Come rimuovere i collegamenti a piè di pagina Powered by WordPress
Pubblicato: 2023-02-11Vuoi rimuovere i link a piè di pagina "powered by WordPress" dal tuo sito?
Per impostazione predefinita, la maggior parte dei temi WordPress ha una dichiarazione di non responsabilità nel piè di pagina, ma questo può rendere il tuo sito poco professionale. Inoltre, lascia meno spazio per i tuoi collegamenti, avvisi di copyright e altri contenuti.
In questo articolo, ti mostreremo come rimuovere i collegamenti a piè di pagina powered by WordPress.

Perché rimuovere i crediti a piè di pagina di WordPress?
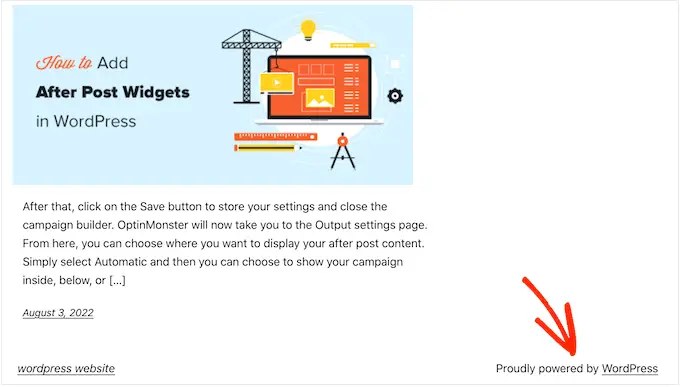
I temi WordPress predefiniti utilizzano l'area del piè di pagina per mostrare un disclaimer "Proudly powered by WordPress", che si collega al sito Web ufficiale di WordPress.org.

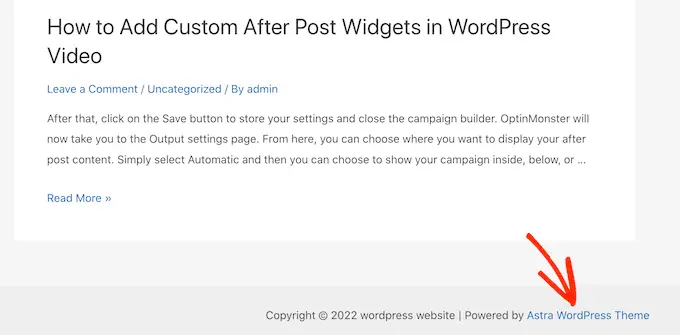
Molti sviluppatori di temi vanno oltre e aggiungono i propri crediti al piè di pagina.
Nell'immagine seguente, puoi vedere il disclaimer aggiunto dal tema Astra WordPress.

