Come visualizzare la versione mobile delle pagine Web di WordPress dal desktop
Pubblicato: 2023-05-19Vuoi vedere in anteprima l'edizione mobile del tuo sito WordPress?
L'anteprima della struttura cellulare ti aiuta a vedere come appare la tua pagina web sui prodotti cellulari. Quando il tuo sito è in fase di sviluppo o anche quando è attivo, spesso è più semplice visualizzare la versione mobile su un computer desktop. Quindi, puoi apportare rapidamente modifiche e vedere il loro risultato.
In questo articolo, ti presenteremo come visualizzare una versione cellulare del sito Web WordPress da un desktop.

Perché dovresti davvero visualizzare in anteprima il tuo formato mobile
Più del 50% dei visitatori del tuo sito web lavorerà con i loro telefoni cellulari per accedere al tuo sito web. Circa il 3% utilizzerà una pillola.
Ciò suggerisce che avere un sito Web che sembra essere eccezionale sui dispositivi mobili è piuttosto significativo.
In effetti, il mobile è così importante che Google sta ora applicando un indice inizialmente cellulare per il suo algoritmo di ranking del sito web. Questo di solito significa che Google utilizzerà la variazione cellulare del tuo sito Internet per l'indicizzazione. Puoi scoprire di più esaminando il nostro tutorial principale sull'ottimizzazione Web di WordPress.
Anche se stai utilizzando un argomento WordPress reattivo, devi comunque testare l'aspetto del tuo sito web sui dispositivi mobili. Potresti voler produrre varie varianti di pagine di destinazione chiave ottimizzate per le esigenze dei clienti mobili.
È importante tenere presente che la maggior parte delle anteprime delle celle non sarà del tutto ottimale poiché ci sono così tante diverse dimensioni dello schermo mobile e browser. Il tuo test rimanente dovrebbe essere costantemente quello di dare un'occhiata al tuo sito web su una vera macchina cellulare.
Detto questo, cerchiamo come puoi controllare la versione cellulare del tuo sito WordPress su un desktop.
Includeremo due metodi distinti per testare l'aspetto del tuo sito Web sul cellulare utilizzando i browser desktop. Puoi fare clic sui collegamenti in basso per rimbalzare su qualsiasi parte:
- Metodo 1: utilizzo del Topic Customizer di WordPress
- Tecnica 2: applicazione del sistema DevTools di Google Chrome
- Bonus: come sviluppare contenuti distinti per dispositivi mobili in WordPress
Esercitazione sul film
Se preferisci le indicazioni stradali pubblicate, continua a leggere.
Approccio 1: utilizzo del Personalizzatore di temi di WordPress
Puoi utilizzare il personalizzatore del tema WordPress per visualizzare in anteprima l'edizione mobile del tuo sito Web WordPress.
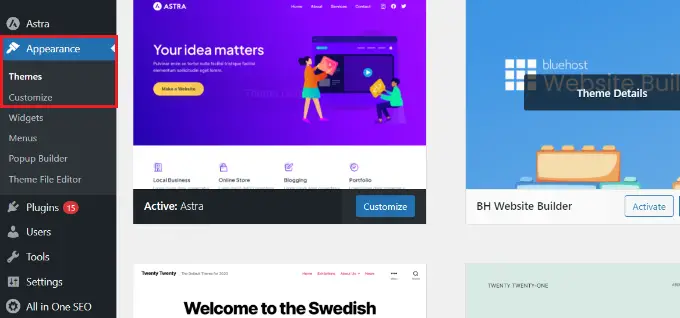
Basta accedere alla dashboard di WordPress e andare su Aspetto visivo »Personalizza schermo.

