Come rimuovere la barra laterale in WordPress
Pubblicato: 2022-12-01Vuoi rimuovere la barra laterale dal tuo sito WordPress?
La barra laterale è un'area pronta per i widget nel tuo tema WordPress in cui puoi mostrare informazioni che non fanno parte del contenuto della pagina principale. Tuttavia, le barre laterali possono distrarre e occupare spazio prezioso.
In questo articolo, ti mostreremo come rimuovere facilmente la barra laterale in WordPress.

Perché rimuovere la barra laterale in WordPress?
La maggior parte dei temi WordPress gratuiti e a pagamento sono dotati di più barre laterali o aree predisposte per i widget.
Puoi utilizzare le barre laterali per mostrare un elenco dei tuoi post recenti, annunci, moduli di iscrizione all'elenco e-mail o qualsiasi altro contenuto che non fa parte della pagina principale o del post.
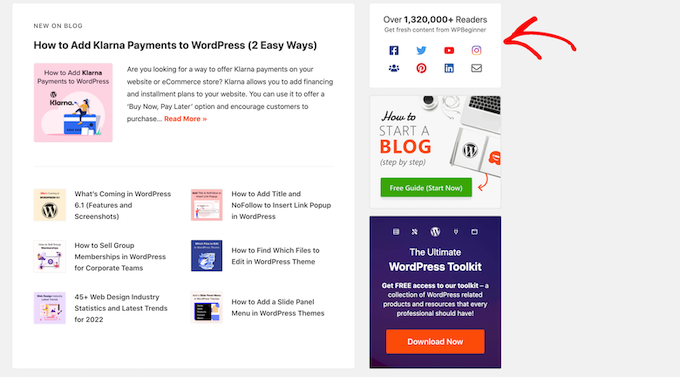
In WPBeginner, utilizziamo una barra laterale per promuovere le nostre pagine sui social media e visualizzare i nostri post più popolari.

Puoi facilmente aggiungere elementi alla barra laterale di un tema utilizzando i widget di WordPress.
Nella maggior parte dei temi WordPress, la barra laterale ha un aspetto diverso a seconda che il visitatore veda il tuo sito su un desktop o su un dispositivo mobile. Poiché smartphone e tablet hanno schermi più piccoli, WordPress in genere sposta le barre laterali nella parte inferiore dello schermo.
A seconda di come è impostato il tuo sito, questo potrebbe sembrare strano. I visitatori dovranno anche scorrere fino alla fine dello schermo per vedere il contenuto della barra laterale, che potrebbe influire sull'esperienza dell'utente e sui tassi di conversione.
Per ulteriori informazioni, consulta la nostra guida su come visualizzare la versione mobile dei siti WordPress dal desktop.
Anche su un desktop, c'è la possibilità che la barra laterale possa scontrarsi con il tuo design o distrarre dai contenuti più importanti, come l'invito all'azione della pagina.
Detto questo, vediamo come rimuovere la barra laterale in WordPress. Ti mostreremo come eliminare la barra laterale dall'intero sito e come nascondere la barra laterale solo su una pagina o un post specifico.
Tutorial video
Se non ti piace il video o hai bisogno di ulteriori istruzioni, continua a leggere. Se preferisci passare direttamente a un metodo particolare, puoi utilizzare i collegamenti seguenti.
- Metodo 1. Rimozione delle barre laterali utilizzando le impostazioni del tema WordPress
- Metodo 2. Rimozione della barra laterale utilizzando l'editor del sito completo
- Metodo 3. Rimozione della barra laterale di WordPress utilizzando il codice
- Metodo 4. Rimozione delle barre laterali da singole pagine in WordPress
- Metodo 5. Rimozione delle barre laterali da una pagina statica in WordPress
- Metodo 6. Rimuovi la barra laterale da un singolo post in WordPress
Metodo 1. Rimozione delle barre laterali utilizzando le impostazioni del tema WordPress
Molti dei migliori temi WordPress sono dotati di impostazioni integrate per rimuovere le barre laterali. A seconda del tema, puoi rimuoverli a livello di sito o semplicemente rimuoverli da singoli post o pagine.
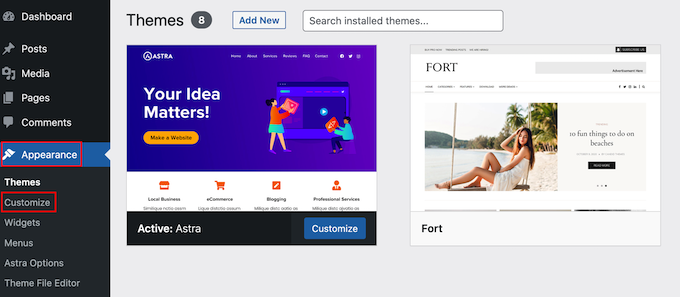
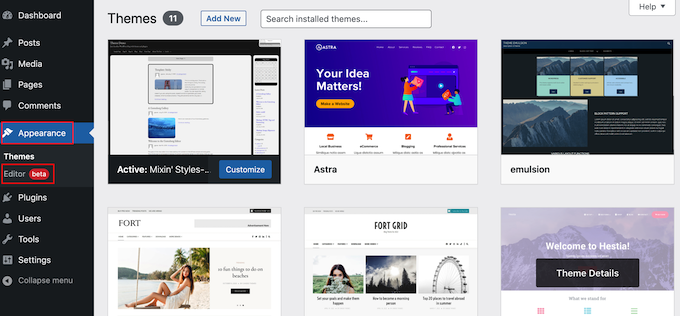
Il modo più semplice per verificare se il tuo tema ha queste impostazioni è avviare il personalizzatore del tema. Nella dashboard di WordPress, vai su Aspetto »Personalizza .

