Come riconfezionare il tema WordPress in Dreamweaver
Pubblicato: 2022-11-02Quando hai un tema WordPress che desideri utilizzare in Dreamweaver, la prima cosa che devi fare è riconfezionare il tema. Ciò ti consentirà di avere tutti i file e le cartelle necessari in un unico posto in modo da poter modificare e caricare facilmente il tema sul tuo sito Dreamweaver. Per riconfezionare un tema WordPress, dovrai creare una nuova cartella sul tuo computer. Puoi nominare questa cartella come preferisci, ma per questo esempio la chiameremo "dreamweaver-theme". Dopo aver creato la nuova cartella, aprila e quindi individua il tema WordPress che desideri utilizzare. Copia l'intero contenuto della cartella del tema di WordPress nella tua nuova cartella "tema dreamweaver". Ciò includerà tutti i file PHP, le immagini e i file CSS che compongono il tema. Successivamente, dovrai modificare il file "style.css" nella cartella "dreamweaver-theme". Questo file controlla l'aspetto del tuo tema, quindi dovrai assicurarti che sia compatibile con Dreamweaver. Il modo più semplice per farlo è aprire il file "style.css" in un editor di testo come Notepad++. Una volta che il file è aperto, individua la riga che dice "Nome tema:". Sostituisci il nome del tema WordPress con il nome del tuo nuovo tema Dreamweaver. Per questo esempio, lo chiameremo "My Dreamweaver Theme". Salva il file "style.css" e poi chiudilo. Ora sei pronto per caricare la cartella "tema-dreamweaver" sul tuo sito Dreamweaver.
Puoi utilizzare Adobe Dreamweaver sul desktop per creare un sito Web visivamente accattivante. Questo è un ambiente di sviluppo front-end che ti consente di passare rapidamente da HTML, CSS, JavaScript e un'anteprima dal vivo del progetto corrente. Progetta e impagina visivamente le pagine con una potente modalità WYSIWYG che genera automaticamente il codice quando lo usi. È possibile creare temi personalizzati con WordPress utilizzando la possibilità di crearli senza l'uso di HTML, CSS, JavaScript o PHP. La modifica della pagina HTML è semplice come la modifica dei file modello. Non è necessario essere uno sviluppatore front-end per usarlo.
Posso modificare un tema WordPress in Dreamweaver?

WordPress, un popolare sistema di gestione dei contenuti, è ora integrato con Dreamweaver. L'editor di codice in Dreamweaver è semplice da usare come HTML, con evidenziazione della sintassi e funzionalità di completamento automatico per PHP.
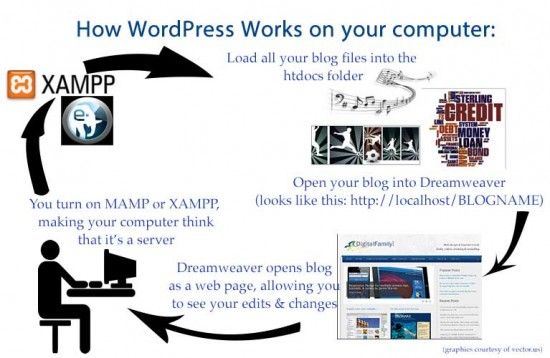
Oltre a WordPress, puoi creare e modificare i tuoi temi attraverso una piattaforma open source. Creare, modificare e visualizzare i file dei temi di WordPress in WordPress è un gioco da ragazzi con l'aiuto di Photoshop. Si consiglia di installare WordPress e di connettersi a un server Web locale per modificare un tema. Dopo l'installazione di WordPress, devi prima installare XAMPP per Windows e MAMP per Mac OS X, quindi configurare un sito Dreamweaver locale utilizzando il tuo tema WordPress. Puoi apportare modifiche all'aspetto del tuo blog combinando questo sito con gli strumenti di modifica nel tuo tema. Facendo clic su di esso, puoi accedere ai file del tema locale e remoto . Se vuoi saperne di più su tutorial più completi, dovresti seguire un corso Adobe. È difficile credere che sia così complesso come sembra all'inizio, quindi avere un tutorial individuale è essenziale.
