Come rendere fluidi gli SVG
Pubblicato: 2022-12-15Quando si tratta di rendere fluidi gli SVG , ci sono alcune cose che devi tenere in considerazione. Innanzitutto, devi assicurarti che i tuoi SVG siano dimensionati correttamente. Se sono troppo piccoli, non saranno in grado di ridimensionarsi correttamente. In secondo luogo, è necessario utilizzare le proprietà CSS corrette per renderle fluide. Infine, devi testare i tuoi SVG per assicurarti che funzionino correttamente. Quando si tratta di dimensionare gli SVG, è necessario assicurarsi che siano abbastanza grandi. Il modo più semplice per farlo è impostare la larghezza e l'altezza al 100%. Ciò assicurerà che i tuoi SVG siano dimensionati correttamente. Successivamente, è necessario utilizzare le proprietà CSS corrette per renderle fluide. Il modo più semplice per farlo è impostare la larghezza massima e l'altezza massima al 100%. Ciò assicurerà che i tuoi SVG siano dimensionati correttamente. Infine, devi testare i tuoi SVG per assicurarti che funzionino correttamente. Il modo più semplice per farlo è aprirli in un browser e vedere come appaiono. Se non funzionano correttamente, potrebbe essere necessario modificare le dimensioni o le proprietà CSS.
Puoi rendere un Svg reattivo?
È meglio aggiungere prima un elemento con una larghezza specifica attorno al tuo SVG e quindi rimuovere l'altezza e la larghezza. Dovrebbe essere usato per colmare il vuoto. È inoltre necessario aumentare la larghezza del viewBox se si desidera contenere l'intera forma. Se desideri salvare questa risposta, fallo.
L'SVG può essere incorporato in vari modi in una pagina web. incorporalo in un'immagine con il tag <img>, un iframe o un'immagine di sfondo CSS. Un semplice fluido SVG dovrebbe essere creato rimuovendo qualsiasi altezza o larghezza fissa. Le dimensioni dell'img fungono da viewport per l'SVG a cui fa riferimento. Una grafica raster, come un'immagine PNG, non è inclusa qui, mentre img fa riferimento a una specifica grafica raster. La struttura di un SVG incorporato è simile a quella di un incorporato con il tag <object> quando si tratta di creare il fluido SVG. Ciascuno dei tre browser accetta un iframe contenente un SVG che per impostazione predefinita è 300×160 (la larghezza e l'altezza predefinite per gli elementi sostituiti).
Impostando esplicitamente l'altezza sull'iframe, non è possibile modificare l'altezza dell'SVG. È fondamentale garantire che l'altezza e la larghezza dell'iframe siano proporzionalmente uguali in modo che l'SVG possa adattarsi all'interno del viewport senza alcuno spazio bianco sopra, sotto o ai lati. Un rapporto altezza-larghezza non è definito dai CSS. Qualche anno fa, Thierry Koblentz ha pubblicato un articolo sui pericoli dell'incollaggio. L'hack del padding può essere utilizzato per calcolare il padding di un elemento in base alla sua larghezza. Nei rapporti intrinseci, iframe e video possono essere impostati su livelli diversi utilizzandolo. Il tag *svg consente di includere un'immagine in un documento HTML.
Dopo aver specificato la larghezza e l'altezza del contenitore, viene applicato un riempimento in alto e in basso. Poiché il padding viene calcolato in relazione alla larghezza dell'elemento, lo applicheremo solo verticalmente. Se aumentiamo l'altezza, perderemo le proporzioni richieste. In Chrome e Firefox, l'altezza dell'SVG viene calcolata in modo tale da ridimensionarsi come previsto. Si presume che l'altezza e la larghezza di Internet Explorer (testato nelle versioni 9 e 11) debbano essere rispettivamente del 150 e del 100%. Questa altezza è fissata nel caso dell'embed img in modo che quando un SVG si restringe su schermi più piccoli, lo spazio bianco sopra e sotto il contenuto all'interno dell'embed venga mascherato. Avere elementi grafici all'interno di una sva generata in XML rende molto semplice lavorarci.
