Come creare una pagina di ringraziamento WooCommerce che abbia un bell'aspetto
Pubblicato: 2023-08-31La pagina di ringraziamento di WooCommerce sembra una piccola parte delle tue operazioni online. I clienti lo guardano per un secondo o due, poi si spostano in altre parti di Internet.
Tuttavia, non deve essere così.
In effetti, non preferiresti che i clienti dedicassero del tempo ad esaminare la tua pagina di ringraziamento WooCommerce, per la sua creatività e il potenziale per ulteriori risparmi o informazioni sul prodotto?
Per impostazione predefinita, WooCommerce offre tecnicamente una pagina di ringraziamento, ma non c'è molto da aggiungere. Ecco perché ti mostreremo come personalizzare la pagina di ringraziamento di base di WooCommerce per aggiungere testo e colori personalizzati, includendo anche elementi cruciali, come pulsanti per convincere i clienti a fare più acquisti o coupon per incrementare le vendite.
Sommario:
Cos'è una pagina di ringraziamento di WooCommerce?
La pagina di ringraziamento viene visualizzata subito dopo che un cliente ha fatto clic sul pulsante Effettua ordine .

È diverso dall'e-mail di ringraziamento/ricevuta in quanto è un reindirizzamento a una nuova pagina web che i tuoi clienti vedono sul tuo sito web.
Tuttavia, la pagina di ringraziamento predefinita di WooCommerce manca di creatività e WooCommerce non ti consente di personalizzare nessuno degli elementi.

Il nostro obiettivo è creare una pagina di ringraziamento con più colori, testo personalizzato e moduli utili per incrementare le vendite.

Come creare una pagina di ringraziamento WooCommerce personalizzata
Il modo migliore per creare una pagina di ringraziamento WooCommerce personalizzata è con il plug-in Sparks for WooCommerce.

Questo plugin fornisce una serie di funzionalità extra per WooCommerce, tra cui tabelle di confronto, liste dei desideri e recensioni avanzate di prodotti.
Ti consente inoltre di creare pagine di ringraziamento personalizzate, in cui i clienti vengono reindirizzati a particolari pagine di ringraziamento in base ai prodotti acquistati.

Una volta configurato, il plug-in Sparks for WooCommerce sovrascrive la pagina di ringraziamento standard in WooCommerce e rende automaticamente la sezione di conferma più attraente. Per non parlare del fatto che puoi modificare la maggior parte degli elementi della pagina, portando a una pagina di ringraziamento WooCommerce ben brandizzata.
Per iniziare, acquista, installa e attiva il plug-in Sparks. Fai clic qui se hai bisogno di indicazioni sull'installazione di un plug-in.

Crea una nuova pagina di ringraziamento
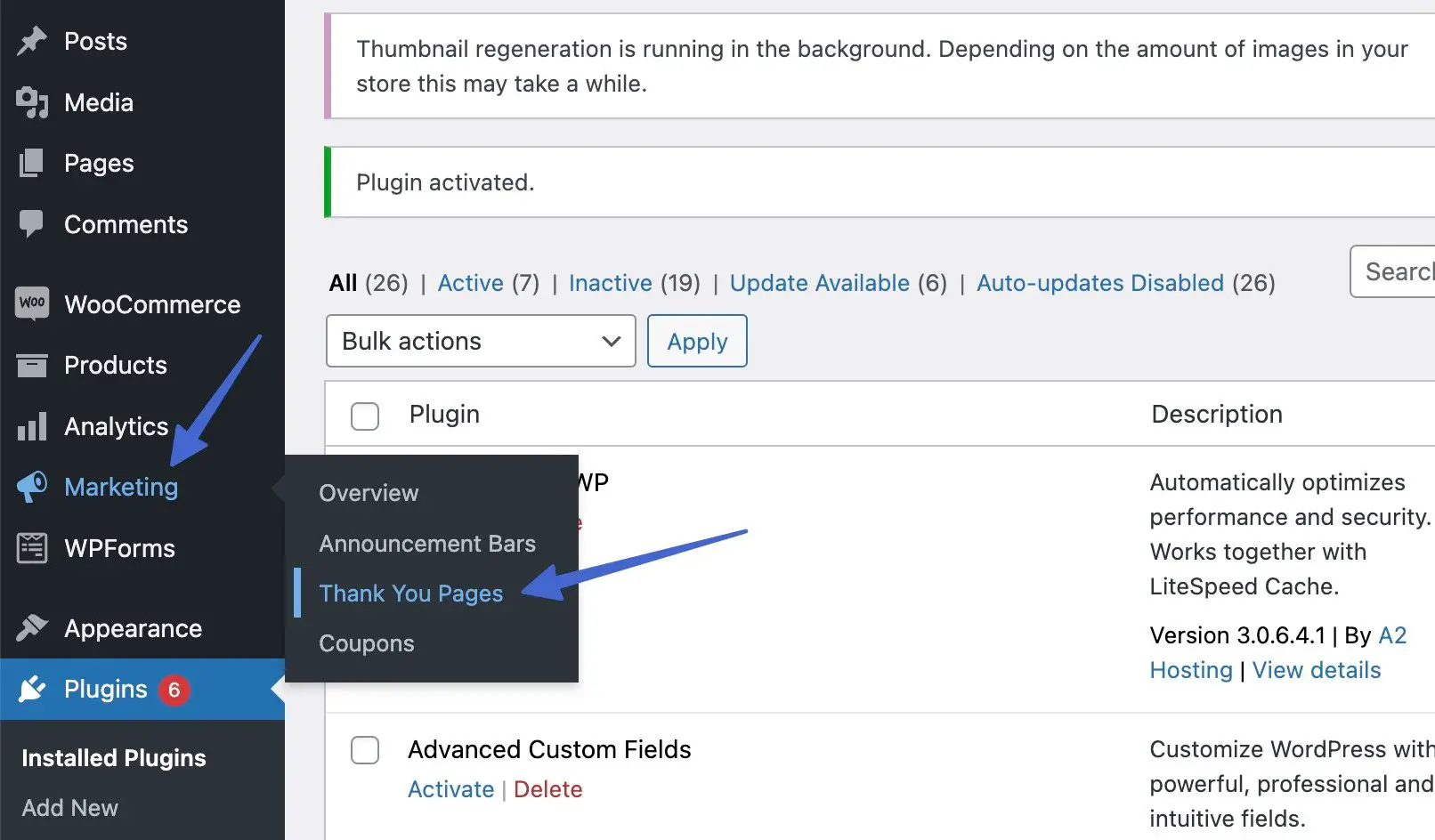
Con Sparks per WooCommerce installato e attivo, ora vedrai una nuova scheda Marketing nella dashboard di WordPress. Fai clic su di esso, quindi seleziona l'opzione Pagine di ringraziamento per creare una pagina di ringraziamento per il tuo sito WooCommerce.

