Come produrre codice SVG pulito in Adobe Illustrator
Pubblicato: 2023-02-16Adobe Illustrator è un potente editor di grafica vettoriale che può essere utilizzato per creare illustrazioni, loghi e altri elementi grafici. Uno dei vantaggi dell'utilizzo di Illustrator è che può produrre codice SVG pulito, che può essere utilizzato per creare grafica web che sia reattiva e abbia un bell'aspetto su tutti i dispositivi. In questo articolo, ti mostreremo come fare in modo che Adobe Illustrator emetta un codice SVG pulito in modo da poter creare grafica web reattiva che abbia un bell'aspetto su tutti i dispositivi.
Si è verificato un problema durante l'esportazione del codice svg. Per animare gli svg, li esporto da Illustrator. Le descrizioni dei livelli (nomi ID) nella versione 26.1 non corrispondono più alle versioni precedenti. Il file exportedsvg li contiene come segue: svg id=a, id=b e così via. disinstallare e reinstallare è il primo passo verso la risoluzione del problema, ma non è sufficiente per evitare che il problema si ripresenti prima della fine della giornata. Il tag <image> in un file Illustrator esportato con uno screenshot PNG incorporato non viene più visualizzato con gli attributi di larghezza e altezza. Questo errore si verifica quando si tenta di utilizzare gli SVG esportati in XMLmind. Poiché abbiamo un abbonamento cloud a Illustrator, dovremmo sempre avere accesso alla versione più recente.
Come posso esportare come Svg di alta qualità da Illustrator?

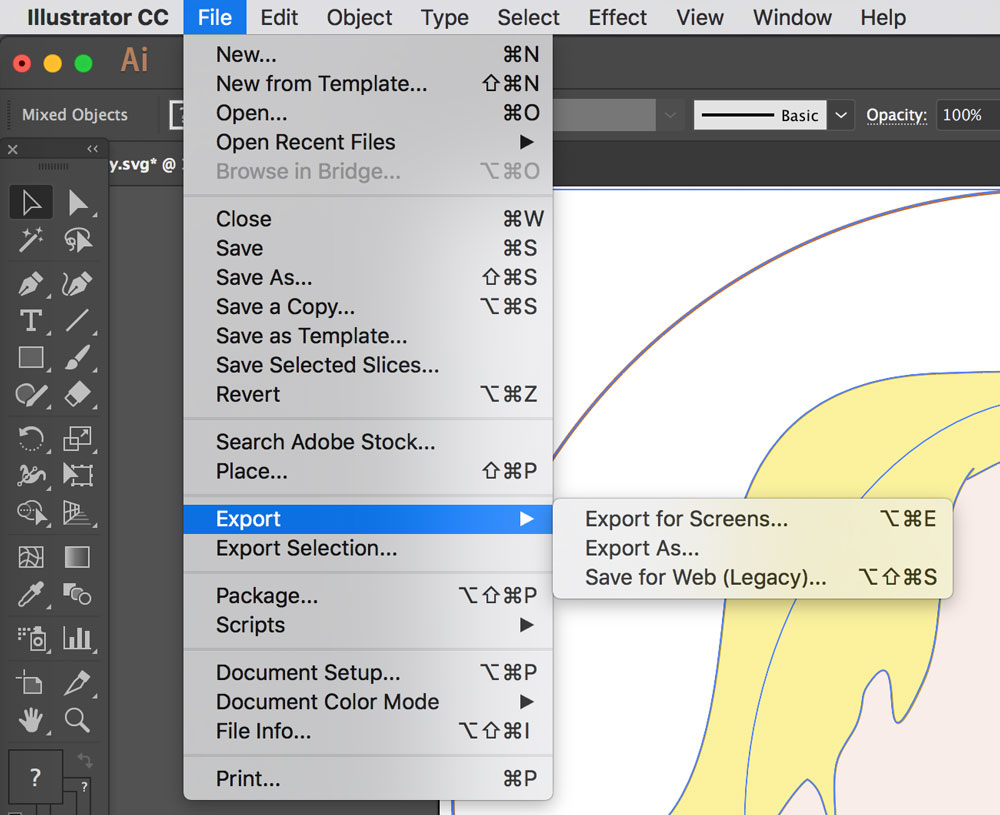
È facile salvare i file SVG da Illustrator. Per esportare il file come sva, seleziona "Salva con nome" nel menu File, quindi scegli un tipo SVG (vedi immagine sotto). Se utilizzi le impostazioni di salvataggio mostrate di seguito, puoi essere certo che le impostazioni di esportazione siano corrette.
