Come minimizzare Html in WordPress senza plug-in?
Pubblicato: 2022-04-12Come proprietario di un sito web, probabilmente sei sempre alla ricerca di modi per migliorare le prestazioni del tuo sito. Un modo per farlo è minimizzare il tuo HTML.
Minimizzare il tuo HTML significa rimuovere tutti i caratteri non necessari dal tuo codice, inclusi spazi bianchi, commenti e qualsiasi altra cosa non necessaria. Questo può rendere il tuo codice più piccolo e veloce da caricare.
Esistono diversi modi per minimizzare l'HTML, ma uno dei più semplici è utilizzare un plugin per WordPress. Sono disponibili molti plugin che possono aiutarti a minimizzare il tuo codice HTML.
Tuttavia, non hai necessariamente bisogno di un plugin per minimizzare il tuo HTML. Puoi anche farlo manualmente.
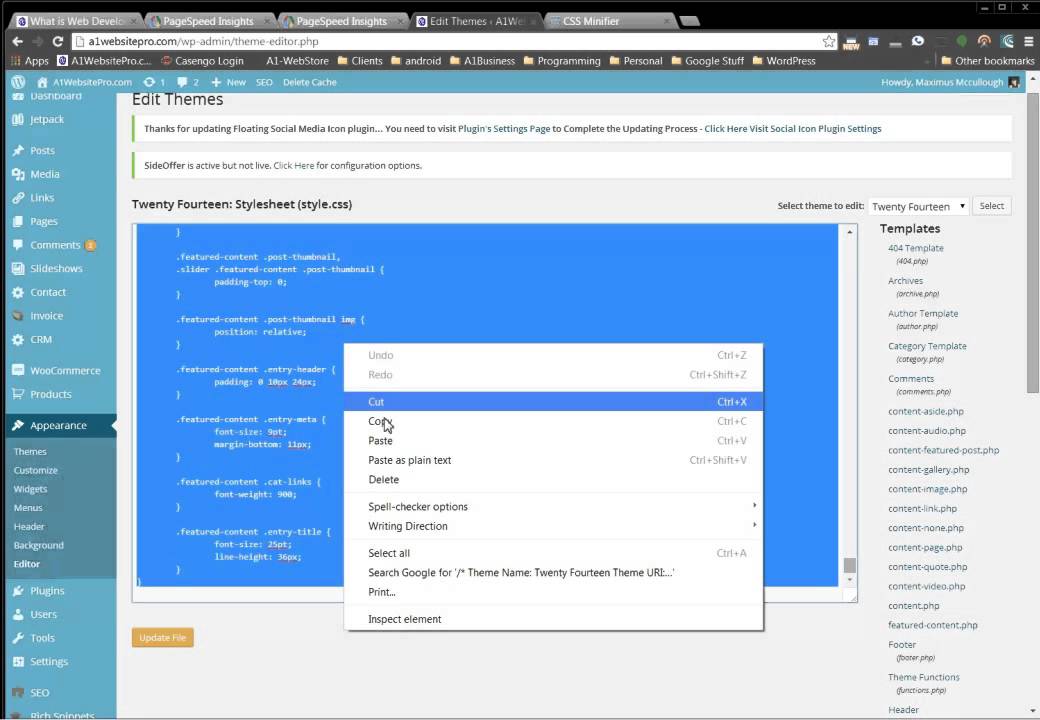
Per minimizzare manualmente il tuo codice HTML, devi prima trovare il codice sorgente del tuo sito web. Questo si trova in genere nella directory principale del tuo sito web. Una volta trovato il codice sorgente, puoi utilizzare un editor di testo per rimuovere tutti i caratteri non necessari.
Dopo aver rimosso tutti i caratteri non necessari, puoi salvare il codice e caricarlo sul tuo server.
Minimizzare il tuo HTML può aiutare a migliorare le prestazioni del tuo sito web e velocizzare il caricamento del tuo sito. Se non ti senti a tuo agio nel farlo manualmente, sono disponibili molti plugin per WordPress che possono aiutarti a minimizzare il tuo codice HTML.
Se esegui la sillabazione del codice HTML, molto probabilmente vedrai meno pagine visualizzate e caricate in meno tempo e avrai una velocità di pagina maggiore. Utilizzando gli strumenti seguenti, è possibile rinominare e minimizzare i file di sviluppo prima che vengano salvati e inseriti nelle directory di produzione. L'uso della minimizzazione riduce il consumo e i costi della larghezza di banda, aumentando al contempo l'accesso e la velocità. Questa guida ti insegnerà come minimizzare l'HTML. Il sito Web può modificare i documenti utilizzando uno dei seguenti browser: Firefox, Edge e Safari. In questo video imparerai come minimizzare l'HTML in WordPress senza utilizzare alcun plug-in.
