Come eseguire il loop SVG in linea
Pubblicato: 2023-02-13Se stai cercando di creare animazioni o grafica interattiva all'interno di un documento HTML, potresti chiederti se è possibile eseguire il loop SVG in linea come il ridisegno della tela. La risposta è si! Ecco una rapida panoramica di come farlo. Innanzitutto, devi creare un elemento SVG nel tuo documento HTML. Questo può essere fatto usando il tag. Successivamente, dovrai creare un Naturalmente, dovrai aggiungere del codice aggiuntivo per disegnare effettivamente la tua grafica. Ma questa è la struttura di base di cui avrai bisogno per eseguire il looping di una grafica SVG in linea. Quindi vai avanti e sperimenta questa tecnica per creare grafica e animazioni sorprendenti!
Quando vengono renderizzati molti oggetti, SVG è più veloce di canvas, ma quando vengono renderizzati molti oggetti, canvas è più lento. Un canvas può essere modificato con uno script e un CSS, mentre un sg può essere modificato solo con un riferimento DOM. Dipingere una tela con un pennello può darle un aspetto unico. Blake Bowen, che ha dimostrato come mantenere l' SVG nitido , ha dimostrato che poteva essere mantenuto sulla tela. Si prevede che HTML5 diventi un punto fermo del Web grazie al diffuso supporto di browser e piattaforme, nonché al diffuso supporto di pagine Web. Canvas è un elemento HTML che viene utilizzato per disegnare grafica su una pagina web. Viene definita bitmap e può essere disegnata con un'interfaccia di programma di grafica in modalità immediata.
L'enfasi di D3 sugli standard web ti consente di combinare le moderne funzionalità del browser senza perdere il tuo framework proprietario. Canvas, che è un modello grafico in modalità immediata, è disponibile anche per il rendering dei grafici in D3. Canvas è la più potente tecnologia di animazione lato client (seconda solo a webGL).
Combinando Svg e Canvas

SVG e Canvas possono essere usati insieme per creare un'esperienza multimediale mista su un sito web. Ad esempio, puoi utilizzare SVG per la grafica vettoriale e Canvas per la grafica bitmap. Questo può creare un'esperienza più interessante e interattiva per l'utente.
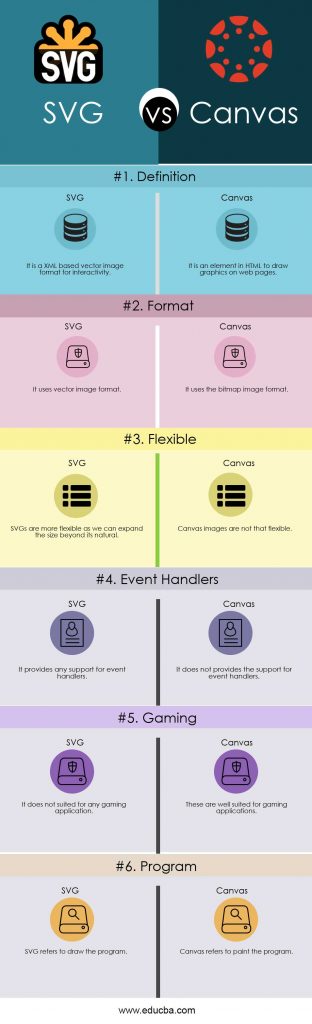
Scalable Vector Graphics (SVG) è il nome dato a questo tipo di grafica. Un elemento canvas è un elemento HTML utilizzato per disegnare grafica su una pagina web. Diamo un'occhiata ad alcune delle principali differenze tra i due prodotti. Inoltre, discutiamo in modo più approfondito infografiche e tabelle di confronto.
Vantaggi di Svg su tela
Ci sono numerosi vantaggi nell'usare SVG su Canvas. Il DOM SVG è basato su XML, il che significa che è possibile accedere a ogni elemento. Significa anche che SVG è un linguaggio più potente per descrivere la grafica, rendendo più semplice la modifica del codice. Se hai bisogno di prestazioni migliori, usa SVG quando crei grafica con esso. La tela è spesso più stabile quando si tratta di un numero minore di oggetti o di superfici più grandi. Canvas è una scelta migliore se hai bisogno di creare grafica più piccola e semplice o se vuoi modificarla facilmente usando i CSS.
Tela Html5

