Come integrare i pulsanti di condivisione e la chat di WhatsApp in WordPress
Pubblicato: 2023-04-03Con una base di utenti di circa 2,2 miliardi in tutto il mondo, WhatsApp è tra i servizi di messaggistica più popolari utilizzati oggi. L'aggiunta di un pulsante di condivisione di Whatsapp al tuo sito Web può consentirti di interagire con gli utenti e aumentare il loro coinvolgimento. Inoltre, un pulsante della chat consente agli utenti di inviarti messaggi direttamente dal tuo sito web.
Questo articolo fornirà una guida facile da seguire per includere un pulsante di condivisione di WhatsApp sul tuo sito Web WordPress.
Perché aggiungere un pulsante WhatsApp in WordPress?
Il servizio di messaggistica istantanea WhatsApp semplifica la comunicazione tra persone di tutto il mondo. Gli utenti del tuo sito Web WordPress possono condividere rapidamente il tuo materiale con le loro connessioni aggiungendo un pulsante di condivisione WhatsApp.
Inoltre, puoi includere una chat di WhatsApp in modo che gli utenti possano contattarti direttamente. I clienti possono porre domande sui prodotti utilizzando un pulsante di chat di WhatsApp, ad esempio, se gestisci un negozio online, senza dover compilare alcun modulo o contattare il servizio clienti.
Può portare a un maggiore coinvolgimento degli utenti e a un calo dei tassi di abbandono del carrello.
Metodo 1: aggiunta di un pulsante Condividi WhatsApp a WordPress
Questo approccio è per te se desideri aggiungere un pulsante di condivisione di WhatsApp al tuo sito web. Installare e attivare il plugin Sassy Social Sharing è il primo passo.
Devi andare al menu Sassy Social Sharing dalla barra laterale dell'amministratore dopo l'attivazione. Ora devi fare clic sul pulsante "Interfaccia standard" in alto.
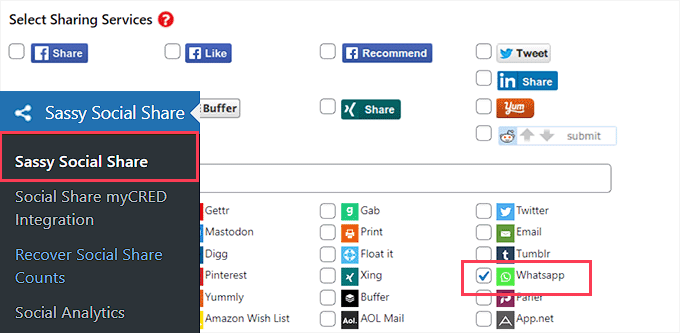
Quindi, fai semplicemente clic sulla casella accanto all'opzione WhatsApp nella sezione contrassegnata "Scegli servizi di condivisione" scorrendo verso il basso.

Al termine, non dimenticare di fare clic sul pulsante "Salva modifiche" per salvare le impostazioni. Una volta lì, seleziona "Selezione del tema".
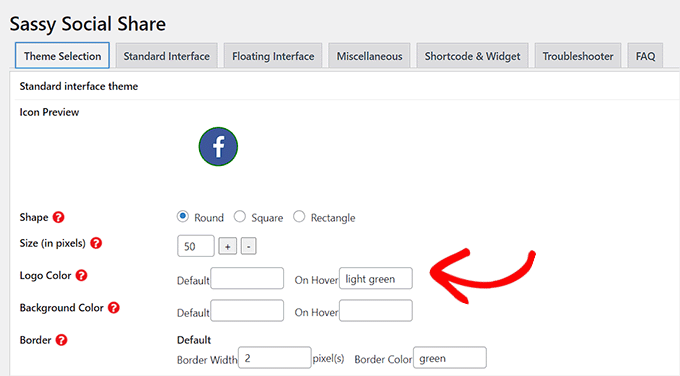
I pulsanti di condivisione possono quindi essere modificati in vari modi, tra cui dimensioni, forma, logo o colore di sfondo e altro ancora. Ha senso utilizzare i colori del marchio WhatsApp per il pulsante di condivisione in modo che le persone possano riconoscerlo più facilmente.

