Come creare un'icona Img Svg in scala con il contenitore principale
Pubblicato: 2023-02-14È possibile creare una scala dell'icona img svg con il contenitore principale utilizzando la proprietà max-width. Questo può essere impostato su un valore percentuale o un valore in pixel. Impostando la larghezza massima su un valore percentuale, l'icona verrà ridimensionata in base alle dimensioni del contenitore padre. Se la larghezza massima è impostata su un valore in pixel, l'icona rimarrà della stessa dimensione indipendentemente dalla dimensione del contenitore principale.
ViewBox viene utilizzato per ridimensionare l' immagine SVG . Un sistema di coordinate è definito come 0 0 100 100 se x=0, y=0, larghezza = 100 unità, altezza = 100 unità. Quando tutte le dimensioni di un SVG vengono contate nello stesso ordine, l'altezza e la larghezza del rettangolo con la larghezza del 50% e l'altezza del 50% vengono conteggiate come l'altezza e la larghezza del rettangolo.
Come ridimensionare un'immagine sva? Prima di poter creare un file immagine SVG, devi prima trascinarlo e rilasciarlo nell'area bianca, oppure devi fare clic all'interno dell'area bianca e selezionare un file dal menu a discesa. Successivamente, puoi regolare le impostazioni di ridimensionamento e quindi fare clic sul pulsante Ridimensiona. I risultati verranno scaricati una volta completato il processo.
L'utilizzo della proprietà CSS max-width consente di ridimensionare le immagini di grandi dimensioni in modo che possano adattarsi a un contenitore div> di larghezza inferiore mantenendo costanti le proporzioni.
Quando aggiungi altezza e larghezza a un file SVG utilizzando i CSS, puoi farlo indipendentemente dagli attributi di altezza e larghezza sull'elemento svg>. Le seguenti regole, in altre parole, sostituiranno le dimensioni e le proporzioni specificate nel codice con l'altezza predefinita per SVG inline .
Le immagini Svg possono essere ridimensionate?

Sì, le immagini SVG possono essere ridimensionate.
Sebbene ci siano alcune precauzioni da prendere quando si utilizzano i file SVG , non sono necessarie. È importante ricordare che i file SVG hanno le stesse dimensioni dei file raster. Di conseguenza, quando viene inviato in rete, la dimensione del file originale verrà compressa alla dimensione del file originale e la dimensione del file originale non verrà visualizzata correttamente se le dimensioni del file originale sono diverse da quelle del genitore della pagina . Assicurati che il tuo SVG includa la proprietà preserveRatio=none quando tenti di estenderlo a proporzioni diverse con CSS, ad esempio sullo sfondo della pagina. Inoltre, tieni presente che alcuni browser non supportano tutte le funzionalità di SVG, quindi potresti dover fornire contenuti di fallback per questi browser.
Il ridimensionamento dell'immagine Svg riduce la qualità dell'immagine?
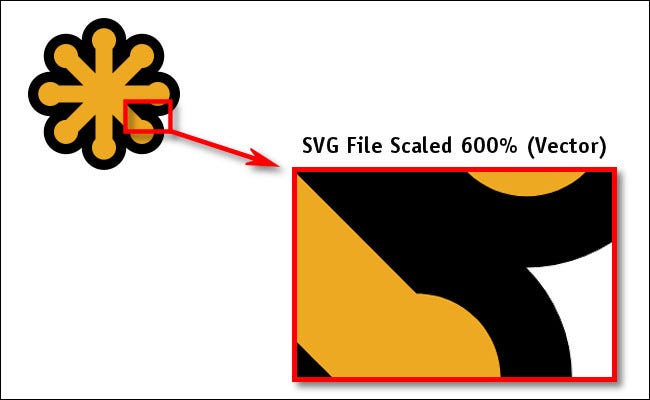
Con un file di grandi dimensioni, puoi ridimensionarlo verso l'alto o verso il basso senza comprometterne la qualità. Sarà chiaro e nitido, non importa quanto grande o piccolo sia. La densità media dei pixel nei file immagine è molto alta.
Perché Svg non si ridimensiona?
Poiché SVG non è un'immagine e quindi può essere disegnato (renderizzato) a qualsiasi dimensione, il browser non associa intrinsecamente la larghezza o l'altezza dell'SVG al suo contenitore padre, né sarà in grado di ridimensionare dinamicamente l'SVG anche se il genitore il contenitore cambia dimensione .
Come posso ridimensionare un'icona Svg?

Per ridimensionare un'icona SVG, dovrai aprire il file in un programma di editing vettoriale come Adobe Illustrator. Una volta aperto il file, seleziona lo "Strumento di selezione" dalla barra degli strumenti e fai clic sull'icona. Vedrai quindi una casella attorno all'icona. Per ridimensionare, fai clic su una delle caselle sul bordo dell'icona e trascinala dentro o fuori.
È necessario utilizzare l'elemento *i* per utilizzare le icone Web con il nome della classe w3. Esistono numerose opzioni per la progettazione di icone per le tue pagine web. Le pagine Web possono essere decorate con icone utilizzando l'elemento *i* con il nome della classe w3-icon. Se non vuoi usare un file immagine come icona, anche l'elemento img è un'opzione. Nomina semplicemente un elemento nella tua classe che è un elemento "i" e includi il nome dell'icona. La proprietà font-size dell'icona dovrebbe essere modificata nella classe di dimensioni inferiori; oppure, nella classe w3-size, utilizzare la proprietà di dimensioni inferiori. Se desideri ridimensionare le icone del desktop, fai semplicemente clic con il pulsante destro del mouse (o tieni premuto il desktop) e scegli Visualizza, quindi scegli Icone grandi, Icone medie o Icone piccole.