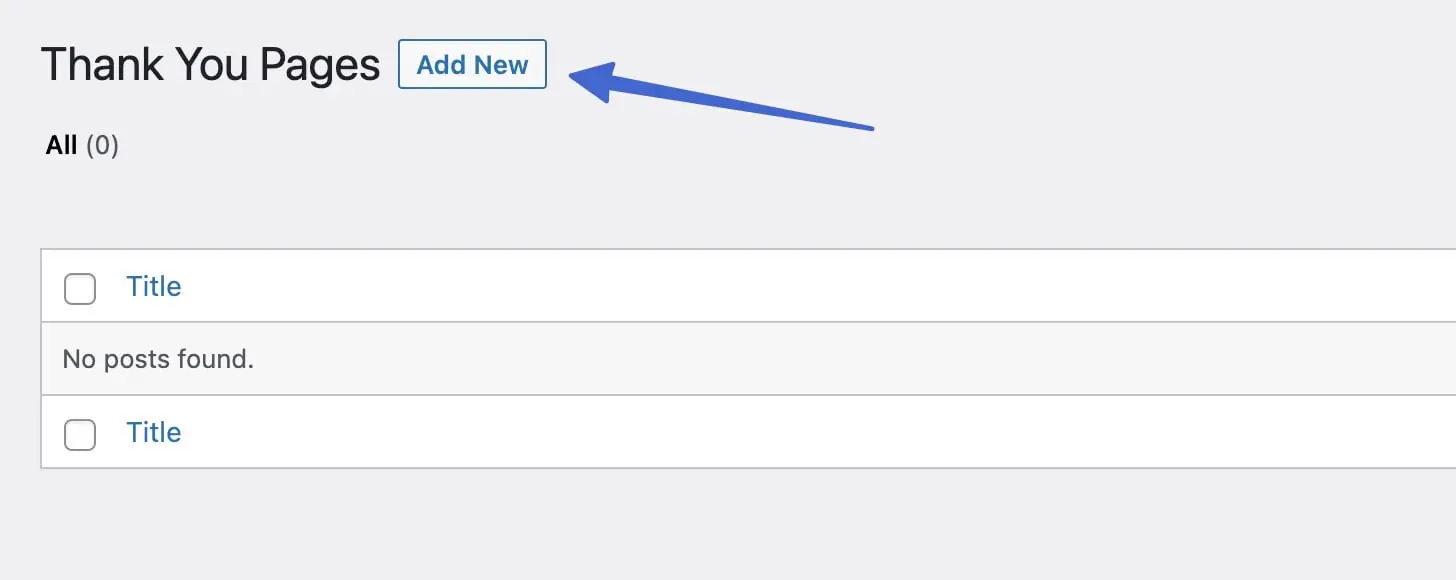
La sezione Pagine di ringraziamento mostra tutte le tue pagine di ringraziamento. Quando installi per la prima volta il plug-in Sparks, dovresti vedere "Nessun post trovato".
Fare clic sul pulsante Aggiungi nuovo per iniziare.

Progetta e stilizza la pagina di ringraziamento
Progettare e definire lo stile della tua pagina di ringraziamento non è diverso dal generare un post o una pagina in WordPress. Puoi utilizzare l'editor di blocchi integrato di WordPress (Gutenberg) o un plug-in per la creazione di pagine personalizzato.
Suggeriamo Otter Blocks per i blocchi WooCommerce più avanzati per le pagine di ringraziamento, poiché estende l'editor nativo con una serie di nuovi blocchi e funzionalità utili.
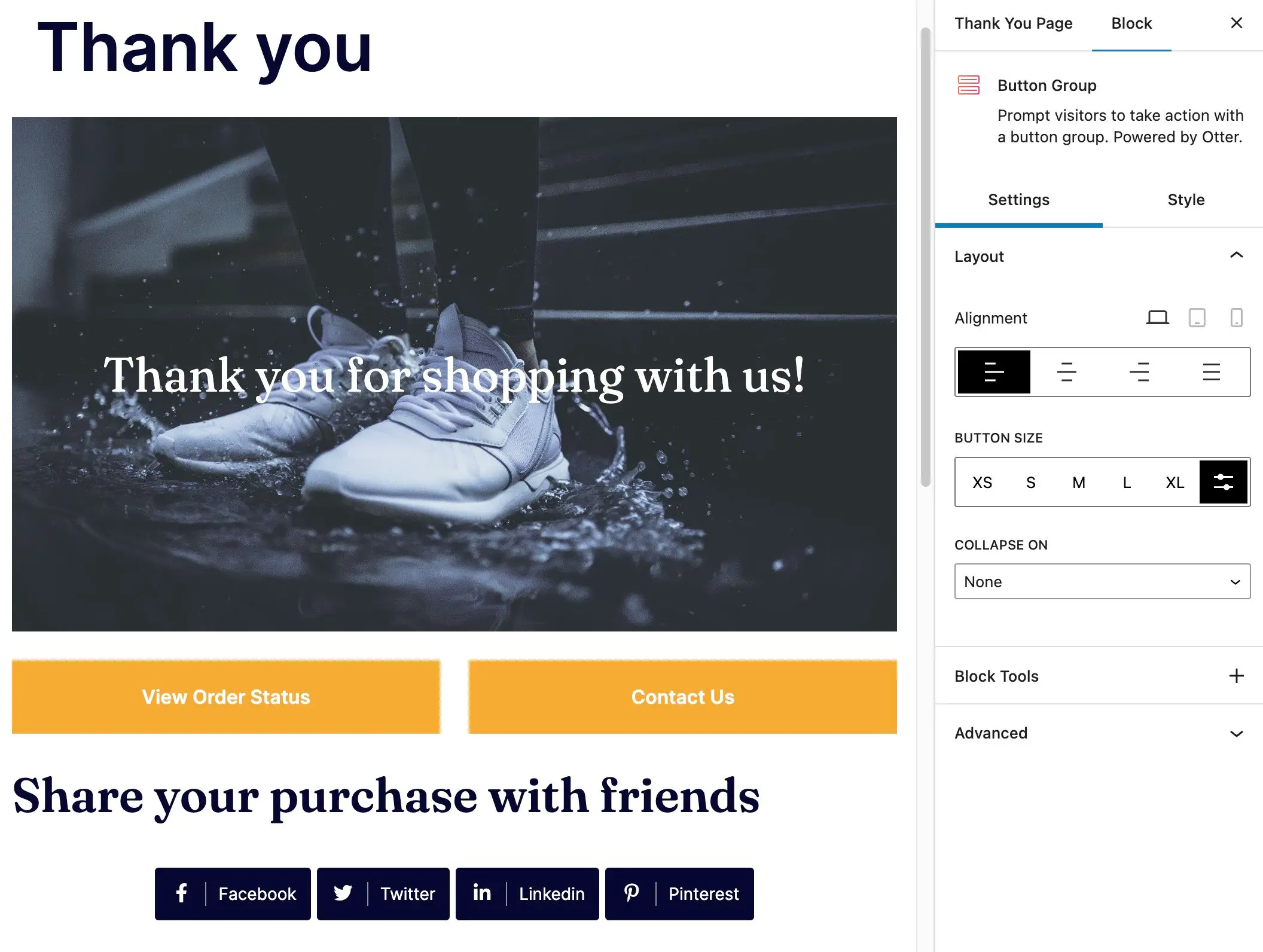
Basta fare clic sul pulsante Aggiungi blocco per diventare creativo e incorporare un'ampia gamma di elementi nella pagina.
Suggerimenti:
- Un titolo per la pagina di ringraziamento
- Un'immagine principale o una copertina con un'immagine e un testo pertinenti (o pulsanti)
- Informazioni sull'ordine o un pulsante per visualizzare lo stato dell'ordine
- Un modo per i clienti di contattarti
- Pulsanti per la condivisione dell'acquisto sui social

