Come farli lavorare insieme
Pubblicato: 2023-03-23Shopify è bravo nell'e-commerce, ma così così nella gestione dei contenuti. WordPress è bravo nella gestione dei contenuti, ma molte persone preferiscono Shopify a WooCommerce per la vendita online. Se sei irremovibile nell'usare Shopify per l'e-commerce, ma WordPress è una parte cruciale del tuo processo di gestione dei contenuti, è essenziale conoscere l'integrazione di Shopify WordPress.
Un'integrazione come questa ha senso per blogger e creatori di contenuti che vogliono iniziare a vendere prodotti. È utile anche per i proprietari di negozi online che necessitano di un sistema di blogging più forte (es. WordPress).
Indipendentemente dalle tue esigenze, questa guida ti mostrerà tutto il necessario per aggiungere un'integrazione Shopify WordPress!
Shopify Integrazione WordPress: come funziona
L'integrazione di Shopify WordPress funziona aggiungendo un Shopify Buy Button al tuo sito WordPress. In questo modo, mantieni ogni aspetto del tuo sito web (blog, design del sito, SEO) su WordPress, ma puoi anche vendere prodotti ed elaborare pagamenti con un semplice pulsante di Shopify.
Ecco come funziona:
- Crea un prodotto su Shopify (immagini, descrizione del prodotto e prezzo).
- Copia il codice di incorporamento per il prodotto Shopify.
- Incolla quel codice ovunque su WordPress per incorporare i prodotti Shopify sul sito.
- Quindi, i clienti accedono al tuo sito WordPress per vedere i prodotti Shopify. Ma per l'acquisto, vengono inviati tramite un modulo di checkout di Shopify.
Come creare Shopify Buy Button e aggiungerli a WordPress
Per iniziare, devi avere sia un sito Web WordPress che un account Shopify.
Ogni piano tariffario di Shopify fornisce l'accesso all'app Buy Button Channel (necessaria per l'integrazione di Shopify con WordPress). Ciò significa che devi solo pagare il piano Starter ($ 5 al mese) per ottenere questa funzione.
Se non hai ancora un sito WordPress o un negozio Shopify, dai un'occhiata a questi due tutorial e poi torna a questo post:
Se stai lottando con un nome per il tuo negozio, puoi utilizzare un generatore di nomi di negozi Shopify.
Una volta che il tuo sito Web WordPress e il tuo negozio Shopify sono attivi, ecco come impostare l'integrazione Shopify WordPress:
- Installa il canale di vendita Buy Button in Shopify
- Aggiungi un prodotto su Shopify
- Crea il prodotto Shopify incorporabile
- Incorpora il prodotto Shopify su WordPress
- Prova l'integrazione di Shopify WordPress
- Non dimenticare di impostare l'elaborazione dei pagamenti in Shopify
1. Installa il canale di vendita Buy Button in Shopify
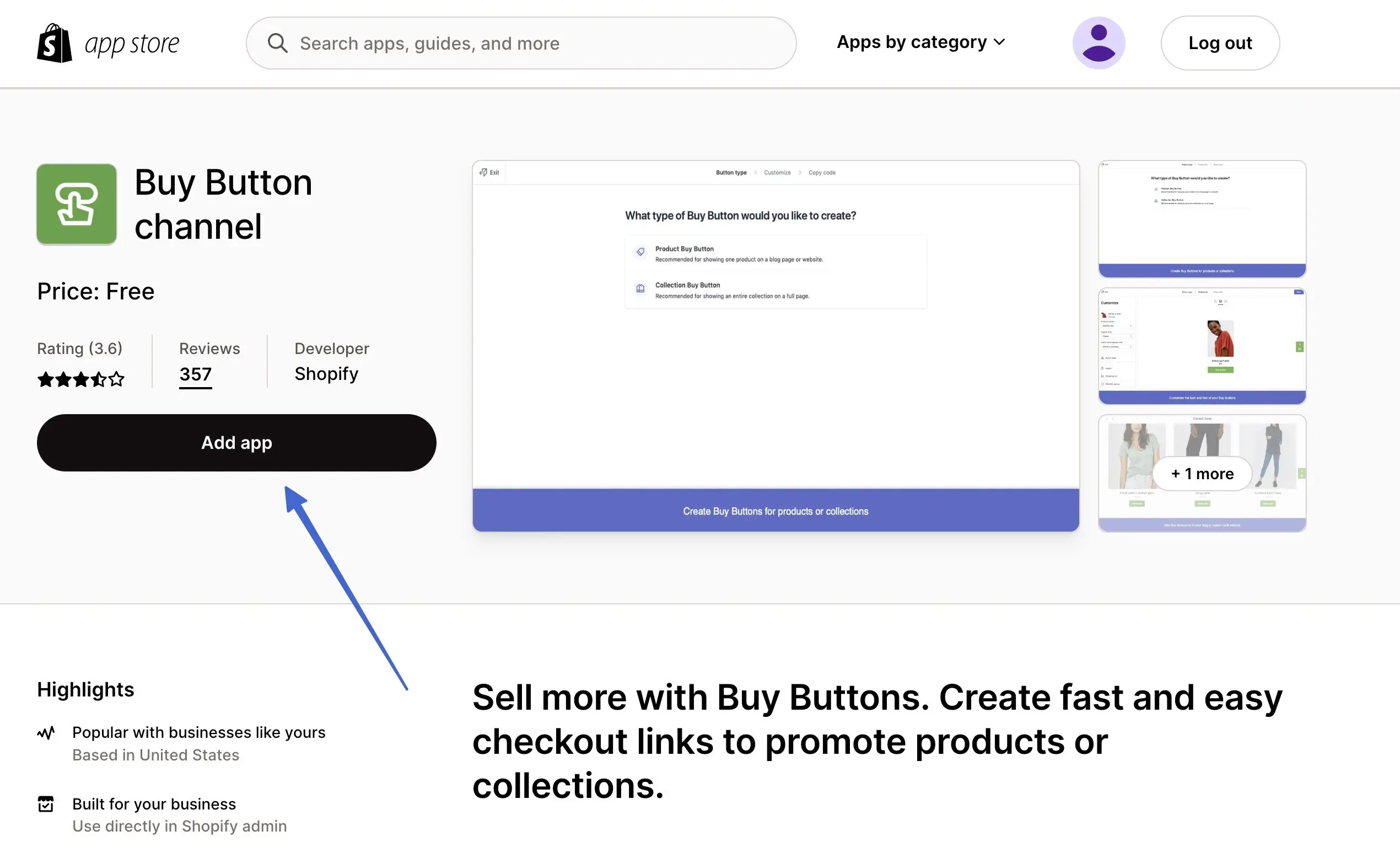
Dopo aver effettuato l'accesso al tuo account Shopify, vai alla pagina del canale Buy Button nell'App Store di Shopify. Puoi anche cercarlo nella barra di ricerca in Shopify.
Fai clic sul pulsante Aggiungi app per installarla nel tuo negozio (il negozio Shopify a cui sei attualmente connesso):

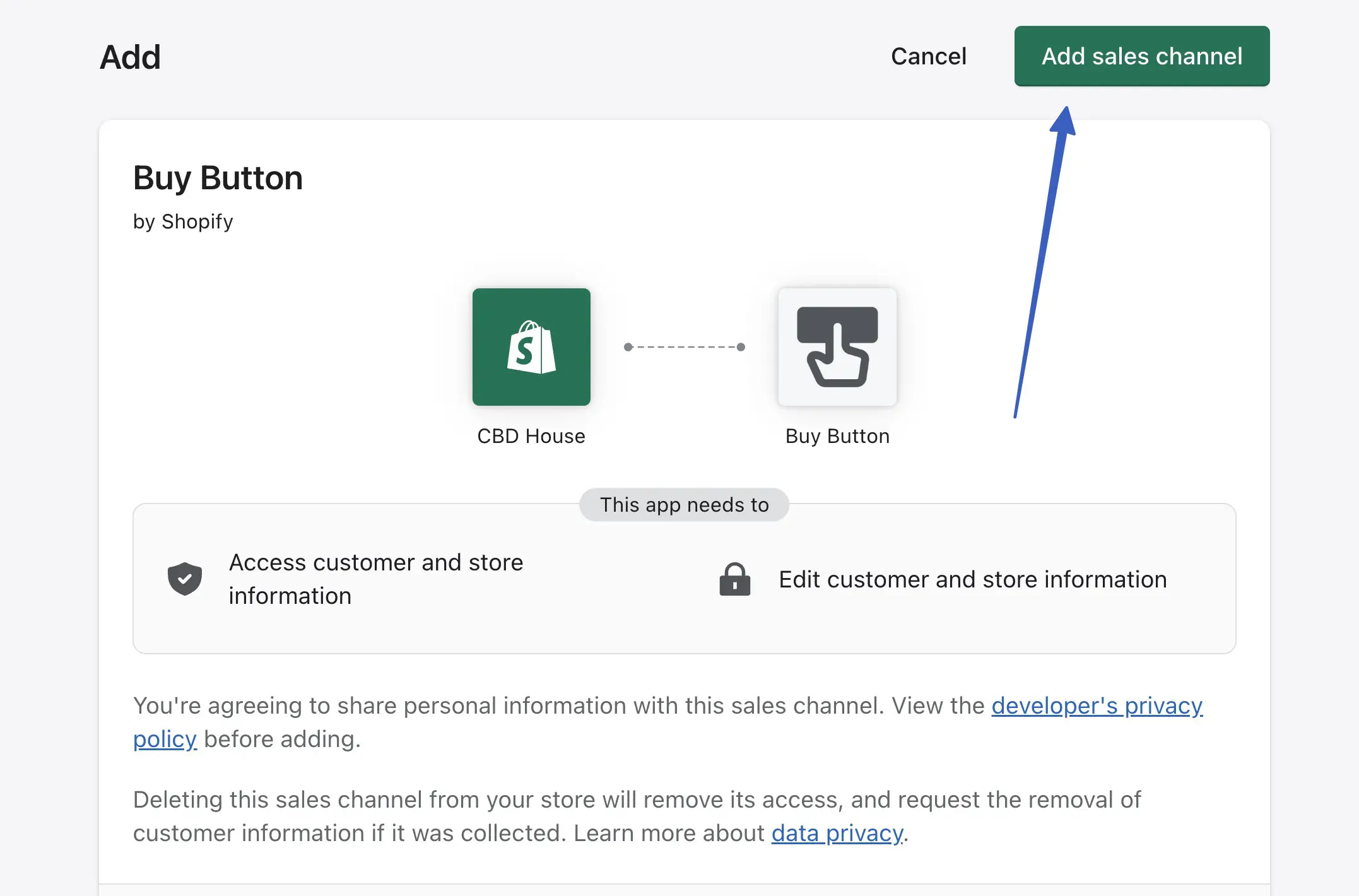
Dopo essere stato reindirizzato a Shopify, fai clic sul pulsante Aggiungi canale di vendita per completare il processo:
Nota: questa pagina spiega le informazioni sulla privacy e sulle autorizzazioni prima di installare l'app .

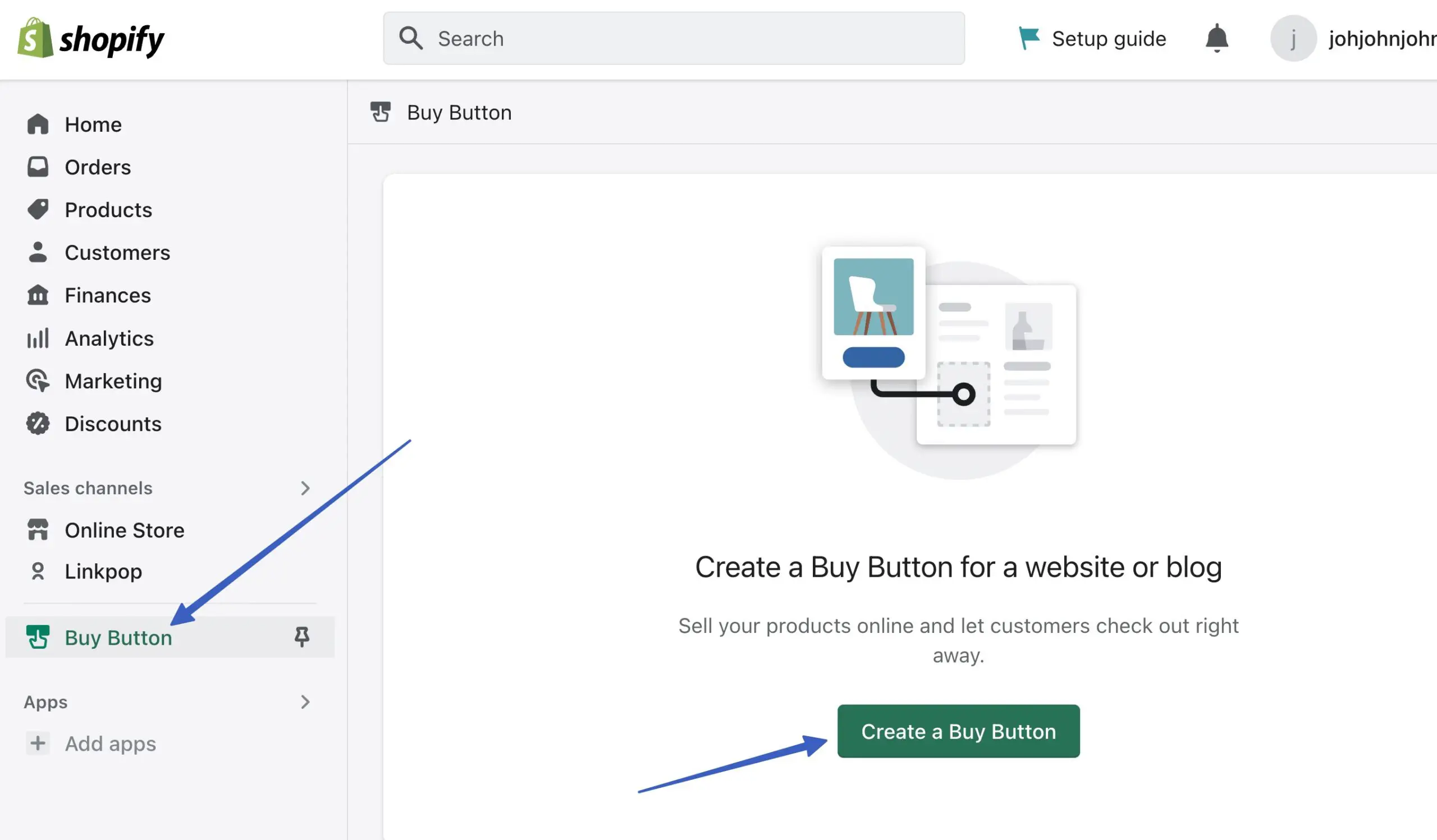
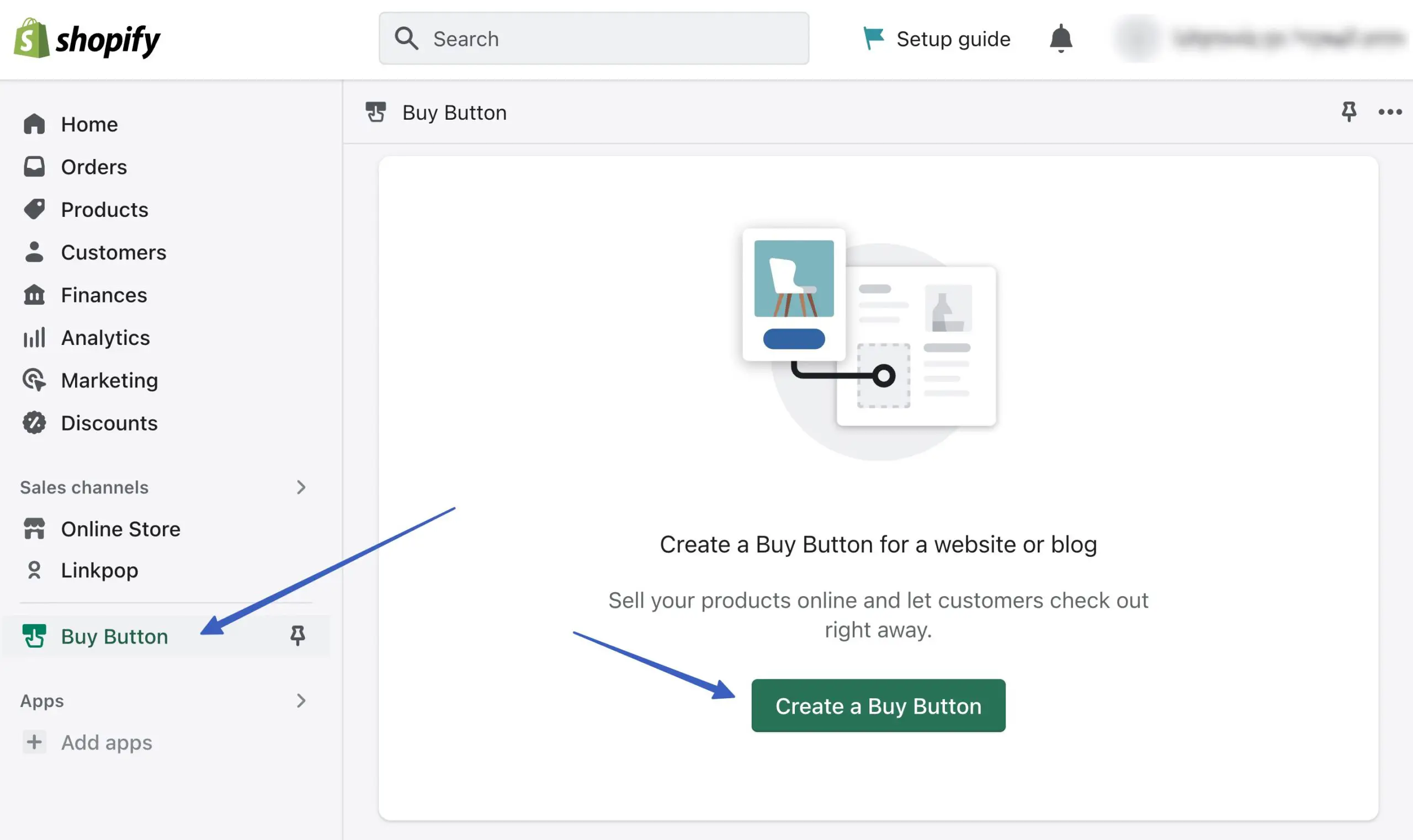
Ora dovresti vedere un'opzione Buy Button nel menu Shopify, insieme a un pulsante per creare un Buy Button :

