Come far scorrere un menu con la pagina in WordPress
Pubblicato: 2022-09-11Supponendo che desideri un articolo che parli di come far scorrere un menu di WordPress con la pagina: l'aggiunta di un menu al tuo sito WordPress è un ottimo modo per aiutare i visitatori a navigare tra i tuoi contenuti. Ma cosa succede se si desidera che il menu scorra con la pagina? Fortunatamente, esiste un modo semplice per farlo. Con pochi semplici passaggi, puoi aggiungere un menu a scorrimento al tuo sito WordPress. Ecco come far scorrere un menu con la pagina in WordPress: 1. Accedi al tuo sito WordPress. 2. Vai alla pagina Aspetto > Menu. 3. Fare clic sulla scheda "Opzioni schermo" nella parte superiore della pagina. 4. Seleziona la casella accanto a "Classi CSS". 5. Assegna un nome al menu e fai clic su "Salva menu". 6. Copia il seguente codice e incollalo nel file style.css del tuo tema WordPress: .navbar { position: fixed; superiore: 0; larghezza: 100%; } 7. Salva le modifiche e visualizza l'anteprima del tuo sito. Il menu dovrebbe ora scorrere con la pagina.
Come faccio a creare una pagina a scorrimento in WordPress?
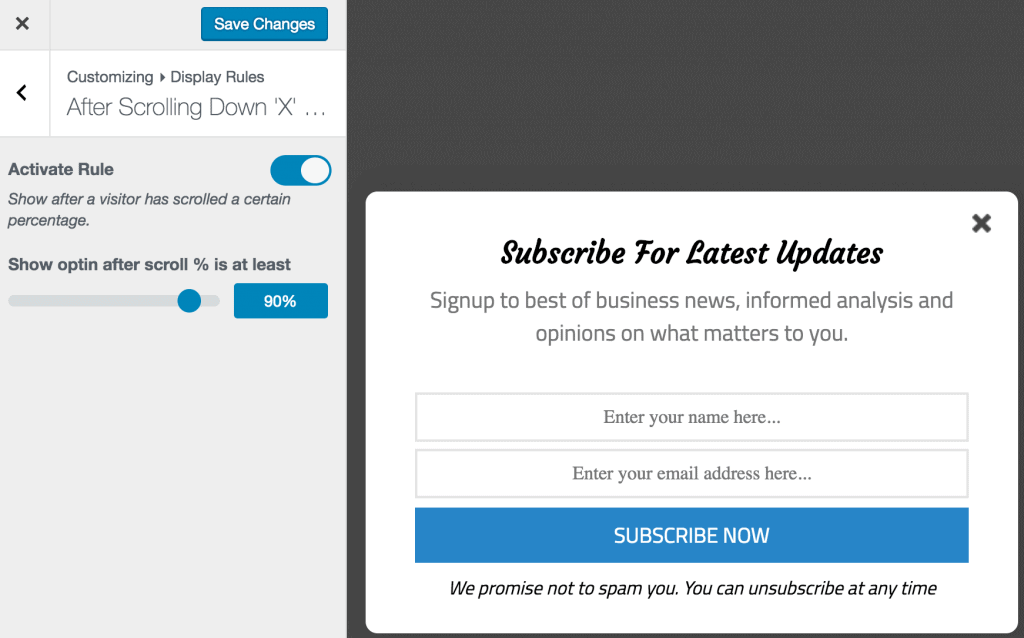
 Credito: mailoptin.io
Credito: mailoptin.ioNon esiste una risposta univoca a questa domanda, poiché il modo migliore per creare una pagina a scorrimento in WordPress varia a seconda del singolo sito Web e delle sue esigenze specifiche. Tuttavia, alcuni suggerimenti su come creare una pagina a scorrimento in WordPress includono l'utilizzo di un plug-in come Scroll To Top o Scroll Triggered Boxes o l'aggiunta di codice personalizzato al file functions.php del tema.
