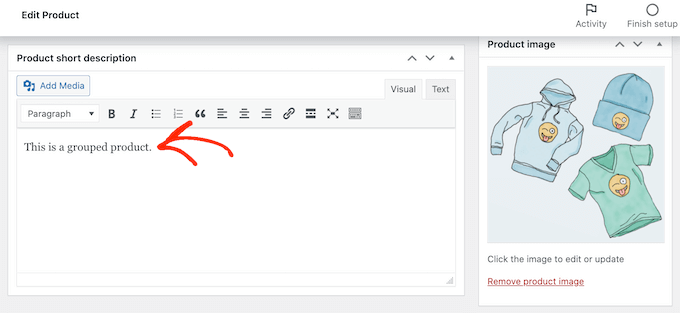
Nel momento in cui l'hai eseguito, scorri fino alla casella "Descrizione rapida del prodotto".
Ora puoi formare una descrizione nello spazio di testo.

Quando sei soddisfatto dei dettagli che hai inserito, aggiorna o pubblica semplicemente la pagina del sito web del merchandising come al solito.
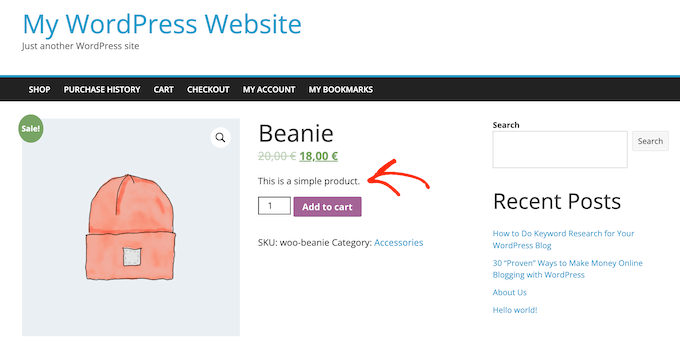
Ora, se ti fermi al sito Web di questo prodotto sul tuo sito Web, vedrai la breve descrizione nella direzione della parte superiore del monitor.
La maggior parte dei temi mostrerà chiaramente questa descrizione direttamente sotto il prezzo del prodotto e il pulsante "Aggiungi al carrello". Potresti vedere qualcosa di diverso in base al tuo tema WordPress, ma in genere verrà mostrato nella direzione della parte superiore della pagina web.
Come dimostrare piccole descrizioni dei prodotti sulla pagina del sito Web del tuo principale rivenditore
Per impostazione predefinita, la maggior parte dei temi WooCommerce mostrerà chiaramente la breve descrizione solo sulle pagine Web di merchandising uniche.
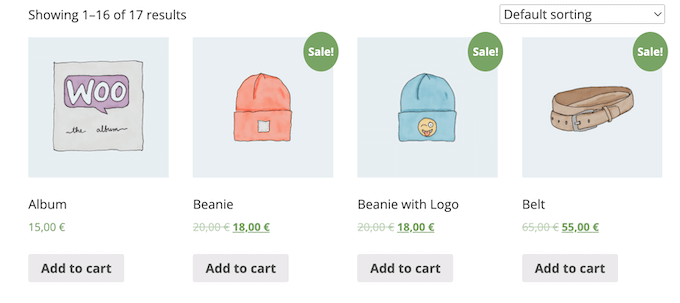
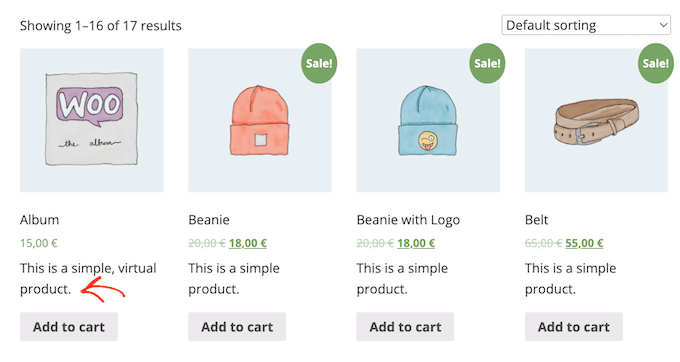
In genere, non mostrano davvero la descrizione sulle pagine Internet del prodotto o della classe di servizio o sul sito del negozio più importante, come puoi vedere nel grafico seguente.

