Come superare le percentuali nelle trasformazioni SVG
Pubblicato: 2023-02-03Quando si tratta di lavorare con le trasformazioni SVG, le percentuali possono essere il tuo peggior nemico. Ecco alcuni suggerimenti su come superare le percentuali nella trasformazione SVG: 1. Utilizzare l'attributo viewBox. L'attributo viewBox è tuo amico quando si tratta di trasformazioni SVG. Utilizzando l'attributo viewBox, puoi controllare la dimensione e la posizione del tuo elemento SVG senza doversi preoccupare delle percentuali. 2. Utilizzare l'attributo di trasformazione. L'attributo transform è un altro ottimo modo per controllare la dimensione e la posizione del tuo elemento SVG. L'attributo transform ti consente di specificare un elenco di funzioni di trasformazione che verranno applicate al tuo elemento SVG. 3. Utilizzare l'attributo preserveAspectRatio. L'attributo preserveAspectRatio è un ottimo modo per evitare che il tuo elemento SVG venga distorto dalle trasformazioni SVG. Usando l'attributo preserveAspectRatio, puoi dire al browser come vuoi che il tuo elemento SVG venga ridimensionato. 4. Utilizzare una combinazione degli attributi viewBox, transform e preserveAspectRatio. Utilizzando una combinazione degli attributi viewBox, transform e preserveAspectRatio, puoi avere il controllo completo sulle dimensioni e sulla posizione del tuo elemento SVG. Questo è il modo migliore per garantire che il tuo elemento SVG non sia distorto dalle trasformazioni SVG.
Alcune delle misurazioni in SVG non richiedono un orientamento verticale o orizzontale, ma possono essere espresse in percentuale. Inoltre, proporzionalmente, le proprietà del raggio e del tratto sono proporzionali alle dimensioni del sistema di coordinate. Poiché questi valori crescono in lunghezza e si riducono in proporzione alla lunghezza della diagonale del sistema di coordinate del vettore, possono essere considerati come lunghezze diagonali. Una percentuale per il raggio del cerchio ha un intervallo di lunghezze tra di loro, che è approssimativamente uguale all'intervallo che otterresti per quella percentuale. Usando il teorema di Pitagora, possiamo calcolare la distanza assoluta di una diagonale e capire quanto è grande. In un SVG da 3 pollici, una diagonale da 5 pollici equivale al 141% circa. Una distanza diagonale del 100% è approssimativamente (13 cm / 1,40) o 9,19 cm a caso.
In alcuni browser viene utilizzata una grafica per riempire l'intero schermo ed è possibile regolare le dimensioni della finestra. Per gestire la larghezza di un tratto largo, imposta la larghezza percentuale del tratto . In questo caso, scalerà proporzionalmente alla diagonale della regione. Questo corrisponde sempre al bordo dell'ellisse bianca, che ha un raggio orizzontale e verticale del 40% su entrambi i lati. È possibile verificarlo utilizzando le linee guida nella Figura 25-2 o aprendo la pagina Web in un browser e regolando manualmente le dimensioni. Nell'esempio viene utilizzata la proprietà di ridimensionamento CSS che appare nel modulo CSS 3 Basic User Interface.
Puoi usare le percentuali in Svg?

Ogni misura di lunghezza può essere espressa in percentuale utilizzando lo standard SVG. Ci sono alcune eccezioni, come la percentuale della dimensione del sistema di coordinate - la dimensione definita dal viewBox dell'antenato più vicino - o la larghezza e l'altezza effettive dell'antenato (o del suo viewBox se non ne ha uno).
Quando scrivi nell'editor HTML, il contenuto all'interno dei tag >body> in un modello HTML5 di base è ciò che viene memorizzato in CodePen. Questo è il posto per apportare modifiche che interessano l'intero documento, se lo desideri. Usando qualsiasi foglio di stile sul Web, puoi rendere i CSS parte della tua penna. La tua penna può essere programmata utilizzando uno script a cui è possibile accedere da qualsiasi punto del Web. Per includerlo, inserisci semplicemente un URL in questa posizione e lo aggiungeremo quando sarà pronto, nell'ordine in cui lo inserisci. Se il tuo collegamento contiene un'estensione di file del preprocessore, cercheremo di elaborarlo prima dell'applicazione.
