Come presentare un'animazione Rely di importo in WordPress
Pubblicato: 2022-11-10Stai cercando tecniche per esibire un contatore di numeri animati sul tuo sito Web WordPress?
Esibire un importo di affidamento può aiutarti a catturare l'interesse dei tuoi visitatori e ti consentirà di visualizzare le pietre miliari dello schermo, gli acquirenti felici, le iniziative produttive realizzate e altre statistiche vitali sul tuo sito.
In questo post, ti mostreremo come mostrare chiaramente un'animazione di affidamento di importo in WordPress.

Perché incorporare un'animazione Range Rely in WordPress?
Mostrare un contatore di intervallo sul tuo sito Web WordPress è un modo fantastico per coinvolgere i consumatori e cogliere la loro attenzione.
Puoi usarlo per visualizzare statistiche cruciali sulla tua pagina web, come il numero di visitatori mensili o la gamma di post su un blog WordPress.
Allo stesso modo, puoi utilizzare un conteggio animato dell'importo per esaminare i lavori completati, la varietà di consumatori soddisfatti, la varietà di acquirenti, i traguardi raggiunti dalla tua piccola impresa e altri fatti molto importanti.
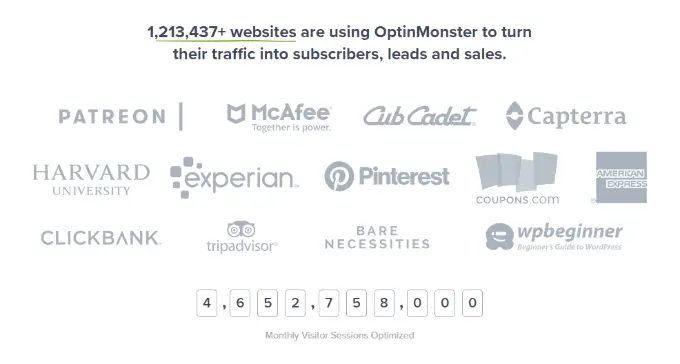
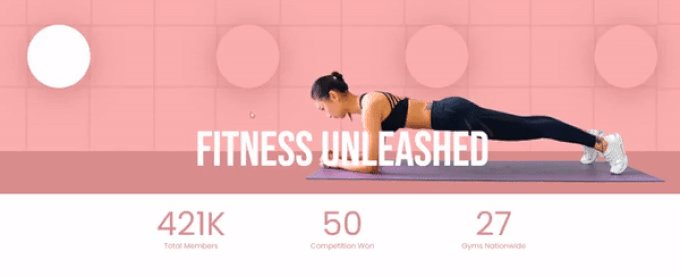
Ad esempio, OptinMonster funziona utilizzando il contatore numerico per mostrare i periodi di visitatori mensili ottimizzati.

L'aggiunta e la personalizzazione di un conteggio numerico in WordPress richiede normalmente la modifica del codice. Questo può essere difficile per i principianti che non sanno mai come generare codice.
Detto questo, vediamo come puoi mostrare chiaramente un contatore di importo animato in WordPress. Proteggeremo 2 tecniche molto semplici utilizzando un costruttore di siti Web di qualità e un plug-in gratuito.
Puoi fare clic sui collegamenti a ritroso di seguito per passare alla tua parte preferita.
Strategia 1: mostrare chiaramente un'animazione dipendente dalla selezione utilizzando SeedProd
Il modo migliore per aggiungere un contatore di numeri animati in WordPress è utilizzare SeedProd. È il costruttore di siti Web WordPress più efficace che offre un costruttore di siti drag-and-fall e un sacco di soluzioni di personalizzazione.
Per questo tutorial, utilizzeremo la variazione SeedProd Professional principalmente perché incorpora blocchi avanzati e ti consente di includere un contatore. C'è anche un modello SeedProd Lite che puoi provare gratuitamente.
La prima cosa che dovrai fare è inserire e attivare SeedProd. Se avrai bisogno di supporto, ricorda di consultare le nostre linee guida su come inserire un plugin per WordPress.
All'attivazione, SeedProd ti chiederà di inserire la licenza cruciale. Puoi ottenere la licenza essenziale nel tuo account spot e ottenere l'e-mail di conferma.

