Come creare un menu a discesa in WordPress?
Pubblicato: 2022-09-06Ti stai chiedendo come creare un menu a discesa in WordPress ? Se questo è il caso, allora sei nel posto giusto.
L'aggiunta di una buona funzionalità di navigazione è importante durante la creazione di un sito Web. Soprattutto se hai un sito Web con molte pagine e post, la corretta navigazione è fondamentale.
Perché i tuoi visitatori dovrebbero essere in grado di accedere facilmente a qualsiasi cosa sul tuo sito web. Quindi, la creazione di un menu a discesa è la strada da percorrere.
Ma come creare un menu a tendina in WordPress? Non preoccuparti! In questo articolo, ti guideremo attraverso tutti i passaggi per creare facilmente un menu a discesa in WordPress.
Iniziamo!
Perché aggiungere un menu a discesa in WordPress?
Prima di andare avanti, potresti voler sapere perché aggiungere un menu a discesa sul sito Web di WordPress.
Ci sono molti vantaggi nell'utilizzare un menu a discesa sul tuo sito web. Innanzitutto, semplificherà la navigazione nel tuo sito Web per gli utenti.
Ad esempio, se stai creando un sito Web di eCommerce, un menu a discesa ti aiuterà a classificare i prodotti e i servizi in modo appropriato.
Vantaggi del menu a discesa in WordPress
Di seguito sono riportati alcuni dei vantaggi di un menu a discesa:
- Potrai aggiungere tutte le voci che desideri al tuo menu.
- Facile aggiungere voci di menu in un piccolo spazio.
- Il menu a discesa aggiunge una facile esperienza di navigazione per i tuoi visitatori.
- Gestisci facilmente gli articoli come da categoria.
Ora che conosci i vantaggi di un menu a discesa su un sito Web WordPress, potresti voler crearne uno.
Quindi, senza ulteriori indugi, esaminiamo i passaggi.
Come creare un menu a discesa in WordPress?
La possibilità di aggiungere un menu a discesa in WordPress è una funzione utile che può tornare utile per i visitatori del tuo sito web.
Inoltre, puoi utilizzare diversi metodi per creare un menu a discesa in WordPress. Vediamoli nel dettaglio.
1. Creazione del menu a discesa nella modifica completa del sito di WordPress
Prima di tutto, condivideremo la creazione di un menu a discesa nella modifica completa del sito di WordPress. È l'ultimo editor di siti offerto per impostazione predefinita. Puoi utilizzare questo editor quando utilizzi un tema a blocchi di WordPress.

Qui utilizzeremo il tema Twenty Twenty-Two , che è il primo tema predefinito basato su blocchi per la modifica dell'intero sito.
Quindi iniziamo!
Passaggio 1. Passare all'intestazione
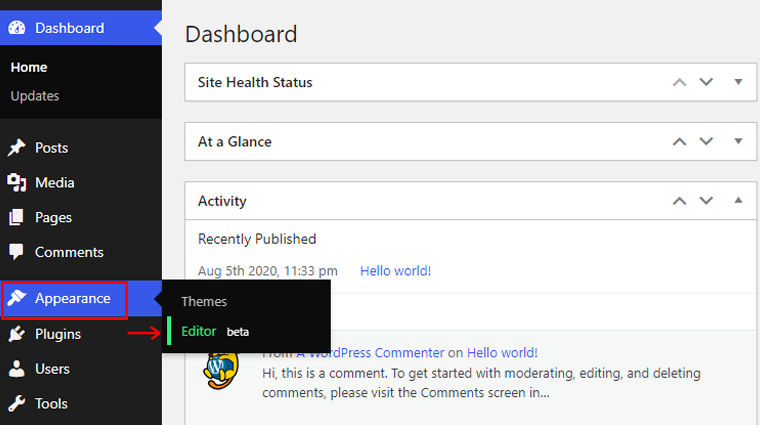
Per iniziare, vai su Aspetto > Editor . E ti verrà richiesto di accedere alla pagina dell'editor.