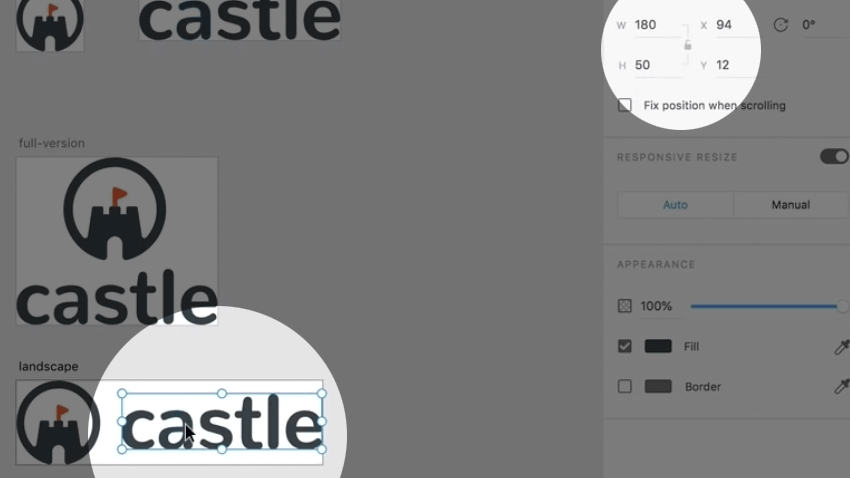
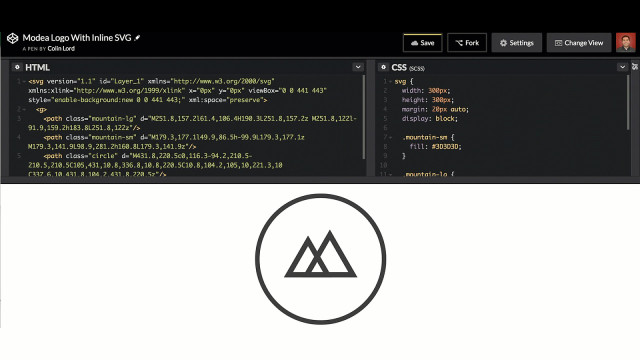
I singoli elementi possono essere selezionati e applicati allo stesso modo degli elementi HTML. Nella specifica dello stile SVG , puoi trovare un elenco di proprietà dello stile SVG che puoi utilizzare con i CSS. In questo esempio, ci si riferirà al logo usando quanto segue: In questa lezione, useremo solo le proprietà fill e opaque. Quando le dimensioni del viewport diminuiscono, lo sfondo sinuoso viene prima rimosso riducendo l'opacità e il resto del contenuto SVG viene quindi trasformato in uno sfondo blu scuro. In conclusione, il cerchio che circonda l'icona è stato rimosso e l'icona dell'ancora rimane su schermi molto piccoli. Puoi usare i CSS per personalizzare parti specifiche dei loghi usando SVG, permettendoti di nasconderli quando necessario. In alcuni casi, i loghi aziendali possono occupare troppo spazio su schermi piccoli, rendendo necessaria la rimozione della parte testuale del logo e dell'unica icona.
Ciò sarebbe possibile senza utilizzare SVG cambiando PNG su schermi di dimensioni diverse. Quando avrai finito di leggere questo articolo, noterai che le implementazioni SVG nei browser sempreverdi come Chrome e Firefox sono migliorate in modo significativo. Poiché ci sono ancora alcune versioni di Internet Explorer che sono compatibili con esso per qualche tempo, ci saranno sempre problemi con esso. Ecco alcuni degli esempi forniti in questo tutorial: Le risorse per gli SVG reattivi sono mostrate nel video di accompagnamento.
I ridimensionamenti per le immagini SVG possono essere effettuati regolando manualmente le impostazioni delle dimensioni nella finestra di dialogo delle dimensioni. Una volta completato il processo, sarai in grado di scaricare il tuo nuovo file immagine. Per inserire un file SVG, è sufficiente trascinare e rilasciare o fare clic all'interno dell'area bianca per scegliere il file. Puoi rimpicciolirlo regolando le impostazioni delle dimensioni nel pulsante Ridimensiona.
Gli svantaggi dei file Svg
Ci sono alcuni svantaggi nell'usare i file SVG . La grafica vettoriale, come i file raster, può essere modificata solo con un numero limitato di programmi; i file vettoriali sono proprietari e possono essere modificati solo con un numero limitato di essi. È anche più difficile modificare la grafica vettoriale rispetto alle immagini raster perché richiedono maggiore precisione e accuratezza.
Come posso creare una larghezza reattiva Svg?

Per fare in modo che un SVG risponda alla larghezza, puoi utilizzare l'attributo viewBox. Il valore dell'attributo viewBox è un elenco di quattro numeri min-x, min-y, larghezza e altezza. Quando il valore dell'attributo viewBox viene modificato, la dimensione dell'elemento cambierà.
In questo tutorial, ti mostrerò come creare immagini SVG reattive , che possono essere modificate a seconda dello schermo in cui ti trovi. Ciascuno dei simboli dei nostri componenti sarà distinto (corrispondente alle dimensioni della nostra icona), con il viewBox di 60 × 60 (corrispondente alle dimensioni della nostra icona) che funge da nostro simbolo principale. Quando ridimensioni il contenitore o apri una finestra del browser, l'SVG risponderà. Abbiamo definito i nostri simboli, ma ora dobbiamo usarli. Prima di aggiungere altri tag di stile, aggiungi quanto segue:svg. Dovrebbero essere incluse alcune query multimediali che prendono di mira le icone. Quando salvi il file, sarai in grado di usarlo nello stesso modo in cui lo faresti normalmente. Puoi anche andare avanti e scaricare la versione completa per avere un'idea di come funziona il programma.
