Come rimuovere la barra laterale da una pagina particolare in WordPress
Pubblicato: 2022-09-11Se desideri rimuovere la barra laterale da una determinata pagina in WordPress, puoi farlo modificando il modello di pagina. Per modificare il modello di pagina, vai alla dashboard di WordPress e fai clic su Pagine. Quindi, fai clic sulla pagina che desideri modificare e fai clic sul collegamento Modifica. Nella schermata Modifica pagina , cerca la sezione Attributi della pagina. Nell'elenco a discesa Modello, seleziona il modello Larghezza intera. Fare clic sul pulsante Aggiorna per salvare le modifiche.
Usando questo tutorial, ti mostrerò come ottenere una barra laterale a tutta larghezza da qualsiasi pagina o post. Il metodo funzionerà su qualsiasi tema WordPress moderno e ben codificato che utilizzi il miglior plug-in per nascondere le barre laterali. In alcuni temi è presente un modello personalizzato che può essere utilizzato per rimuovere manualmente la barra laterale. La funzione Content Sidebars rende semplice nascondere le barre laterali da singole pagine o da tutte le pagine contemporaneamente. Poiché la barra laterale è inattiva (vuota), sarà nascosta nelle pagine che scegli quando la apri. Puoi anche rimuovere le barre laterali da qualsiasi tipo di post personalizzato, tassonomia personalizzata o pagina multilingue utilizzando WPML.
Nella pagina Widget , ci saranno tutti i widget disponibili sul lato sinistro; puoi creare una barra laterale facendo clic sul collegamento della barra laterale. Quando le barre laterali sono abilitate in un tema, una barra laterale apparirà nella parte superiore della pagina. Facendo clic e trascinando su un widget disponibile dal menu a discesa della barra laterale, puoi aggiungerlo alla barra laterale.
Come aggiungo una barra laterale a una sola pagina in WordPress?
 Credito: sitebuildernews.com
Credito: sitebuildernews.comPer aggiungere la barra laterale a una pagina o un post specifico , vai su Pagine/Post Facendo clic sul menu a discesa della barra laterale sul lato destro dello schermo una volta trovata la pagina o il post che stai cercando, puoi accedere al menu a discesa della barra laterale.
Questo articolo ti guida attraverso la creazione di una barra laterale per ogni post, categoria o tipo di post personalizzato di WordPress. Puoi personalizzare la tua barra laterale in modo che rifletta le esigenze e gli interessi dei tuoi visitatori in questo modo. Con questa funzione, la pagina in questione è più user-friendly, funzionale e relazionabile al resto della pagina. Con il plug-in Custom Sidebars , puoi visualizzare le configurazioni dei widget su qualsiasi post, pagina, categoria, archivio o tipo di post personalizzato. Puoi utilizzare il widget della barra di ricerca, le categorie di prodotti e altre funzionalità per creare le tue pagine prodotto se hai prodotti da vendere. Ecco alcune idee su come aggiungere barre laterali alle pagine o ai post del tuo sito. Successivamente, scegli Posizione barra laterale e crea la barra laterale personalizzata nella posizione desiderata. Aggiungi barre laterali a una pagina o un post specifico andando su Pagine/Post >> Aggiungi nuovo. Puoi facilmente trasformare un tipo di post, una pagina o una categoria esistente utilizzando questo plugin.
Ciò ti consente di modificare l'aspetto della barra laterale senza dover modificare il codice. Il modello può essere utilizzato per apportare modifiche a colori, caratteri e layout. Questo è il modo migliore per creare la tua barra laterale, se lo desideri.
Come faccio a selezionare una barra laterale specifica in WordPress?
Non esiste una risposta definitiva a questa domanda: in definitiva, dipende dalle tue esigenze specifiche e dal tipo di barra laterale che desideri utilizzare. Tuttavia, alcuni suggerimenti su come selezionare una barra laterale specifica in WordPress includono considerare quale barra laterale sarà più utile per i tuoi contenuti e selezionare un plug-in che ti consenta di personalizzare la barra laterale.
