Come rimuovere i CSS inutilizzati in WordPress (2 semplici metodi)
Pubblicato: 2023-04-07Ogni tema e plug-in che installi può aggiungere CSS non necessari al tuo sito WordPress. Questo potrebbe portare a tempi di caricamento più lenti. In genere, questi fogli di stile non sono necessari per il rendering del contenuto di una pagina, ma sono ancora presenti nel codice. Pertanto, potresti cercare un modo semplice per rimuovere i CSS inutilizzati in WordPress.
Fortunatamente, il processo è più semplice di quanto si possa pensare. Dopo aver identificato il codice non necessario sul tuo sito, puoi utilizzare un plug-in per eliminarlo e migliorare la velocità del tuo sito.
Perché dovresti rimuovere i CSS inutilizzati
Unused CSS è un codice che non è effettivamente necessario per caricare una pagina. Quando si tratta di WordPress, di solito si trova nei temi e nei plugin che installi sul tuo sito.
Quindi, quando un utente accede al tuo sito Web, il browser dovrà comunque scaricare e visualizzare questo CSS inutilizzato. Ciò può contribuire a tempi di caricamento più lunghi, che avranno un impatto negativo sulle prestazioni complessive del tuo sito.
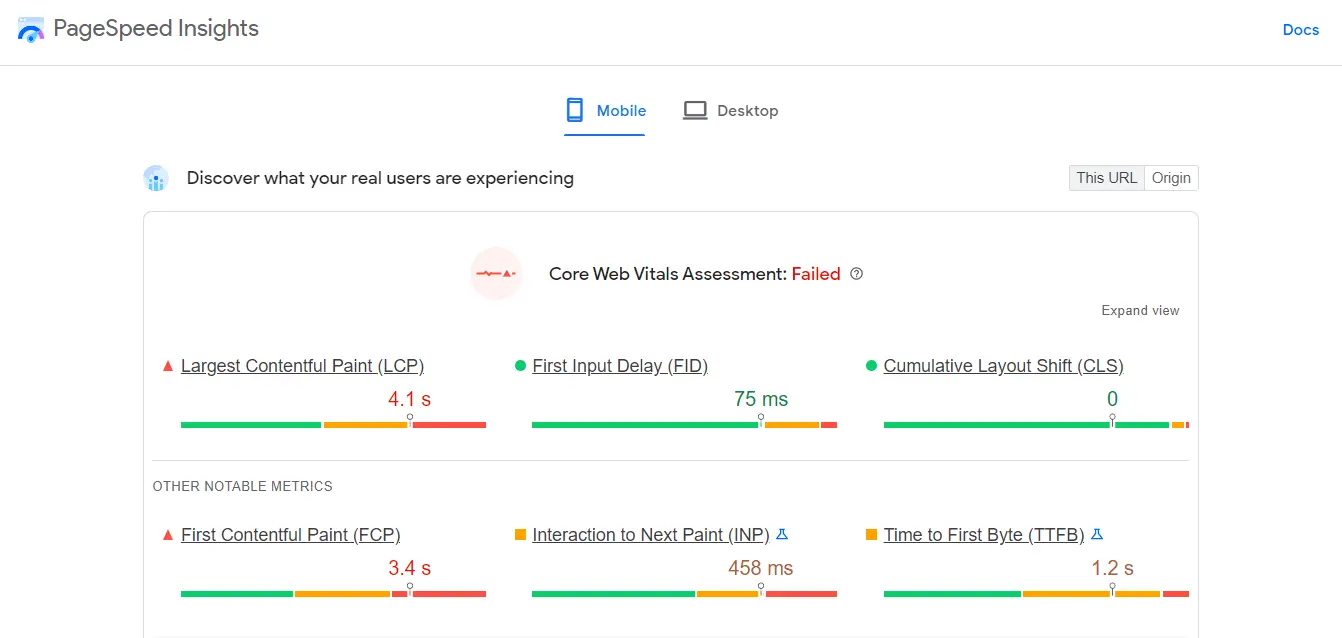
Infatti, i CSS inutilizzati possono portare a un punteggio Largest Contentful Paint (LCP) scarso in Core Web Vitals:

Largest Contentful Paint è una metrica che misura il tempo impiegato da una pagina per caricare completamente l'elemento più grande sullo schermo. Di solito si tratta di un elemento visivo, come l'immagine di un eroe.
Per dirla semplicemente, il codice CSS inutilizzato aggiunge volume alla tua pagina. Di conseguenza, il caricamento di contenuti come le immagini richiederà più tempo.
Se il tuo sito è lento, potresti perdere potenziali conversioni. Inoltre, potrebbe portare a classifiche inferiori nei risultati di ricerca. Pertanto, è importante prendere le misure adeguate per rimuovere i CSS inutilizzati e velocizzare il tuo sito.
Come identificare i CSS inutilizzati sul tuo sito
La buona notizia è che identificare i CSS inutilizzati sul tuo sito è un compito facile. Puoi iniziare eseguendo un test delle prestazioni su PageSpeed Insights. Tutto quello che devi fare è inserire il tuo URL e fare clic su Analizza :

Una volta che il test è pronto, vai alla sezione Opportunità e cerca la scheda Riduci CSS inutilizzati . Se fai clic su di esso, vedrai ulteriori informazioni su questo codice:

Ti mostrerà anche quali file CSS e plugin stanno influenzando i tuoi tempi di caricamento:

Un quadrato arancione per Rimuovi CSS inutilizzato significa "Miglioramento necessario", mentre un triangolo rosso rappresenta un punteggio molto scarso. Se non riesci a vedere questa sezione nei risultati del test, significa che non hai alcun problema CSS significativo sul tuo sito ( o almeno sulla pagina specifica che hai testato: potresti voler testare altre pagine per assicurarti ).
Come rimuovere i CSS inutilizzati in WordPress
Se PageSpeed Insights ha segnalato CSS inutilizzati sul tuo sito, ti consigliamo di rimuoverlo per ottimizzare le prestazioni del tuo sito.
Puoi farlo utilizzando un plug-in di WordPress che fa tutto il lavoro pesante per te. In alternativa, puoi utilizzare un plug-in diverso che richiederà del lavoro manuale da parte tua, ma come ricompensa avrai un maggiore controllo sul processo. In questa sezione, ti guideremo attraverso entrambi i metodi, a partire da quello più semplice.
Metodo 1: rimuovere i CSS inutilizzati con Debloat
Come abbiamo discusso, i CSS "non utilizzati" non sono essenziali. Pertanto, l'eliminazione di questi file non avrà alcun impatto sul design delle tue pagine web.
Tuttavia, se rimuovi accidentalmente il codice sbagliato, potresti danneggiare il tuo sito. Quindi, se non hai familiarità con la codifica, probabilmente vorrai utilizzare un plug-in per rimuovere i CSS inutilizzati.
Con questo in mente, consigliamo Debloat per rimuovere il codice CSS inutilizzato. È un plug-in di ottimizzazione gratuito che può anche aiutarti a migliorare i tuoi Core Web Vitals ritardando le risorse di blocco del rendering, minimizzando il codice e altro ancora.
Per iniziare, dovrai installare e attivare il plug-in sul tuo sito. Quindi, vai su Impostazioni > Debloat: Ottimizza e seleziona la scheda Ottimizza CSS :

Nella parte superiore, vedrai un messaggio che ti consiglia di utilizzare un plug-in di memorizzazione nella cache se hai intenzione di rimuovere i CSS inutilizzati. Se questo ti interessa, potresti considerare di provare uno strumento gratuito come W3 Total Cache o WP-Optimize.
Successivamente, scorri verso il basso fino alla fine della pagina e seleziona la casella Rimuovi CSS inutilizzati :

Questo rivelerà molte altre opzioni. Tuttavia, se non ti senti a tuo agio con la gestione del codice, non preoccuparti, dovrai solo selezionare alcune impostazioni.
Ti consigliamo di selezionare le caselle Enable for Plugins CSS e Enable for Theme CSS :

Quindi, scorri verso il basso fino a Rimuovi CSS attivato e seleziona la casella per Tutte le pagine :

