Come riparare la più grande impressione di vernice contenta è stata caricata pigramente
Pubblicato: 2023-04-27Hai appena gestito il tuo sito web tramite Google PageSpeed Insights solo per essere soddisfatto di un'informazione diagnostica che ti dice che la grafica di Premier Contentful Paint è stata caricata pigramente?
Il caricamento lento è normalmente una tattica saggia per accelerare le situazioni di caricamento del tuo sito.
Ma se stai caricando in modo pigro un'impressione superiore alla piega che viene attualmente applicata per calcolare il tempo di Major Contentful Paint del tuo sito, allora potrebbe funzionare nei tuoi confronti. Perché? Il caricamento pigro dell'immagine iniziale può davvero rallentare le istanze di Biggest Contentful Paint del tuo sito semplicemente perché può richiedere più tempo per essere visualizzato.
Questo è precisamente il motivo per cui PageSpeed Insights visualizza le informazioni diagnostiche " L'immagine con contenuto più grande è stata caricata in modo lento ".
Per fortuna, c'è una soluzione molto semplice: tutto ciò che devi fare è escludere l'inizio con la grafica dal caricamento lento.
In questo articolo scoprirai come farlo sul tuo sito Web WordPress.
Come risolvere la grafica Biggest Contentful Paint era informazioni caricate pigramente in PageSpeed Insights
Di seguito, condivideremo due modi per escludere la prima grafica dal lazy loading in WordPress:
- Utilizza il plug-in Optimole gratuito che fornisce un caricamento lento ottimizzato e tonnellate di altre opzioni di ottimizzazione delle immagini.
- Aggiungi uno snippet di codice per modificare le funzionalità di caricamento pigro del browser nativo di WordPress.
1. Usa Optimole per migliorare le tue foto per la pittura più grande e ricca di contenuti
Il modo meno difficile per riparare la grafica Contentful Paint più significativa è stata la diagnostica caricata pigramente è utilizzare il plug-in Optimole. È uno strumento di ottimizzazione delle immagini all-in-1 che fa parte dei parenti di Themeisle.
Oltre a consentirti di risolvere questo determinato problema, Optimole offre anche semplicemente molti strumenti per migliorare le foto del tuo sito per la più grande pittura ricca di contenuti (e in generale per le prestazioni generali di Internet).
⁉️ Ecco cosa può fare:
- Fornisci fotografie adattive in tempo reale ottimizzate per quasi tutti i clienti. Ad esempio, qualcuno che effettua una ricerca su uno smartphone a bassa risoluzione otterrebbe immagini inferiori rispetto a una persona che effettua una ricerca su un display 4K.
- Caricamento lento delle immagini, insieme all'esclusione delle prime X illustrazioni o foto dal caricamento lento.
- Comprimi le immagini utilizzando la compressione con perdita o senza perdita.
- Converti le immagini in formati ottimizzati come WebP e AVIF.
- Fornisci le immagini attraverso la sua comunità di spedizione e consegna di contenuti scritti (CDN) sviluppata, guidata dalla rete mondiale di Amazon CloudFront.
Quando si arriva alla grafica Major Contentful Paint è stata caricata pigramente la diagnostica, la caratteristica più critica di Optimole è la selezione per escludere le prime X immagini nel tuo post dall'essere attualmente caricate lazy.
️ Ecco come fare...
