Come collegare un foglio di stile CSS all'intestazione PHP in WordPress
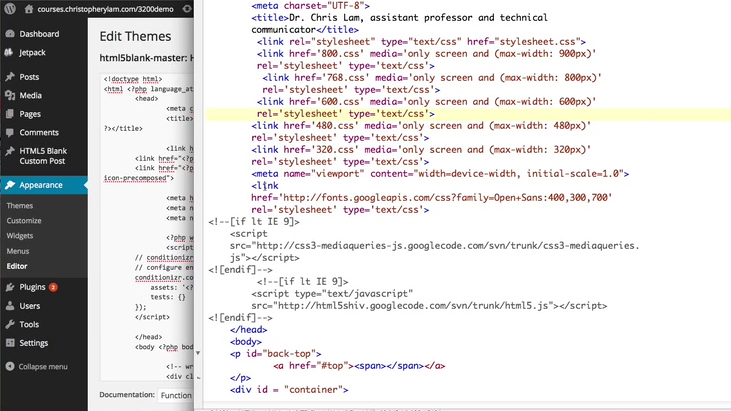
Pubblicato: 2022-11-11Quando si crea un tema WordPress, i fogli di stile CSS sono generalmente definiti in due posizioni: all'interno del file header.php o all'interno di un file esterno che viene poi collegato a header.php. Il primo metodo viene in genere utilizzato quando è necessario eseguire solo una piccola quantità di stili CSS, poiché è più efficiente mantenere il codice CSS all'interno del file header.php stesso. Quest'ultimo metodo viene utilizzato quando è necessario eseguire molti stili CSS, poiché è più efficiente mantenere il codice CSS in un file separato e quindi collegarlo da header.php. Qualunque metodo tu scelga, dovrai assicurarti che il tuo foglio di stile CSS sia correttamente collegato a header.php in modo che il tuo tema WordPress possa accedere e utilizzare il codice CSS.
I CSS, o Cascading Style Sheets , sono file utilizzati dai browser per consentire loro di interpretare il design di un sito web. Quando visiti un sito Web, il tuo browser recupererà questo file CSS e lo visualizzerà con altri documenti importanti. Lo snippet sopra, così come il codice più grande contenuto al suo interno, cambiano completamente l'argomento di questo post. Il primo passo è accedere al servizio di hosting del tuo dominio e scegliere la radice del documento per il tuo sito. Passa a WP-content/themes/IL TUO NOME DEL TEMA per vedere se è presente una cartella con file CSS. Gli stili, sotto forma di fogli di stile CSS, sono comuni. Dopo aver scaricato e modificato il programma, puoi utilizzare un programma di modifica del testo sul tuo computer per completarlo. Dopo aver finito di modificare i file CSS, premi il pulsante Carica per caricarli nella tua directory locale.
È un linguaggio di programmazione utilizzato per definire lo stile e il layout delle pagine Web, ad esempio modificare il carattere, il colore, le dimensioni e la spaziatura del contenuto, dividerlo in più colonne o aggiungere animazioni e altri elementi decorativi.
Che cos'è un file CSS? Gli elementi HTML vengono visualizzati su uno schermo, su carta o in altri modi utilizzando CSS (Cascading Style Sheets). HTML consente di definire stili incorporati o fogli di stile esterni .
Dopo aver fatto clic su F12, vedrai tutti i CSS sulla tua pagina, inclusi lo strumento per sviluppatori, le risorse, i frame, i fogli di stile e così via.
Dov'è il foglio di stile CSS in WordPress?

Ogni tema WordPress include un file CSS (un foglio di stile) necessario per la visualizzazione. Le pagine del sito (design visivo e layout) vengono presentate ai visitatori con l'ausilio di questo sistema.