Puoi anche andare alla pagina dell'editor tramite la personalizzazione o la modifica del sito.
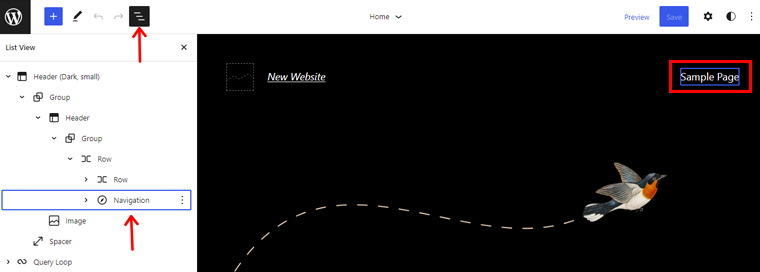
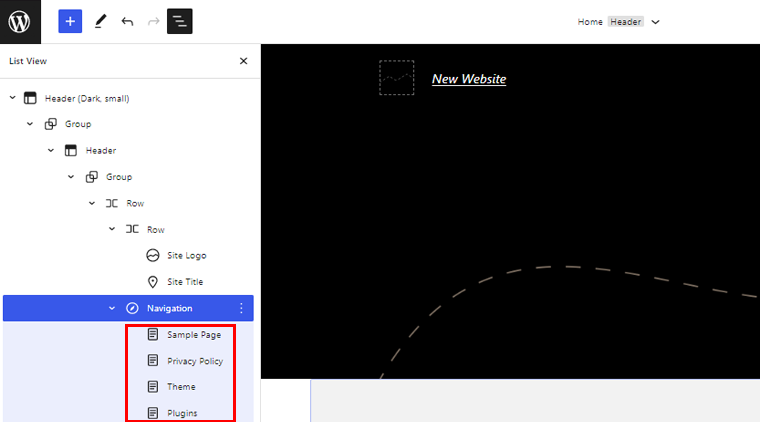
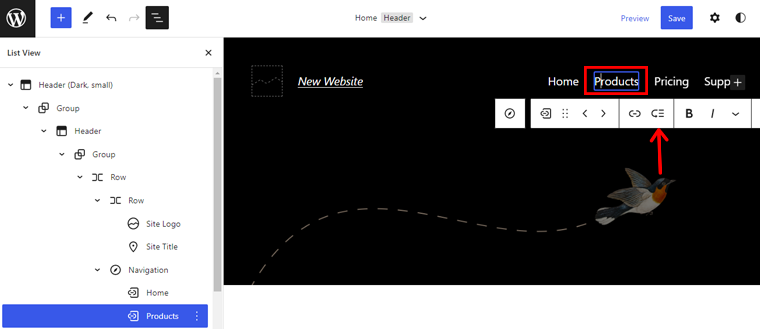
Successivamente, fai clic sull'opzione Visualizzazione elenco nella barra degli strumenti in alto. Quindi vedrai l'opzione Intestazione . È necessario selezionare l'opzione Navigazione per creare o gestire i menu. È nidificato all'interno dell'intestazione a seconda del numero di gruppi nell'intestazione.
E se passi il mouse sopra l'opzione Navigazione , evidenzierà il tuo menu con un contorno blu.

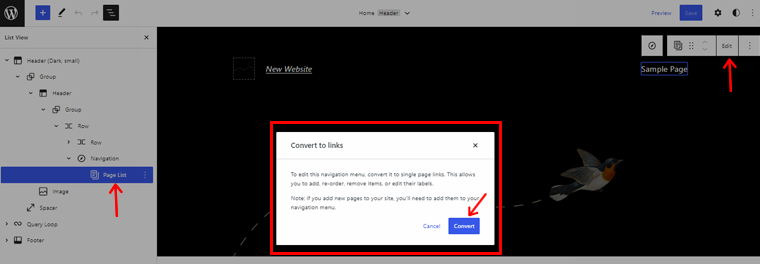
Sotto l'opzione Navigazione , trovi le voci presenti nel menu. Qui vedrai Elenco pagine . Inoltre, viene compilato automaticamente con le pagine pubblicate. Quindi, se fai clic sull'opzione Modifica , vedrai una notifica che dice che dovrai cambiare l' elenco delle pagine in un collegamento singolo per iniziare la modifica.

Quindi fai clic sull'opzione Converti e guarda l'opzione di visualizzazione elenco. Vedrai che l'opzione Elenco pagine è sostituita dai singoli collegamenti alle pagine.