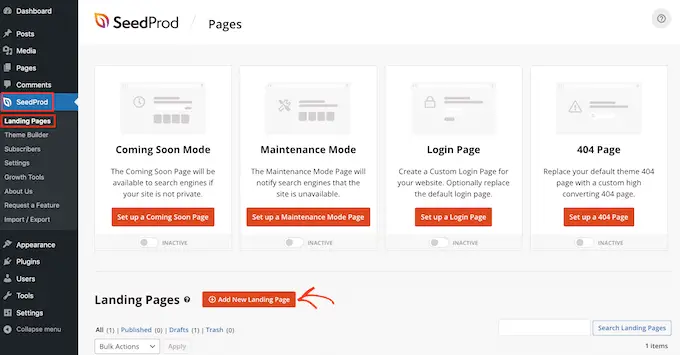
Successivamente, vorrai andare su SeedProd »Atterraggio di pagine Internet dal tuo pannello di amministrazione di WordPress.
SeedProd ti consente di creare pagine Web di destinazione personalizzate sapientemente progettate, che includono un sito Web in arrivo, una pagina del metodo di manutenzione, un sito di accesso e una pagina Web 404.
Vai in anticipo e fai semplicemente clic sul pulsante "Aggiungi nuova pagina di destinazione".

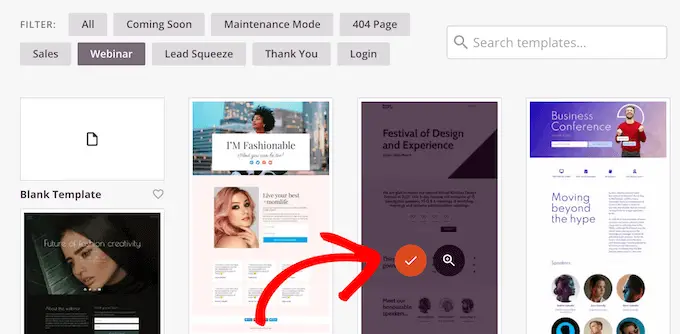
Subito dopo, puoi trovare un modello per il tuo sito Web di destinazione e presentare il contatore di distanza animato.
Basta passare il mouse su un modello e fare clic sul pulsante di check out arancione.

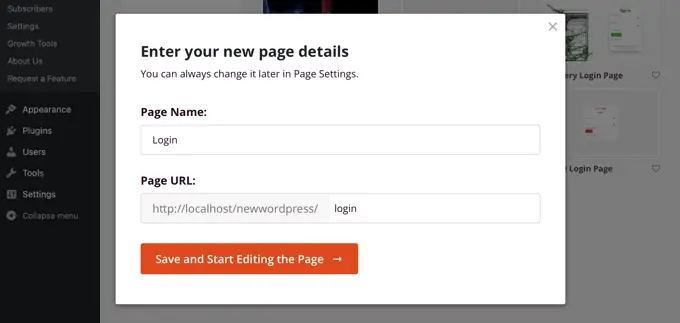
Ora si aprirà una finestra popup. Inserisci solo il titolo della pagina del sito web e l'URL della pagina web.
Subito dopo, fai clic sul pulsante "Salva e inizia a modificare la pagina".