Come selezionare un widget specifico per il tuo Sideba
Se desideri selezionare un widget specifico in questa barra laterale, fai clic sul pulsante "Seleziona" accanto al nome del widget. Successivamente, sarai in grado di selezionare la barra laterale che desideri utilizzare.
WordPress Rimuovi la barra laterale dal tipo di post personalizzato
 Credito: Crunchify
Credito: CrunchifyPer aggiungere un attributo post, creane semplicemente uno nuovo, quindi vai alla meta box Attributi post. Per rimuovere la barra laterale, puoi utilizzare il modello a larghezza intera. Se non riesci a trovarlo, sta a te creare un modello di pagina personalizzato da solo.
Rimuovere i CSS della barra laterale
Non ci sono CSS della barra laterale da rimuovere.
Imparerai come disabilitare la barra laterale utilizzando le impostazioni del tema Qode Interactive appropriate. Se non hai un'opzione simile, potresti dover fare qualcosa di diverso se il tuo tema non ne ha una. Tutti i nostri temi includono un insieme equivalente di opzioni sulle singole pagine a quelle che hanno nella sezione Opzioni nome_tema dei Temi. In alternativa, puoi rimuovere le barre laterali installando un plug-in in grado di farlo. In questo caso, cerca plug-in che includano barre laterali (aree widget) o modelli che escludono le barre laterali. Sarà necessaria una piccola quantità di codice CSS per rimuovere la barra laterale dal tuo sito web in un metodo alternativo. Usando lo strumento ispeziona elementi nel tuo browser, devi ispezionare una delle tue pagine con una barra laterale per rimuoverla da tutte le pagine usando CSS.

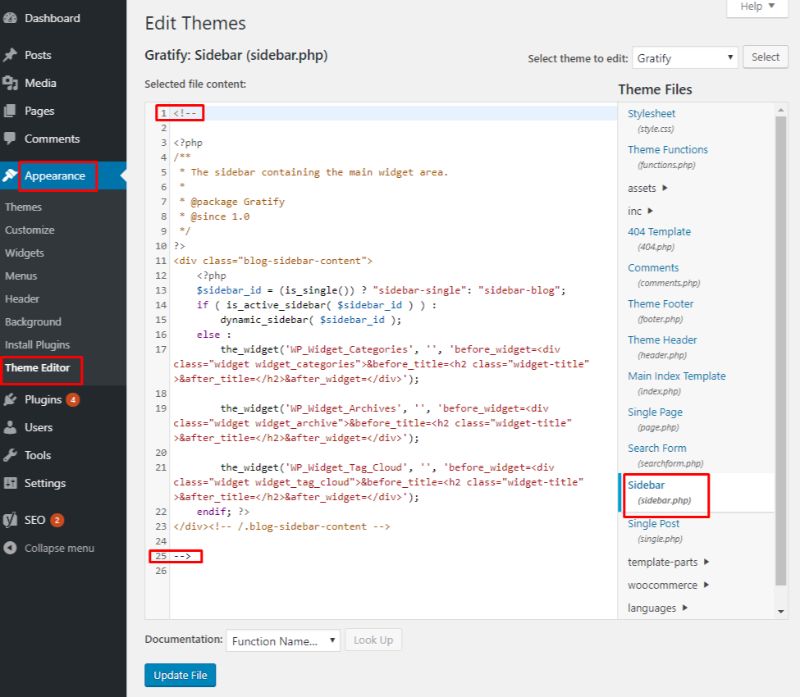
Come puoi vedere, stiamo usando l'elemento HTML come terzo div a capo sopra il titolo. Questo div ha tre classi separate, l'ultima delle quali è relativa alla barra laterale e verrà utilizzata per selezionare il selettore CSS nei paragrafi seguenti. Nel caso di rimozione della barra laterale da una singola pagina , entrambi i selettori CSS devono essere regolati in modo che puntino alla stessa pagina. Sebbene il codice sia diverso a seconda del tuo caso, ti consigliamo di seguire le nostre istruzioni per generare anche il codice CSS corretto per il tuo sito web. La barra laterale viene rimossa solo sul post con 3661 come ID come mostrato nel seguente CSS. Il codice della barra laterale verrebbe eliminato con i modelli in atto. I modelli personalizzati sono il modo più indolore per rimuovere la barra laterale da WordPress.