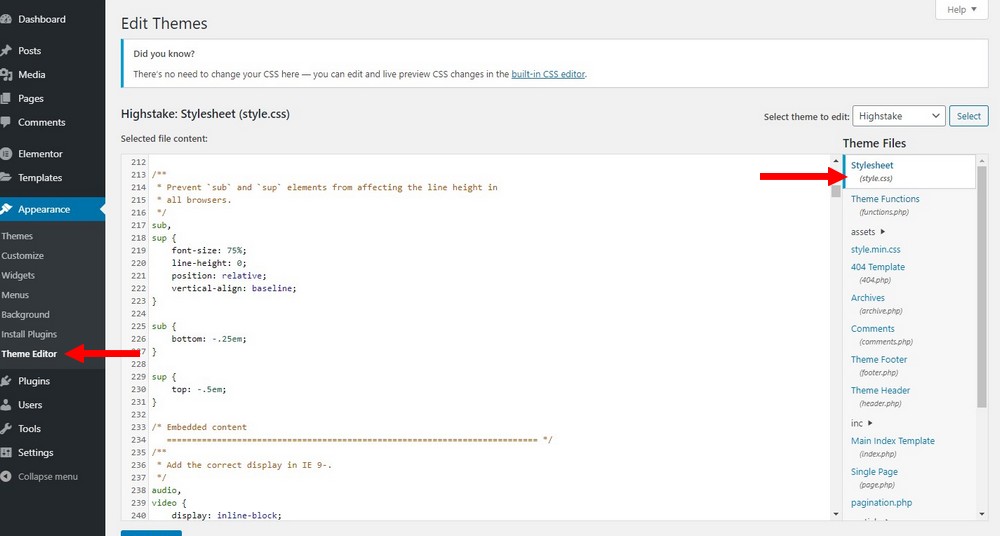
Style.css è il file in cui è ospitato ogni tema WordPress. I siti Web WordPress si distinguono per la struttura, il colore e lo stile che contengono. Per modificare i frammenti di codice negli stili, devi prima cambiare CSS tramite la dashboard di WordPress. Il file style.ss nell'editor dashboard di WordPress può essere utilizzato per cambiare l'aspetto del tuo sito web. Dopo aver fatto clic sul pulsante Ispeziona, noterai che lo schermo del tuo browser ha due schede. Modificare il codice cercando la classe o la sezione appropriata. Il file viene salvato dopo aver apportato le modifiche e sarai in grado di vedere ciò che hai apportato in seguito. Puoi cercare sezioni di stile nel tuo sito utilizzando la funzione Chrome Inspect.
Le pagine Web devono contenere codice CSS, che è fondamentale e può causare problemi se non formattato correttamente. Puoi formattare il tuo codice CSS utilizzando gli strumenti per sviluppatori di Google Chrome. Questi strumenti ti consentono di modificare o rimuovere un foglio di stile che è già incorporato in un elemento su una pagina web e quindi pubblicare le modifiche utilizzando il modello.
Come modificare il tuo stile WordPress CSS
Seleziona Aspetto -> Personalizza dal menu sulla dashboard di WordPress per modificare il CSS in stile WordPress. Puoi aggiungere qualsiasi codice CSS al tuo sito web utilizzando la sezione CSS aggiuntivo. Puoi facilmente modificare il codice che desideri utilizzare digitandolo nella casella CSS. Se devi apportare modifiche significative, ti consiglio di utilizzare un foglio di stile separato.
Posso modificare CSS sul tema WordPress?

Puoi personalizzare i CSS indipendentemente dal tema WordPress che utilizzi con il personalizzatore integrato. Andando su Aspetto – Personalizzazione, puoi personalizzare la sezione Aspetto – Personalizza della dashboard.
I passaggi seguenti ti guideranno attraverso come aggiungere o modificare CSS al tuo tema WordPress. WordPress non include alcun editor o campo durante la creazione di queste regole di stile come impostazione predefinita. Di conseguenza, il modello deve essere modificato o sostituito con un altro metodo (consigliato). Poiché WordPress 4.7 supporta la creazione del nostro codice CSS, non avremo più bisogno di plugin esterni. Il modulo CSS personalizzato JetPack rende semplice ed efficiente l'aggiunta di stili personalizzati a design o temi di WordPress. Se scegli Slim JetPack, non è necessario attivare nel passaggio 2 o nel passaggio 3. Il processo di esecuzione può essere noioso per alcuni utenti.
Per installare il software, avrai bisogno di un editor CSS (il blocco note non è raccomandato; è preferito il testo sublime) e l'accesso FTP o al pacchetto di temi figlio. Se non hai problemi nella creazione di temi figlio, devi usarlo come prima scelta. Potresti fare meglio a modificare direttamente il CSS del tuo tema (stile. CSS). Non è possibile modificare o aggiungere nuove funzionalità al Jetpack. Gli stili sono solo fogli destinati all'uso personale. Perderai queste modifiche indipendentemente dalla versione del tema che utilizzi.