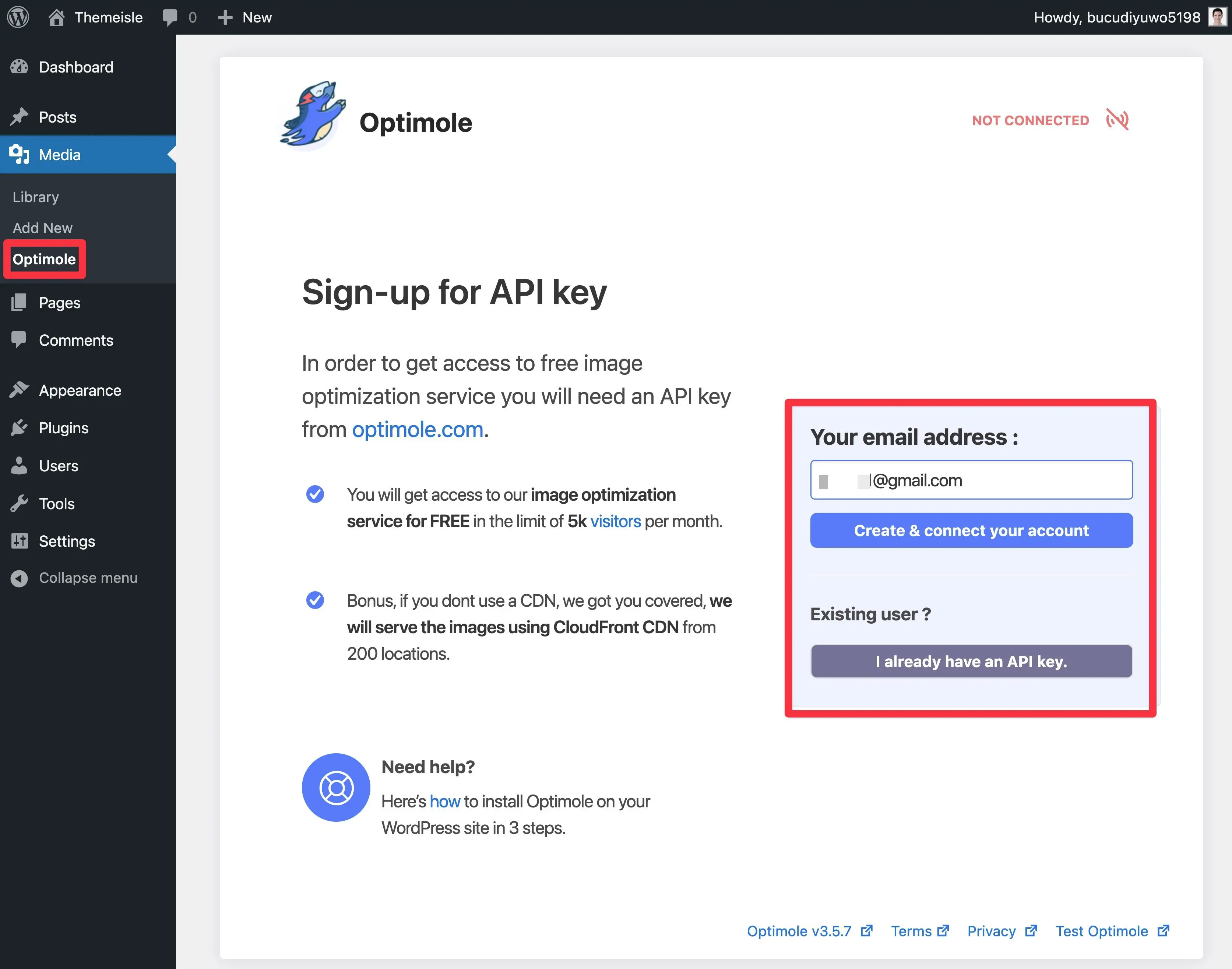
Attiva il plugin Optimole sul tuo sito web
Per iniziare, installa e attiva il plug-in Optimole gratuito sul tuo sito web. È dettagliato su WordPress.org e puoi installarlo come qualsiasi altro plug-in gratuito.
Quando attivi il plug-in, ti verrà chiesto di creare un account gratuito per ottenere l'API essenziale. Questo ti permetterà di unire il tuo sito web all'assistenza di Optimole.

Basta seguire le indicazioni. Lo farai funzionare in meno di un minuto.