Nel nostro esempio abbiamo incluso anche:
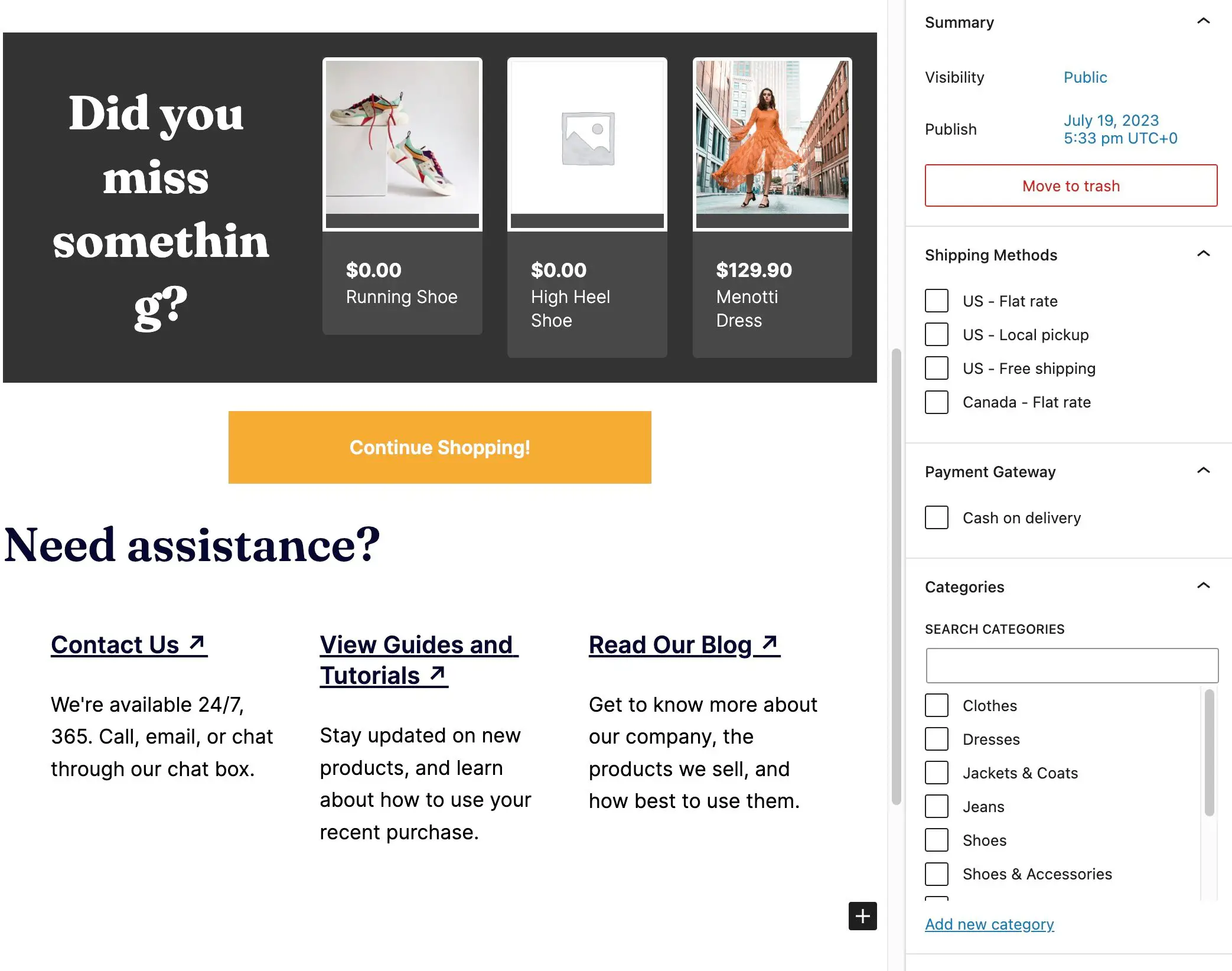
- Una sezione che consiglia altri prodotti che potrebbero interessare al cliente
- Un pulsante per tornare al negozio
- Diverse colonne e collegamenti che conducono a pagine di assistenza clienti, post di blog ed esercitazioni