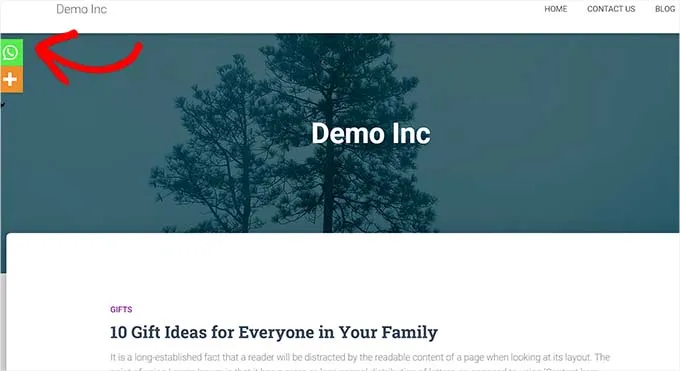
Non dimenticare di fare clic sul pulsante "Salva modifiche" quando hai finito di salvare le impostazioni. Per vedere il pulsante di condivisione di WhatsApp in azione, vai subito sul tuo sito web. Ecco come è apparso sul nostro sito Web di test.

Non ti interessa avere un pulsante WhatsApp su ogni pagina? Non preoccuparti; il plug-in semplifica anche l'aggiunta a singoli articoli e pagine.
Aggiunta di Block Editor del pulsante Condividi di WhatsApp
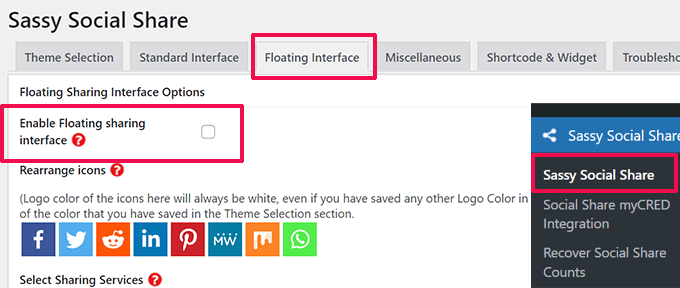
Devi prima disabilitare la visualizzazione del pulsante di condivisione globale se desideri visualizzare il pulsante di condivisione di WhatsApp solo su determinati post e pagine.
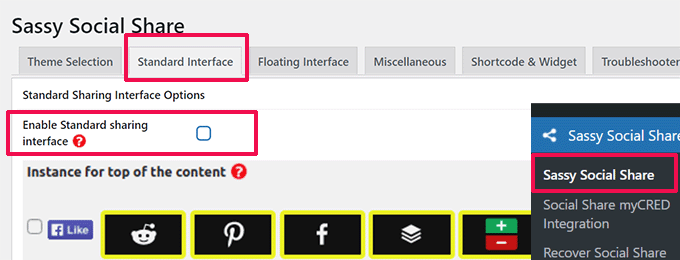
Basta selezionare la scheda "Interfaccia standard" dalla pagina Sassy Social Sharing nella barra laterale di amministrazione di WordPress per farlo.
Il passaggio successivo consiste nel deselezionare la casella di controllo "Abilita interfaccia di condivisione standard".

Vai alla scheda "Interfaccia mobile" successiva.
Da qui, seleziona l'opzione "Abilita interfaccia di condivisione mobile" e deseleziona la casella accanto ad essa.

Ora puoi aggiungere un pulsante di condivisione di WhatsApp a qualsiasi pagina o post sul tuo sito Web utilizzando uno shortcode dopo aver disabilitato le icone di condivisione social predefinite e mobili.
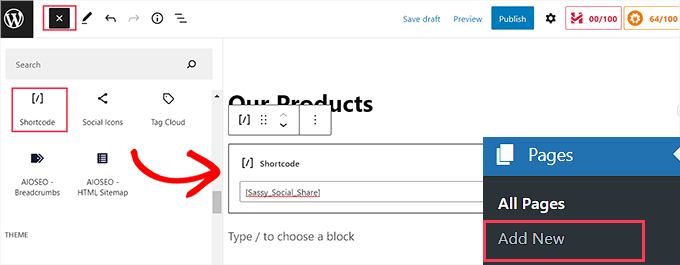
Apri semplicemente il post o la pagina nell'editor di contenuti in cui desideri aggiungere il pulsante di condivisione di WhatsApp o inizia da zero.
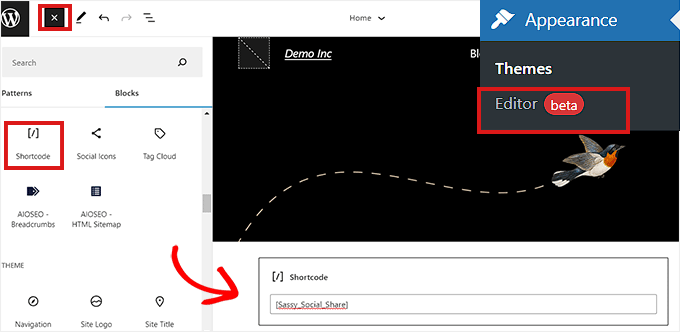
Cerca semplicemente il blocco "Shortcode" facendo clic sull'icona Aggiungi blocco (+) nell'angolo in alto a sinistra da qui. Il blocco dovrebbe quindi essere aggiunto alla pagina.

