Come installare e configurare W3 Total Cache
Pubblicato: 2022-04-05Vuoi installare e configurare W3 Total Cache sul tuo sito WordPress?
Il plug-in di memorizzazione nella cache W3 Total Cache migliora la velocità e le prestazioni del tuo sito Web WordPress.
Che cos'è la cache totale W3?
Il plug-in di memorizzazione nella cache di WordPress W3 Total Cache ti consente di migliorare facilmente le prestazioni e la velocità di WordPress.
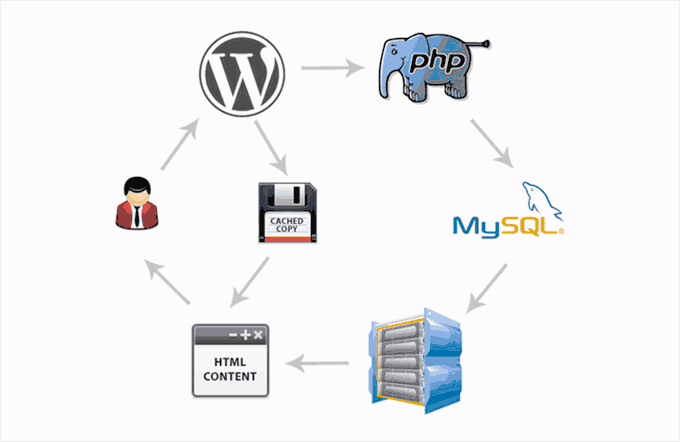
WordPress utilizza PHP per impostazione predefinita per creare dinamicamente ogni pagina del tuo sito quando viene richiesto da un utente.
PHP è un linguaggio di codifica lato server. Ogni richiesta di un utente aumenta il carico sul tuo server.
Le prestazioni del tuo sito web, l'esperienza utente e la SEO sono influenzate da questo.
Con i plug-in di memorizzazione nella cache di WordPress, puoi ridurlo servendo una copia cache del tuo sito Web anziché PHP.

Installazione di W3 Total Cache in WordPress
Prima di installare W3 Total Cache, devi disattivare qualsiasi altro plug-in di memorizzazione nella cache sul tuo sito web.
In questo modo risparmierai le risorse del server e preverrai conflitti tra i plugin.
Quindi puoi installare e attivare il plug-in W3 Total Cache.
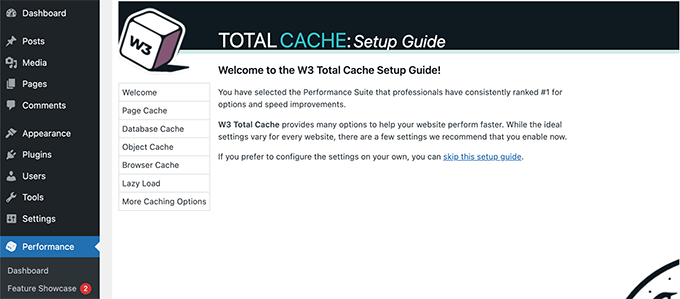
La barra laterale dell'amministratore di WordPress verrà riorganizzata per includere una nuova voce di menu Prestazioni una volta attivata la cache totale W3.
La procedura guidata di configurazione del plug-in si avvierà quando si fa clic su di esso.

Fare clic sul pulsante Avanti per continuare.
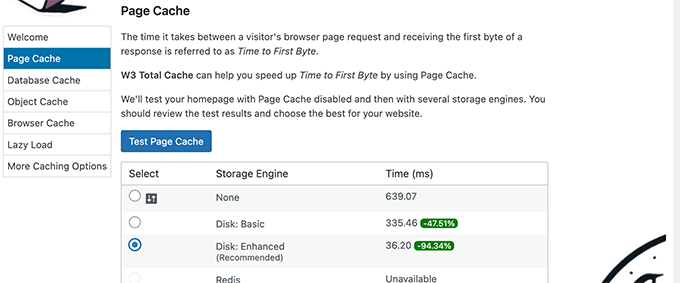
Il primo passo è attivare Page Cache. Seleziona Test pagina cache per procedere.

Puoi scegliere tra diversi motori di archiviazione con W3 Total Cache.
Seleziona quello che ti fa risparmiare più tempo. Per la maggior parte delle piattaforme di hosting condiviso, sarà l'opzione "Disco: avanzato".
Continua facendo clic sul pulsante Avanti.
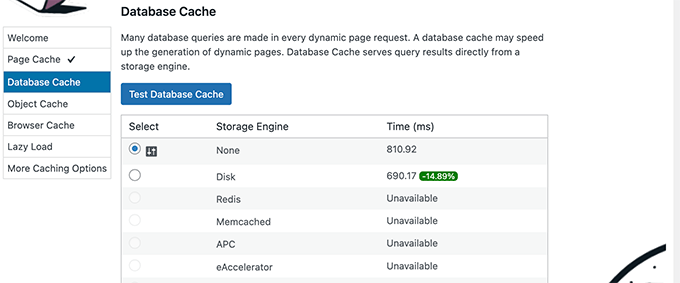
Ora sarai in grado di testare la cache del database. Si consiglia di selezionare Nessuno.
Il tuo server MySQL sarà in grado di recuperare i dati più rapidamente rispetto alla cache del database per la maggior parte dei siti Web di piccole e medie dimensioni.