Svg Viewport
XML viene utilizzato per descrivere la grafica in un'immagine in un formato grafico vettoriale noto come sva. Le finestre di rendering vengono utilizzate per controllare l'aspetto della grafica. Un attributo viewBox specifica come il viewport è posizionato e dimensionato nello spazio utente. Il valore dell'attributo viewBox viene calcolato utilizzando i quattro numeri che compongono la larghezza, l'altezza e min-x.
L'elemento viewBox del tuo elemento svg> deve essere impostato per visualizzare la larghezza e l'altezza del viewport. In questo caso viene utilizzata la lettera *br. ViewBox Il viewport avrà una larghezza di 600 pixel e un'altezza di 500 pixel come risultato di questa azione. Se lo abiliti nel tuo browser, le proporzioni complessive corrisponderanno a viewBox.
Come posso tradurre in Svg?
Non esiste una risposta univoca a questa domanda, poiché il modo migliore per tradurre un file SVG può variare a seconda del file specifico e del risultato desiderato. Tuttavia, alcuni suggerimenti sulla traduzione di un file SVG in un'altra lingua possono includere l'utilizzo di un programma di editing di grafica vettoriale come Adobe Illustrator o Inkscape o strumenti online come Google Translate o Bing Translator.
Per modificare un oggetto SVG , puoi utilizzare le proprietà dell'attributo transform: translate, scale, rotate, skewX, skewY e matrix. Una funzione di trasformazione è quella che utilizza le lettere x, y e ty (che sono tutte inverse). Il valore tx rappresenta la posizione tx di un elemento nell'asse x, mentre il valore ty rappresenta la posizione nell'asse y di un elemento nell'asse y. Un fattore di scala viene utilizzato per ingrandire o ridurre un oggetto come parte di una trasformazione SVG. Il valore di questa funzione determina se scalare orizzontalmente o verticalmente. A s L'inclinazione è una trasformazione che ruota uno degli assi del sistema di coordinate degli elementi mediante rotazione di un angolo specifico in senso orario o antiorario. A differenza della traslazione, una rotazione SVG non distorce un elemento, né ostruisce angoli, distanze o parallelismo. La funzione skewX(angle) converte le linee verticali in un piano ruotato non appena rileva che è stato raggiunto un dato angolo. Quando specifichiamo solo l'angolo e il cx, il valore non è valido e non c'è rotazione.
Come modificare i file Svg
È un formato grafico vettoriale che può essere modificato con un editor di testo ed è anche un'opzione per l'importazione nel software di progettazione. Una mappa viene tradotta in modo che la griglia possa essere spostata in una nuova posizione sulla tela. transform=translate(x-value, y-value) converte i valori x e y in un attributo. È un termine di traduzione che si riferisce al movimento delle persone.
Le viste vengono definite utilizzando l'attributo viewBox, che definisce la posizione e la dimensione del viewport nello spazio utente. L'attributo viewBox ha quattro funzioni: min-x, min-y, min-height e width.
Carica il tuo vettore o trascina n per rilasciarlo nell'editor. È possibile accedere allo strumento Capovolgi dalla barra degli strumenti superiore dell'editor facendo clic sul pulsante. Per eseguire il mirroring del file SVG, è sufficiente capovolgerlo orizzontalmente o verticalmente dopo che è stato attivato. Dopo aver finito di scaricare il vettore, puoi salvarlo in una varietà di formati di file.
Come posso modificare larghezza e altezza in Svg?

Esistono due modi per modificare la larghezza e l'altezza di un oggetto SVG. Il primo consiste nell'impostare gli attributi di larghezza e altezza sull'oggetto. Il secondo è impostare l'attributo viewBox. L'attributo viewBox sovrascrive gli attributi width e height, quindi se li imposti entrambi, gli attributi width e height verranno ignorati.