Se non hai familiarità con i CSS, dovresti essere cauto con la punteggiatura e le regole. Se non specifichi un punto e virgola nel foglio di stile o lasci una chiave aperta, alcuni browser potrebbero non riconoscerlo. Altri metodi e alternative includono plug-in che consentono di definire un foglio di stile o un tema che include un campo che consente di modificarlo.

Come accedo ai file CSS in WordPress?
Per trovare la cartella contenente i file css, vai su WP-content > temi > IL TUO NOME DEL TEMA. I fogli di stile e gli stili CSS sono i nomi più comuni per loro. Se scegli di scaricarlo e utilizzare un programma di modifica del testo, verrà caricato sul tuo computer.
Suggerimenti per la risoluzione dei problemi quando il CSS del tuo sito non viene visualizzato
Svuotare la cache del browser può aiutarti a capire perché il tuo CSS non viene visualizzato sul tuo sito. Se ciò non risolve il problema, è necessario risolvere il problema. Ciò potrebbe essere causato da un conflitto con un tema o un plug-in. Se non riesci a trovare l'origine del problema, dovrai contattare uno sviluppatore web per capirlo.
Codice del foglio di stile Style.css

Style.css è un codice del foglio di stile che ti consente di cambiare l'aspetto del tuo sito web. Puoi utilizzare questo codice per personalizzare i colori, i caratteri e il layout del tuo sito. Questo codice è facile da usare e può essere facilmente personalizzato in base alle tue esigenze.
CSS è l'acronimo di Cascading Style Sheets. Può gestire facilmente il layout di più pagine Web contemporaneamente. Quando si utilizza CSS in linea , a un singolo elemento HTML viene assegnato uno stile distinto. Il CSS interno di una pagina HTML può essere definito come segue: nella sezione 'head', all'interno di un elemento di stile. I fogli di stile esterni consentono di modificare l'aspetto di qualsiasi sito Web, indipendentemente dal suo contenuto. I fogli di stile esterni possono essere scritti in qualsiasi editor di testo per la modifica. Per salvare il file è necessario specificare l'estensione A.CSS e non deve essere presente alcun codice HTML.
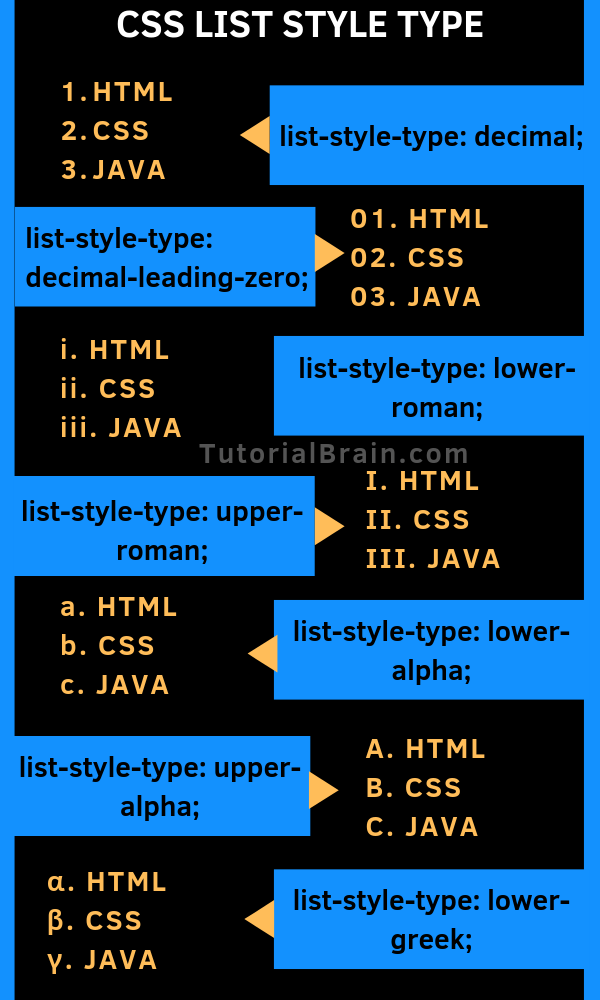
Dimostreremo alcune proprietà CSS comuni come famiglie di caratteri e bordi. La proprietà CSS border specifica la distanza tra il testo e il bordo. Un margine è un'area di spazio che si trova al di fuori del confine (noto anche come proprietà del margine). È possibile fare riferimento a fogli di stile esterni utilizzando un URL completo o un percorso correlato alla pagina corrente. Sono disponibili ulteriori informazioni sul tutorial CSS .