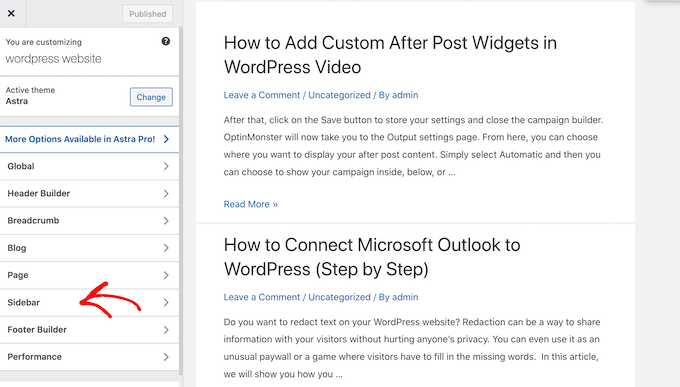
Nel menu a sinistra, cerca una "Barra laterale" o un'impostazione simile.
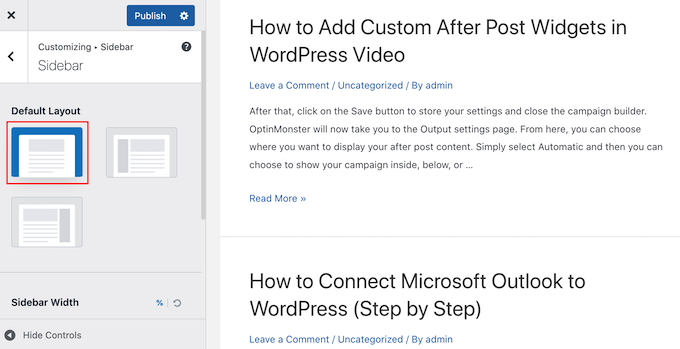
Nell'immagine seguente, puoi vedere le opzioni per il popolare tema Astra WordPress.

Se vedi un'opzione "Barra laterale", fai clic su di essa e cerca eventuali impostazioni che rimuoveranno la barra laterale.
Questo potrebbe essere un menu a discesa, miniature che mostrano i diversi layout della barra laterale o qualche altra impostazione.

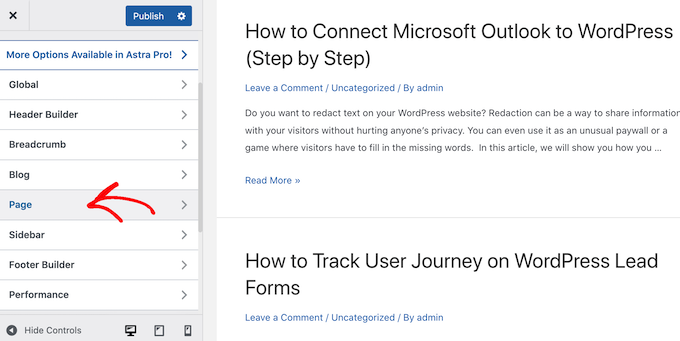
Se il tuo tema non ha un'opzione "Barra laterale", potresti essere in grado di rimuovere la barra laterale selezionando "Pagina" o una sezione simile.
Come puoi vedere nell'immagine seguente, Astra ha anche un'impostazione "Pagina".