Sebbene sia ottimo per gli sviluppatori di software, questo 'Powered by….' footer può far sembrare il tuo sito meno professionale, soprattutto se gestisci un sito web aziendale.
Consente inoltre agli hacker di sapere che stai utilizzando WordPress, il che potrebbe aiutarli a penetrare nel tuo sito.
Ad esempio, se non utilizzi un URL di accesso personalizzato, gli hacker possono semplicemente aggiungere /wp-admin all'indirizzo del tuo sito e accedere alla tua pagina di accesso.
Questo disclaimer si collega anche a un sito esterno, quindi incoraggia le persone a lasciare il tuo sito web. Ciò può avere un impatto negativo sulle visualizzazioni di pagina e sulla frequenza di rimbalzo.
È legale rimuovere i collegamenti di credito a piè di pagina di WordPress?
È perfettamente legale rimuovere il link dei crediti a piè di pagina dal tuo sito perché WordPress è gratuito ed è rilasciato con licenza GPL.
Fondamentalmente, questa licenza ti dà la libertà di utilizzare, modificare e persino distribuire WordPress ad altre persone.
Qualsiasi plugin o tema WordPress che scarichi dalla directory ufficiale di WordPress è rilasciato con la stessa licenza GPL. Infatti, anche la maggior parte dei plugin e dei temi commerciali sono rilasciati sotto licenza GPL.
Ciò significa che sei libero di personalizzare WordPress nel modo che preferisci, inclusa la rimozione dei crediti a piè di pagina dal tuo sito Web aziendale, negozio online o blog.
Con questo in mente, vediamo come è possibile rimuovere i collegamenti a piè di pagina di WordPress.
Tutorial video
Se non desideri il video o hai bisogno di ulteriori istruzioni, utilizza semplicemente i collegamenti rapidi di seguito per passare direttamente al metodo che desideri utilizzare.
Metodo 1. Rimozione del collegamento "Powered by" utilizzando le impostazioni del tema
La maggior parte dei bravi autori di temi sa che gli utenti vogliono essere in grado di modificare il piè di pagina e rimuovere i collegamenti di credito, quindi molti lo includono nelle impostazioni del tema.
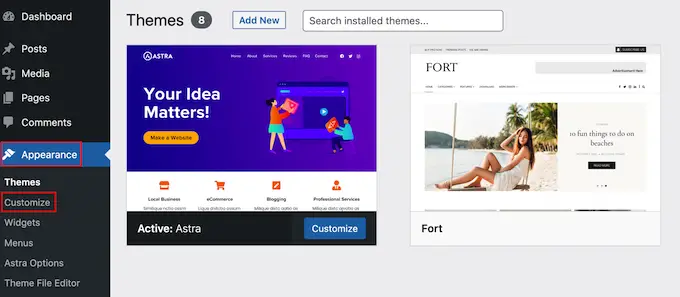
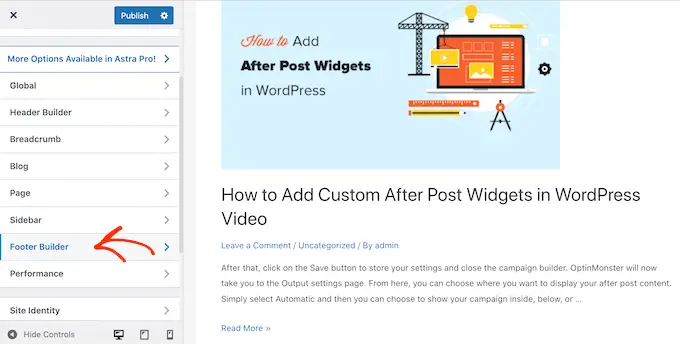
Per vedere se il tuo tema ha questa opzione, vai su Aspetto »Personalizza nella dashboard di amministrazione di WordPress.

Ora puoi cercare qualsiasi impostazione che ti consenta di personalizzare il piè di pagina del tuo sito, quindi fare clic su tale opzione.
Ad esempio, il tema Astra ha una sezione chiamata "Footer Builder".

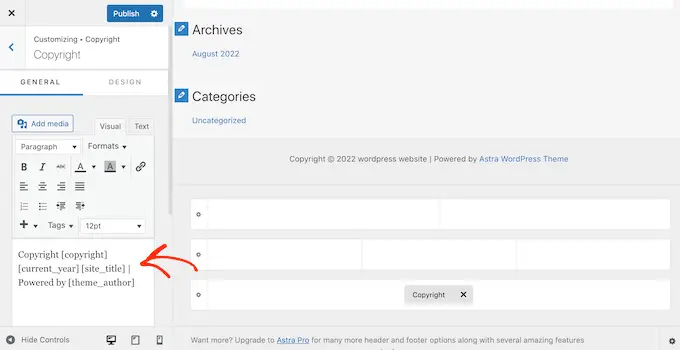
Se utilizzi questo tema, fai semplicemente clic sulla sezione "Piè di pagina" e seleziona "Copyright".
In questo modo si aprirà un piccolo editor in cui è possibile modificare il testo del piè di pagina o addirittura eliminarlo completamente.

Indipendentemente da come rimuovi la dichiarazione di non responsabilità a piè di pagina, non dimenticare di fare clic su "Pubblica" per rendere la modifica attiva sul tuo sito.
Metodo 2. Rimozione del credito "Powered by" utilizzando la modifica completa del sito
Se utilizzi un tema a blocchi, puoi rimuovere il disclaimer a piè di pagina utilizzando Full Site Editing (FSE) e l'editor a blocchi.
Questo è un modo rapido e semplice per rimuovere il credito "Powered by" dall'intero sito, anche se non funzionerà con tutti i temi.
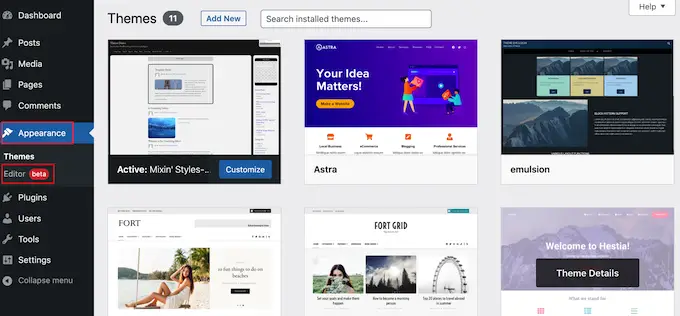
Per avviare l'editor, vai su Aspetto » Editor .

