Come minimizzare le icone SVG per un sito Web o un'app a caricamento più rapido
Pubblicato: 2022-12-12Quando sei pronto per distribuire la tua app o il tuo sito web, assicurati che si carichi il più velocemente possibile. Un modo per farlo è minimizzare le tue icone SVG. Le icone SVG sono Scalable Vector Graphics , il che significa che possono essere ingrandite o ridotte senza perdere qualità. Di solito hanno dimensioni di file inferiori rispetto alle tradizionali immagini bitmap come JPEG o PNG. Per minimizzare un'icona SVG, è necessario rimuovere qualsiasi codice non necessario. Ciò include commenti, elementi vuoti e attributi che non sono necessari. Esistono diversi modi per minimizzare le icone SVG. Puoi utilizzare un editor di testo come Sublime Text o Atom o uno strumento online come SVG Minifier. Dopo aver minimizzato l'icona SVG, puoi caricarla sul tuo sito web o sulla tua app. Si caricherà più velocemente e occuperà meno spazio.
Uso Inkscape, un editor di grafica vettoriale gratuito e open source, per creare i miei SVG. Dopo anni di ricerche, ho scoperto come salvare i file nel formato SVG ottimizzato. La dimensione totale di 62 SVG è stata minimizzata da 459 byte a 208897 byte, una riduzione del 53%. L'evoluzione finale del nostro circolo è avvenuta con l'ausilio di uno strumento pensato per l'ottimizzazione degli SVG: 102 byte.
Come posso controllare le dimensioni Svg?

Ci sono alcuni modi per controllare le dimensioni di un SVG. Un modo consiste nell'impostare gli attributi width e height nel file
L'uso della grafica vettoriale scalabile (SVG) è il modo più rapido per ridimensionare la grafica vettoriale. Amelia Bellamy-Royds offre una spiegazione dettagliata del ridimensionamento di SVG. Anche se il ridimensionamento della grafica raster non è così semplice come lo è per il ridimensionamento della grafica vettoriale, ci sono alcune possibilità interessanti. Può essere difficile per i principianti capire come far sì che lo svg si comporti esattamente come lo desiderano. C'è un rapporto di aspetto per le immagini di aster, che è il rapporto tra larghezza e altezza. Un browser può disegnare un'immagine raster con dimensioni diverse rispetto alla sua altezza e larghezza intrinseche, ma se le proporzioni sono diverse, le cose risulteranno distorte. Il codice definisce la dimensione degli SVG incorporati , quindi indipendentemente dalle dimensioni dell'area di disegno, vengono disegnati lì.
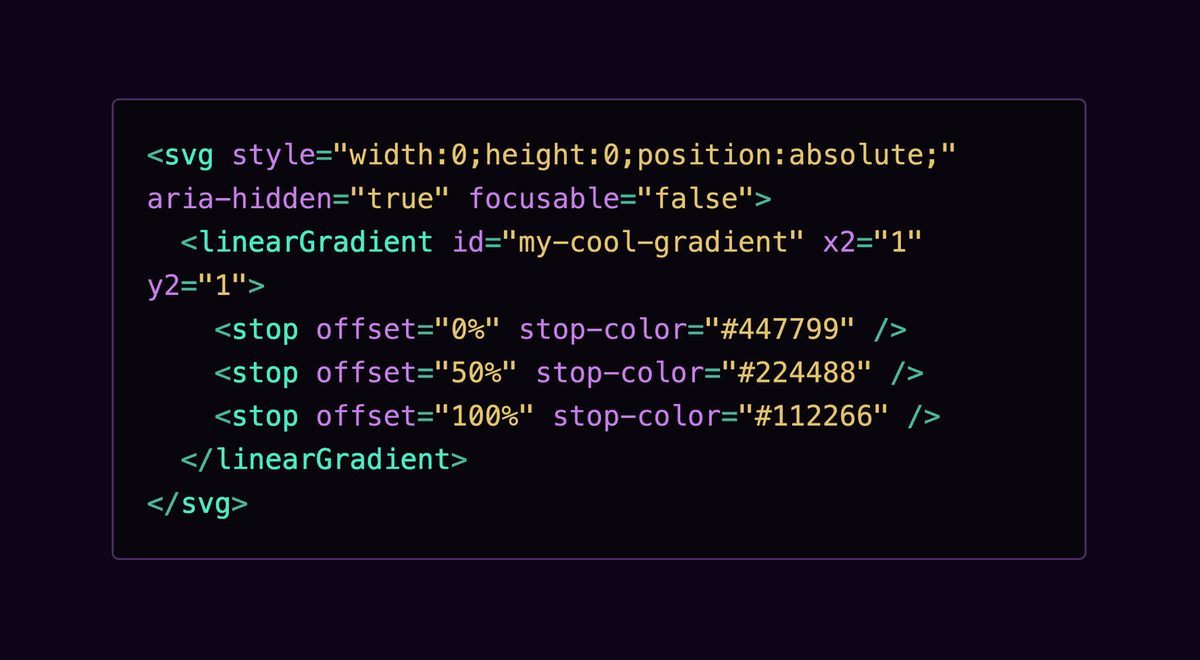
ViewBox è l'ultimo pezzo del puzzle che crea Scalable Vector Graphics, un programma per la creazione di grafica vettoriale. L'elemento viewBox è uno degli elementi dell'elemento >svg>. Per convertirlo in valore, sottrai x da y e dividi il risultato per spazi bianchi o virgole: x, y, larghezza, altezza. Nell'angolo in alto a sinistra del viewport, questi due caratteri specificano un sistema di coordinate. Per riempire l'altezza disponibile, viene calcolata come il numero di coordinate/pseudo-percorsi che devono essere ridimensionati. Se si specificano dimensioni che non corrispondono alle proporzioni, l'immagine non verrà allungata o distorta. Usando la nuova proprietà CSS object-fit, puoi effettuare la stessa regolazione per qualsiasi altro tipo di immagine.
