Come creare regioni Svg in Illustrator
Pubblicato: 2023-01-01Se vuoi creare una mappa della regione in SVG usando Adobe Illustrator , ci sono alcune cose che devi fare. Innanzitutto, devi assicurarti che il tuo documento sia impostato correttamente. La larghezza e l'altezza dovrebbero essere le stesse e le unità dovrebbero essere in pixel. Successivamente, devi creare la tua mappa. Puoi farlo creando un nuovo livello e usando lo strumento penna per disegnare la tua regione. Una volta che hai disegnato la tua mappa, devi aggiungere i tuoi dati. Per fare ciò, devi creare un nuovo livello e aggiungere i tuoi punti dati. Per fare ciò, puoi usare lo strumento punto. Una volta aggiunti i punti dati, è necessario collegarli insieme. Per fare ciò, puoi usare lo strumento linea. Infine, devi esportare la tua mappa. Per fare ciò, puoi utilizzare la funzione di esportazione in Illustrator.
Come faccio a creare un Svg in Illustrator?

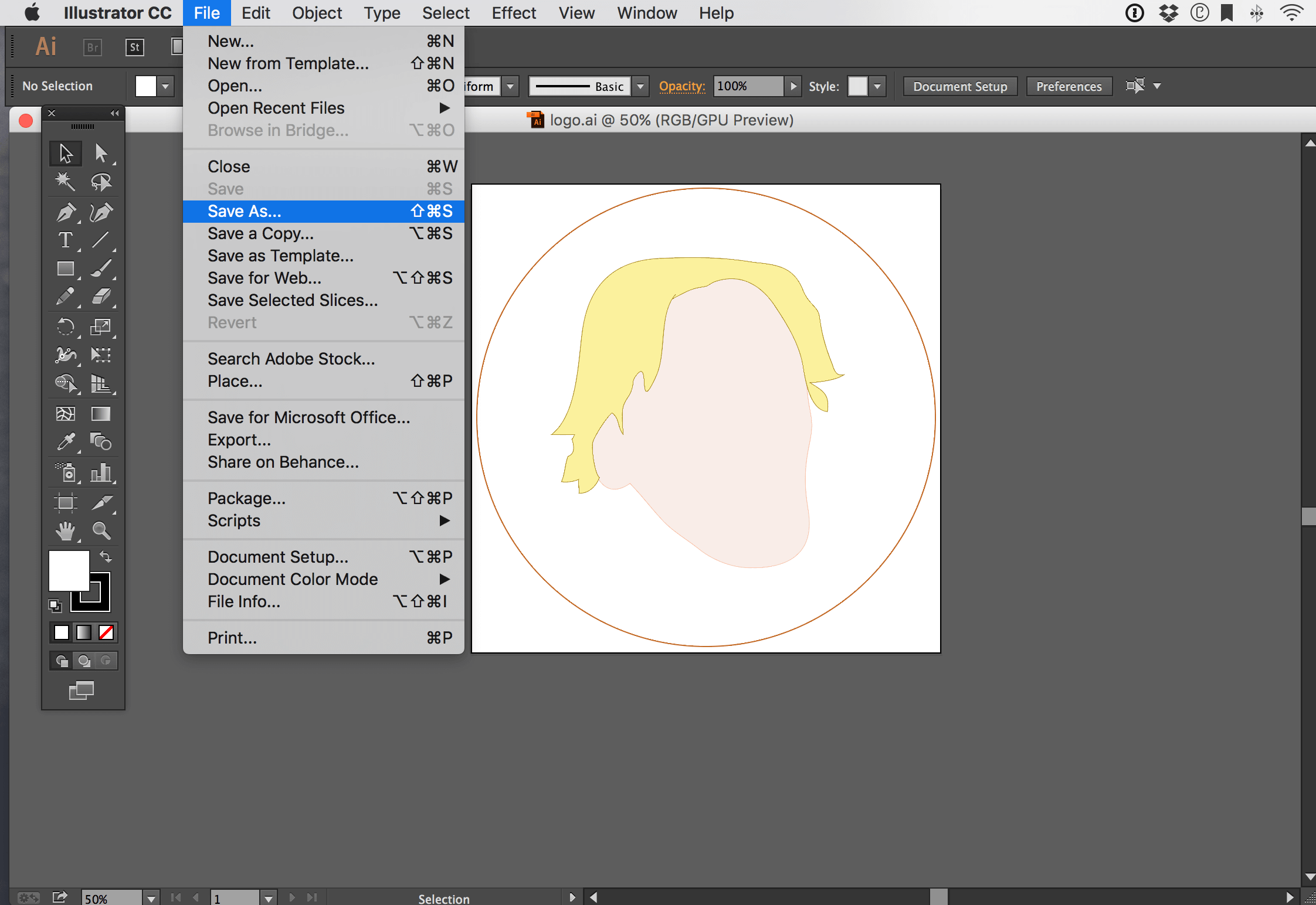
Passare a File> Salva con nome e selezionarlo. Devi decidere dove e come salvarlo sul tuo computer e devi scegliere un nome per esso. Nella casella "Formato", puoi scegliere SVG. Facendo clic su Salva è possibile salvare il file.
Adobe Illustrator può essere utilizzato per creare un file di grafica vettoriale scalabile o file SV. Se hai familiarità con la codifica e hai le conoscenze necessarie, puoi codificarla tu stesso. Il primo passo nella creazione di un SVG è assicurarsi che aderisca a una serie di regole. Il carattere utilizzato e la grafica associata verranno aggiunti al file utilizzando le Opzioni avanzate. Se vuoi rendere il tuo file SVG più accessibile, leggi il nostro tutorial Come rendere il tuo file SVG accessibile per i lettori di schermo. È possibile modificare un file SVG che si adatta alle dimensioni facendo clic su OK nell'angolo in basso a destra.
Adobe Illustrator si converte in Svg?

