Come rendere appiccicose le intestazioni delle tabelle in WordPress: una guida passo passo
Pubblicato: 2024-09-05In questo articolo imparerai come rendere permanente la sezione Intestazione del blocco della tabella WordPress predefinita.
Quando vuoi aggiungere molti dati a una tabella, occupa molto spazio sulla pagina web e sarà difficile per i lettori controllare altri elementi sulla stessa pagina. Quindi, invece di mostrare una tabella lunga, stiamo aggiungendo una tabella scorrevole con la sezione dell'intestazione in alto.
In questo modo, la tabella occuperà uno spazio limitato e potrai aggiungere quante righe desideri senza preoccuparti della dimensione della tabella nel frontend.
Questo è perfetto per mostrare lunghe tabelle di database sul sito web.
Quindi, controlliamo come creare intestazioni fisse nelle tabelle WordPress .
Per questo devi aggiungere poche righe di codice CSS al tuo sito web. Puoi utilizzare un plug-in di gestione del codice per caricare il CSS per determinati tipi di post o su singole pagine oppure caricare il CSS a livello globale utilizzando l'opzione CSS aggiuntivo nel personalizzatore del tema.
Puoi seguire il video per saperne di più.
Codice per intestazioni permanenti nella tabella Wordpress
.scrollable-table-container { overflow: hidden; } .wp-block-table { width: 100%; border-collapse: collapse; } .wp-block-table tbody { display: block; max-height: 300px; overflow-y: auto; } .wp-block-table thead, .wp-block-table tr { display: table; width: 100%; table-layout: fixed; } /* Sticky table headers */ .wp-block-table thead th { position: sticky; top: 0; background: #3a78e6; Color:white; z-index: 10; padding: 10px; border-bottom: 2px solid #ddd; } .wp-block-table thead { border-bottom: 0px solid; } .wp-block-table tbody tr td { padding: 10px; border-bottom: 1px solid #ddd; } .wp-block-table tbody::-webkit-scrollbar { width: 6px; } .wp-block-table tbody::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .wp-block-table tbody::-webkit-scrollbar-track { background-color: #f1f1f1; } 
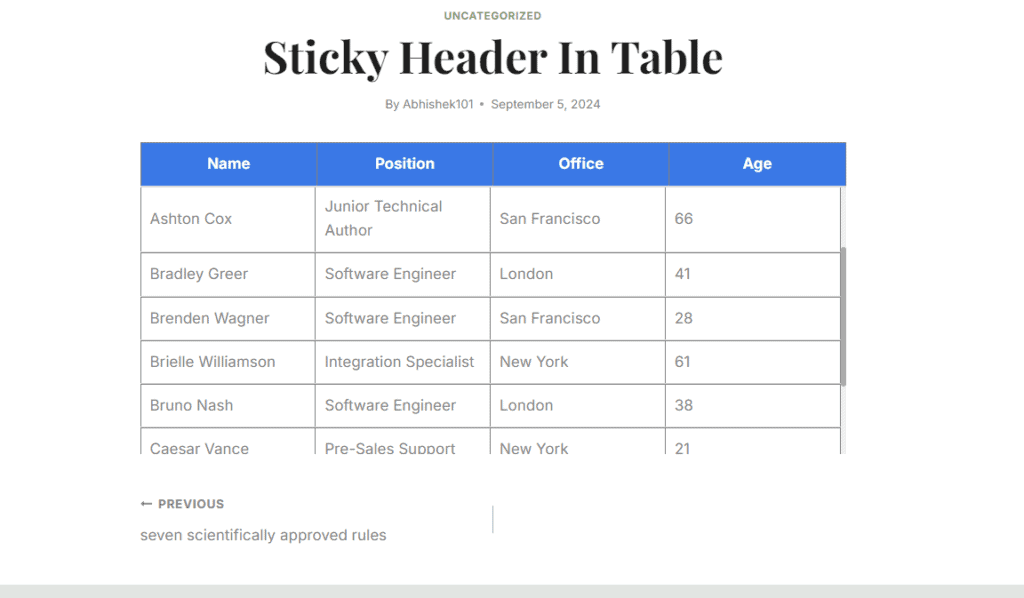
Qui, come puoi vedere nella tabella sopra, abbiamo aggiunto un'altezza di 300 px ma se manteniamo la tabella normale allora possono essere necessari fino a 700 px di altezza sulla pagina o superiore. (A seconda dei dati della tabella)
Quindi, puoi impostare un'altezza fissa qui e successivamente l'utente può scorrere la tabella e leggere tutti i dati della tabella. Questa tabella è completamente reattiva e funziona meglio su desktop, tablet e dispositivi mobili.
Puoi anche seguire questo articolo su Come aggiungere una tabella HTML reattiva in Blogger e WordPress.
Puoi anche cambiare il colore dello sfondo dell'intestazione e il colore del testo modificando il codice CSS come mostrato nel video.
Per aggiungere una tabella Sticky Header simile in Blogger puoi utilizzare il seguente codice.
<div class="table-container"> <table class="sticky-header-table"> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> </tbody> </table> </div> <style> .table-container { max-height: 300px; overflow-y: auto; overflow-x: auto; /* Enable horizontal scrolling */ border: 1px solid #ddd; padding: 0; margin: 0; -webkit-overflow-scrolling: touch; } .table-container::-webkit-scrollbar { width: 6px; height: 6px; } .table-container::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .table-container::-webkit-scrollbar-track { background-color: #f1f1f1; } .sticky-header-table { width: 100%; border-collapse: collapse; table-layout: auto; min-width: 600px; } .sticky-header-table thead th { position: sticky; top: 0; background: #e64141; Color: white; z-index: 10; border-bottom: 2px solid #000; padding: 10px; text-align: left; box-sizing: border-box; } .sticky-header-table tbody tr td { padding: 10px; box-sizing: border-box; word-wrap: break-word; } /* Responsive adjustments */ @media (max-width: 600px) { .table-container { overflow-x: auto; } .sticky-header-table { width: 100%; min-width: 600px; } .sticky-header-table thead th, .sticky-header-table tbody tr td { padding: 5px; } } </style>Tutto quello che devi fare è modificare i dati della tabella e aggiungerli nella sezione HTML del post o della pagina.