Come giustificare il testo in WordPress (una guida passo passo per principianti)
Pubblicato: 2022-02-03È facile giustificare il testo in Google Docs o in altri software di elaborazione testi; evidenzia semplicemente il testo e fai clic su "giustificato" sulle opzioni di allineamento del testo.
In WordPress era così semplice, ma il pulsante per giustificare il testo è scomparso dopo la versione 4.7 di WordPress.
Tuttavia, non devi perdere la speranza perché in questo post ti mostreremo come giustificare il testo in WordPress attraverso 4 semplici metodi.
Come giustificare il testo in WordPress usando l'editor classico
In questa sezione capirai come giustificare il testo in WordPress utilizzando l'editor classico.
Metodo 1: utilizzo di una scorciatoia da tastiera
Questo metodo è il più semplice e funziona solo con l'editor classico .
Questi sono i passaggi da seguire:
Passaggio 1: accedi all'editor di WordPress.
Passaggio 2: seleziona tutto il testo che desideri giustificare.
Passaggio 3: utilizzare questa scorciatoia da tastiera:
- Mac: Ctrl + Opzione + J
- Windows: Ctrl + Maiusc + J o Alt + Maiusc + J
Questo è tutto. Spesso, questo metodo funziona senza problemi. Ma se, in ogni caso, non funziona per te, puoi utilizzare un plug-in per giustificare il testo. Imparerai come farlo nei prossimi capitoli di questo post.
Metodo 2: utilizzo di un plug-in adatto
I plugin sono molto utili poiché aggiungono molte funzionalità interessanti alla dashboard di WordPress.
Qui troverai 4 plugin che puoi utilizzare per aggiungere la funzione di giustificazione del testo al tuo editor classico di WordPress.
⚠️ Dichiarazione di non responsabilità
Questi quattro plugin svolgono lo stesso ruolo, quindi devi solo installarne e attivarne uno. Se il plugin attivo non funziona nel modo desiderato, disattivalo prima di attivare l'altro.
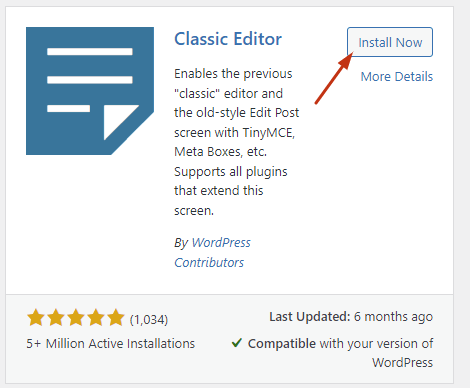
Preparazione: installa l'editor classico
Affinché questi plug-in funzionino, installa prima il plug -in Editor classico .
Passaggio 1: nella dashboard, vai su plug- in > Aggiungi nuovo .
Passaggio 2: digita " Editor classico" nel campo di ricerca. Apparirà il plugin.
Passaggio 3: installarlo e attivarlo.

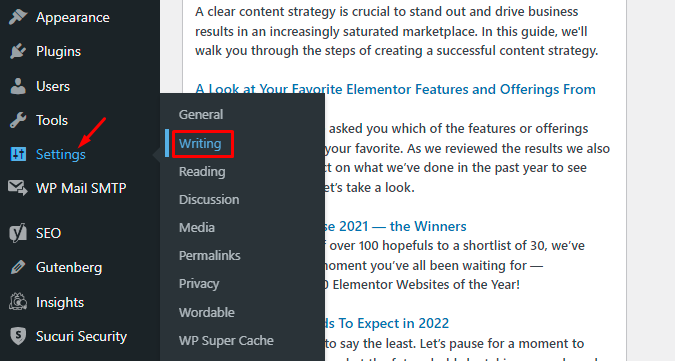
Passaggio 4: configura il plug-in andando su Impostazioni> Scrittura .

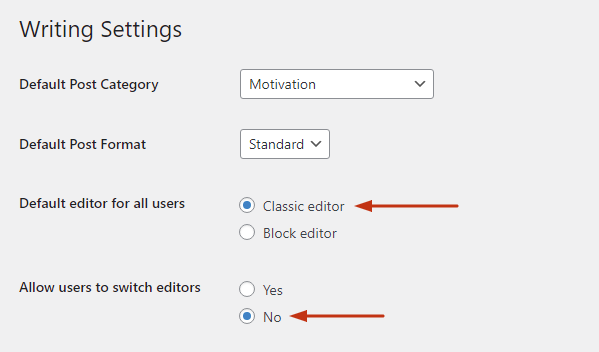
Passaggio 5: in " editor predefinito per tutti gli utenti", seleziona "Editor classico ".