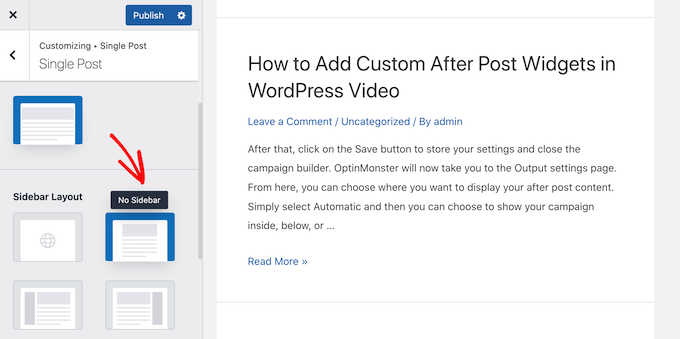
All'interno di questa impostazione, vedrai diversi layout, inclusi diversi che rimuovono la barra laterale come "Nessuna barra laterale" e "Larghezza intera / Allungata".
Basta fare clic sulle diverse miniature per applicare questi layout al tuo sito.

Indipendentemente da come rimuovi la barra laterale, non dimenticare di fare clic su "Pubblica".
Alcuni temi WordPress hanno anche impostazioni che ti consentono di rimuovere la barra laterale da singoli post e pagine. Questo può essere utile quando si progettano pagine personalizzate, come una pagina di destinazione.
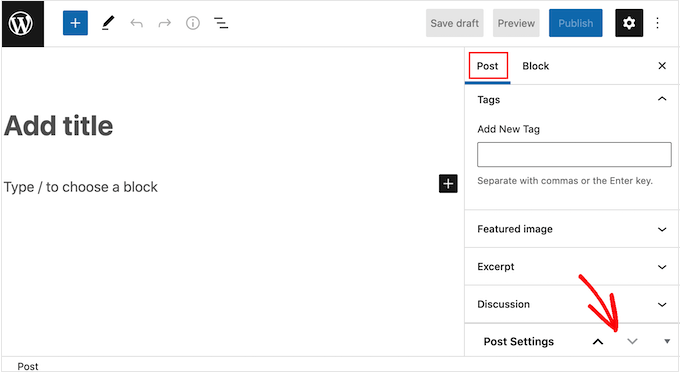
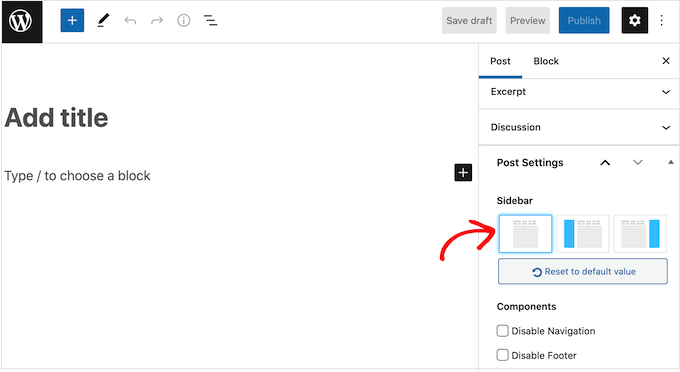
Per vedere se il tuo tema viene fornito con queste impostazioni, modifica semplicemente qualsiasi pagina o post in cui desideri nascondere la barra laterale. Nel menu a destra, seleziona "Post" o "Pagina", quindi cerca l'opzione "Impostazioni post" o "Impostazioni pagina".

