Come ripetere SVG: un tutorial senza cuciture
Pubblicato: 2022-12-23Quando crei uno schema ripetuto con un'immagine, ci sono alcune cose che devi considerare per assicurarti che l'immagine si ripeta senza problemi. Con SVG, hai l'ulteriore vantaggio di poter ridimensionare e ridimensionare la tua immagine senza perdere la qualità, in modo da poter creare un motivo che funzioni indipendentemente dalle dimensioni in cui viene visualizzato. Ecco come ripetere svg. Per iniziare, apri il tuo file SVG in un programma di editing vettoriale come Adobe Illustrator. Assicurati che la tavola da disegno sia abbastanza grande da contenere l'intero modello. Quindi, usando il Strumento rettangolo (M), disegna un rettangolo che copre l'intera tavola da disegno. Con il rettangolo selezionato, vai su Oggetto> Motivo> Crea. Nella finestra di dialogo Opzioni modello che appare, scegli se vuoi che il tuo modello venga affiancato verticalmente, orizzontalmente o entrambi. Puoi anche nominare il tuo modello e scegliere se vuoi salvarlo nel pannello Campioni. Fare clic su OK. Il tuo rettangolo verrà ora sostituito da una serie di copie piastrellate della tua immagine. Per verificare che il motivo si ripeta senza problemi, rimpicciolisci (Ctrl/Cmd + -) e controlla se i bordi sono allineati. In caso contrario, torna indietro e regola l'immagine originale fino a quando non lo fanno. Una volta che sei soddisfatto del tuo modello, puoi usarlo come qualsiasi altro riempimento in Illustrator.
I tag dell'editor HTML all'interno di un modello HTML5 di base sono ciò che è scritto in CodePen. Ci sono diverse classi che possono influenzare l'intero documento qui, quindi è il posto dove andare se vuoi includerne una. I CSS possono essere utilizzati per essere applicati a qualsiasi foglio di stile del sito Web che lo supporti. Puoi utilizzare uno script da qualsiasi parte del mondo per scrivere uno script penna. Inserendo semplicemente un URL qui, lo aggiungeremo quando avremo tutto il JavaScript pertinente nella penna. Cercheremo di elaborare l'estensione del file di un preprocessore utilizzato dallo script prima di applicare se lo script ha un'estensione.
Come si fa a ripetere un'immagine?
Per mettere un'immagine in ripetizione, dovrai aprire l'immagine in un programma di editing e scegliere l'opzione 'ripeti' dal menu.
Le immagini fisse create verranno salvate nel file a.rpic. Quando vengono utilizzati i file .rpic, possono essere utilizzati ovunque in una presentazione. Questo è un formato ideale per creare immagini di sfondo aggiornate per le presentazioni. Un'istantanea dell'immagine corrente viene salvata come risultato del salvataggio di un'immagine ripetuta. Gli annunci ora possono essere visualizzati con un nuovo codice a barre e un controllo del codice QR, consentendoti di utilizzarli con più del semplice codice a barre e codici QR. Una nuova opzione HTML chiamata " Inserisci immagine pagina web o HTML" ti consente di scattare una foto di una pagina intera e quindi visualizzarla in vari modi. Utilizzo del controllo Banner per creare menu (o pubblicità) e visualizzarli.
Quindi, in "Avanti", scegli un modello vuoto o progettato (nuove categorie e modelli verranno aggiunti nel tempo), quindi fai clic su "Crea immagine ripetuta". È stato assunto un nuovo designer per garantire che la qualità dell'immagine sia la stessa di era nella versione finale. La differenza principale tra la progettazione di un'immagine ripetuta e una presentazione normale è che sei limitato a un numero limitato di opzioni di controllo. L'immagine generata verrà visualizzata nel visualizzatore di immagini predefinito di Windows come pixel intero.