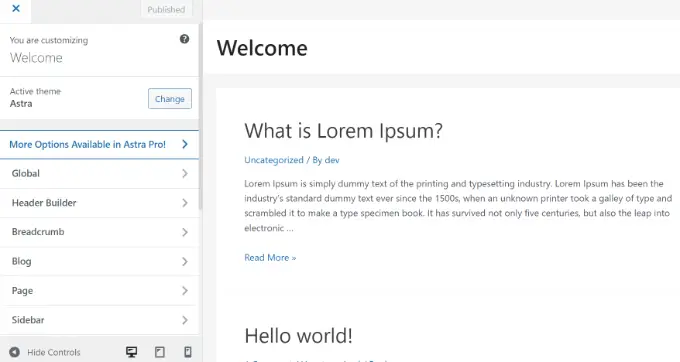
Questo aprirà il personalizzatore di argomenti di WordPress. Per questo tutorial, lavoreremo con l'argomento Astra.
A seconda dell'argomento che stai utilizzando, potresti vedere opzioni leggermente diverse nel menu della mano rimanente.

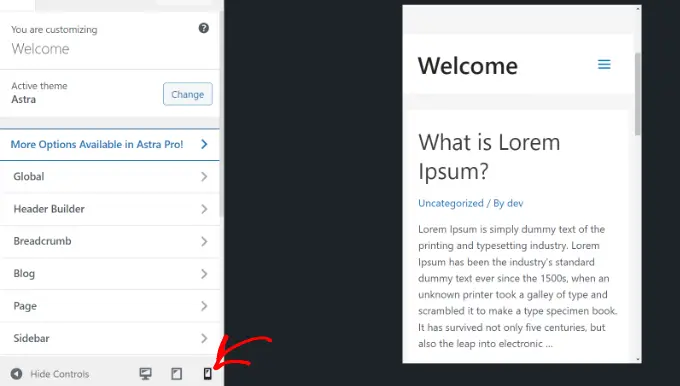
Alla base del display, è sufficiente fare clic sull'icona della cella.
Vedrai quindi un'anteprima di come appare il tuo sito web sui dispositivi mobili.

Questo metodo per visualizzare in anteprima la variazione cellulare è particolarmente utile quando non hai ancora finito di creare il tuo blog o quando è in modalità di manutenzione ordinaria.
Ora puoi apportare miglioramenti al tuo sito web e vedere come si intravedono appena prima di guidarli.
Processo 2: applicazione del sistema DevTools di Google Chrome
Il browser Google Chrome dispone di una vasta gamma di applicazioni per sviluppatori che consentono di eseguire numerosi controlli su qualsiasi sito Web, inclusa la visualizzazione di un'anteprima di come appare sui dispositivi mobili.
Basta aprire il browser Google Chrome sul desktop e visitare il sito Web che si desidera visitare. Questa potrebbe essere l'anteprima di una pagina del tuo sito web o potrebbe anche essere il sito web del tuo concorrente.
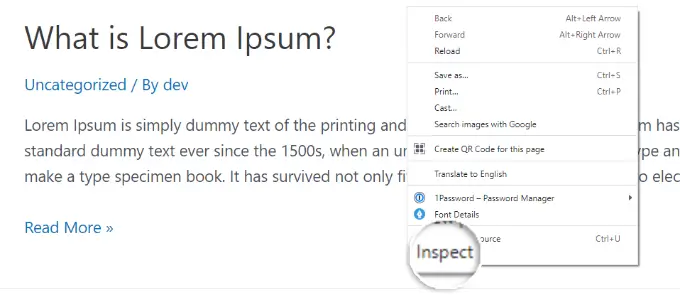
Successivamente, fai clic con il pulsante destro del mouse sulla pagina Web e seleziona l'opzione ‘Ispeziona’.

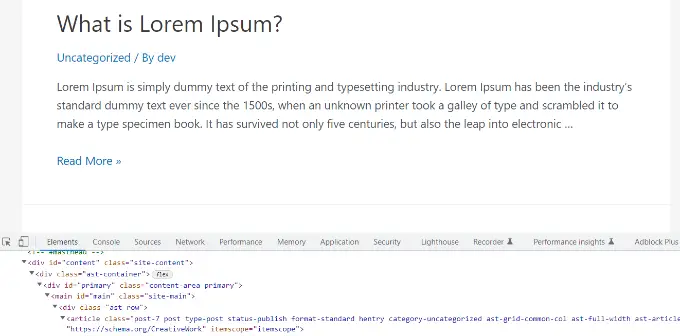
Un nuovo pannello si aprirà sul lato destro o nella parte inferiore dello schermo del display.