L'ottimizzazione di un file SVG inizia con la creazione del file e si estende fino all'esportazione. Può essere difficile risolvere un SVG mal costruito una volta terminato, proprio come può essere difficile risolvere qualsiasi pagina web HTML mal costruita. Quando disegni, dovresti assicurarti che il tuo contorno sia organizzato. I file di Adobe Illustrator, a differenza dei file bitmap, non sono nella stessa lega delle normali immagini bitmap. Elementi semplici come linee, rettilinei e cerchi hanno una serie di vantaggi. Le forme semplici possono essere personalizzate per soddisfare requisiti specifici, con conseguente riduzione delle dimensioni dei file e meno codice, rendendole più facili da mantenere e modificare. È necessario semplificare un percorso per ridurre i dati del percorso e le dimensioni dei file.
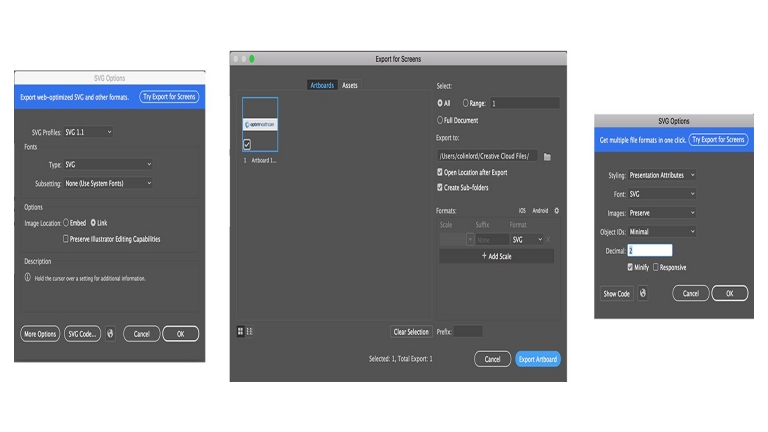
Quando un elemento di testo è un elemento autonomo, è ricercabile, accessibile e facilmente reinseribile. I percorsi possono essere convertiti in rappresentazioni testuali se il rendering del testo è più importante della sua modifica. Usa i " filtri SVG " sui filtri di Illustrator o Photoshop se desideri creare filtri che assomiglino di più alla vita reale. Illustrator.2 ora include un pannello di esportazione per i file ottimizzati per il Web, che è stato aggiunto nella versione 2015.2. Puoi modellare il tuo SVG in tre modi, che puoi vedere nel primo elenco a discesa. Un testo delineato ti dà il controllo visivo completo sulla tua tipografia, ma costa molto perché le dimensioni del file si esauriscono e il testo diventa ricercabile e modificabile in modo meno efficiente. Diversi tipi di caratteri hanno caratteri e numeri di lettere che possono essere assegnati con un gran numero di caratteri.
Il numero di cifre decimali che riempirai dopo la virgola è determinato dalla formula. Se vuoi trarre il meglio da una brutta situazione, l'opzione migliore è mantenerla con una cifra decimale. Devi solo deselezionare questa casella se desideri esportare una versione finale della tua grafica per la produzione. Se fai clic su Esporta come..., potresti anche vedere l'opzione Usa tavole da disegno nella finestra di dialogo di esportazione visualizzata. Può essere utile se desideri esportare ogni tavola da disegno come file SVG separato .
