Come creare un programmatore che digita l'animazione SVG
Pubblicato: 2023-01-10In questo articolo, discuteremo come creare un'animazione svg per un programmatore che digita. Questa sarà una guida dettagliata che coprirà tutti i passaggi necessari per creare questo tipo di animazione. Inizieremo con un documento vuoto e ci avvicineremo a un'animazione completa e funzionale . Alla fine di questo articolo, dovresti avere una solida conoscenza di come creare un'animazione svg per un programmatore che digita.
In questa prima parte dovrai scaricare e installare un editor di testo. Il secondo passo è scaricare e installare Adobe Illustrator, Sketchscape o Inkscape in modo da poter creare grafica semplice. La grafica SVG è solo codice e puoi crearne una tua. Utilizzando la sintassi CSS, è possibile creare un SVG animato. A una parte di un elemento grafico può essere assegnata un'animazione utilizzando il suo id o la sua classe. L'illustrazione dovrebbe essere redatta utilizzando uno strumento di progettazione come Adobe Illustrator.
Come faccio a creare un Svg animato?

Per creare un SVG animato, dovrai utilizzare un editor di grafica vettoriale come Adobe Illustrator, Sketch o Inkscape. Dopo aver creato il file SVG, puoi aggiungere animazioni utilizzando uno strumento come la libreria GSAP di GreenSock.
L'obiettivo di questo tutorial è guidarti attraverso i passaggi dell'ottimizzazione e dell'animazione con i CSS. Per mantenere l'attenzione sull'animazione, è stato rilasciato Bootstrap 4.1.3. Se stai usando bootstrap, assicurati che SVG includa la classe img-fluid in modo che possa essere eseguito su dispositivi mobili. È possibile aggiungere classi all'SVG per creare forme individuali. Il nome e i fotogrammi chiave di ciascuna animazione devono essere dichiarati in modo che i CSS siano consapevoli di ciò che devono eseguire quando gli viene chiesto di fare qualcosa. L' animazione del testo deve essere eseguita quando il rettangolo ha finito di sfumare. Per migliorare la sua velocità di movimento, durante questo passaggio è stato modificato un bezier cubico. Nell'animazione, i nostri fotogrammi centrali vengono visualizzati al 40%. Lo stroke-dashoffset viene reimpostato su zero, quindi il trattino copre l'intero percorso.
È possibile animare Svg?
Sì, è possibile animare SVG. Utilizzando CSS o JavaScript, puoi aggiungere animazioni al tuo sito web o alla tua app.
Il linguaggio di markup Scalable Vector Graphics (SVG) è un linguaggio di markup XML per la descrizione di immagini bidimensionali. Ora puoi esportare i file SVG senza dover creare ID o definizioni associati con essi in Animate. Questa opzione di esportazione andrà a vantaggio dei file SVG importati in Character Animator migliorando la qualità dei file. Con l'esportazione SVG, più simboli possono essere facilmente esportati senza perdere alcun contenuto. La grafica dello stage in Animate è strettamente correlata a questo output. La funzione di esportazione è stata rimossa da Animate (13.0) in sostituzione della funzione di esportazione FXG. Alcune funzionalità di Animate non sono accessibili tramite il formato SVG. In seguito all'esportazione di contenuto creato utilizzando queste funzionalità, ti verrà chiesto di tornare a una funzionalità supportata oppure sarai rimosso dall'esportazione.
Smil è ancora usato?
Nonostante il fatto che Chrome 45 abbia deprecato SMIL a favore delle animazioni CSS e delle animazioni Web, da allora gli sviluppatori hanno annullato tale decisione.
Il potere del sorriso
SMIL aiuta gli autori a descrivere i tempi, il layout, l'animazione, la transizione e l'integrazione dei media tra le piattaforme in modo coerente e multipiattaforma. SMIL è un linguaggio di markup che può essere utilizzato per creare presentazioni accattivanti e di alta qualità perché è semplice da apprendere e utilizzare.
Come creare animazioni Svg

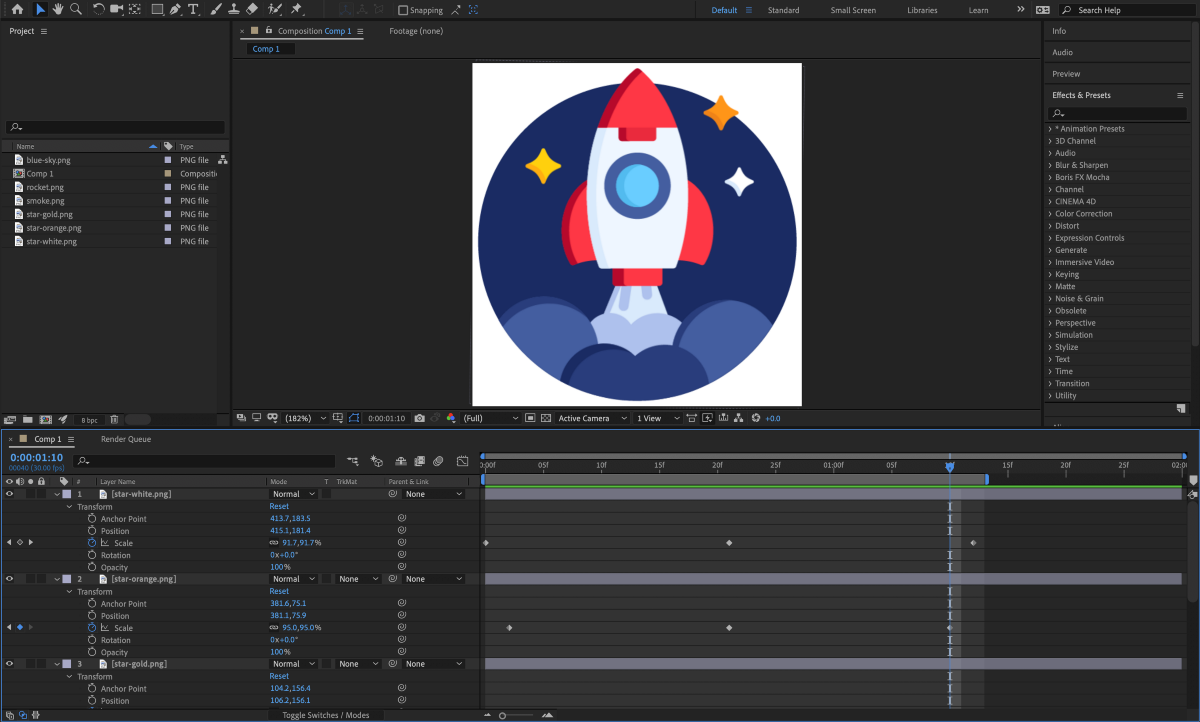
Selezionando la cornice che si desidera animare e selezionando Abilita esportazione SVG, è possibile esportare l'immagine. Puoi anche modificare la rotazione e la grandezza delle animazioni selezionando un nodo all'interno del fotogramma. Puoi regolare le tue animazioni fino a quando non sei soddisfatto utilizzando l'anteprima dal vivo integrata.