Ial, Helvetica, Sans-serif; } Dichiarazioni in Css
Un foglio di stile può fare riferimento a qualsiasi documento nella stessa vena. Normalmente, un browser web visualizza un foglio di stile per il documento con cui sta attualmente visualizzando. Il browser visualizzerà un foglio di stile per il documento in cui punta il collegamento se l'utente fa clic su di esso. Ogni foglio di stile contiene un certo numero di dichiarazioni, ognuna delle quali è essenzialmente un'affermazione su come un elemento o un gruppo di elementi dovrebbe essere reso. Ogni dichiarazione è composta da una o più proprietà e da uno o più valori. Quando crei CSS, dovresti iniziare con un semplice foglio di stile. Ciascuna delle dichiarazioni in questo foglio di stile può essere utilizzata per definire lo stile dell'intero documento. Queste dichiarazioni possono quindi essere utilizzate per definire uno stile di elementi specifici nel documento in base alla loro posizione, contenuto e altri fattori. Se tutti i paragrafi del tuo documento si trovano nella stessa posizione, potresti voler modellarli anche in quel modo. Questo può essere ottenuto usando la seguente dichiarazione nel foglio di stile di base. 13 caratteri nella dimensione del carattere; 12 caratteri nella dimensione del testo. Con questa dichiarazione verrà impostata una dimensione del carattere di 12 bit per ogni paragrafo. Questa dichiarazione può essere utilizzata per definire lo stile di singoli paragrafi nel documento in base alle esigenze. Una dichiarazione può essere utilizzata per applicare uno stile agli elementi in base alla loro posizione. Indipendentemente da dove si trovano le intestazioni, potresti voler modellarle allo stesso modo nel tuo documento. Il modo più semplice per farlo è includere una dichiarazione come questa nel foglio di stile di base: C'è una piccola dimensione del carattere di 2em. Una dichiarazione di questo tipo specifica la dimensione del carattere per tutte le intestazioni. Come puoi vedere, questa dichiarazione ti consente di definire lo stile delle singole intestazioni nel tuo documento secondo necessità. le dichiarazioni sono un'altra opzione per lo stile di elementi specifici in base al loro contenuto. Uno stile di testo potrebbe essere lo stesso per tutti i caratteri del documento, indipendentemente dal contenuto. Questo può essere ottenuto inserendo una dichiarazione come quella qui sotto nel foglio di stile di base. *****Per favore digita *br A è una delle famiglie di caratteri.
Style.css Foglio di stile mancante
Se nel tuo sito web manca un foglio di stile, è probabile che il foglio di stile non sia stato collegato correttamente nel codice HTML. Senza un foglio di stile, il sito Web non sarà in grado di caricare alcun codice CSS, il che significa che il sito Web non avrà uno stile. Se ti manca un foglio di stile, dovresti controllare il tuo codice HTML per assicurarti che il foglio di stile sia collegato correttamente.
WordPress Style.css non funziona
Se riscontri problemi con il tuo WordPress style.css non funzionante, ci sono alcune potenziali soluzioni che puoi provare. Innanzitutto, assicurati di aver caricato e attivato correttamente il tema nel pannello di amministrazione di WordPress. Se il tema non è attivato, le tue modifiche non si rifletteranno sul front-end del tuo sito. Quindi, controlla se hai apportato modifiche direttamente ai file del tema, poiché anche questo può causare problemi. Se hai apportato modifiche, prova a ripristinare i file del tema originali e verifica se ciò risolve il problema. Infine, se nessuna di queste soluzioni funziona, potresti dover contattare il tuo host WordPress o lo sviluppatore del tema per ulteriore assistenza.
