Come fare un progresso Circle Svg
Pubblicato: 2023-02-12Come creare un cerchio di progresso svg ? Fare un cerchio di progresso svg non è così difficile come potresti pensare. In effetti, in realtà è abbastanza semplice una volta che conosci le basi. Ecco una guida rapida su come creare un cerchio di avanzamento in formato svg. La prima cosa che devi fare è aprire il tuo software di editing vettoriale. Userò Adobe Illustrator per questo tutorial, ma puoi usare qualsiasi cosa ti trovi a tuo agio. Successivamente, crea un nuovo documento e disegna un cerchio. Assicurati che il cerchio sia abbastanza grande da riempire l'intero documento. Una volta che hai il tuo cerchio, è il momento di aggiungere un po 'di colore. Userò un azzurro per questo tutorial, ma sentiti libero di usare qualsiasi colore tu voglia. Ora aggiungeremo un tratto al cerchio. Questo darà l'illusione di un effetto 3D. Per fare ciò, seleziona semplicemente il cerchio e vai su "Oggetto> Percorso> Percorso offset". Apparirà una finestra di dialogo; inserire "3" per l'offset e fare clic su "OK". Ora, dobbiamo aggiungere un gradiente al cerchio. Seleziona il cerchio e vai su "Finestra> Gradiente". Questo aprirà il pannello del gradiente. Fai clic sul "Gradient Slider" e trascinalo a sinistra finché non è completamente bianco. Quindi, fai clic su "Stop Color" e scegli un azzurro. Infine, dobbiamo aggiungere qualche altro gradiente per creare l'illusione di un effetto 3D. Per fare ciò, fai semplicemente clic sull'icona "Aggiungi fermata" nel pannello del gradiente e aggiungi altre due fermate. Per la prima fermata, trascina il cursore verso sinistra finché non è completamente bianco. Per la seconda fermata, trascina il cursore verso destra finché non è completamente nero. E questo è tutto! Ora sai come creare un cerchio di avanzamento in formato svg.
Ciò che è scritto nell'editor HTML di CodePen è ciò che è incluso nel modello HTML5 e "testa" e "tag" in un modello HTML5 di base. Qualsiasi foglio di stile su Internet può essere utilizzato per CSS la tua penna. I valori di proprietà e valore che devono essere utilizzati vengono spesso assegnati a prefissi del fornitore. Puoi applicare uno script alla tua penna da qualsiasi computer utilizzando il browser web. Se aggiungi un URL qui, lo aggiungeremo nell'ordine da te specificato, prima di aggiungere il codice JavaScript. Cercheremo di elaborare lo script prima dell'applicazione se contiene un'estensione di file che appartiene a un preprocessore.
Come si disegna un semicerchio in Svg?

Un semicerchio può essere creato in svg usando il comando arco ellittico. Il comando accetta quattro parametri, che sono le coordinate x e y del centro dell'ellisse, il raggio x e y dell'ellisse e l'angolo iniziale e finale dell'arco. Gli angoli sono misurati in gradi, dove 0 gradi rappresentano l'inizio dell'arco e 180 gradi la fine dell'arco.
Se scrivi nell'editor HTML, puoi anche includere qualsiasi elemento si trovi all'interno del tag head del modello HTML5. I CSS possono essere applicati alla tua penna da qualsiasi documento di stile su cui puoi mettere le mani su Internet. È consuetudine includere i prefissi del fornitore nelle proprietà e nei valori per ottenere il miglior supporto cross-browser. È possibile applicare uno script alla penna da qualsiasi punto di Internet. Puoi aggiungere l'URL qui in modo che appaia prima del codice JavaScript che utilizzi. Cercheremo di elaborare l'estensione del file dello script che colleghi per applicarlo.
Per creare un arco, usa prima la forma base SVG per creare un cerchio, quindi usa il comando A per generare l'arco. Il comando arcs specifica il raggio x e il raggio y del punto iniziale, il raggio dell'arco e l'angolo al quale devono essere disegnati gli archi. Il punto iniziale e il punto finale sono collegati da una linea curva. Oltre a creare forme SVG, puoi anche creare altri tipi di forme con la forma base. Puoi creare una stella usando prima la forma base, poi usando il comando S per impostare le punte della stella; ad esempio, puoi creare un cerchio usando la forma base SVG e poi il comando S per impostare le punte della stella. È anche possibile usare la forma base di SVG per creare una spirale creando prima un cerchio base e poi usando il comando R per generare i punti della spirale. È uno strumento eccellente per creare una varietà di forme e grafica. È facile creare linee curve, cerchi, stelle e altre forme con SVG.
