Come rimuovere la trasformazione da un percorso SVG
Pubblicato: 2023-02-19Quando si tratta di illustrazioni vettoriali , molti designer si trovano a lavorare con lo stesso problema: come rimuovere la trasformazione da un percorso SVG. La trasformazione è una proprietà molto potente che può essere utilizzata per modificare la forma, la dimensione e la posizione di un elemento. Tuttavia, quando si tratta di lavorare con i percorsi SVG, la proprietà transform spesso può causare più problemi di quanti ne risolva. Fortunatamente, c'è un modo per rimuovere la trasformazione da un percorso SVG. Utilizzando il metodo removeAttribute(), è possibile rimuovere l'attributo transform da un percorso SVG e riportarlo allo stato originale.
Se hai più gruppi o cloni nella tua immagine, scollegali/separali tutti. È possibile modificare le dimensioni del documento in qualsiasi momento, quindi crea un nuovo livello e sposta tutti i contenuti al suo interno. La maggior parte delle trasformazioni dovrebbe essere rimossa di conseguenza, ma alcune potrebbero non esserlo. Rimuovendoli manualmente dall'editor di testo, il loro aspetto sarà completamente diverso da quello del processo di rendering. Poiché le dimensioni del file si riducono e le animazioni sono più facili da applicare, credo che sarai in grado di farlo. Come con tutti i tipi di trasformazioni, richiedono più impegno (dal punto di vista del codice) e cura per essere gestite correttamente.
Cos'è la trasformazione in Svg?

Transform è una funzione in SVG che consente di modificare l'aspetto di un elemento. Trasforma può essere utilizzato per modificare la posizione, la dimensione o la forma di un elemento.
L'attributo transform può essere utilizzato per modificare le proprietà di un oggetto SVG in termini di traslazione, ridimensionamento, rotazione, skewX, skewY e matrice. Tre funzioni di trasformazione possono essere utilizzate per generare una matrice: translateX (tx), translateY (ty) e translate (tx, ty). Nella funzione di traduzione, i valori TX spostano un elemento lungo l'asse x e i valori ty spostano un elemento lungo l'asse y. Il ridimensionamento è una trasformazione SVG che trasforma un oggetto in un altro con un fattore di ridimensionamento. Il valore di questa funzione è assegnato a uno o due valori di scala orizzontale e verticale. Un'oscillazione è una trasformazione in cui uno dei sistemi di coordinate degli elementi viene ruotato di un certo angolo in senso orario o antiorario. La rotazione di un elemento vettoriale non lo distorce o ne pregiudica il parallelismo, l'angolo o la distanza, come con la traslazione. La funzione skewX(angolo) fa apparire le linee verticali ruotate di un dato angolo. Non c'è rotazione in SVG; semplicemente specificando l'angolo e il cx rende il valore non valido.
Rimuovi trasformazione da Svg Illustrator

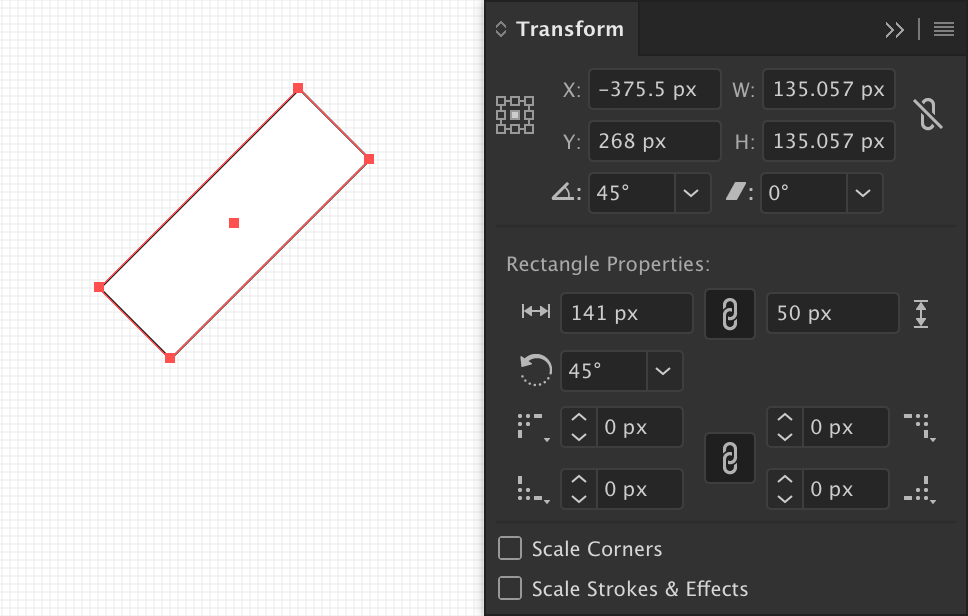
Se devi rimuovere la trasformazione da un SVG in Illustrator, puoi farlo selezionando l'oggetto, aprendo il pannello Trasforma (Finestra > Trasforma) e facendo clic sul pulsante Ripristina.
C'è un modo per rimuovere le trasformazioni di percorso/gruppo durante l'esportazione come svg in Illustrator? A differenza di questo, il mio problema non ha nulla a che fare con Inkscape, ma piuttosto con una mancanza di soluzioni. Nonostante il fatto che molti di questi suggerimenti non fossero in grado di convertire/esportare in sva, sono finalmente riuscito a farlo. In un certo senso, fare in modo che Illustrator emettesse thesvg utilizzando un tag path o polygon piuttosto che un rect o un'ellisse sembrava essere la soluzione più efficace. Per visualizzare l'oggetto, seleziona prima la forma, quindi vai su Oggetto; Espandere; Seleziona Riempi; Colpo; e finalmente va bene. Disegna un cerchio se hai solo una forma. Dopo aver rimosso tutti gli elementi dalla cartella, esporta tutto ciò che non ti serve. Non sempre funziona, ma con il raggruppamento puoi creare qualsiasi forma. Per dirla in un altro modo, lascia stare gli attributi di trasformazione e il processo sarà più efficiente.