Il passaggio successivo consiste nel copiare e incollare il seguente shortcode nell'area "Shortcode".
| 1 | [Sassy_Social_Share] |
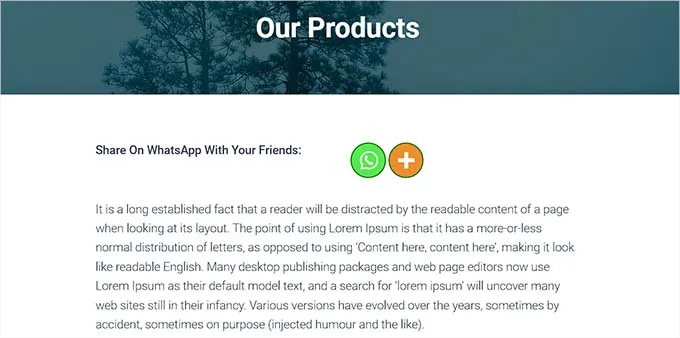
Per salvare le modifiche, fai clic sul pulsante "Pubblica" o "Aggiorna" quando hai finito. Ecco come apparirà il tuo pulsante di condivisione di WhatsApp.

Widget del pulsante di condivisione di WhatsApp
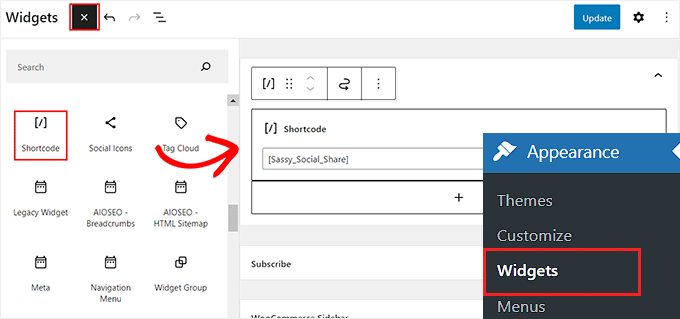
Devi accedere alla pagina Aspetto > Widget dalla barra laterale di amministrazione per aggiungere il pulsante di condivisione di WhatsApp alla barra laterale del tuo sito web. Identifica semplicemente il blocco "Shortcode" facendo clic sull'icona Aggiungi blocco (+) nell'angolo in alto a sinistra da qui.
Il blocco "Shortcode" deve quindi essere aggiunto alla barra laterale.

Basta copiare il seguente shortcode e incollarlo nel blocco successivo.
| 1 | [Sassy_Social_Share] |
Per salvare le tue impostazioni, usa il pulsante "Aggiorna". Una volta inserito nella barra laterale del sito Web, il pulsante di condivisione di WhatsApp apparirà come mostrato sopra.

Aggiungi il pulsante Condividi WhatsApp in Complete Site Editor
Se utilizzi un tema a blocchi, non avrai accesso alla scheda "Widget" e utilizzerai invece l'intero editor del sito. Per utilizzare l'intero editor del sito, vai prima all'opzione Aspetto »Editor nella barra laterale dell'amministratore.
Il blocco "Shortcode" dovrebbe quindi essere aggiunto in qualsiasi posizione appropriata sul tuo sito Web facendo clic sul pulsante "Aggiungi blocco" (+) nella parte superiore della pagina.
Aggiungi il prossimo shortcode al blocco successivo.
| 1 | [Sassy_Social_Share] |

