Come posizionare il testo su un Svg in Html
Pubblicato: 2023-01-22Se vuoi posizionare del testo su un svg in html, puoi farlo usando il tag 'text'. Questo tag ti consente di specificare le coordinate x e y in cui desideri che appaia il testo, nonché la dimensione e il colore del carattere. Puoi anche usare i CSS per modellare ulteriormente il testo.
In CodePen, l'editor HTML, che si trova nell'editor, ti consente di scrivere quello che vuoi all'interno dei modelli HTML5 o dei tag html5 di base di HTML5. I CSS possono essere applicati alla tua penna utilizzando qualsiasi foglio di stile su Internet. I valori di proprietà e valore necessari per il funzionamento sono spesso assegnati a prefissi del fornitore. La penna può essere scritta con uno script disponibile da qualsiasi posizione su Internet. Quando inserisci qui un URL, lo inseriamo nell'ordine in cui deve essere inserito prima del codice JavaScript nella penna stessa. Se ti colleghi a un'estensione di file che include un preprocessore, tenteremo di elaborare il file prima dell'applicazione.
Puoi utilizzare i tag SVG direttamente in HTML5 senza alcun plug-in?
Gli elementi "oggetto estraneo" e "immagine" vengono utilizzati in SVG per creare contenuti incorporati. Inoltre, gli elementi HTML "video", "audio", "iframe" e "canvas" possono essere utilizzati per creare contenuti incorporati.
Come metto il testo accanto a Svg?

Per mettere il testo accanto a un svg, dovrai usare l'elemento 'text' svg. Questo elemento accetta attributi per le coordinate x e y, che determineranno il posizionamento del testo sullo svg. Puoi anche usare l'attributo 'dy' per sfalsare il testo verticalmente.
È possibile inserire del testo all'interno di un file SVG?
È relativamente semplice bloccare in linea lo svg e lo [span] del testo mostrato accanto ad esso. Posso scrivere qualcosa nel file ansvg? Gli elementi grafici composti da testo vengono disegnati utilizzando l'elemento HTML text>. Se desideri applicare una sfumatura, un motivo, un tracciato di ritaglio, una maschera o un filtro al testo>, fai lo stesso con qualsiasi altro elemento grafico SVG. Quando il testo non è incluso nell'elemento text> di un SVG, non funziona correttamente. Se vuoi allineare verticalmente un testo accanto a un'icona Font Awesome, usa la proprietà CSS vertical-align impostata su "middle" e la proprietà line-height. È possibile utilizzare un'impostazione della dimensione del carattere per impostare la dimensione dell'icona. Il motore SVG farà tutto il lavoro; basta centrare il carattere a destra, quindi impostare l'altezza su thediv.
Puoi inserire il testo in un Svg?

Un elemento SVG text> che crea un elemento grafico è costituito da testo. L' elemento grafico text > può essere applicato allo stesso modo di qualsiasi altro elemento SVG. Un elemento di testo che non include un elemento *text> non verrà visualizzato in SVG.
La cosa migliore del testo SVG è la sua capacità di funzionare perfettamente con entrambi. Puoi programmare cose come tratti e riempimenti usandolo come elemento di rendering nello stesso modo in cui lo sono altri elementi grafici. Questo file può essere selezionato, copiato e incollato altrove. Uno screen reader può essere utilizzato per leggerlo e può anche essere cercato utilizzando un motore di ricerca. Mentre il punto (0,0) si trova solitamente sul bordo sinistro della scatola, non è sempre nell'angolo in basso a sinistra. Le coordinate della scatola EM sono determinate dividendo il suo numero di unità per em per il suo spazio specifico. Questo numero è una caratteristica del carattere e appare nella tabella delle informazioni sui caratteri.
Il testo viene visualizzato allo stesso modo degli altri elementi SVG . È possibile riempire lo spazio vuoto, accarezzarlo e persino riutilizzare il testo mentre vengono utilizzati altri elementi. Questo esempio specifica una struttura, che definisco come un elemento all'interno. Sono stati utilizzati gli attributi x e y, così come il testo del viewport. L'elemento di testo ti consente di posizionare tutto il testo. In questa sezione, ti mostreremo come manipolare il modo in cui viene visualizzato. Mi scuso per aver iniziato con una breve ma perspicace introduzione ai glifi e ai caratteri. Possiamo imparare di più se abbiamo una comprensione di quel fondamento.