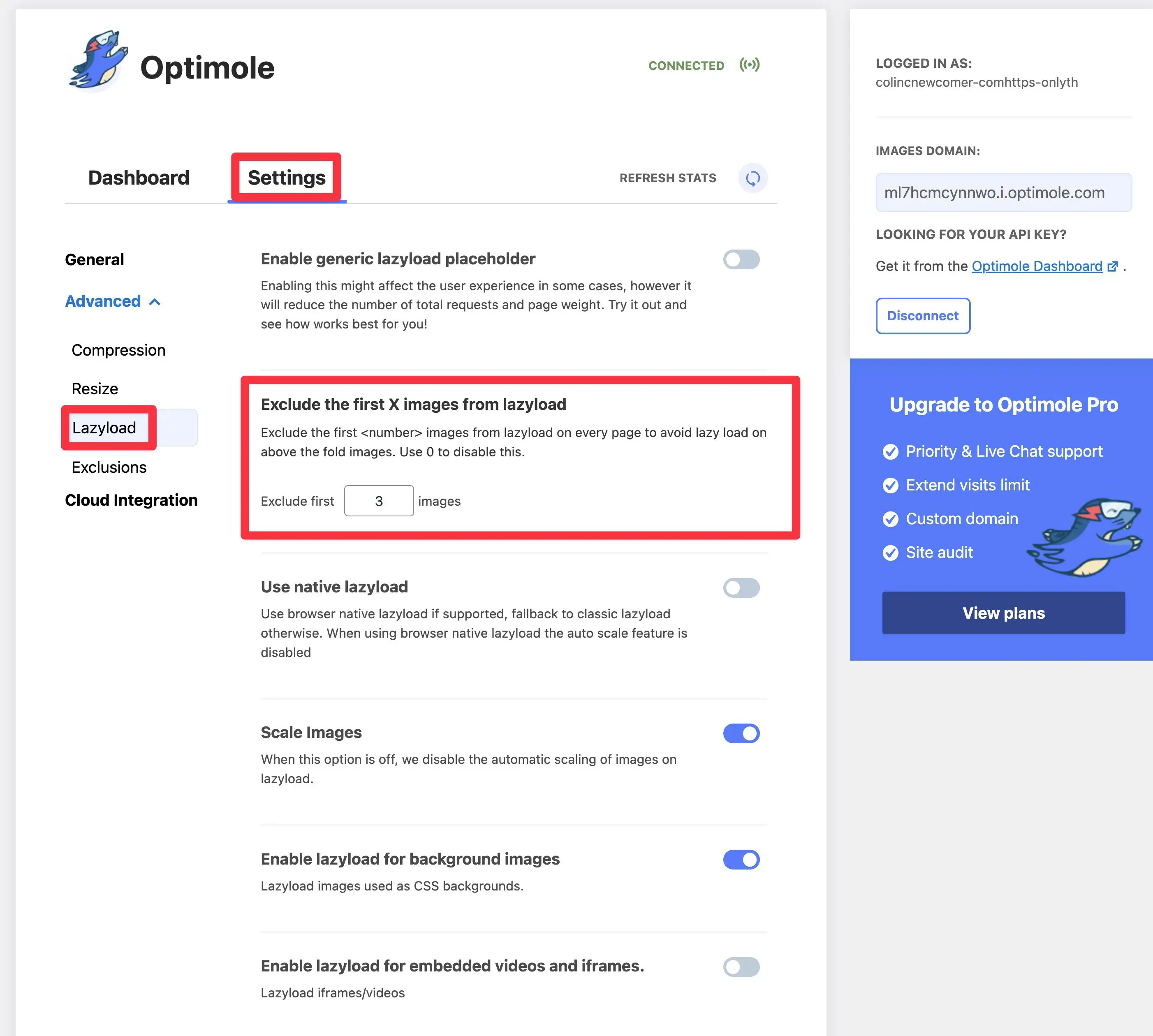
Escludi le immagini iniziali dal caricamento pigro
Dopo esserti collegato al plug-in, devi vedere la dashboard di Optimole.