Questo avvierà il builder drag-and-fall di SeedProd.
Successivamente, puoi modificare il modello della tua pagina web introducendo blocchi univoci o facendo clic sugli aspetti presenti nella pagina.
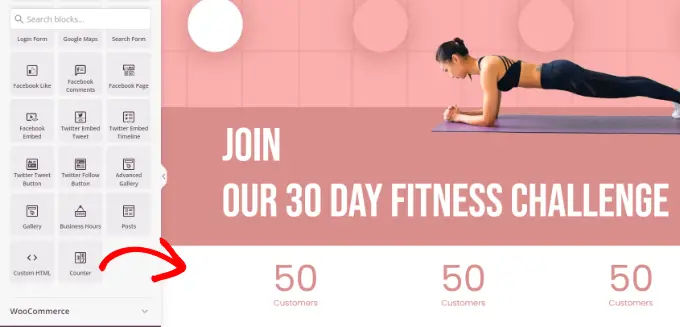
Per aumentare il numero di opzioni animate, trascina semplicemente il blocco "Contatore" dal menu sul resto e rilascialo sul modello.

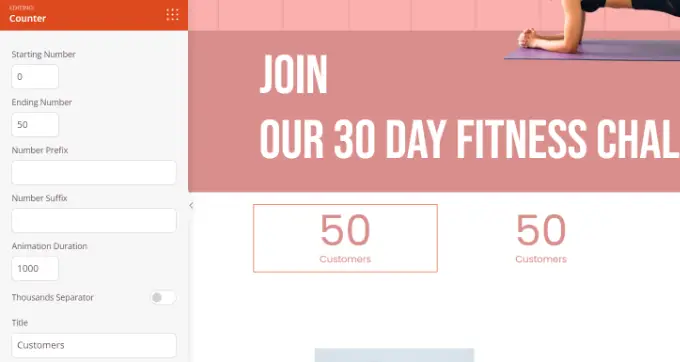
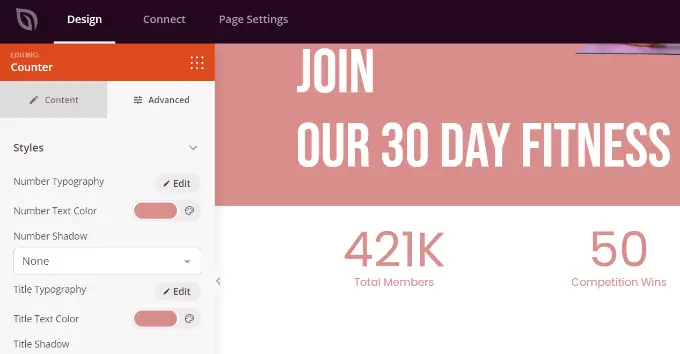
Successivamente, puoi decidere sul blocco Contatore per personalizzarlo ulteriormente.
Ad esempio, ci sono opzioni per modificare l'impostazione e la selezione finale nel contatore, inserire un prefisso e un suffisso di importo e modificare il titolo.

Successivamente, puoi passare alla scheda "Avanzate" meno delle impostazioni del blocco contatore sul tuo resto.

In questo articolo, scoprirai ulteriori selezioni per migliorare il design e lo stile, il colore, la spaziatura, il carattere e altro per il tuo blocco contatore.

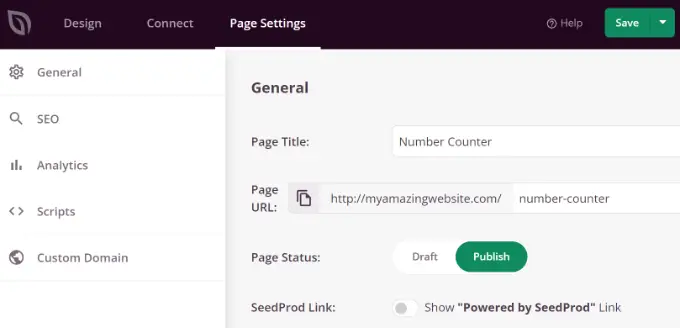
Subito dopo, puoi andare alla scheda "Impostazioni pagina" all'inizio.
Ora fai clic sull'interruttore "Stato pagina" e impostalo su Pubblica .