Nel campo Nome modello, digita un nome per il modello, ad esempio Intestazione 1. Puoi inserire il codice sorgente per l'intestazione che desideri creare nel campo Origine modello, che sarà h1>Intestazione 1 Nel campo File modello , inserisci il nome del file per il modello, ad esempio header1.html. È necessario premere il pulsante Crea. Seleziona l'intestazione che hai appena creato dalla finestra del documento nella finestra del documento. Il campo Nome nel pannello Proprietà può essere modificato in header1. L'intestazione ora dovrebbe essere in grassetto. Il campo Allineamento testo dovrebbe essere modificato a sinistra e il campo Testo a capo dovrebbe essere modificato a destra. Cliccaci sopra per confermare le tue autorizzazioni. Quando sei nella finestra del documento, l'unica cosa che devi fare è scegliere un paragrafo che desideri formattare. Nella scheda dell'intestazione del pannello Proprietà, fare clic sul pulsante Corsivo per modificare lo stile.
Come si modifica un modello di sito Web in Dreamweaver?
Dopo aver aperto e modificato un file modello, fare clic sul pulsante Modifica. Nel menu di scelta rapida, seleziona Modifica. Seleziona il modello che desideri modificare facendo doppio clic sul suo nome. Il pulsante Modifica si trova nella parte inferiore del pannello Risorse, dove puoi selezionare un modello da modificare.
Utilizzo del menu contestuale di codifica in Dreamweave
Selezionando l'opzione del menu contestuale Codifica nella barra degli strumenti di Dreamweaver , è possibile accedere alla modalità Modifica rapida. Un menu contestuale si trova sotto il menu. Nella modalità Modifica rapida, un codice e uno strumento specifici del contesto possono essere in linea in Dreamweaver. Semplificherà inoltre l'individuazione della sezione di codice richiesta. Il menu di scelta rapida del codice fornisce anche una serie di opzioni per l'inserimento di un nuovo codice, l'eliminazione o la copia del codice. Selezionare l'opzione Nuovo codice dal menu contestuale per inserire il nuovo codice. È possibile accedere alla finestra di dialogo Nuovo codice facendo clic sull'immagine seguente: br>. Se vuoi inserire un nuovo codice, inserisci il codice nella finestra di dialogo Nuovo codice. Se hai un computer, puoi usarlo anche per inserire il codice. Una volta che hai finito di fare clic su OK, puoi inserire il codice nella tua pagina. Seleziona l'opzione Elimina codice dal menu contestuale. La finestra di dialogo Elimina codice si trova di seguito. È possibile selezionare il codice in cui si desidera eliminare facendo clic sul pulsante Elimina codice. Puoi eliminare il codice sul tuo computer selezionandolo dal menu File. Al termine della digitazione, fare clic su OK per rimuovere il codice dalla pagina. Copia codice è disponibile per la copia selezionandolo dal menu contestuale. Come puoi vedere nell'immagine qui sotto, viene visualizzata la finestra di dialogo Copia codice. Copia codice è una finestra di dialogo che consente di selezionare il codice che si desidera copiare. Il codice può anche essere copiato in un file sul tuo computer utilizzando il file system. Al termine della digitazione, fai clic su OK per copiare il codice nella tua pagina. È possibile accedere al menu contestuale Codifica selezionandolo dalla barra degli strumenti di Dreamweaver.

Adobe Dreamweaver è migliore di WordPress?
Potresti creare il tuo sito web ideale utilizzando lo strumento che preferisci (se sei disposto ad imparare HTML e CSS). Se stai solo cercando un modo rapido per creare un sito Web dall'aspetto professionale, WordPress potrebbe essere la scelta migliore per te.
