Come realizzare un'animazione Svg da scrivania
Pubblicato: 2023-01-01Questa guida ti mostrerà come realizzare un'animazione svg da scrivania. Il primo passo è creare un nuovo documento nel tuo programma di editing vettoriale. Quindi, disegna un rettangolo che sarà la base della tua scrivania. Successivamente, aggiungi due rettangoli sopra la base per il desktop. Infine, aggiungi quattro rettangoli attorno alla base per le gambe. Quando hai finito, l'animazione svg della tua scrivania dovrebbe assomigliare a questa.
Scalable Vector Graphics (SVG) è il formato di grafica compatibile con XML. La possibilità di animare un'immagine SVG senza l'uso di CSS lo rende più semplice rispetto ad altri formati. Su Internet sono disponibili numerosi convertitori di immagini SVG online. Fai clic sul pulsante Converti per convertire subito la tua immagine. Per iniziare, fai clic sul pulsante di conversione. Puoi scaricare il file di output sul tuo computer o salvarlo su un servizio di archiviazione online come Google Drive o Dropbox. Puoi anche includere una classe nell'immagine utilizzando il seguente codice. Puoi modificare le impostazioni di animazione passando il mouse sopra l'id della classe della tua auto. Questa pagina consente di specificare la velocità dell'animazione, la posizione e le proprietà del fotogramma.
È l'arte dell'animazione. Può essere utilizzato per creare animazioni HTML utilizzando l'esportatore. Tutti i fotogrammi di un rendering, uno di un rendering F12 e uno di un'animazione (Maiusc-F12 rendering), vengono salvati nello stesso file quando Modalità è impostata su Animazione.
Come faccio a creare un'animazione Svg?

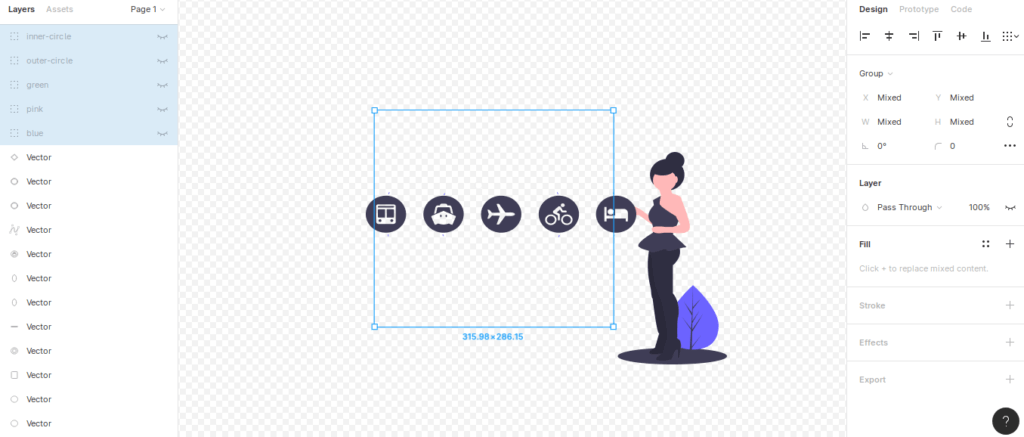
Abilita l'esportazione SVG se desideri animare un fotogramma, quindi seleziona il fotogramma che desideri animare. Le animazioni X, Y e di scala, così come le animazioni di rotazione, rotazione e opacità, possono essere configurate in quel fotogramma. Puoi utilizzare l'anteprima dal vivo integrata per apportare le modifiche necessarie alle tue animazioni.
In questo tutorial, esamineremo i fondamenti dell'animazione e dell'ottimizzazione utilizzando i CSS. Abbiamo incluso Bootstrap 4.2.5 per tenere presente l'aspetto dell'animazione. Se stai usando bootstrap, puoi verificare se la classe img-fluid di SVG si ridimensiona sui dispositivi mobili assegnandogli la classe. Le classi possono essere aggiunte all'SVG per generare singole forme nell'immagine. Quando chiediamo ai CSS di eseguire un effetto, dobbiamo dichiarare il nome e i fotogrammi chiave di ciascuna animazione in modo che sappia cosa stiamo cercando. L' animazione del testo deve essere eseguita contemporaneamente alla dissolvenza del rettangolo. Il bezier cubico è stato modificato in questo passaggio per consentirgli di muoversi a un ritmo più lento. Il centro del fotogramma appare al 40% come risultato dell'animazione. Per coprire l'intero percorso, riportiamo lo stroke-dashoffset a zero.