È possibile ridimensionare un'immagine SVG regolando le impostazioni di ridimensionamento nella finestra di dialogo Ridimensiona. Dopo il completamento del processo, puoi scaricare i risultati. L'impostazione viewBox viene utilizzata per ridimensionare le immagini SVG . Se questa impostazione è impostata, verrà definito un sistema di coordinate con x=0, y=0, larghezza=100 unità e altezza=100 unità. Ciò significa che l'altezza e la larghezza di un SVG possono essere riempite da un rettangolo con l'altezza e la larghezza dell'immagine pari rispettivamente a 50px e 50px.
Dimensioni Svg: non sudare i dettagli
Puoi creare loghi, icone e altri elementi grafici scalabili utilizzando SVG, ma tieni presente che le dimensioni che specifichi non sempre corrispondono a ciò che intendi.
Cos'è una Viewbox Svg?

Un viewBox SVG è un attributo di un elemento SVG che definisce il sistema di coordinate utente utilizzato all'interno del documento SVG. È simile all'attributo viewBox dell'elemento HTML img. L'attributo viewBox viene utilizzato come trasformazione sugli elementi grafici all'interno di SVG. Consente di specificare che un particolare insieme di elementi grafici si estenda per adattarsi a un particolare elemento contenitore.
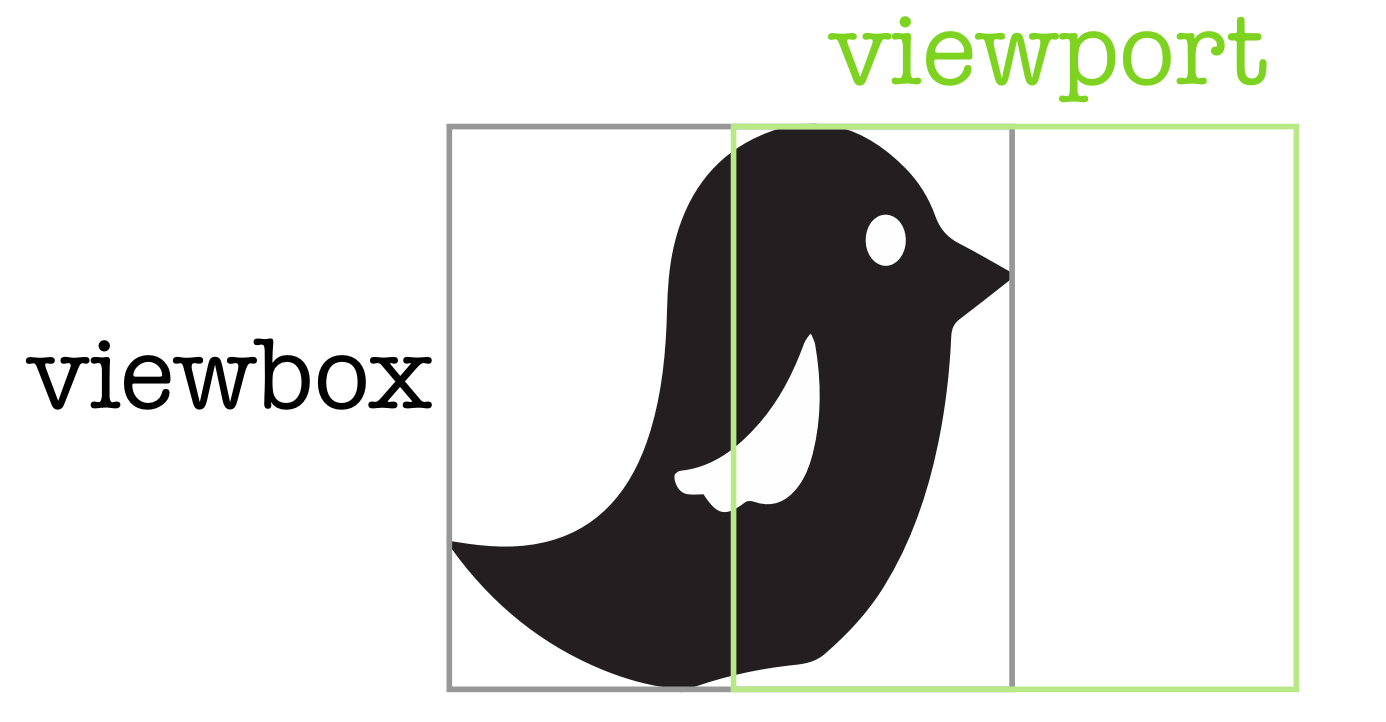
Quando abbiamo un'immagine di un uccello di questo tipo, ad esempio, possiamo fare in modo che i nostri SVG riempiano qualunque contenitore abbiamo, come questo: Se imposti correttamente un viewBox su questa immagine, si ridimensionerà alle dimensioni del contenitore al suo interno. Un viewBox aiuta anche a nascondere la porzione di un'immagine, che può essere estremamente utile per creare animazioni. ViewBox è uno strumento eccellente per ritagliare le nostre immagini. Usandolo, potremo creare un'animazione di una nuvola che si muove nel cielo. Abbiamo semplicemente bisogno di modificare il valore min-x del viewBox per animarlo. PreserveRatioAspect dovrebbe essere evitato perché può essere travolgente.
Cos'è l'unità Viewbox?