Oltre a tutto ciò, potresti prendere in considerazione l'aggiunta di testimonianze, dettagli di spedizione, supporti/documentazione utili o coupon per convincere i clienti a tornare.
Una volta terminata la progettazione della pagina di ringraziamento, fai clic sul pulsante Pubblica .
Mostra la pagina di ringraziamento solo in base a determinate condizioni
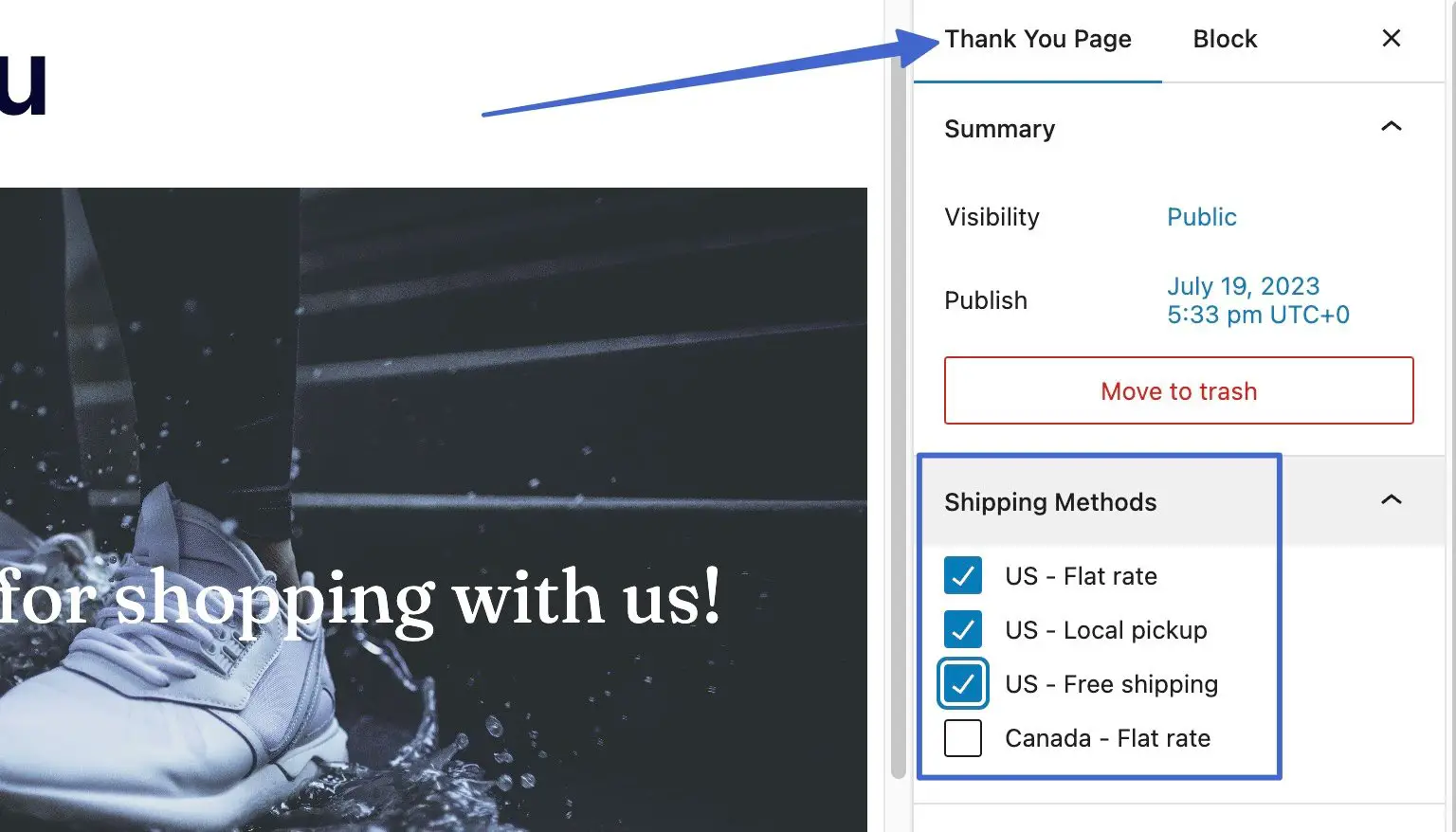
Sul lato destro del pannello Impostazioni , vedrai una scheda Pagina di ringraziamento . Questo ti aiuta a impostare le condizioni per quando questa particolare pagina di ringraziamento apparirà sul tuo sito web. Una persona che acquista un vestito, ad esempio, potrebbe vedere una pagina di ringraziamento diversa rispetto a chi acquista scarpe.
Questa è una delle caratteristiche uniche del plugin Sparks for WooCommerce, poiché puoi impostare le condizioni della pagina di ringraziamento in base alle seguenti opzioni: metodi di spedizione, gateway di pagamento, categorie di prodotti, attributi del post.
Metodi di spedizione
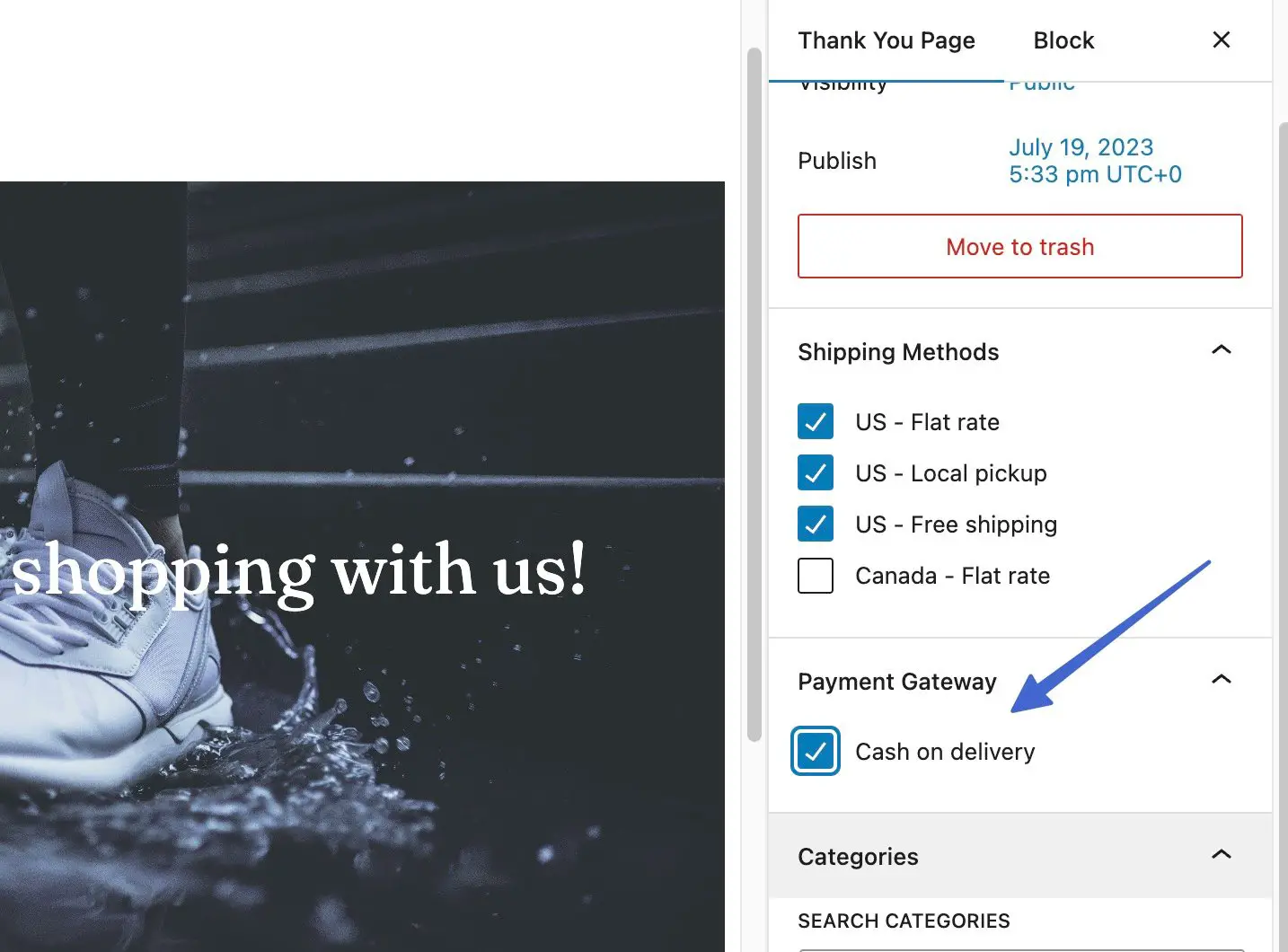
La prima opzione è decidere quando visualizzare la pagina di ringraziamento in base ai metodi di spedizione.
Nella scheda Pagina di ringraziamento , apri il menu a discesa Metodi di spedizione . Seleziona i metodi di spedizione associati alla pagina di ringraziamento attualmente aperta. Per questo esempio, imposteremo una pagina di ringraziamento standard per tutte le vendite negli Stati Uniti.