Anche così, spesso potresti voler mostrare questi fatti sulle pagine Internet più importanti di negozi e classificazioni. Ciò può consentire agli acquirenti di individuare le soluzioni su cui desiderano saperne di più sfogliando la pagina Web del merchandising totale.
Per mostrare chiaramente la descrizione rapida sulla pagina web del principale rivenditore e sulle pagine web di classificazione di prodotti o servizi, dovrai aumentare del codice per il tuo sito web.
Se non l'hai mai fatto prima, puoi seguire la nostra guida su come aggiungere facilmente codice personalizzato in WordPress.
Avrai bisogno di copiare/incollare l'adesione nel plugin WPCode (consigliato) o nel file functions.php del tuo tema:
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
Ora, le pagine Web di classificazione dei principali rivenditori e prodotti presenteranno le piccole descrizioni per i tuoi beni distinti.
La maggior parte dei temi WooCommerce mostrerà queste informazioni e fatti tra la tariffa del prodotto e il pulsante "Aggiungi al carrello". Puoi vederlo nel grafico seguente.

Tieni presente che possedere troppo testo sulle pagine Web del tuo rivenditore e del gruppo di articoli può far sembrare il tuo sito Web disordinato e sconcertante.
Se non ti piace il modo in cui sembra essere una particolare descrizione di una soluzione limitata, puoi generalmente modificarla aderendo alla procedura esatta spiegata in precedenza.
Come mostrare chiaramente brevi descrizioni in un concetto WooCommerce personalizzato (innovativo)
Se non sei soddisfatto di come appare la descrizione sulla pagina Web del tuo prodotto, puoi utilizzare un plug-in per la creazione di pagine Web per creare un concetto WordPress personalizzato per il tuo negozio al dettaglio su Internet.
SeedProd è il miglior generatore di pagine Web di destinazione e generatore di temi per WordPress e ti consente di stabilire il tuo concetto WooCommerce senza possedere per generare una riga di codice. In questo modo, puoi gestire con precisione dove appare la breve descrizione della merce sulle pagine web del tuo prodotto o servizio.
La versione gratuita di SeedProd è prontamente disponibile su WordPress.org, ma lavoreremo con l'edizione Professional del plugin poiché viene fornita con il concept builder e i blocchi WooCommerce già pronti. Questi blocchi sono costituiti da un blocco 'Breve descrizione'.
In questa sezione, ti presenteremo come creare un layout di Prodotti Singoli completamente su misura per il tuo negozio WooCommerce.
Dovrai ripetere questo metodo e sviluppare una struttura eccezionale per ogni singolo sito web del tuo rivenditore online. Ad esempio, utilizzerai SeedProd per creare un layout per la pagina iniziale e l'archivio del tuo negozio.
Questo ti dà un controllo completo sul formato del tuo negozio totale. Questo aiuta a renderlo un'alternativa efficace e adattabile per tutti coloro che cercano di progettare un rivenditore WooCommerce completamente su misura.

Subito dopo aver inserito il plugin di WordPress e averlo attivato, SeedProd chiederà la tua chiave di licenza.