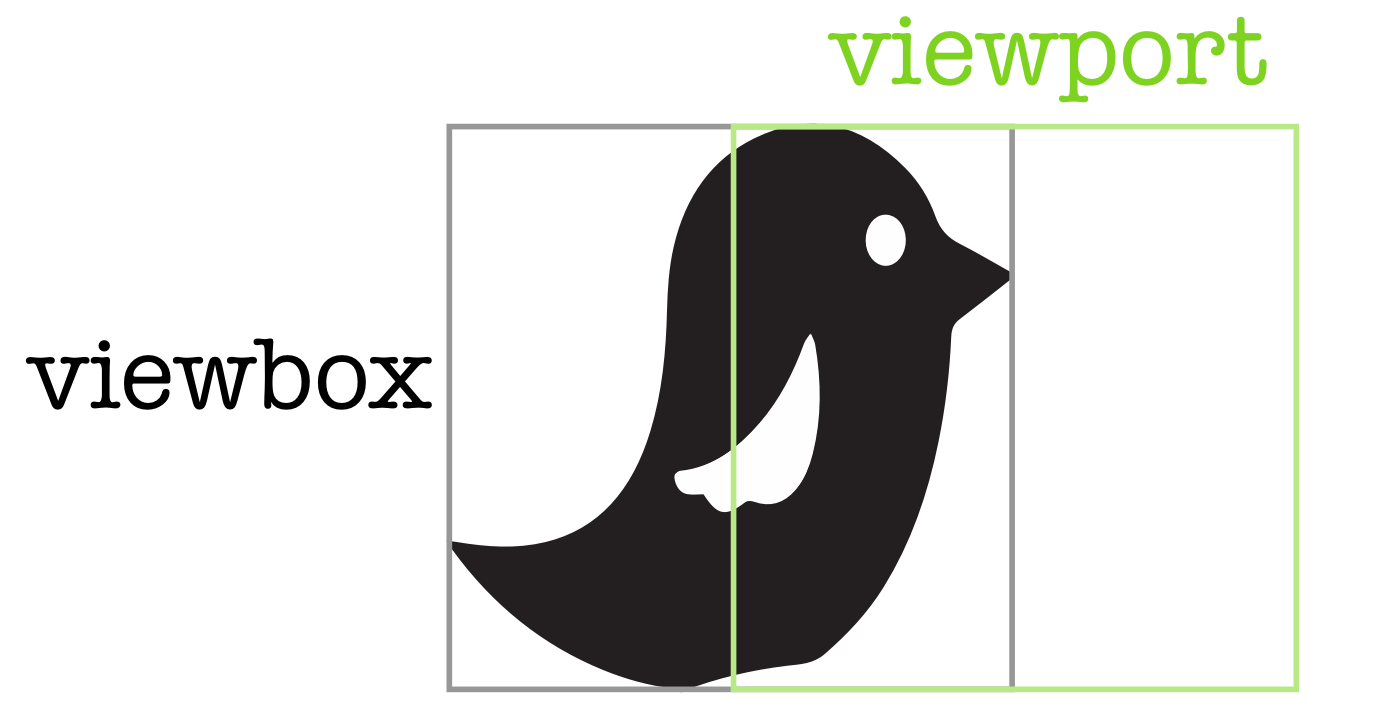
Cos'è una Viewbox Svg?

Un viewBox SVG è un attributo di un elemento SVG che definisce la parte visibile del canvas SVG. L'attributo viewBox è utile se si desidera controllare la dimensione e la posizione del canvas SVG senza dover ridimensionare o spostare l'elemento nella pagina HTML. L'attributo viewBox accetta quattro valori: min-x, min-y, larghezza e altezza. Questi valori definiscono la posizione e le dimensioni del viewBox nel canvas SVG.