Passaggio 6 (facoltativo): seleziona "No" in " Consenti agli utenti di cambiare editor" .
Passaggio 7: scorri verso il basso e fai clic su "Salva ".
⚡ Controlla anche: Come modificare il sito WordPress?
Plugin n. 1. Aggiungi nuovamente il pulsante di giustificazione del testo
Passaggio 1: nella dashboard, vai su plug-in > Aggiungi nuovo .
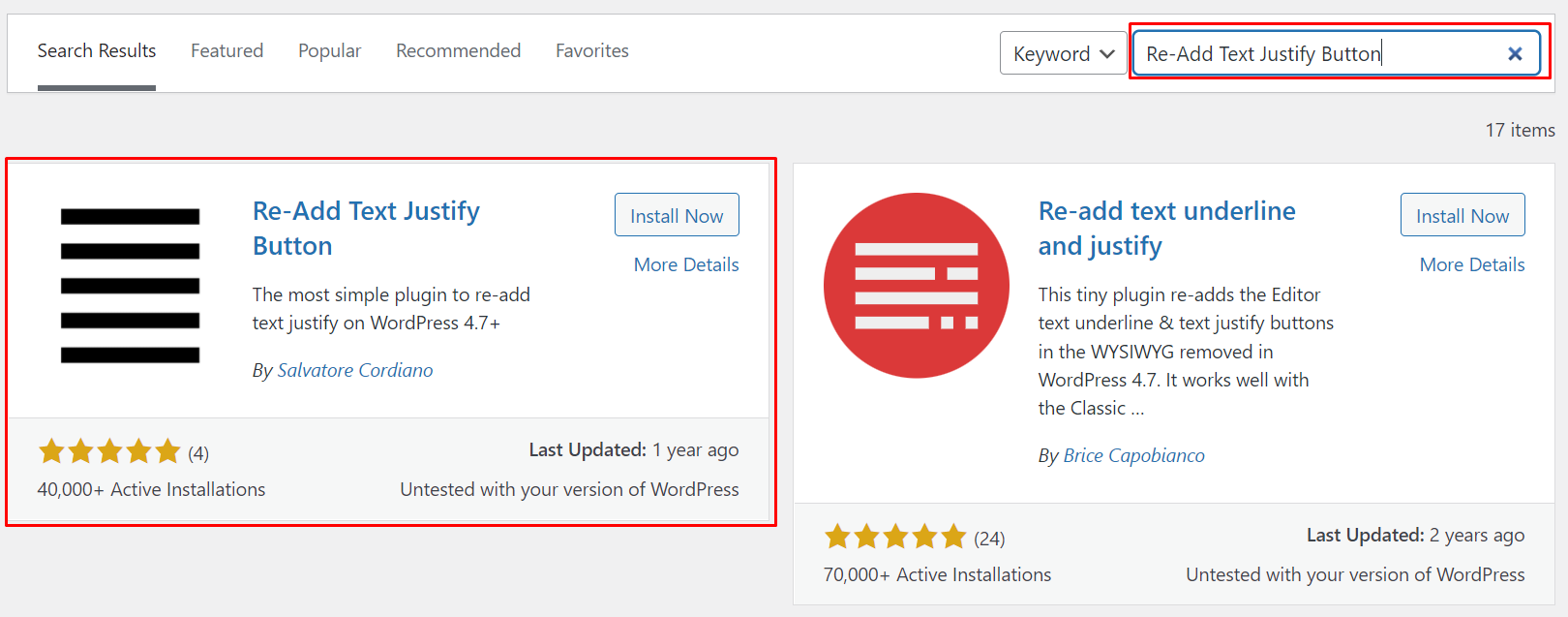
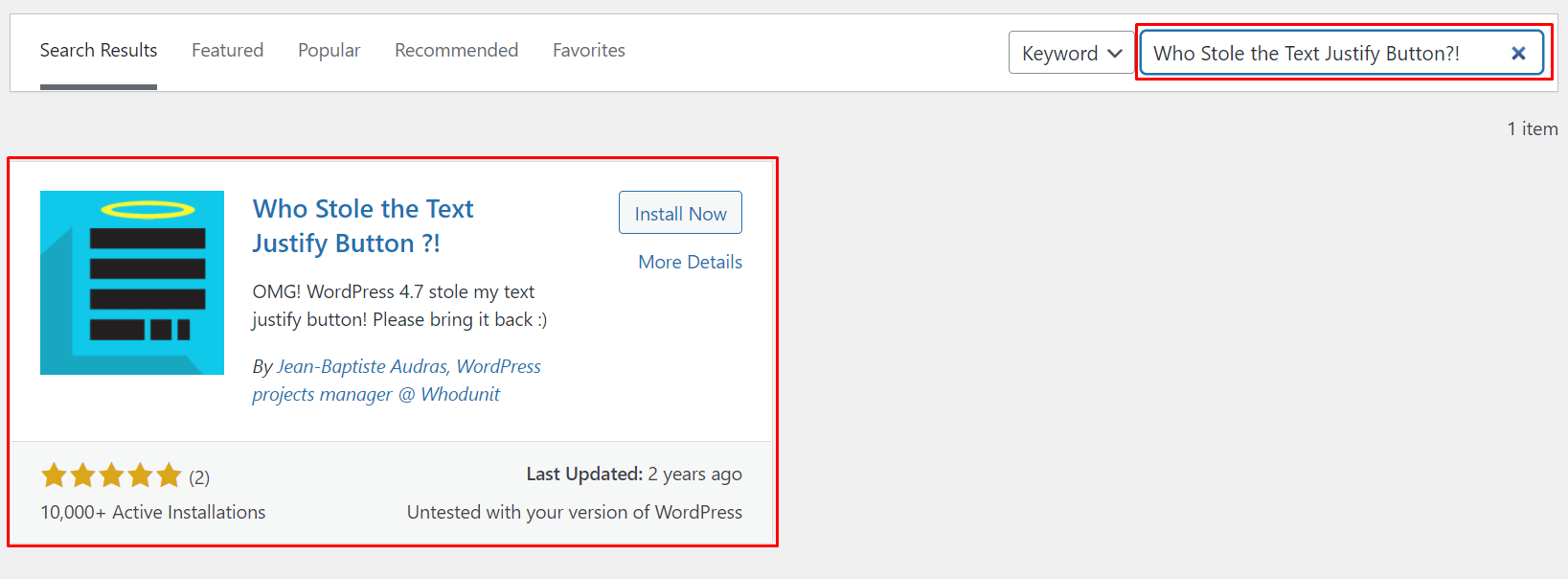
Passaggio 2: digita "Aggiungi nuovamente il pulsante di giustificazione del testo" nella casella di ricerca situata in alto a destra dello schermo.

