Come salvare un file SVG e incorporare i caratteri
Pubblicato: 2023-01-16Quando hai un'immagine in formato vettoriale, è importante sapere come salvare e incorporare correttamente i caratteri in modo che il tuo design possa essere visualizzato correttamente su qualsiasi dispositivo. Ecco una guida rapida su come salvare un file SVG e incorporare i caratteri. Quando hai un'immagine in formato vettoriale, è importante sapere come salvare e incorporare correttamente i caratteri. Se non incorpori i caratteri, il tuo design potrebbe non essere visualizzato correttamente su altri dispositivi. Per salvare un file SVG, apri l'immagine vettoriale nel software di editing e fai clic su "File" > "Salva con nome". Scegli l'estensione del file ".svg" e fai clic su "Salva". Per incorporare i caratteri, apri l'immagine vettoriale e fai clic su "File" > "Preferenze" > "Aspetto". Nella sezione "Caratteri", fai clic sul menu a discesa "Incorpora caratteri" e seleziona "Tutti i caratteri". Fare clic su "OK" per salvare le modifiche. Ora, quando salvi il file SVG, i caratteri verranno incorporati e il tuo design verrà visualizzato correttamente su qualsiasi dispositivo.
Utilizziamo un font chiamato metropolis nel nostro marchio aziendale, ma vengono utilizzati anche i file .svg nei contenuti a cui accedono gli utenti esterni (che non hanno accesso ad esso). Installa il carattere nel tuo computer aziendale. Il carattere Times New Roman è l'impostazione predefinita per le impostazioni visualizzate. Inkscape non fornisce caratteri incorporati. E' necessario installare il font su una seconda macchina perché la prima no. Se non lo vedi, puoi utilizzare il tag >html> del browser per verificare se il file svg funziona correttamente. Esistono numerosi altri modi per eseguire questo programma.
Puoi copiare il formato dei due file originali che ho postato copiandoli. L'obiettivo è installare il carattere su un sistema informatico e lavorarci sopra. È necessario specificare la famiglia di caratteri e lo stile della linea per l' elemento svg .
Quando si tratta di incorporare i caratteri direttamente nel file SVG, l'opzione migliore è utilizzare un carattere Web compatibile con OpenType , convertito in un URI di dati come URL in una regola CSS @Font-face. Assicurati di utilizzare un carattere URI di dati che non sia in conflitto con l'URI del Web.
Nella finestra di dialogo Salva come SVG, è disponibile un'unica opzione per Illustrator per i caratteri: converti in contorni o salva come sva. Dopo aver incorporato i caratteri o i caratteri di sistema con l'opzione SVG, puoi scegliere l'HTML o il CSS che desideri utilizzare per sostituirli con i tuoi caratteri web personalizzati .
Prende il controllo dei dati del carattere per un'informazione nel formato SVG quando non è disponibile e cambierà sempre il carattere quando i dati non sono disponibili.
Devi solo fare riferimento all'elemento nell'attributo URL di un elemento img> per incorporare un file SVG. È richiesto un attributo di altezza o larghezza (o entrambi se il file SVG non ha proporzioni intrinseche).
Come faccio a salvare un font in Svg?

Esistono diversi modi per salvare un font in un file SVG. Un modo è utilizzare un programma come Adobe Illustrator per creare il file. Un altro modo è utilizzare un programma di conversione dei caratteri per convertire il carattere in un file SVG.
Ho usato il carattere Skia-Regular per fare una foto. Quando salvo quell'immagine come file .svg, cambia il tipo di carattere in. JPG. Qualcuno può aiutarmi per favore dimmi cosa c'è che non va e cosa posso fare per migliorarlo? Quando apro il file .svg in Notepad++, dice font-family='Skia-Regular', che non è corretto; tuttavia, non riesco ancora a trovare Skia Regular. Puoi personalizzare il testo prima di salvarlo come svg per assicurarti che il testo rimanga lo stesso indipendentemente da come lo salvi. Per modificare il carattere in una finestra di dialogo di salvataggio, premere il pulsante Converti in contorno. I font di Google sono gli unici che possono essere utilizzati con gli strumenti Nano e Svg-body.