Dopo aver importato il file SVG in Illustrator, puoi convertirlo in una grafica vettoriale . Questa procedura è semplice come selezionare la grafica vettoriale e quindi selezionare Modifica.
La descrizione di un oggetto o di un percorso in un formato grafico vettoriale è una descrizione basata su testo. Per importare l'SVG, apri il file in Illustrator e seleziona Importa. È possibile utilizzare anche la scorciatoia da tastiera Ctrl I (Mac) o Cmd I (Windows). I seguenti parametri devono essere specificati nella sezione Opzioni della finestra di dialogo Converti in grafica vettoriale. La scala di una grafica vettoriale ne indica le dimensioni. La rotazione di un'immagine può essere rappresentata dalla rotazione di una grafica vettoriale. A seconda della rotazione, è possibile specificare un grado di rotazione o un'area di rotazione. Questo file ha un nome che corrisponde al tipo di file. Se hai intenzione di convertire il file .svg in un file Adobe Illustrator, dovresti ricordare il nome del file.
Adobe Illustrator può aprire i file Svg?
Qualsiasi browser Web può visualizzare un file SVG e Adobe Illustrator e Adobe Photoshop possono essere utilizzati per modificarlo o convertirlo in un altro formato di file.
Come modificare Svg in Illustrator

Selezionando File > Preferenze > Generale, puoi modificare le opzioni di formattazione in SVG. Per lavorare con SVG, devi prima assicurarti che siano installati gli strumenti corretti per Illustrator. È necessario disporre di Illustrator Pen e Inkscape per utilizzare la grafica vettoriale.

Puoi usare SVG in Illustrator se lo desideri. Il processo può essere reso molto più semplice con alcuni trucchi e suggerimenti. Se intendi utilizzare la grafica vettoriale, devi prima installare Illustrator Pen e Inkscape. Non è possibile modificare singoli punti in un file.vga. Quindi, saranno necessarie alcune righe di testo per completare il file. Per fare ciò, seleziona lo strumento Testo e quindi seleziona il testo che desideri includere. La larghezza e l'altezza del bordo devono essere inserite nella casella Dimensione e riceverai una notifica. Sei pronto per iniziare a lavorare sul file ora che è pronto per essere utilizzato in Illustrator.
Come faccio a modificare un file Svg?
In Office per Android fare clic sul pulsante Modifica SVG per selezionare un'immagine e verrà visualizzata la scheda Grafica, che consente di modificare il colore dell'SVG. Utilizzando questi stili predefiniti, puoi modificare facilmente l'aspetto del tuo file SVG.
Come faccio a sbloccare un Svg in Illustrator?
L'opzione di menu File consente di importare un file SVG in Illustrator. Ctrl I (Mac) e Cmd I (Windows) sono scorciatoie da tastiera. Una volta che il file SVG è stato importato in Illustrator, devi convertirlo in una grafica vettoriale.
Adobe può modificare i file Svg?
Adobe Illustrator è un editor di grafica vettoriale ed è utilizzato da molte persone per creare e modificare file SVG, che Photoshop è un editor di grafica raster .
Svg per illustratore
Per convertire un file SVG in un file Illustrator, prima apri il file SVG in un editor di testo e copia il codice. Successivamente, apri Illustrator e crea un nuovo file. Incolla il codice nel file e salvalo come file .ai.
I formati di file Scalable Vector Graphics (SVGS) sono costituiti da linee e punti. Di conseguenza, è un formato di file ideale per la maggior parte delle macchine da taglio sul mercato. Se vuoi rifare un disegno, riapri i file vettoriali in Adobe Illustrator. Questo tutorial ti mostrerà come generare un SVG in Illustrator. I nodi vaganti e i percorsi aperti sono difficili da vedere perché possono nascondersi sotto gli strati o essere così piccoli da essere difficili da vedere. Esistono diversi modi per controllarli, ma preferisco eseguire i seguenti passaggi per assicurarmi di non perderne nessuno. Se hai completato il tuo progetto e rimosso eventuali imperfezioni, ora devi creare un tracciato composto.
Quando esegui questo passaggio, sarai in grado di utilizzare il software di progettazione della tua macchina da taglio come un singolo livello. Quando utilizzo la modalità di anteprima, mi piace ingrandire i contorni per assicurarmi che siano percorsi uniformi senza bordi frastagliati. Puoi tornare alla modalità di anteprima selezionando Visualizza.
Perché usare Svg su Photoshop o Inkscape
Se desideri creare grafica per un sito Web o per la stampa, utilizzare sva è un'opzione migliore rispetto a Photoshop o Inkscape. Un file SVG è più dettagliato e preciso di un file PNG e può essere modificato utilizzando un programma basato su vettori come Illustrator. Inoltre, qualsiasi file SVG può essere convertito in un'immagine o in PDF. Poiché i file SVG sono più piccoli, è più facile lavorarci rispetto a Photoshop o Inkscape e il loro utilizzo può migliorare l'aspetto del tuo sito web.