Come rendere i tuoi Svgs reattivi nei browser moderni
Ciò potrebbe essere dovuto a un browser obsoleto oa uno strumento non aggiornato. La nostra utile guida per rendere gli svg reattivi nei browser moderni è ora disponibile, ma se hai ancora problemi, non esitare a contattarci. Il formato di file SVG è un formato grafico vettoriale versatile che può essere utilizzato per una varietà di scopi, inclusi loghi, illustrazioni e infografiche. A causa della sua larghezza e altezza fisse, è difficile per i browser moderni supportare sva quando vengono utilizzati. Quando si tratta di mantenere il tuo SVG aggiornato e reattivo, ci sono alcuni semplici passaggi che puoi seguire. Non è necessario eseguire questo passaggio da soli se si elabora un gran numero di SVG o se si ha fretta.
Perché il mio Svg non risponde?

Se il tuo SVG non risponde, potrebbe essere perché l'attributo viewBox non è impostato o è impostato in modo errato. L'attributo viewBox stabilisce il sistema di coordinate per il documento SVG . Senza l'attributo viewBox, il documento SVG verrà visualizzato con la dimensione predefinita di 300×150 pixel.

Ho un outerdiv e un innerdiv, entrambi contengono un'immagine come img nell'innerdiv. Tuttavia, innerdiv ha un'altezza massima e si comporta normalmente, mentre thesvg si rifiuta di restituire le sue dimensioni originali. Questo codice potrebbe avere una viewbox fissa o un array con un'impostazione preseveAspectRatio. Quindi, dovremmo scaricarlo da Codepen.io e vederlo in azione. La penna è lo stesso file immagine di qualsiasi altro. Se lo usi come immagine, non risponderà a nessuna istruzione. È stato dimostrato che è vero sulla base dei fatti.
Quando usi sva, non riduce le dimensioni di un'immagine. Un file simile a apng o JPG. Sospetto che ci sia qualcosa nel file resizing.svg che ne impedisce l'ingrandimento.
Perché il mio Svg è sfocato?
Può essere difficile far apparire sfocata un'immagine quando ha le stesse dimensioni in pixel dell'area che stai tentando di scegliere come target. Il motivo principale è dovuto all'alta risoluzione dei moderni televisori.
Svg rallenta il sito web?
Ci vuole pochissimo tempo per implementare Scalable Vector Graphics (SVG) nel web design. Un'immagine JPEG o PNG può contenere molte informazioni; poiché un browser Web deve scaricare tutti questi dati, le pagine Web vengono di conseguenza rallentate. La grafica scalabile, d'altra parte, ha dimensioni di file molto più piccole e tempi di caricamento molto più semplici.
Come rendere Svg scalabile
Scalable Vector Graphics (SVG) è un formato di immagine vettoriale basato su XML per grafica bidimensionale con supporto per interattività e animazione. La specifica SVG è uno standard aperto sviluppato dal World Wide Web Consortium (W3C) dal 1999. Le immagini SVG ei loro comportamenti sono definiti in file di testo XML. Ciò significa che possono essere cercati, indicizzati, inseriti in script e compressi. Come file XML, le immagini SVG possono essere create e modificate con qualsiasi editor di testo, ma sono più spesso create con software di disegno.
Ecco i passaggi per ingrandire la grafica vettoriale (SVG). Amelia Bellamy-Royds ha compilato una guida di livello master per ridimensionare SVG. Questo approccio apre nuove possibilità in termini di ridimensionamento della grafica raster. Non è così semplice come ridimensionare la grafica raster. I principianti trovano difficile far sì che SVG si comporti nel modo desiderato. Esiste un rapporto di aspetto chiaramente definito per le immagini di aster: il rapporto tra altezza e larghezza. Se imponi il disegno di un'immagine raster con proporzioni diverse rispetto all'altezza e alla larghezza intrinseche, questa risulterà distorta.
Gli SVG incorporati devono essere disegnati in base alle dimensioni specificate nel codice, indipendentemente dalle dimensioni della tela. ViewBox è l'ultimo software che rende la grafica vettoriale Scalable Vector Graphics. ViewBox è un tipo di proprietà dell'elemento >svg. Il numero è un elenco di quattro numeri separati da spazi o virgole: x, y, larghezza e altezza. È necessario creare un sistema di coordinate per l'angolo in alto a sinistra del viewport x e y. Quando si tratta di riempire una determinata altezza, il numero di righe/piastre che devono essere ridimensionate viene indicato come altezza. Quando si utilizza un'immagine con proporzioni corrispondenti, non viene allungata o distorta se ha dimensioni che non corrispondono alle proporzioni. Il CSS per l'adattamento degli oggetti ti consente di adattare le immagini nello stesso modo in cui lo fa il CSS per altri tipi.