Il declino di Dreamweave
Quasi tutti gli utenti di Internet non utilizzano Dreamweaver e non è un software molto popolare per la creazione di siti Web. Sono passati diversi anni dalla prima versione di Dreamweaver e la sua popolarità è diminuita costantemente. Il numero di utenti di Dreamweaver su Internet è diminuito ogni anno e rappresenta solo l'1,8% di tutte le pagine Web. Nel 2011, oltre il 50% degli utenti ha cambiato piattaforma. Nonostante sia meno popolare ora di prima, è ancora utilizzato da un piccolo numero di persone.
Modelli di Dreamweaver

Un modello di Dreamweaver è una pagina Web pre-progettata che è possibile utilizzare per creare automaticamente nuove pagine Web che condividono tutte un design comune.
Quando si apre un modello per la prima volta, è possibile scegliere il modello da cui si desidera creare un nuovo documento selezionando la finestra di dialogo Nuovo documento da modello. Un'altra casella di controllo situata nella finestra di dialogo Nuovo documento da modello consente di creare un nuovo documento in base al contenuto del modello corrente (anziché creare un nuovo documento). Oltre al nome e alla posizione del nuovo documento, la finestra di dialogo Nuovo documento da modello consente di specificarne il nome e la posizione. A seconda del modello scelto, puoi scegliere di salvare il nuovo documento come.html,.htm o.PDF. Inoltre, nella finestra di dialogo Nuovo documento da modello, è possibile specificare il nome del nuovo documento e la sua posizione nella cartella. A seconda del modello scelto, la cartella del nuovo documento verrà rinominata rispettivamente come.html,.htm o.PDF. Se desideri utilizzare lo stesso modello per più documenti, puoi aggiungerlo alla cartella Modelli del tuo sito web. Questo può essere ottenuto aprendo la finestra di dialogo Preferenze del sito, selezionando la scheda File e quindi facendo clic sul pulsante Modelli nell'angolo in basso a sinistra della finestra. Per aggiungere un modello, vai al pannello Modelli e fai clic sul pulsante Aggiungi. Puoi aggiungere un modello selezionandolo nella finestra di dialogo Aggiungi un modello e inserendo il percorso del file (.html,.htm o.PDF), il nome del modello e la cartella in cui inserirlo. Nel caso di creazione di un nuovo documento basato su un modello, il file del modello viene copiato nella stessa cartella del nuovo documento. Nella finestra di dialogo Nuovo documento da modello, è possibile specificare una cartella diversa da quella in cui si desidera creare un nuovo documento. È possibile creare un nuovo documento basato su un modello o creare un nuovo documento utilizzando la finestra di dialogo Nuovo documento. Quando si fa clic sulla finestra di dialogo Nuovo documento, è possibile specificare il nome e la posizione del nuovo documento. Per utilizzare un modello, aprire prima la finestra di dialogo Nuovo documento e selezionare il modello che si desidera utilizzare. Nella finestra di dialogo Preferenze del sito, vai alla scheda File e quindi fai clic sul pulsante Modelli.
Modifica il sito WordPress con Dreamweaver
Se desideri modificare il tuo sito WordPress con Dreamweaver, puoi farlo collegando Dreamweaver al tuo sito WordPress. Una volta fatto, sarai in grado di modificare i file del tuo sito e apportare modifiche al tuo sito WordPress tramite Dreamweaver.
È un onore modificare un tema WordPress in Adobe Dreamweaver CC . Puoi vedere i cambiamenti che avvengono sul tuo computer in tempo reale e provare l'emozione di realizzarli. Un server locale è paragonabile ad avere un account GoDaddy, ma è ospitato sul tuo computer. Se installi un multisito WordPress, otterrai i vantaggi di un flusso di lavoro semplificato. Un'installazione multisito di WordPress ti consente di avere tutti i siti WordPress che desideri su un'unica installazione, ognuno con il proprio set di temi. Un tema WordPress può essere modificato in pochi clic del mouse con l'aiuto di Dreamweaver CMS.