Suggerimento Svg: come creare un semicerchio
Se vuoi creare un semicerchio in SVG, usa l'elemento circle>, che contiene il punto centrale e gli attributi cx e cy, oltre al raggio.
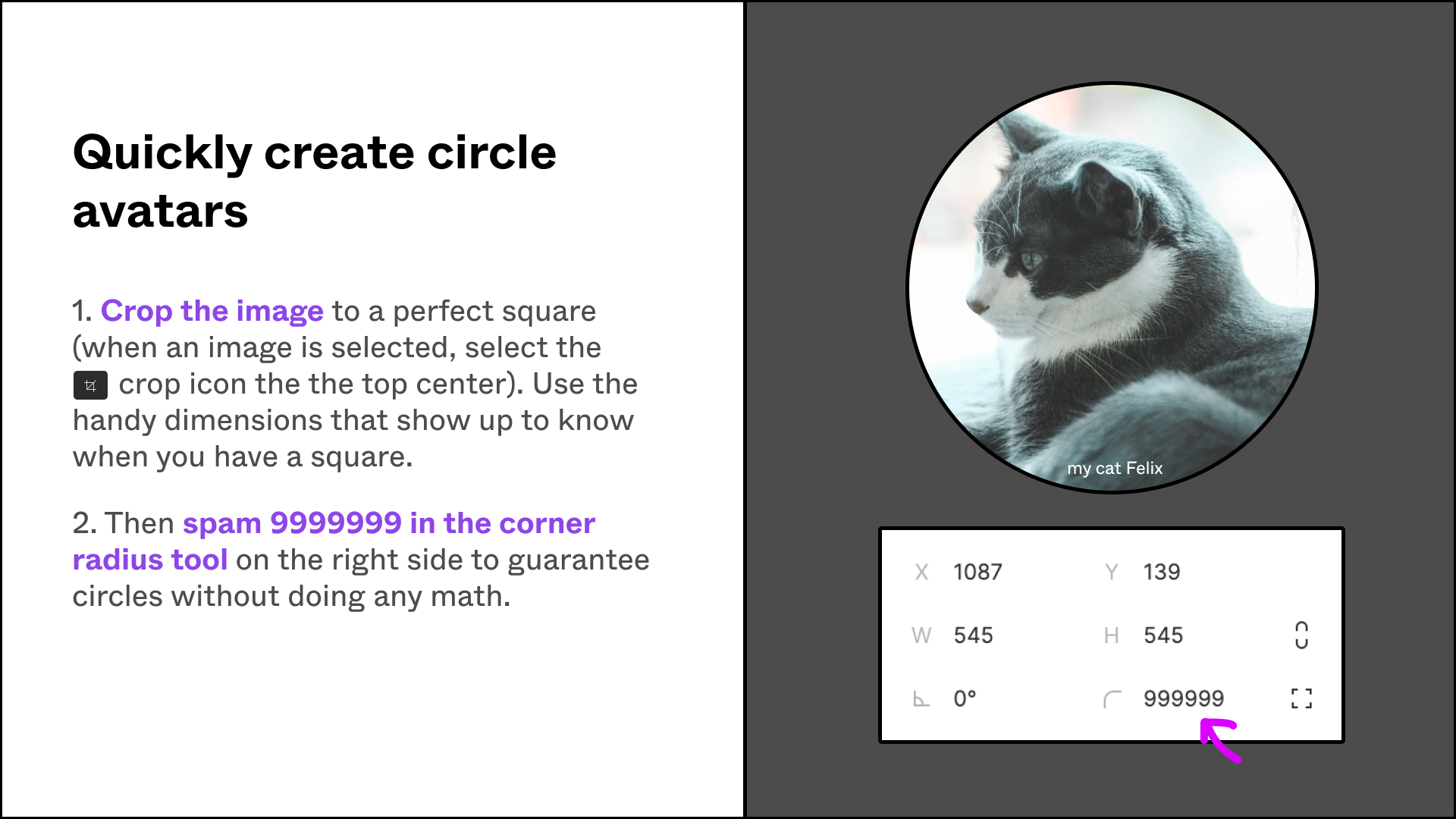
Come faccio a fare un cerchio di progresso in Figma?