Passaggio 3: fare clic su Installa seguito da Attiva .
Passaggio 4: nella dashboard, vai su Post > Tutti i post o Pagine > Tutte le pagine .
Passaggio 5: seleziona un post o una pagina che desideri giustificare e fai clic su " Modifica ".
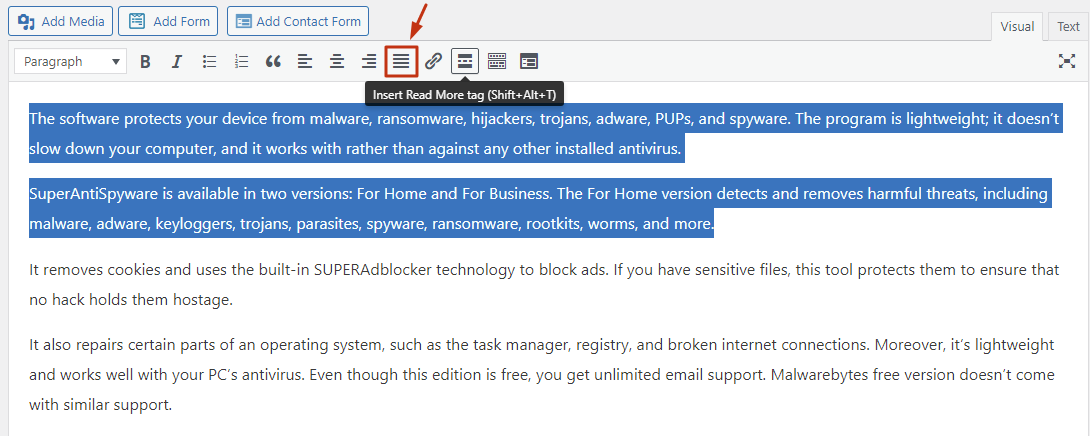
Passaggio 6: evidenzia il testo che desideri giustificare, quindi fai clic sul pulsante giustifica .

Facile, no?
Plugin n. 2. Chi ha rubato il pulsante di giustificazione del testo?!
Questo plugin funziona come il primo sopra. Dopo averlo installato, il pulsante giustifica apparirà sulla barra degli strumenti di WordPress.