Inoltre, puoi specificare l'opzione preserveRatioAspect=”none” che consente all'immagine di ridimensionarsi alla stessa dimensione di un'immagine raster. Le immagini raster possono avere la larghezza o l'altezza impostate e anche la scala può essere abbinata. Come può SVG farlo? Tutto si complica. Puoi iniziare usando il ridimensionamento automatico dell'immagine con un'immagine in un file >img>, ma dovrai modificarlo un po' prima di poterlo fare correttamente. Puoi controllare le proporzioni di un elemento regolandone l'altezza e il margine utilizzando una varietà di proprietà CSS. Altri browser regoleranno automaticamente la dimensione dell'immagine a 300*150 se il viewBox è abilitato; questo comportamento non è specificato nell'HTML.
Se utilizzi i browser Blink/Firefox più recenti, l'immagine nel tuo viewBox verrà ridimensionata. Se non specifichi né l'altezza né la larghezza, questi browser non modificheranno le loro impostazioni predefinite. Inline SVG così come altri elementi sostituiti possono essere realizzati con un elemento contenitore, che è il metodo più semplice. Di conseguenza, è probabile che l'altezza ufficiale in un grafico con altezza in linea sia zero (negativa). Se fosse stato utilizzato il valore predefinito preserveRatioAspect, l'immagine sarebbe stata ridotta a zero. Invece, dovresti posizionare la tua grafica in modo che si estenda per coprire l'intera larghezza e si riversi nell'area di riempimento che hai impostato con cura sulle proporzioni appropriate. ViewBox e preserveRatioAspect sono due attributi estremamente versatili. Gli elementi nidificati possono essere utilizzati per creare una scala grafica separata da specifici attributi di scala. Questo metodo ti consentirà di creare un'intestazione grafica che copra un display widescreen senza sacrificare l'altezza.
Puoi farlo attraverso uno dei due metodi. Imposta le dimensioni del tuo file SVG come prima opzione. La dichiarazione delle dimensioni apparirà all'inizio del tuo file SVG. È necessario specificare quali attributi (o dimensioni) di larghezza e altezza sono obbligatori. Assicurati di aver salvato il file.svg. Se selezioni l'opzione 2, puoi scegliere le dimensioni del tuo file Illustrator. Per esportare il tuo SVG, puoi utilizzare un file PNG. Nel tuo file PNG, puoi specificare una dichiarazione di dimensioni. Il file PNG che hai salvato dovrebbe essere salvato. Puoi ridimensionare il file Illustrator selezionando l'opzione tre. È un bene che abbiamo dei soldi perché sarà un anno difficile. In Illustrator, puoi esportare come file selezionando File, Esporta come. Passare alla finestra Esporta come e selezionare la scheda SVG. È possibile fare clic sul PNG selezionandolo dalla finestra a comparsa Formato file SVG . Facendo clic sul pulsante File, Salva con nome, è ora possibile salvare il file come tipo. Facendo clic sul pulsante Salva con nome, puoi inserire il nome del file che desideri utilizzare per il tuo file SVG e quindi salvarlo.

Cosa fa Viewbox in Svg?
ViewBox definisce le dimensioni e la posizione di un viewport SVG nello spazio utente. L'attributo viewBox è composto da quattro numeri: min-x, min-y, larghezza e altezza.
Grafica Svg: lo strumento Viewbox
Puoi ridimensionare in modo semplice e conveniente loghi vettoriali , illustrazioni e grafica, indipendentemente dalle dimensioni dello schermo. Poiché garantisce che tutti i vettori in un SVG utilizzino lo stesso sistema di coordinate, ViewBox è uno strumento utile durante la creazione di grafica. Garantisce inoltre che la grafica sullo schermo abbia lo stesso aspetto indipendentemente dalle dimensioni.