Dopo aver fatto clic sul pulsante Aggiorna , questa pagina di ringraziamento verrà visualizzata solo per i clienti statunitensi, non per quelli canadesi. Quindi, puoi creare una seconda pagina di ringraziamento in Sparks più pertinente per altre regioni.
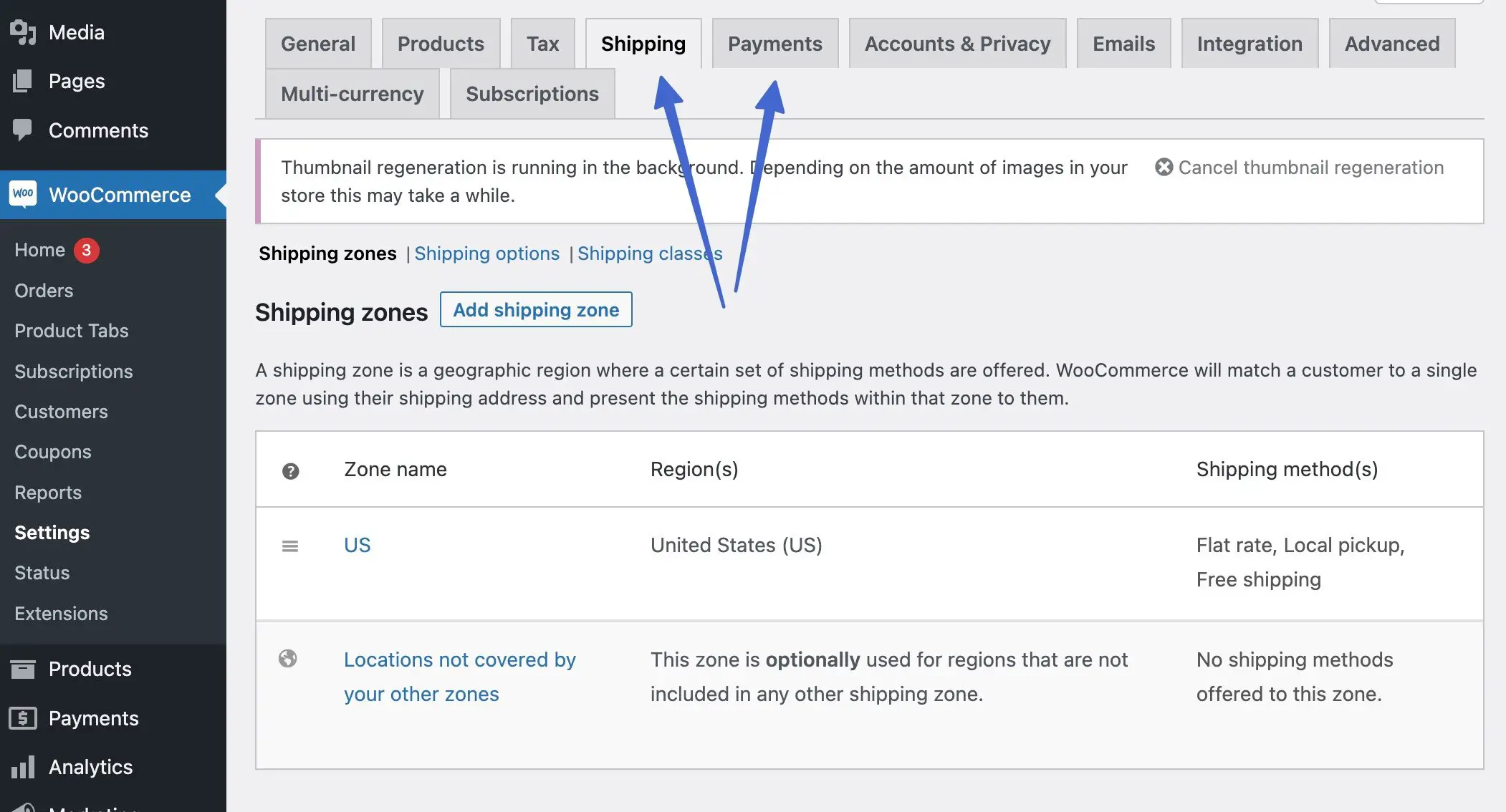
️ Nota: per visualizzare i metodi di spedizione e le opzioni di pagamento per le pagine di ringraziamento, devi prima aggiungere metodi di spedizione e pagamenti a WooCommerce. Vai su WooCommerce → Impostazioni → Spedizione per includere le zone e WooCommerce → Impostazioni → Pagamenti per attivare i metodi di pagamento.

Casello stradale
Un'altra condizione disponibile è visualizzare una pagina di ringraziamento solo ogni volta che un cliente utilizza un metodo di pagamento specifico. Ciò può rivelarsi utile poiché chi paga di persona potrebbe aver bisogno di informazioni come l'indirizzo di ritiro, a differenza di chi acquista con carta di credito che desidera principalmente vedere una ricevuta e lo stato dell'ordine.

Per allegare una pagina di ringraziamento a determinati metodi di pagamento, vai alla scheda Pagina di ringraziamento . Apri il menu a discesa Gateway di pagamento e seleziona il gateway o il metodo che ha più senso per la pagina di ringraziamento corrente.

Dopo aver deciso il gateway di pagamento corretto per la pagina di ringraziamento, fai clic sul pulsante Pubblica o Aggiorna per salvare le modifiche. Puoi tornare a Marketing → Pagine di ringraziamento per creare pagine di ringraziamento aggiuntive per altre forme di pagamento.
Categorie di prodotti ️
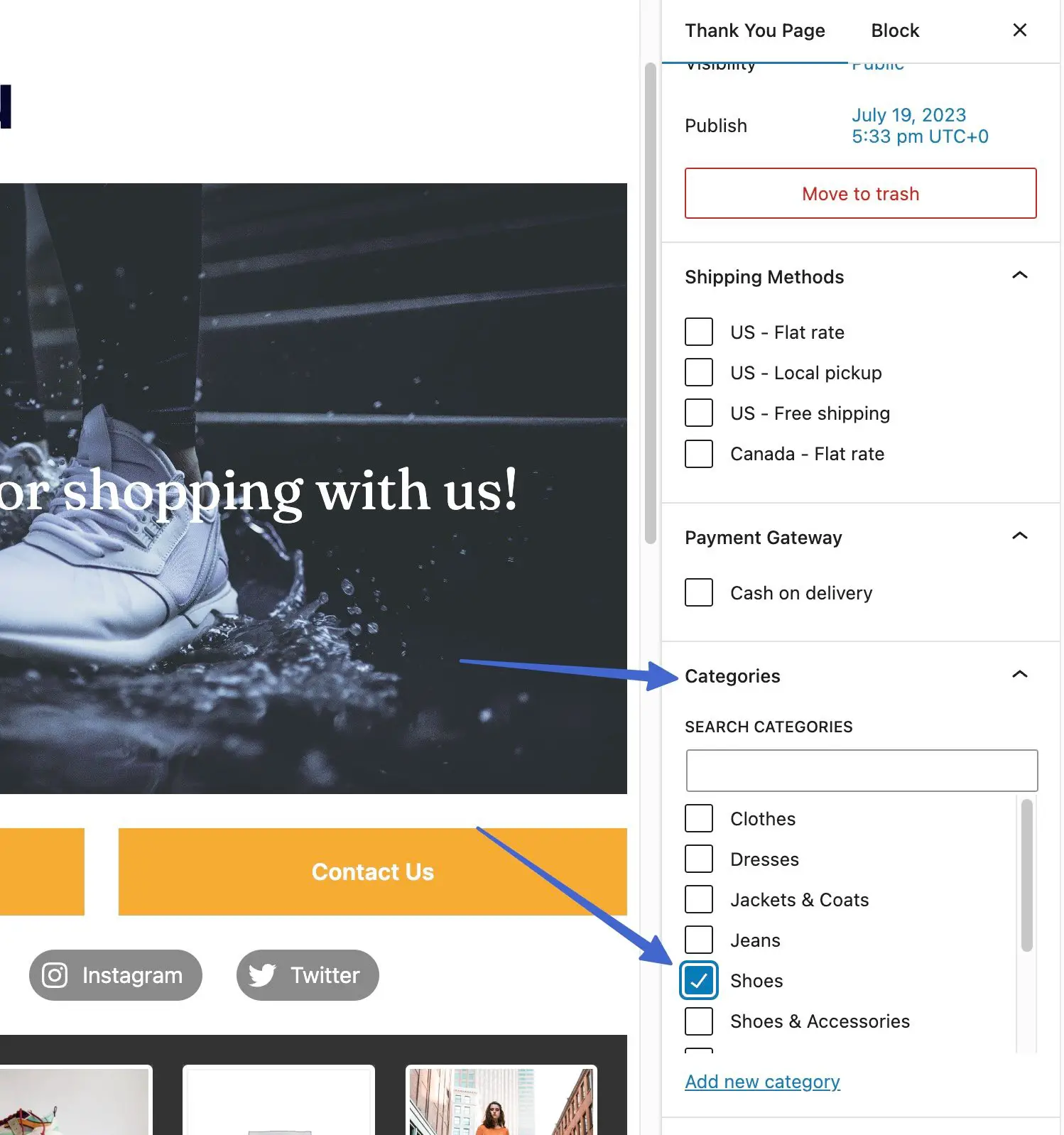
Potresti volere che una pagina di ringraziamento venga visualizzata solo ogni volta che un cliente acquista da una particolare categoria. Ciò è utile per mostrare determinati prodotti correlati nelle pagine di ringraziamento o anche per modificare il messaggio di ringraziamento, i contenuti multimediali e i collegamenti alla documentazione di supporto.
Ad esempio, se un cliente acquista un paio di scarpe, puoi includere un'immagine banner pertinente (con le scarpe nell'immagine), collegamenti ai collegamenti dell'assistenza clienti riguardanti scarpe, prodotti correlati nella stessa categoria e un messaggio che spiega come ottenere il massimo dalle scarpe.
Per selezionare una categoria per una pagina di ringraziamento, apri la pagina di ringraziamento e fai clic sulla scheda Pagina di ringraziamento . Scorri fino alla sezione Categorie e apri le sue opzioni. Seleziona la casella pertinente alla pagina di ringraziamento attualmente aperta.