Un formato grafico vettoriale come SVG può essere utilizzato per creare illustrazioni di alta qualità. Adobe Illustrator è uno strumento fantastico per la creazione di file SVG , ma puoi utilizzare altri software, come Inkscape, per eseguire l'operazione. Il primo passo è avviare Adobe Illustrator dal desktop. Quindi, nella schermata successiva, scegli l'opzione "Image Trace". È possibile convertire un'immagine bitmap in una grafica vettoriale utilizzando la funzione “Image Trace”. Successivamente, è necessario selezionare il formato "SVG". Per iniziare l'animazione, dovrai utilizzare il formato "SVG" di una grafica vettoriale. Dopo aver fatto clic sul pulsante "Traccia", puoi procedere. Il pulsante "Trace" ti consentirà di tracciare l'immagine bitmap e generare un file SVG.
. Come animare il tuo Html con Svg
È possibile generare file animati HTML utilizzando una varietà di metodi. Invece di utilizzare un tag *img='br', puoi utilizzare un tag oggetto: *. L'altezza è selezionata in ordine crescente. *svg* *defs* Altezza:, opacità: 0.5; stile di animazione : /style/animated/defs. Altezza riempimento (100%) e larghezza (100%) del 200%. Compila il modulo con nessuno. Sto cercando una frase che dica 50% e 50% di durata. Si prega di tenerlo a mente quando si scrive. br> può essere utilizzato per animare una feature. In questo caso, vorrei usare *svg. ……………. Riempi il riempimento dell'immagine con uno sfondo grigio chiaro e imposta l'altezza e la larghezza su 100% e 100%. Nel periodo indicato, il grafico rappresenta un 50% Y%C2%A10Y%C2%A10F%C2%A10C2%A10F%C2%A10F%C2%A10F%C2%A10F%C2%A10F% */g+/*/svg +br/ br> può essere utilizzato come attributo nella funzione animate(). Per saperne di più susvg edefs, vai a questa pagina: *svg Style. Riempi lo spazio vuoto con il seguente URL: *rect fill width= 100% height= 100% Nella tabella seguente, inserisci x (50 %), y (50 %) e duration (10s). *br>. */g/ */svg. Ci sono alcune cose importanti da tenere a mente quando si animano i file.wav. Assicurati di dichiarare i fotogrammi chiave, che consentono al controller di animazione di modificare le proprietà degli elementi secondo necessità. Quindi, affinché l'animazione sia animata, è necessario specificare i nomi dei fotogrammi chiave. Durante l'animazione, è necessario assegnare proprietà a ciascun elemento per mantenerle. Per determinare la durata di un'animazione, premere il pulsante appropriato in secondi. Il tempo necessario per completare l'animazione verrà specificato in millisecondi. L'attributo source è necessario per specificare il nome file di un file animato. Per applicare l'animazione a un elemento o elemento specifico, devi prima definire l'attributo target nell'elemento animate>.
Un file Svg può essere animato?

La possibilità di modificare la grafica vettoriale nel tempo può essere resa possibile utilizzando SVG. I seguenti metodi possono essere utilizzati per animare il contenuto SVG: Gli elementi di animazione possono essere creati utilizzando il formato file SVG. È possibile descrivere le modifiche specifiche del tempo agli elementi in un frammento di documento SVG.
Scalable Vector Graphics (SVG) è un linguaggio di markup XML che consente di descrivere immagini bidimensionali. Poiché Animate ora supporta l'esportazione di file SVG senza la necessità di una nuova definizione o ID, puoi farlo senza creare ID o definizioni indesiderate. Aumenterà la qualità degli SVG importati in Character Animator consentendone l'esportazione. È semplice esportare più simboli utilizzando SVG senza perdere dati. Animate ha un output simile a Stage. Con la versione 13.0.0 di Animate, la funzionalità di esportazione FXG è stata rimossa. Alcune funzionalità di Animate non funzionano con il formato SVG. Se una funzionalità è abilitata, il contenuto creato utilizzandola viene rimosso o convertito in una funzionalità supportata.

I vantaggi dell'animazione Svg
Utilizzando l'animazione SVG, puoi creare interfacce utente accattivanti e interattive. Puoi creare animazioni tramite script o utilizzando GIF come input.
Svg può essere interattivo?
Utilizzando le seguenti funzionalità SVG, è possibile creare contenuti interattivi (ovvero, in risposta a eventi avviati dall'utente): Azioni avviate dall'utente come la pressione di pulsanti sul dispositivo di puntamento (ad esempio, un mouse) possono causare l'esecuzione di animazioni o script.
Puoi trasformare la presenza digitale del tuo sito Web in un sistema dinamico che garantisce la fidelizzazione degli utenti e stabilisce la fedeltà al marchio utilizzando animazioni SVG interattive. I consumatori si aspettano un design interattivo sui propri siti Web, con il 90% dei consumatori che si aspetta un design interattivo sui propri siti Web. Rispetto a un raster, le animazioni interattive non rallentano il tempo di caricamento della pagina. Tutti i principali browser non supporteranno più Flash a partire dal 21 dicembre 2020. La grafica che può essere animata o interattiva può essere generata su larga scala. Un'azione avviata dall'utente si tradurrà nell'illusione dell'interattività in tempo reale tra il tuo sito Web e l'utente. È improbabile che l'utente si confonda se il web design è intuitivo.