Come posso incorporare i caratteri nei file?

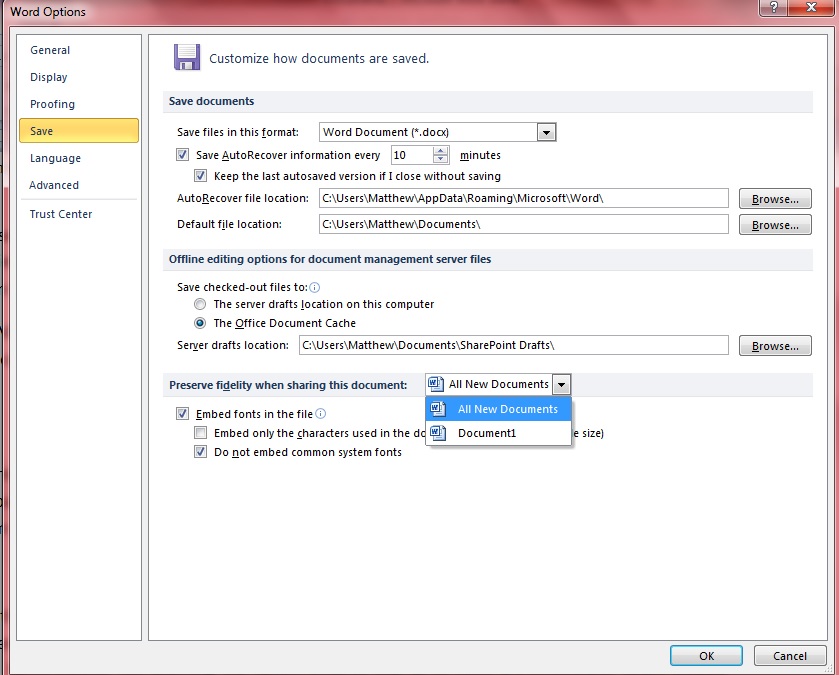
Aprendo il file, puoi incorporare i caratteri. Nel menu dell'applicazione (PowerPoint o Word), scegli Preferenze. Puoi salvare il tuo lavoro selezionando Salva nella finestra di dialogo Output e condivisione. Se utilizzi un tipo di carattere incorporato, puoi incorporarlo nel file selezionando Incorpora caratteri.
I file PDF sono tra i formati di file più comuni utilizzati dai fornitori di servizi di stampa professionali, se non tutti. Per i fornitori di servizi di stampa, i caratteri sono uno dei problemi più comuni che incontrano con i file dei clienti. Puoi evitare completamente caratteri corrotti, caratteri incompatibili o caratteri mancanti incorporandoli nei tuoi PDF. Sarai in grado di mantenere l'aspetto del tuo design il più uniforme possibile se i tuoi caratteri sono incorporati nel tuo PDF. Quando i PDF non includono il carattere necessario, il carattere cambierà in un carattere simile a quello richiesto. La modifica dei caratteri può influire in modo significativo sul layout di un file. Quando un carattere non può essere incorporato a causa delle impostazioni del fornitore del carattere, viene utilizzato un carattere sostitutivo temporaneo. Vai alle impostazioni PDF e deseleziona la casella accanto al carattere se desideri che i documenti Adobe Acrobat abbiano un carattere. Potresti voler inviare i tuoi documenti PDF a un amico o un familiare per assicurarti che il tuo design sia reso correttamente.
L'uso di caratteri incorporati è controverso perché consente agli utenti di distribuire liberamente caratteri protetti da copyright. Potrebbe causare problemi se significa che i caratteri e il software sono incompatibili, così come la violazione del copyright e l'incompatibilità.
l'incorporamento di caratteri nei documenti è un modo comune per farlo, ma presenta alcuni inconvenienti, tra cui violazione del copyright, incompatibilità e altri problemi. Prima di utilizzare l'incorporamento dei caratteri, è fondamentale essere consapevoli dei rischi ad esso associati, oltre a garantire che i caratteri che si stanno utilizzando siano adeguatamente concessi in licenza e archiviati.