Puoi trovare questi dettagli sotto il tuo account sul sito Web SeedProd e nell'e-mail di conferma dell'ordine che hai ricevuto quando hai acquistato SeedProd.
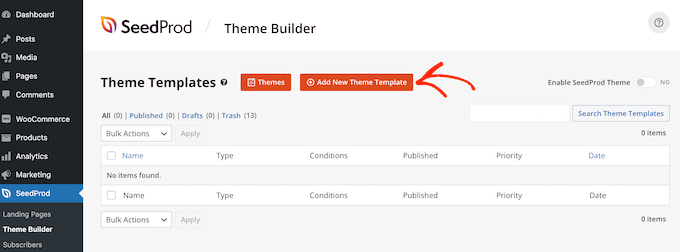
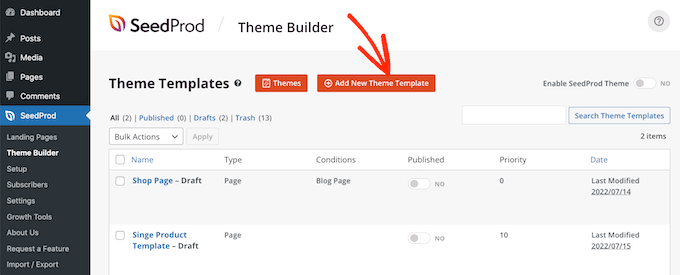
Subito dopo aver digitato il tuo vital, vai su SeedProd »Concept Builder . Di seguito, fai semplicemente clic sul pulsante "Aggiungi nuovo modello di concetto".

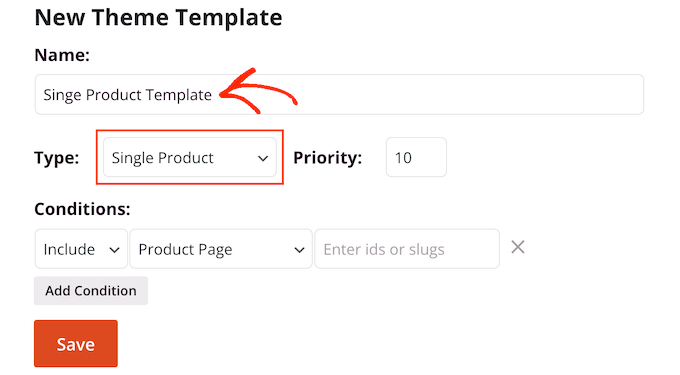
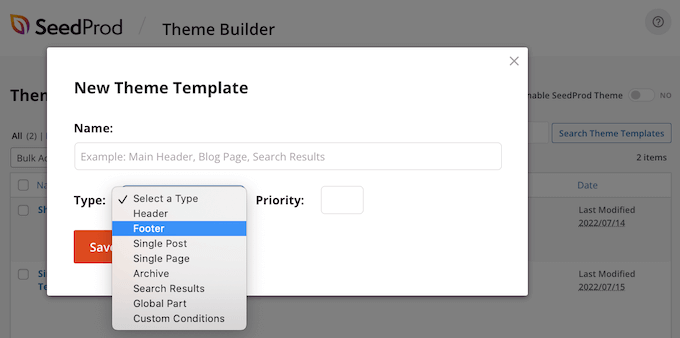
Nel popup che appare, inserisci uno stile in un'identificazione per il design del sito web dei tuoi prodotti nell'area "Nome" e apri il menu a discesa "Tipo" e fai clic su "Articolo singolo".
Dopo averlo fatto, fai clic sul pulsante "Salva". In questo modo verrà caricato il generatore di pagine Web SeedProd drag-and-fall.

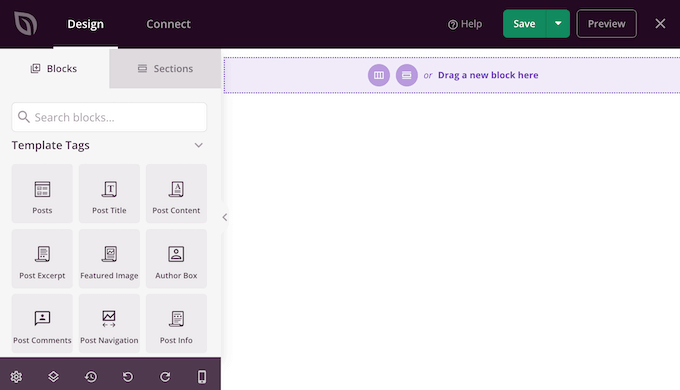
SeedProd mostra un'anteprima residente della pagina Web del tuo prodotto sul lato ideale della pagina del sito Web. Questo sarà vuoto per iniziare.
La parte restante rivela un menu dei blocchi e delle sezioni distintivi che puoi includere nella tua pagina Web personalizzata di prodotti o servizi WooCommerce.