2. Aggiungi un prodotto su Shopify
Con il canale Buy Button installato, è il momento di aggiungere i prodotti che puoi vendere tramite il canale di vendita Buy Button.
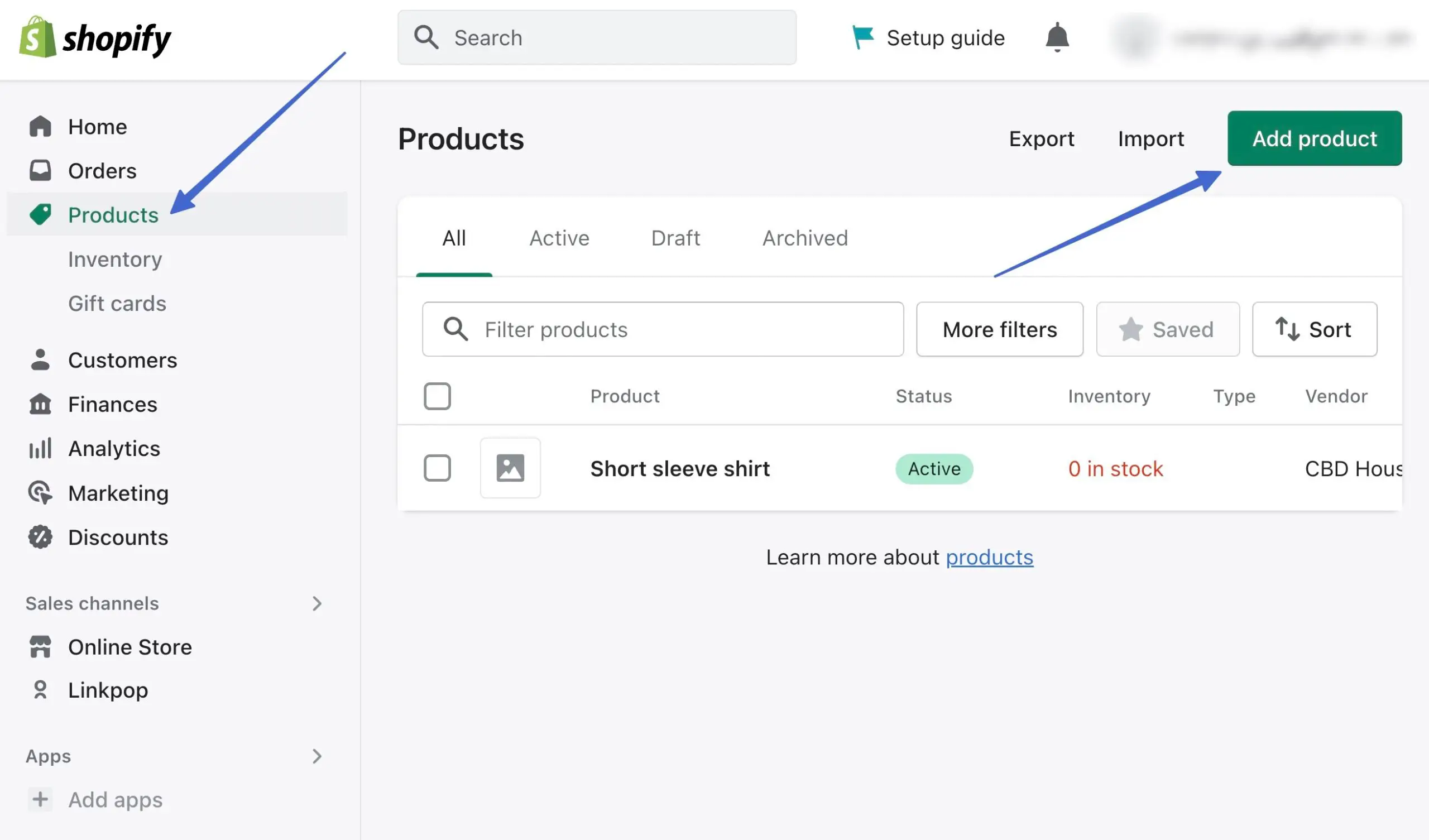
Vai su Prodotti > Aggiungi prodotto nella dashboard di Shopify:

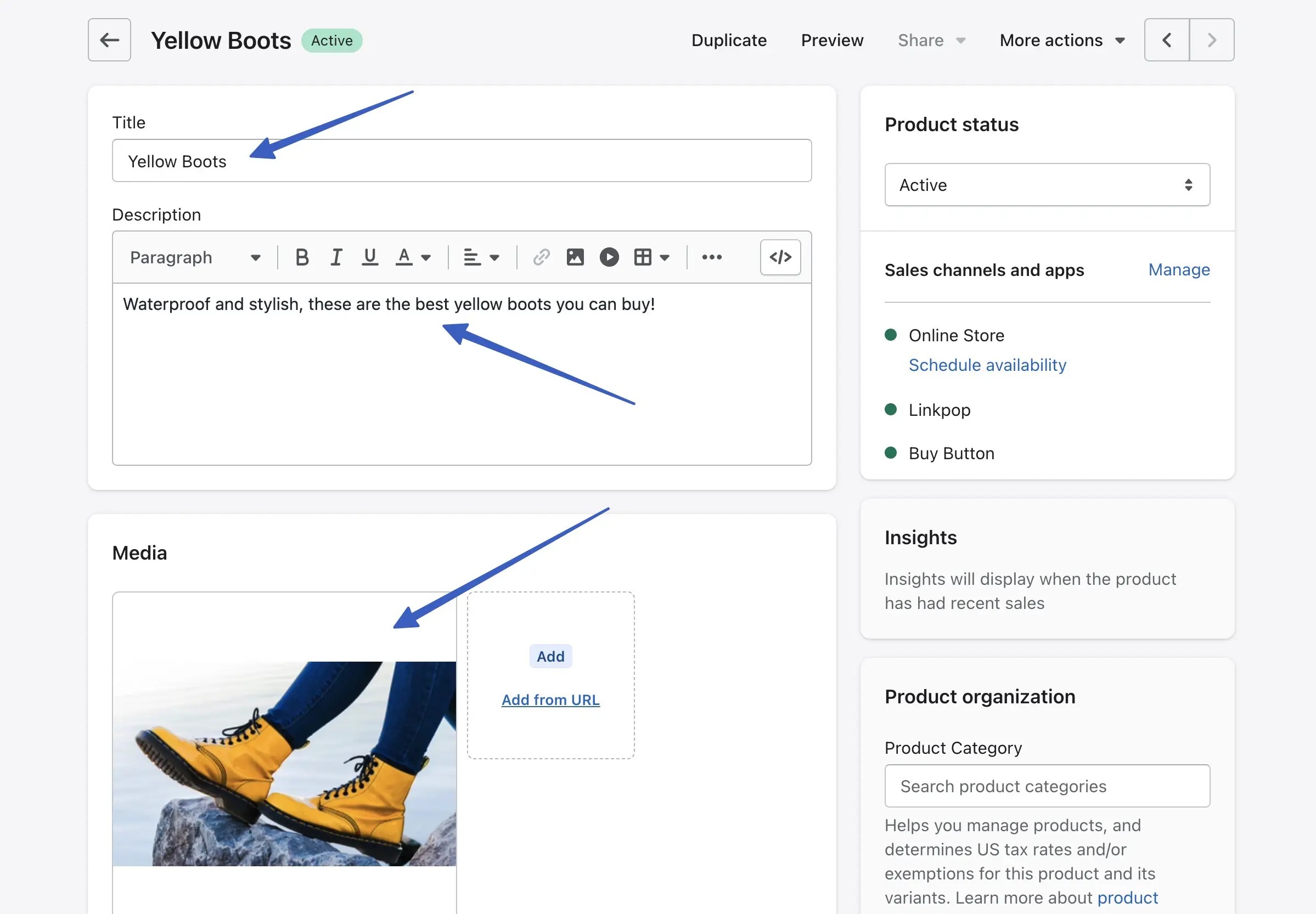
Compila i dettagli del prodotto come:
- Titolo
- Descrizione
- Media (immagini)
- Prezzi

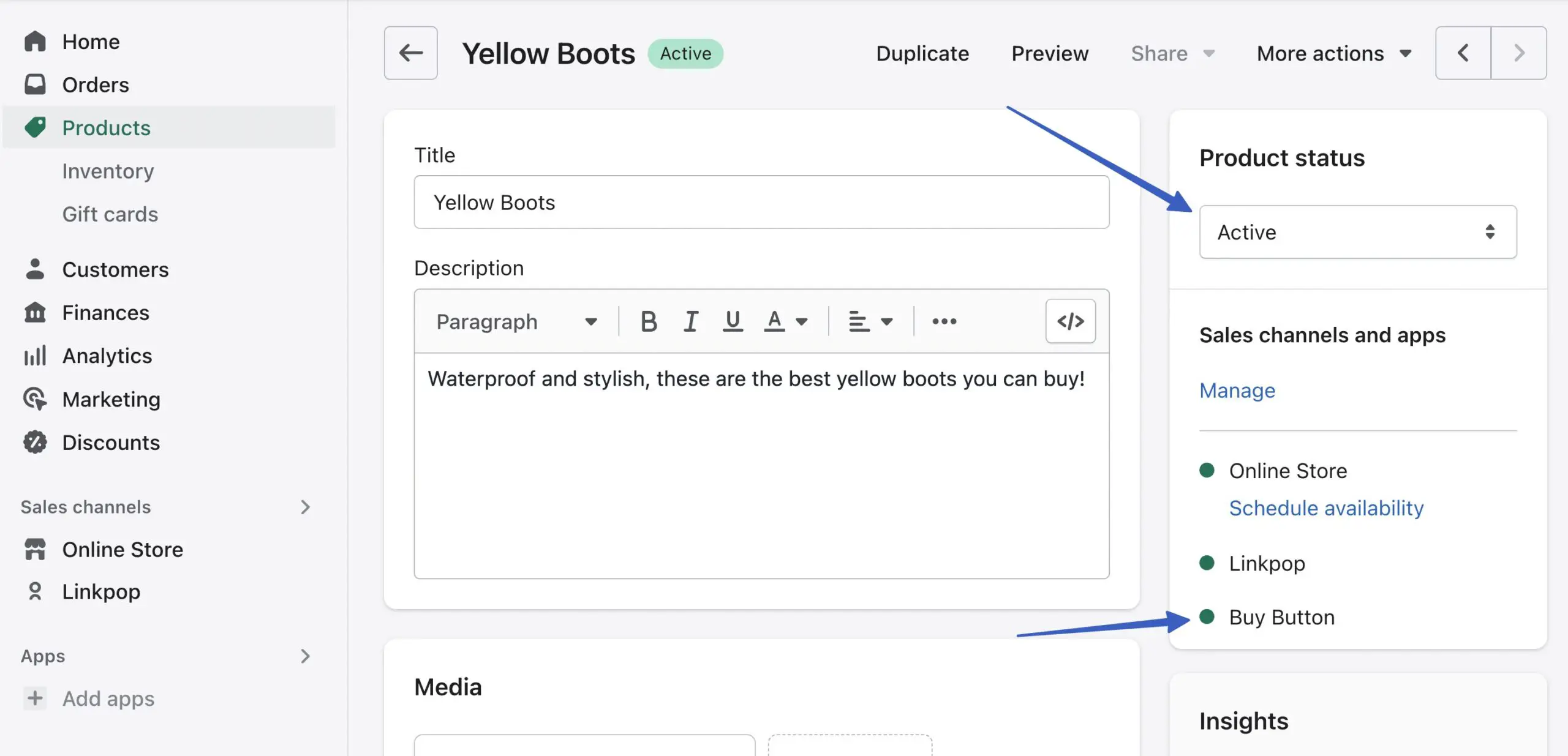
Assicurati che il campo Stato prodotto sia impostato su Attivo . Inoltre, assicurati che il canale di vendita Buy Button sia visualizzato con un indicatore verde accanto. È possibile fare clic sul collegamento Gestisci per aggiungere o rimuovere i canali di vendita.
Nota: devi installare l'app Buy Button Channel dal passaggio 1 per visualizzarla all'interno di una pagina prodotto .

Fai clic sul pulsante Salva per aggiungere questo prodotto al tuo catalogo.
3. Crea il prodotto Shopify incorporabile
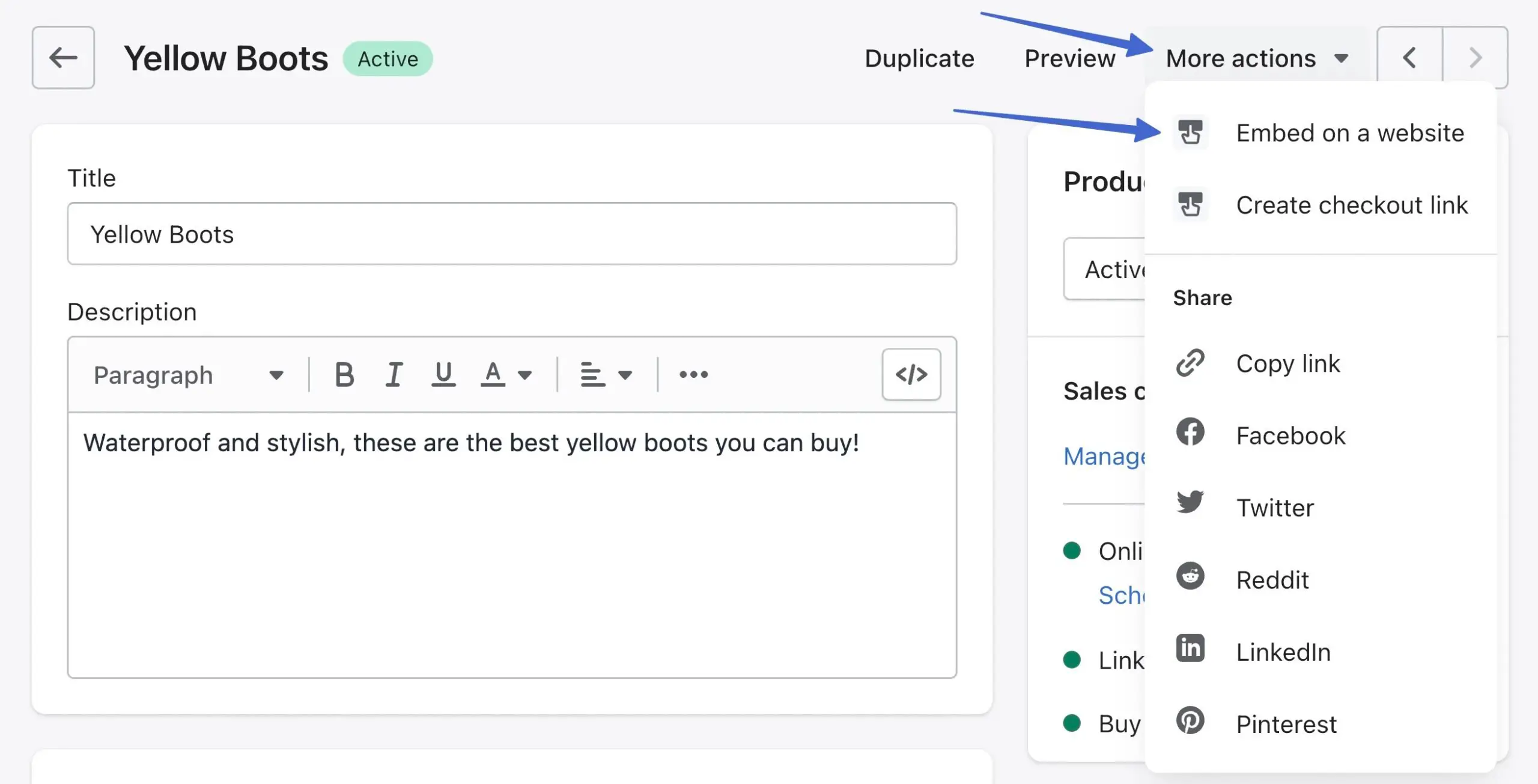
In Shopify, rimani sul prodotto che intendi incorporare in un sito WordPress. Fai clic sul menu a discesa Altre azioni e scegli l'opzione Incorpora su un sito Web :

Questo ti porta alla pagina Incorpora su un sito web .
Nota: in alternativa, puoi fare clic sulla scheda Buy Button nel menu principale di Shopify; questo offre impostazioni di personalizzazione del Buy Button più avanzate, che illustreremo ulteriormente nell'articolo .