Fai clic sul pulsante "Salva" in alto quando hai finito.
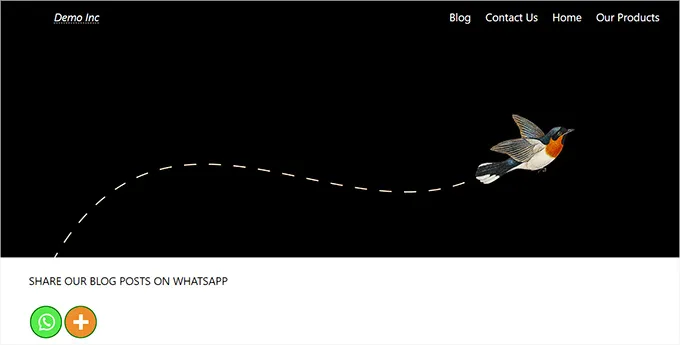
Il pulsante di condivisione di WhatsApp è apparso così sul nostro sito Web di test.

Metodo 2: attiva il pulsante della chat di WhatsApp di WordPress.
Puoi includere un pulsante della chat di WhatsApp in WordPress usando questo metodo.
Ciò implica che gli utenti saranno in grado di inviarti un messaggio diretto sul tuo numero di telefono WhatsApp quando fanno clic sull'icona della chat di WhatsApp.
Nota: devi essere consapevole che mentre non riceverai alcun messaggio direttamente nella dashboard di WordPress, sarai comunque in grado di parlare normalmente utilizzando le versioni desktop, browser e mobile dell'applicazione WhatsApp.

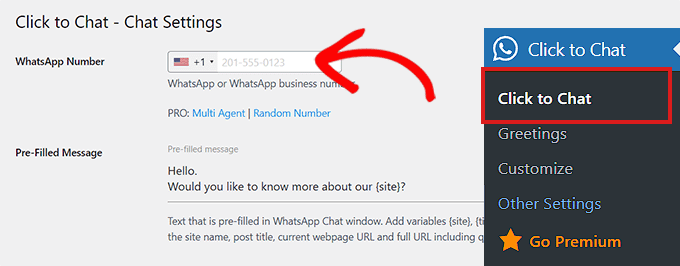
L'installazione e l'attivazione del plug-in Click to Chat è il primo passo. Devi andare alla voce di menu Click to Chat che è stata aggiunta alla barra laterale della dashboard di amministrazione di WordPress dopo l'attivazione.
Ora dovresti iniziare inserendo il numero di telefono della tua azienda nel campo "Numero WhatsApp". Potrai chiamare questo numero per ricevere messaggi da altri utenti.
Poi, nell'area “Messaggio precompilato”, devi inserire un breve messaggio. Questo sarà sempre il messaggio che appare nella finestra della chat di WhatsApp per impostazione predefinita.

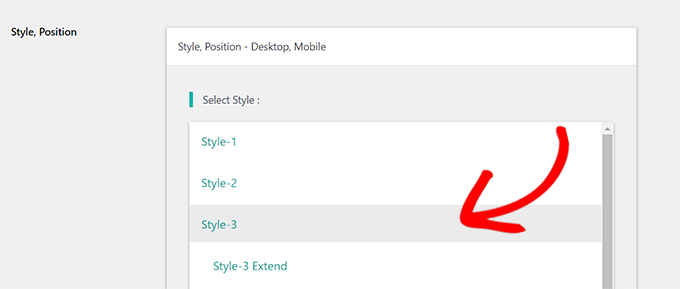
Vai in fondo alla pagina per vedere la sezione “Stile, Posizione”.
Inizia selezionando uno stile di chat di WhatsApp dal menu a discesa. Questo plugin viene fornito con circa 8 stili diversi per impostazione predefinita. Basta selezionare l'opzione preferita.

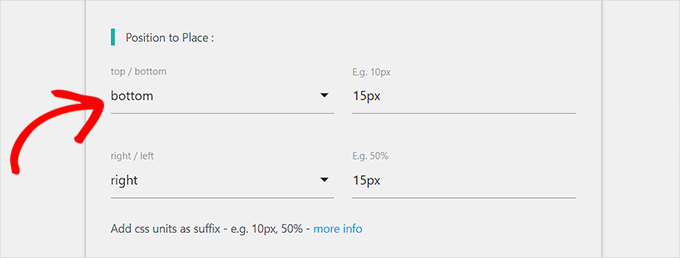
Successivamente, devi scorrere verso il basso fino alla sezione denominata "Posizione da inserire".
Da questo punto, puoi selezionare la dimensione e la posizione della chat dai menu a tendina.