L'interazione della navigazione della pagina migliora l'esperienza del cliente. Il pulsante CTA funge da barriera finale per l'utente prima che possa raggiungere l'obiettivo desiderato. Una forte carta vincente sta coinvolgendo l'utente su una base più interattiva. Le dimensioni degli schermi stanno diventando sempre più piccole, quindi il prossimo passo ovvio è presentare loro un'esperienza dinamica e interattiva. Puoi progettare un'icona SVG interattiva per aggiungere un nuovo aspetto alla tua interfaccia utente mantenendo il layout il più semplice possibile su qualsiasi dimensione dello schermo. È stato dimostrato che l'utilizzo di animazioni interattive per aumentare il riconoscimento del marchio funziona in modo subliminale ed è estremamente efficace nell'aumentare la popolarità del marchio. Come strategia di sviluppo web, una migliore usabilità e reattività stanno diventando considerazioni sempre più importanti.
Come feedback su come gli utenti interagiscono con la pagina, puoi condensare i contenuti visualizzando le informazioni su richiesta. È possibile avviare animazioni interattive trascinando o facendo clic con il mouse, selezionando un'opzione di clic o passando il mouse sopra l'animazione. Lo strumento Web SVGator ti consente di esportare le animazioni che vengono attivate al passaggio del mouse (mouse over) e quindi tenere traccia di ciò che accade dopo che sono state esportate. L'animazione dell'interattività al passaggio del mouse, di conseguenza, espande il tuo parco giochi creativo, indipendentemente dal viewport. Quando usi l'animazione per catturare l'attenzione dei tuoi clienti, diventa un sostituto della tua narrazione visiva. A differenza di altri animatori, non richiede strumenti, plug-in o codice aggiuntivi per produrre animazioni interattive. La personalizzazione della percentuale di visualizzazione ti consentirà di determinare quanta parte dell'animazione sarà visibile nel viewport prima dell'avvio dell'animazione.
Usando Smil [sorriso]. Svg: un formato versatile con molti usi
Il formato SVG è flessibile e può essere utilizzato in vari modi. Questa funzionalità è utilizzabile dagli esseri umani, può essere modificata con un editor di testo, può essere cercata e compressa, può essere creata e manipolata in (X)HTML, può essere utilizzata per creare un ambiente desktop, può essere animata e può essere incorporata in una pagina web. Creare grafica vettoriale animata con il formato SVG è semplice. Per creare effetti animati, SVG ti consente di modificare la grafica vettoriale nel tempo. Di seguito sono riportati alcuni modi per animare il contenuto SVG. I seguenti passaggi vengono eseguiti utilizzando gli elementi di animazione di SVG [svg-animated]. Come risultato delle modifiche basate sul tempo agli elementi in un documento SVG, i frammenti descrivono i componenti del documento.
Generatore di animazioni Svg
Un generatore di animazioni SVG è uno strumento che consente di creare animazioni utilizzando file SVG (Scalable Vector Graphics). Il generatore prenderà un file SVG e genererà un file HTML con il codice di animazione.
Scegli il miglior strumento SVG se vuoi risparmiare tempo e denaro sulla grafica. La grafica vettoriale scalabile (SVG) è una grafica animata simile a PostScript. Sono semplici da usare e possono essere configurati per qualsiasi dispositivo. Un SVG a scalabilità completa viene ridimensionato automaticamente su tutti i browser Web e dispositivi, proprio come un SVG a scalabilità completa. Quando si tratta di elementi del sito Web, gli SVG animati sono una scelta eccellente. Poiché il markup SVG è costituito da HTML standard, può essere incollato direttamente in un documento HTML. Il codice CSS può essere applicato a qualsiasi componente del file SVG e può essere utilizzato per ruotare, girare, capovolgere e rilasciare ciò che si desidera.
Se vuoi creare un SVG animato, ci sono alcune opzioni. Questa immagine è stata creata da Ali @alistairtweedie per CodePen e può essere visualizzata qui. Se sei un ninja del codice, potresti non aver bisogno di utilizzare strumenti aggiuntivi per scrivere poche righe o ruotare o saltare il file SVG. Tuttavia, se vuoi risparmiare un po 'di tempo nella codifica, dai un'occhiata a questi strumenti ed editor di animazione SVG . Con l'aiuto di D3.js, un creatore di animazioni SVG gratuito basato sul web, è possibile creare interattivi. Con la libreria Bonsai JS, puoi creare fantastiche animazioni utilizzando un'API intuitiva. Con la libreria MotionUI Sass, puoi creare animazioni e transizioni con effetti incorporati.
La classe Vivus ti consente di disegnare con facilità rendendola il più leggera possibile. Con l'assistenza di Vivus, questi SVG sembrano disegnare direttamente sulla pagina del sito web. Puoi creare immagini di linee animate che appaiono esattamente come sono in un disegno usando questo fantastico plugin JQuery.