Passaggio 2. Crea un menu
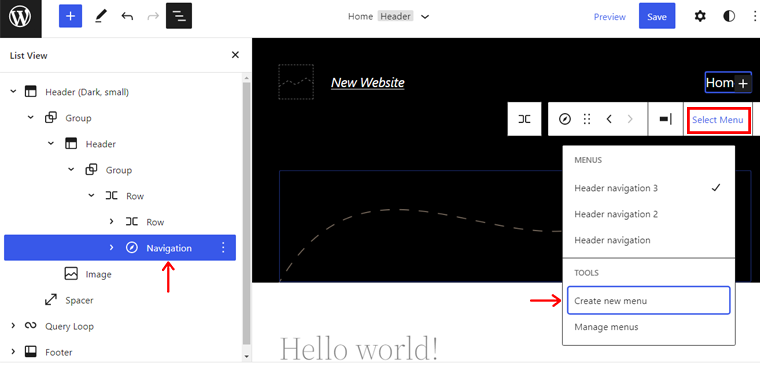
Il blocco di navigazione consente inoltre di creare il menu. Basta fare clic sul blocco Navigazione nella visualizzazione elenco e fare clic su Seleziona menu . Successivamente, fai clic su Crea un nuovo menu .

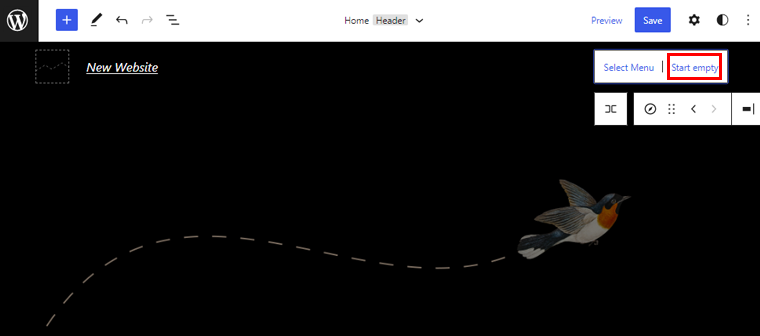
Successivamente, fai clic sull'opzione Avvia vuoto . Verrà aggiunto un nuovo menu all'elenco.

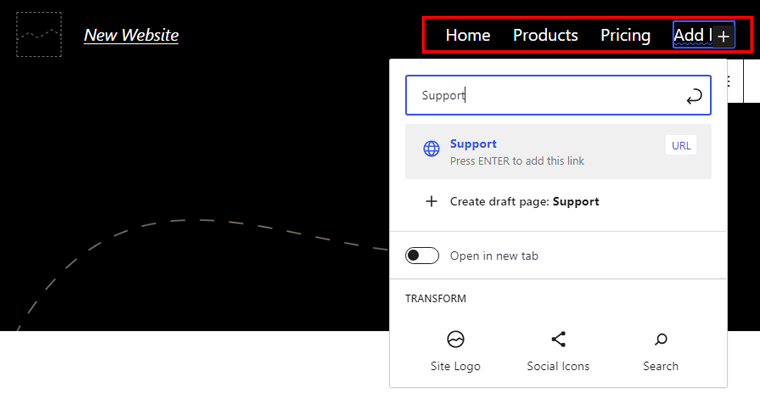
Ora, fai clic sul "+" per iniziare ad aggiungere voci di menu. Puoi vedere il processo di aggiunta delle voci di menu nell'immagine qui sotto.

Qui puoi vedere l' anteprima di tutte le voci di menu che abbiamo aggiunto in precedenza.

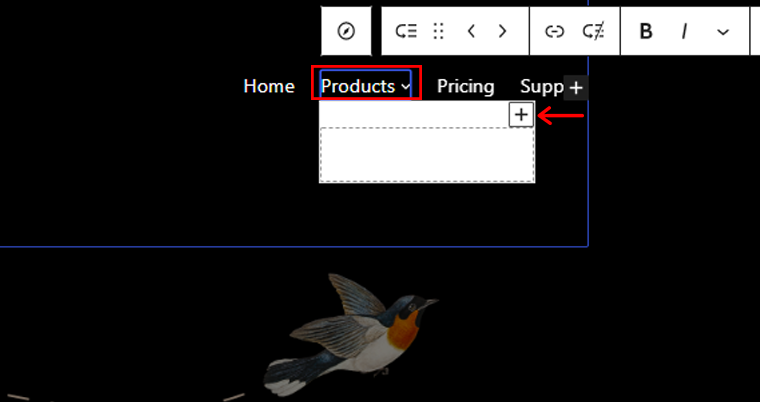
Fare clic sulla voce di menu desiderata e fare clic sull'opzione Aggiungi sottomenu sulla barra degli strumenti. Nell'immagine qui sotto, abbiamo creato un sottomenu per il menu Prodotti .