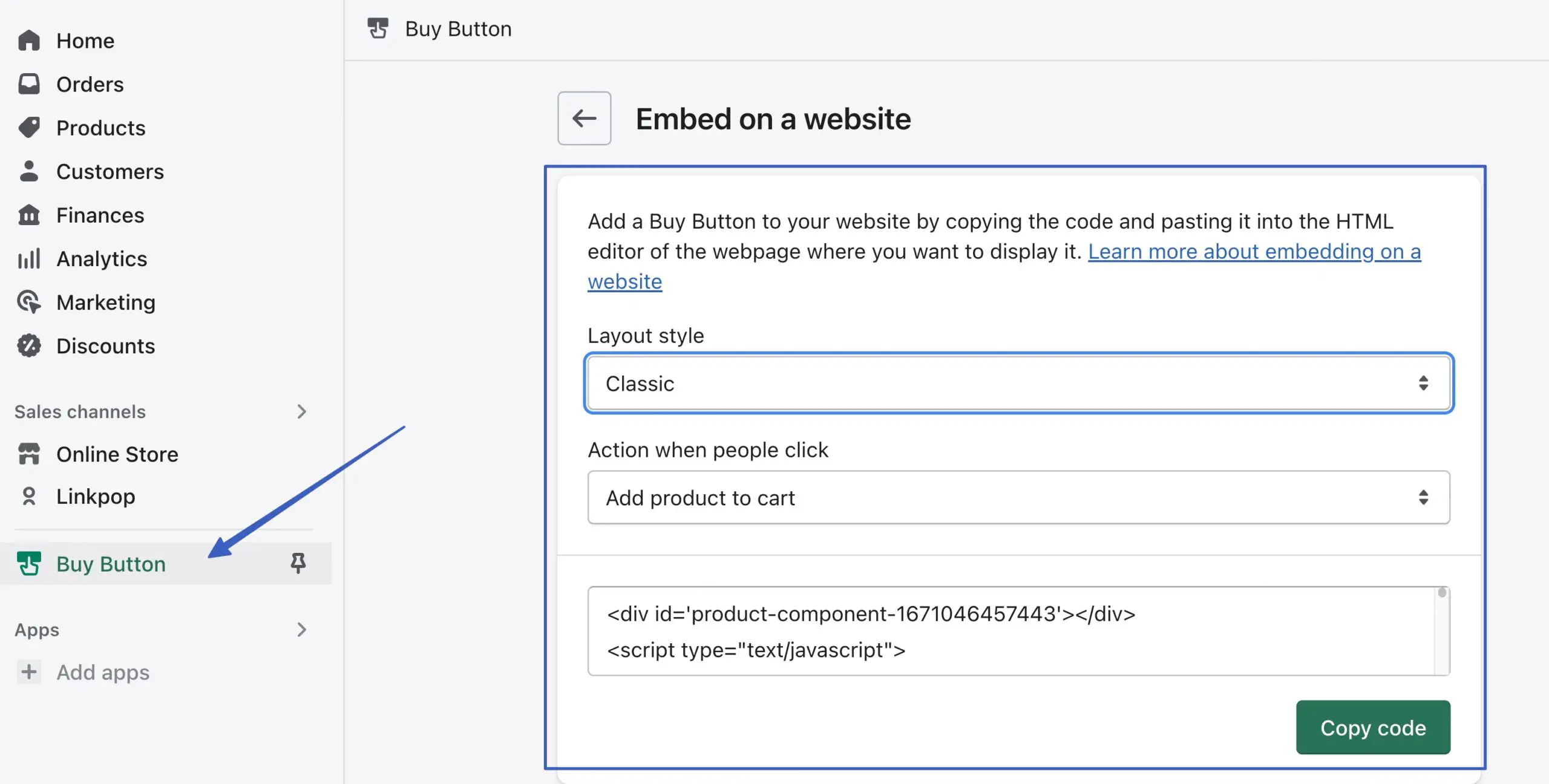
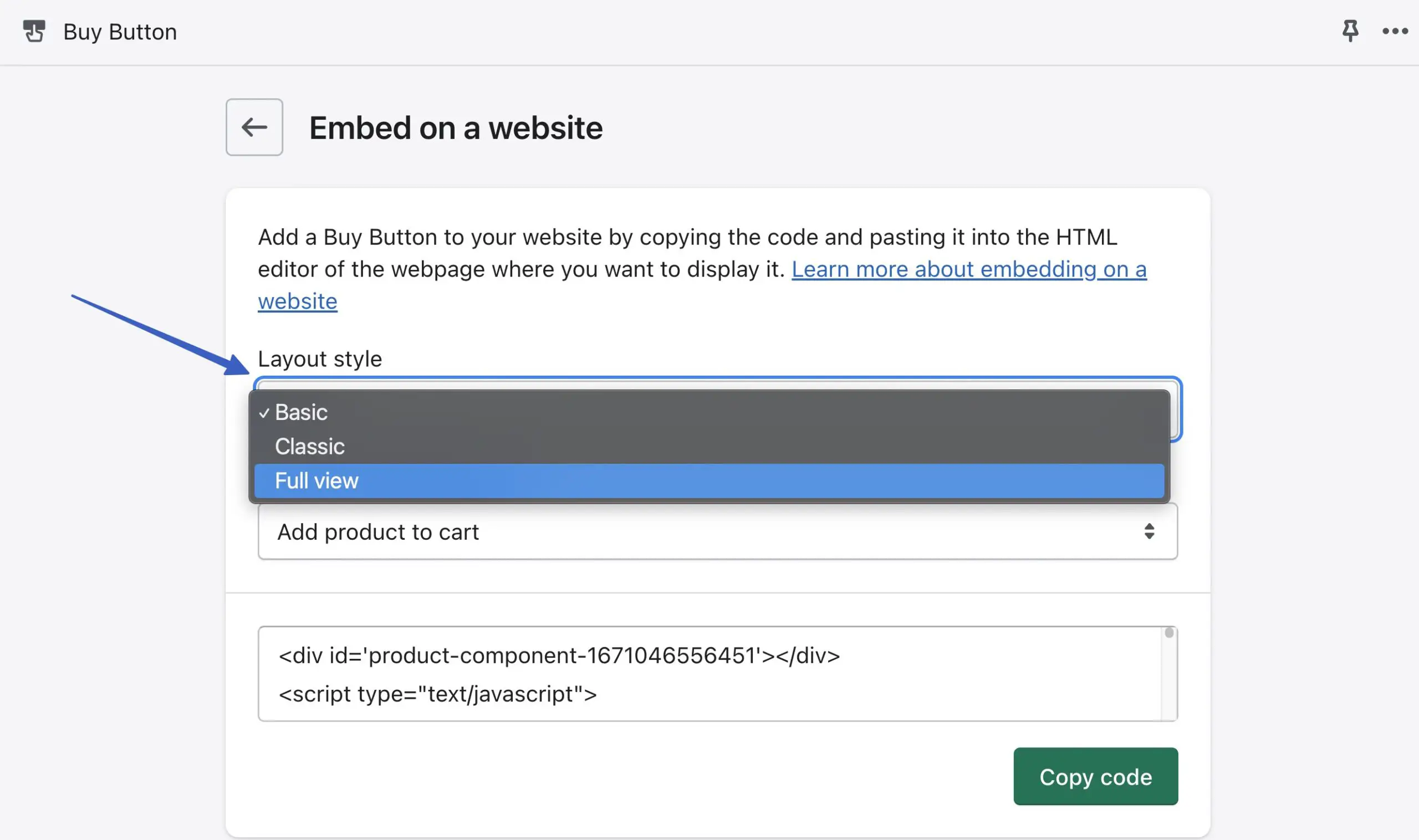
Configura le impostazioni di stile in modo che i tuoi pulsanti abbiano un bell'aspetto quando vengono presentati sul sito WordPress. Per il campo Stile layout , seleziona Base , Classico o Visualizzazione completa :

Il layout di base aggiunge un semplice pulsante e nient'altro. Puoi personalizzarlo ulteriormente per renderlo un carrello, un checkout o un pulsante di dettaglio del prodotto.

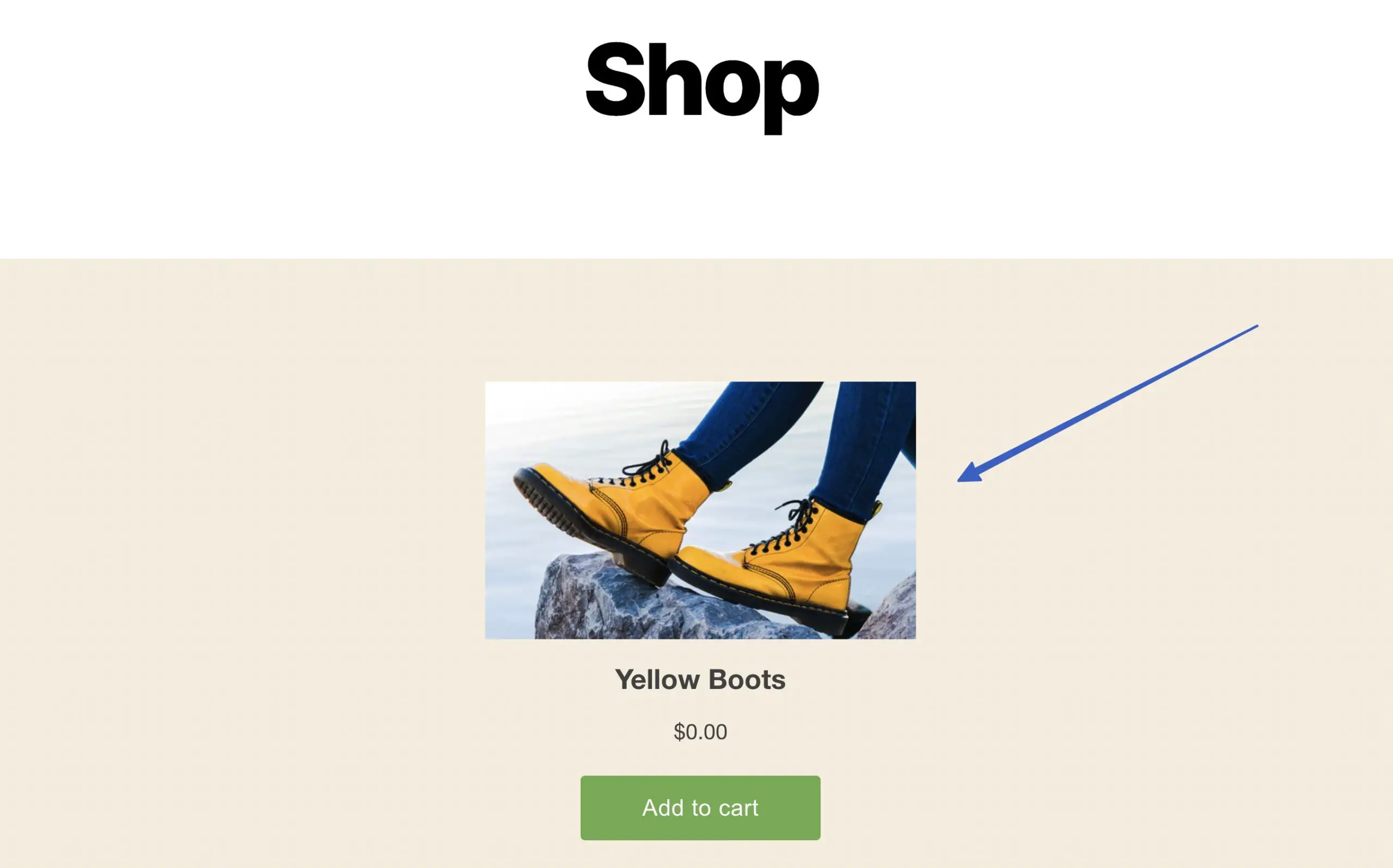
Il layout Classico include dettagli aggiuntivi come il titolo del prodotto, l'immagine e il prezzo.

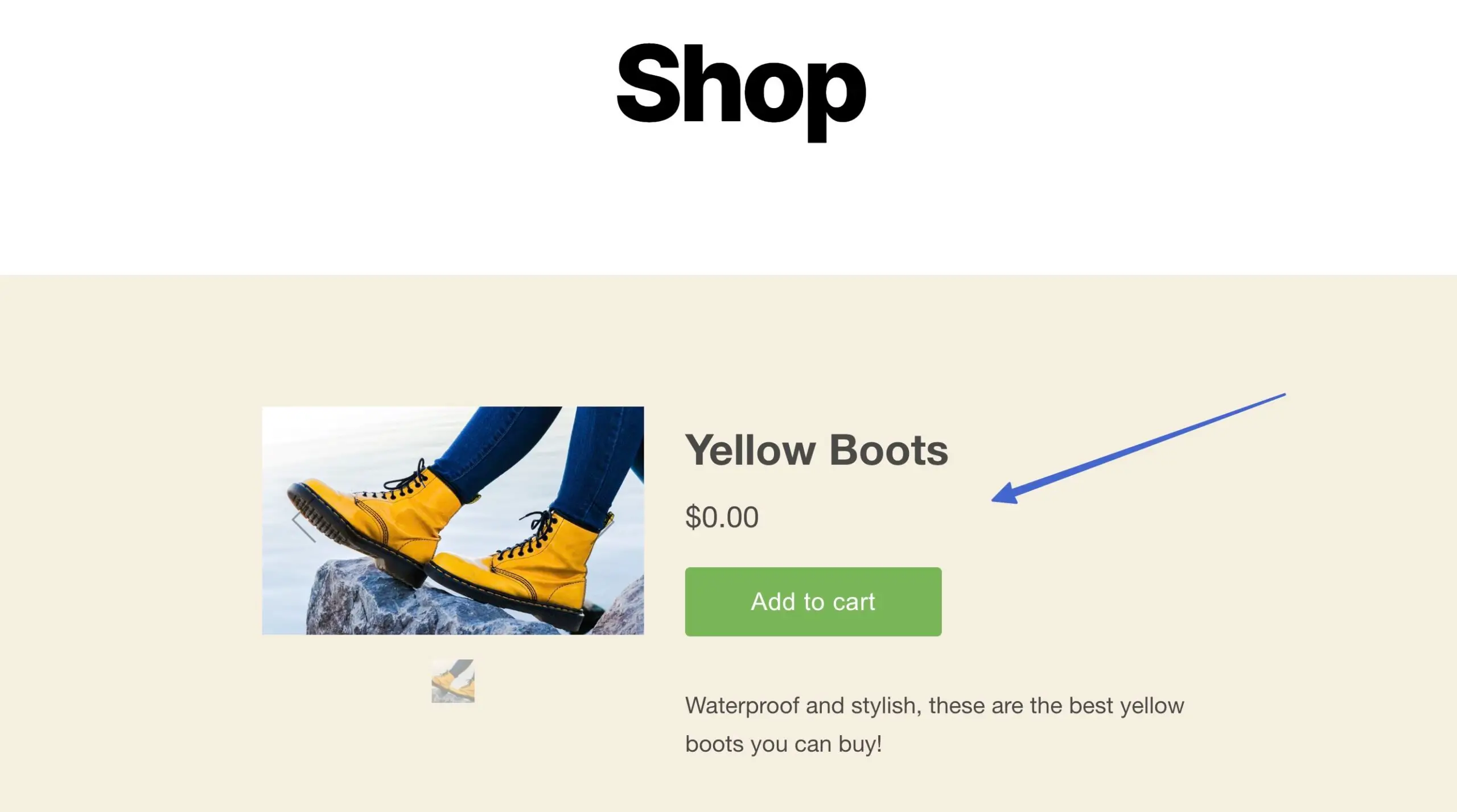
Il layout Full View fornisce la cosa più vicina a una pagina di prodotto reale, con un dispositivo di scorrimento dell'immagine del prodotto, titolo, prezzo, pulsante checkout/carrello e la descrizione del prodotto.