Se il tuo tema ha questa sezione, fai clic per espandere. Ora puoi cercare tutte le impostazioni che ti consentono di rimuovere la barra laterale.
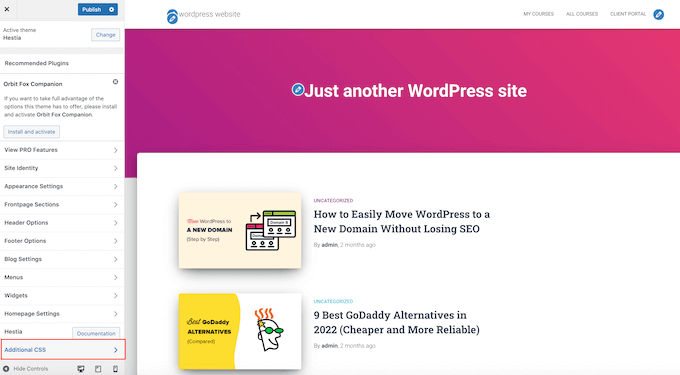
Nell'immagine seguente, puoi vedere le impostazioni del post per il popolare tema ThemeIsle Hestia.

Tieni presente che alcuni temi WordPress potrebbero non consentirti di rimuovere facilmente la barra laterale utilizzando il personalizzatore o l'editor di pagine. Se questo è il caso, continua a leggere e ti mostreremo altri modi per rimuovere la barra laterale in WordPress.
Metodo 2. Rimozione della barra laterale utilizzando l'editor del sito completo
Se utilizzi un tema a blocchi, puoi rimuovere la barra laterale utilizzando Full Site Editing (FSE) e l'editor a blocchi.
Questo metodo è un modo rapido e semplice per rimuovere la barra laterale dall'intero sito, anche se non funzionerà con tutti i temi.
Per avviare l'editor, vai su Aspetto » Editor .

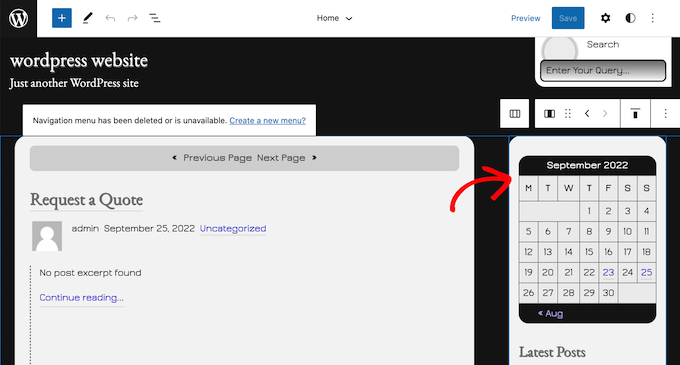
Ora puoi fare clic per selezionare la barra laterale.
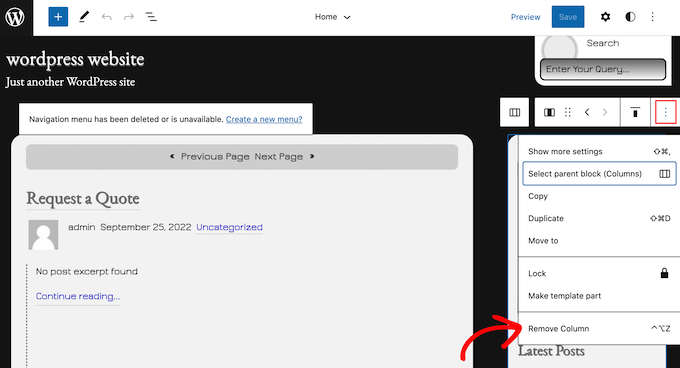
Nella piccola barra degli strumenti che appare, fai clic sull'icona tratteggiata.

Ora puoi eliminare la barra laterale facendo clic su "Rimuovi colonna" o su un'impostazione simile.
Dopo averlo fatto, puoi andare avanti e fare clic sul pulsante "Salva".