Fare clic sul pulsante Avanti è il passaggio successivo.
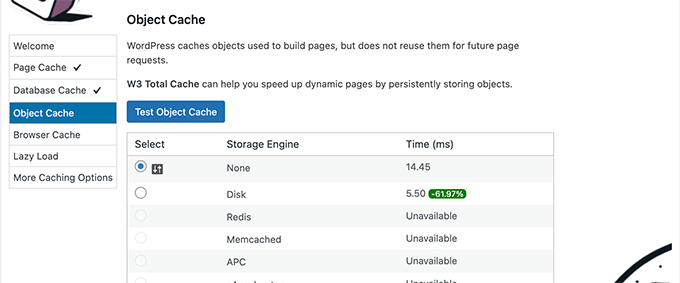
Ora sarai nella sezione Cache oggetti. W3 Total Cache utilizza la memorizzazione nella cache degli oggetti per archiviare le query del database per le pagine dinamiche e riutilizzarle per migliorare le prestazioni.

Puoi scegliere Nessuno se il risultato del test differisce di pochi millisecondi.
Continua facendo clic sul pulsante Avanti.
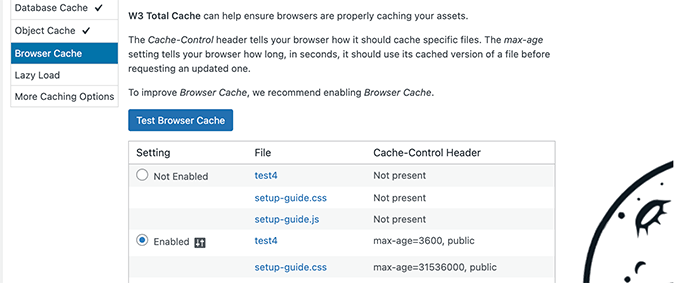
Per abilitarlo, seleziona l'opzione "Abilitato" sotto i risultati del test dopo aver fatto clic sul pulsante Test della cache del browser.

Questa opzione consente ai browser Web degli utenti di memorizzare una copia della pagina Web per un periodo di tempo limitato. I browser Web possono utilizzare questa opzione per memorizzare una copia delle pagine Web per un periodo di tempo limitato.
Per passare al passaggio successivo, fare clic sul pulsante successivo.
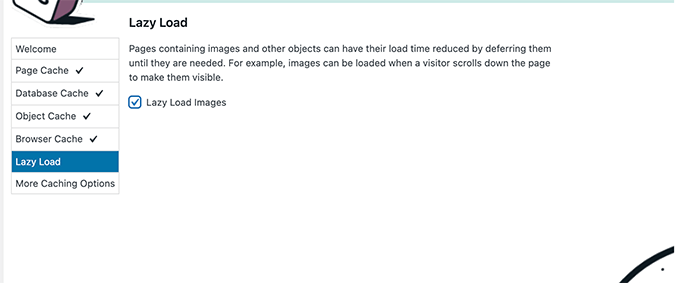
Ultimo ma non meno importante, la procedura guidata di configurazione ti chiederà di abilitare il caricamento lento per le immagini.
WordPress ora viene fornito con una funzione di caricamento lento per le immagini. Tuttavia, alcuni browser meno recenti potrebbero non essere in grado di supportarlo.
Utilizzando JavaScript, W3 Total Cache aggiunge il caricamento lento per le immagini, che è ancora più veloce ed efficiente.

Per visualizzare la dashboard per W3 Total Cache, fare clic sul pulsante Avanti dopo aver completato la procedura guidata di configurazione.

Opzioni avanzate di memorizzazione nella cache in W3 Total Cache
Le impostazioni di base dovrebbero funzionare per la maggior parte dei siti Web.
Tuttavia, puoi configurare molte opzioni avanzate per migliorare ulteriormente le prestazioni.
Ecco i più importanti.
Minimizzare JavaScript e CSS in W3 Total Cache
Ridurre al minimo le dimensioni del file del tuo sito Web è ciò che è noto come "minimizzare".
Il codice sorgente viene ripulito rimuovendo spazi bianchi, righe e caratteri non necessari.
Nota : tieni presente che la minimizzazione dei file JS e CSS può potenzialmente danneggiare il tuo sito web.
Disattiva queste opzioni se il tuo sito web non ha un aspetto corretto dopo averle abilitate.
Usando W3 Total Cache, puoi minimizzare facilmente anche codice sorgente JavaScript, CSS e HTML. Si consiglia di minimizzare solo JavaScript e CSS.
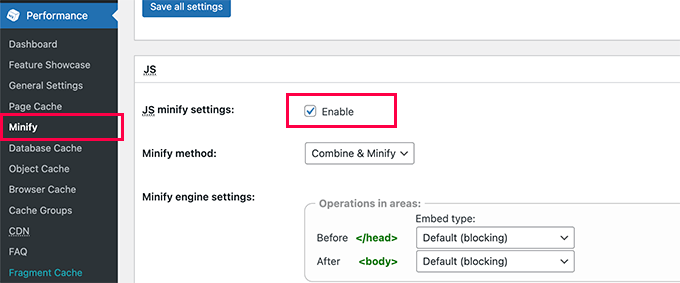
Vai a Performance » Minimizza e scorri verso il basso fino alla sezione JS.