Le finestre di visualizzazione possono essere utilizzate per specificare in che modo un numero senza unità negli elementi corrisponde a un'unità utente e specificare come le unità vengono assegnate alla dimensione dell'elemento. Considera solo le coordinate x, che sono semplicemente righelli. La tua casella di visualizzazione indica che il tuo righello avrà 1500 unità, che corrisponde alla dimensione di 200 pixel dello svg.
Viewbox: un pratico controllo del layout per posizionare gli elementi secondari
Il controllo Viewbox viene utilizzato per allungare o ridimensionare un elemento figlio. Può essere utilizzato per riempire la larghezza o l'altezza di un intero elemento, nonché per ridimensionare e riposizionare un elemento figlio. Nella Casella degli strumenti sotto il pannello Griglia, troverai la Casella di visualizzazione, che è semplice da usare.
I controlli Viewbox sono utili per posizionare gli elementi secondari nel layout.
Cosa determina la dimensione Svg?
Occupa il 100% della larghezza e l'altezza del contenitore principale vengono regolate automaticamente in base alle dimensioni dello schermo. ViewBox viene utilizzato per memorizzare un'immagine SVG scalabile . 0 0 100 100 si riferisce a un sistema di coordinate con x=0, y=0, larghezza=100 unità, altezza=100 unità e una costante di x, y e così via.
Png vs. Svg: qual è il formato migliore?
C'è uno svantaggio di compressione in PNG, ma è generalmente più facile da usare e può supportare una gamma di colori più ampia rispetto a SVG.
La grafica in SVG, invece, può essere più dettagliata e accurata e può essere più versatile.
Scala percentuale Svg
Quando si tratta di dimensionare la grafica web, è importante utilizzare il formato di file corretto. Uno dei formati di file più popolari utilizzati per il dimensionamento della grafica Web è lo Scalable Vector Graphic, o .svg. Questo formato di file viene utilizzato per le immagini vettoriali, che possono essere ridimensionate a qualsiasi dimensione senza perdere qualità. Ciò significa che le immagini .svg sono perfette per il responsive web design. Quando si ridimensiona un'immagine .svg, è sufficiente modificare gli attributi di larghezza e altezza nel codice. Puoi anche ridimensionare le immagini .svg in percentuale. Questo è un ottimo modo per garantire che le tue immagini siano sempre della dimensione perfetta, indipendentemente dal dispositivo su cui vengono visualizzate.