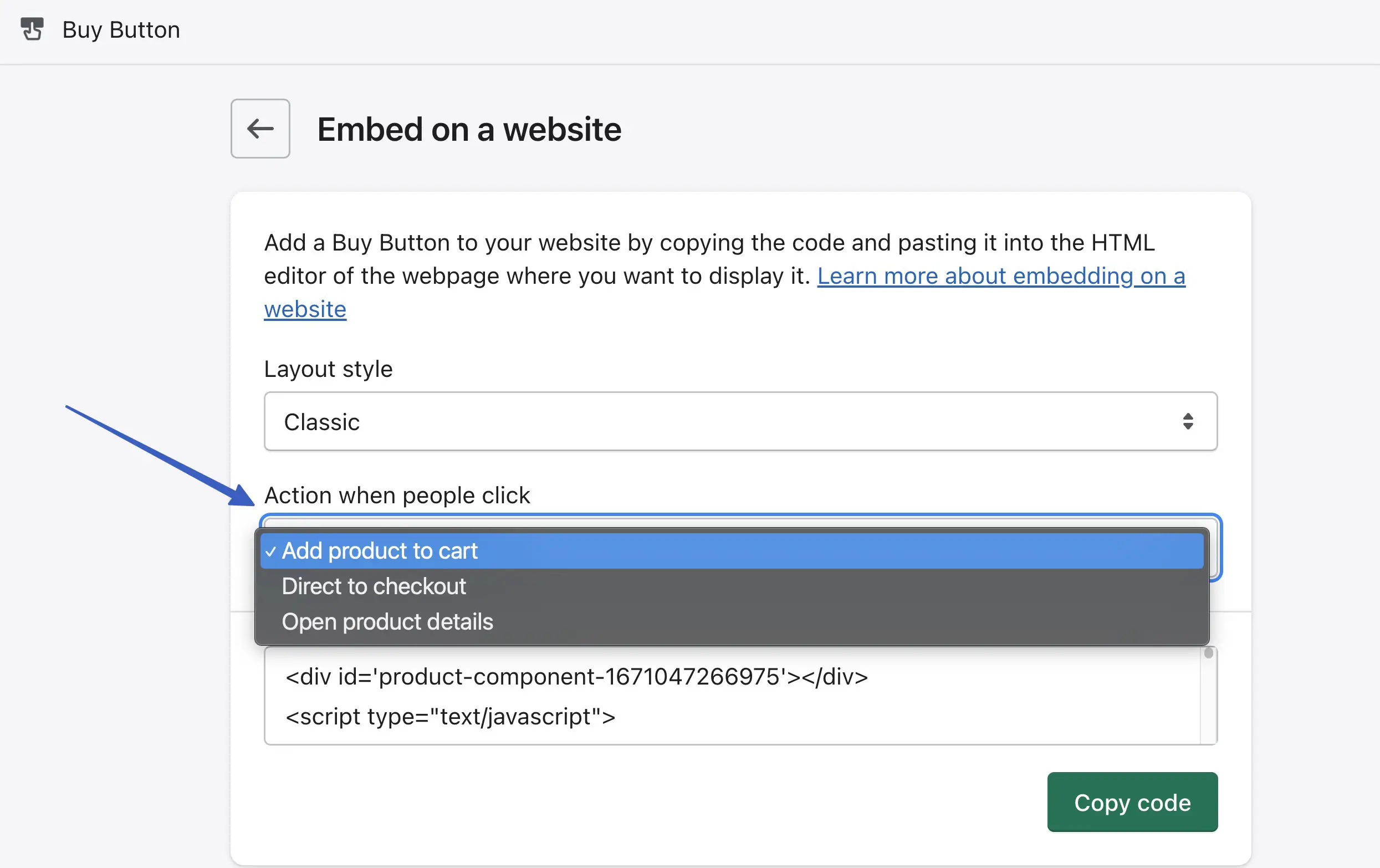
L'opzione successiva consiste nell'impostare il campo Azione quando le persone fanno clic . Questo determina cosa succede dopo che qualcuno fa clic sul pulsante del prodotto incorporato.
Ecco le opzioni (e cosa fanno):
- Aggiungi prodotto al carrello : gli articoli vengono inseriti in un carrello scorrevole che il cliente può visualizzare mentre si trova sul tuo sito web
- Direct to checkout : inserisce l'articolo nel carrello ma non mostra il carrello al cliente; invece, vengono inviati direttamente alla cassa per digitare le informazioni di pagamento
- Apri i dettagli del prodotto : l'utente viene reindirizzato a una versione più ricca di contenuti della pagina del prodotto per approfondire la ricerca sull'articolo; l'articolo non viene aggiunto al carrello e il checkout rimane nascosto
Nota: noterai che ogni modifica di uno stile di layout o di un'impostazione di azione modifica il codice di incorporamento, pertanto dovresti trasferire il nuovo codice sul tuo sito web ogni volta che modifichi le impostazioni del pulsante Acquista .

4. Incorpora il prodotto Shopify su WordPress
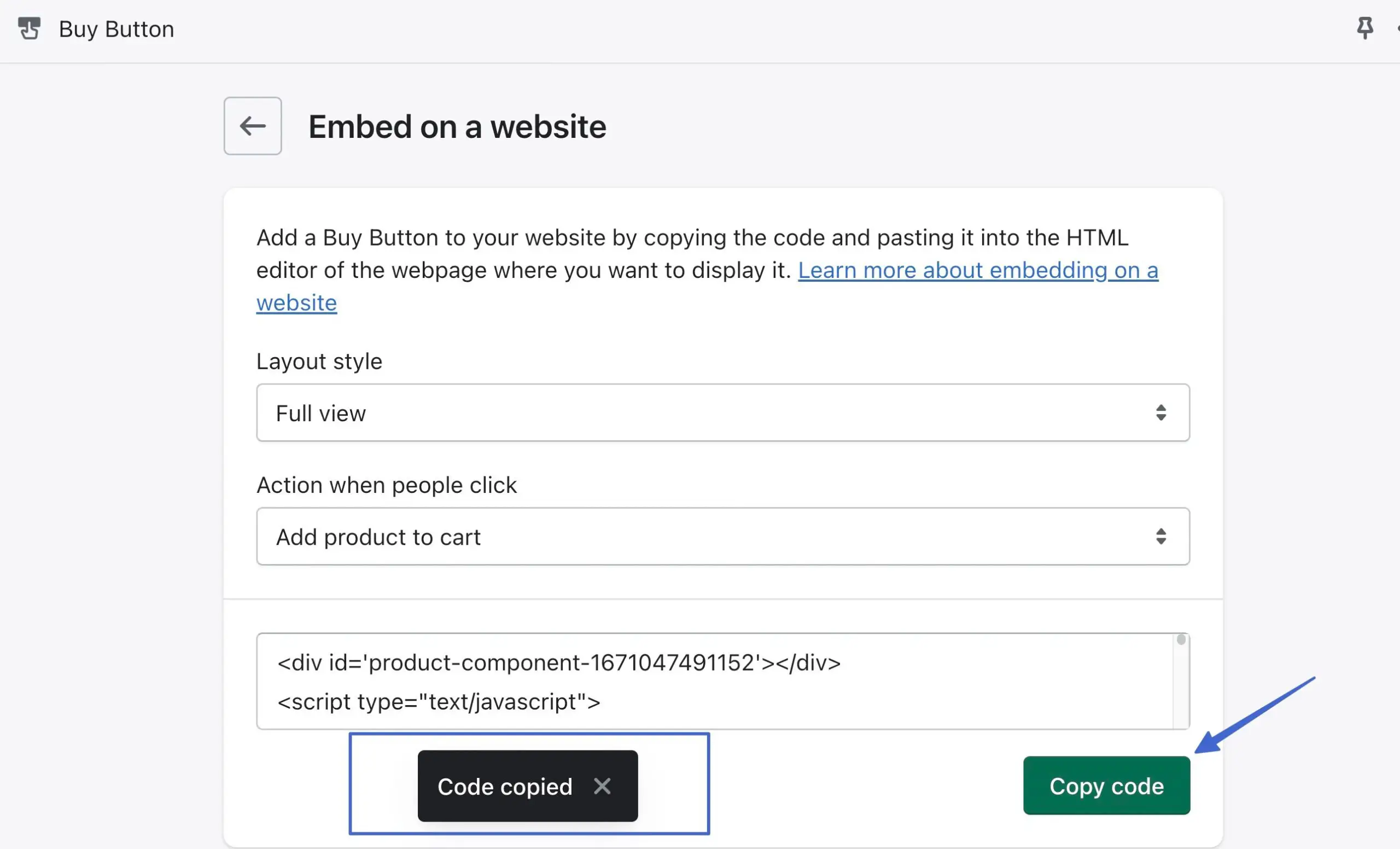
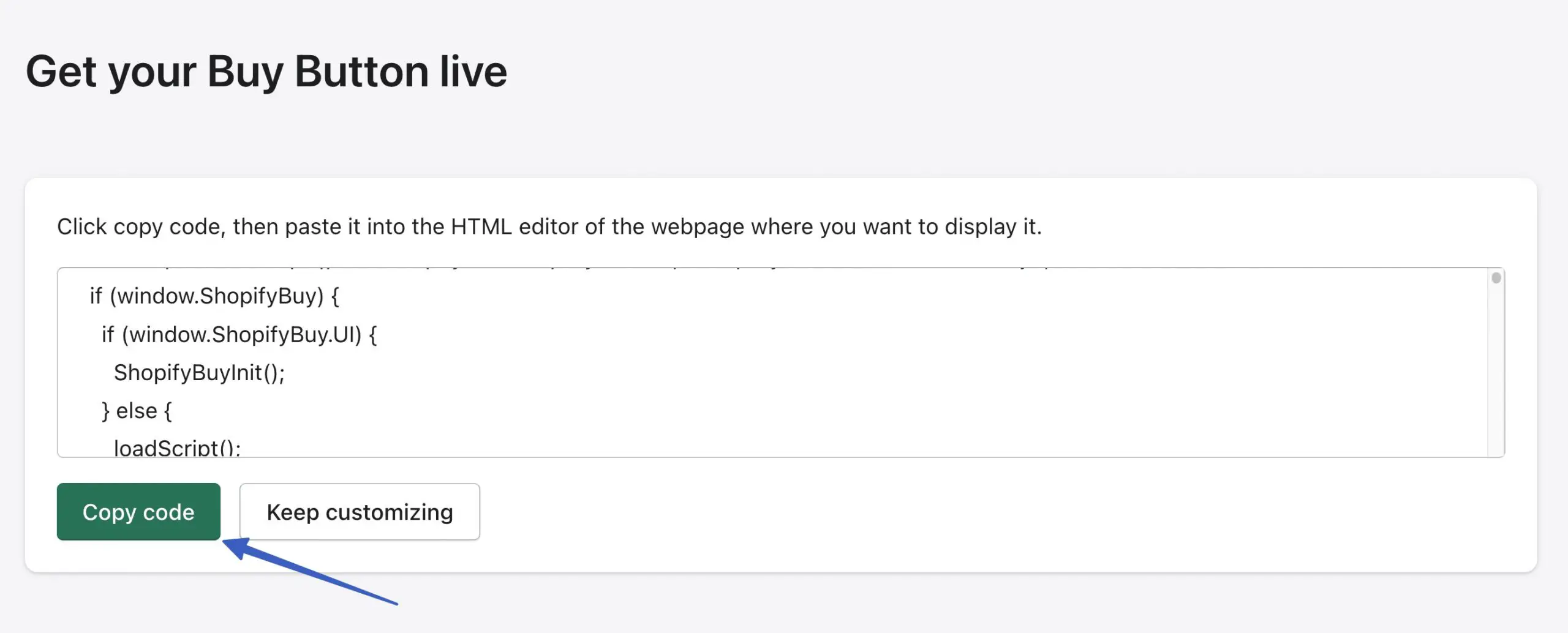
Una volta terminata la personalizzazione, fai clic sul pulsante Copia codice . Attendere fino a quando non viene visualizzato il messaggio " Codice copiato "; in questo modo, sai che è stato aggiunto agli appunti:

Un vantaggio di WordPress è che puoi incorporare il codice in diversi punti, come:
- Pagine
- Messaggi
- Widget
- I file del tuo sito
Apri l'area in cui desideri incorporare il prodotto, ad esempio una pagina o un post nuovo/esistente.
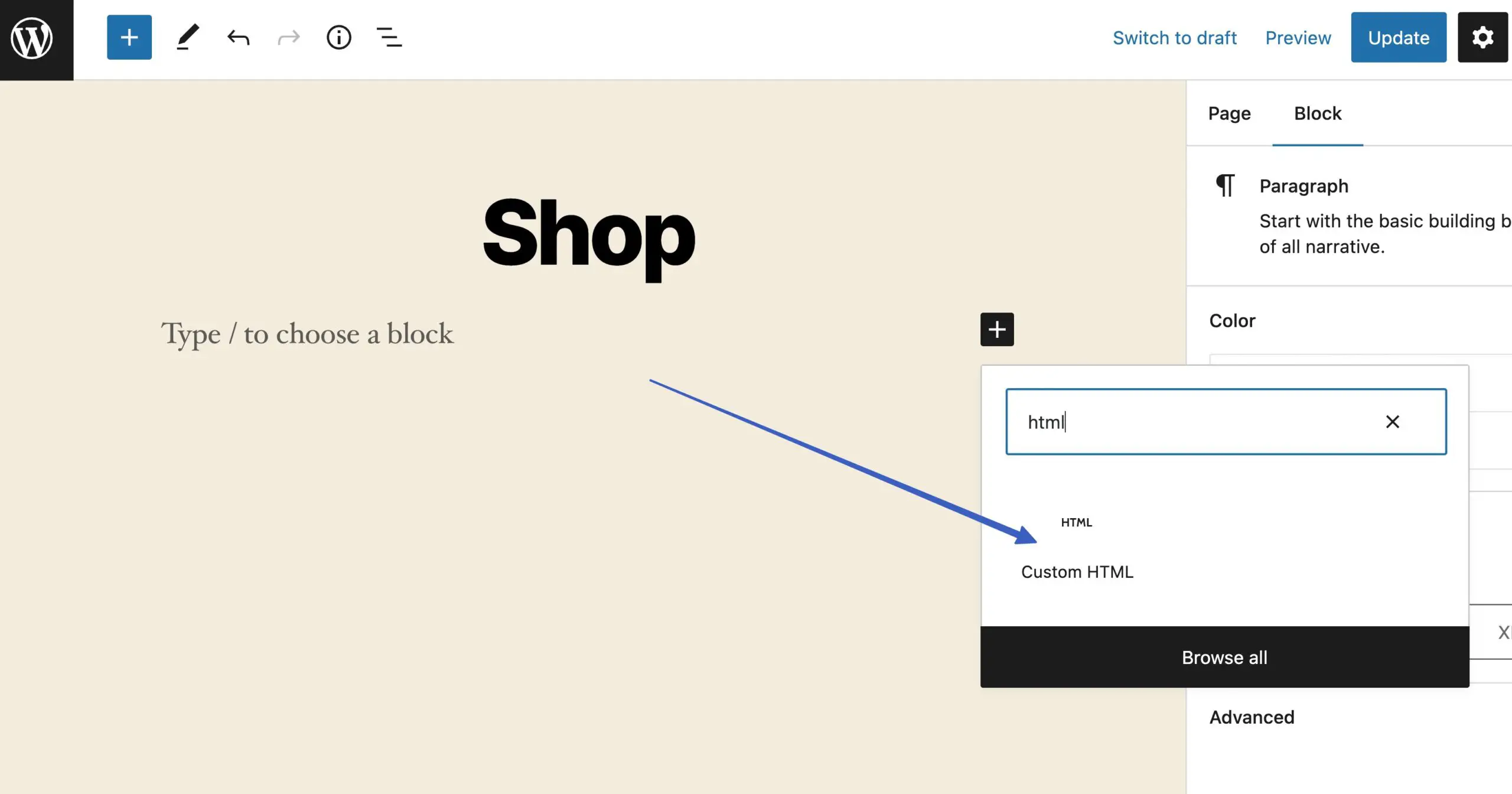
Fai clic sul pulsante Aggiungi blocco e cerca il blocco HTML personalizzato . Fare clic per aggiungerlo all'area del contenuto:

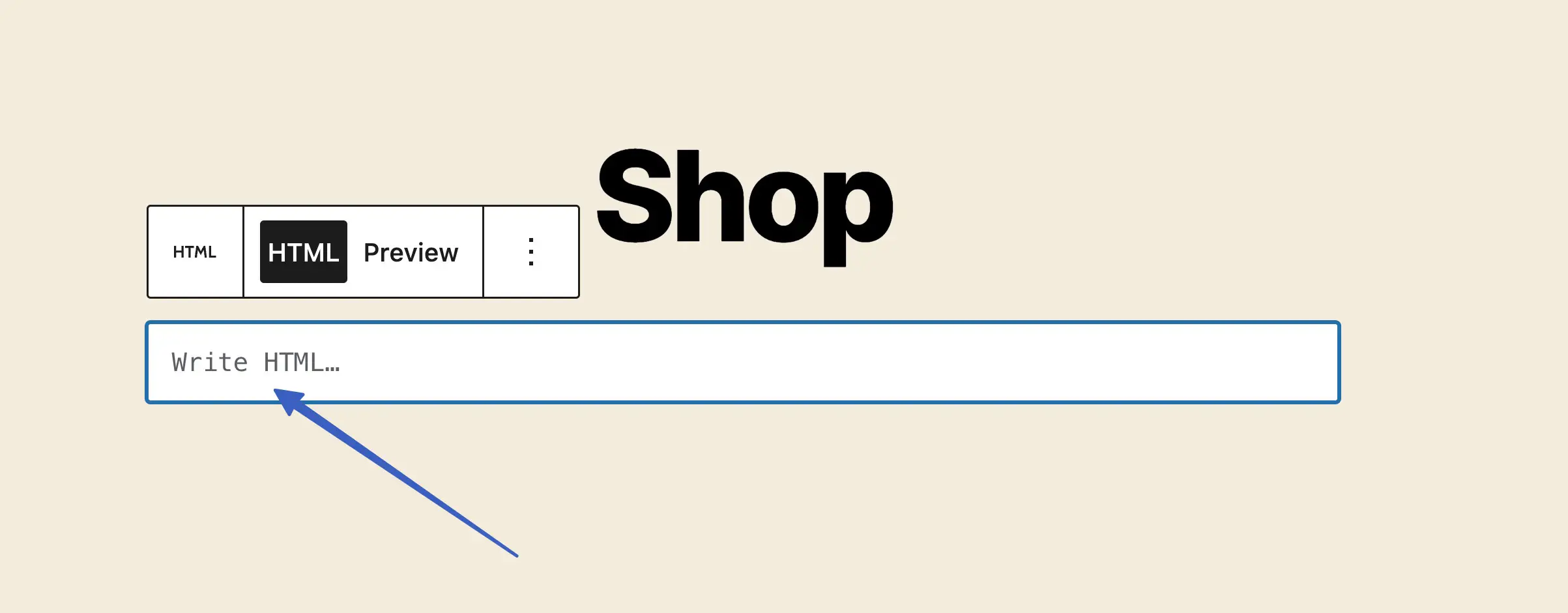
Incolla il codice precedentemente copiato (il codice della pagina del prodotto da Shopify) nel campo in cui dice "Scrivi HTML...":