Questo metodo prevede la creazione di un file modello contenente il codice appropriato. In conformità con la struttura fornita sopra, puoi creare un modello per qualsiasi tipo di post personalizzato registrato all'interno del tuo tema. Poiché i modelli vengono in genere creati per le pagine, dovrai modificare leggermente l'intestazione del modello per chiarire che il file è un modello di post. Esistono due modi per creare le parti principali di un modello: creare il proprio codice o aggiungere una versione modificata a un file esistente. Dopo aver modificato il tuo nuovo file per renderlo invisibile alla barra laterale, salvalo come file .php, caricalo nella directory del tuo tema figlio tramite FTP e salvalo. In alcuni casi, questo consiglio si applica al caso in cui hai copiato il codice da un file esistente ma hai rimosso la parte relativa alla barra laterale. Uno spazio vuoto nella barra laterale è la soluzione più probabile, ma il contenuto principale della pagina o del post non dovrà riempirlo.
Come si comprime una barra laterale?
La classe sidebar viene utilizzata per creare una barra laterale Bootstrap semplice . Se vuoi creare una barra laterale collassabile, avrai bisogno di JavaScript Knowledge in quanto verrà utilizzata per aprire e chiudere la barra laterale e, se eseguita correttamente, renderà la barra laterale reattiva.
Come rimuovere la barra laterale in Elementor
In generale, per rimuovere la barra laterale in elementor, devi modificare la tua pagina in elementor, andare alle impostazioni della pagina e, nella scheda layout, selezionare "nessuna barra laterale".
Come rimuovo la barra laterale recente in WordPress?
Puoi visualizzare il tuo widget nella barra laterale di sinistra facendo clic su "aspetto". Puoi rinominare la scheda "Post recenti" facendo clic su di essa nella barra laterale. Di conseguenza, non sarai più in grado di pubblicare nuovi contenuti sul tuo sito.
Come rimuovo la barra laterale da WordPress Mobile?
Questo modello di pagina "Nessuno" può essere utilizzato su qualsiasi pagina che non disponga di una barra laterale. Come puoi vedere, stiamo modificando la home page andando su Pagine Home Modifica attributi pagina (dal riquadro a destra) e selezionando Nessuno modello di pagina .
WordPress Rimuovi la barra laterale dei post recenti
Seleziona "Widget" dalla barra laterale sinistra della barra laterale sinistra. Trascinando la scheda "Post recenti" fuori dalla barra laterale, puoi accedere ai post più recenti. Usando questa tecnica, puoi caricare nuovi post su tutte le pagine del tuo sito web e rimuovere i vecchi post.
La home page è ora statica e la pagina dei miei post è stata rinominata "ultime notizie". Tuttavia, i post recenti appaiono ancora in fondo. Non sono sicuro di poterlo modificare tramite la piattaforma WP gratuita. Per favore, se qualcuno ha qualche consiglio utile, per favore fatemelo sapere. Il sito web economicjusticeproject.com è la home page del sito. La sezione Post recenti, che appare al centro della tua home page, è molto probabilmente il risultato del tema del design. Se lo rimuovessi, rimarrebbero alcuni spazi vuoti, oppure potresti rendere i tuoi widget Chi siamo e Risorse molto più ampi, il che non sembrerebbe corretto.