SeedProd verrà fornito con molti blocchi già pronti come alcuni esclusivi blocchi WooCommerce. Puoi sviluppare un sito di prodotti completamente personalizzato in pochi minuti lavorando con questi blocchi già pronti.
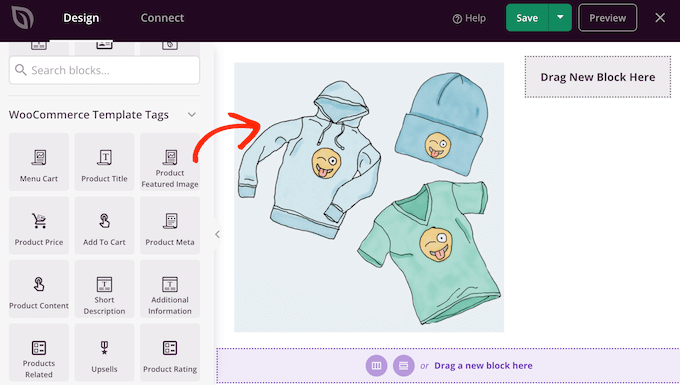
Dato che stiamo lavorando con un modello vuoto, introdurrai tutte le funzionalità della pagina della soluzione WooCommerce da solo. Questi sono costituiti da "Immagine in evidenza del prodotto" e "Titolo del prodotto" perfettamente come la "Descrizione breve".
Oltre a questi, puoi anche utilizzare blocchi SeedProd come distanziatori, colonne e divisori per dare alla pagina del tuo sito WooCommerce un'ottima composizione e un formato strutturato.
Futuro, incontra WooCommerce Template Tags nel menu ancora a sinistra e opta per un blocco da inserire. Vuoi semplicemente trascinare un particolare nel builder SeedProd per aiutarlo.

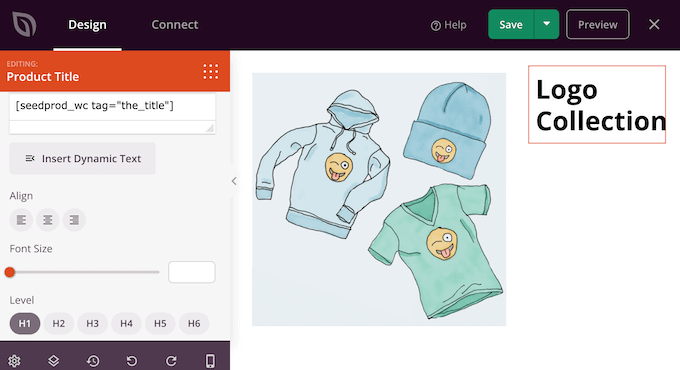
Se un blocco richiede una personalizzazione aggiuntiva, puoi semplicemente fare clic su di esso nell'editor SeedProd. Il menu ancora a sinistra ora si aggiornerà per mostrare tutte le opzioni che puoi usare per personalizzare il blocco selezionato.
Ad esempio, se fai semplicemente clic su un blocco "Titolo del prodotto", sarai in grado di modificare le dimensioni del carattere, l'allineamento del contenuto testuale e molto altro.

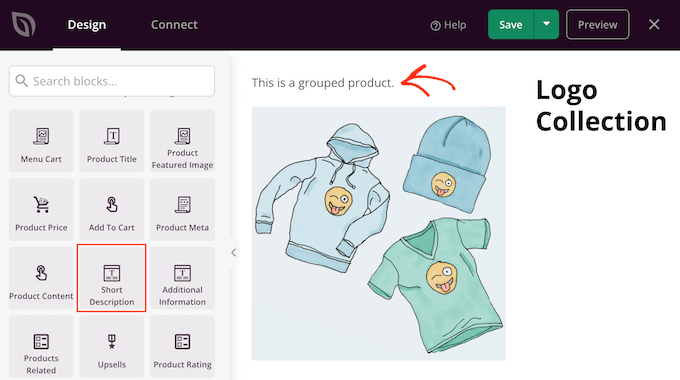
Per includere una piccola descrizione nel tuo stile, individua solo il blocco "Descrizione breve" nel menu ancora a sinistra.
Quindi, trascina e rilascia questo blocco ovunque sul tuo design e stile.