Fare clic sul pulsante Pubblica o Aggiorna per la pagina.
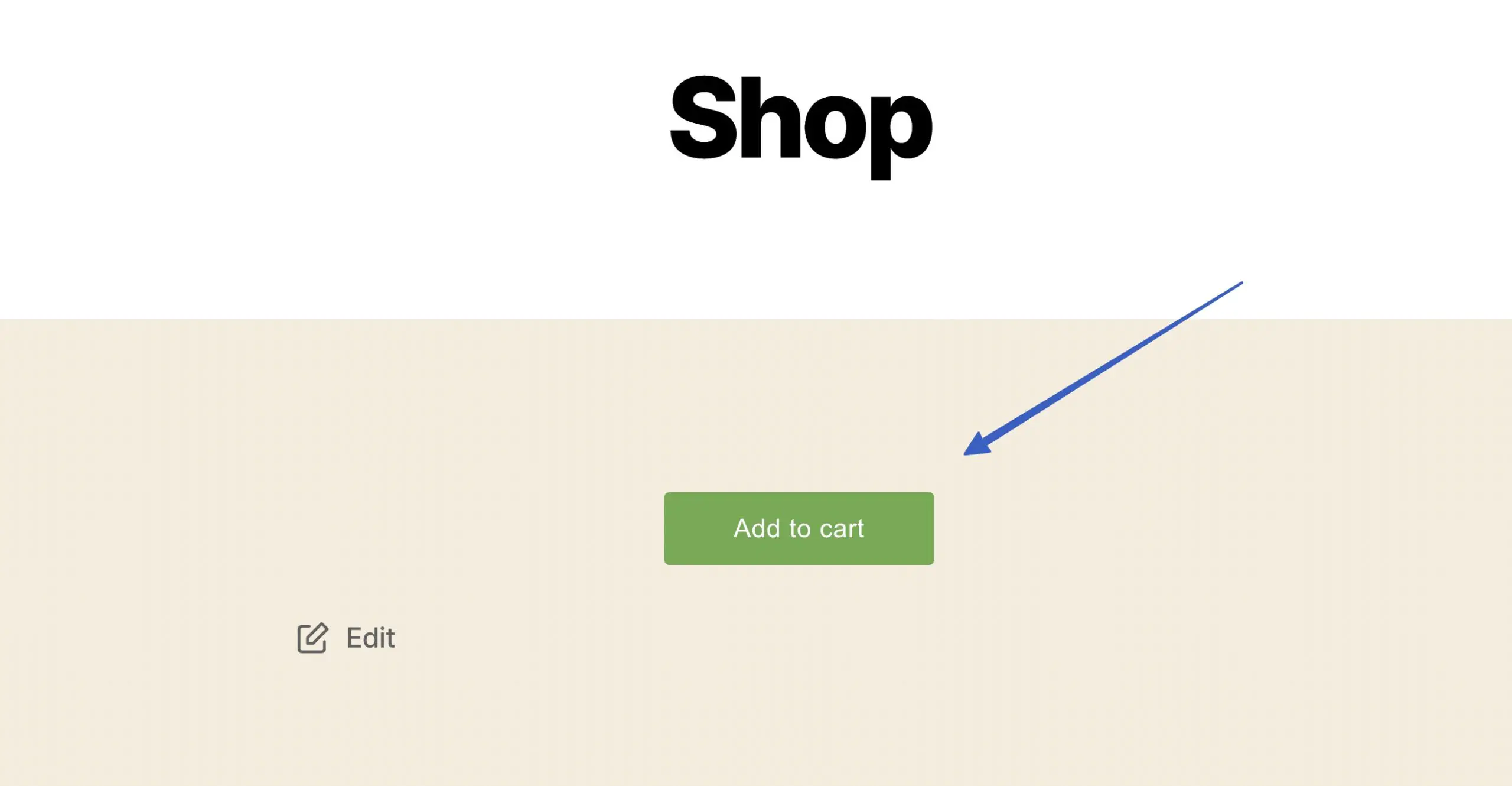
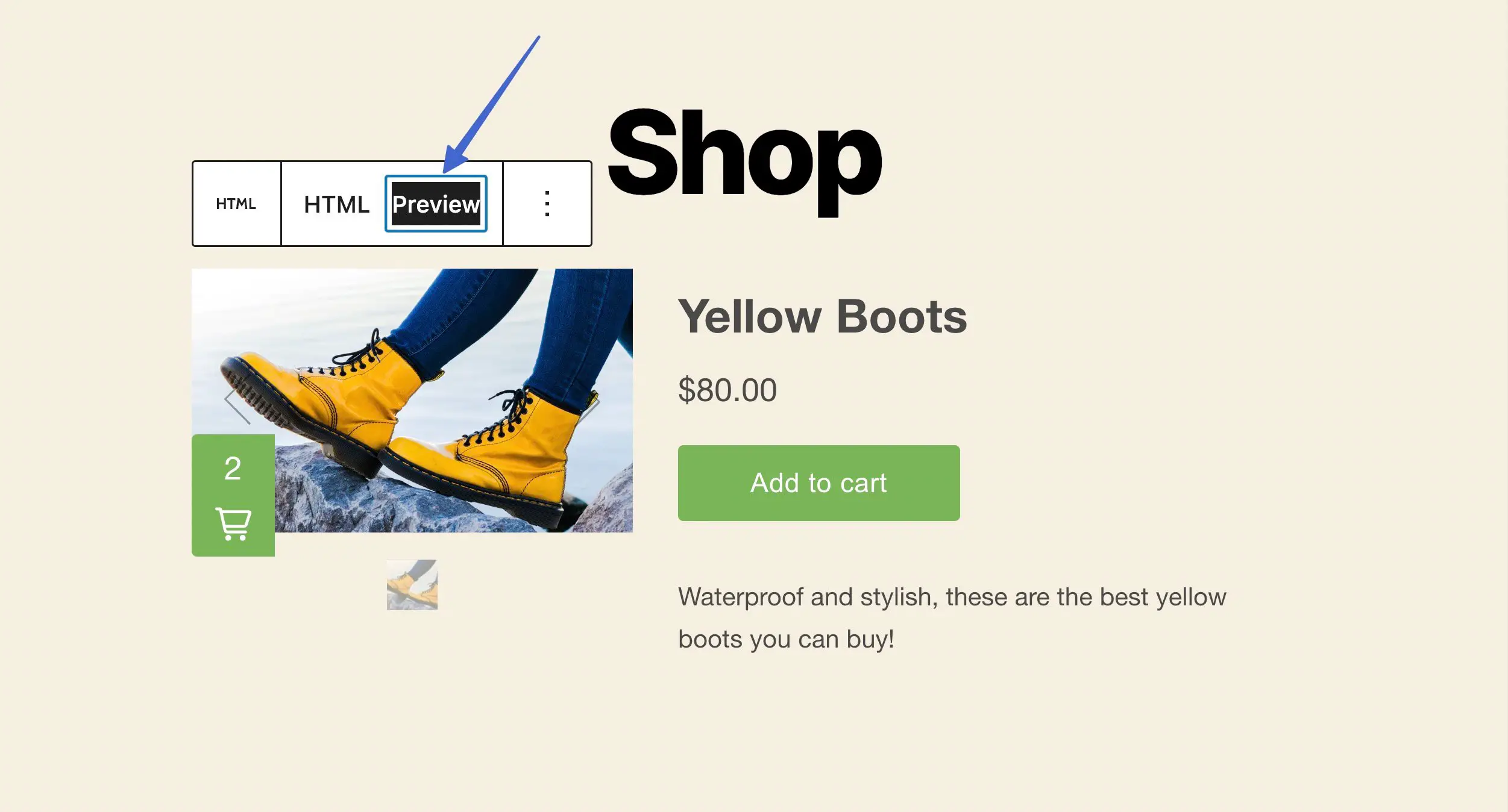
Esistono due modi per visualizzare in anteprima il prodotto Shopify incorporato su WordPress. La prima opzione è fare clic sulla scheda Anteprima per quel blocco HTML:

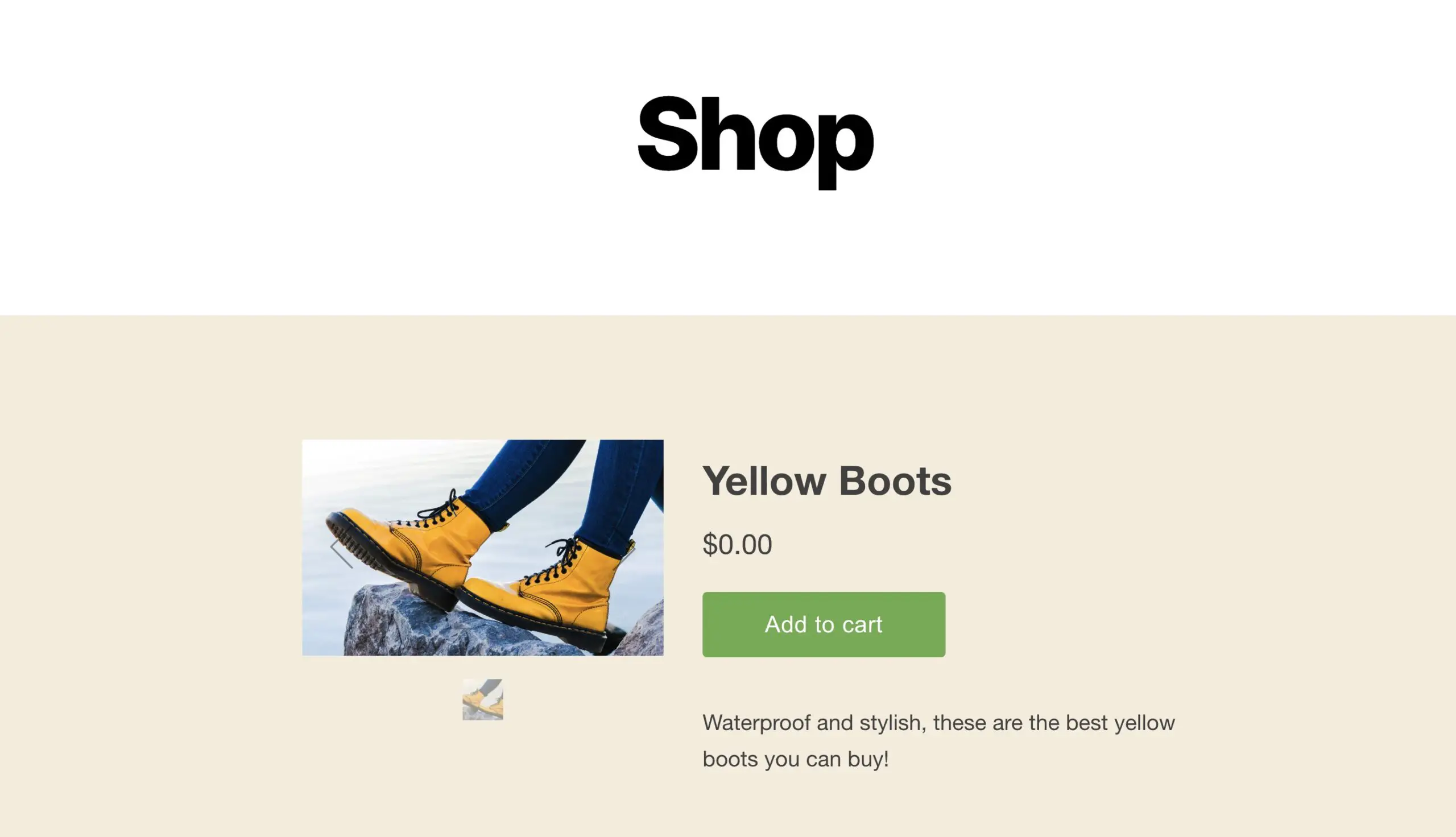
Potresti anche considerare di andare direttamente al frontend di quella pagina o post per vedere i risultati esattamente come fanno i clienti:

5. Testare l'integrazione WordPress di Shopify
Ti consigliamo di verificare che l'integrazione aggiunga effettivamente articoli al carrello e consenta l'elaborazione dei pagamenti.
Per fare ciò, comportati come un cliente acquistando uno dei tuoi prodotti (puoi impostare il prezzo su $ 0 a scopo di test).
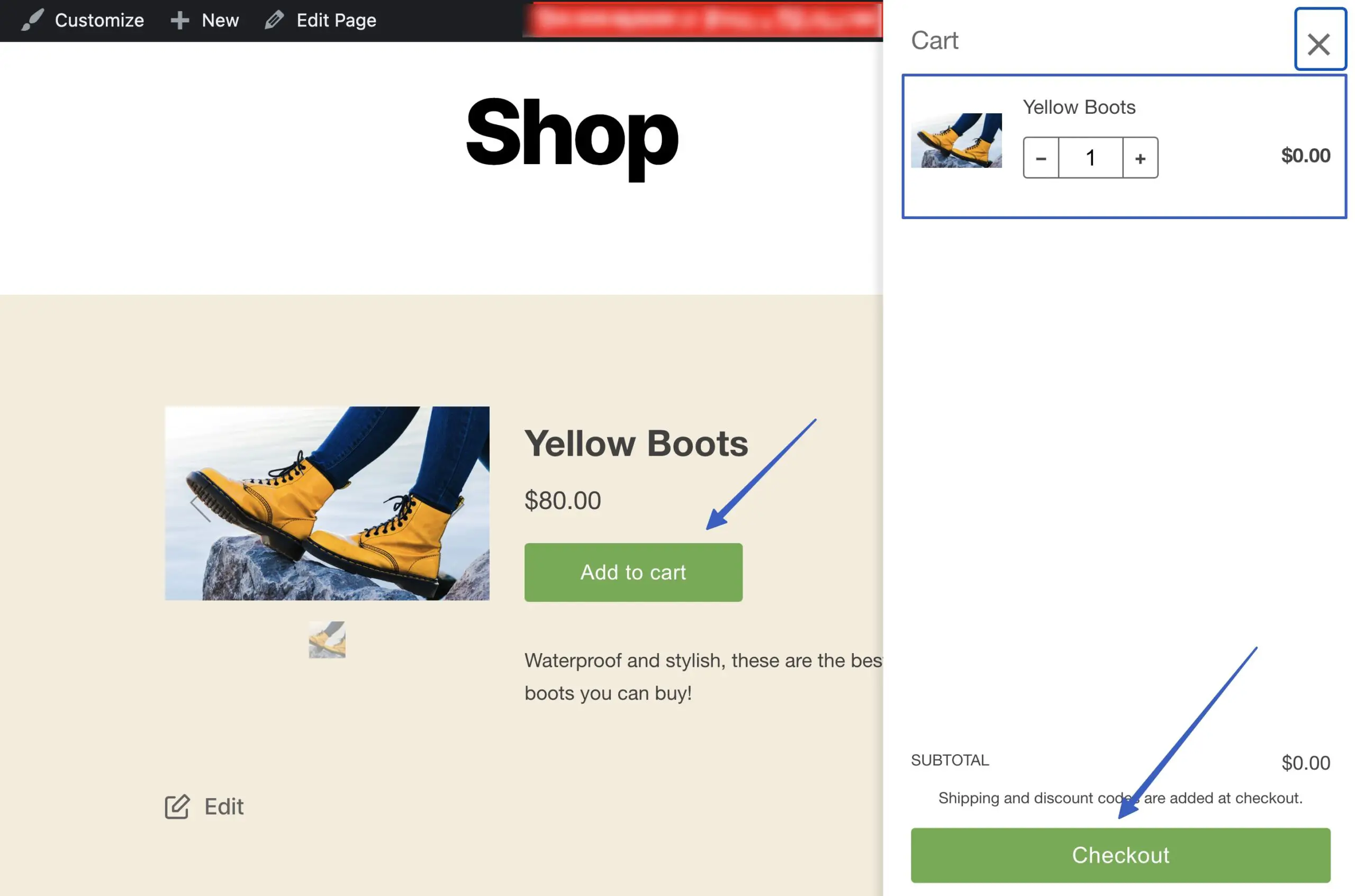
Dipende dal tipo di azione del pulsante selezionato ma, per questo esempio, possiamo fare clic su Aggiungi al carrello , che mostra il prodotto all'interno di un modulo carrello scorrevole. Successivamente, seleziona il pulsante Checkout per terminare lo shopping:
Nota: devi iscriverti a un piano Shopify per il tuo sito web per visualizzare il modulo Checkout ed elaborare i pagamenti. Una prova gratuita impedisce la visualizzazione del checkout .

6. Non dimenticare di impostare l'elaborazione dei pagamenti in Shopify
Per accettare i pagamenti, devi avere un account attivo per l'elaborazione dei pagamenti attivato su Shopify. Fortunatamente, Shopify ha un processore integrato chiamato Shopify Payments per transazioni facili. Devi, tuttavia, attivare un piano Shopify Payments (gratuito da usare, ma prevede commissioni per l'elaborazione della carta di credito).