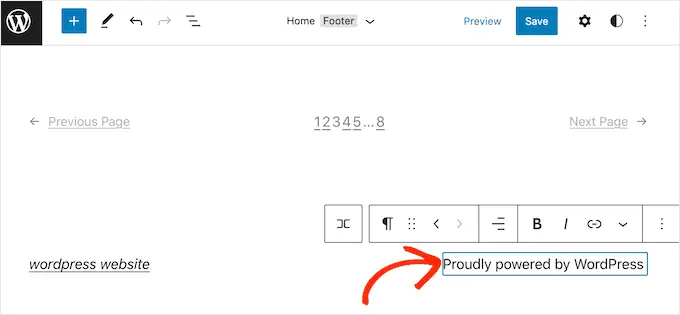
Quindi, scorri fino al piè di pagina del tuo sito Web e fai clic per selezionare il disclaimer "Offerto da".
Ora puoi sostituirlo con i tuoi contenuti o puoi persino eliminare completamente il disclaimer.

Quando sei soddisfatto dell'aspetto del piè di pagina, fai semplicemente clic su "Salva". Ora, se visiti il tuo sito, vedrai il cambiamento dal vivo.
Metodo 3. Come rimuovere la dichiarazione di non responsabilità "Powered by" utilizzando un Page Builder
Molti siti Web WordPress utilizzano il piè di pagina per comunicare informazioni importanti, come l'indirizzo e-mail o il numero di telefono. In effetti, i visitatori potrebbero scorrere fino alla fine del tuo sito cercando specificamente questo contenuto.
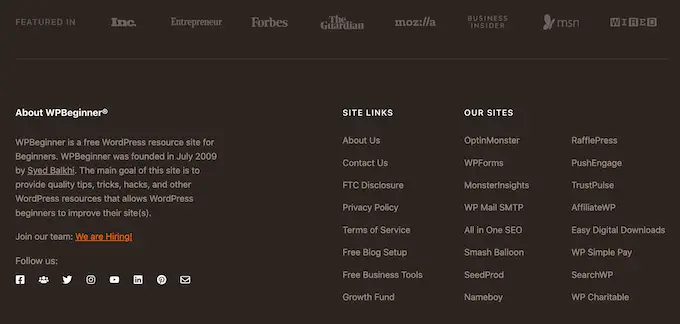
Con questo in mente, potresti voler fare un ulteriore passo avanti e sostituire il testo "Powered by" con un piè di pagina personalizzato. Questo piè di pagina potrebbe contenere collegamenti ai tuoi profili sui social media, collegamenti ai tuoi partner affiliati, un elenco dei tuoi prodotti o altre informazioni e collegamenti importanti.
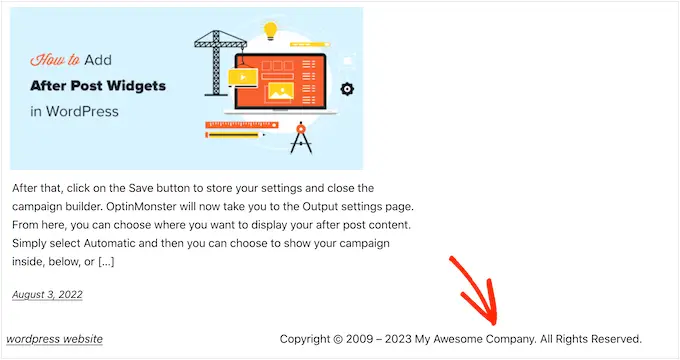
Puoi vedere il piè di pagina di WPBeginner nell'immagine seguente:

Il modo migliore per creare un piè di pagina personalizzato è utilizzare SeedProd. È il miglior plug-in per la creazione di pagine e viene fornito con oltre 180 modelli, sezioni e blocchi progettati professionalmente che possono aiutarti a personalizzare ogni parte del tuo blog o sito Web WordPress.
Ha anche impostazioni che ti consentono di creare un piè di pagina globale, una barra laterale, un'intestazione e altro.
Innanzitutto, devi installare e attivare SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: esiste anche una versione gratuita di SeedProd che ti consente di creare tutti i tipi di pagine utilizzando l'editor drag-and-drop. Tuttavia, utilizzeremo la versione premium di SeedProd poiché viene fornita con l'avanzato Theme Builder.
Dopo aver attivato il plugin, SeedProd chiederà la tua chiave di licenza.

Puoi trovare queste informazioni sotto il tuo account sul sito web di SeedProd. Dopo aver inserito la chiave, fare clic sul pulsante "Verifica chiave".
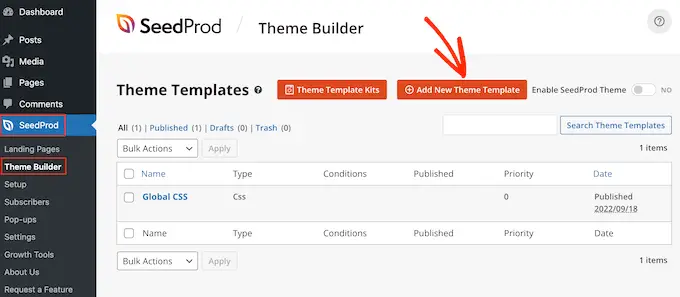
Dopo averlo fatto, vai su SeedProd »Creatore di temi . Qui, fai clic sul pulsante "Aggiungi nuovo modello di tema".


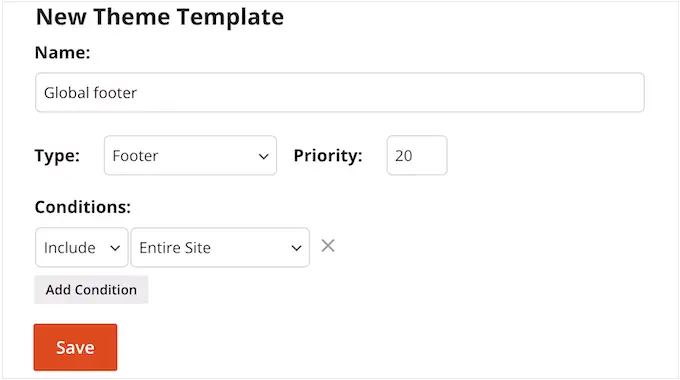
Nel popup, digita un nome per il nuovo modello di tema.
Dopo averlo fatto, apri il menu a discesa "Tipo" e scegli "Piè di pagina".

SeedProd mostrerà il nuovo modello di piè di pagina in tutto il tuo sito per impostazione predefinita. Tuttavia, puoi limitarlo a pagine o post specifici utilizzando le impostazioni "Condizioni".
Ad esempio, potresti voler escludere il nuovo piè di pagina dalle pagine di destinazione, in modo che non distragga dal tuo invito all'azione principale.
Quando sei soddisfatto delle informazioni che hai inserito, fai clic su "Salva".
Questo caricherà l'interfaccia del generatore di pagine SeedProd.
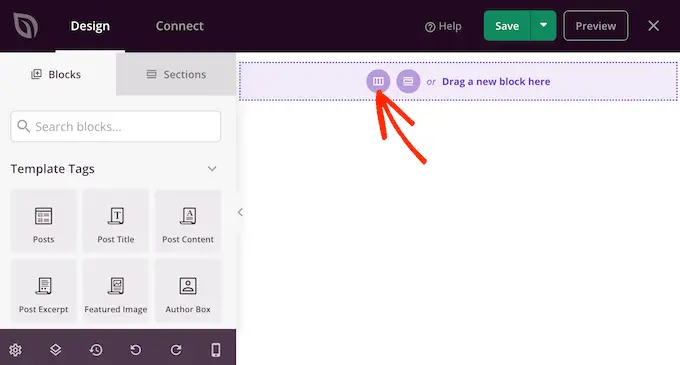
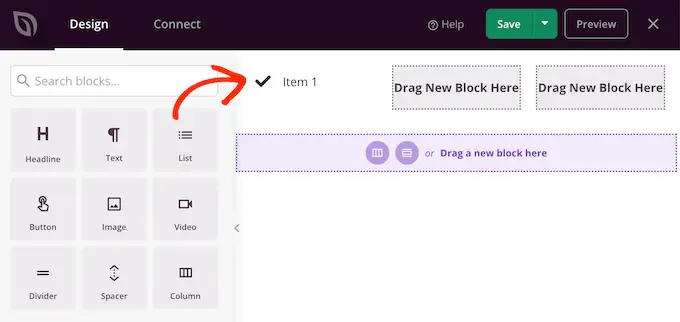
All'inizio, il tuo modello mostrerà una schermata vuota a destra e le tue impostazioni a sinistra. Per iniziare, fai clic sull'icona "Aggiungi colonne".

