Come ridimensionare un file SVG
Pubblicato: 2022-12-28Quando si tratta di creare e manipolare immagini vettoriali, il formato file standard è SVG. Ma cosa succede se devi modificare le dimensioni del tuo file SVG? Fortunatamente, ci sono diversi modi per farlo. In questo articolo, ti mostreremo come ridimensionare un file SVG utilizzando due strumenti online gratuiti: Vector Magic e Adobe Illustrator.
Questa guida spiega come ottimizzare e ridurre le dimensioni dei file SVG. Poiché possono mantenere il caricamento delle pagine al minimo, i progettisti front-end utilizzano spesso gli SVG. Un file di grandi dimensioni a volte può essere il risultato di un file SVG complesso . Puoi velocizzare il processo di caricamento del tuo sito web imparando a ridurre i byte dal tuo SVG. Dopo il salvataggio di un SVG, non è più possibile rimuovere i punti ridondanti dal codice. Con lo strumento di Astute Graphics, puoi facilmente automatizzare la rimozione di punti di ancoraggio inutili. Se disponi di più tracciati sovrapposti e con lo stesso stile, puoi combinarli in un unico tracciato.
Se hai molti elementi viola nel tuo tag di gruppo, puoi semplicemente aggiungere un riempimento viola a ciascuno di essi. Esistono numerosi attributi che possono essere utilizzati, così come le classi CSS. È una buona idea usare l'elemento 'use' se hai più di una forma duplicata. Più articoli duplicati hai, maggiore sarà il risparmio che otterrai. A causa delle opzioni limitate disponibili, utilizzando un tratto SVG potrebbe essere impossibile ottenere un progetto specifico. Puoi ridurre le dimensioni dei tuoi file selezionando la modalità appropriata. Se il tuo percorso è molto vicino l'uno all'altro, l'utilizzo di un percorso relativo potrebbe essere in grado di rimuovere alcune cifre qua e là.
Una combinazione di comandi relativi e assoluti sarà più breve di un percorso puro o di un comando relativo. Usa la modalità di aggancio pixel di Illustrator per creare un intero array di pixel convertendo questi dati in numeri. Poiché gli SVG possono posizionare il tratto solo al centro del tracciato, Illustrator posizionerà automaticamente le coordinate del tracciato a metà strada tra i pixel quando utilizzi un tratto di 1, 3 o anche un numero dispari.
Questo perché le immagini SVG non hanno le stesse dimensioni delle immagini di testo, a cui potresti pensare. In effetti, il loro rapporto tra altezza e larghezza del corpo è maggiore di quello del resto del mondo. L'attributo viewBox viene in genere utilizzato per indicare il rapporto di visualizzazioni nel viewBox.
Poiché SVG è solo istruzioni su come disegnare qualcosa, se tali istruzioni sono abbastanza semplici, i dati su ciascun pixel potrebbero essere un po' più piccoli. Il concetto è ancora presente; tuttavia, la compressione è coinvolta su entrambi i lati, rendendola più complicata di così.
Poiché il file SVG contiene più dati (sotto forma di percorsi e nodi) rispetto al file PNG, è più grande. Le immagini PNG e SVG non sono la stessa cosa.
I file Svg possono essere ingranditi?
I file vettoriali, invece, si basano su una rete matematica di linee, punti, forme e algoritmi costituiti da linee, punti e forme. La capacità di espandersi a qualsiasi dimensione senza perdere la risoluzione è un bonus.
Quando si tratta di colori, il tema viene fornito con un logo SVG e quello che il designer ha creato per noi ha una dimensione del file di 3 GB. Ho cercato di ottimizzare il nuovo logo, ma non riesco a farlo ridimensionare a 14 megabyte. Poiché contiene più dati (sotto forma di percorsi e nodi) rispetto al PNG, il file SVG è più grande. Un'immagine è descritta nei file sva utilizzando un testo compresso e leggibile. I file PNG contengono dati binari compressi per memorizzare informazioni binarie esatte. Un file SVG compresso compresso con gzip sarebbe sufficiente come soluzione. A causa della sua natura, la riduzione delle dimensioni di un file SVG può essere o meno piccola come quella di un PNG.
È possibile personalizzare il contenuto di un'immagine sva utilizzandola come file di testo. Inoltre, possono sopportare variazioni di dimensioni e colore e hanno un'eccellente qualità dell'immagine anche in condizioni estreme. La compressione, d'altra parte, riduce le dimensioni del file, ma non è così facile personalizzare le immagini JPEG.