Il miglior strumento online per ridimensionare i file Svg
Se stai lavorando con una grafica vettoriale, Pixelied è uno strumento eccellente da usare. Puoi modificare le dimensioni del tuo file SVG trascinandone gli angoli alle dimensioni desiderate utilizzando questo strumento online. Ciò consente di ridimensionare l'SVG in modo leggermente diverso rispetto a quanto è possibile su una pagina o di apportare modifiche minori senza influire completamente sulla dimensione del file. Inoltre, tieni presente che il dimensionamento di SVG è arbitrario e il layout si basa sulla matematica, quindi la dimensione specificata potrebbe non essere precisa. Quando l'SVG viene visualizzato sulla pagina e quindi ridimensionato, può fare la differenza nella fase di rendering.
Come posso creare una scala Svg con il suo contenitore principale?
Se vuoi che un SVG ridimensioni con il suo contenitore principale, devi aggiungere un attributo viewBox all'elemento svg . L'attributo viewBox definisce il sistema di coordinate per il contenuto dell'elemento svg. Senza l'attributo viewBox, lo svg non verrà ridimensionato con il suo contenitore padre.
Scala Svg per adattare Div
Per ridimensionare un'immagine SVG per adattarla a un div, puoi utilizzare l'attributo viewBox. L'attributo viewBox definisce il sistema di coordinate per i contenuti dell'immagine SVG. Impostando il valore su 0 0 100 100, stai definendo che le coordinate all'interno dell'immagine inizino da 0,0 e vadano a 100,100.
Dimensionamento del tuo Svg con Viewbox
L'attributo viewBox su 'svg' del tuo elemento farà sì che il viewport venga posizionato a (min-x, min-y) per tutta la sua larghezza e altezza, a meno che tu non lo specifichi come attributo statico.
Trasformazione Svg=scala
La funzione scale specifica di quanto ridimensionare un elemento. L'importo è specificato come numero, che rappresenta un moltiplicatore per la dimensione dell'elemento. Ad esempio, se un elemento ha un fattore di scala pari a 2, sarà due volte più grande di quanto sarebbe altrimenti.
Svg Clippath: cos'è e come puoi usarlo?
Cos'è ClipPath insvg?
L'attributo clipPath definisce un percorso utilizzato per mascherare parti del documento sottostante. Quando viene eseguito il rendering del documento, clipPath viene utilizzato per scartare eventuali aree dell'SVG che deviano dal percorso.
Ridimensiona Svg Css
Quando si tratta di ridimensionare SVG in CSS, è possibile utilizzare alcuni metodi diversi. Il metodo più comune consiste nell'utilizzare semplicemente le proprietà width e height, che ridimensioneranno l'SVG in base ai valori specificati. Un altro metodo consiste nell'utilizzare la proprietà transform, che ridimensionerà l'SVG in base a una matrice di trasformazione.
Quando si esportano SVG da Illustrator CC, sono disponibili diverse opzioni per forzare le dimensioni. Puoi creare un SVG reattivo semplicemente rimuovendo gli attributi di larghezza e altezza da Illustrator. Puoi anche utilizzare il comando del menu File per esportare i documenti più rapidamente utilizzando l'esportazione reattiva. Le dimensioni dell'SVG saranno determinate dal dispositivo che lo sta visualizzando. L'ultima opzione consiste nell'utilizzare il comando Adatta automaticamente allo schermo del menu Pathfinder. Quando utilizzi questo metodo, le dimensioni dell'SVG verranno regolate automaticamente per adattarsi allo schermo dell'SVG reattivo.
Come posso modificare la dimensione Svg in Html?
In questo frammento, ti mostreremo come utilizzare gli attributi HTML per il ridimensionamento. È necessario modificare le dimensioni della larghezza e dell'altezza desiderate. Per impostazione predefinita, questi valori possono essere sostituiti con gli attributi di altezza e larghezza.
Per ridimensionare un'immagine senza modificare la larghezza o l'altezza
La dimensione dell'immagine può essere impostata alla sua dimensione originale utilizzando l'attributo src, che può essere utilizzato per regolare la larghezza o l'altezza dell'immagine senza modificarne la larghezza o l'altezza. La compressione di un file immagine e l'assegnazione del suo URL al server Web sono entrambi byte nell'attributo src.
Puoi modificare Svg in Css?
Non è possibile modificare il modo in cui SVG viene visualizzato utilizzando CSS o Javascript in un browser se viene caricato come immagine. Se vuoi cambiare l'immagine del tuo file SVG, devi prima caricarlo utilizzando i seguenti metodi: *object *iframe *svg inline.
Come importare file Svg in Cricut Design Space
Passa a File > Importa > File SVG in Cricut Design Space. Prima di utilizzare i file SVG in Cricut Access, devi prima connettere la tua macchina a Internet e quindi aprire i file nell'app.