Vedrai un "+" icona sotto la voce di menu in cui è possibile aggiungere voci di sottomenu .

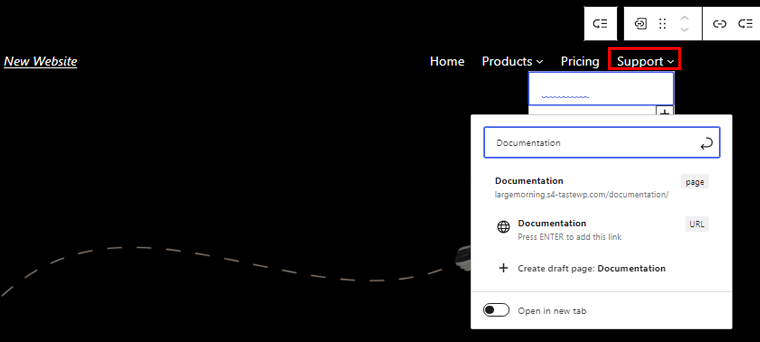
Allo stesso modo, puoi aggiungere voci di sottomenu a qualsiasi voce di menu. Ad esempio, aggiungeremo anche voci di sottomenu al menu Supporto .

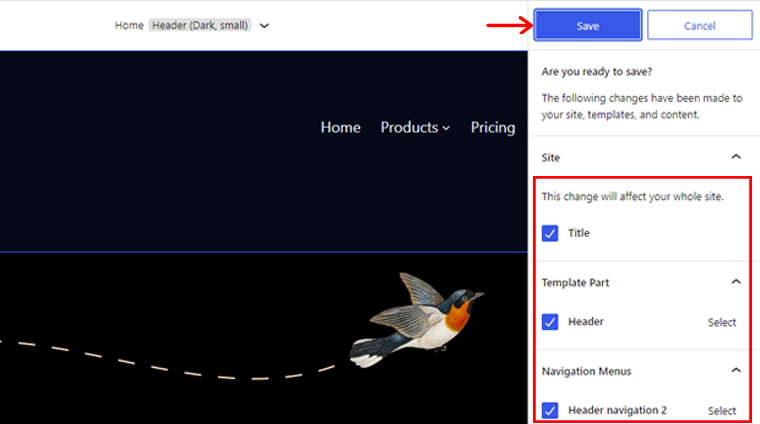
Fare clic su Salva per apportare tutte le modifiche necessarie. Prima di fare clic sul pulsante Salva , assicurati di selezionare tutte le caselle del nome Titolo, Parte modello e Menu di navigazione prima di salvare.

Passaggio 3: visualizza in anteprima e pubblica il menu
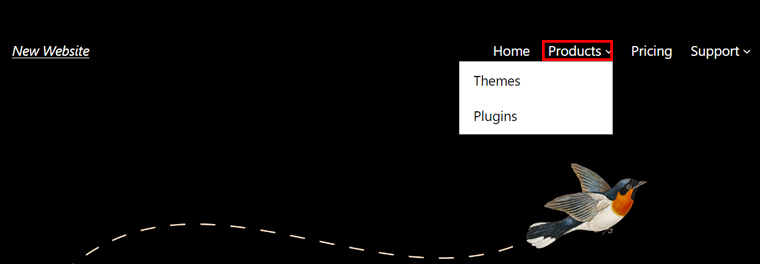
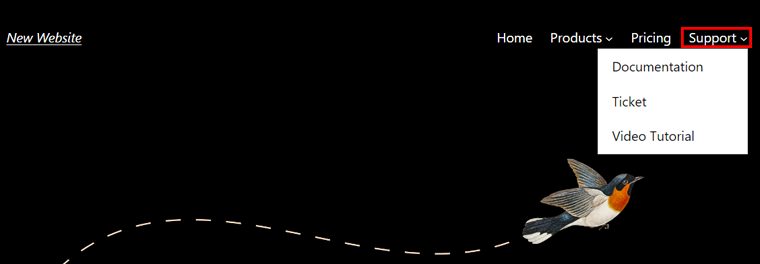
Ora, visualizza in anteprima uno qualsiasi dei post esistenti o creane uno per vedere il menu a discesa creato. Vedrai un menu a discesa come negli esempi seguenti.