Puoi ridimensionare il file Svg in Cricut Design Space?
Se il tuo progetto è più grande, i caratteri in Cricut Design Space si riducono automaticamente per te, producendo file di dimensioni superiori a 23,5 pollici.
Come faccio a salvare Svg come dimensione specifica?

Per salvare un file SVG con una dimensione specifica, dovrai aprire il file in un programma di editing vettoriale come Adobe Illustrator. Una volta aperto il file, vai su File > Salva con nome e seleziona la larghezza e l'altezza desiderate per il file. Infine, fai clic su Salva e il file verrà salvato con una dimensione specifica.
Come faccio a salvare Svg come dimensione specifica?
Per esportare un file SVG, deseleziona la casella "Reattivo"; per esportare un file.JPG, fai clic su Altre opzioni. Quando selezioni una tavola da disegno di Illustrator, puoi scegliere a quali dimensioni si adatterà; queste dimensioni verranno visualizzate nell'angolo in alto a destra. Puoi selezionare o evidenziare il tuo logo e ritagliare la tavola da disegno in base alle tue esigenze.

Puoi cambiare la dimensione di Svg?
Come ingrandisco un file SVG? Per iniziare, devi prima aggiungere un file immagine SVG : trascina e rilascia il file immagine o fai clic all'interno dell'area bianca per selezionare un file. Dopo aver modificato le impostazioni di ridimensionamento, fai clic sul pulsante Ridimensiona. Il file dei risultati verrà scaricato non appena il processo sarà completato.
È importante quale sia la dimensione di un Svg?
Poiché SVG è un formato vettoriale e il layout è fatto con la matematica, non è necessario impostarlo nella stessa dimensione specificata. Tuttavia, se l'SVG viene visualizzato su una pagina e quindi ingrandito all'aumentare delle dimensioni della pagina, sarà visibile sulla pagina.
Puoi ridimensionare i file Svg per Cricut?

Sì, puoi ridimensionare i file SVG per Cricut. Ci sono alcuni modi per farlo, ma il modo più semplice è utilizzare un convertitore online. Carica semplicemente il tuo file SVG nel convertitore, seleziona la dimensione di output desiderata e scarica il nuovo file.
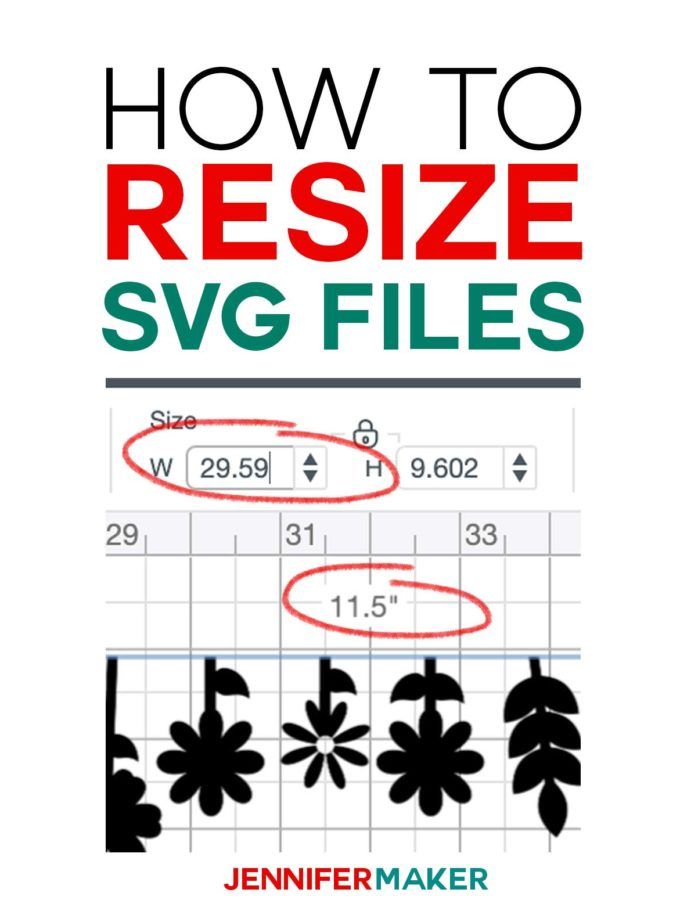
Se il tuo progetto è grande, l'uploader CSS ridimensiona automaticamente tutti i file SVG da 11,5" a 23,6" sul lato più lungo, rendendo difficile l'inquadratura. Scopri come ridimensionare un file SVG in Cricut in modo che rientri nell'area di taglio assegnata. Quasi sicuramente avrai buone possibilità di ridimensionare con successo questa immagine su Cricut se è di 23 pollici su entrambi i lati. In questo tutorial vedrai le dimensioni corrette per il Calendario dell'Avvento dell'albero di Natale. Se non sei sicuro delle dimensioni di un progetto, non esitare a contattarci tramite [email protected]. Se disponi del file di un altro designer ma non riesci a determinare la dimensione corretta, prova a esaminare un altro file. Fai clic sui campi delle dimensioni nella parte superiore della finestra di Cricut Design Space per determinare la larghezza appropriata, quindi inserisci il simbolo del lucchetto nel campo W se non è già impostato.
