Come inserire un facile scorrimento verso l'effetto più votato in WordPress utilizzando jQuery
Pubblicato: 2022-08-12Vuoi aumentare uno scorrimento pulito fino al risultato più votato della pagina sul tuo sito Web WordPress?
Uno scorrimento verso il risultato più votato è ottimo quando si dispone di una pagina estesa e si desidera offrire ai propri acquirenti un modo semplice per tornare al maggiore. Consente di apportare miglioramenti all'esperienza di lavoro dei consumatori del tuo sito web.
In questo post, ti mostreremo come aggiungere un risultato pulito da scorrimento a leader in WordPress usando jQuery e un plug-in.

Che cos'è Smooth Scroll e quando è necessario utilizzarlo?
A meno che il sito Web non abbia un menu di intestazione appiccicoso, i consumatori che scorrono fino alla fine di un'ampia pagina Web WordPress o inviano devono scorrere manualmente o scorrere nuovamente fino al primo per navigare nel sito Web.
Questo può essere un vero fastidio e spesso i consumatori premeranno semplicemente il pulsante Indietro e se ne andranno. Questo è il motivo per cui devi avere un pulsante che invierà rapidamente gli acquirenti al principale del sito web.
Puoi inserire questa funzionalità come una connessione di contenuto testuale molto semplice senza dover applicare jQuery, in questo modo:
^Best
Ciò spedirà gli acquirenti in alto scorrendo l'intera pagina Web in millisecondi. Funziona, ma il risultato può essere stridente, un po' come quando colpisci un dosso in autostrada.
Lo scorrimento regolare è l'opposto di quello. Farà scorrere l'utente di nuovo al primo con un effetto visivamente soddisfacente. L'applicazione di aspetti come questo può apportare notevoli miglioramenti all'esperienza di lavoro della persona sulla tua pagina web.
Detto questo, vediamo come puoi aggiungere uno scroll pulito per avere il miglior impatto usando un plugin WordPress e jQuery.
Come incorporare un risultato facile da scorrere verso il miglior risultato applicando un plugin per WordPress
Questo metodo è incoraggiato per i nuovi arrivati, dato che puoi inserire un'influenza scroll-to-best in un sito Web WordPress senza dover toccare una riga di codice.
La prima cosa che devi fare è impostare e attivare il plugin WPFront Scroll Major. Se hai bisogno di assistenza, assicurati di consultare la nostra guida su come inserire un plugin per WordPress.
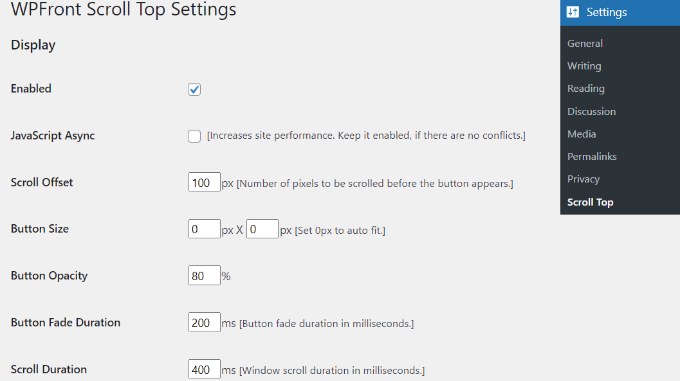
Dopo l'attivazione, puoi andare su Configurazioni »Scorri Prime dalla dashboard di WordPress. Di seguito puoi configurare il plug-in e personalizzare il risultato dello scorrimento uniforme.
Per prima cosa, dovrai fare clic sulla casella di controllo "Abilitato" per attivare il pulsante di scorrimento verso l'inizio sulla tua pagina web. In futuro, vedrai soluzioni per modificare l'offset di scorrimento, le dimensioni dei pulsanti, l'opacità, la durata della dissolvenza, il periodo di scorrimento e molto altro.