Si intravede una cosa del genere:

Nella vista sviluppatore, sarai in grado di vedere il codice risorsa HTML, il CSS e altri dettagli del tuo sito Internet.
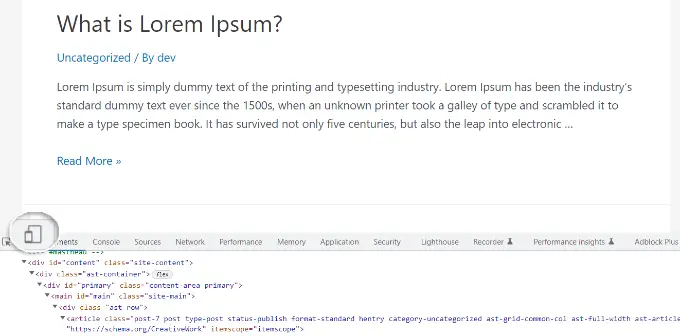
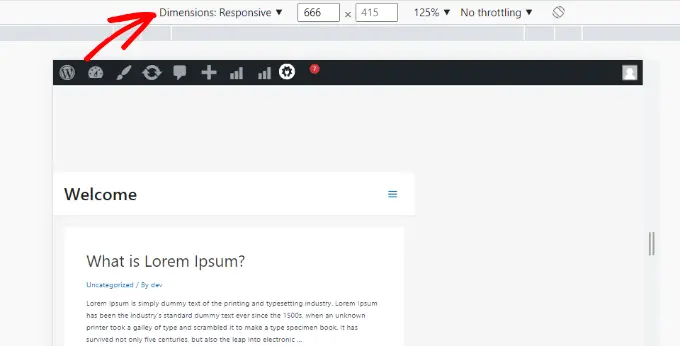
Successivamente, dovrai fare clic sul pulsante ‘Attiva/disattiva barra degli strumenti dispositivo’ per passare all'orologio cellulare.

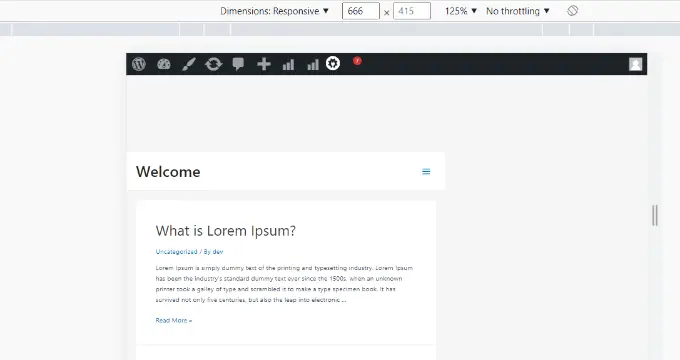
Vedrai l'anteprima del tuo sito internet ridursi alle dimensioni dello schermo mobile.
Anche l'aspetto di base del tuo sito web cambierà nella visualizzazione cellulare. Ad esempio, i menu collasseranno e altre icone si sposteranno ancora a sinistra al posto della destra del menu.

Quando passi il cursore del mouse sopra l'aspetto mobile del tuo sito web, diventerà un cerchio. Questo cerchio può essere spostato con il mouse per imitare il touchscreen su un prodotto cellulare.
Puoi anche tenere premuto il tasto ‘Shift’ critico, quindi fare clic e spostare il mouse per simulare il pizzicamento del monitor cellulare per ingrandire o ridurre.
Sopra il check-out mobile del tuo sito web, vedrai alcune ulteriori selezioni.