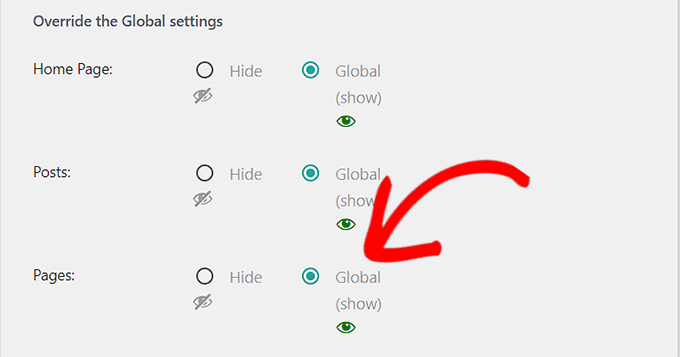
Il prossimo passo è trovare la sezione "Impostazioni di visualizzazione".
Seleziona semplicemente la casella di controllo "Globale" accanto alle opzioni in cui desideri visualizzare la tua chat di WhatsApp in questa finestra.

Ricorda di fare clic sul pulsante "Salva modifiche" alla fine per salvare le impostazioni.
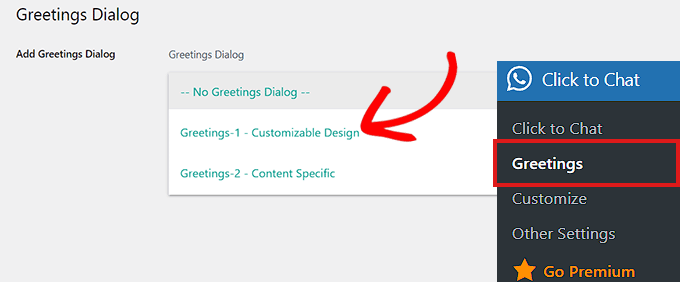
Per scegliere un dialogo di saluto da un menu a discesa, vai subito alla pagina Clicca per chattare »Saluti .
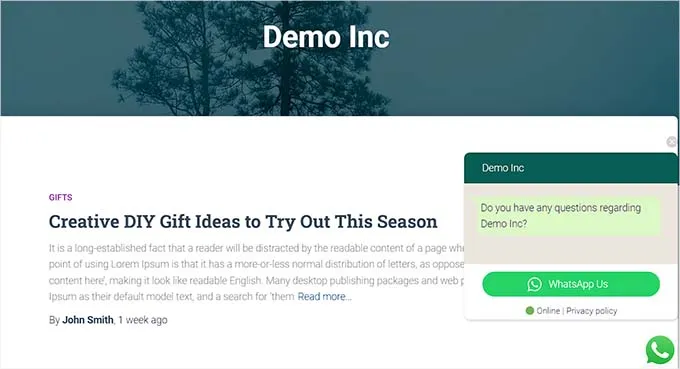
Il pulsante WhatsApp verrà mostrato sulla tua pagina insieme a questo dialogo di saluto.

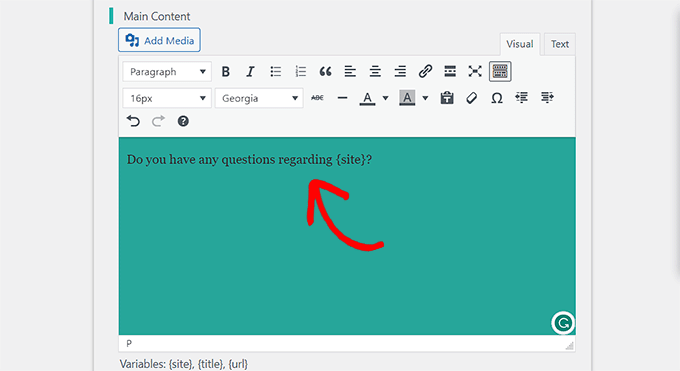
Dopo aver deciso, inserisci il testo per l'intestazione della finestra di dialogo di saluto, il contenuto principale e l'invito all'azione.
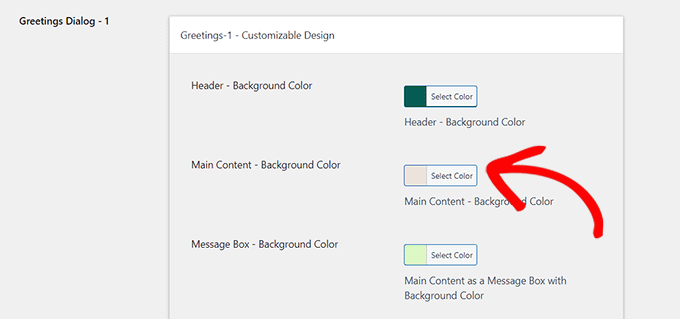
Scorri verso il basso fino alla sezione "Design personalizzabile".