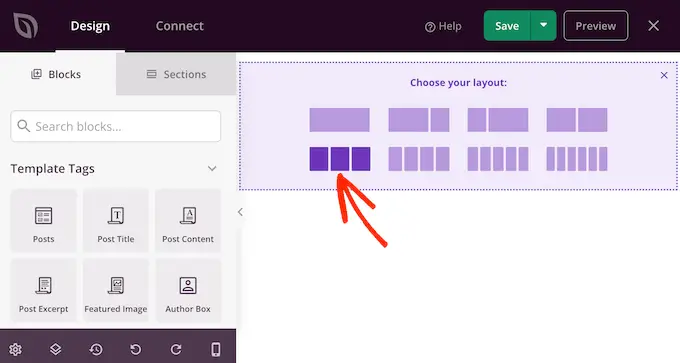
Ora puoi scegliere il layout che desideri utilizzare per il piè di pagina. Ciò ti consente di organizzare i tuoi contenuti in diverse colonne.
Puoi utilizzare qualsiasi layout desideri, ma per questa guida utilizziamo un layout a tre colonne.

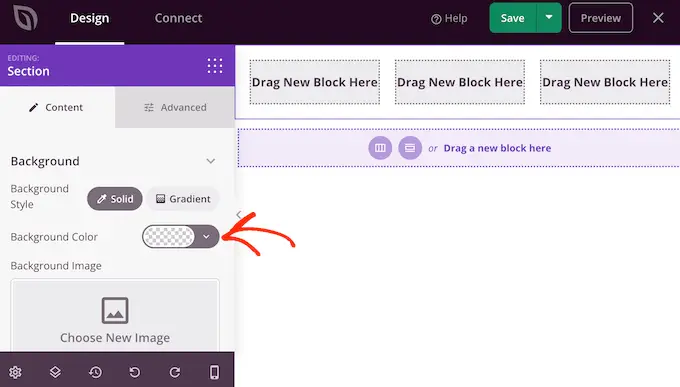
Successivamente, puoi modificare lo sfondo del piè di pagina in modo che corrisponda al tema WordPress, al marchio aziendale o al logo.
Per modificare il colore di sfondo, fai semplicemente clic sulla sezione accanto a "Colore di sfondo" e quindi utilizza i controlli per scegliere un nuovo colore.

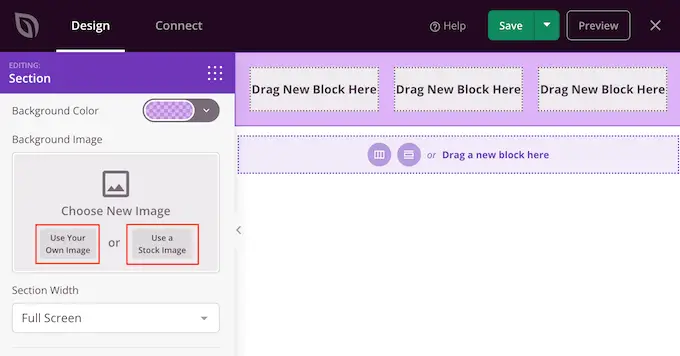
Un'altra opzione è caricare un'immagine di sfondo.
Per fare ciò, fai clic su "Usa la tua immagine" e poi scegli un'immagine dalla libreria multimediale di WordPress, oppure fai clic su "Usa un'immagine stock".