Quando si chiama ob_start() con un callback, usarlo per inizializzare il minifill HTML. È possibile accedere ai dati della pagina PHP tramite l'output di questa pagina. Con un callback, puoi rimuovere gli spazi bianchi prima e dopo i tag, i commenti e le sequenze di spazi bianchi chiamando ob_start.
Per ridurre il disordine, è possibile rimuovere spazi bianchi eccessivi, nuove righe, commenti e altri dettagli. Nonostante ciò, la minimizzazione riduce la leggibilità del codice. Si stima che la rimozione della minimizzazione possa ridurre il file fino al 70%. PHP viene utilizzato per trasferire file dallo sviluppo alla produzione.
WP Rocket ha deciso di interrompere l'opzione "minimizzazione HTML". Secondo GTMetrix, il fattore più significativo erano le prestazioni. La compressione HTML, CSS e JS viene automaticamente abilitata da WP Rocket per eseguire il rendering dei file inviati al browser più velocemente.
Come ridurre al minimo il codice HTML in WordPress?
 Credito: setuix.com
Credito: setuix.comIl plug-in Minify HTML migliora le prestazioni dei file HTML eliminando automaticamente il markup sciatto e sillabandoli. L'app Minify HTML rende il markup sul tuo sito web professionale. Puoi installare e attivare subito il programma (sono disponibili opzioni aggiuntive).
In questo articolo, ti guiderò attraverso come ridurre al minimo i file CSS, HTML e JavaScript in WordPress. Il codice è ottimizzato per evitare righe, caratteri e spazi vuoti non necessari. È semplice ridurre manualmente le risorse di WordPress oppure puoi utilizzare un plug-in Minify di WordPress. Il processo può essere accelerato utilizzando una serie di strumenti efficaci. WP minify è una pratica ottimizzazione che può migliorare le prestazioni del tuo sito web. Utilizzerà lo strumento per calcolare la dimensione dei tuoi file e identificare eventuali problemi rimasti. Nel nostro test, ad esempio, CSS ha ricevuto un punteggio di 99, ma avremmo potuto migliorare due file. Quegli errori sono stati corretti e abbiamo guadagnato un perfetto 100.
I vantaggi di ridurre al minimo i file statici
La cosa migliore da fare è ridurre al minimo i file statici perché occupano meno spazio sul server e sono più facili da memorizzare nella cache. Vale la pena fare una pausa per vedere se i file HTML vengono modificati raramente perché possono cambiare abbastanza frequentemente.
Come riduco a icona il mio sito WordPress?
 Credito: www.dienodigital.com
Credito: www.dienodigital.comNon esiste una risposta valida per tutti a questa domanda, poiché il modo migliore per ridurre al minimo il tuo sito WordPress varia a seconda delle tue esigenze e obiettivi specifici. Tuttavia, alcuni suggerimenti generali su come minimizzare il tuo sito WordPress includono l'ottimizzazione del codice e dei file del tuo sito web, l'utilizzo di una rete di distribuzione dei contenuti (CDN) e la memorizzazione nella cache dei contenuti del tuo sito web. Seguendo questi suggerimenti, puoi contribuire a garantire che il tuo sito WordPress si carichi in modo rapido ed efficiente.
Utilizzando la minimizzazione dei file CSS e JavaScript, i tuoi siti web saranno più veloci e i tempi di caricamento saranno ridotti. Se ti comporti bene in quest'area, il tuo sito web funzionerà meglio e le tue classifiche aumenteranno. In altre parole, se i tuoi file sono in miniatura, saranno meno massicci, rendendo il tuo sito web più gestibile e più veloce da caricare. Utilizzando WP Super Minify, è semplice caricare un file WordPress. Una volta installato, il plugin cancellerà automaticamente i tuoi file CSS e JavaScript. Se il tuo sito web è piccolo, potresti non notare un significativo miglioramento della velocità perché non c'è molto da modificare. È uno strumento popolare per migliorare le prestazioni di un sito web.
Inoltre, questo plugin può comprimere tutti i file HTML, CSS e JavaScript. Inoltre, è disponibile con opzioni di memorizzazione nella cache ed è compatibile con una varietà di plugin di memorizzazione nella cache. Quando si tratta di far funzionare il tuo sito web più velocemente, hai una miriade di opzioni.
Come ottimizzare il tuo sito web con la minimizzazione
Quando il tuo sito web è ottimizzato, puoi ridurre le risorse del server e migliorare i tempi di caricamento. Per me, minimizzare ogni pagina del tuo sito Web non è necessario: dovrebbero essere eseguite solo quelle a cui si accede di frequente. Inoltre, se vuoi evitare di sovraccaricare il tuo server, puoi disabilitare la minimizzazione per file specifici. Infine, puoi determinare dove verrà memorizzato nella cache il codice ridotto sul tuo server, risparmiando ancora più potenza di elaborazione.