Aggiungi pagine di ringraziamento ai singoli prodotti
Invece di allegare una pagina di ringraziamento a categorie generali, gateway di pagamento o metodi di spedizione, Sparks fornisce un controllo più granulare per assegnare una pagina di ringraziamento ai singoli prodotti.
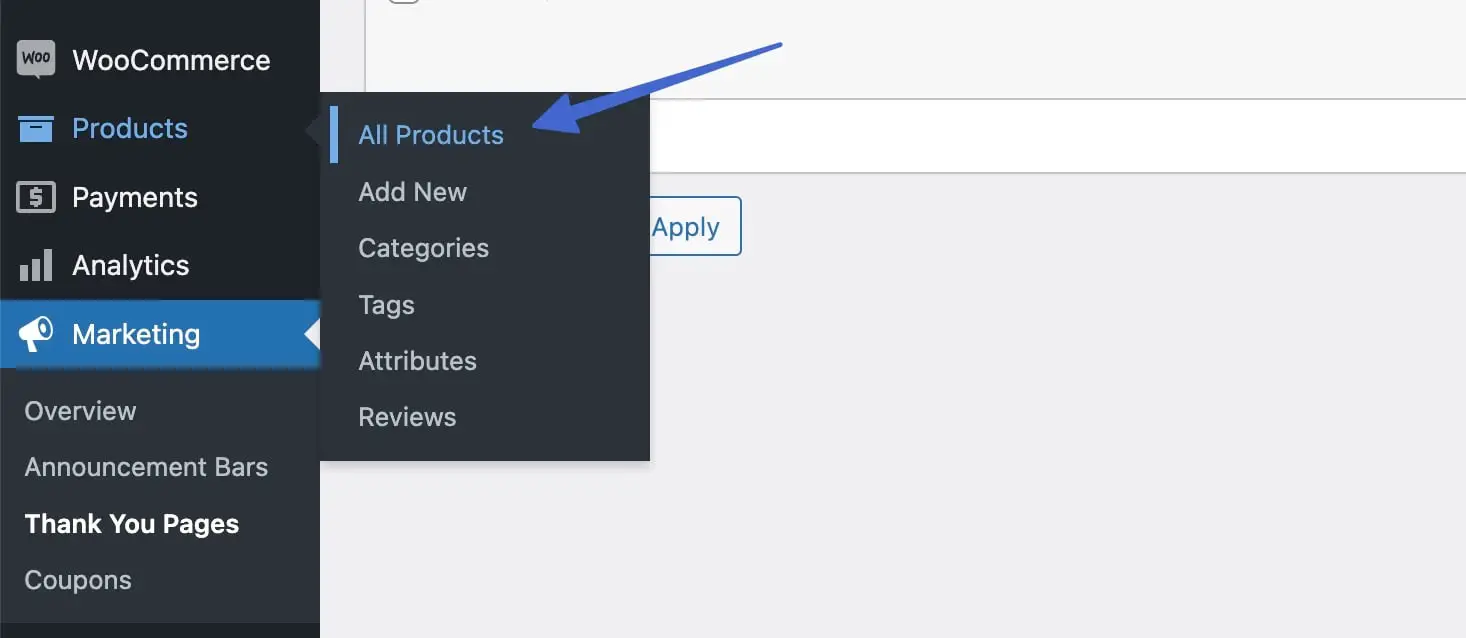
Per far sì che ciò accada, vai su Prodotti → Tutti i prodotti nella dashboard di WordPress.

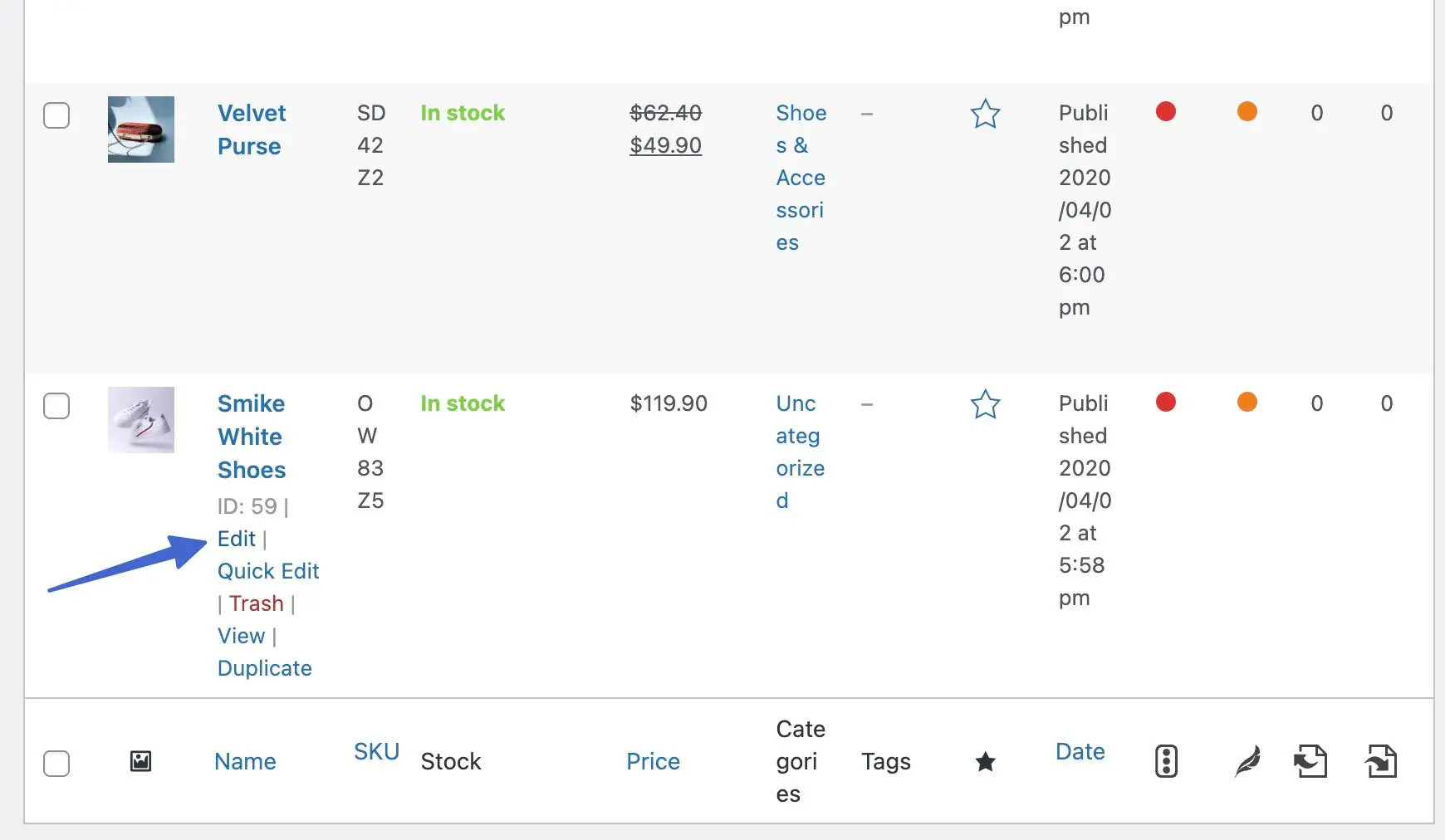
Trova il prodotto per il quale desideri aggiungere la pagina di ringraziamento. Fare clic sul collegamento Modifica .