Ora, se visiti il front-end del tuo sito Web WordPress, vedrai che la barra degli strumenti è scomparsa.
Metodo 3. Rimozione della barra laterale di WordPress utilizzando il codice
Questo metodo ti consente di rimuovere semplicemente le barre laterali da ogni pagina e pubblicare sul tuo sito WordPress.
Dovrai modificare i file del tema, quindi non è l'opzione più adatta ai principianti. Tuttavia, questo metodo dovrebbe funzionare per la maggior parte dei temi WordPress, inclusi i temi che non hanno un modo integrato per nascondere la barra laterale.
Tieni presente che se modifichi direttamente i file del tema WordPress, tali modifiche scompariranno quando aggiorni il tema.
Detto questo, ti consigliamo di creare un tema figlio in quanto ciò ti consente di aggiornare il tuo tema WordPress senza perdere la personalizzazione.
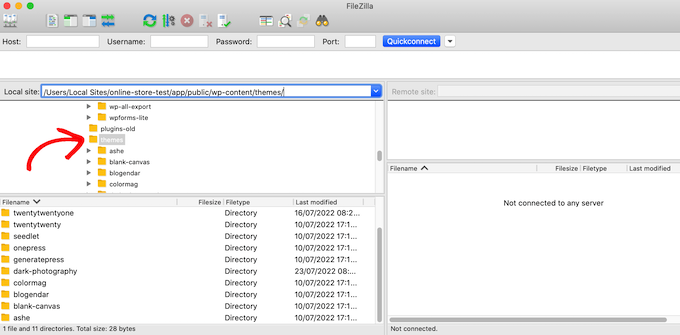
Innanzitutto, devi connetterti al tuo sito WordPress utilizzando un client FTP come FileZilla, oppure puoi utilizzare il file manager del tuo cPanel di hosting WordPress. Oppure, se sei un utente SiteGround, la dashboard di Site Tools.
Se è la prima volta che utilizzi FTP, puoi consultare la nostra guida completa su come connettersi al tuo sito tramite FTP.

Una volta connesso, vai su /wp-content/themes/ e apri la cartella per il tuo attuale tema WordPress.

I temi di WordPress sono costituiti da diversi modelli, quindi dovrai modificare tutti i modelli che includono una barra laterale. Per capire quali file devi modificare, consulta la nostra guida alla gerarchia dei modelli di WordPress.
Ad esempio, potrebbe essere necessario modificare index.php, page.php, single.php, archive.php, home.php e così via.
Per modificare un file, aprilo in un editor di testo come Blocco note. Quindi, trova la riga che assomiglia a questa:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Se il tuo tema ha più barre laterali, il codice avrà un aspetto leggermente diverso e potrebbero esserci più parti di codice della barra laterale. In genere, questo codice avrà un nome nella barra laterale all'interno della funzione, ad esempio:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
Puoi semplicemente eliminare la riga per la barra laterale che desideri rimuovere.
Ora salva e carica nuovamente il file sul tuo account di hosting WordPress. Ripeti semplicemente il processo sopra descritto per tutti i file modello che includono una barra laterale.
Quando hai finito, puoi visitare il tuo blog WordPress per vedere il cambiamento in azione.
Potresti notare che sebbene le barre laterali siano sparite, l'area del contenuto è ancora della stessa larghezza, il che lascia vuota l'area della barra laterale.

Ciò accade quando il tema ha una larghezza definita per l'area del contenuto. Dopo aver rimosso la barra laterale, è necessario regolare la larghezza dell'area del contenuto aggiungendo CSS personalizzati al tema WordPress.
Per fare ciò, vai su Tema » Personalizza . Nel menu a sinistra, fai clic su CSS aggiuntivo.

Ora puoi andare avanti e incollare il seguente codice nel piccolo editor di codice:
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
Non dimenticare di fare clic sul pulsante "Pubblica". Ora, se visiti il tuo sito, vedrai che l'area del contenuto ora occupa il 100% dello spazio disponibile.
Metodo 4. Rimozione delle barre laterali da singole pagine in WordPress
Potresti voler rimuovere la barra laterale solo su determinate pagine mentre mostri la barra laterale su altre aree del tuo sito. Ad esempio, molti siti Web non mostrano la barra laterale nelle loro pagine di vendita, in quanto ciò può distrarre dall'invito all'azione della pagina.
Se desideri solo rimuovere la barra laterale da una pagina specifica, ti consigliamo di utilizzare un plug-in per la creazione di pagine come SeedProd.
SeedProd ti consente di progettare qualsiasi tipo di pagina utilizzando un semplice editor drag-and-drop. Ciò semplifica l'aggiunta e la rimozione della barra laterale da qualsiasi pagina.
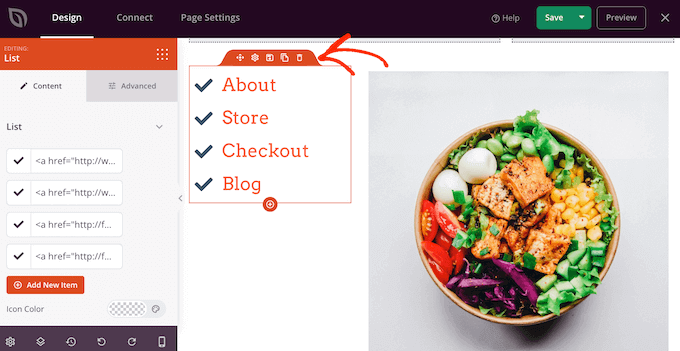
Nell'editor SeedProd, fai semplicemente clic per selezionare la barra laterale che desideri rimuovere. Quindi, vai avanti e fai clic sull'icona del cestino.