Quando sei soddisfatto dello sfondo, è il momento di aggiungere del contenuto al piè di pagina.
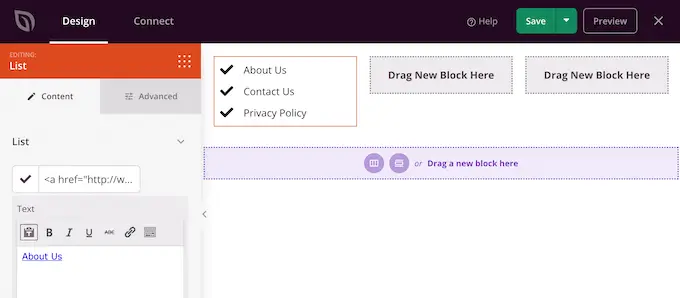
Basta trascinare qualsiasi blocco dal menu a sinistra e rilasciarlo sul piè di pagina.

Dopo aver aggiunto un blocco, fai clic per selezionarlo nell'editor principale.
Il menu a sinistra ora mostrerà tutte le impostazioni per personalizzare il blocco.

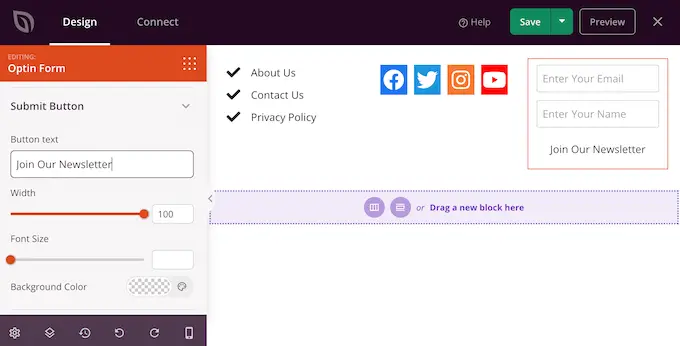
Continua semplicemente a ripetere questi passaggi per aggiungere più blocchi al piè di pagina.
Puoi anche modificare la posizione di ciascun blocco trascinandolo nel layout.

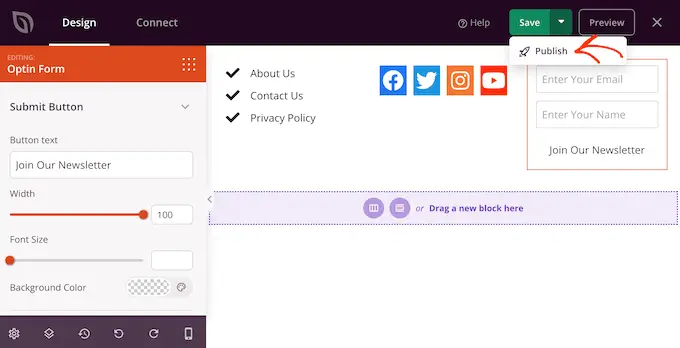
Quando sei soddisfatto del tuo design, fai clic sul pulsante "Salva".
Quindi, puoi selezionare "Pubblica" per completare il tuo progetto.

Affinché il tuo nuovo piè di pagina venga visualizzato sul tuo sito Web, dovrai completare la creazione del tuo tema WordPress con SeedProd.
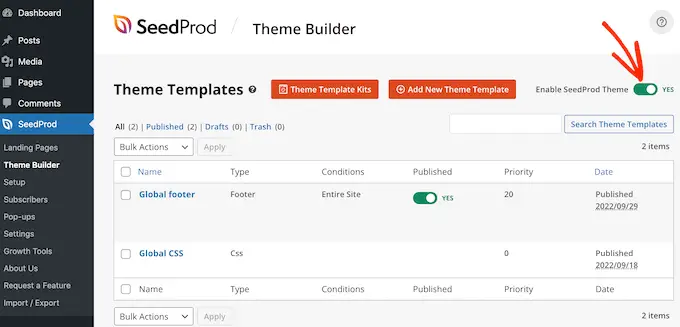
Dopo aver creato il tuo tema, vai su SeedProd »Creatore di temi . Quindi, fai clic sull'interruttore "Abilita tema SeedProd".
Ora, se visiti il tuo sito web, vedrai il nuovo piè di pagina dal vivo.