È quindi possibile selezionare i colori di sfondo per la finestra di messaggio, l'intestazione e il contenuto principale.
Per salvare le impostazioni, fai clic sul pulsante "Salva modifiche".

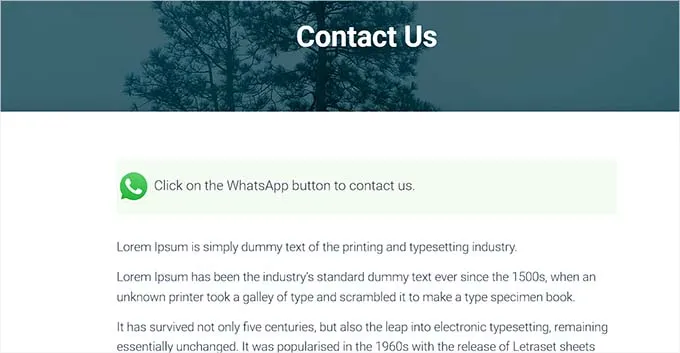
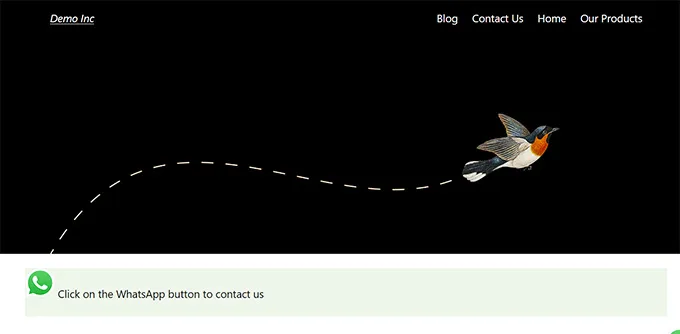
Dovresti quindi andare al tuo sito web. La tua chat di WhatsApp apparirà così per impostazione predefinita.

Qui dimostreremo come aggiungere rapidamente un pulsante di chat di WhatsApp all'editor di blocchi del tuo sito Web, al widget o all'editor completo del sito.
Includi un pulsante Chat di WhatsApp nell'Editor blocchi.
Con l'editor a blocchi, puoi aggiungere rapidamente il pulsante WhatsApp a una determinata pagina o pubblicare sul tuo sito Web WordPress. Aggiungeremo il pulsante WhatsApp a una pagina.
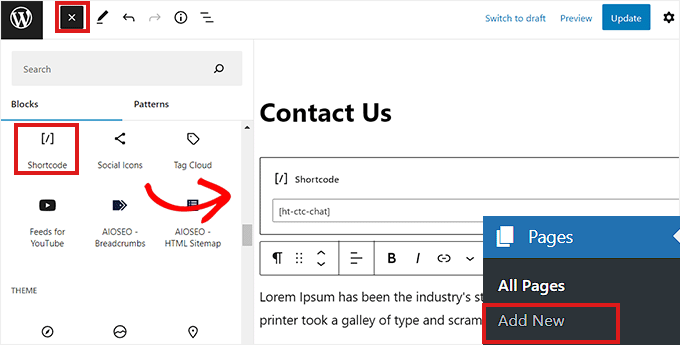
Devi prima accedere alla pagina Pagine »Aggiungi nuovo nella barra laterale di amministrazione.
In questo modo si aprirà l'editor di blocchi. Il passaggio successivo consiste nel selezionare il blocco "Shortcode" facendo clic sul pulsante "Aggiungi blocco" (+) nell'angolo in alto a sinistra dello schermo.