Se desideri rimuovere la barra laterale dall'intero sito, puoi anche utilizzare SeedProd per creare facilmente un tema personalizzato che non abbia barre laterali.
Metodo 5. Rimozione delle barre laterali da una pagina statica in WordPress
Alcuni temi WordPress sono dotati di più modelli, inclusi modelli di pagina a larghezza intera che non mostrano la barra laterale su entrambi i lati del contenuto. Puoi utilizzare questi modelli per rimuovere la barra laterale da qualsiasi pagina.
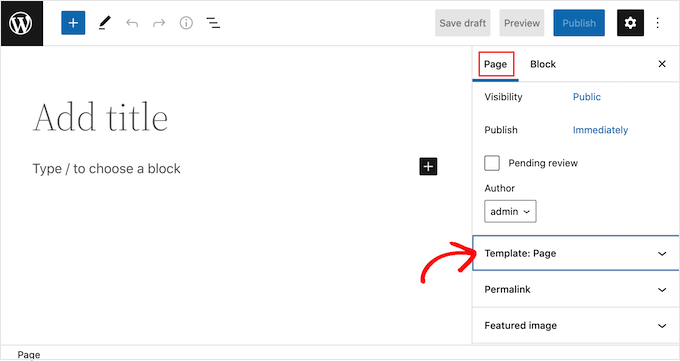
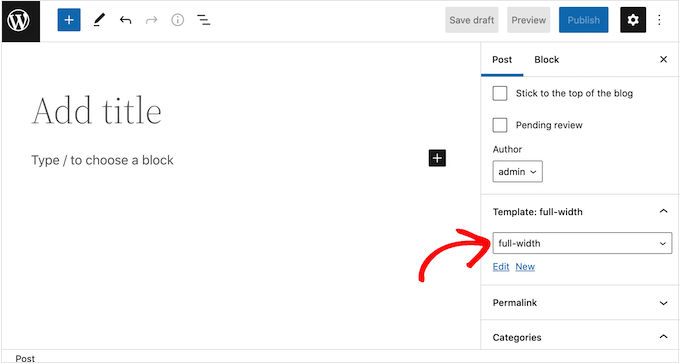
Per vedere se il tuo tema ha un modello a larghezza intera, apri semplicemente qualsiasi pagina. Nel menu a destra, seleziona la scheda "Pagina" e cerca la sezione "Modello".

Se trovi questa sezione, fai clic su di essa per vedere tutte le opzioni disponibili.
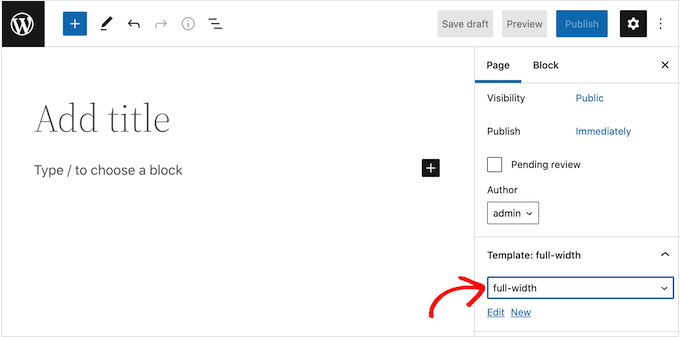
Ora puoi aprire il menu a discesa e cercare un modello a larghezza intera.