Qui, abbiamo un esempio di menu a discesa per il menu Prodotti e supporto .

2. Crea un menu a discesa con un tema classico (Kadence)
La creazione di un menu a discesa è molto diversa se utilizzi un tema classico (tema di modifica del sito non completo).
Per mostrare questo processo, qui stiamo usando la versione gratuita del tema Kadence come esempio.
Diamo un'occhiata a come creare un menu a tendina in WordPress usando il tema Kadence.
Passaggio 1: installa e attiva Kadence
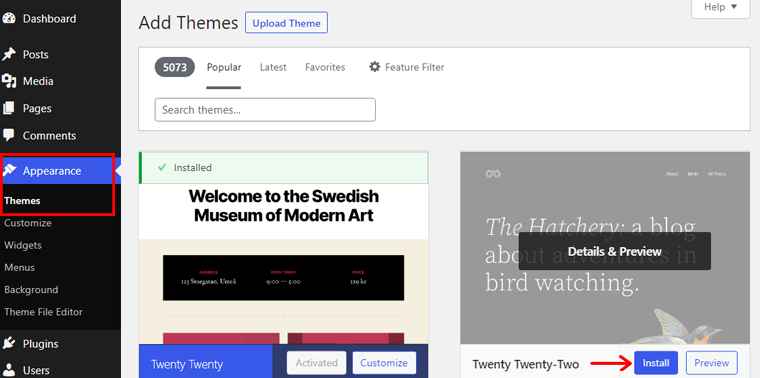
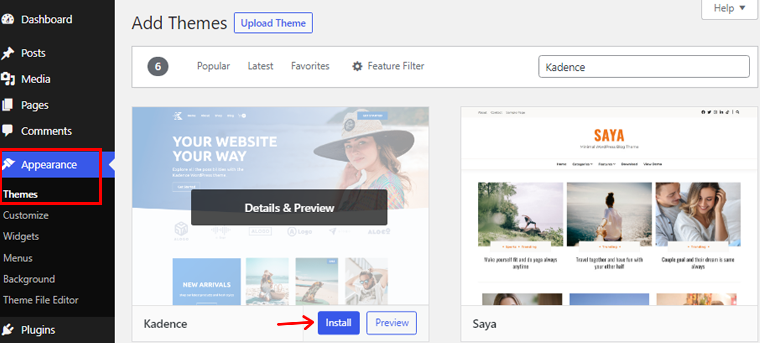
Innanzitutto, installa e attiva il tema Kadence da Aspetto > Temi .
Per ottenere maggiori informazioni, consulta il nostro articolo su come installare un tema WordPress.

Passaggio 2: crea un menu
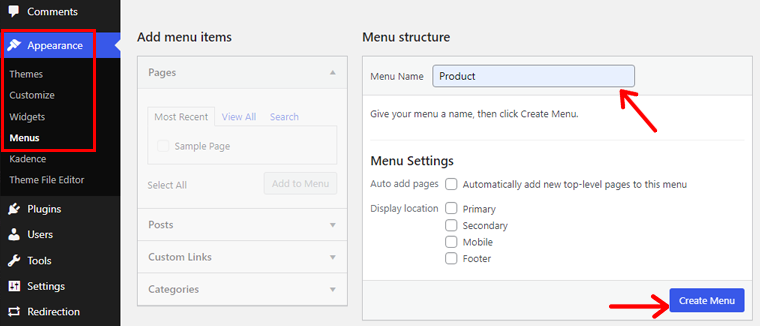
Per creare un menu, vai su Aspetto > Menu . Successivamente, dai un nome al tuo menu e fai clic su Crea menu .