In particolare, viene visualizzato nella seconda riga della barra degli strumenti come mostrato di seguito:

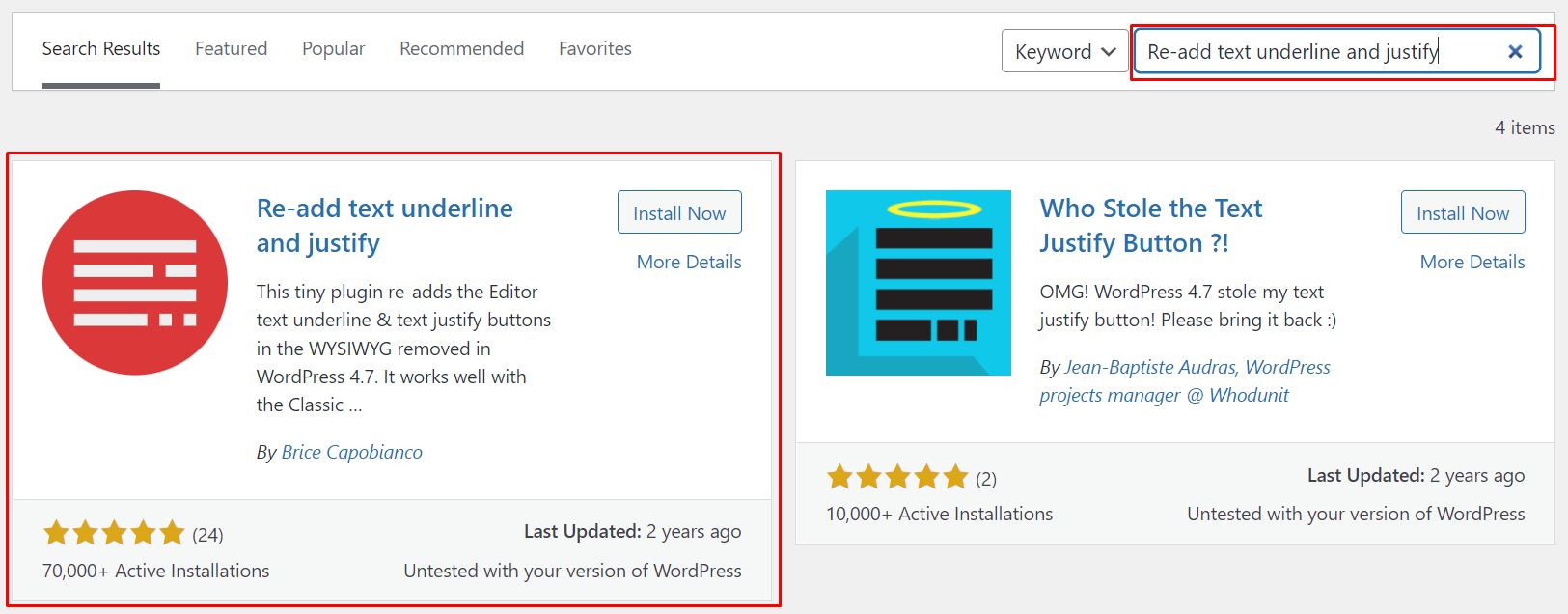
Plugin #3. Aggiungi nuovamente la sottolineatura e la giustificazione del testo
Segui i passaggi nel primo plug-in in questo elenco per installare e attivare questo.

Ecco un passaggio in più :
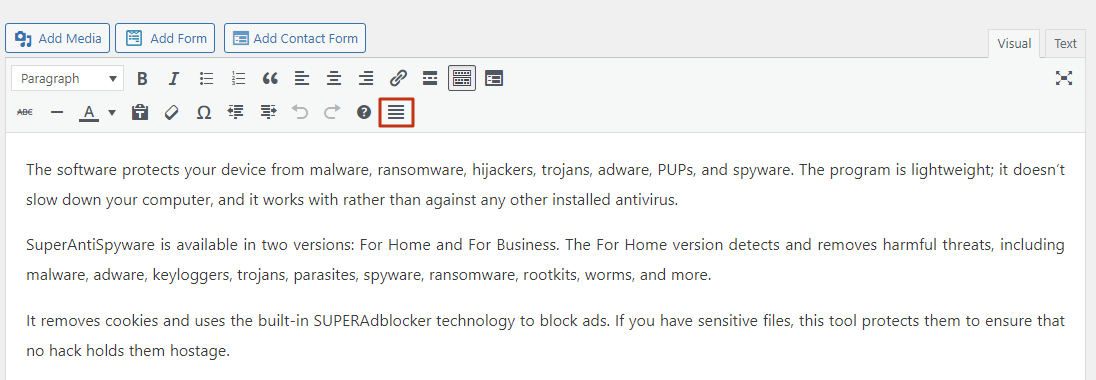
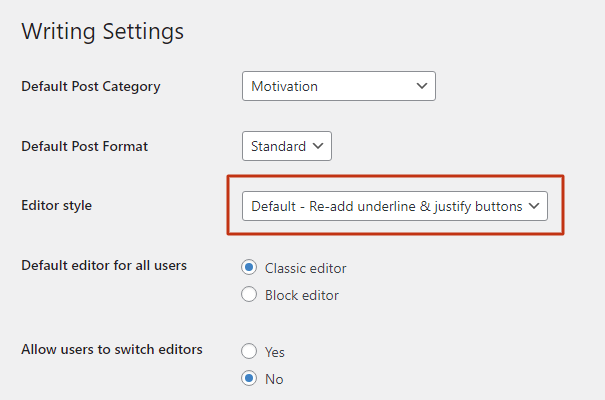
Vai su Impostazioni > Scrittura e, in "Stile editor", seleziona l'opzione mostrata di seguito:

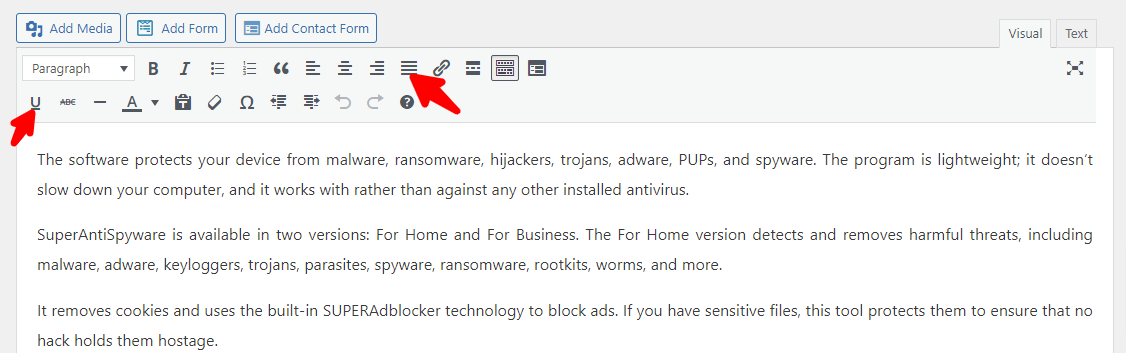
Il plug-in viene fornito con una funzione " Testo sottolineato" sulla stessa barra dei menu dell'icona di giustificazione. Pertanto, puoi selezionare una porzione di testo e fare clic sul simbolo ' U ' per sottolinearla.


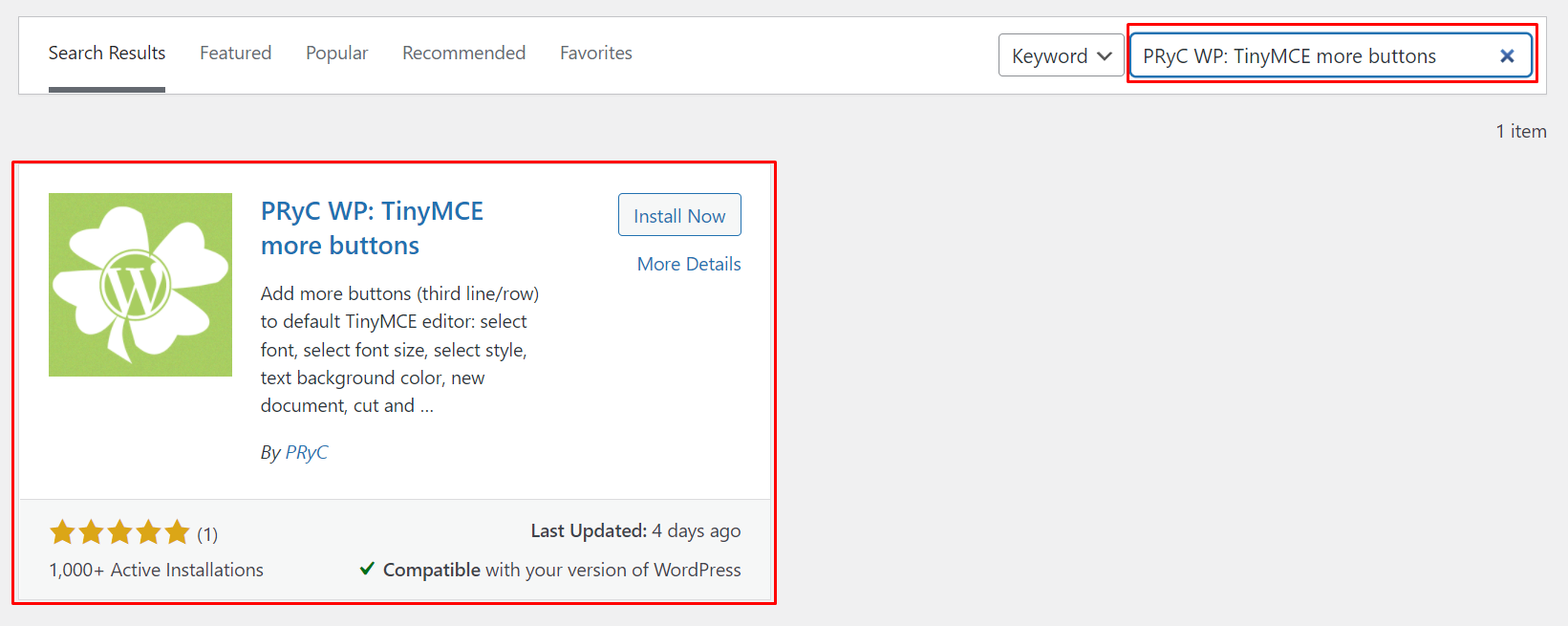
Plugin #4. PRyC WP: TinyMCE più pulsanti
Come suggerisce il nome del plug-in, lo strumento funziona più dell'aggiunta di un'opzione di giustificazione all'editor di WordPress.