Se scorri verso il basso, ti imbatterai in più selezioni come modificare il tempo di occultamento del veicolo, abilitare l'alternativa per nascondere il pulsante su apparecchiature minuscole e nasconderlo nella schermata wp-admin.
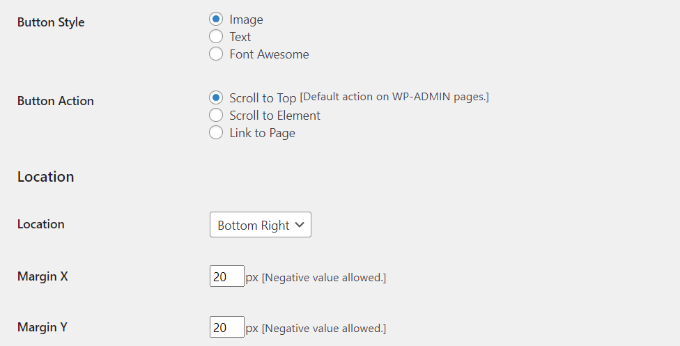
Puoi anche modificare ciò che fa il pulsante quando fai semplicemente clic su di esso. Per impostazione predefinita, scorrerà fino alla pagina più votata della pagina del sito Web, ma puoi modificarla per scorrere fino a un elemento particolare nell'invio o anche all'URL di un sito Web.
C'è anche la possibilità di modificare l'area del pulsante. Apparirà nell'angolo in basso a destra dello schermo di visualizzazione per impostazione predefinita, ma puoi decidere di spostarlo anche in uno qualsiasi degli altri angoli.

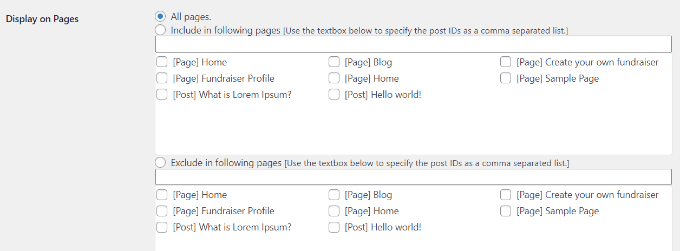
Il plug-in WPFront Scroll Prime fornisce anche filtri per mostrare il pulsante scroll-to-best solo sulle pagine Internet selezionate.
Normalmente, apparirà su tutte le pagine web del tuo blog WordPress. D'altra parte, puoi passare alla parte "Visualizza sulle pagine" e selezionare dove desideri visualizzare lo schermo scorrendo fino al risultato più votato.

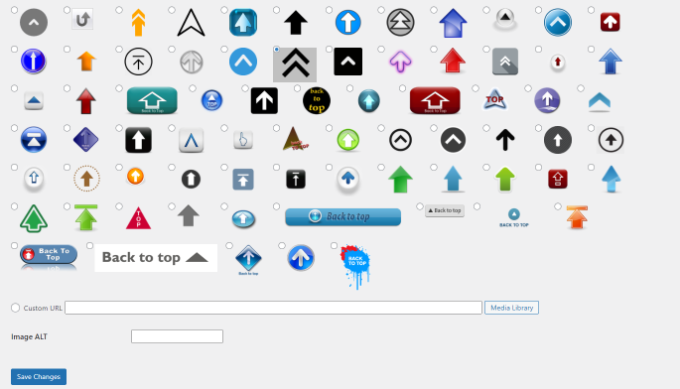
Il plug-in dispone anche di layout di pulsanti pre-sviluppati tra cui è possibile selezionare. Dovresti davvero essere attrezzato per scoprire comodamente uno stile che corrisponda al tuo sito web.
Se non riesci a trovare un pulsante grafico precostruito che funzioni per te, allora c'è una soluzione per aggiungere una grafica personalizzata dalla libreria multimediale di WordPress.

Al termine, è sufficiente fare clic sul pulsante 'Salva modifiche'.