Converti Svg in percorso
Esistono alcuni modi per convertire un file SVG in un percorso. Un modo è aprire il file in un programma di modifica vettoriale come Adobe Illustrator o Inkscape ed esportarlo come percorso. Un altro modo è utilizzare un sito Web come converter.online-convert.com per convertire il file.
Quando utilizzi l'editor HTML, qualsiasi parte del corpo di un modello HTML5 che è sintatticamente univoca per quel modello si riflette nei suoi tag. Questo è un buon punto di partenza se vuoi aggiungere classi che avranno un impatto sull'intero documento. I CSS possono essere applicati alla tua penna tramite qualsiasi foglio di stile su Internet. È semplice applicare uno script alla tua penna da qualsiasi parte del mondo. Questo è tutto ciò che devi fare: inserisci un URL e lo includeremo nell'ordine in cui li specifichi nel JavaScript. Prima di candidarti, proveremo a elaborare l'estensione del file dello script a cui ti colleghi, che ha un preprocessore.
Trasformazione appiattita Svg
Una trasformazione svg flatten è una trasformazione applicata a un'immagine per farla apparire come se fosse stata appiattita. Questo può essere fatto applicando un filtro all'immagine o utilizzando un algoritmo per rimuovere lo sfondo dall'immagine.
Ruota percorso Svg online
Esistono molti strumenti online che ti consentono di ruotare gli SVG. Alcuni di questi strumenti sono gratuiti, mentre altri potrebbero richiedere un abbonamento. Con questi strumenti, in genere è possibile selezionare l'angolo di rotazione e la direzione. Questo può essere estremamente utile quando si tenta di creare determinati progetti o quando si lavora con grafica complessa.
Se lo desideri, puoi ruotare l'SVG in qualsiasi direzione o grado con il toolkit di modifica vettoriale online di Pixelied. Dovresti inclinare il tuo vettore per adattarlo alle viste orizzontali o verticali della tua immagine. Usando svega resize , capovolgi, raggruppa e separa, puoi facilmente regolare i colori dei tuoi SVG. Utilizzando l'editor vettoriale online di Pixelied, puoi creare vari formati di file, come JPG e PNG, nonché caricare le tue immagini. Se traduci le tue immagini orizzontalmente o verticalmente, puoi ottenere un senso di surrealismo. Puoi ottenere un aspetto tridimensionale creando bordi attorno ai tuoi disegni. Puoi adattare istantaneamente e con precisione i tuoi SVG ai fotogrammi del collage ridimensionandoli.
Pixelied è uno strumento di rotazione SVG online che ti consente di creare e ruotare immagini senza l'uso di complicati programmi software come Photoshop o Gimp. La funzione ti consente di rendere un'immagine ancora più personalizzata aggiungendo testo, icone, foto, elementi, illustrazioni, prototipi e così via. È possibile utilizzare le immagini scaricate senza credito per scopi personali e commerciali.
Come capovolgere verticalmente un Svg
Trasforma un SVG verticalmente usando questo CSS: -webkit-transform: translateX(0); trasformare: translateX(0); e salvalo come file HTML.
Rimuovi gli spazi bianchi da Svg online
Gli spazi bianchi possono spesso essere un problema quando si ha a che fare con i file svg , ma ci sono alcuni modi per rimuoverli. Un modo è utilizzare un editor di testo per rimuovere gli spazi bianchi, ma ciò può richiedere molto tempo. Un altro modo è utilizzare uno strumento online per rimuovere automaticamente gli spazi bianchi.