Incorpora carattere Svg

Un font di incorporamento svg è un file che consente di incorporare un font all'interno di un'immagine svg. Questo è utile se desideri utilizzare un font personalizzato o se vuoi assicurarti che il tuo font sia visualizzato correttamente su tutti i dispositivi. Per creare un font embed svg, dovrai utilizzare un programma in grado di creare e modificare file svg.
Utilizzando lo strumento Nano, puoi facilmente inserire i caratteri Web di Google nel tuo SVG. Puoi incorporare il markup della descrizione del tuo font Web in un file sva utilizzando la versione SVG . Secondo le specifiche SVG, dovresti essere in grado di collegarti a un font esterno al tuo sito web. Rileva i caratteri che hai utilizzato nel tuo SVG e li scarica da Google Fonts. Trascina e rilascia il tuo SVG in Nano e si trasformerà istantaneamente in un nano. Ulteriori informazioni sono disponibili su vecta.io/blog/making-svg-make-easy-to-use. Il 29 marzo 2019, alle 8:45, si è tenuta una conferenza stampa in concomitanza con il rilascio dei badge QinQin 811 silver2 bronze.

La mia prima risposta è stata rivista. svg-buddy può essere utilizzato anche per ottimizzare la dimensione del file. Questa applicazione funziona su NodeJS anziché su Java, semplificando l'installazione (e il contributo). Node sul tuo computer è disponibile per chiunque lo abbia. Il design dello strumento è adattato ai caratteri di Google. L'obiettivo della funzione è determinare quali lettere vengono utilizzate nelle definizioni dei caratteri mediante la scansione dell'SVG.
Come installo i caratteri Svg?
Se hai problemi con l'installazione dei font SVG, puoi farlo con il font predefinito. decomprimere la cartella di solito è semplice come scaricare un file. file zip. file di font e sono identici ai caratteri normali.
Installazione di font per utenti specifici
Se desideri installare un font solo per un utente, vai alla cartella in cui si trova e fai clic su Installa per [nome utente] nel menu contestuale.
Svg non salva il carattere

Se hai problemi a salvare i caratteri nel tuo file svg, ci sono alcune cose che puoi provare. Innanzitutto, assicurati di utilizzare il formato di file corretto. Per i file svg, ti consigliamo di utilizzare l'estensione file .svg. Successivamente, controlla che il tuo software sia aggiornato. Se stai utilizzando una versione precedente di Illustrator, ad esempio, potrebbe essere necessario eseguire l'aggiornamento all'ultima versione per salvare correttamente i font. Infine, prova a riavviare il computer. A volte, un semplice riavvio può risolvere problemi minori del software che potrebbero causare il mancato salvataggio corretto dei caratteri.
Una struttura di documento può essere convertita in un file SVG utilizzando questo formato. Il programma impiega una vasta gamma di oggetti, da semplici a complessi, per produrre una presentazione visiva. Gli elementi di testo sono codificati come elementi di testo con una serie di attributi che ne definiscono le proprietà in Illustrator. È possibile che manchi un carattere non installato su un dispositivo diverso quando apri/visualizzi la composizione su un dispositivo diverso che non lo ha installato. Un valore CSS CSS per il nome Font-Family in.svg dovrebbe essere equivalente al nome nel CSS per l'elemento Font-Face. Esistono diversi metodi per risolvere questo problema, con pro e contro come al solito. Nonostante il fatto che la tecnologia web-frontal richieda un certo sforzo, i vantaggi ne valgono la pena. Sarebbe preferibile anche una soluzione basata su CSS.
Poiché i file SVG sono file Web, possono essere utilizzati per creare immagini che sembrano appartenere a un sito Web. Permette anche di creare grafica personalizzata che può essere utilizzata in altri formati, come gli sfondi, ed è ideale per creare icone per le pagine web.
Potrebbe, tuttavia, essere che il tuo server stia inviando una richiesta di contenuto errata al file SVG img src=image.svg%27; quando provi a caricare il file, risulta vuoto.