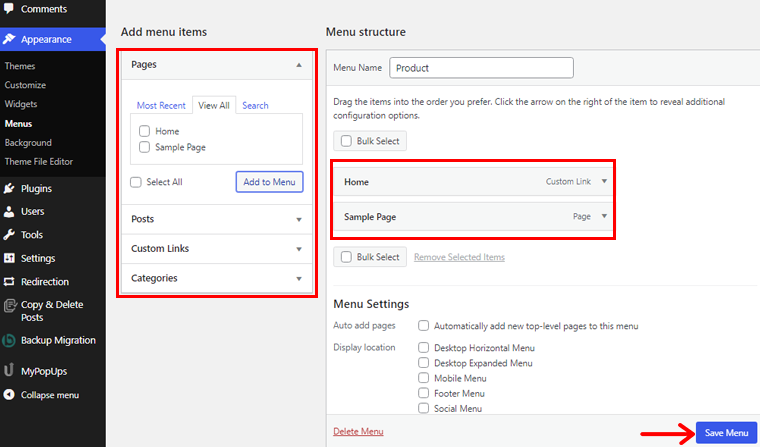
Passaggio 3: aggiungi elementi al tuo menu
Puoi aggiungere diverse voci di menu come pagine, collegamenti, post e altro. Ad esempio, puoi creare una navigazione secondaria per le pagine selezionate. Oppure puoi creare un elenco di scelta dell'editor tramite un menu a discesa dai blog con le migliori prestazioni.
Seleziona le voci di menu di tua scelta e fai clic su Aggiungi al menu . Successivamente, fai clic sul pulsante Salva menu .

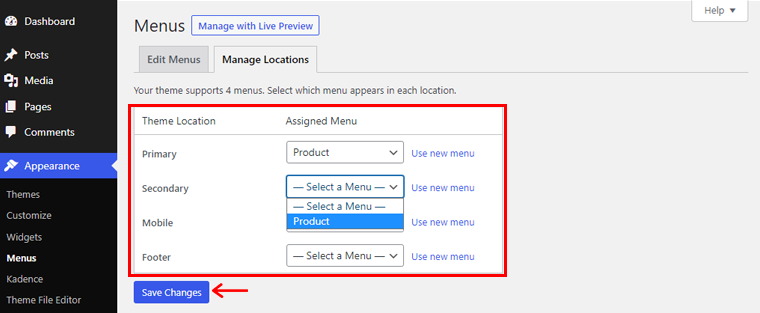
Passaggio 4: seleziona Posizione menu
Fai clic su Gestisci posizioni e assegna la posizione del tuo menu. Qui puoi assegnare i menu come menu principale, secondario, mobile o piè di pagina.
Primario si riferisce al menu principale nella parte superiore del sito, chiamato anche intestazione. Allo stesso modo, secondario si riferisce al menu sotto l'intestazione. Mobile si riferisce alla versione mobile del sito e il footer è la parte inferiore del sito web. Inoltre, ci possono essere una varietà di posizioni di menu a seconda del tema.
Fare clic su Salva modifiche dopo aver scelto le posizioni desiderate.

Passaggio 5: aggiungi CSS al menu
Per abilitare CSS personalizzati, fai clic su Opzioni schermo e controlla le classi CSS . Ora puoi creare menu a discesa CSS personalizzati. Inoltre, fai clic su Salva menu per salvare tutte le modifiche.
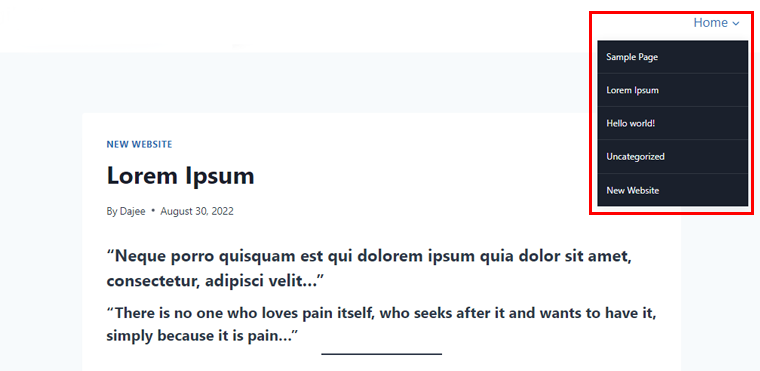
Passaggio 6: visualizza in anteprima e pubblica il tuo menu
Ora, visualizza in anteprima uno qualsiasi dei post esistenti o creane uno per vedere il menu a discesa. Vedrai un menu a discesa come nell'esempio seguente.