Se il tuo tema non ha un modello a larghezza intera, puoi crearne uno manualmente.
Apri un editor di testo semplice come Blocco note e incolla il seguente codice in un file vuoto:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
Ora puoi salvare questo file con il nome full-width.php.
Successivamente, connettiti al tuo sito utilizzando un client FTP o il file manager fornito dal tuo provider di hosting WordPress.
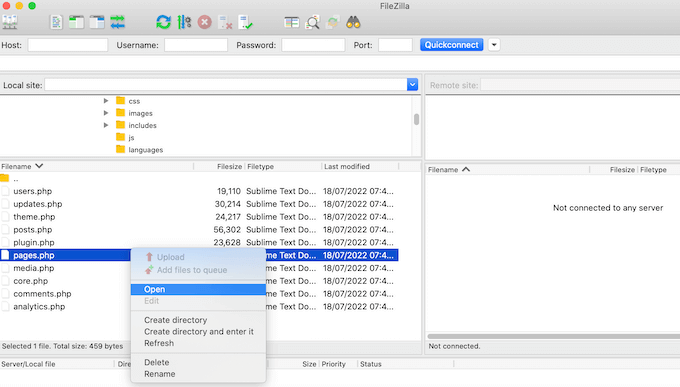
Quindi, vai su /wp-content/themes/ e apri la cartella per il tuo tema attuale. All'interno di questa cartella, trova il file page.php e aprilo in qualsiasi editor di testo.

Ora copia tutto ciò che appare dopo <?php get_header(); ?> <?php get_header(); ?> e incollalo nel tuo file full-width.php.
Dopo averlo fatto, trova ed elimina la riga simile a questa:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Ora puoi salvare le modifiche e caricare il file full-width.php nella cartella del tema.
Ora puoi utilizzare questo modello con qualsiasi pagina. Basta aprire il menu a discesa "Modello" nel menu a destra e selezionare il modello a larghezza intera.

Nota: se hai una pagina aperta nell'editor di contenuti durante la creazione del file full-width.php, dovrai aggiornare l'editor per visualizzare il nuovo modello nel menu a discesa.
Per maggiori dettagli, consulta la nostra guida su come creare un modello di pagina a larghezza intera in WordPress.
Metodo 6. Rimuovi la barra laterale da un singolo post in WordPress
Proprio come le pagine, WordPress include anche il supporto integrato per i modelli di post.
Se desideri rimuovere la barra laterale da determinati post singoli, puoi creare un modello di post singolo personalizzato. È simile alla creazione di un modello di pagina a larghezza intera.
Innanzitutto, dovrai creare un nuovo file modello utilizzando un editor di testo come Blocco note. Dopo averlo fatto, puoi copiare e incollare il seguente codice in quel file:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
Questo codice crea un nuovo modello chiamato "Articolo in primo piano" e lo rende disponibile per qualsiasi pagina o post, oltre a qualsiasi tipo di post di prodotto nel tuo negozio online.
Nel tuo modello di post singolo personalizzato, devi semplicemente rimuovere la parte del codice della barra laterale. Per ulteriori informazioni, puoi seguire i passaggi descritti nella nostra guida su come creare modelli di post singoli personalizzati in WordPress.
Quando hai finito, salva questo file come full-width.php.
Successivamente, è necessario caricare il file nella cartella del tema WordPress corrente utilizzando un client FTP o un file manager.
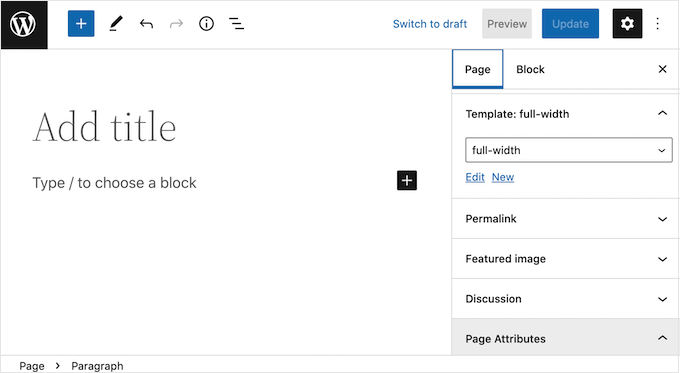
Dopo averlo fatto, puoi applicare questo modello a qualsiasi post. Nel menu a destra, fai semplicemente clic per espandere la sezione "Modelli", quindi seleziona il modello a larghezza intera.

Speriamo che questo articolo ti abbia aiutato a imparare come rimuovere facilmente la barra laterale nel tuo tema WordPress. Potresti anche voler consultare la nostra guida passo passo su come aumentare la velocità e le prestazioni di WordPress e il nostro confronto tra i migliori servizi di email marketing per aumentare il traffico e le vendite.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come rimuovere la barra laterale in WordPress è apparso per la prima volta su WPBeginner.