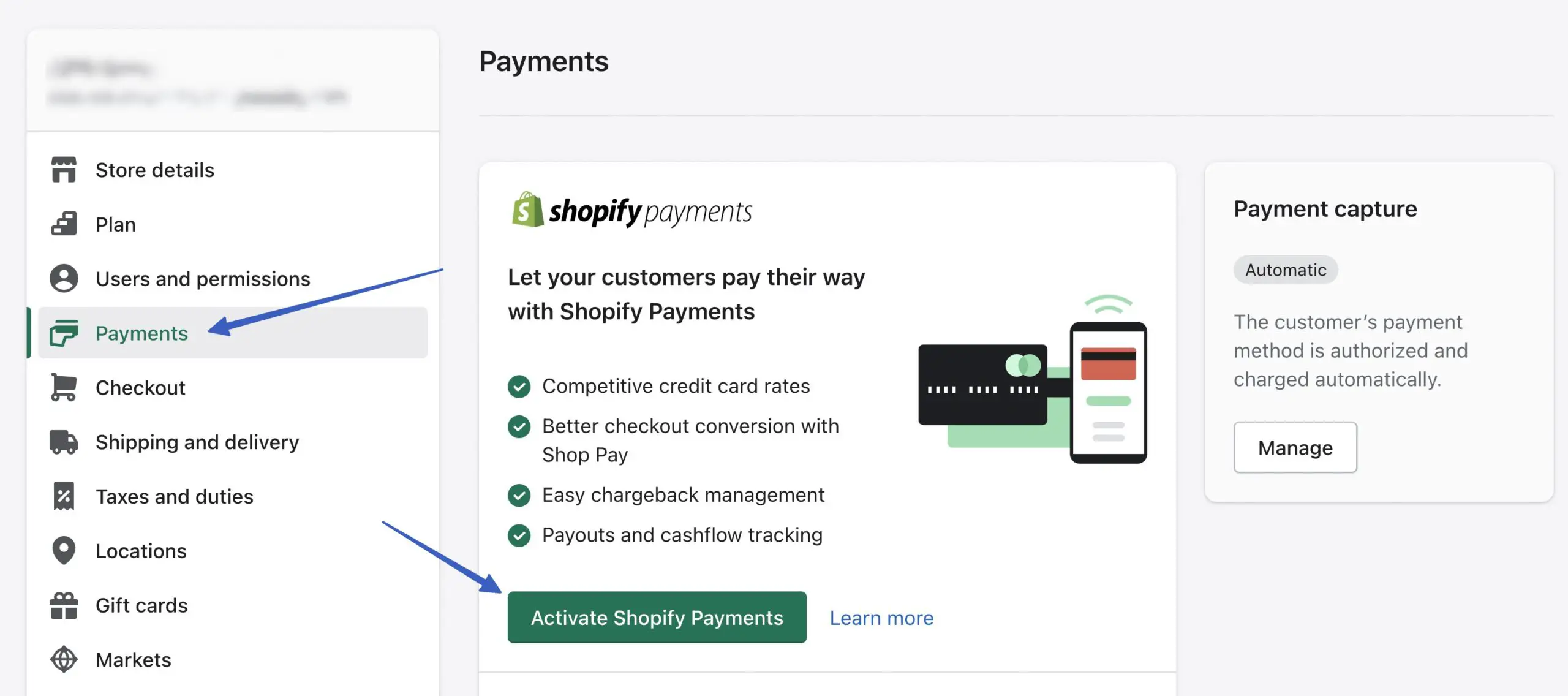
Per fare in modo che ciò accada, vai su Impostazioni nella dashboard di Shopify.
Apri la scheda Pagamenti . Fai clic su Attiva Shopify Payments , quindi segui il processo di attivazione del tuo account. Chiederanno dettagli come nome, azienda, indirizzo e numero di previdenza sociale per verificare la tua identità e assicurarti di essere un commerciante redditizio. Qui è anche dove digiti i dettagli del tuo conto bancario per ricevere i pagamenti.

Con Shopify Payments attivato, i prodotti Shopify incorporati in WordPress possono essere aggiunti a un carrello e inviati attraverso l'intero processo di checkout!
Impostazioni avanzate per i prodotti Shopify incorporabili
Il metodo precedente prevedeva la creazione rapida di un pulsante Shopify Acquista da una pagina prodotto. Tuttavia, il canale Buy Button include funzionalità più avanzate per coloro che sono interessati a personalizzare ulteriormente i propri articoli prima di aggiungerli a WordPress.
Per accedere all'intera raccolta di impostazioni del Buy Button, vai direttamente alla scheda del canale di vendita del Buy Button (invece di utilizzare la funzione Incorpora su un sito Web nella pagina di un prodotto).
Fare clic per creare un pulsante di acquisto :

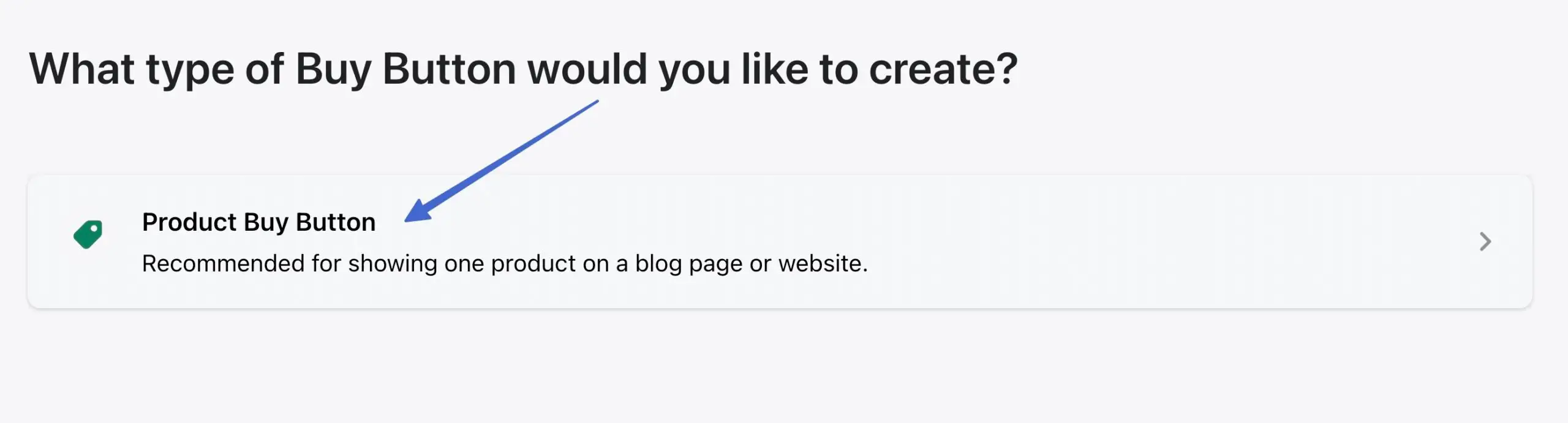
Scegli l'opzione Pulsante Acquista prodotto :

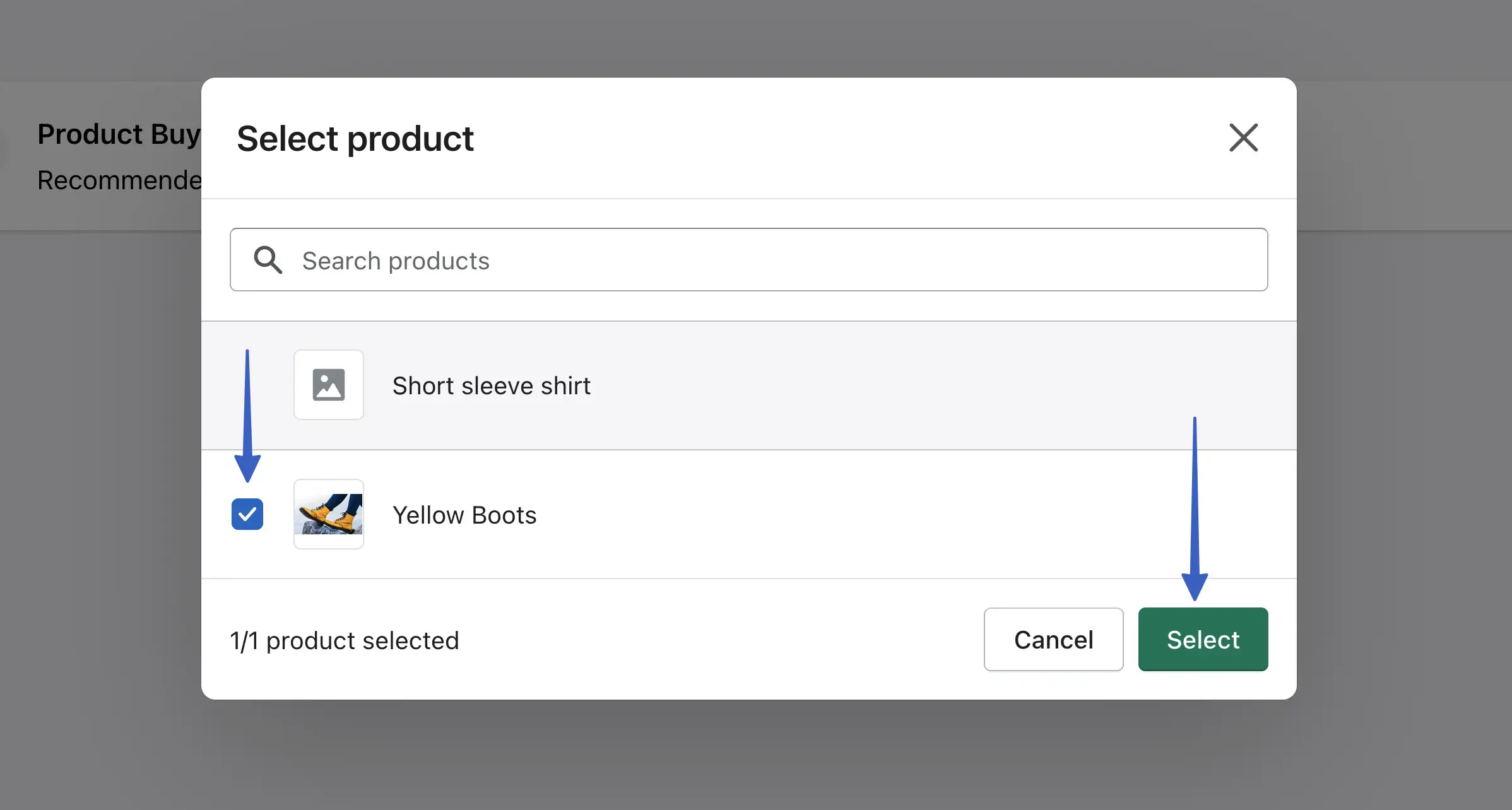
Cerca i prodotti che desideri, quindi selezionali. Fare clic sul pulsante Seleziona per procedere:

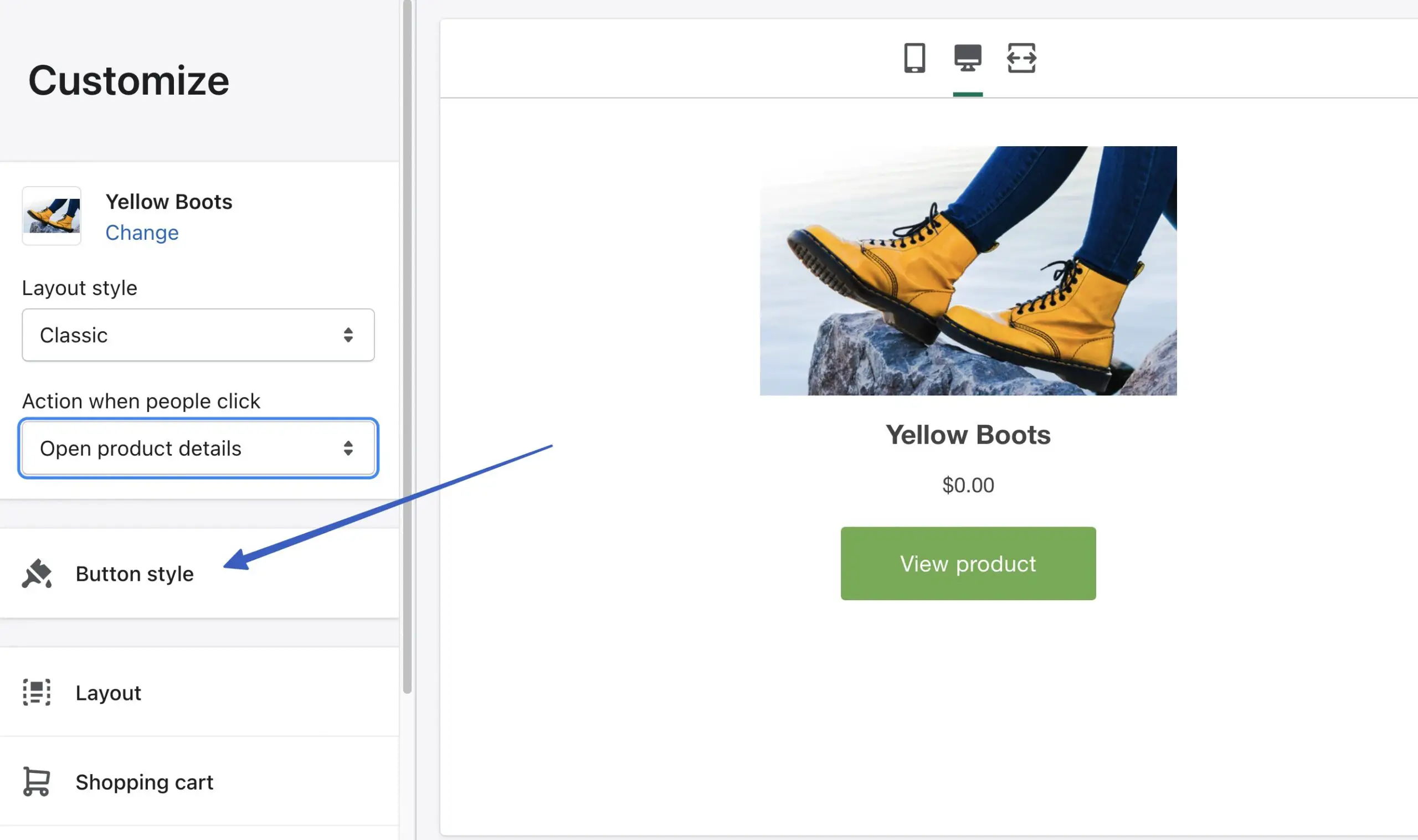
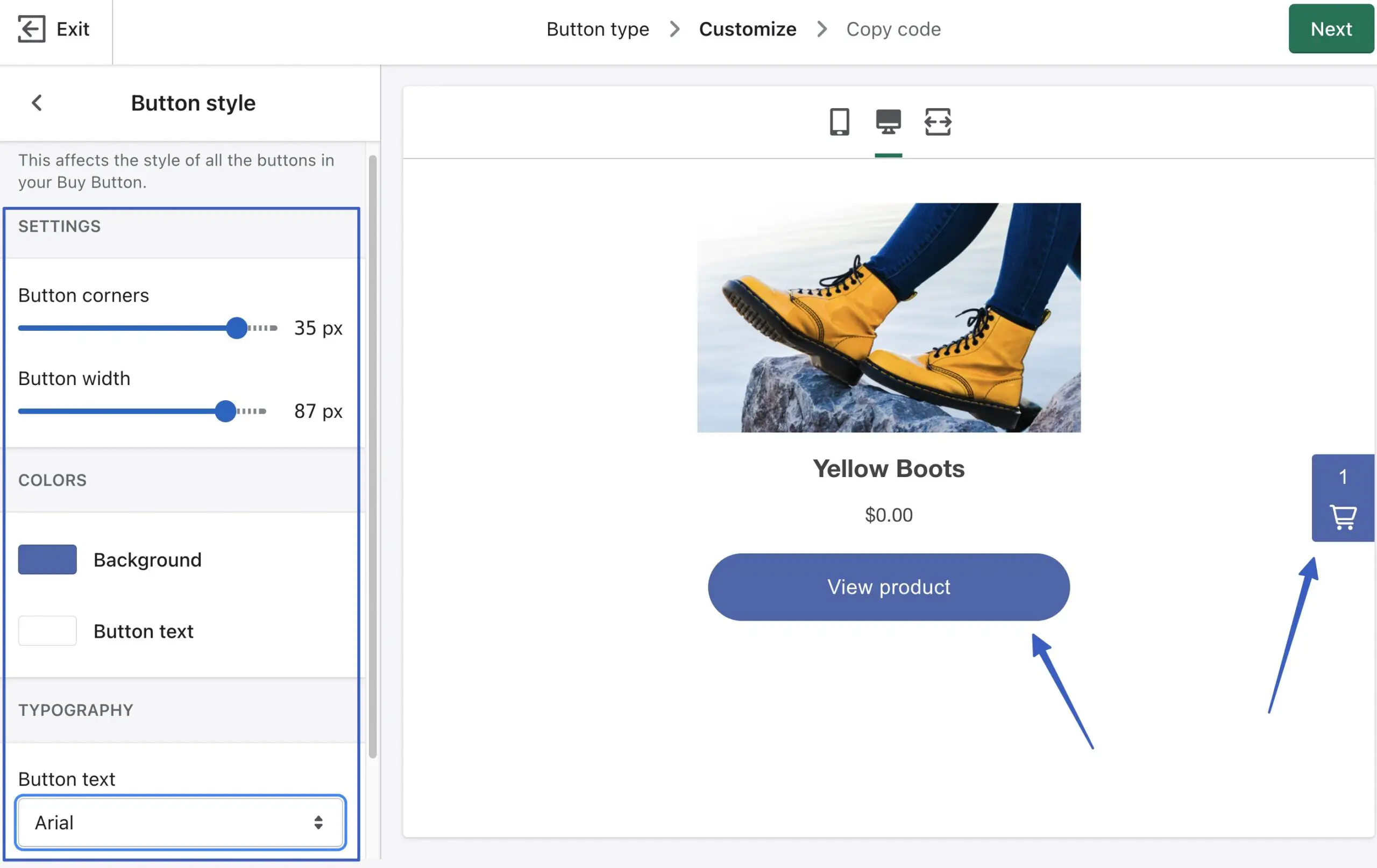
Qui è dove puoi aggiungere personalizzazioni avanzate ai Buy Button di Shopify. Per iniziare, fai clic sulla scheda Stile pulsante :

Qui puoi regolare:
- Angoli dei bottoni
- Larghezza del bottone
- Colori
- Tipografia
- Testo del pulsante