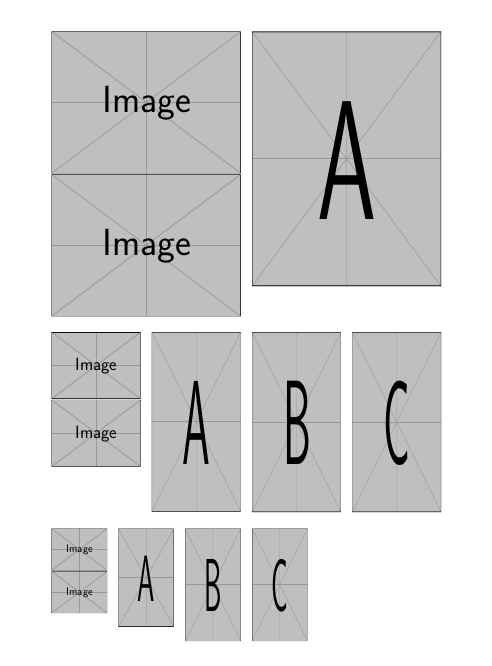
Viene descritta la tecnica di ridimensionamento della grafica vettoriale scalabile (SVG). Amelia Bellamy-Royds condivide una guida completa al ridimensionamento di SVG. Sebbene non sia così semplice come ridimensionare la grafica raster, ha alcune possibilità intriganti. Può essere difficile far sì che l'SVG di un principiante si comporti nel modo desiderato. Le immagini di Aaster hanno proporzioni ben definite: il rapporto tra larghezza e altezza. Se forzi un'immagine a essere disegnata con proporzioni diverse rispetto alla sua altezza e larghezza intrinseche, risulterà distorta. Gli SVG incorporati vengono disegnati con le dimensioni specificate nel codice, indipendentemente dalle dimensioni dell'area di disegno.
Il ViewBox è l'ultimo pezzo del puzzle di Scalable Vector Graphics. L'elemento viewBox è costituito da un elemento, che è un attributo dell'elemento. Il valore di questo valore è un elenco di quattro numeri separati da spazi o virgole: x, y, larghezza e altezza. È necessario specificare il sistema di coordinate che verrà utilizzato nell'angolo in alto a sinistra del viewport tramite x e y. In altre parole, l'altezza è il numero di px/coordinate che devono essere ridimensionate per riempire uno spazio disponibile. Se inserisci le dimensioni che non sono in linea con le proporzioni, non sarai in grado di allungare o distorcere l'immagine. Altri tipi di immagine possono essere abilitati con la nuova proprietà CSS object-fit. Se lo desideri, puoi anche utilizzare preserveRatioAspect="none" per ridimensionare il ridimensionamento della grafica allo stesso livello di un'immagine raster.
La larghezza o l'altezza di un'immagine può essere impostata nelle immagini raster e la scala di un'immagine può essere regolata. Sva può farlo? Ci sono molti fattori coinvolti in questo. Per iniziare, il ridimensionamento automatico dell'immagine con un'immagine in un'immagine in un >img> è un buon punto di partenza, ma dovrai modificarlo un po'. Puoi modificare le proporzioni di un elemento utilizzando una delle numerose proprietà CSS diverse, tra cui altezza e margine. In altri browser, quando un'immagine ha una viewbox, la dimensione predefinita sarà 300*150 se l'immagine ha una viewBox. Se utilizzi i browser Blink/Firefox più recenti, la tua immagine sarà visibile all'interno del viewBox.
Se non specifichi un'altezza o una larghezza, il tuo browser standard applicherà automaticamente le sue impostazioni predefinite. Il metodo più semplice, ad esempio, consiste nell'utilizzare un elemento contenitore, che è l'ideale per SVG in linea, nonché elementi sostituiti come oggetto e funzione. È probabile che l'altezza ufficiale sia (al massimo) zero se visualizzata in linea. La grafica verrebbe ridotta a zero se il valore preserveRatioAspect fosse impostato su default. In altre parole, la grafica dovrebbe estendersi per coprire l'intera larghezza e fuoriuscire dall'area di imbottitura che hai accuratamente messo da parte per le proporzioni ideali. viewBox e preserveRatioAspect sono entrambi attributi estremamente adattabili. gli elementi nidificati possono essere utilizzati per aggiungere diverse sezioni della scala grafica senza dover utilizzare elementi nidificati. Questo approccio consente di creare un'intestazione grafica che si estende per coprire un display widescreen senza superare il limite di altezza.