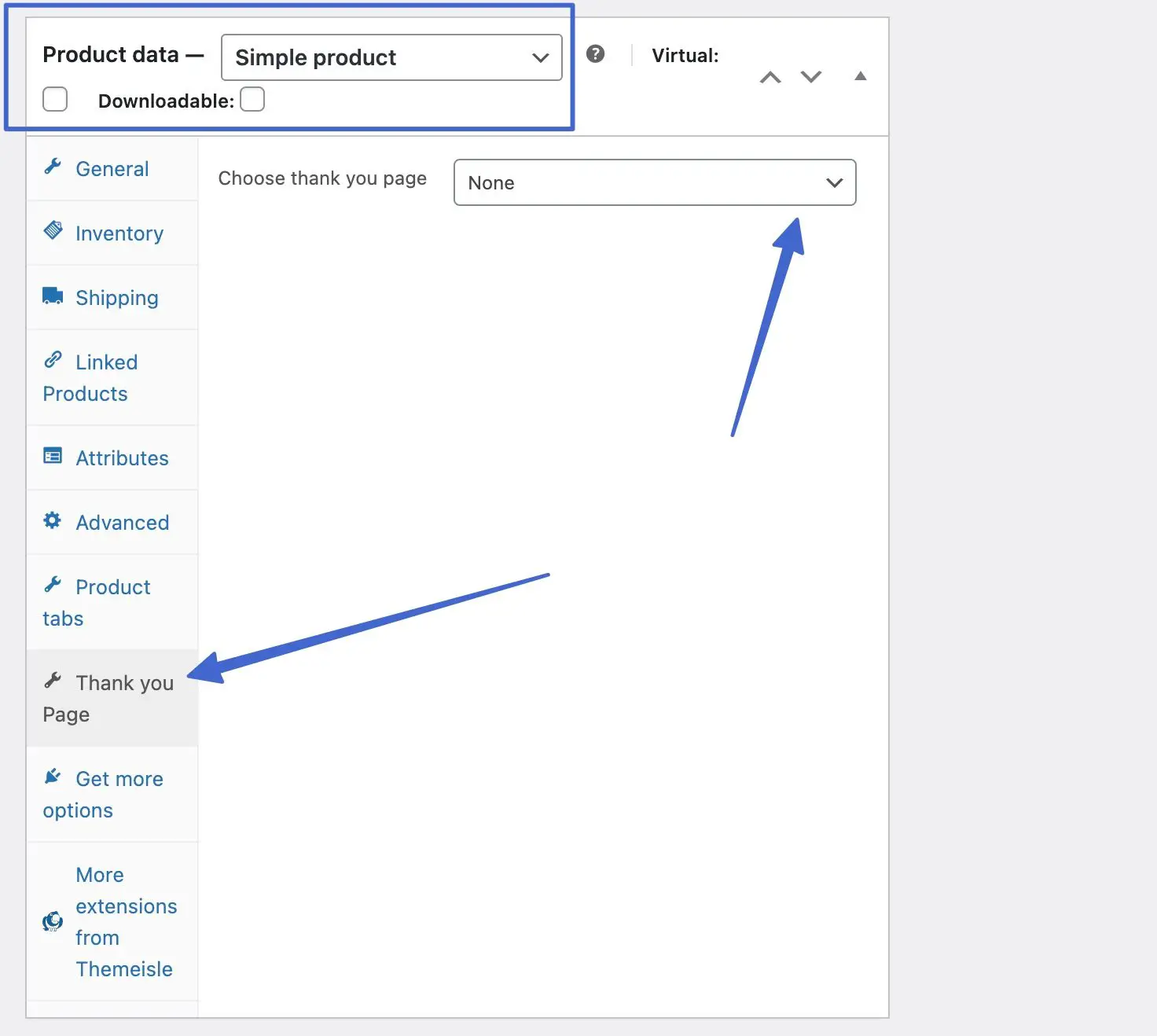
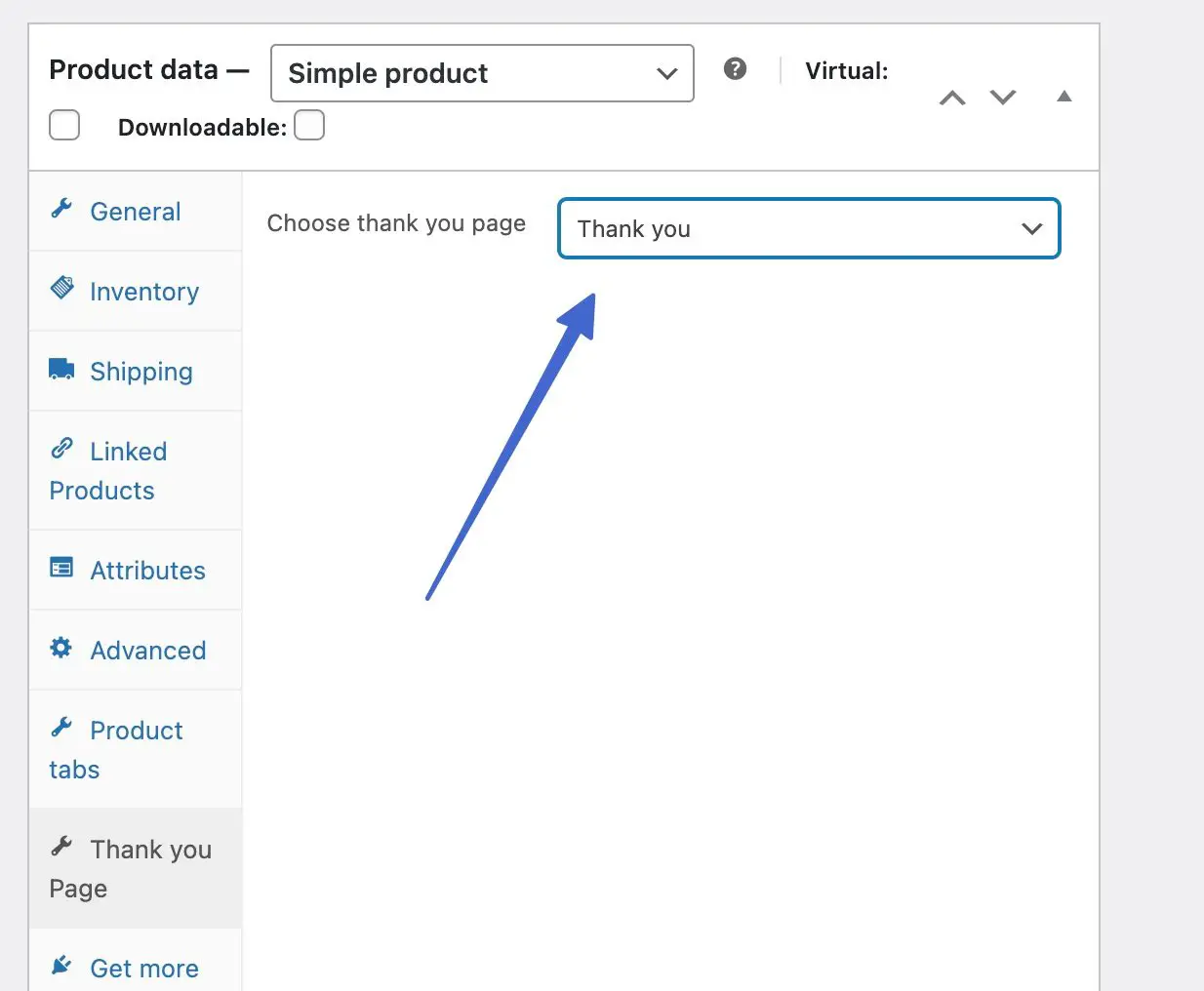
Scorri fino alla sezione Dati prodotto e fai clic sulla scheda Pagina di ringraziamento . Qui vedrai un campo " Scegli la pagina di ringraziamento ". Fai clic sul menu a discesa per individuare la pagina di ringraziamento più sensata per questo prodotto.