Viene fornito con il pulsante di sottolineatura più diversi pulsanti, come ad esempio:
- Incolla
- Barrato
- Apice
- Pedice
- Mostra blocchi
- Ancora
- Linea orizzontale
- Trova e sostituisci
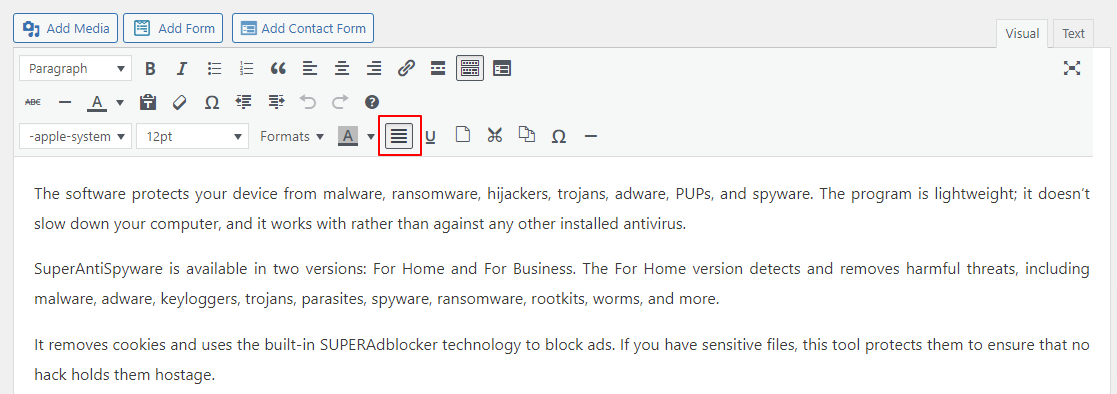
Questo plugin ripristina il pulsante di giustificazione nella terza riga della barra degli strumenti dell'editor .

Come giustificare il testo in WordPress utilizzando l'editor Gutenberg
È tempo che tu sappia come giustificare il testo in WordPress usando l'editor Gutenberg.
Metodo 1: utilizzo dei CSS
⚠️ Dichiarazione di non responsabilità
Tieni presente che questo metodo potrebbe funzionare o meno a seconda del tema di WordPress. Se non funziona, ti consigliamo di seguire i passaggi del metodo n. 2.
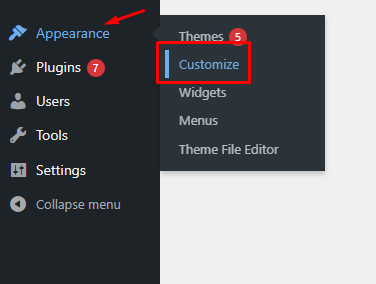
Passaggio 1: vai su Dashboard > Aspetto > Personalizza .

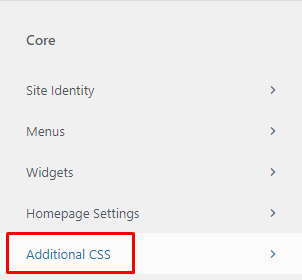
Passaggio 2: verrai indirizzato alla pagina di personalizzazione del tema sul front-end. Nel riquadro sinistro della pagina, scorri verso il basso fino a visualizzare la sezione CSS aggiuntivo .

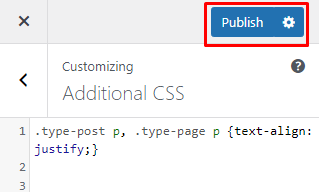
Passaggio 3: fai clic su di esso e nello spazio che appare, copia e incolla questo codice per giustificare il testo sulla pagina.
.type-post p, .type-page p {text-align: justify;}Passaggio 4: quindi, fai clic su pubblica .