Misure di lunghezza Svg
La percentuale viene utilizzata per rappresentare quasi tutte le misure di lunghezza in SVG. Semplifica la proporzionalità dei disegni, indipendentemente dalle dimensioni o dalla forma.
Un SVG è un'immagine senza dimensioni in pixel perché è composta da istruzioni di disegno geometrico, come forme, percorsi, linee e così via. Dal punto di vista della dimensione del file, non è poi così importante; semplicemente perché le istruzioni non cambiano, anche la dimensione dell'immagine non è importante. Di conseguenza, un'immagine SVG di qualsiasi dimensione avrà lo stesso aspetto durante il rendering.
Se desideri modificare le dimensioni della tua immagine SVG, dovrai utilizzare i CSS. Se non includi preserveAspectRatio=“none” nel tuo SVG, verrà allungato alla risoluzione del suo elemento genitore invece di essere allungato a una nuova dimensione.
Svg Translate Percentuale
Il comando SVG translate(tx, ty) consente di spostare un elemento in una traduzione xey specificata. I parametri tx e ty del comando translate rappresentano rispettivamente i valori di traduzione x e y. Il comando translate può assumere un valore percentuale per tx e ty. Quando si utilizzano le percentuali, la traslazione è relativa al sistema di coordinate dell'elemento.
L'editor HTML viene utilizzato per creare i tag HTML in un modello HTML5 di base; qualsiasi contenuto creato nell'editor HTML è incluso in quel modello. Puoi accedere a elementi di livello superiore, come il tag HTML jQuery, qui. I CSS possono essere applicati alla tua penna utilizzando qualsiasi foglio di stile disponibile su Internet. Esistono numerosi siti Web in cui è possibile utilizzare uno script per scrivere la penna. Basta inserire l'URL in questa posizione, seguito dal codice JavaScript nella penna, prima di aggiungerlo. Se nel collegamento è presente un'estensione di file del preprocessore, tenteremo di elaborarla prima dell'applicazione.
Svg: un linguaggio di disegno vettoriale
Un'immagine può essere disegnata utilizzando il versatile linguaggio di disegno vettoriale SVG e utilizzata per un logo, un'illustrazione o altri elementi grafici. In SVG, la percentuale di misura può essere espressa in quasi tutte le misure di lunghezza. Con questo metodo, la grafica può essere ridimensionata senza perdere risoluzione. Con la funzione di trasformazione, un elemento SVG può essere trasformato in qualsiasi forma o dimensione. La funzione di trasformazione rotate(*a> [*x> y>] specifica una rotazione di uno o due gradi in un dato punto. Se i parametri opzionali x e y non sono presenti, la rotazione riguarda l'origine dell'utente corrente sistema di coordinate. Quando vengono forniti parametri facoltativi (x e y), la rotazione riguarda il punto (x, y). L'attributo viewBox è responsabile della definizione della posizione e della dimensione nello spazio utente di un viewport SVG. Il valore dell'attributo viewBox è un elenco di quattro numeri: min-x, min-y, larghezza e altezza. È possibile limitare l'estensione della grafica che può essere vista specificando un viewBox che è più piccolo della dimensione del viewport. Questo metodo può essere utile se devi includere una piccola quantità di un'immagine nel tuo file svg.
Trasformazione scala Svg
La trasformazione della scala svg viene utilizzata per modificare la dimensione di un elemento. La quantità di ridimensionamento è specificata da un numero, che rappresenta una percentuale della dimensione originale. Ad esempio, un valore di 200 raddoppierà la dimensione dell'elemento, mentre un valore di 50 dimezzerà la dimensione.
Come proprietà CSS, l'attributo transform è un attributo di presentazione in sva2. Vale la pena notare che la sintassi per la proprietà e l'attributo CSS non è la stessa. Anche la funzione di trasformazione CSS dovrebbe funzionare, come specificato nelle specifiche. La matrice di trasformazione (a,b,c,d,e,f) equivale all'applicazione della matrice di trasformazione (acebdf 0 0 1), che mappa le coordinate da un sistema di coordinate precedente a un nuovo sistema di coordinate. La funzione di trasformazione (x) specifica una rotazione basata sul grado di un dato punto.