Per creare una barra di avanzamento circolare in Figma, devi prima creare una nuova cornice facendo clic sul segno "+" nel pannello di sinistra. Nella nuova cornice, seleziona l'icona della barra degli strumenti per lo strumento di forma ovale. Puoi creare un cerchio facendo clic e trascinando sulla tela.
Il più grande kit di interfaccia utente e sistema di progettazione di Figma, Untitled UI, è ora disponibile in tutto il mondo. Questo pacchetto contiene tutti i componenti necessari per creare un ottimo sistema di progettazione Figma. Il kit per designer include quasi tutto ciò di cui un designer potrebbe aver bisogno in modo moderno, efficiente e sistematico. Tutto ciò che riguarda Untitled UI è fantastico in meno di 60 secondi. Matt Walker è il fondatore di Mailchimp. Come utente di Figma, non vedo l'ora di usarlo per rapidi prototipi delle mie idee. L'interfaccia utente di Fox Sports Untitled, guidata da Dan Mcleay, è estremamente ben organizzata e focalizzata sui dettagli. Tom Bekkers, fondatore e direttore creativo di Flowbase, è una figura ben nota nel settore. Che kit fantastico per Figma.
Come Creare Un Quarto Di Cerchio In Illustrato
Il primo passaggio nella creazione di un quarto di cerchio consiste nell'utilizzare la scorciatoia [O] per creare un'ellisse. Tieni premuto il tasto [Maiusc] mentre fai clic e trascini finché non ottieni un cerchio perfetto. Successivamente, rimuovi uno dei quattro punti principali.
Cerchio della barra di avanzamento in formato Svg
Un cerchio della barra di avanzamento svg è un ottimo modo per visualizzare i progressi su un sito Web o un'applicazione. Sono facili da usare e possono essere personalizzati per adattarsi all'aspetto del tuo sito.
Avevo bisogno di una bella barra di avanzamento per dimostrare il mio nuovo prodotto, un educato modulo di iscrizione via e-mail per scrittori e blogger e una barra di avanzamento dal design accattivante per mostrare il mio prodotto. Inizialmente, l'obiettivo era fornire una semplice barra di avanzamento verticale basata sullo stato della batteria di un telefono. Poiché sarà una delle prime impressioni che le persone avranno del prodotto, volevo che il design fosse bello. C'erano alcuni trucchi per far funzionare il sistema; tuttavia, qualcosa è andato storto. Prima di leggere questi commenti su un articolo di Dev.to sulla soluzione, avevo programmato di implementarla. Quando ha fatto clic, era in un formato sva. Ho scoperto che lavorare con il testo all'interno di sva mi consente di concentrare maggiormente la mia attenzione sulla percentuale di avanzamento, quindi ho utilizzato HTML non elaborato per codificarlo. Quindi ho dovuto solo codificare il JS per animare la barra di avanzamento e modificare il testo di avanzamento.

Reagisci Svg Circle Progress
React ha un modo integrato per gestire i file SVG e può essere utilizzato per creare una barra di avanzamento. Per creare una barra di avanzamento, devi utilizzare React. SVG. Componente del cerchio . Questo componente si occuperà del rendering SVG per te.
Sulle app Web e mobili, una barra di avanzamento mostra attività come caricamenti di file, download, caricamento di dati e altro. Utilizzando SVG, dimostreremo come creare un indicatore di avanzamento semplice, personalizzabile e facile da usare per React. Poiché questo progetto riguarda i cerchi, ho scelto di chiamarlo SVG Pi. In questo articolo, esamineremo come creare un semplice indicatore della barra di avanzamento con una serie di semplici elementi SVG. Una traccia e un indicatore di avanzamento possono essere ricavati da due forme circolari a forma di anello sovrapposte, ciascuna delle quali funge da traccia e l'altra da indicatore di avanzamento. Ecco alcuni calcoli basati su questa teoria. È semplice matematica basata sul cerchio.
Di seguito sono riportati alcuni esempi degli stili per gli anelli indicatori basati su calcoli precedenti. I seguenti URL verranno aggiunti in ordine alfabetico all'editor: Il CSS può essere utilizzato da un'altra penna utilizzando il suo URL e la sua estensione URL appropriata. JSX è incluso nel preprocessore JavaScript Babel. Come mostrato nella demo seguente, il valore della proprietà stroke-dashoffset influenza l'origine del tratto tratteggiato. Il primo passaggio consiste nel creare un'app React basata su Node. Il secondo passo è cancellare tutti i vecchi dati e inserire le nostre impostazioni predefinite. Successivamente, dovrai aggiungere questi nuovi stili CSS all'app in modo che sia al centro dello schermo.