Perché dovresti esportare le tue illustrazioni di Illustrator in Svg
Durante l'esportazione in SVG, Illustrator genererà un file ottimizzato per l'utilizzo sul Web. Di conseguenza, le tue illustrazioni SVG saranno di dimensioni inferiori e quindi più veloci da caricare nelle pagine web. Inoltre, qualsiasi programma in grado di modificare illustrazioni vettoriali, come Adobe Illustrator, Inkscape o GIMP, può essere utilizzato per creare illustrazioni SVG.
Come posso esportare Svg da Illustrator a codice?

Scegli File > Esporta > svg (svg) dal menu File. Se desideri esportare i contenuti delle tue tavole da disegno come singoli file SVG, devi prima utilizzare Tavole da disegno. È possibile accedere alla finestra di dialogo Opzioni SVG selezionando Esporta.
Da Illustrator, puoi esportare immagini sva per l'utilizzo su Internet. Esistono tre metodi per salvare un file sva in Adobe Illustrator. File – Esporta Il tuo percorso è quello che devi prendere. Il CSS interno o lo stile inline possono essere utili se disponiamo di un file immagine di grandi dimensioni per ottimizzarlo. Se desideri utilizzare un'immagine raster (come un JPG) nel tuo sVG, ci sono due opzioni. La scelta del font è, infatti, più efficiente, soprattutto quando si utilizzano immagini di grandi dimensioni. Quando converti in contorni, le tue lettere verranno convertite in vettori.
Puoi risolvere un problema di visualizzazione, ma avrai un impatto negativo sulle tue prestazioni e potresti violare le linee guida sull'accessibilità. Se hai più SVG con nomi di classe minimi, finirai per disegnare cose che non avevi intenzione di fare perché hai duplicato tutto. Quando si utilizza Decimal 2, di solito c'è una scelta migliore. Disabilitando responsive, stiamo espandendo la larghezza e l'altezza dell'SVG di base. Se definiamo sia awidth che height nel nostro CSS, il valore che definiamo nell'SVG verrà annullato.
Esporta codice Svg da Illustrator

Esistono alcuni modi per esportare il codice svg da Illustrator. Un modo è andare su File> Salva con nome e quindi modificare il tipo di file in .svg. Un altro modo è utilizzare la funzione Esporta e scegliere .svg come tipo di file.
Un formato grafico vettoriale è quello che utilizza una descrizione testuale di un oggetto o di un percorso. Per importare il file SVG, aprilo in Illustrator. Ctrl I (Mac) e Cmd I (Windows) sono altre due scorciatoie da tastiera. Nella sezione Opzioni della finestra di dialogo Converti in grafica vettoriale, è necessario specificare i seguenti parametri: La scala di una grafica vettoriale è determinata dalla sua scala. In un elemento grafico illustrato, ruotare è il nome dell'elemento grafico. Se vuoi specificare la rotazione in gradi o pixel, puoi farlo. L'estensione del file è chiamata file. Il nome del file.svg che verrà convertito in un file Adobe Illustrator .
Come modificare il codice Svg in Illustrator
In Adobe Illustrator, puoi aprire un file SVG esistente o crearne uno nuovo da zero. Per modificare un file SVG, seleziona semplicemente l'oggetto che desideri modificare e apporta le modifiche. Puoi anche aggiungere nuovi oggetti selezionando lo strumento "Aggiungi" dalla barra degli strumenti. Quando hai finito, salva semplicemente il tuo file e verrà aggiornato con le tue modifiche.
In Illustrator, sarai in grado di lavorare con SVG. Ci sono alcuni trucchi e suggerimenti che puoi usare per rendere il processo molto più semplice. Per utilizzare la grafica vettoriale, devi prima utilizzare Illustrator Pen e Inkscape. Il file A.sva non può essere modificato in alcun modo ad eccezione delle descrizioni dei singoli punti. Dovresti anche includere del testo nel file che segue. Per fare ciò, vai allo strumento Testo e seleziona il testo che desideri includere. La dimensione del bordo può essere determinata selezionando le caselle Larghezza e Altezza nella casella Dimensione. Se vuoi iniziare a lavorare con il file, ora puoi farlo in Illustrator.