Congratulazioni, hai aggiunto con successo i menu al sito web.
3. Crea un menu a discesa in WordPress con un plug-in
Questo metodo ti consente di creare un menu a discesa in WordPress utilizzando un plug-in. Ci sono molti plugin che puoi scegliere per creare un menu a tendina. Qui utilizzeremo il plug-in Max Mega Menu .
Passaggio 1: installa e attiva il plug-in
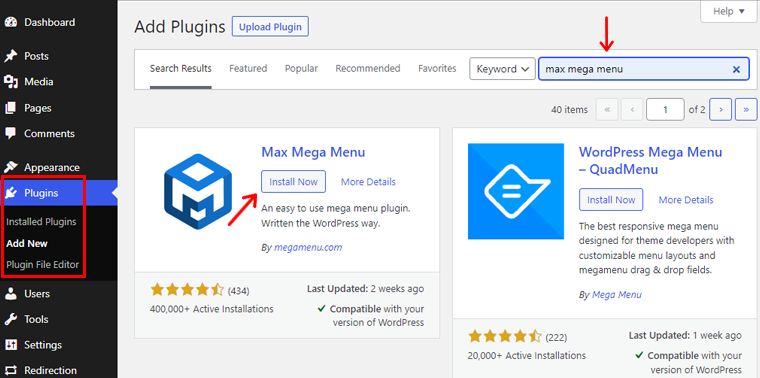
Prima di iniziare, dovrai installare e attivare il plugin. Vai semplicemente alla dashboard di WordPress e fai clic su Plugin .

Successivamente, fai clic sul pulsante Aggiungi nuovo e cerca il plug-in. Successivamente, Installa e attiva e il gioco è fatto.
Puoi anche controllare il nostro articolo su come installare un plugin per WordPress per ottenere maggiori informazioni.
Passaggio 2: imposta le funzionalità a discesa
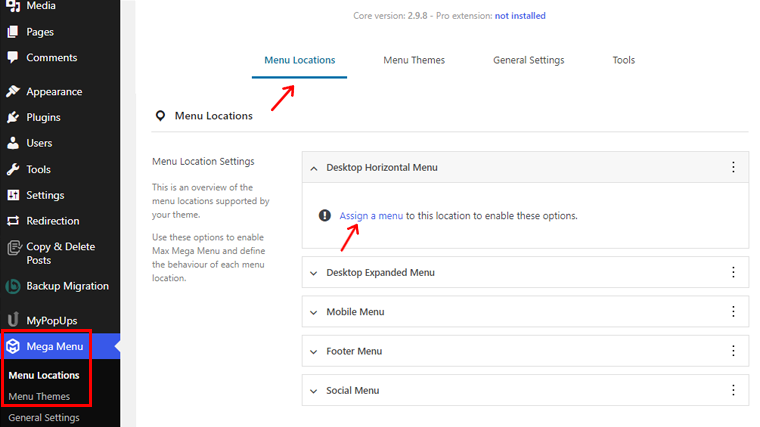
Successivamente, troverai il plug-in Mega Menu sulla dashboard di WordPress, fai clic su di esso.
Ora scegli la posizione nell'opzione Posizione menu e fai clic sull'opzione Assegna un menu .

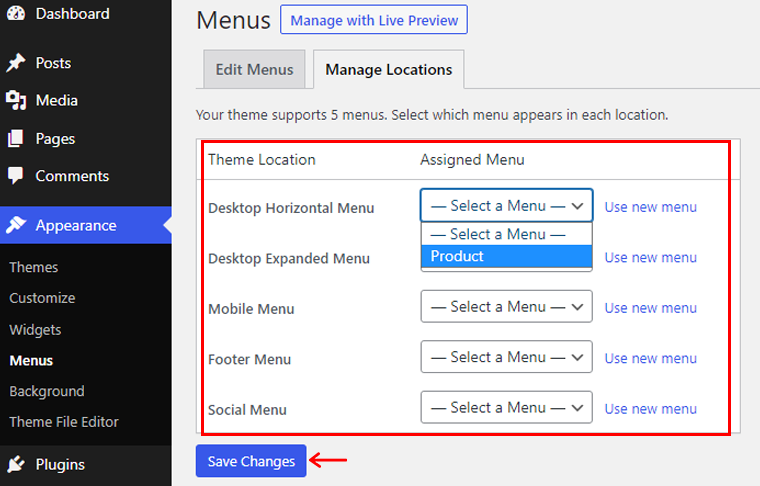
Successivamente, verrai indirizzato verso una pagina in cui puoi selezionare un menu su diverse posizioni del tema. Dopo aver selezionato la posizione e il menu, fare clic sul pulsante Salva modifiche .