Per una guida dettagliata, consulta la nostra guida su come creare un tema WordPress personalizzato.
Metodo 4. Rimozione della dichiarazione di non responsabilità di WordPress utilizzando il codice
Se non riesci a vedere alcun modo per rimuovere o modificare i crediti a piè di pagina nel customizer di WordPress, allora un'altra opzione è modificare il codice footer.php.
Questo non è il metodo più adatto ai principianti, ma ti consentirà di rimuovere il credito da qualsiasi tema WordPress.
Prima di apportare modifiche al codice del tuo sito web, ti consigliamo di creare un backup in modo da poter ripristinare il tuo sito nel caso qualcosa vada storto.
Tieni presente che se modifichi direttamente i file del tema WordPress, tali modifiche scompariranno quando aggiorni il tema. Detto questo, ti consigliamo di creare un tema figlio in quanto ciò ti consente di aggiornare il tuo tema WordPress senza perdere la personalizzazione.
Innanzitutto, devi connetterti al tuo sito WordPress utilizzando un client FTP come FileZilla, oppure puoi utilizzare un file manager fornito dalla tua società di hosting WordPress.
Se è la prima volta che utilizzi FTP, puoi consultare la nostra guida completa su come connettersi al tuo sito tramite FTP.
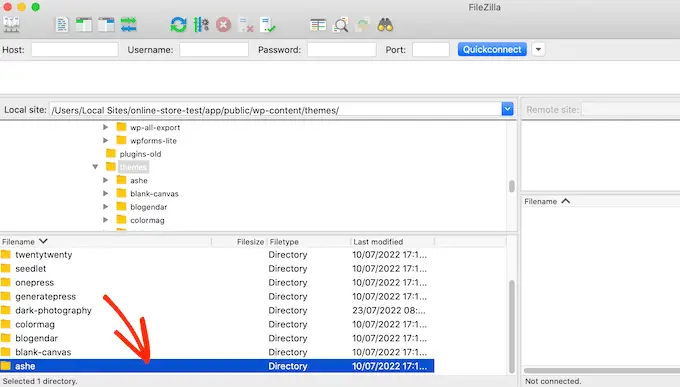
Una volta che ti sei connesso al tuo sito, vai su /wp-content/themes/ e quindi apri la cartella per il tuo tema corrente o child theme.

All'interno di questa cartella, trova il file footer.php e aprilo in un editor di testo come Blocco note.
Nell'editor di testo, cerca una sezione di codice che includa il testo "powered by". Ad esempio, nel tema Twenty Twenty-One per WordPress, il codice ha questo aspetto:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
Puoi eliminare completamente questo codice o personalizzarlo in base alle tue esigenze. Ad esempio, potresti voler sostituire il disclaimer "Proudly powered…" con il tuo avviso di copyright.

Dopo aver apportato le modifiche, salva il file e caricalo sul tuo server. Se controlli il tuo sito, il credito a piè di pagina sarà scomparso.
Avvertimento! Evita il metodo CSS a tutti i costi!
Alcuni siti tutorial di WordPress potrebbero mostrarti un metodo CSS che utilizza display: none per nascondere i link di credito a piè di pagina.
Anche se sembra semplice, è molto dannoso per il tuo SEO WordPress.
Molti spammer utilizzano questa tecnica esatta per nascondere i collegamenti ai visitatori pur continuando a mostrarli a Google, nella speranza di ottenere classifiche più elevate.
Se nascondi il credito a piè di pagina con i CSS, Google potrebbe contrassegnarti come spammer e il tuo sito perderà il posizionamento nei motori di ricerca. Nella peggiore delle ipotesi, Google potrebbe persino eliminarti dal loro indice in modo che tu non compaia mai nei risultati di ricerca.
Invece, consigliamo vivamente di utilizzare uno dei quattro metodi che abbiamo mostrato sopra. Se non puoi utilizzare nessuno di questi metodi, un'altra opzione è assumere uno sviluppatore WordPress per rimuovere il credito del piè di pagina per te, oppure potresti cambiare il tuo tema WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a rimuovere i collegamenti a piè di pagina di WordPress. Potresti anche voler dare un'occhiata alla nostra selezione esperta dei migliori plug-in per moduli di contatto e modi comprovati per fare soldi online bloggando con WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