Può, ad esempio, darci la possibilità di riempire qualsiasi contenitore con i nostri SVG, come l'immagine di un uccello. Se un viewBox è impostato correttamente, la dimensione del contenitore può essere ridimensionata. Inoltre, il viewBox può essere utilizzato per nascondere una porzione di un'immagine, che può essere estremamente utile per le animazioni. ViewBox, oltre ad essere un ottimo strumento per ritagliare le nostre immagini, ci aiuta anche a organizzarle. Lo useremo per creare un'animazione di una nuvola che si muove attraverso il cielo. L'unica cosa che dobbiamo fare per animare questo è cambiare il valore min-x del viewBox. Poiché può essere travolgente, ho rimosso PreserveRatioAspect da questo articolo.
Ha più senso usare SVG con un viewBox. Quando imposti il tuo viewBox sull'attributo svg>, ridimensionerà automaticamente l'SVG in modo che corrisponda alla larghezza e all'altezza del tuo viewBox. È ora di smetterla di preoccuparsi del numero di dimensioni o del rapporto tra una e l'altra. Il browser dovrà solo essere configurato in modo che il viewBox sia selezionato.
Perché dovresti sempre usare una Viewbox quando lavori con Svgs
Sebbene viewbox non sia richiesto per l'uso di sva, è un modo eccellente per interagire con il file. Un viewBox è un'ottima aggiunta a un SVG per semplificare il lavoro. Anche se avessi accesso a un computer, non sarei in grado di creare un file SVG. Se desideri modificare il valore della larghezza e dell'altezza del viewport SVG utilizzando CSS, devi utilizzare JavaScript anziché CSS. Le uniche proprietà CSS che possono essere impostate per gli attributi di presentazione SVG sono quelle che hanno proprietà CSS equivalenti. viewBox è una coordinata virtuale che corrisponde a un secondo set di coordinate e può essere manipolata per altezza, larghezza e altre proprietà dell'SVG senza influire sulle proprietà effettive del vettore.
Posso usare Svg come immagine di sfondo?
Sì, puoi utilizzare un'immagine SVG come immagine di sfondo. Basta specificare l'URL dell'immagine SVG nella proprietà background-image e verrà utilizzato come immagine di sfondo.
Ripeti Svg Css
I CSS possono essere utilizzati per controllare l'aspetto degli elementi SVG , incluse le dimensioni, il colore e la visibilità. I CSS possono anche essere usati per animare elementi SVG, che possono essere utili per creare interfacce utente e animazioni.
Modello di ripetizione in formato Svg
Per creare un pattern di ripetizione svg, devi prima creare un pattern di base. Quindi, puoi utilizzare l'attributo repeat per specificare quante volte il pattern deve essere ripetuto.
Cos'è un modello Svg?
L' elemento modello crea un oggetto grafico che può essere disegnato ripetutamente in corrispondenza di x. Le coordinate degli intervalli di coordinate y sono disposte in una griglia per coprire l'area. Gli attributi di riempimento e/o traccia su altri elementi grafici possono fare riferimento al motivo per riempire o tracciare tali elementi.
Ripeti lo sfondo Svg
Non esiste un " ripeti sfondo svg ". SVG (Scalable Vector Graphics) è un formato immagine progettato per essere scalabile. Ciò significa che un'immagine SVG può essere ridimensionata senza perdere qualità.
Utilizzando i modelli SVG , è più conveniente ripetere un'immagine di sfondo su una pagina web. Vedremo le ragioni di ciò e come può essere utilizzato. Questo tutorial è disponibile sia come video che come testo. Il video qui sotto mostra come utilizzare questo programma. C'è un nuovo tipo di SVG. In questo articolo utilizzeremo heropatterns.com, un sito Web che consente di selezionare modelli SVG predefiniti, modificarne i colori e gli attributi e quindi copiare il codice generato. Se copiassi l'intero file CSS, sostituirei l'attributo d=path=name, che è il percorso effettivo disegnato nel file CSS.
Otteniamo questa intuizione. Il tiling è il processo di rimozione della formattazione dai CSS. Sono disponibili risorse per aiutarti a generare idee e codice con entrambi i modelli.