Queste configurazioni ti consentono di fare molti punti extra. Puoi controllare come apparirebbe il tuo sito web su vari tipi di smartphone.
Ad esempio, puoi scegliere un prodotto cellulare come un Iphone e vedere come il tuo sito web apparirà sul sistema.
Puoi anche simulare le prestazioni del tuo sito web su connessioni 3G veloci o lente. Puoi persino ruotare il monitor cellulare utilizzando l'icona di rotazione.
Ricompensa: come generare materiale specifico per dispositivi mobili in WordPress
È importante che la tua pagina web abbia un design e uno stile reattivo in modo che gli ospiti della cella possano navigare molto facilmente nella tua pagina web.
Tuttavia, solo l'acquisizione di un sito Web reattivo non potrebbe essere sufficiente. Gli acquirenti di unità mobili sono spesso alla ricerca di articoli distintivi rispetto ai consumatori desktop.
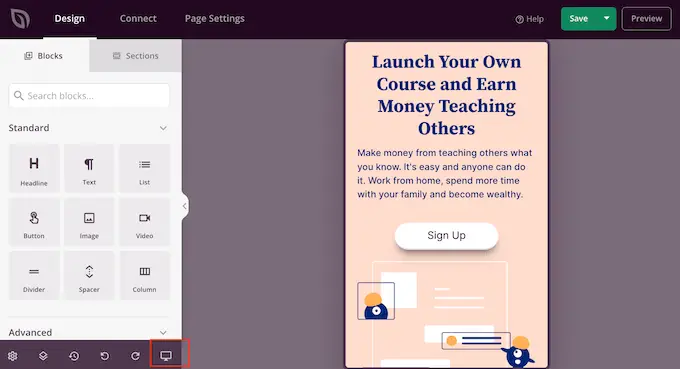
Molti temi e plug-in di alta qualità ti consentono di produrre cose che vengono visualizzate in un altro modo sul desktop rispetto al cellulare. Puoi anche utilizzare un plug-in per la creazione di pagine di siti Web come SeedProd per modificare le tue pagine Internet di destinazione in prospettiva cellulare.

Dovresti davvero pensare a creare materiale unico per dispositivi mobili per i tuoi tipi di generazione diretta. Sulle apparecchiature cellulari, queste varietà devono verificare i dettagli nominali, preferibilmente solo un indirizzo di posta elettronica. Dovrebbero anche cercare molto bene ed essere facili da avvicinare.
Per maggiori dettagli, puoi consultare il nostro manuale su come sviluppare un sito Web di destinazione in WordPress.
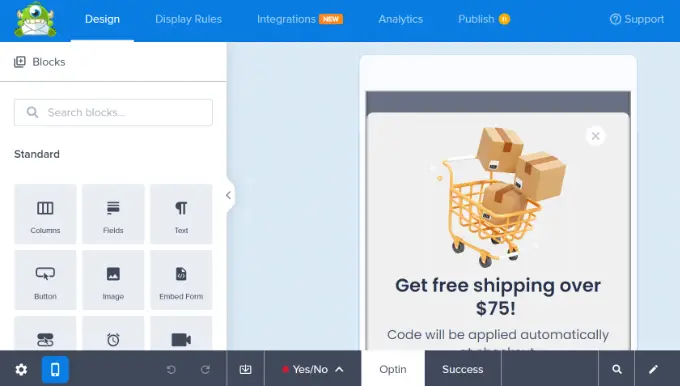
Un altro buon modo per sviluppare popup precisi per le celle e ordinamenti a generazione diretta è con OptinMonster. È il plug-in popup WordPress più efficace e il dispositivo dell'era guida del settore.

OptinMonster ha precise politiche di esposizione del targeting per gadget che ti consentono di mostrare diverse campagne ai clienti mobili rispetto agli utenti finali desktop. Puoi anche combinare questo con l'attributo di targeting geografico di OptinMonster e altre funzioni di personalizzazione altamente sviluppate per ottenere le migliori conversioni.
Puoi vedere il nostro tutorial su come sviluppare popup di celle che si trasformano per ulteriori dettagli.
Speriamo che questo breve articolo ti sia servito per imparare come visualizzare in anteprima il formato mobile del tuo sito web. Potresti anche voler vedere le nostre scelte professionali per i plug-in più efficaci per convertire un sito Web WordPress in un'app mobile e capire come aumentare i visitatori mirati al blog.
Se hai preferito questo post, iscriviti al nostro canale YouTube per i tutorial video online di WordPress. Puoi trovarci anche su Twitter e Fb.
L'articolo Come visualizzare la versione mobile dei siti Web WordPress dal desktop è apparso per la prima volta su WPBeginner.