In genere puoi accedervi andando su Media → Optimole .
Optimole abilita il caricamento lento per impostazione predefinita. Inoltre esclude sistematicamente le prime poche foto dal caricamento pigro. In altri termini, dovrebbe davvero correggere le informazioni diagnostiche anche con le sue configurazioni predefinite.
Se desideri escludere elementi visivi supplementari dal caricamento lento o altrimenti modificare le azioni di caricamento lento, puoi andare su Configurazioni → Sofisticato → Lazyload nella posizione Optimole della dashboard di WordPress.

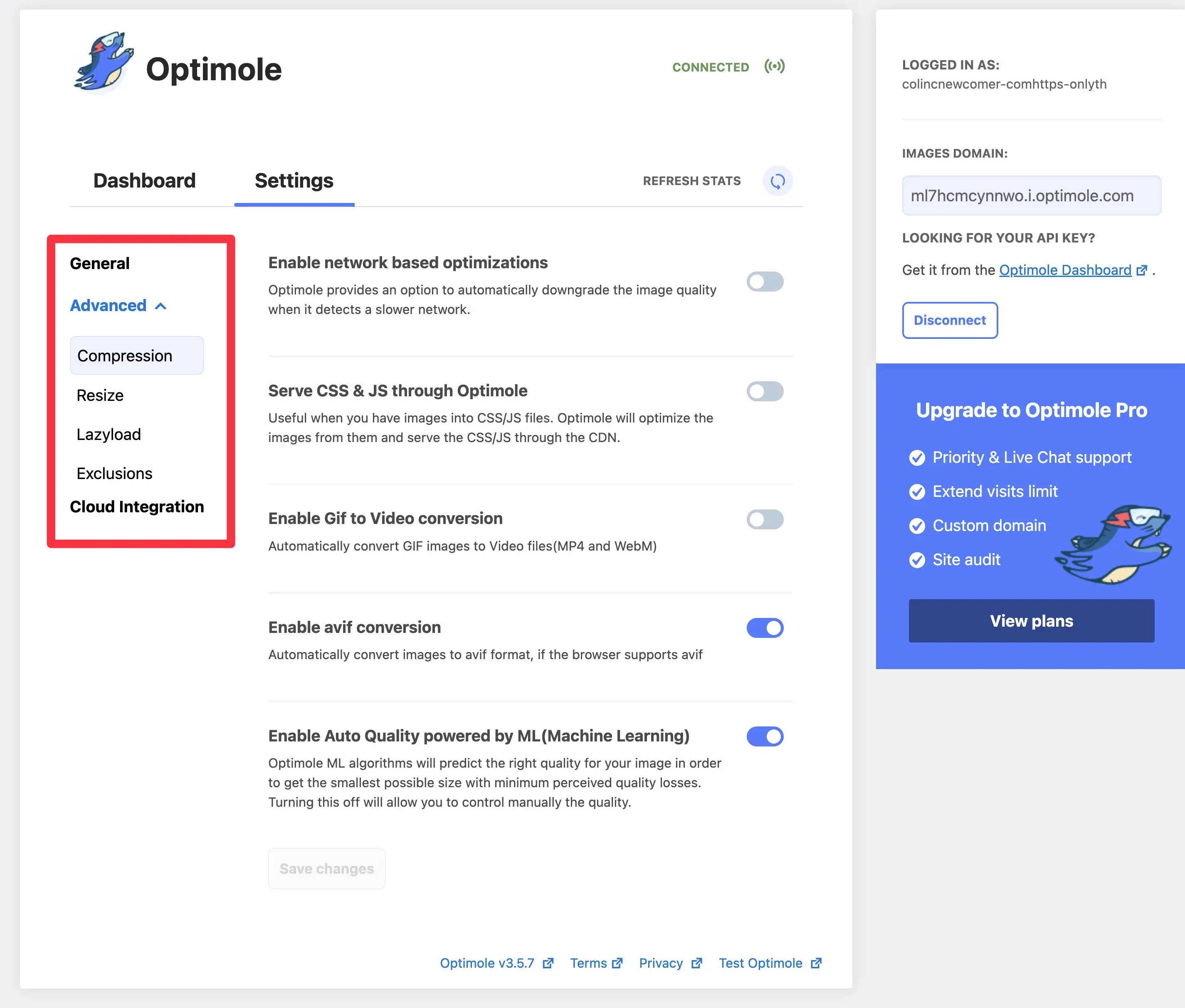
Configura altre opzioni di ottimizzazione dell'immagine in base alle tue scelte
Oltre a risolvere eventuali problemi con il caricamento lento e le foto di Paint contentful più significative, Optimole offre anche un sacco di altre utili opzioni di ottimizzazione grafica che vale davvero la pena scoprire.