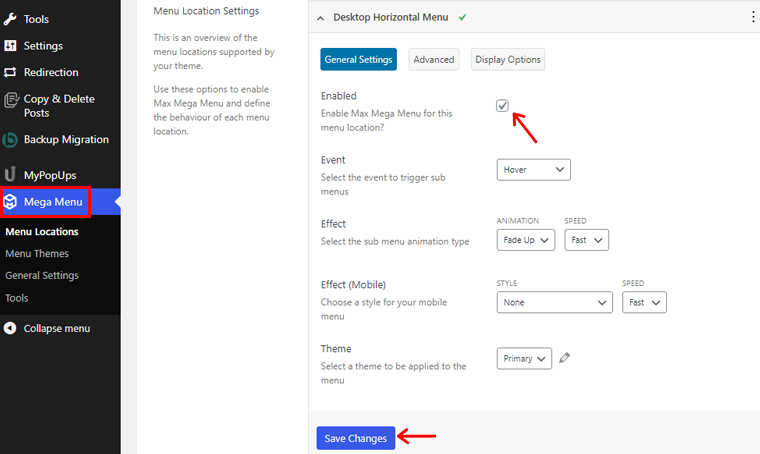
Ora vai all'opzione Mega Menu sulla Dashboard e, all'interno di Posizione menu , fai clic sulle posizioni che hai assegnato ai tuoi menu. Lì, fai clic sull'opzione Abilita , questo abiliterà la funzionalità a discesa nei tuoi menu.

Inoltre, il tuo plug-in si adatterà automaticamente allo stile del tuo tema. Quindi, vai all'opzione Mega Menu > Menu Theme se vuoi cambiare lo stile del menu, l'animazione, ecc.
Lì, puoi cambiare il titolo del tema, gli stili delle frecce, l'altezza della linea, l'ombra, ecc. Dopo aver apportato le modifiche, fai clic sul pulsante Salva modifiche .
Passaggio 3: crea un menu a discesa
Ora, il passaggio finale è creare un menu a discesa.
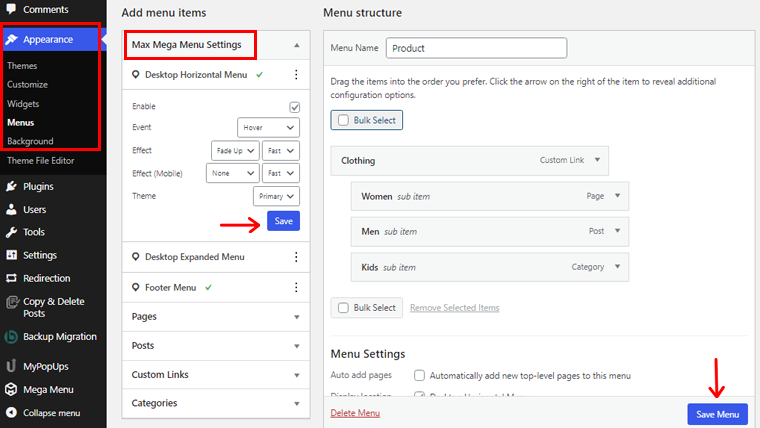
Per farlo, vai su Aspetto > Menu , quindi aggiungi elementi al menu utilizzando la funzionalità Max Mega Menu abilitata. Non dimenticare di fare clic sul pulsante Salva menu una volta terminato.

Ora, il tuo menu a discesa è pronto per essere visualizzato nei post e nelle pagine del tuo sito web.
Seguendo uno di questi metodi sopra, puoi facilmente creare un menu a discesa sul contenuto del tuo sito web. Inoltre, aiuterà a mantenere la barra dei menu del tuo sito Web pulita e intuitiva.
Hai intenzione di creare un sito tutto tuo? Quindi, controlla il nostro articolo di guida completo su come creare un sito Web da zero.
Conclusione
Bene, per ora questo è tutto! In questo articolo, abbiamo menzionato come creare un menu a discesa in WordPress . Ci auguriamo che questo ti aiuti a conoscere tutti i metodi per creare un menu a discesa in WordPress.
Quindi, se hai domande o suggerimenti su questo articolo, faccelo sapere nel commento qui sotto. Puoi anche condividere la tua esperienza di creazione di un menu a discesa in WordPress.
Puoi anche consultare il nostro articolo sui migliori plugin per sondaggi di WordPress per il tuo sito e come può un'azienda trarre vantaggio dall'utilizzo di analisi sul proprio sito web.
Inoltre, non dimenticare di seguirci su Facebook e Twitter per articoli più utili.