Un collegamento di ancoraggio, come un collegamento web, è un importante strumento organizzativo che esiste da molto tempo. In questo tutorial, modernizzeremo il comportamento dei link di ancoraggio utilizzando il plug-in Scorri pagina fino a id. Il plug-in che utilizzeremo ti mostrerà come funziona, nonché come collegare e ancorare il tuo sito. Utilizzando WordPress Gutenberg, puoi creare un tag di ancoraggio. Puoi aprire una pagina o un post nell'editor facendo clic su di esso. Nella pagina in cui vuoi inserire l'ancora, dovresti andare nella posizione appropriata. Inserisci il nome dell'ancora, che può essere scritto con un hashtag, nel campo URL/id.
L'applicazione verrà applicata facendo clic sull'icona Applica. Aggiorna la pagina o il post salvandolo o aggiornandolo. Per accedere alla pagina scorrere fino al collegamento id, navigare nella colonna di navigazione della colonna di sinistra e fare clic sul collegamento Impostazioni. Altre impostazioni di configurazione sono disponibili anche per utenti avanzati, ma vengono utilizzate principalmente da persone con conoscenze avanzate di computer. Se vuoi modificare le impostazioni di scorrimento, prova a non fare nulla di anomalo. Quando si tratta di scorrere, non si vuole sovraccaricare l'utente, poiché ha aspettative specifiche. Sì, i link di ancoraggio sono una vecchia tecnologia.
Sono ancora ottimi strumenti organizzativi e non sono usati frequentemente come una volta. Di conseguenza, ho scoperto che l'utilizzo delle impostazioni predefinite funziona bene per il plug-in. Se rimuovi il plugin, non apparirà più nell'elenco delle pagine e dei post ad esso associati.
La nevicata di quest'inverno è stata la più pesante degli ultimi anni La migliore nevicata degli ultimi anni
Menu permanente (o qualsiasi altra cosa!) Su scorrimento
Un menu permanente è un menu che rimane fisso nella parte superiore dello schermo mentre l'utente scorre la pagina verso il basso. Questo può essere un ottimo modo per mantenere i collegamenti chiave accessibili in ogni momento, senza occupare spazio prezioso sullo schermo.
WP Sticky è un ottimo plugin per WordPress che ti consente di modificare l'aspetto di qualsiasi elemento del tuo sito web. Puoi scegliere l'elemento da rendere appiccicoso selezionandolo dal menu a discesa. La versione pro consente agli utenti di configurare una serie di elementi permanenti come meglio credono, nonché di apportare modifiche individuali a ciascun elemento. Un elemento WP Sticky può essere facilmente trovato puntando a un elemento sul tuo sito web. La prima cosa che devi fare è selezionare un nickname per il tuo elemento appiccicoso. Nella sezione successiva, puoi aggiungere uno spazio tra l'elemento adesivo e la parte superiore della pagina. Nelle impostazioni Avanzate, puoi aggiungere bellissimi effetti come il tocco o lo scorrimento verso il basso.
L'impostazione di una dimensione dello schermo nella sezione Visual eviterà che gli elementi appiccicosi si attacchino agli schermi più piccoli. La funzione WP Sticky funziona esattamente come afferma di fare: rende gli elementi appiccicosi. Puoi usare questo plugin per tutto il tempo che vuoi, nella sua forma base. Se hai bisogno di funzionalità aggiuntive, puoi acquistare la versione pro per $ 39 all'anno.
Fai scorrere automaticamente i tuoi menu
Se vuoi che tutti i tuoi menu scorrano automaticamente, devi aggiungere il seguente codice al file functions.php nel tuo tema. Add_action ("Menu_Admin," Scroll_menus'); menu a tendina ("Aggiungi_azione"); e così via.
Tutti i tuoi menu stanno scorrendo automaticamente ora quando accedi alle Opzioni schermo.