Mentre stai costruendo la pagina Web del tuo prodotto o servizio, puoi bloccare il layout trascinandoli e rilasciandoli. Ciò renderebbe semplice creare un sito di prodotti o servizi WooCommerce con un layout assolutamente su misura in SeedProd.
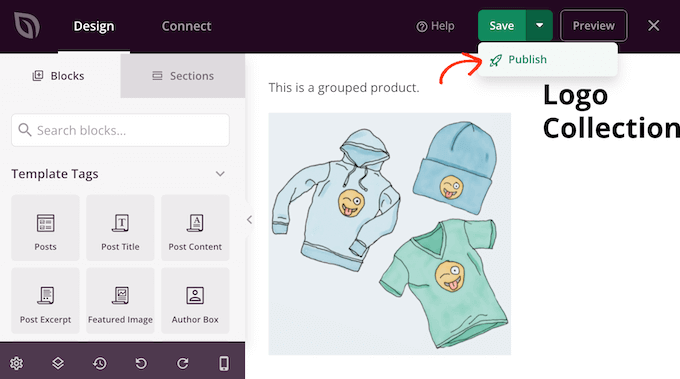
Quando sei soddisfatto del design e dello stile della pagina del tuo articolo WooCommerce, puoi fare clic sul pulsante "Salva" nell'angolo in alto a destra.
Alla fine, puoi semplicemente fare clic sul pulsante "Pubblica" per far vivere il tuo sito Web di prodotti WooCommerce.

Ora hai creato una struttura di pagine web di merchandising completamente personalizzata per il tuo punto vendita in rete.
Ora puoi sviluppare un modello per tutte le diverse pagine Web di WooCommerce seguendo lo stesso sistema spiegato sopra. Se non sei sicuro di quale layout produrre dopo, fai semplicemente clic sul pulsante Aumenta nuovo modello di tema.

Nel popup che appare, fai semplicemente clic sul menu a discesa "Tipo".
Ora vedrai un elenco di tutti i diversi modelli di cui hai bisogno per svilupparli come intestazione, piè di pagina e pubblicazione singola.

Immediatamente dopo aver generato uno stile e un design per ciascuno di questi tipi di contenuto, sei pronto per far vivere il tuo argomento personalizzato.
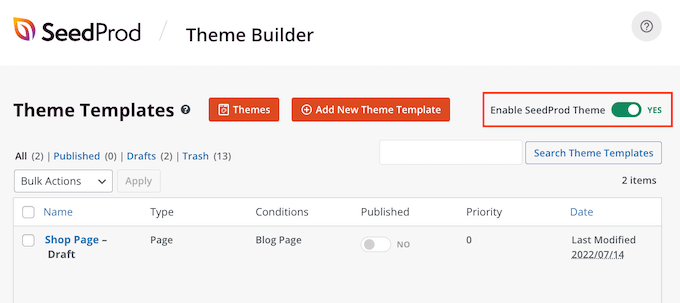
Basta andare su SeedProd »Costruttore di temi , quindi fare clic sul dispositivo di scorrimento "Abilita SeedProd" per convertirlo da "no" (grigio) a "sì" (senza esperienza).

Speriamo che questo articolo ti abbia aiutato a studiare come aggiungere una piccola descrizione di un oggetto in WooCommerce. Puoi anche seguire le nostre linee guida sui migliori plugin WooCommerce per il tuo negozio e il miglior programma software di chat per le piccole aziende.
Se ti è piaciuto questo post, assicurati di iscriverti al nostro canale YouTube per i tutorial video online di WordPress. Puoi anche trovarci su Twitter e Facebook.