Puoi modificare i file Svg in Illustrator, ma ci sono alcune limitazioni
È possibile modificare i file SVG in Illustrator, ma ci sono alcune limitazioni. Ad esempio, non è possibile modificare i singoli punti di un file SVG e alcune delle funzionalità di modifica potrebbero non funzionare come previsto. Per confermare che la casella di controllo Entrambi i percorsi è selezionata, fare clic su OK nella finestra di dialogo Unisci percorso. Puoi importare il file SVG in Illustrator andando su File > Importa > SVG. Ctrl I (Mac) o Cmd I (Windows) sono altre opzioni di scorciatoia da tastiera. Una volta che il file SVG è stato importato in Illustrator, dovrai convertirlo in una grafica vettoriale. Se vuoi salvare i tuoi dati come…”, inserisci br. Selezionare "SVG" in alternativa all'impostazione predefinita * dopo aver selezionato File. Ai è l'estensione del file. Puoi persino selezionare "Codice SVG ..." dalle opzioni di salvataggio SVG per vedere se Illustrator ha visualizzato il codice prima di salvarlo, molto probabilmente per scopi di copia e incolla.
Adobe Illustrator in formato Svg
Da Adobe Illustrator a SVG è un processo di conversione dei file Adobe Illustrator nel formato file SVG . SVG è un formato di file di grafica vettoriale ampiamente supportato da molti browser Web e applicazioni. Adobe Illustrator è un popolare editor di grafica vettoriale per la creazione di illustrazioni, loghi e altre opere d'arte. Il formato di file SVG è adatto per applicazioni web e mobili perché può essere ridimensionato a qualsiasi dimensione senza perdere qualità.
XML e JavaScript vengono utilizzati per creare grafica web che risponde alle azioni dell'utente con effetti sofisticati come evidenziazione, suggerimenti, audio e animazione utilizzando SVG. Questi file sono estremamente compatti e forniscono grafica di alta qualità per Web, stampa e dispositivi portatili. La grafica verrà generata in un formato diverso se utilizzi l'impostazione di Illustrator. Slice, mappe immagine e script vengono utilizzati per generare collegamenti Web in un file sva. le funzioni di scripting come i rollover possono essere implementate dai movimenti del puntatore e della tastiera. Un effetto non è altro che una raccolta di proprietà XML che descrivono una varietà di operazioni matematiche. Quando ciò accade, viene eseguito il rendering sull'oggetto di destinazione piuttosto che sull'immagine di origine.
Mentre il puntatore si sposta attorno a un elemento, la funzione onmouseover può essere utilizzata per attivare un'azione. Quando il pulsante del mouse viene premuto su un'informazione, come un elemento, l'azione imita quell'azione. Gli eventi di blocco e scaricamento vengono attivati quando un documento viene rimosso da una finestra o da una cornice. Usando questo evento, puoi chiamare funzioni di inizializzazione una tantum per i tuoi design web e dello schermo.
Adobe Illustrator: il programma perfetto per creare file Svg
Il file SVG può essere creato con l'aiuto di Adobe Illustrator. Quando selezioni l'opzione File > Salva con nome..., puoi utilizzare Illustrator per creare e modificare i tuoi progetti SVG . Illustrator è disponibile anche per progettare e modificare progetti da utilizzare con Cricut Design Space.
Come ottenere il codice Svg dal file Svg
Esistono alcuni modi per ottenere il codice svg dal file svg. Un modo è aprire il file in un editor di testo e copiare il codice. Un altro modo è utilizzare un convertitore di file per convertire il file in un formato diverso, ad esempio pdf, e quindi copiare il codice dal nuovo file.