📝 Nota
Tieni presente che questo approccio giustifica i contenuti a livello globale, su tutte le pagine del tuo sito. Se vuoi solo giustificare il contenuto di una pagina specifica, un plug-in dovrebbe farlo.
Metodo 2: utilizzo di un plug-in
Il modo più semplice per giustificare il testo nell'editor Gutenberg è utilizzare un plugin chiamato Gutenberg Block Editor Toolkit . Questo plugin ti consente di giustificare il testo in ogni blocco.
Ecco i passaggi da seguire:
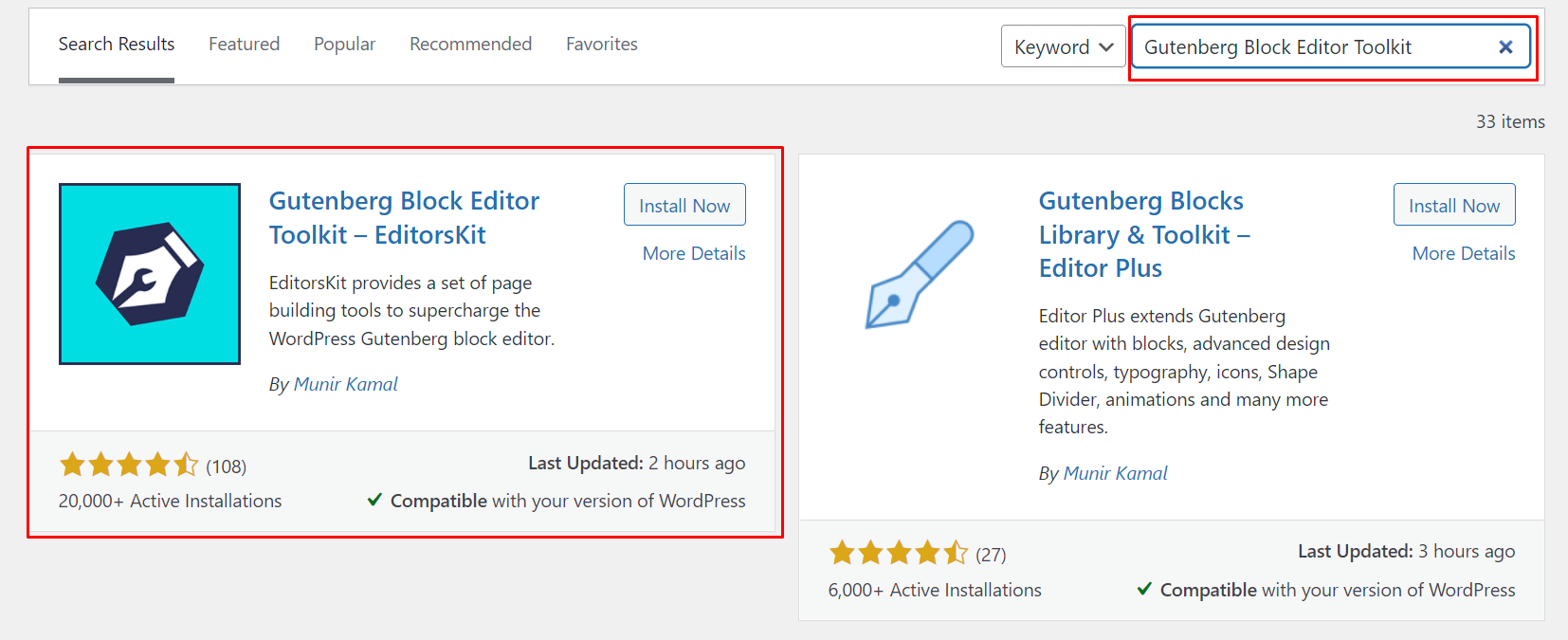
Passaggio 1: nella dashboard, vai su Plugin> Aggiungi nuovo e cerca Gutenberg Block Editor Toolkit – EditorsKit .