In React, implementa tutto ciò che abbiamo fatto con SVG sopra. Possiamo modificare il nostro indicatore di avanzamento utilizzando React Hooks e possiamo anche controllare la schermata di caricamento e i dati numerici visualizzati. Prima del completamento del caricamento dei componenti necessari, il componente ProgressBar visualizzerà lo stato dell'applicazione. Invece di utilizzare le proprietà CSS, l'utilizzo degli attributi SVG ti consente di controllare e utilizzare la tua applicazione in modo più efficace. Gli attributi HTML e SVG in camelCase non sono supportati da JSX; piuttosto, sono scritti nel formato HTML e SVG. Useremo un'API fasulla nella nostra app per ottenere dati. L'obiettivo è mostrare i progressi consentendoti anche di seguirli.
Allo stesso modo, portiamo in primo piano i dati che abbiamo utilizzato nell'API. Se sono presenti dati, li elencheremo e, se non ce ne sono, ci sarà un'opzione per visualizzare un ProgressBar. L'indicatore di avanzamento dovrebbe essere spuntato correttamente dividendo la durata del caricamento per 100. Se disponi del codice sorgente degli esempi utilizzati in questo tutorial, fallo in GitHub. Anche se questi indicatori avranno un bell'aspetto nelle transizioni di pagina di React, esamineremo come funzionano in un articolo separato. LogRocket può essere utilizzato per monitorare lo stato Redux e identificare gli errori JavaScript, oltre a tenere traccia delle richieste di rete lente e dei tempi di caricamento dei componenti.
Come si crea un cerchio in React Js?
Puoi facilmente creare un cerchio selezionando border-radius.
Elemento cerchio Svg
Il punto centrale è generalmente definito come il punto SVG (x, y) in corrispondenza del quale deve essere disegnato il cerchio, con il raggio impostato sulla distanza tra tale punto e il centro del cerchio. Di conseguenza, la coordinata (x, y) al centro del cerchio è il punto centrale, mentre il raggio (lunghezza) al centro del cerchio è la lunghezza dal punto centrale al centro. A scopo illustrativo, l'elemento circle> SVG viene utilizzato per disegnare cerchi basati su un punto centrale e un raggio.
Cerchio in formato Svg
I cerchi SVG vengono creati utilizzando l'elemento svg. Gli attributi cx e cy definiscono le coordinate x e y del centro del cerchio. L'attributo r definisce il raggio del cerchio.
Come faccio a disegnare un cerchio attorno a Svg?
Nel codice, ci sono due attributi cx e cy che definiscono x. Le coordinate del centro del cerchio sono Y. Senza cx e cy, il centro del cerchio sarà (0,0). Il raggio di un cerchio è determinato dall'attributo R.
Cos'è Svg Circle?
Un elemento SVG chiamato "cerchio" è una forma base utilizzata per creare cerchi basati su un punto centrale e un raggio.
Come aggiungo un'immagine a un cerchio Svg?
Quando si visualizza un'immagine all'interno di un cerchio SVG , utilizzare l'elemento *circle>, quindi impostare il tracciato di ritaglio. ClipPath è un elemento che specifica un tracciato di ritaglio. Nella grafica sva, l'elemento *image= viene utilizzato per impostare l'immagine.
Cerchio Percentuale Svg
Un cerchio di percentuale svg è un tipo di grafica che utilizza Scalable Vector Graphics (svg) per creare un cerchio riempito all'X percento, dove X è un numero compreso tra 0 e 100. Il cerchio è quindi generalmente circondato da un anello che è l'X percento riempito, dove X è lo stesso numero di prima.
L'editor HTML ti consente di scrivere quello che vuoi all'interno dei tag <body> di un modello HTML5 di base. Se vuoi accedere a elementi di livello superiore, come il tag HTML, questo è il posto dove andare. I CSS possono essere applicati alla tua penna da qualsiasi foglio di stile trovato su Internet. La tua penna può essere collegata a uno script in qualsiasi lingua utilizzando qualsiasi browser web. In questo caso, lo inseriremo qui nell'ordine in cui li hai; basta inserire l'URL qui e noi faremo il resto. Se il tuo collegamento contiene un'estensione di file che fa parte di un preprocessore, ti verrà chiesto di elaborare il file prima dell'applicazione.