Hai bisogno di minimizzare Html?
 Credito: wprandy.com
Credito: wprandy.comSì, devi minimizzare l'HTML per migliorare la velocità di caricamento del tuo sito web. Minimizzare l'HTML significa rimuovere tutto lo spazio vuoto, i commenti e il codice non necessari dai tuoi file HTML. Ciò può velocizzare il caricamento del tuo sito Web perché la dimensione dei tuoi file HTML è inferiore.

Una minimizzazione è una tecnica per ridurre la quantità di codice (HTML, CSS, JS) e il markup richiesti nelle pagine Web e nei file di script. L'obiettivo principale è eliminare i dati ridondanti o non necessari, come variabili con nomi noti o commenti. Quando si tratta di codice in millisecondi, può ridurre il tempo di download e renderlo più veloce da eseguire. Il processo di riduzione dei caratteri nel codice sorgente JavaScript comporta la rimozione di tutti i caratteri non necessari. Per ridurre le dimensioni del file, vengono rimossi numerosi caratteri, spazi e formati non necessari. A meno che non includiamo file binari come immagini, la compressione non modifica il contenuto del codice. Nonostante il fatto che l'offuscamento e l'incapacità migliorino le prestazioni, le riducono.
Minimizzazione Html e Js: quale è più importante?
È richiesto solo una volta per pagina per l'ottimizzazione per la minimizzazione dell'HTML. Minimizzando il JS, puoi aumentare le prestazioni di JS. Di conseguenza, se utilizzi la memorizzazione nella cache HTML/intera pagina, dovrai solo minimizzare una pagina alla volta. Va notato che anche se il primo utente di una pagina potrebbe riscontrare un tempo di caricamento leggermente più lungo, anche tutti i visitatori successivi vedranno un tempo di caricamento molto più veloce.
Una minimizzazione di JS migliorerà le prestazioni, ma non dovrebbe farle diminuire. Se utilizzi la compressione JS, non è necessario comprimere il file.
Minimizza Html — Plugin per WordPress
Il plugin Minify HTML per WordPress è un ottimo modo per minimizzare il tuo codice HTML per migliorare i tempi di caricamento. Questo plugin minimizzerà il tuo codice HTML rimuovendo spazi bianchi, commenti e altro codice non necessario. Questo può migliorare il tempo di caricamento del tuo sito web riducendo le dimensioni del tuo codice HTML.
Puoi utilizzare questa app ovunque (con impostazioni aggiuntive disponibili). Gli snippet HTML sono inoltre forniti con la minimizzazione CSS e JavaScript opzionale in HTML minify HTML. Crea un buffer di output, esegue la sua magia su di esso, quindi esegue la sua magia sul buffer di output. Quando viene eseguito un sito di test nel mondo reale, il file HTML è in genere più piccolo del 20-25%. Di conseguenza, il file HTML di origine sarà più piccolo perché Minify HTML si comprime più velocemente e la dimensione sarà ancora più piccola quando viene compressa. Il programma è semplice da usare, veloce da installare e ha buone possibilità di ridurre gli sprechi. È solo necessario aggiornare il plugin per supportare la versione più recente di WordPress.
Come ridurre al minimo i file HTML e CSS
Il metodo più efficiente ed efficace per minimizzare i file HTML e CSS consiste nell'utilizzare una varietà di tecniche. È possibile utilizzare un minifier CSS e HTML, uno strumento di ottimizzazione del codice o una libreria.
È relativamente semplice minimizzare i tuoi file usando i minificatori CSS e HTML. La piattaforma è disponibile come applicazione desktop o come plug-in del browser.
Puoi anche utilizzare strumenti di ottimizzazione del codice per ridurre i tuoi file. Sono in qualche modo meno comuni dei minificatori CSS e HTML, che sono più comunemente usati.
Una libreria è un tipo diverso di minimizzatore rispetto a una libreria standard. Puoi minimizzare i tuoi file senza dover imparare alcun linguaggio di programmazione o utilizzare strumenti specifici.
È fondamentale ricordare quanto segue quando si lavora con metodi diversi: I file funzioneranno meglio se vengono ridotti e ridotti.
Rendi il tuo codice il più facile da leggere possibile mantenendolo organizzato e semplice da leggere.
È possibile che tu non riesca a minimizzare tutti i tuoi inifier di file perché non sono perfetti.
Un minifyr può ridurre i tuoi file fino all'80% se lo usi. Le tue pagine saranno più veloci e di conseguenza consumeranno meno larghezza di banda.
Potresti anche essere in grado di rendere disponibili più file riordinandoli. Può anche rendere le tue pagine visivamente più accattivanti e più facili da leggere.
Ci sono una varietà di risorse disponibili se non sei sicuro di come minimizzare i tuoi file o quale miniifier usare.