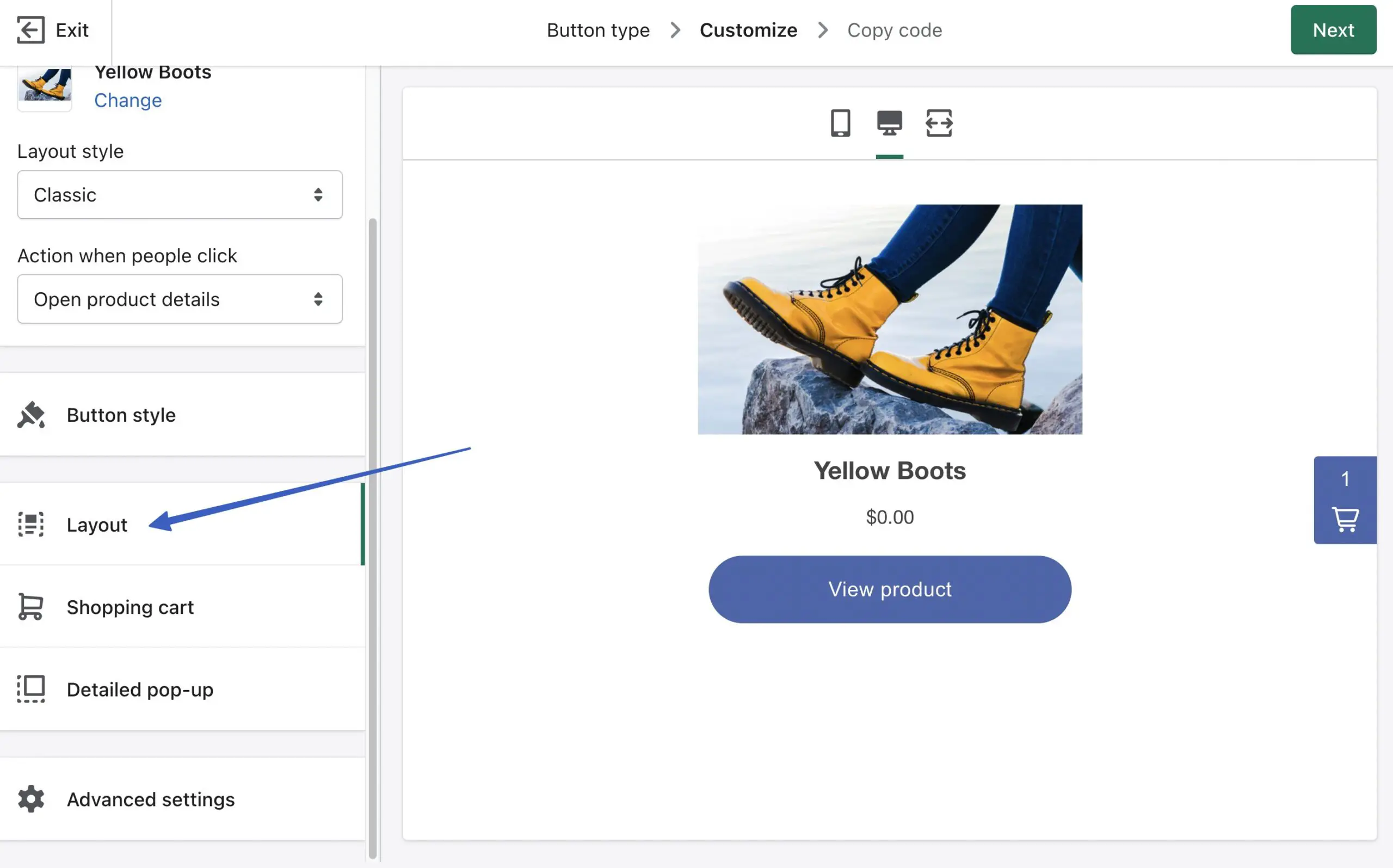
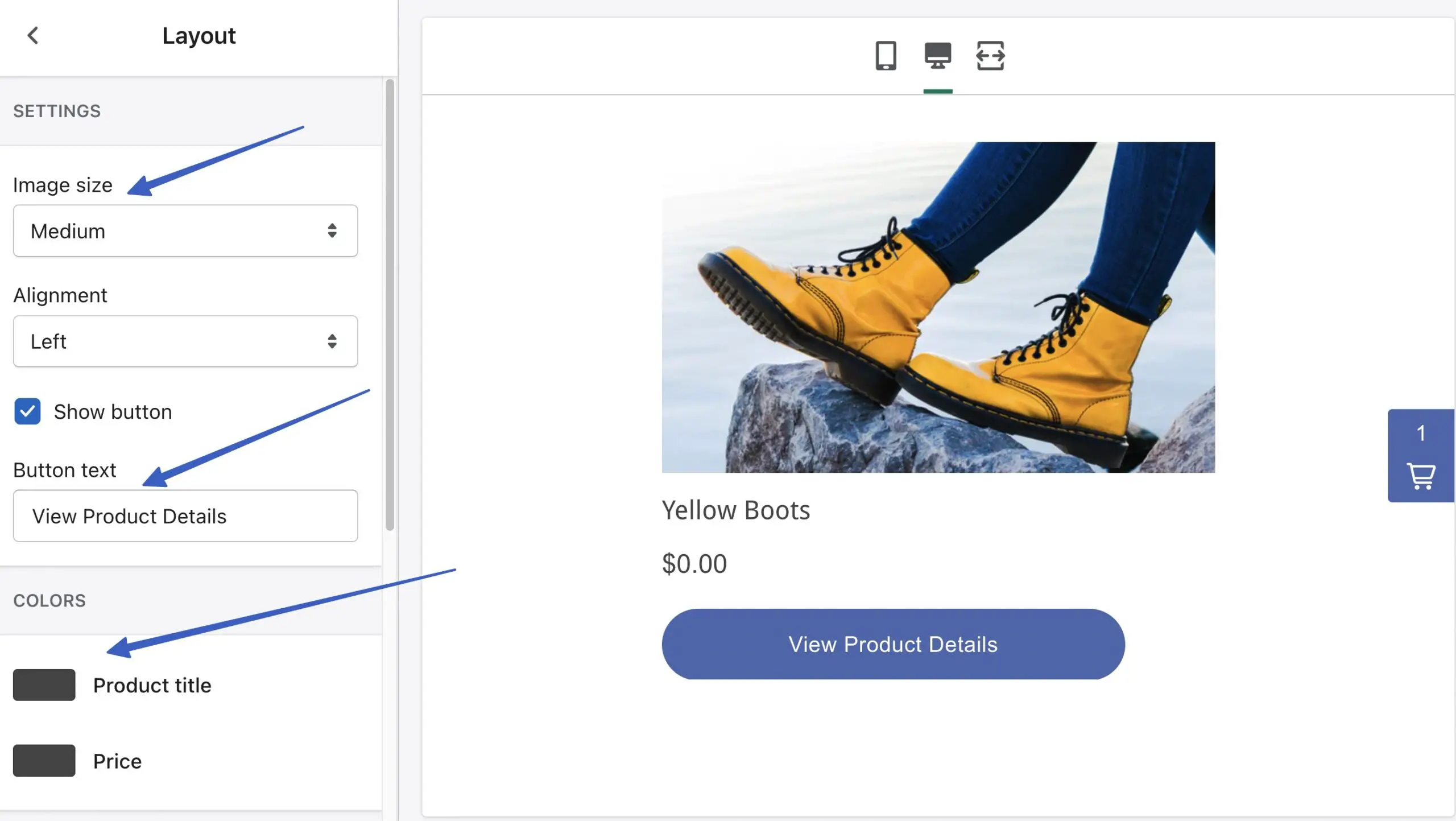
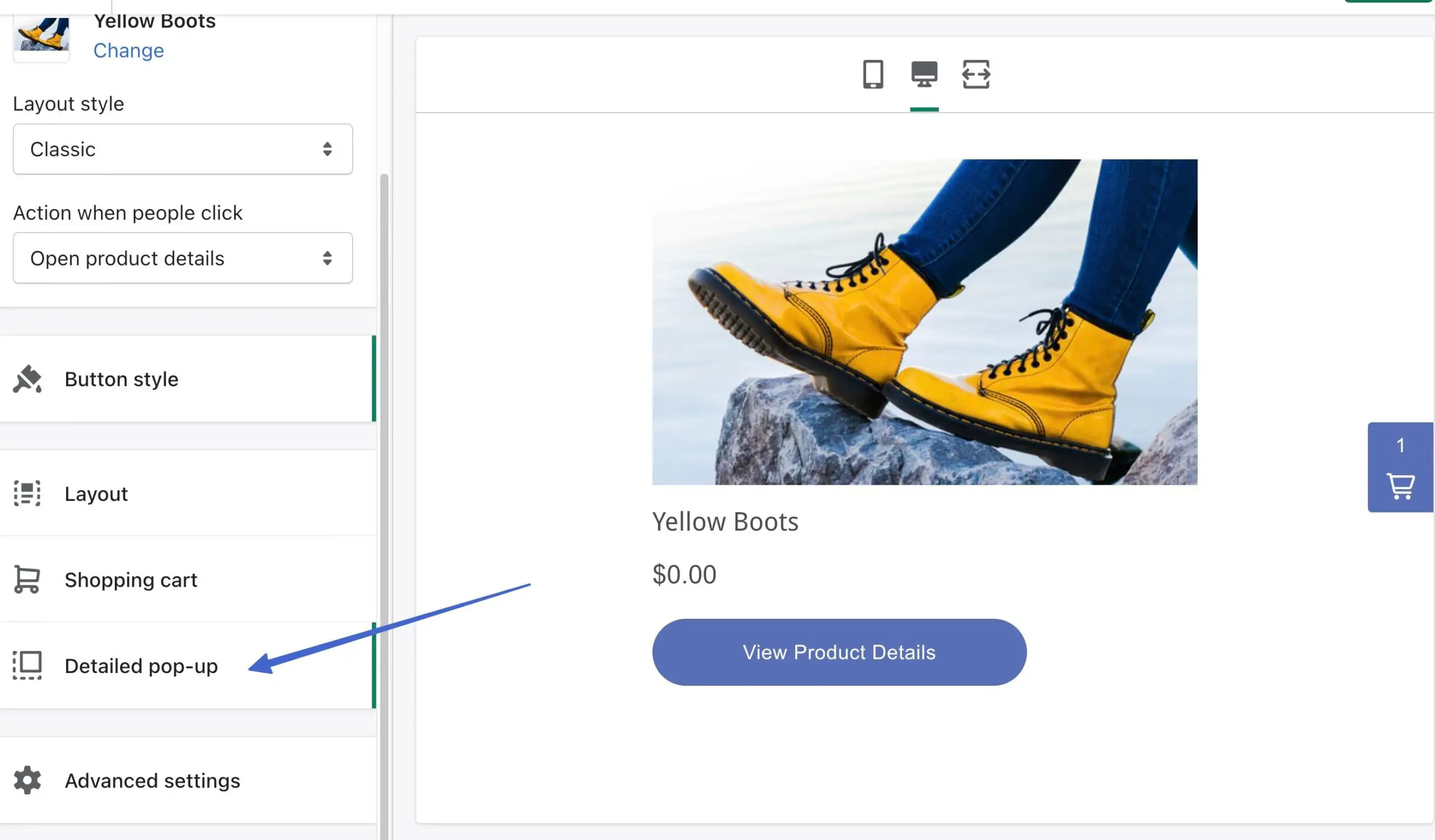
Successivamente, vai alla scheda Layout :

La pagina Layout offre impostazioni per modificare le dimensioni dell'immagine, il testo del pulsante, i colori del testo e altro:

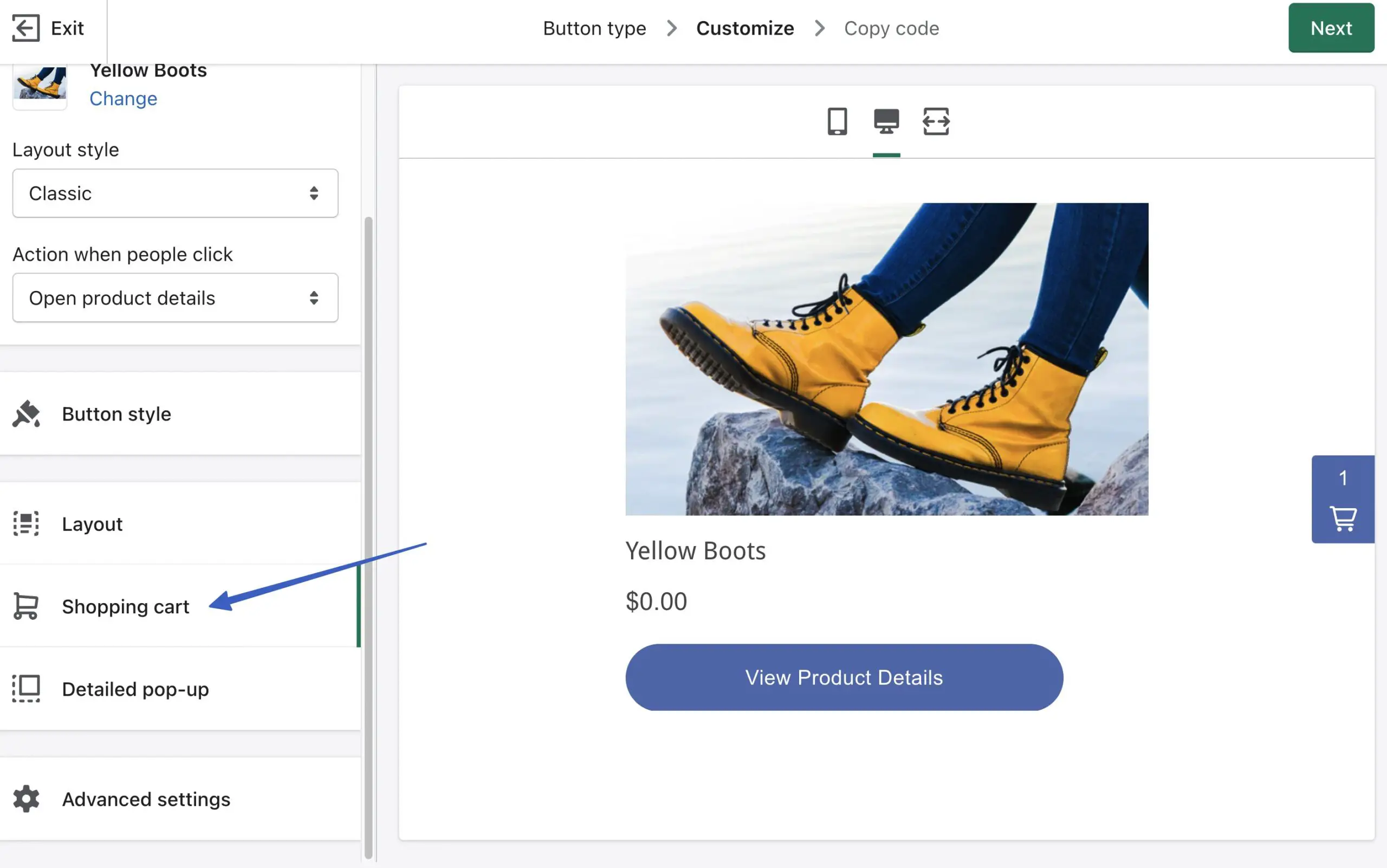
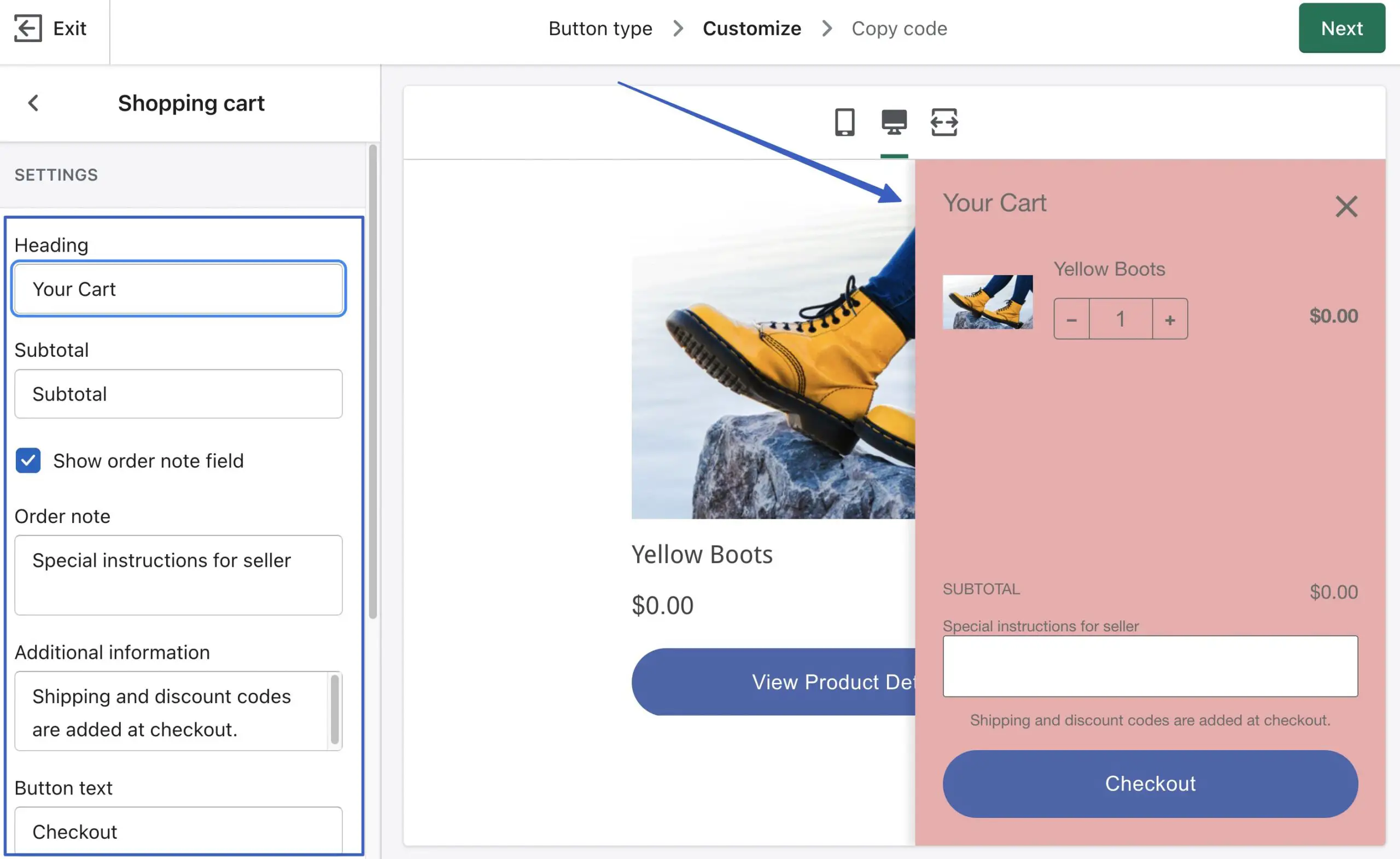
Fare clic sulla scheda Carrello per modificare le impostazioni del carrello scorrevole:

Questo è piuttosto potente con opzioni per regolare i colori del carrello, aggiungere un campo per la nota dell'ordine e cambiare il testo del pulsante.