Se abiliti l'icona del lucchetto, l'SVG si ridimensionerà, mantenendo le stesse proporzioni. (Non proprio 50,67 "dal design originale, ma abbastanza vicino per me.) Questo SVG ora misura 46,23" di larghezza per 5,0284 (non esattamente 50,67 "dal design originale, ma abbastanza vicino per me).
Riduci le dimensioni del file Svg online
Come posso comprimere un'immagine in formato svg ? Per iniziare, devi prima creare un file immagine SVG: trascinalo o fai clic su di esso all'interno dell'area bianca per selezionare un file. Successivamente, regola le impostazioni di compressione e fai clic sul pulsante Comprimi. Il file dei risultati verrà scaricato al termine del processo.
Extensible Markup Language (Extensible Markup Language) è un tipo di formato di immagine vettoriale che supporta la grafica bidimensionale. Un file HTML è compresso, rendendolo più grande di un file SVG. Lo strumento viene spesso utilizzato dai web designer per creare animazioni GIF, aggiungere grafica ai loro siti Web e creare loghi. Un file troppo grande avrà un impatto negativo sulla velocità di caricamento della pagina e scoraggerà i visitatori. WorkinTool File Compressor consente agli utenti di comprimere gratuitamente le dimensioni dei file SVG. Inoltre, questo software include compressioni per una varietà di altri formati di immagini e video, oltre alla compressione SVG. La compressione PPT è un'altra opzione, così come la compressione PDF e la compressione Word.
Puoi anche ridurre le dimensioni dei file SVG riducendo il livello di qualità e comprimendoli alla dimensione desiderata. WorkinTool File Compress è uno strumento in grado di comprimere qualsiasi file in qualsiasi categoria, comprese immagini e video. Utilizzando questa funzione, puoi caricare facilmente immagini su siti Web e app con normative governative in vigore.
Come modificare la dimensione Svg Css
Esistono alcuni modi per modificare le dimensioni di un file svg. Un modo consiste nell'aprire il file in un editor di testo e modificare i valori di larghezza e altezza nel tag svg . Un altro modo è usare css per modificare la larghezza e l'altezza del file svg.
Perché amiamo Svg
br>/br> shtml larghezza=500px altezza=300px
Ridimensiona Svg online
Esistono molti modi per ridimensionare un file SVG online. Un modo è utilizzare un convertitore online. Un altro modo è utilizzare un programma di grafica come Adobe Photoshop o Illustrator.
Non è necessario preoccuparsi di rielaborare un'immagine. Per dirla in un altro modo, non è stato così semplice come sembra. Esistono due modi per ingrandire un'immagine SVG. Il formato XML può essere modificato con una singola modifica XML per modificare la larghezza e l'altezza. Utilizzando l'editor di testo, puoi aprire il file SVG. Il codice mostrato qui non dovrebbe avere più di due righe. I CSS possono essere utilizzati anche in un'altra opzione. È importante notare che, sebbene sia possibile impostare "'larghezza" e "'altezza', queste impostazioni non cambiano la situazione.
Ridimensiona percorso Svg
I percorsi SVG possono essere ridimensionati utilizzando l'attributo transform. L'attributo transform può essere utilizzato per ridimensionare, ruotare, traslare e inclinare un elemento. Se utilizzato con l'attributo scale, l'elemento verrà ridimensionato in base al valore specificato.