Il seguente shortcode deve essere copiato e incollato nel blocco "Shortcode" dopo che è stato aggiunto.
| 1 | [ht-ctc-chat] |
Quindi, fai semplicemente clic sul pulsante "Pubblica" in alto.
Sulla nostra pagina di test, il pulsante WhatsApp è apparso come mostrato.

Widget del pulsante chat di WhatsApp
Questa tecnica mostra come aggiungere rapidamente il pulsante WhatsApp come widget alla barra laterale del tuo sito web. Devi prima accedere alla pagina Aspetto »Widget della barra laterale di WordPress.
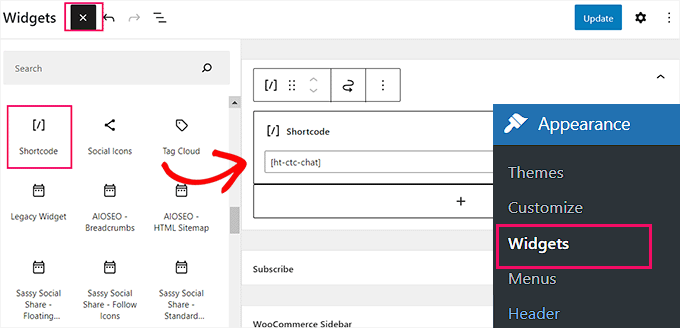
Espandi semplicemente la scheda "Barra laterale" dopo essere arrivato lì, quindi fai clic sul pulsante "Aggiungi blocco" (+) in alto. Trova semplicemente il blocco "Shortcode" e inseriscilo nella barra laterale.

Basta copiare il seguente shortcode e incollarlo nel blocco a questo punto.
| 1 | [ht-ctc-chat] |
Per salvare le impostazioni, non dimenticare di fare clic sul pulsante "Aggiorna" alla fine.
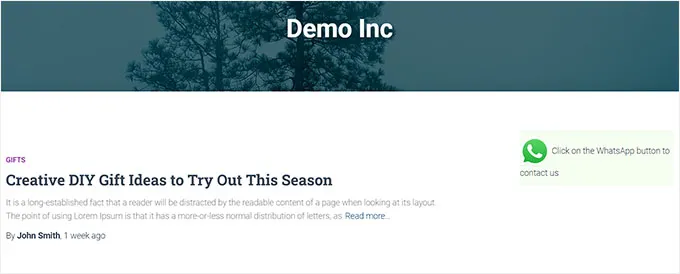
Ecco come è apparso il pulsante WhatsApp sul nostro sito Web di test una volta aggiunto alla barra laterale.

Aggiungi il pulsante Chat di WhatsApp nell'editor completo del sito
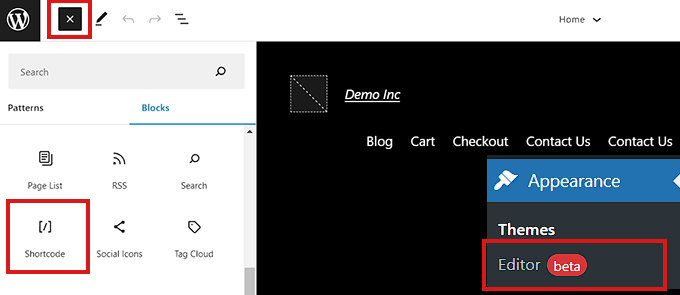
Questo approccio è appropriato per te se l'editor del tuo sito web ha un tema basato su blocchi. Per avviare l'editor completo del sito, vai prima alla pagina Aspetto »Editor.
Basta fare clic sul pulsante "Aggiungi blocco" (+) nell'angolo in alto a sinistra dello schermo dopo che sei arrivato lì. Ora tutto ciò che devi fare è trovare la posizione scelta sul sito e aggiungere lì il blocco "Shortcode".

Copia e incolla il seguente shortcode all'interno del blocco dopo che è stato aggiunto.
| 1 | [ht-ctc-chat] |
Ricorda di fare clic sull'opzione "Aggiorna" in alto per salvare le modifiche prima di terminare. Sul nostro sito Web, il pulsante WhatsApp appariva così.

Speriamo sinceramente che questo post ti abbia mostrato come aggiungere un pulsante di condivisione WhatsApp a WordPress. Potresti anche voler dare un'occhiata al nostro elenco dei migliori strumenti di ottimizzazione dei contenuti degli utenti di WordPress.