Per abilitarlo, seleziona la casella accanto a "JS minimizza le impostazioni.
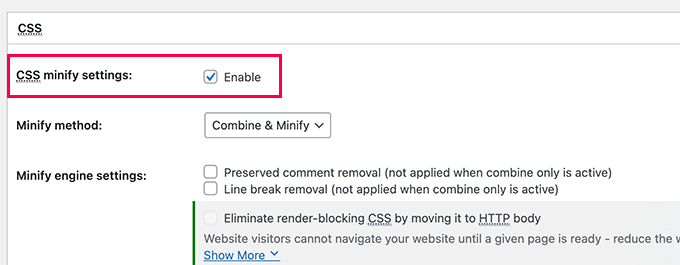
Quindi scorri verso il basso fino alla sezione CSS e abilita le impostazioni di minimizzazione CSS allo stesso modo.

Quindi scorri verso il basso fino alla sezione CSS e abilita le impostazioni di minimizzazione CSS nelle impostazioni.
Abilita il supporto CDN in W3 Total Cache
Attraverso le reti di distribuzione dei contenuti, puoi ottimizzare ulteriormente le prestazioni del tuo sito Web servendo file statici come immagini, CSS e JavaScript da una rete globale di server.
Riduce il carico sul tuo server di hosting WordPress e migliora la velocità di caricamento della pagina.
W3 Total Cache viene fornito con il supporto CDN integrato.
Bunny.net è la migliore soluzione CDN disponibile sul mercato. È ciò che utilizziamo per il nostro sito Web OptinMonster.
Il primo passo è creare un account su Bunny.net. Devi creare una Pull Zone per il tuo sito web dopo esserti registrato.
Una zona pull aggiunge un nome host a Bunny.net CDN. I file statici per il tuo sito web verranno quindi serviti da questo nome host.
Inserisci il nome della tua zona pull, seguito dal nome di dominio del tuo sito web.
Devi andare su Prestazioni »Impostazioni generali e scorrere verso il basso fino alla sezione CDN dopo aver aggiunto la zona pull.
Scegli Mirror generico come tipo CDN e seleziona la casella Abilita accanto all'opzione CDN.
Non dimenticare di fare clic sul pulsante Salva tutte le modifiche per salvare le modifiche.
Il passaggio successivo è visitare la pagina Performance » CDN e scorrere fino alla sezione Configurazione: Oggetti.
Il passaggio successivo consiste nell'aggiungere il nome host che hai creato in precedenza per la tua zona pull e fare clic sul pulsante del mirror di prova.
Quando il tuo nome host è disponibile, W3 Total Cache visualizzerà il messaggio Test superato.
Per salvare le impostazioni, fare clic sul pulsante Salva tutte le modifiche.
Le tue risorse statiche verranno ora servite dal server CDN da W3 Total Cache.
La CDN gratuita di Cloudflare è anche compatibile con W3 Total Cache.
In alternativa, puoi utilizzare Sucuri, che ha funzionalità CDN integrate ed è il miglior firewall per siti Web.
Risoluzione dei problemi di W3 Total Cache
Dopo aver configurato correttamente W3 Total Cache, dovrebbe funzionare perfettamente in background per migliorare la velocità di WordPress e aumentare le prestazioni.
A volte, potresti non vedere subito le modifiche apportate al tuo sito Web o un plug-in potrebbe non funzionare correttamente.
La causa più comune di questi problemi è che probabilmente stai visualizzando una vecchia versione memorizzata nella cache del tuo sito web.
WordPress può essere facilmente risolto svuotando la cache.
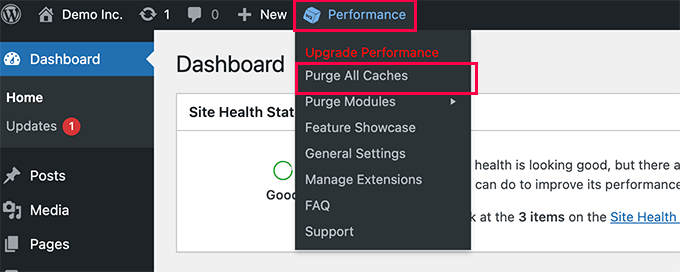
Seleziona l'opzione Svuota tutte le cache dal menu Prestazioni in alto.
W3 Total Cache cancellerà tutti i contenuti memorizzati nella cache dal tuo sito web.

Se vedi ancora la vecchia versione del tuo sito web, prova anche a svuotare la cache del browser.
Questo articolo dovrebbe averti aiutato a installare e configurare W3 Total Cache in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video di WordPress.
Puoi seguirci anche su Twitter e Facebook.