Cos'è la trasformazione in Svg?
Definisce un elenco di definizioni di trasformazione che vengono applicate agli elementi e ai figli dell'elemento in ogni trasformazione di attributo. Se usi SVG2 come attributo di presentazione, puoi usare transform come proprietà CSS.
I quattro strumenti di trasformazione di Adobe Photoshop
Ciascuno dei quattro strumenti di trasformazione (ruota, scala, prospettiva e trasformazione unificata) è utile di per sé. Le maniglie possono essere regolate manualmente senza influire sulla trasformazione utilizzando questi strumenti. Nell'immagine originale, il colore di ogni pixel viene copiato da quello vicino.
Per ruotare la maniglia, l'immagine deve essere centrata attorno alla maniglia centrale.
Un aumento o una diminuzione percentuale delle dimensioni di un'immagine viene definito scala.
Per regolare la prospettiva dell'immagine, puoi allungarla o schiacciarla.
La trasformazione unificata è costituita dagli effetti combinati degli altri tre strumenti.
Come scalare un percorso in Svg?
E' possibile modificare la scala del percorso. Nel menu Opzioni, troverai un SVG di 20 in 0 0 24 e dovrai ridimensionarlo a 0 0 512, quindi inserisci 24 e 512 nelle caselle. Oltre ai tasti Maiusc Z, Maiusc W, Maiusc Q e Maiusc W, puoi usare anche i tasti Maiusc W.
Svg trasformazioni multiple
Esistono due modi per applicare più trasformazioni a un elemento. Il primo consiste nello specificare ciascuna trasformazione come attributo: Il secondo consiste nell'usare un elemento per raggruppare insieme più trasformazioni: La trasformazione SVG può essere utilizzata per modificare la dimensione, l'orientamento e la posizione degli elementi grafici. L'attributo transform può essere utilizzato per modificare il valore in base al cambiamento desiderato. Le traduzioni hanno un effetto simile ai sistemi di coordinate delle formiche perché creano un nuovo sistema di coordinate dal precedente. Ruotando un pezzo dell'apparato, un'operazione di rotazione ne altera la posizione, determinando un cambiamento nella direzione delle particelle. Nonostante siano tutti ruotati in luoghi diversi, ci sono ancora 100.100 cerchi nel mondo. Dobbiamo traslarli radialmente perché ogni cerchio è stato ruotato, ogni cerchio è stato spostato di 20 in una direzione diversa poiché il raggio è 20 e quindi abbiamo bisogno di un altro raggio. L'elemento g rappresenta un elemento nel gruppo SVG. Poiché sono racchiusi all'interno degli elementi g, ogni membro del gruppo è contenuto gerarchicamente. Per questo motivo, ora possiamo spostare questo gruppo di cerchi con una trasformazione. C'è anche l'opzione per i gruppi nidificati, il che significa che puoi creare gruppi e poi raggrupparli in gruppi più avanzati. Trasformazioni CSS multiple Possono essere utilizzate più trasformazioni CSS in una schermata? È possibile assegnare più valori contemporaneamente alla proprietà transform. Viene applicato il primo valore a comparire, seguito da quelli a sinistra, il che implica che verrà applicato per primo il valore con il rango più basso. Come capisci scala insvg? Le proporzioni di un'immagine sono determinate dalla scala dell'immagine. Se la quantità totale di spazio disponibile per un SVG è maggiore della lunghezza e delle coordinate utilizzate al suo interno, dovrebbero essere ridimensionate. Definisce il punto in cui x=0 e y=0 corrispondono all'origine del sistema di coordinate SVG . Attributo di trasformazione SvgL'attributo di trasformazione svg consente di modificare l'aspetto di un elemento applicando una trasformazione. Ad esempio, puoi utilizzare l'attributo transform per ruotare un elemento, ridimensionare un elemento o traslare un elemento.