Come creare un menu mobile in WordPress
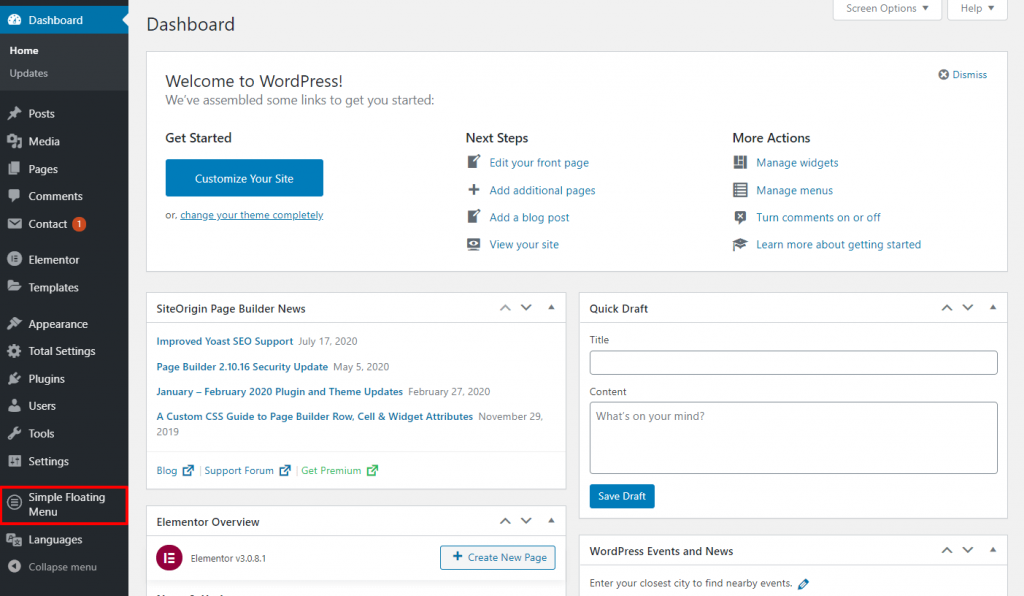
 Credito: hashthemes.com
Credito: hashthemes.comL'aggiunta di un menu mobile al tuo sito Web WordPress può essere un ottimo modo per migliorare l'esperienza dell'utente e rendere più facile per i visitatori la navigazione nel tuo sito. Esistono diversi modi per aggiungere un menu mobile, ma uno dei più semplici è utilizzare un plug-in. Esistono diversi plugin che puoi utilizzare per aggiungere un menu mobile al tuo sito Web WordPress. Uno dei più popolari è il plugin WP Floating Menu. Questo plugin può essere scaricato e utilizzato gratuitamente e semplifica l'aggiunta di un menu mobile al tuo sito. Un'altra opzione è usare un tema che include un menu mobile. Alcuni temi, come Genesis Framework, includono un menu mobile come parte delle impostazioni predefinite. Se stai utilizzando un tema che non include un menu mobile, di solito puoi aggiungerne uno modificando il codice del tema. Infine, puoi anche aggiungere un menu mobile al tuo sito Web WordPress codificandolo manualmente nel tuo sito. Questa è un'opzione più avanzata e non è consigliata ai principianti. Se hai dimestichezza con il codice, tuttavia, non è troppo difficile aggiungere un menu mobile al tuo sito WordPress.

Mentre scorri una pagina verso il basso, puoi comunque accedere a un menu di navigazione mobile. Puoi scegliere tra le opzioni di menu mostrate nella parte superiore o inferiore della pagina, indipendentemente da dove si trovi un visitatore. I menu mobili possono essere un'utile funzionalità di progettazione se servono a uno scopo utile sul tuo sito web. Quando viene utilizzato un menu mobile sul tuo sito web, le tue possibilità di avere più visitatori aumentano. Secondo Clutch, il 94% degli intervistati ha classificato la facile navigazione come una caratteristica preziosa del proprio sito web. Sebbene i menu mobili in iOS siano in circolazione da alcuni anni, Smashing Magazine afferma di aver reso la navigazione più veloce del 22% nel 2015. Il menu mobile deve essere grande per poter essere sempre visibile sulla pagina.