Come puoi vedere, abbiamo aggiunto la pagina di ringraziamento generale creata in precedenza in questo articolo come pagina di ringraziamento giusta per questo prodotto.

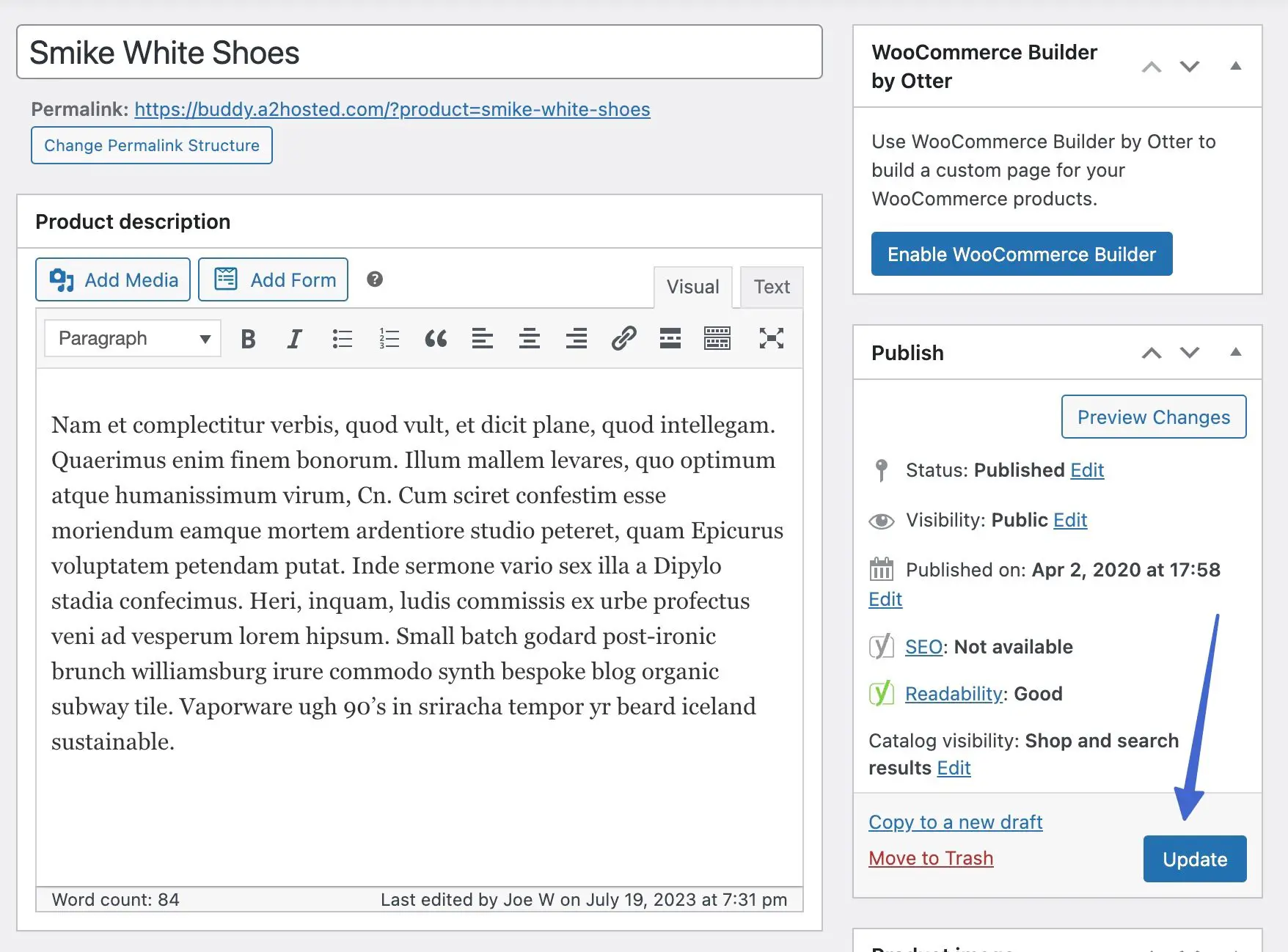
Una volta terminato, fai clic sul pulsante Pubblica o Aggiorna per assicurarti che la pagina di ringraziamento venga visualizzata quando un cliente acquista questo prodotto e solo questo prodotto.

Sei più che benvenuto ad attivare la pagina di ringraziamento per più prodotti ripetendo questa procedura su altre pagine di prodotto.
Pensieri su cosa aggiungere alla tua pagina di ringraziamento WooCommerce
Una pagina di ringraziamento su WooCommerce presenta diversi modi per comunicare con gli utenti e convertirli in clienti abituali.
Ecco alcune idee su come utilizzare la tua pagina di ringraziamento WooCommerce e cosa includere:
- Inserisci un pulsante nella pagina di ringraziamento affinché possano tornare al tuo negozio.
- Collegamento a un'altra pagina per raccogliere feedback o fornire un video didattico.
- Incorpora immagini, video o codice personalizzato per ravvivare la pagina di ringraziamento.
- Includere una mappa e informazioni sui tempi di spedizione.
- Mostra prodotti correlati (cross-sell o upsell) per spingere le persone a prendere in considerazione l'acquisto di più.
- Aggiungi pulsanti di condivisione social, in modo che i clienti possano inviare i propri acquisti ad amici e familiari.
- Suggerisci loro di iscriversi a una newsletter e di includere un modulo per farlo.
- Visualizza un buono sconto utilizzabile per un acquisto futuro.
- Elenca le recensioni o le testimonianze dei clienti.
- Includere istruzioni su come utilizzare il prodotto tramite testo, video o immagine.
La nostra conclusione su come creare una pagina di ringraziamento WooCommerce
Molti altri metodi ti consentono di generare una pagina di ringraziamento WooCommerce con l'aiuto di CSS personalizzati o altri plugin.
Sebbene riteniamo che il plug-in Sparks for WooCommerce offra le migliori funzionalità e il prezzo più ragionevole, considera di esaminare questi altri plug-in della pagina di ringraziamento di WooCommerce per ulteriori design e funzionalità:
Con le migliori pratiche in atto, sei destinato a migliorare le vendite con ogni pagina di ringraziamento visualizzata dopo un acquisto.
️ Per alcune altre opzioni per migliorare il tuo negozio, dai un'occhiata alle nostre raccolte complete dei migliori plugin WooCommerce e dei migliori plugin per i negozi di eCommerce.
Hai ancora domande su come creare una pagina di ringraziamento WooCommerce personalizzata? Fatecelo sapere nei commenti .