Ciò potrebbe essere causato da una mancanza di contenuto; il primo passo è controllare il tipo di contenuto del file, assicurandosi che sia impostato su ciò che il tuo browser comprende. In genere, per la maggior parte dei file SVG, si tratta di un'immagine/svg/XML.
Un Svg può avere un carattere?
Va notato che al momento i font SVG sono disponibili solo tramite i browser Safari e Android. Poiché Firefox si è concentrato su WOFF sin da quando la sua funzionalità è stata rimossa da Chrome 38 (e Opera 25), ha rinviato a tempo indeterminato la sua implementazione. Altri strumenti, come Batik e parti di Inkscape, supportano l'incorporamento dei caratteri.
In che modo Svg memorizza il testo?
XML è il linguaggio di markup utilizzato per archiviare e trasferire informazioni digitali e in esso vengono scritti file SVG. In un file sVG, tutte le forme, i colori e il testo sono specificati nel codice XML.
Come cambiare carattere nel file Svg
Per modificare il carattere nel file svg, è necessario aprire il file in un editor di testo e individuare la proprietà font-family. Modificare il valore nel carattere desiderato e salvare il file.
Per incorporarli, puoi utilizzare un tag inline, object o img. Per impostazione predefinita, utilizziamo i valori degli attributi in linea per i caratteri nell'esempio precedente, che ha tre righe di testo con caratteri diversi . Poiché the.svg fa parte del tuo DOM, può essere facilmente stilizzato con CSS allo stesso modo di qualsiasi altro elemento nel tuo HTML. Puoi anche utilizzare le classi, l'id o i tag di seguito per definire lo stile dei tuoi elementi. incorporare il carattere nel tuo SVG è il metodo più semplice e diretto. Dovrai fare affidamento su un programma software come Nano per scansionare e incorporare automaticamente i caratteri. Se stai usando il grassetto, dovrai incorporarlo e il corsivo nel testo. Come puoi essere sicuro che questo esperimento funzioni? Dovresti eseguire un controllo completo su te stesso.
Aggiungi famiglia di caratteri in Svg
Il modo più semplice per aggiungere una famiglia di caratteri a un SVG è includerla in linea all'interno del file SVG. Questo può essere fatto aggiungendo un elemento 'style' alla sezione 'defs' del file SVG, e poi usando l'attributo 'font-family' all'interno di quell'elemento.
Per tornare ai caratteri locali coerenti su più piattaforme e sistemi operativi, viene utilizzato il termine caratteri di sistema. Quando un sistema operativo include San Francisco nella sua interfaccia utente, lo stack di caratteri dovrebbe visualizzare San Francisco. Se il sistema operativo impiega Roboto, è accettabile. Per essere chiari, non esiste un singolo stack di caratteri che corrisponda a ciò che utilizza il sistema operativo; piuttosto, è una raccolta di caratteri che sembrano essere coerenti tra piattaforme e versioni del browser. Puoi applicare lo stack di caratteri utilizzando CSS all'interno di SVG o direttamente in un elemento di testo.
Tipo di carattere Svg
La regola @font-face consente di caricare font personalizzati su una pagina web. Se utilizzato con il formato svg, il file del carattere viene scaricato e analizzato come documento XML. Il documento risultante viene quindi utilizzato per generare una rappresentazione grafica del testo, che viene quindi visualizzato sulla pagina. Ciò consente l'uso di caratteri personalizzati sulle pagine Web, senza la necessità di plug-in o software di terze parti.
L'uso di SVG 1.0 è iniziato nel 1999 con l'intento di consentire ai designer di progettare grafica con tutti i font desiderati e di farli apparire correttamente nei loro browser. 18 anni dopo, com'è il supporto per i caratteri negli SVG e qual è la migliore pratica per far funzionare correttamente i caratteri al suo interno? Come risultato dell'uso di caratteri web-safe, i caratteri in SVG vengono visualizzati nella maggior parte dei sistemi principali. Un carattere sicuro per il Web è un tipo di carattere compatibile con tutte le piattaforme e i sistemi. L'utilizzo dei caratteri Web negli SVG non è mai stato così facile grazie all'ascesa di fornitori di caratteri Web come Google Fonts, Font Squirrel e così via.