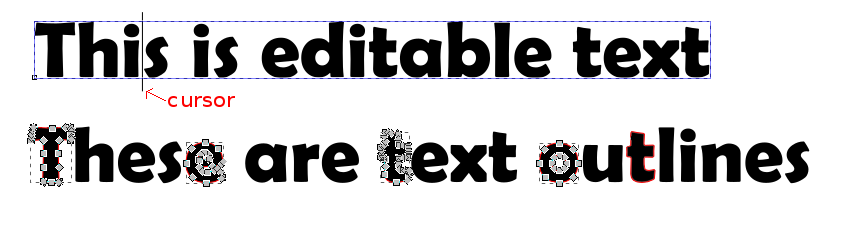
Qual è il modo migliore per rendere modificabile il testo SVG? Sarebbe preferibile utilizzare l'attributo contenteditable in un elemento HTML . In questo modo, puoi facilmente modificare l'aspetto del testo preservandone la qualità dell'immagine.
Come metto il testo sopra un'immagine in Html?
Per mettere del testo su un'immagine in HTML, devi usare la proprietà position. Impostando la posizione su assoluto, puoi posizionare il testo in qualsiasi punto della pagina, anche sopra altri elementi. Quindi, devi solo impostare le proprietà superiore e sinistra per posizionare il testo dove vuoi. Puoi anche utilizzare la proprietà z-index per assicurarti che il testo sia sopra l'immagine.
Come posso aggiungere una sovrapposizione di testo a un'immagine?
Le proprietà CSS e gli pseudoelementi sono alcuni dei modi più semplici per aggiungere sovrapposizioni di immagini o testo . Le seguenti proprietà sono necessarie per creare effetti di sovrapposizione CSS: proprietà background-image e background-CSS.
Come aggiungere testo a una foto su Iphone
L'opzione Altro si trova nella parte inferiore dello schermo scorrendo oltre Suggerimenti, Ritaglia, Regola e le altre opzioni. Se desideri personalizzare la didascalia, tocca l' icona Testo . Per aggiungere il testo all'immagine, vai al collegamento Aggiungi testo e seleziona Testo. Vai in fondo alla pagina e scorri verso il basso oltre Suggerimenti, Ritaglia, Regola e altre opzioni, quindi seleziona Altro. Quindi, tocca l'icona Testo e tocca le sovrimpressioni. Toccare Aggiungi per aggiungere il testo all'immagine che si desidera visualizzare sopra.

Come metto il testo sopra un'immagine in Html Bootstrap?
Si prega di includere p class=”carousel-caption”> del testo qui[/p] dopo il tag img>. Il tuo messaggio sarà visibile nella tua immagine!. Hai una storia lunga e una breve da raccontare. Devi includere class=carousel-caption nel tag HTML che contiene il tuo testo, che deve essere posizionato sopra l'immagine. (Puoi anche cambiare il nome del tuo CSS per includere un CSS personalizzato top:xyz%.)
Il potere dell'elemento Img
Se vuoi racchiudere un elemento img nel testo, il float: left; È necessario utilizzare la proprietà CSS. Di conseguenza, il testo avvolgerà l'elemento img sul lato sinistro, proprio come qualsiasi altro elemento in linea. Nella maggior parte dei casi, l'allineamento del testo è allineato a sinistra. All'interno di un elemento img, usa text-align: center; Proprietà CSS per centrare il testo. Il testo sarà centrato all'interno dell'elemento img indipendentemente da dove viene visualizzato sulla pagina a causa di ciò.
Come inserisco il testo in un rettangolo Svg?