Per prevedere e/o aiutare queste opzioni, puoi scoprire la posizione delle configurazioni dell'interfaccia di Optimole nella dashboard di WordPress.

2. Usa il codice per escludere le immagini dal caricamento lento di WordPress indigeno
Anche se non stai utilizzando un plug-in di caricamento lento dedicato come Optimole, potresti comunque operare nell'impressione di Biggest Contentful Paint con informazioni caricate pigramente . Lo scopo è perché WordPress ha incluso la guida al caricamento pigro locale in WordPress 5.5.

Ciò ha causato preoccupazioni con Major Contentful Paint molto scadente al 1 ° poiché caricava pigramente tutte le immagini.
Per risolvere questo problema ed evitare che l' immagine più significativa di Contentful Paint fosse stata caricata pigramente , WordPress 5.9 ha ottimizzato queste abitudini per escludere regolarmente la grafica iniziale dal caricamento lento.
Tuttavia, potresti comunque affrontare la sfida con il caricamento pigro indigeno di WordPress attraverso uno stile di scenario o situazione limite con il tuo tema.
Se vuoi essere privo di rischi, puoi usare la funzione wp_omit_loading_attr_threshold() e l'action hook. Questo regolerà il numero di foto da escludere dal caricamento lento.
Ad esempio, puoi escludere le prime due immagini al posto della grafica iniziale.
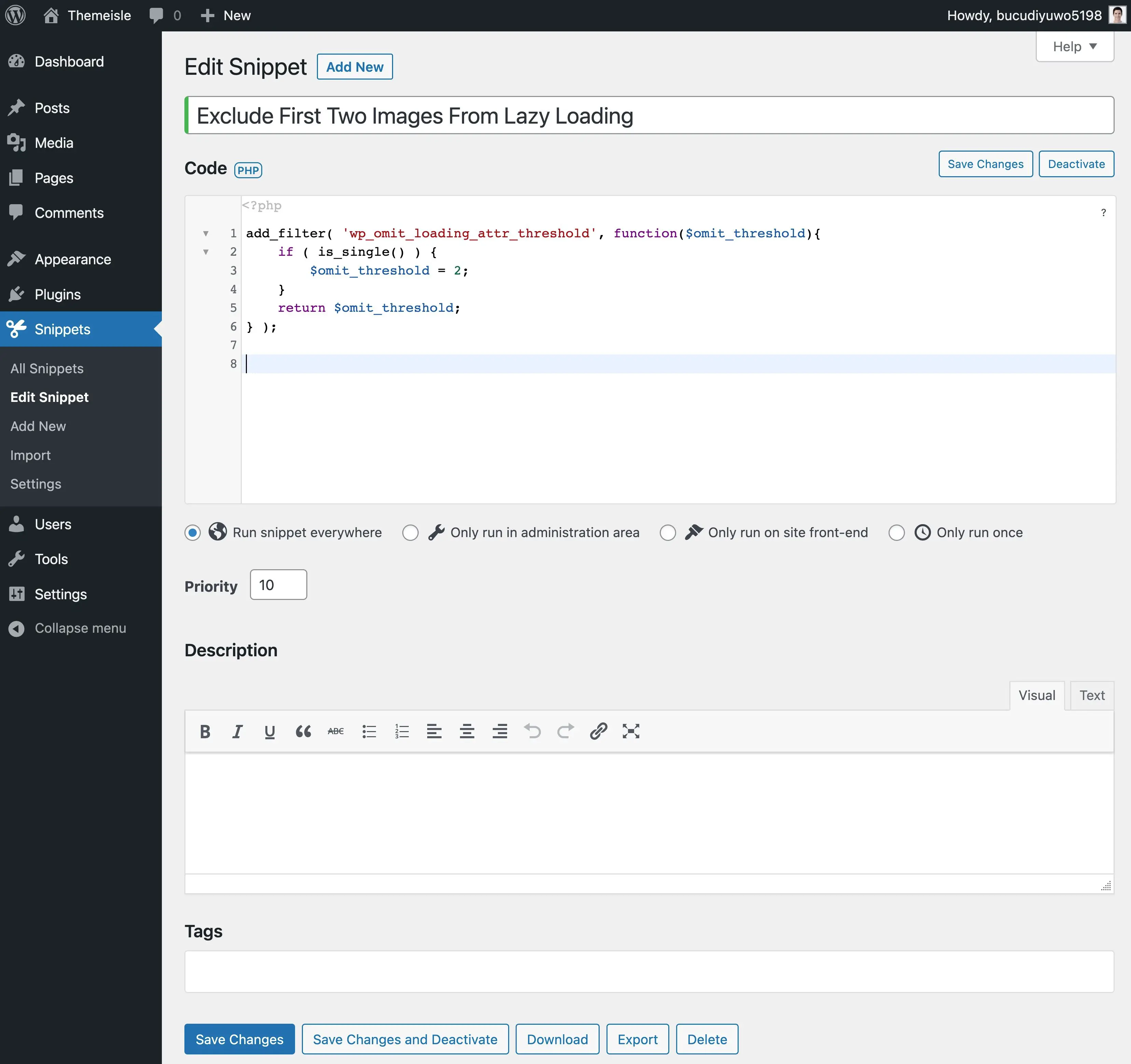
Per fare ciò, includi il successivo frammento di codice nel file features.php del tuo baby theme o un plug-in di gestione del codice come Code Snippets .
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