Affinché un web designer possa creare un menu mobile utilizzabile, deve considerare attentamente se le informazioni e il valore forniti valgono lo spazio richiesto. L'aggiunta di un menu di navigazione mobile a un sito Web WordPress non deve essere difficile se ce l'hai. Se il tuo tema include un'opzione di menu mobile, puoi utilizzare un plug-in per abilitarlo. I menu mobili sono possibili attraverso una varietà di plugin di WordPress. Scegli un plug-in adatto a te. Le istruzioni di configurazione del plug-in possono aiutarti a far funzionare il tuo menu nel modo desiderato.
Menu permanenti Menu permanenti
Un menu permanente è un menu che rimane fisso nella parte superiore dello schermo mentre l'utente scorre verso il basso. Questa può essere una funzione utile per mantenere i collegamenti importanti accessibili mentre l'utente naviga in una pagina lunga .
In WP Sticky Header On Scroll, puoi associare qualsiasi elemento a una singola riga non appena appare nella parte superiore della pagina. È possibile utilizzare un'intestazione permanente, un menu personale, un widget permanente (widget fisso), un logo permanente, un invito all'azione permanente o un menu mobile. Devi semplicemente sapere come selezionare il selettore appropriato per l'elemento che vuoi rendere appiccicoso. Quando cambio le dimensioni del browser, devo ridimensionare l'elemento, che diventa appiccicoso. C'è un bug nel plugin che devo ancora risolvere completamente (e di cui sono a conoscenza da un po' di tempo). Ciò accade quando una transizione CSS viene applicata all'elemento sticky (o a uno qualsiasi dei suoi contenuti) indipendentemente dal fatto che il plug-in sia in modalità Legacy o meno. Il plug-in Page Scroll To ID, compatibile con il plug-in Sticky Anything in modalità Legacy, è una valida alternativa a Easy Smooth Scroll Links.
La modalità di debug deve essere verificata nelle impostazioni del plug-in. Quando utilizzi un selettore che non esiste o vengono aggiunte più pagine del selettore alla pagina, riceverai una notifica. Quando un elemento permanente appare nella parte superiore di una pagina in modalità Legacy, non è l'elemento stesso, ma una sua copia. In modalità dinamica, una parte dell'elemento originale è completamente oscurata. JavaScript viene in genere utilizzato da alcuni temi per generare dinamicamente elementi (principalmente menu) per siti Web mobili. Sticky Menu è un software disponibile gratuitamente che viene utilizzato per creare menu permanenti . In realtà, la versione gratuita è incompatibile. Poiché la funzione opaca della pagina è disabilitata, il testo della pagina viene passato attraverso l'intestazione fissa durante lo scorrimento. Il plug-in ora utilizza un metodo completamente diverso per creare elementi appiccicosi e la modalità dinamica non è più un problema.
Dovresti usare un menu appiccicoso sul tuo sito web?
I menu permanenti presentano vantaggi e svantaggi, quindi è fondamentale considerare i vantaggi e gli svantaggi prima di prendere una decisione. Un menu appiccicoso ti avvantaggia nei seguenti modi: è più facile da usare. Possono aumentare il tempo che i tuoi utenti trascorreranno a scorrere la tua pagina, il che aumenterà l'efficienza del tuo sito web. La prima frase della frase è abbreviata. Gli utenti avranno maggiori probabilità di vedere i tuoi contenuti se scorrono verso il basso perché vedranno i tuoi dettagli più da vicino. In aggiunta a ciò, desidero esprimere la mia gratitudine. Sono un modo utile per aumentare il numero di utenti coinvolti nel tuo sito. Preoccupazioni da considerare quando si utilizzano menu appiccicosi. Se vengono utilizzati in modi inappropriati, ad esempio in un'area di difficile accesso, possono essere dannosi. In tutto è 17 (zero). Non è una buona idea usarli tutti in una volta. Non c'è alcun collegamento tra questo e gli eventi (Il costo di implementazione di questi tipi di menu può essere superiore a quello dei menu standard . È fondamentale considerare sia i vantaggi che gli svantaggi dell'utilizzo di un menu fisso prima di prendere una decisione. Se decidi che sono l'opzione giusta per il tuo sito, dovresti eseguire test dal vivo su di essi per assicurarti che funzionino correttamente.