Ci sono alcuni modi per aggiungere testo a un rettangolo SVG . Un modo è utilizzare l'elemento "testo" SVG. Questo elemento crea un elemento 'g' che contiene il testo. L'elemento 'g' può essere posizionato utilizzando gli attributi 'x' e 'y'. Un altro modo per aggiungere testo a un rettangolo SVG è usare l'attributo 'text' dell'elemento 'rect'. Questo attributo consente di specificare una stringa di testo che verrà visualizzata all'interno del rettangolo. Il testo verrà posizionato utilizzando gli attributi 'x' e 'y'.
Testo in formato Svg
svg è un formato grafico vettoriale che consente di creare immagini che possono essere ridimensionate a qualsiasi dimensione senza perdere qualità. Puoi creare immagini svg utilizzando qualsiasi editor di testo, ma ci sono anche molti strumenti online che ti consentono di convertire il testo in svg.
Come aggiungere testo nel percorso Svg
È possibile creare un testo SVG che segua un percorso utilizzando un elemento *textPath con un percorso definito all'interno di defs. Un attributo xlink:href verrà incluso nell'array *textPath* se stai cercando un percorso. Il percorso verrà indicato con l'attributo href piuttosto che con l'attributo xlink: in SVG 2.0, poiché in precedenza utilizzava xlink:.
Puoi usare il testo SVG dove vuoi. Con questo, puoi visualizzare il testo in vari modi. È necessario definire l'interno di un elemento e il percorso che l'elemento deve seguire per seguire un percorso. Nell'esempio seguente, ho specificato un percorso di testo percorso percorso come primo passaggio nella creazione di un percorso lineare. È possibile compensare l'inizio del percorso se si desidera iniziare dall'inizio del percorso. Per un numero, è possibile utilizzare una percentuale o un numero. Una distanza è una misura lungo un percorso che viene calcolata nel sistema di coordinate corrente utilizzando quest'ultimo.
Se vuoi compensare il percorso senza usare startOffset, puoi farlo esattamente allo stesso modo. Il valore x si sposta parallelamente e perpendicolarmente al percorso mentre si sposta parallelamente e perpendicolarmente al percorso. La creazione di un percorso è la parte più difficile, ma l'aggiunta di testo è la più semplice. Ti divertirai molto se ti senti a tuo agio a lavorare con i percorsi SVG . Successivamente, sarai in grado di vedere il testo lungo un percorso curvo mentre continuo a spiegare gli attributi rimanenti.
Svg testo al passaggio del mouse
SVG è un formato di file immagine grafica vettoriale che consente ai progettisti di mettere la potenza della grafica vettoriale nel palmo della mano. Con SVG, puoi creare linee, forme e testo che possono essere ridimensionati e ridimensionati senza perdere qualità. E poiché SVG è un formato basato su testo, puoi aggiungere testo al passaggio del mouse ai tuoi progetti.
Contenuto di testo Svg: come eseguire il rendering delle stringhe sulla tela
Le stringhe di testo possono essere visualizzate su un'area di disegno utilizzando elementi di contenuto di testo . Un percorso di testo, uno span e una stringa sono tutti specificati nella specifica SVG come 'text', 'textPath' e 'tspan'. Per determinare se esiste un attributo 'text', il vogel analizzato prima esamina l'elemento per determinare se ha un elemento 'svagy'. In caso contrario, il parsed cercherà un attributo 'textPath' al posto dell'attributo 'path'. Se l'attributo 'tspan' non viene trovato, l'SVG analizzato lo cercherà. Per lavorare con il contenuto di testo in sva, è necessario considerare le seguenti considerazioni. Un elemento "text" o "textPath" è richiesto come primo passaggio per racchiudere il contenuto del testo. Il contenuto del testo verrà quindi interpretato come una stringa di caratteri di testo. Nel terzo caso, il contenuto del testo verrà visualizzato con lo stesso carattere dell'elemento radice di SVG. Oltre al fatto che il contenuto del testo può essere visualizzato in tutte le direzioni, anche se si trova in un contenitore ruotato o inclinato, il contenuto del testo può essere visualizzato in tutte le direzioni. Infine, se l'SVG non viene visualizzato nel viewport, il contenuto del testo non verrà visualizzato.