Svgs può essere di qualsiasi dimensione?
È possibile ottenere una scalabilità infinita. Fedele al suo nome, gli SVG possono essere ingranditi o ridotti a qualsiasi dimensione senza perdere qualità. Non fa differenza quale dimensione o tipo di display hai; tutti gli SVG avranno lo stesso aspetto.
Il ridimensionamento dell'immagine Svg riduce la qualità dell'immagine?

Aumentare o diminuire il ridimensionamento di un'immagine di solito comporta un certo degrado della qualità, perché quando ridimensioni un'immagine, essenzialmente stai solo allungando o comprimendo i pixel che compongono l'immagine. Tuttavia, con la grafica vettoriale come le immagini SVG , puoi ridimensionarle in alto o in basso senza perdere qualità, perché le immagini sono costituite da equazioni matematiche invece che da pixel.
Nel mondo della grafica web, c'è un eroe sconosciuto sotto forma di antialiasing. Come risultato, abbiamo un messaggio chiaro e forme vettoriali uniformi da visualizzare sui nostri schermi. Quando un grafico diventa più piccolo sullo schermo, avrà sempre meno pixel per rappresentare la sua sorgente (che è ancora in perfette condizioni), riducendone la nitidezza. Questo programma è utile per gli utenti avanzati, ma funziona bene per i principianti. Se stai cercando un approccio più elaborato a questa tecnica, prova a spingere i punti vettoriali su icone che appaiono troppo nitide.
Poiché mantengono la stessa qualità indipendentemente dalla risoluzione o dalle dimensioni dello schermo su cui vengono visualizzate, la grafica SVG è una scelta eccellente per creare grafica che può essere utilizzata su una varietà di dispositivi, inclusi dispositivi palmari e computer desktop. Senza sacrificare la qualità, il formato SVG è una scelta eccellente per la grafica che richiede la visualizzazione in qualsiasi dimensione. Oltre ad essere un formato vettoriale, è più preciso di altri tipi di file grafici grazie alla sua capacità di rappresentare i dettagli. Utilizzando questa funzione, è possibile creare grafica come loghi e illustrazioni con maggiore dettaglio e precisione. Inoltre, poiché SVG è un formato basato su XML, è semplice personalizzare e modificare la grafica per soddisfare requisiti specifici. La progettazione grafica con SVG è un'ottima opzione per la grafica che deve essere visualizzata in qualsiasi dimensione, ma fornisce anche una qualità eccellente a un costo ragionevole. Grazie alla sua indipendenza dalla risoluzione e alla capacità di rappresentare grafici dettagliati, è una scelta eccellente per illustrazioni, loghi e altri elementi grafici.
Immagini Svg: la soluzione ai tuoi problemi di ridimensionamento
I file scalabili includono file SVG e file vettoriali. Quando un file di immagine è un file vettoriale, ha pixel, il che significa che può essere ridimensionato in alto o in basso senza perdere qualità. Poiché la qualità delle immagini non verrà degradata a seguito di questo cambiamento, le persone che desiderano creare le proprie immagini SVG possono farlo con facilità. Quando carichi immagini tenendo conto delle dimensioni dello spazio, la risoluzione delle immagini potrebbe essere Senza sfocatura. Quando carichi un'immagine con le dimensioni esatte in pixel dello spazio che vuoi scegliere come target, l'immagine diventa sfocata. Quando un'immagine viene caricata su un sito Web, viene ridimensionata in modo da essere il più grande possibile. Di conseguenza, l'immagine avrà le stesse dimensioni dello spazio su cui è caricata, cosa che di solito non accade sui computer moderni. Per evitare immagini sfocate, imposta la dimensione desiderata del tuo SVG nel tuo programma di modifica e assicurati che tutti i tuoi pixel siano allineati. Ecco alcuni esempi di Grid. Di conseguenza, sembra che la soluzione sia impostare la dimensione del tuo SVG nel tuo programma di editing e assicurarti che tutti i tuoi pixel siano allineati alla griglia. Sarai in grado di ridimensionare il tuo SVG mantenendolo a dimensioni inferiori; in questo caso, sarai in grado di ridimensionarlo.
Svg-fixer

SVG-fixer è un semplice strumento che può aiutarti a riparare i tuoi file SVG rotti . Può anche aiutarti a ottimizzare i tuoi file SVG per prestazioni migliori.
File Svg: il modo migliore per condividere la grafica con il tuo team
Quando devi condividere un'immagine con il tuo team, Microsoft 365 include programmi come Microsoft Word, PowerPoint, Outlook ed Excel. I programmi possono essere utilizzati per inserire e modificare grafica vettoriale scalabile. È possibile comprimere i file SVG utilizzando software come SVG file compress . Sarai in grado di trasmettere e archiviare i tuoi dati in questo modo.