Questo frammento di codice escluderà le prime due immagini su tutti i singoli post. Se vuoi escludere ancora molte più foto, puoi cambiare il numero "2" in una quantità maggiore.
L'immagine Repair the Greatest Contentful Paint è stata caricata pigramente per essere fantastica
Se stai visualizzando l'impressione più significativa di Contentful Paint è stata caricata pigramente informazioni in PageSpeed Insights, ciò significa che stai rallentando le istanze più grandi di Contentful Paint del tuo sito caricando in modo lento l'immagine principale.
Il modo meno complicato per risolvere questo problema è installare il plug-in Optimole assolutamente gratuito e configurarlo per escludere l'inizio con poche fotografie dal caricamento lento.
Oltre a correggere questa diagnostica, fa anche un sacco di altre cose utili per migliorare le tue immagini per le istanze di Greatest Contentful Paint e le prestazioni complessive nette in standard.
Se stai utilizzando il caricamento lento del browser nativo di WordPress invece di un plug-in di caricamento lento, puoi anche modificare manualmente il numero di foto da escludere dal caricamento lento utilizzando la funzione wp_omit_loading_attr_threshold() .
Per alcune altre tecniche per aumentare questa metrica, potresti anche voler esaminare le nostre 5 strategie per accelerare i tempi di Greatest Contentful Paint, così come il nostro tipico manuale per Google Main Internet Vitals.
Continui ad avere domande su come escludere la primissima impressione dal caricamento pigro in WordPress? Facci sapere nelle risposte!