C'è un grande vantaggio nel minimizzare i tuoi file: è così semplice. Esistono diversi modi per ridurre a icona i file e puoi scegliere il metodo più efficace per te. Una delle cose migliori della minimizzazione dei file è che è così semplice.
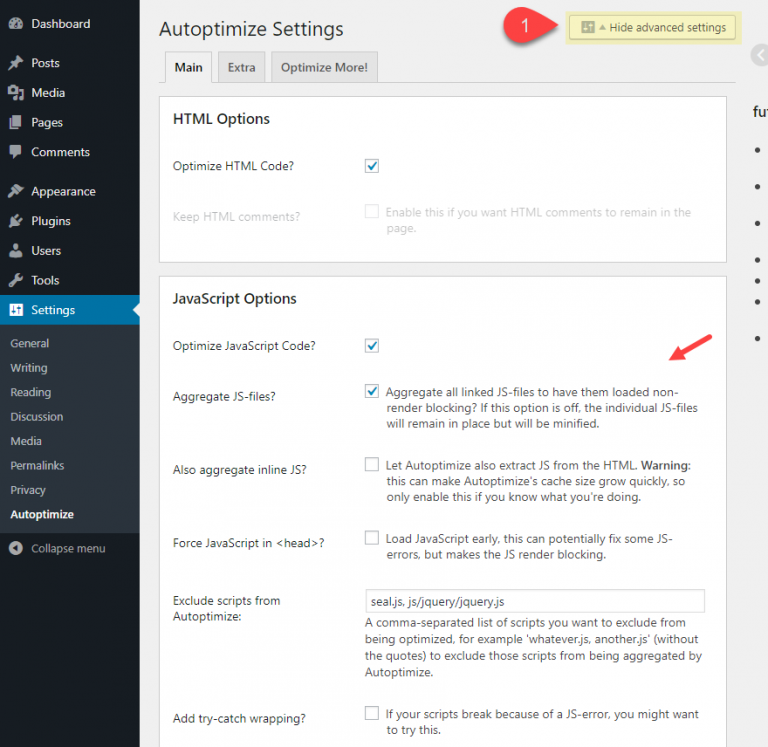
Come minimizzare Javascript e CSS in WordPress senza plug-in
Se vuoi minimizzare i tuoi file CSS e JavaScript senza usare un plugin, puoi farlo modificando il tuo file functions.php. Per minimizzare CSS, dovresti aggiungere il seguente codice al tuo file functions.php:
funzione minify_css() {
ob_start();
include('percorso/del/tuo/css/file.css');
$css = ob_get_clean();
return minify_css_string($css);
}
add_filter( 'stylesheet_uri', 'minify_css', 10, 2 );
Per minimizzare JavaScript, dovresti aggiungere il seguente codice al tuo file functions.php:
funzione minify_js() {
ob_start();
include('percorso/a/tuo/js/file.js');
$js = ob_get_clean();
return minify_js_string($js);
}
add_filter( 'script_loader_src', 'minify_js', 10, 2 );
WordPress ha molti file JavaScript e CSS predefiniti che occupano molto spazio. Per ridurre le dimensioni del codice senza comprometterne la funzionalità, molte modifiche al codice vengono apportate attraverso un processo di minimizzazione. Quando l'utente disattiva l'audio di una pagina, le modifiche vengono visualizzate più chiaramente e la velocità di download della pagina aumenta. Se rimuovi il tuo sito WordPress, diventerà più veloce e reattivo per i tuoi utenti. Puoi anche salvare un kilobyte di dati nei file del tuo sito web. Inoltre, l'eliminazione di questi file eliminerà qualsiasi potenziale problema di sicurezza. La dimensione dei tuoi file sarà ridotta, con conseguenti tempi di caricamento più rapidi e minor consumo di larghezza di banda.
Puoi utilizzare questi strumenti per ridurre le dimensioni dei tuoi file JavaScript e CSS in soli cinque minuti. È richiesta una scheda minifier CSS o JS. Selezionando Minnetonka o Comprimi dal menu a discesa, puoi disattivare o comprimere il tuo messaggio. Spesso abbiamo bisogno di sapere come minimizzare i nostri JS e CSS per migliorare il tempo di caricamento del nostro sito. Una riduzione del numero di byte trasmessi su una rete richiede l'utilizzo di millisecondi. Prima di apportare modifiche al tuo sito live, puoi minimizzare i tuoi file su un sito di staging.
Dovrei minimizzare Css e Js?
Devo minfy CSS e JS? Poiché i siti Web dinamici spesso non cambiano molto frequentemente, i file statici come CSS e JS sono considerati file statici. Di conseguenza, puoi riutilizzare quei file se li riduci a icona una volta e poi li riduci a icona.