Quando sei pronto, fai clic su Salva modifiche . Il plug-in rimuoverà quindi i CSS inutilizzati nei file del plug-in e del tema.
Si noti che questo metodo non è accurato al 100% e parte del codice inutilizzato potrebbe non essere utilizzato. Tuttavia, se esegui un altro test di velocità dopo aver abilitato queste impostazioni, dovresti vedere alcuni miglioramenti significativi nelle prestazioni del tuo sito.
Se desideri utilizzare un plug-in più potente, potresti voler esaminare WP Rocket. Questo strumento premium è dotato di funzionalità di ottimizzazione, tra cui la memorizzazione nella cache di pagine e browser, compressione GZIP, minimizzazione del codice e caricamento lento. Può anche rimuovere i CSS inutilizzati dal tuo sito.

Metodo 2: Rimuovi i CSS inutilizzati con Asset CleanUp
Nel primo metodo, abbiamo utilizzato un plug-in che rimuoveva automaticamente il codice non necessario dal tuo sito. Questo metodo è molto conveniente, poiché tutto ciò che devi fare è abilitare alcune impostazioni.
Tuttavia, potresti cercare un metodo che ti dia un maggiore controllo su quali file rimuovere e quali conservare. In tal caso, Asset CleanUp potrebbe essere una scelta migliore per te. Questo plug-in consente di selezionare e rimuovere i file CSS indesiderati pagina per pagina.
Si noti che questo approccio può richiedere un po' di tempo e alcune conoscenze tecniche. Inoltre, dovrai testare e aggiornare costantemente ogni pagina per assicurarti che le tue modifiche non abbiano influito sul design e sulla funzionalità del tuo sito.
Passaggio 1: installa il plug-in Asset CleanUp e abilita la modalità test
Se vuoi ancora provare questo metodo, vai avanti e installa Asset CleanUp sul tuo sito. Quindi, vai su Asset CleanUp > Impostazioni . Successivamente, seleziona Modalità test dal menu laterale e utilizza l'interruttore a levetta per abilitare questa funzione:

In questo modo, qualsiasi modifica apportata al tuo sito non influirà sull'esperienza dell'utente sul front-end. Puoi rimuovere i file CSS inutilizzati in un ambiente sicuro e disabilitare la modalità test dopo esserti assicurato che tutto funzioni correttamente.
Passaggio 2: scarica i file CSS inutilizzati su ogni pagina
Ora, fai clic sulla scheda CSS & JS Manager . Qui puoi rimuovere tutti i file indesiderati dal tuo sito, a partire dalla home page:


Se scorri verso il basso, vedrai un elenco di tutti i file caricati in questa pagina:

Per rimuovere un file CSS, devi solo utilizzare l'interruttore a levetta per Scarica in questa pagina :

Asset CleanUp ti farà sapere se ci sono file "figli" che dipendono da questo file e che potrebbero essere interessati dalla sua rimozione. È possibile selezionare la casella Ignora regola di dipendenza e mantenere i "figli" caricati per mantenere questi file.
Tieni presente che, se non sei sicuro di quali file CSS rimuovere, puoi fare riferimento ai risultati in PageSpeed Insights. Vedrai l'URL di questi file nella sezione Riduci CSS inutilizzati :

Puoi quindi cercarli in Asset CleanUp. Se accedi alla scheda Pagine , puoi cercare una pagina specifica sul tuo sito e rivedere i file CSS che sono caricati su di essa:

Dopo aver selezionato un file che desideri scaricare, dovrai fare clic su Aggiorna per salvare queste modifiche.
Passaggio 3: prova il tuo sito
Infine, ti consigliamo di testare il tuo sito dopo ogni rimozione di file per assicurarti che funzioni correttamente. Ricorda che devi aver effettuato l'accesso alla dashboard di amministrazione di WordPress per vedere queste modifiche. Se accedi al sito come visitatore (ovvero come utente disconnesso), non sarai in grado di individuare alcun problema sulla tua pagina poiché hai abilitato la modalità test.
È anche importante notare che, finché hai abilitato la modalità test, non vedrai alcun miglioramento in PageSpeed Insights. I risultati mostreranno comunque i file CSS inutilizzati.
Una volta che sei sicuro che i file rimossi non abbiano influito sul tuo sito, puoi andare avanti e disabilitare la modalità test. Quindi, esegui un test di velocità su PageSpeed Insights. A questo punto, i file CSS eliminati non dovrebbero apparire nei risultati.
Plugin Premium di WordPress per rimuovere i CSS inutilizzati
Sebbene entrambi gli strumenti di cui sopra siano gratuiti, puoi anche trovare alcuni plug-in WordPress davvero semplici per rimuovere i CSS inutilizzati se sei disposto a pagare.
Due delle migliori opzioni sono WP Rocket (da $ 59) e FlyingPress (da $ 60).
Con WP Rocket, ottieni una funzione di rimozione dei CSS inutilizzati con un clic che scansiona l'intero sito e rimuove i CSS inutilizzati pagina per pagina.

FlyingPress offre anche una simile rimozione CSS inutilizzata con un clic, con opzioni per caricare il CSS inutilizzato in modi più ottimali o rimuoverlo completamente.

Entrambi gli strumenti si basano sull'elaborazione del codice del tuo sito sui propri server, ed è così che sono in grado di offrire un approccio di rimozione pagina per pagina così semplice.
Qualche consiglio in più per aiutare a ridurre i CSS inutilizzati
Dopo aver rimosso i CSS inutilizzati dal tuo sito (o almeno la maggior parte di esso), vorrai evitare di aggiungere altro codice non necessario in futuro. Su questo fronte, ci sono diverse cose che puoi fare per mantenere il tuo sito senza intoppi.
Innanzitutto, assicurati di utilizzare un tema leggero. In generale, un tema WordPress leggero è un tema WordPress veloce. In parole povere, il tuo tema dovrebbe contenere un codice minimo ed essere ottimizzato per Core Web Vitals.
Ad esempio, il nostro tema Neve dà la priorità alla velocità e alle prestazioni. Infatti, su un'installazione predefinita di WordPress, questo tema richiede meno di 1 secondo per caricarsi e ha una dimensione del file di 28 KB:

Allo stesso modo, ti consigliamo di scegliere plugin leggeri per il tuo sito. Puoi cercare il tag leggero durante la navigazione tra i plug-in:

Ti consigliamo di eseguire un test di velocità dopo aver installato un nuovo plug-in. In questo modo, puoi verificare se contiene CSS inutilizzati.
Inoltre, puoi provare a limitare il numero di plug-in sul tuo sito. Questo può aiutarti a migliorare le tue prestazioni complessive riducendo al minimo le possibilità di avere CSS inutilizzati sulle tue pagine.
Pertanto, se sono presenti plug-in di cui non hai più bisogno, valuta la possibilità di rimuoverli. Tieni presente che disattivarli potrebbe non essere sufficiente: potrebbero comunque caricare codice non necessario e occupare spazio nel database. Pertanto, è importante eliminarli completamente dal tuo sito.
Rimuovi i CSS inutilizzati dal tuo sito web oggi stesso
I CSS inutilizzati possono avere un impatto negativo sulle prestazioni del tuo sito. Questo codice non è necessario per visualizzare i contenuti della tua pagina, ma è comunque caricato, con tempi di caricamento più lunghi e un punteggio LCP scarso.
Rimuovendolo dal tuo sito, puoi migliorare le prestazioni di Core Web Vitals e fornire una migliore esperienza utente.
Per ricapitolare, ecco come rimuovere i CSS inutilizzati in WordPress:
- Utilizza un plug-in come Debloat per automatizzare l'attività.
- Usa uno strumento come Asset CleanUp per rimuovere manualmente il codice non necessario.
Per alcuni altri modi per migliorare le metriche di Core Web Vitals del tuo sito, puoi anche leggere le nostre guide su come velocizzare la più grande pittura di contenuti e su come ridurre lo spostamento cumulativo del layout.
Hai domande su come rimuovere i CSS inutilizzati in WordPress? Fatecelo sapere nella sezione commenti qui sotto!