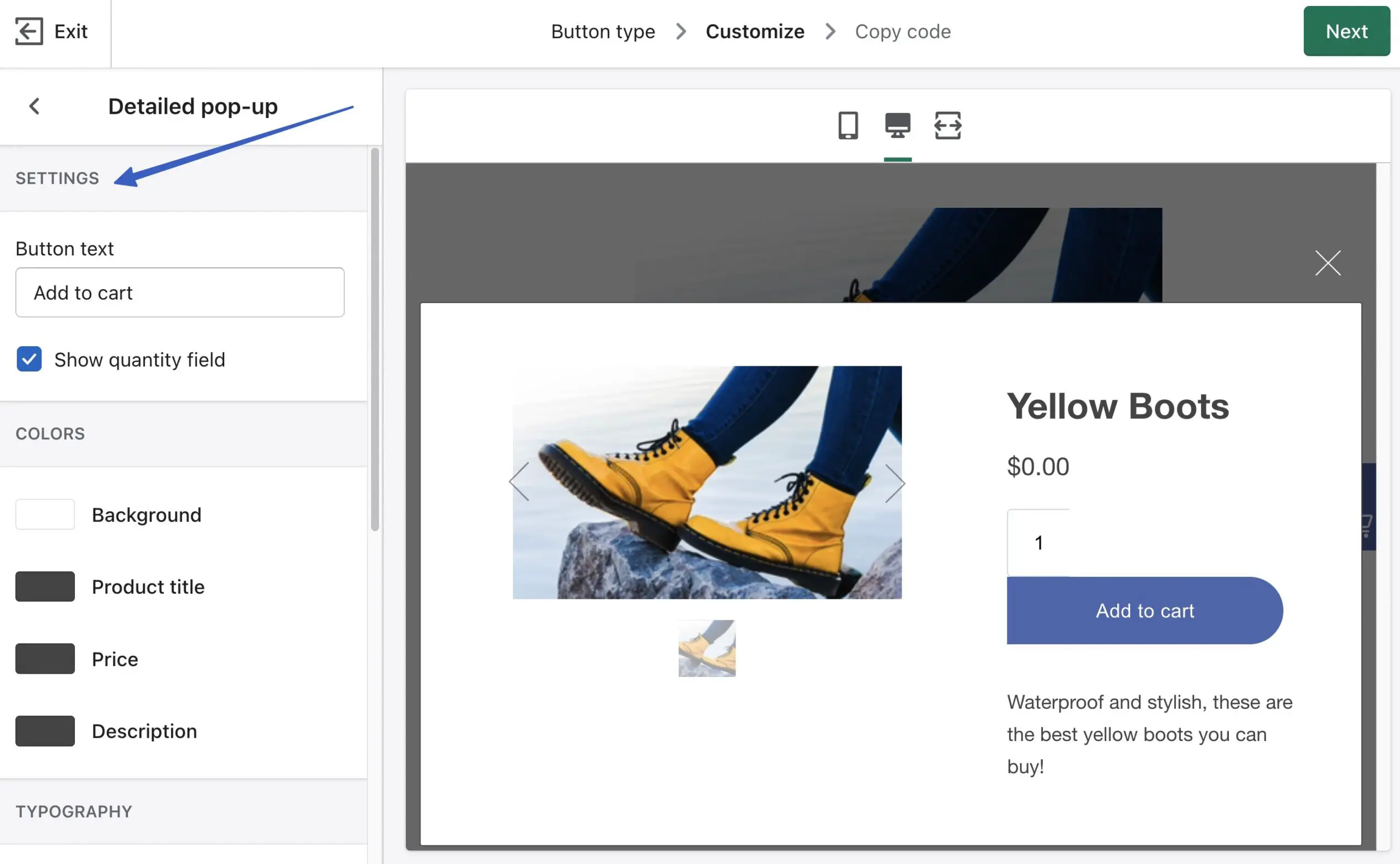
Il modulo Pop-up dettagliato consente di creare un pop-up per i pulsanti " Visualizza dettagli ":

Cambia le impostazioni per il pop-up e guarda come appare quando è attivo:

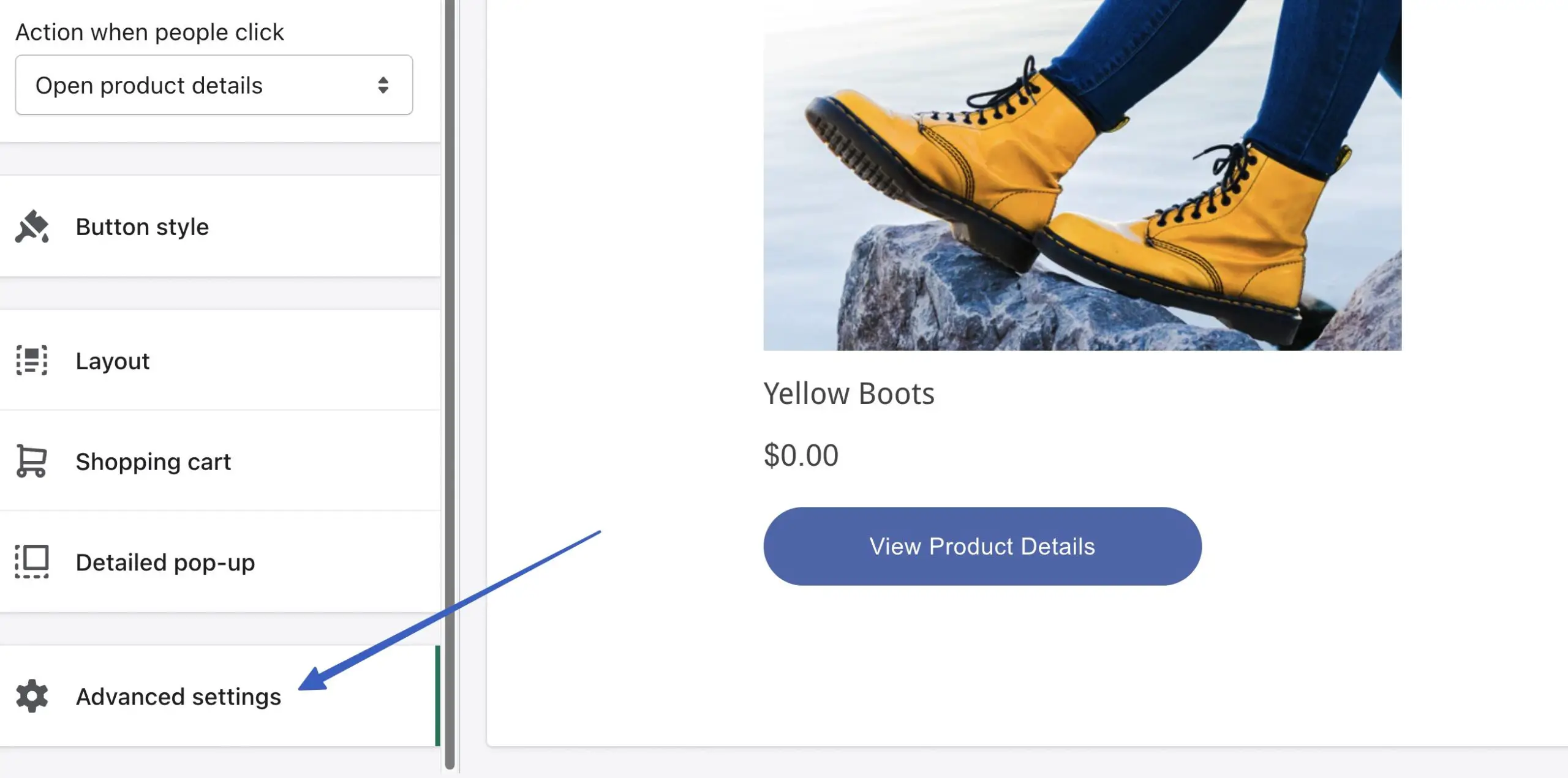
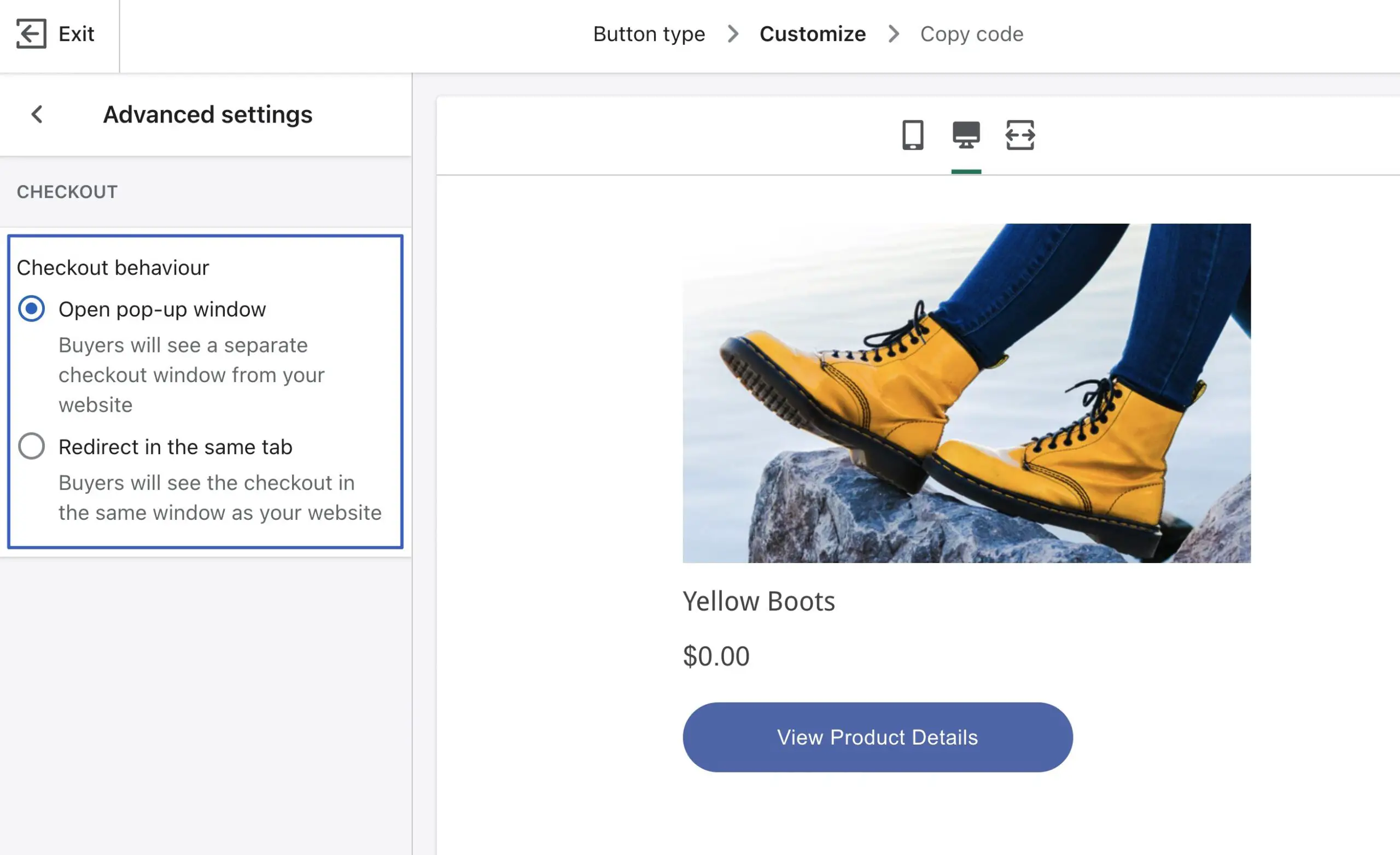
Infine, utilizza l'area Impostazioni avanzate per modificare il comportamento di pagamento:

L'opzione Apri finestra pop-up rivela una finestra di pagamento separata dal tuo sito WordPress. L'impostazione Reindirizza nella stessa scheda mantiene il pagamento sul tuo sito, nella stessa finestra.

Fare clic su Avanti per visualizzare il codice del pulsante. Utilizza il pulsante Copia codice per copiare lo snippet e posizionarlo ovunque sul tuo sito WordPress, come un post, una pagina o un widget:

Che dire dei plug-in di integrazione WordPress di Shopify?
Potresti chiederti, Shopify non offre un plugin per WordPress? Perché devo pasticciare con il codice di incorporamento?
Shopify ha fatto del suo meglio per creare pagine di prodotto incorporabili per tutte le piattaforme di creazione di siti (non solo WordPress). Pertanto, alla fine si è sbarazzato del suo plug-in WordPress a favore della sua app Buy Button (con codice incorporabile).
Esistono, tuttavia, alcuni plug-in WordPress di terze parti da integrare con Shopify.
Pro e contro dell'utilizzo di un plug-in di integrazione WordPress di Shopify (invece del metodo Buy Button)
I plugin semplificano notevolmente la vita con un'integrazione plug-and-play tra Shopify e WordPress. Detto questo, ci sono alcuni aspetti negativi.
Ecco i pro e i contro dell'utilizzo di un plug-in di integrazione WordPress di Shopify:
Professionisti
Possono aiutarti a comprendere il mercato e i valori tipici di aziende come la tua.
Non è necessario pasticciare con la codifica. Sebbene il metodo Buy Button richieda solo di copiare e incollare la codifica (non sapere effettivamente come codificare), è comunque un passaggio aggiuntivo. I plugin eliminano la necessità di copiare e incollare. Spesso non devi nemmeno guardare alcun codice.
Molte delle funzionalità di integrazione di base sono gratuite con i plug-in.
Ottieni l'accesso a funzionalità che potrebbero mancare nel metodo Buy Button. Ad esempio, alcuni plug-in offrono filtri di prodotto e pagine di elenco, proprio come un vero negozio online. Il metodo Buy Button ti consente solo di incorporare prodotti, senza molte delle funzionalità del negozio online che conosci e ami.
Contro
Shopify non approva nessuno di questi plug-in e occasionalmente ha chiuso i plug-in di integrazione di terze parti. Ciò significa che corri il rischio che l'integrazione scompaia senza preavviso.
Alcuni plugin sono progetti più piccoli con sviluppo, valutazioni e utenti limitati.
Non ottieni gli stessi controlli di stile del pulsante Acquista come faresti con Shopify.
Alcuni plug-in di integrazione Shopify/WordPress riservano le loro migliori funzionalità ai piani premium. Il metodo Buy Button di Shopify è completamente gratuito.
Quindi, se desideri creare un negozio online completo con Shopify e WordPress e ti piace l'idea di lavorare da un'unica dashboard (WordPress), ti consigliamo di scaricare il plug-in ShopWP per ottenere i migliori risultati.
ShopWP offre:
- Opzioni per creare un negozio online completo con i prodotti Shopify su WordPress
- Pulsanti di acquisto rapido
- Sincronizzazione di prodotti e collezioni tra Shopify e WordPress
- Filtraggio e ordinamento
- Caroselli di prodotti
- Prodotti in abbonamento
- Un'opzione di pagamento diretto (nella versione premium; la versione gratuita ti invia al checkout esterno di Shopify)
- Un carrello integrato
- Gestione prodotti e collezioni su WordPress
- Varianti di prodotto
- Shortcode per mettere i prodotti ovunque su un sito WordPress
Utilizzo corretto dell'integrazione WordPress di Shopify
L'integrazione di WordPress Shopify ha tre vantaggi:
- Ti permette di utilizzare ancora il miglior sistema di blogging al mondo: WordPress
- Ricevi forse lo strumento di e-commerce più snello e intuitivo sul mercato: Shopify
- Puoi ancora gestire la maggior parte del design del tuo sito su WordPress️
Coloro che creano contenuti e vendono prodotti dovrebbero avere successo con questa configurazione, soprattutto considerando che non stai spendendo molti soldi extra con il piano Starter da $ 5 al mese di Shopify.
In alternativa, potresti prendere in considerazione la migrazione da Shopify a WooCommerce per eseguire l'e-commerce e la gestione dei contenuti su WordPress. E per ulteriori funzionalità, guarda nel plug-in WPShop per aggiungere un'esperienza di negozio online completa a WordPress (utilizzando i tuoi prodotti Shopify).
Se hai bisogno di chiarimenti sull'integrazione di Shopify WordPress, faccelo sapere nei commenti!