Puoi anche abilitare l'opzione per consentire alla tua grafica di ridimensionarsi esattamente come un'immagine raster salvandoAspectRatio=none. È possibile regolare la scala dell'immagine raster utilizzando la larghezza o l'altezza dell'immagine. SVG può farlo? Diventa sempre più difficile da affrontare. Dovresti iniziare con il ridimensionamento automatico dell'immagine con un'immagine in un file >img.>, ma prima dovrai modificarlo un po'. Per determinare un rapporto di aspetto, è possibile utilizzare diverse proprietà CSS per modificare l'altezza e il margine di un elemento. Altri browser applicheranno automaticamente la dimensione predefinita 300*150 a un'immagine con un viewBox; questo comportamento non è definito in alcuna specifica.
Se stai utilizzando il browser Blink/Firefox più recente, l'immagine si adatterà al viewBox se stai utilizzando il browser più recente. Questi browser utilizzeranno le stesse dimensioni predefinite se non si specificano sia l'altezza che la larghezza. I contenitori, al contrario degli SVG incorporati, possono essere utilizzati per sostituire i vecchi elementi. Per un grafico in linea, otterrai (quasi) zero altezza ufficiale. Se il valore preserveRatioAspect è impostato su true, l'immagine verrà ridimensionata a zero. Invece, vuoi che la grafica si estenda per coprire l'intera larghezza del pezzo, lasciando uno spazio di riempimento sufficiente tra esso e il bordo dello spettatore. Non c'è limite all'ambito di viewBox e preserveRatioAspect. È possibile utilizzare elementi nidificati per modificare l'aspetto della scala in base agli attributi di scala dell'elemento. La grafica dell'intestazione in questo metodo è abbastanza flessibile da riempire un display widescreen senza sacrificare l'altezza.
Nel contesto del web design, la capacità di scalare all'infinito è una delle caratteristiche più importanti dei file SVG. A differenza delle immagini, che possono essere ingrandite solo fino a una certa dimensione, i file SVG possono essere ingranditi all'infinito. Poiché gli SVG possono essere visualizzati su una varietà di dispositivi, è ideale per l'uso in loghi, icone e altri elementi grafici che devono essere visualizzati su una varietà di dispositivi.
Inoltre, poiché i file SVG sono indipendenti dalla risoluzione, sembrano essere di buona qualità indipendentemente dalle dimensioni del dispositivo. Di conseguenza, i file SVG sono una scelta eccellente per loghi, icone e altri elementi grafici che devono essere visualizzati su un'ampia gamma di dispositivi.
La grafica Svg è perfetta per il design reattivo
È possibile adattare gli svg per rispondere alle mutevoli condizioni. Puoi aggiungere un attributo viewBox al tuo tag svg>, che verrà aggiunto automaticamente da Inkscape e Illustrator. Successivamente, puoi utilizzare tale SVG come immagine o codice SVG incorporato e si adatterà perfettamente a qualsiasi dimensione specificata. Poiché gli svg sono indipendenti dalla risoluzione, possono essere utilizzati per creare grafica che funzioni su qualsiasi dispositivo o schermo. Poiché la grafica svg è grafica vettoriale, puoi sempre ridimensionarla in base alle tue specifiche senza perdere la loro fedeltà.
Svg reattivo
Un SVG reattivo è uno che viene ridimensionato per adattarsi al contenitore in cui è inserito. Questo può essere fatto impostando gli attributi width e height su 100% e quindi utilizzando le media query CSS per ridimensionare l'SVG di conseguenza.
La tecnica delle icone reattive di Joe Harrison è un ottimo esempio di come la grafica vettoriale può essere utilizzata per creare siti Web reattivi. Lo scopo di questo articolo è determinare se la stessa tecnica può essere utilizzata con sva invece che con PNG. Per funzionare, il metodo richiede due componenti: CSS esterno e uno Sprite. In questo caso, le icone verranno spostate da una finestra all'altra come parte di un design reattivo, ristrutturazione della forma e trasformazione. A differenza dell'icona sva di Joe Harrison, che si comporta in modo simile alla Sprite di Joe Harrison, l'icona conterrà tutta la sua logica. È anche possibile modificare la larghezza e l'altezza dell'icona a seconda dei cambiamenti nel suo contenitore padre. Ora è possibile creare oggetti che riempiono lo spazio lasciato dal loro genitore. È possibile utilizzare anche SVG in linea, ma le query multimediali verranno consegnate al viewport. Le media query determinano le dimensioni dell'icona così come viene visualizzata nell'SVG.