Successivamente, puoi fare clic sul pulsante "Salva" al meglio e uscire dal generatore di pagine di destinazione.
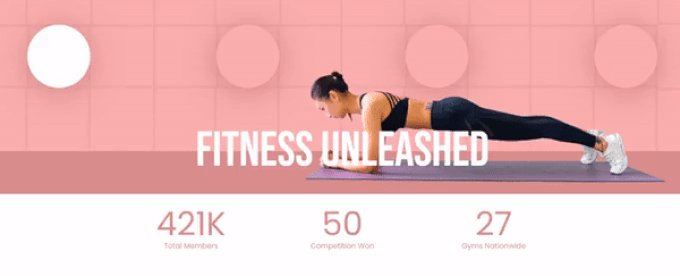
Per vedere il contatore di distanza animato in movimento, vai avanti e controlla il tuo sito web.

Sistema 2: Visualizza un'animazione di conteggio dei numeri che utilizza la quantità del contatore
Un altro modo per aggiungere un'animazione basata sulla quantità in WordPress è utilizzando il plug-in Counter Number.
È un plug-in WordPress gratuito che è semplice da usare e ti consente di creare facilmente contatori per il tuo sito web.
Inizialmente, vorrai installare e attivare il plug-in Counter Range. Per ulteriori informazioni, ricorda di consultare la nostra guida su come installare un plugin per WordPress.
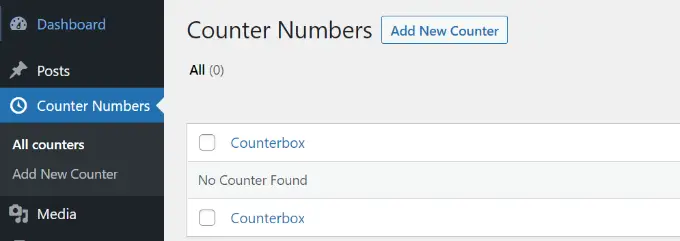
Dopo l'attivazione, puoi andare su Numeri contatore »Tutti i contatori dalla dashboard di WordPress e fare semplicemente clic sul pulsante "Aggiungi nuovo contatore".

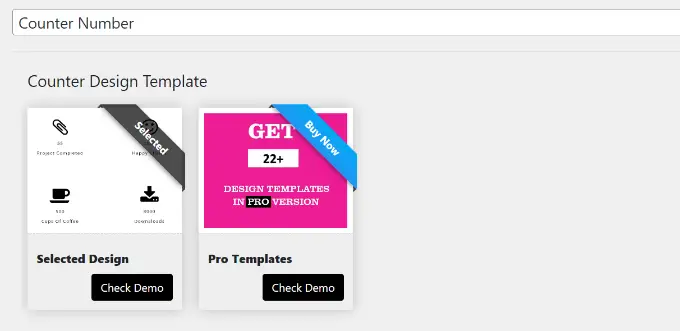
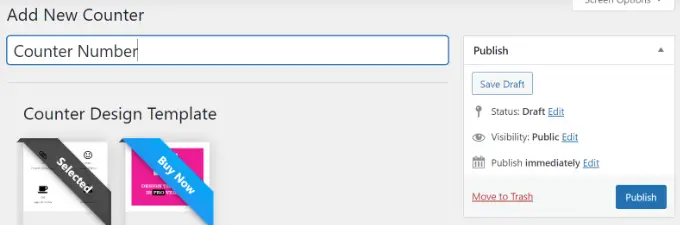
Subito dopo, puoi inserire un titolo per il tuo intervallo di contatori.
Nella variante assolutamente gratuita, puoi trovare solo il modello di struttura semplice. Se desideri modelli aggiuntivi e selezioni di personalizzazione, ti consigliamo di utilizzare SeedProd.