Molte situazioni possono essere notevolmente migliorate utilizzando il codice HTML di un file SVG. Imparerai come ottenere il codice HTML da qualsiasi file SVG in questo tutorial. È semplice come caricare l'icona, l'immagine o entrambe utilizzando SVG. Copia e incolla il codice dal file nell'editor di codice mentre procedi. Il codice può essere modificato in modo che si adatti perfettamente al tuo design, grazie alla sua maggiore flessibilità rispetto a un'immagine. Per far corrispondere il colore al testo, elimina tutti gli elementi di riempimento che corrispondono a un colore, tranne quello che corrisponde al primo. La prima riga deve essere riempita con il colore attualmente specificato.
Come ottenere il codice Svg da Figma
Oltre a visualizzare il file Figma, puoi estrarre il codice svg. Se vuoi copiare il codice come svg, puoi fare clic con il tasto destro su di esso e selezionare un'icona, oppure puoi copiarlo come SVG andando su Copia come - Copia come svg. Successivamente, puoi utilizzare il tuo editor di codice preferito per salvare il codice svg.
Plug-in per l'esportazione in formato Svg di Adobe Illustrator
Adobe Illustrator è un editor di grafica vettoriale sviluppato e commercializzato da Adobe Inc. Originariamente progettato per Apple Macintosh, lo sviluppo di Adobe Illustrator è iniziato nel 1985. Insieme a Creative Cloud (CC), Illustrator CC è stato rilasciato il 17 giugno 2013. Adobe Illustrator CC è il successore di Adobe Illustrator CS6 ed è stato rilasciato il 17 giugno 2013. È la ventiquattresima generazione di Adobe Illustrator.
Puoi esportare l'intero file SVG pronto per il Web da Illustrator oppure puoi esportare singoli SVG . Stile CSS esterno: gli attributi di presentazione semplificano l'animazione o lo stile del tuo SVG utilizzando un CSS esterno. L'unico modo per farlo è convertire i caratteri Adobe Typekit in contorni al momento. Esporta il tuo SVG con queste impostazioni se incorpori un'immagine in un tag >img> sul tuo sito web. Il CSS interno può essere utilizzato per creare stili. Puoi esportare un SVG piccolo come quello con cui stai esportando. Per semplificare il tuo lavoro, assicurati che il decimale sia lungo almeno quattro cifre. Quando usi i caratteri, disegnali come contorni. Poiché il tuo sistema operativo non utilizza l'ottimizzazione dei caratteri, a volte l'immagine che vedi potrebbe apparire sfocata.
Adobe Illustrator può creare file Svg?
Con Adobe Illustrator, puoi creare file SVG. La grafica creata con il formato di grafica vettoriale SVG , più facile da usare rispetto a Photoshop o Adobe Inkscape, può essere più dettagliata e precisa. Un programma basato su vettori come Illustrator può essere utilizzato per modificare i file SVG, che possono quindi essere esportati come immagine o PDF.
Posso aprire il codice Svg in Illustrator?
Puoi importare il file SVG in Illustrator selezionando File. Ctrl-I (Mac) o Cmd-I (Windows) sono altre due scorciatoie da tastiera. Quando importi il file SVG in Illustrator, deve essere convertito in una grafica vettoriale.
Illustrator Esporta Svg senza tavola da disegno
Non esiste una risposta univoca a questa domanda, poiché il modo migliore per esportare un file SVG da un file Illustrator varia a seconda del singolo progetto. Tuttavia, in generale, spesso è meglio esportare un file SVG senza una tavola da disegno in modo che il file possa essere modificato più facilmente in un programma di modifica vettoriale come Inkscape o Adobe Illustrator.
Esportare i frame in Adobe Illustrator Cc
I seguenti passaggi possono essere utilizzati per esportare solo il Frame in Illustrator CC: Adobe Illustrator CC deve essere installato. Il mondo della scienza va avanti. Dopo aver fatto clic su File, apri il file facendo clic sul pulsante File. Quindi, vai al file che desideri esportare e naviga lì. Passare alla scheda Disegna e quindi fare clic sul pulsante Esporta (sul lato destro dello schermo). Nella scheda Generale, fare clic sull'opzione Cornice, che è l'unica disponibile nella finestra Opzioni di esportazione.
Facendo clic su Esporta, puoi esportare il prodotto.