Una tela HTML5 è una superficie di disegno bidimensionale che può essere utilizzata per disegnare grafica e animazioni utilizzando JavaScript. Gli elementi canvas vengono aggiunti ai documenti HTML con il tag.
La grafica viene disegnata su una pagina Web utilizzando l' elemento HTML canvas . Canvas è disponibile in una varietà di stili per disegnare percorsi, caselle, cerchi, testo e immagini. Una tela non avrà alcun bordo o contenuto. L'attributo style può essere utilizzato per specificare un bordo.

Caso d'uso Svg comune
Una delle tecniche grafiche SVG più comuni è l'uso dell'elemento *use* per "istanziare" istantaneamente le icone in tutto il documento; questa è una delle tecniche di spriting SVG più utilizzate.
SVG (Scalar Vector Graphics) è un formato di immagine basato su XML che descrive grafica bidimensionale come percorsi, linee, cerchi, motivi, colori del testo e così via. Quando si utilizza GIF (Graphic Interchange Format) per creare animazione e trasparenza, non è necessario utilizzare la trasparenza alfa. Poiché ogni pixel viene registrato con precisione in ogni immagine, i file sono oltre 150 volte più grandi dei JPG e hanno all'incirca la stessa risoluzione. Nonostante il fatto che la creazione di un'immagine SVG sia un po' più tecnica rispetto all'utilizzo di qualsiasi altro editor di testo, puoi farlo utilizzando qualsiasi editor di testo. Come con l'HTML, il tuo codice deve essere scritto all'interno dell'elemento root per informare il tuo browser su come interpretare le righe. Nell'esempio precedente, abbiamo fornito i parametri http://www.w3.org/2000/svg e la versione SVG 1.1 raccomandata dal W3C all'interno degli elementi root. Senza diventare pixelata, un'immagine SVG può essere ridimensionata all'infinito.
Questa app ti consente di fornire grafica di alta qualità a tutti gli utenti, indipendentemente dalla risoluzione del dispositivo o dalle dimensioni dello schermo. La capacità di combinare diversi percorsi, forme ed elementi di testo semplifica la creazione di effetti visivi straordinari, nitidi e nitidi a qualsiasi dimensione. Script come l'HTML possono essere usati per dare uno stile agli SVG, mentre JavaScript può essere usato per scriverli. Quando crei un'immagine con una serie di istruzioni e coordinate, la dimensione del file di un file sva è estremamente ridotta (se ottimizzata). Il risultato sono tempi di caricamento più rapidi, prestazioni della pagina migliorate e classifiche dei motori di ricerca più elevate, migliorando anche l'esperienza dell'utente. Per ulteriori informazioni in merito, visitare il sito Web di SEO Consultant London. Si stanno compiendo sforzi per passare al formato immagine SVG al fine di mantenere il business sostenibile.
C'è una crescente comunità di persone che hanno supportato SVG. Poiché il formato è basato su percorsi e punti, manca dei dettagli presenti nei formati raster basati su pixel. I browser meno recenti gestiscono gli SVG nello stesso modo in cui Windows XP gestisce le unità flash. Il modello di codice di SVG, come quello della programmazione web, non è difficile o completamente diverso. La creazione o la manipolazione di immagini accattivanti richiede uno sforzo quando le immagini bitmap sono convenienti e non è necessario alcuno sforzo aggiuntivo per incorporarle. Per la creazione di immagini, consiglio di utilizzare strumenti di disegno come Illustrator o svega.
I pro ei contro dell'utilizzo di Svg
Il formato grafico vettoriale SVG può essere utilizzato per creare illustrazioni e grafici dettagliati che non perdono risoluzione. Nonostante la maggior parte dei browser moderni supporti SVG, i browser meno recenti potrebbero non essere in grado di farlo correttamente. Con SVG è possibile creare colori e forme semplici, come loghi, icone e altri elementi grafici piatti.