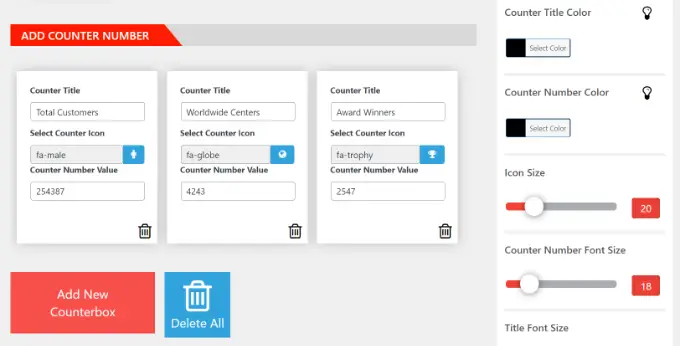
Successivamente, è possibile aumentare le informazioni sulla varietà del contatore. Sono disponibili selezioni per modificare il titolo del contatore, selezionare un'icona e immettere il valore di selezione del contatore.
Puoi aggiungere tutte le controfigure che desideri facendo clic sul pulsante "Aggiungi nuova controscatola" in basso.

Oltre a ciò, ottieni molte più scelte di personalizzazione dal pannello alla tua destra.
Ad esempio, il plug-in consente di modificare l'ombra del titolo del contatore, il colore del numero, la dimensione dell'icona, le dimensioni del carattere, la famiglia del carattere e altro ancora.
Dopo aver generato le modifiche, scorri di nuovo verso l'alto e pubblica il tuo contatore.

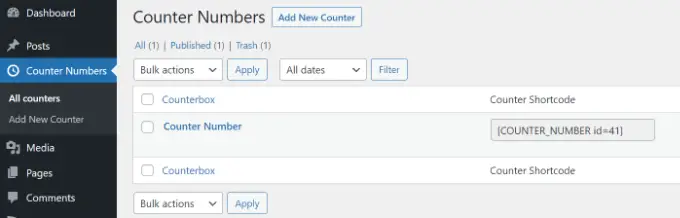
In futuro, puoi andare a Counter Figures »Tutti i contatori dalla dashboard di WordPress.
Vai in anticipo e copia il Counter Shortcode. Si intravede qualcosa di simile a questo: [COUNTER_NUMBER id=41]

Successivamente, puoi posizionare la tua gamma animata in qualsiasi punto del tuo sito Web, dai post e dalle pagine Web alle barre laterali.
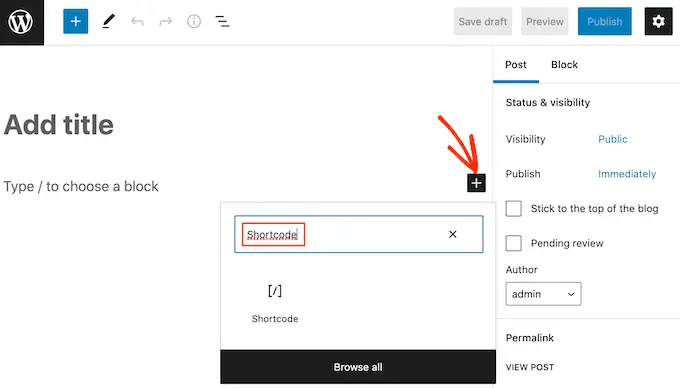
Basta aggiungere un nuovo articolo o una pagina web o modificare una persona attuale. Quando ti trovi nell'editor dei contenuti, in pratica fai clic sull'indicazione "+" e inserisci un blocco Shortcode.

Successivamente, puoi incollare lo shortcode dell'intervallo del contatore nel blocco.
Da qui, visualizza in anteprima e pubblica il tuo sito Web o scrivi per vedere la varietà animata contare in azione.

Ci auguriamo che questo post ti sia servito per imparare a mostrare un numero di animazioni in WordPress. Puoi anche vedere le nostre migliori linee guida per la stabilità di WordPress e il nostro esperto decide dei migliori plugin di WordPress per i siti Web di piccole e piccole imprese.
Se ti è piaciuto questo articolo, assicurati di iscriverti al nostro canale YouTube per i tutorial video online di WordPress. Puoi trovarci anche su Twitter e Facebook.