Passaggio 2: dopo aver attivato e installato questo plug-in, vai su Post > Tutti i post o Pagine > Tutte le pagine e fai clic su quello che desideri modificare.
⚡ Controlla anche: Come modificare la home page di WordPress
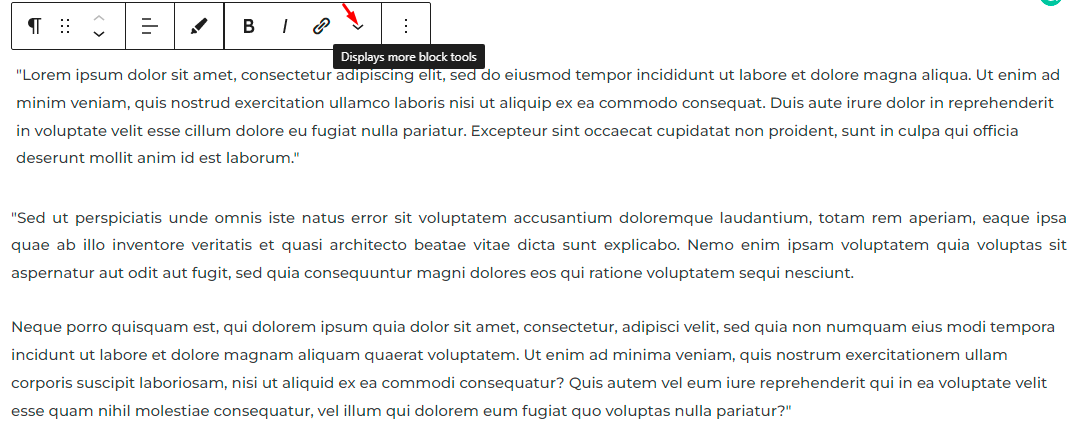
Passaggio 3: una volta caricato il post nell'editor di Gutenberg, fai clic su un blocco di testo. Vedrai le diverse opzioni per la formattazione del testo e una freccia rivolta verso il basso con più opzioni.
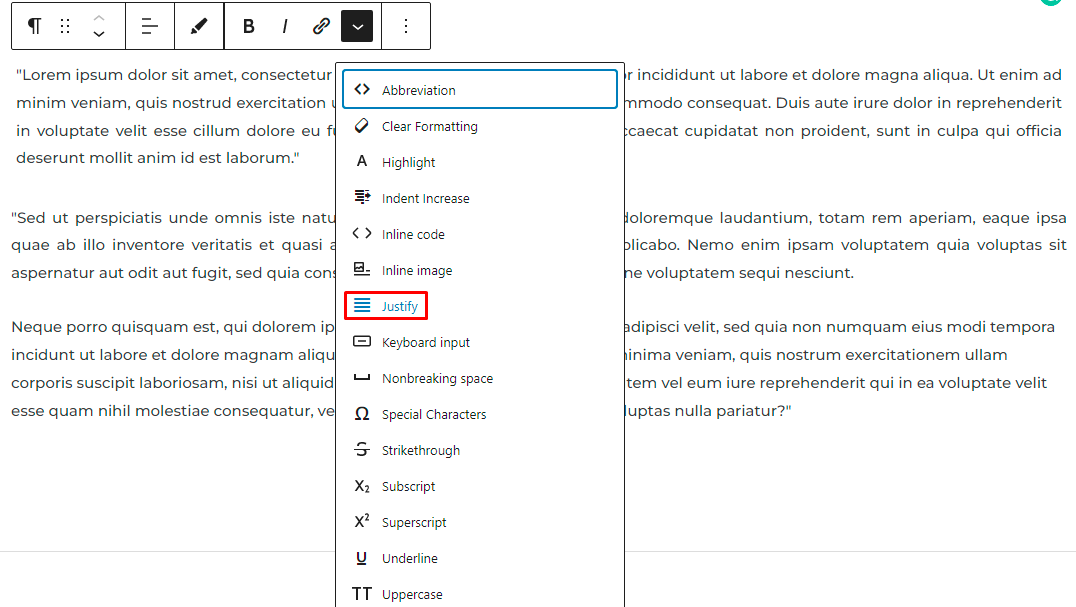
Passaggio 4: fare clic sulla freccia per visualizzare il menu a discesa con più opzioni.

Passaggio 5: fare clic sull'opzione giustifica.

Puoi fare clic sul resto dei blocchi di paragrafo e seguire gli stessi passaggi per giustificare il testo.
Pensieri finali
Saper giustificare il testo in WordPress è un'abilità essenziale .
I metodi precedenti semplificano l'intero processo, soprattutto per coloro a cui non piacciono le opzioni di allineamento del testo predefinite di WordPress.
Si spera che tu possa usare alcuni di questi approcci per dare al tuo testo un aspetto pulito e professionale.
🤓 Vuoi saperne di più su come creare il tuo sito Web con WordPress?
Qui a Siteefy, siamo il tuo punto di riferimento per tutto il Web. Consulta le nostre guide a siti Web, strumenti, statistiche e altro sul nostro blog .
🔔 Controlla anche:
- Come cambiare il colore del collegamento in WordPress
- Come aggiungere post di blog alle pagine in WordPress
- WordPress: come rimuovere "Lascia una risposta"
- Come modificare il sito WordPress?
- Come creare un sito webcomic
- Come modificare il piè di pagina in WordPress
- Come modificare la home page di WordPress
- Perché WordPress è così difficile da usare?
- Editor visivo di WordPress non funzionante