Il World Wide Web Consortium (W3C) ha sviluppatoScalable Vector Graphics (SVG), uno standard aperto, nel 1999. Crea elementi animati usando un SVG potenziando l'elemento >path>. I percorsi possono essere utilizzati per creare quasi tutte le forme 2D avanzate che puoi immaginare. Una sequenza di comandi di disegno viene eseguita quando l'elemento del percorso ha un attributo D. Quando premi questi comandi, la tua penna verrà inviata accanto alla forma finita. Puoi creare una curva di bezier quadratica usando gli altri comandi di disegno. Gli attributi stroke-dasharray e stroke-dashoffset sono due attributi molto potenti che possono essere utilizzati per generare un'ampia gamma di SVG ed effetti.
Devi semplicemente aggiungere un ID all'elemento in cui vuoi disegnare e definire un oggetto aus in Vivus. Con snap.svg puoi disegnare immagini SVG in modo rapido e semplice. Possono essere animati utilizzando JavaScript, che è un linguaggio di programmazione facile da usare. Gli elementi HTML possono essere utilizzati per eseguire il rendering delle animazioni SVG. Per determinare se le animazioni iniziano o si fermano, è possibile utilizzare una proprietà CSS nota come animation-play-state. È possibile specificare una classe per un elemento prima di aggiungervi la pseudo-classe hover. Le risorse elencate di seguito possono essere utilizzate per animare e gestire le immagini SVG.
Generatore di animazioni di testo Svg
Un generatore di animazioni di testo SVG è uno strumento che può essere utilizzato per creare animazioni per il testo utilizzando il formato SVG (Scalable Vector Graphics). Il formato SVG è un formato grafico vettoriale che può essere utilizzato per creare grafica scalabile e indipendente dalla risoluzione. Il vantaggio dell'utilizzo di un generatore di animazioni di testo SVG è che può essere utilizzato per creare animazioni indipendenti dalla risoluzione e può essere ridimensionato a qualsiasi dimensione senza perdere qualità.
Il codice in CodePen contiene tutto ciò che scrivi nell'editor HTML all'interno dei tag >head> del modello HTML5. I CSS possono essere applicati alla tua penna utilizzando qualsiasi foglio di stile su Internet. I valori di proprietà e valore necessari per funzionare sono stati spesso preceduti dai prefissi del fornitore. La penna può essere applicata utilizzando uno script a cui è possibile accedere da qualsiasi punto di Internet. Quando inserisci un URL qui, lo inseriremo nell'ordine in cui li hai prima di aggiungerlo a JavaScript. Se un'estensione di file per lo script che colleghi contiene un preprocessore, cercheremo di elaborarlo prima dell'applicazione.
Svg Animazione Html
L'animazione SVG è una funzionalità in HTML che consente la creazione di animazioni utilizzando una varietà di diversi elementi grafici. Questo può essere utilizzato per creare animazioni semplici , come una palla che rimbalza, o più complesse, come un personaggio in movimento.
È possibile creare una semplice animazione SVG utilizzando questo tutorial, che include HTML e CSS puri (e uno strumento di modifica per apportarvi modifiche). Queste animazioni sono abbastanza semplici da implementare in una varietà di framework web, anche se non tutti. Ci sono più parti mobili in un'animazione personalizzata che puoi utilizzare per creare animazioni complesse secondo necessità. Se sei già sicuro del tuo SVG e delle posizioni del percorso, puoi saltare questo passaggio e passare al Passaggio 3. Il secondo passaggio consiste nel modificare direttamente l'SVG, quindi se vuoi animare una parte di un SVG che non sia t il suo percorso, dovrai farlo. Se esporti un file con Illustrator, verrà aggiunto un ulteriore elemento che definisce lo stile (colori, forme, ecc.) sotto forma di a.defs. Dopo aver esportato il mio SVG, aggiungerò il mio ID al percorso e rimuoverò i tag >defs> e aggiungerò quanto segue: Queste animazioni sono estremamente facili da comprendere e gratuite. Puoi animare quasi tutte le proprietà CSS (inclusi opacità, colore e traduzioni 2D e 3D) e puoi animare qualsiasi sezione della tua pagina, nonché traduzioni 2D e 3D.