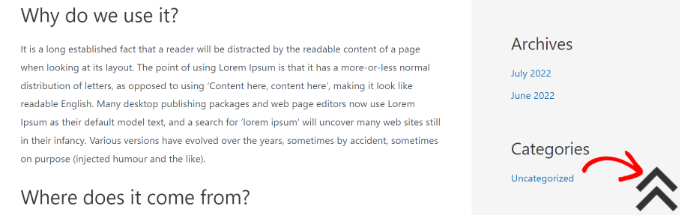
Ora puoi andare al tuo sito Internet per vedere il pulsante di scorrimento verso l'inizio in movimento.

Incorporando Clean Scroll al risultato più votato con jQuery in WordPress
Questa strategia non è consigliata ai nuovi arrivati. È adatto a uomini e donne che si trovano a proprio agio nell'editing di temi principalmente perché implica l'inclusione di codice nel tuo sito Internet.
Useremo jQuery, alcuni CSS e una riga di codice HTML nel tuo tema WordPress per aggiungere il risultato di scorrimento regolare.
Inizialmente, apri un editor di contenuti testuali come Blocco note e crea un file. Vai avanti e ti aiuta a salvarlo come smoothscroll.js .
Successivamente, dovrai copiare e incollare questo codice nel file:
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
Successivamente, puoi salvare il file e caricarlo nella cartella /js/ nella directory del tema di WordPress. Per maggiori dettagli, consulta la nostra guida su come utilizzare FTP per caricare file su WordPress.
Se il tuo tema non ha una directory /js/ , puoi crearne una e smoothscroll.js . Puoi anche vedere la nostra guida sui file di WordPress e sulla struttura delle directory per ulteriori informazioni.
Questo codice è lo script jQuery che aggiungerà un effetto di scorrimento fluido a un pulsante che porta gli utenti nella parte superiore della pagina.
La prossima cosa che devi fare è caricare il file smoothscroll.js nel tuo tema. Per fare ciò, metteremo in coda lo script in WordPress.
Dopodiché, copia e incolla semplicemente questo codice nel file functions.php del tuo tema. Non consigliamo di modificare direttamente i file del tema perché il minimo errore può danneggiare il tuo sito. Invece, puoi utilizzare un plug-in come WPCode e seguire il nostro tutorial su come aggiungere frammenti di codice su misura in WordPress.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
Nel codice sopra, abbiamo detto a WordPress di caricare il nostro script e anche di caricare la libreria jQuery considerando che il nostro plugin si basa su di esso.
Ora che abbiamo aggiunto l'aspetto jQuery, includiamo un vero URL al nostro sito Web WordPress che riporterà gli utenti al meglio. Basta semplicemente incollare questo HTML ovunque nel file footer.php del tuo tema. Se hai bisogno di aiuto, assicurati di vedere il nostro tutorial su come aumentare il codice di intestazione e piè di pagina in WordPress.
Potresti aver scoperto che il codice HTML è costituito da un collegamento a un sito Web ma non da un anchor text. Questo è il motivo per cui utilizzeremo l'icona di un'immagine con una freccia su per mostrare un pulsante per tornare in alto.
In questo caso, stiamo utilizzando un'icona 40x40px. Incorpora solo il CSS personalizzato sotto al foglio di stile del tuo tema.
In questo codice, stiamo lavorando con un'icona immagine come grafica della cronologia del pulsante e posizionandola in una posizione prestabilita. Abbiamo anche una piccola animazione CSS, che ruota il pulsante quando un consumatore passa il mouse su di esso.
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
Nel CSS over, assicurati di passare https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png con l'URL dell'immagine che desideri utilizzare. Puoi aggiungere la tua icona grafica utilizzando l'uploader multimediale di WordPress, copiare l'URL grafico e quindi incollarlo nel codice.
Ci auguriamo che questo articolo ti abbia aiutato a includere un'elegante scorrimento per ottenere l'influenza più votata sul tuo sito Web applicando jQuery. Potresti anche voler vedere i nostri esperti decidere dei migliori plugin per WordPress per le organizzazioni più piccole e le nostre informazioni dettagliate su come avviare un negozio online.
Se hai apprezzato questo articolo, ricordati di iscriverti al nostro canale YouTube per i tutorial video online di WordPress. Puoi trovarci anche su Twitter e Facebook.
