Come salvare SVG per WordPress da Illustrator
Pubblicato: 2022-11-25Se sei un utente WordPress, sai quanto sia importante avere accesso a immagini di alta qualità. Sfortunatamente, molte delle migliori immagini sono in formato SVG, che può essere difficile da usare in WordPress. Tuttavia, ci sono alcuni modi per salvare SVG per WordPress da Illustrator. Innanzitutto, puoi utilizzare la funzione "File> Salva con nome" in Illustrator. Quando salvi il file, assicurati di selezionare il formato "SVG" dal menu a discesa. Ciò assicurerà che l'immagine venga salvata nel formato corretto. Una volta salvato il file, puoi caricarlo sul tuo sito WordPress proprio come qualsiasi altra immagine. Basta andare alla sezione "Media" della dashboard di WordPress e fare clic su "Aggiungi nuovo". Quindi, fai clic su "Seleziona file" e scegli il file SVG appena salvato. Assegna un titolo alla tua immagine e fai clic su "Pubblica". Questo è tutto quello che c'è da fare! Ora sai come salvare SVG per WordPress da Illustrator. Con pochi clic, puoi caricare immagini di alta qualità sul tuo sito WordPress.
La procedura dettagliata per l'esportazione di immagini sva da Illustrator per l'utilizzo sul Web. Adobe Illustrator salva gli SVG in tre modi diversi. File Export As... è il percorso definitivo da intraprendere. Se disponiamo di un enorme SVG che vogliamo ottimizzare, sarà sufficiente il CSS interno o lo stile inline. Puoi utilizzare sia una grafica JPEG che una grafica raster nel tuo file sva (come un JPG). L'opzione migliore è utilizzare il carattere, soprattutto per le immagini di grandi dimensioni. Puoi convertire le tue lettere da un carattere a un vettore facendo clic sull'icona dei contorni.
Se risolvi il problema, potrebbe causare un problema di prestazioni; tuttavia, se ignori le linee guida sull'accessibilità, molto probabilmente causerai un problema di prestazioni. Se hai molti SVG che hanno solo pochi nomi di classe, finirai per disegnare cose che avevi intenzione di fare. Quando si tratta di numeri, di solito è una buona idea utilizzare i numeri 2 e 3. Configurando responsive, aumentiamo la larghezza e l'altezza dell'SVG di base . In questo caso, l'awidth e l'altezza specificate nel nostro CSS saranno sostituite dall'awidth e dall'altezza specificate nell'SVG.
Adobe Illustrator può creare file Svg?

Adobe Illustrator ti consente di creare file SVG. Un file SVG può essere utilizzato per creare grafici più dettagliati e precisi di quelli creati con Adobe Photoshop o Adobe Inkscape . È possibile utilizzare un programma basato su vettori, come Illustrator, per modificare i file SVG e convertirli in immagini o file PDF.
Il file Scalable Vector Graphics può essere creato con Adobe Illustrator. Se hai precedenti esperienze di codifica e ti senti a tuo agio, puoi codificarlo tu stesso. La creazione di un SVG richiede un po' di riflessione, ma ci sono anche alcune cose da tenere a mente. Dopo aver selezionato Attributi di presentazione o Tutti i glifi dal menu Opzioni avanzate, sarai in grado di aggiungere i caratteri che hai utilizzato. Se vuoi rendere il tuo file SVG più visibile agli screen reader, leggi il nostro tutorial su Come rendere il tuo file SVG più visibile. Per creare un file SVG che risponda alle dimensioni, fare clic su OK nell'angolo in basso a destra della finestra.
Come faccio a salvare un'icona Svg per il mio sito web?
Esistono diversi modi per salvare un'icona SVG per il tuo sito web. Un modo è semplicemente fare clic con il pulsante destro del mouse sull'icona e selezionare "Salva con nome". Un altro modo è aprire l'icona in un editor di testo e salvarla come file .svg.
Creare le tue icone personalizzate ti consente di progettarle in modo più preciso. Potresti anche voler ispezionare l'icona che hai scaricato da una terza parte per eventuali ulteriori modifiche. Devi convertire i caratteri per l'icona con il testo in contorni per assicurarti che funzioni su tutti i browser. Le icone con stili incorporati non si scontrano con il nome di una classe né ereditano stili da altre icone.

Come esportare Svg da Illustrator
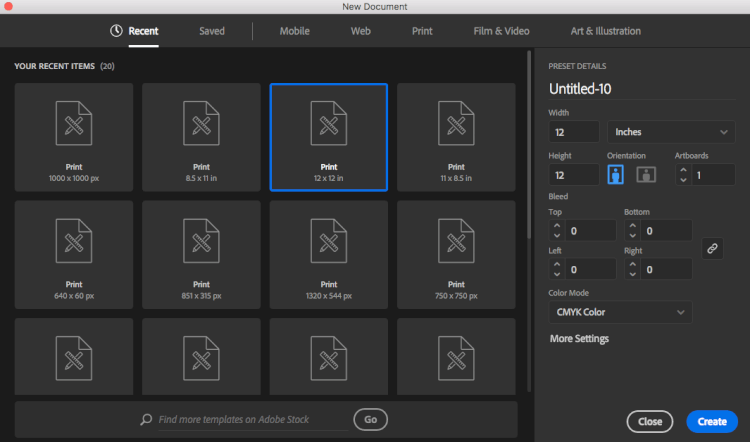
Quando salvi un file SVG in Illustrator, viene salvato immediatamente e direttamente. Per esportare il file come .SVG, vai al menu File e scegli "Salva con nome" (vedi immagine sotto). Le impostazioni di esportazione mostrate di seguito sono le più affidabili.
3 Modi Per Creare Un File Svg In Illustrato
Se stai usando un'immagine vettoriale , Illustrator viene fornito con una varietà di opzioni per la creazione di un file SVG. Gli strumenti penna o matita possono essere utilizzati per creare forme di base oppure lo strumento Disegna forma vettoriale può essere utilizzato per creare forme più complesse. Infatti, puoi persino creare tracciati a mano libera con la Freeform Pen o la Freeform Pencil. Dopo aver creato il file SVG, puoi utilizzarlo in Silhouette Design Space o Silhouette Studio Designer Edition per creare modelli o disegni di taglio personalizzati.
Illustrator salva Svg senza tavola da disegno
Se utilizzi Adobe Illustrator CC , puoi salvare la grafica come file SVG senza una tavola da disegno. Per fare ciò, vai semplicemente su File> Salva con nome, quindi scegli il formato SVG dal menu a discesa. Quando fai clic su Salva, verrà visualizzata una finestra pop-up. Nella finestra, assicurati di deselezionare l'opzione "Usa tavole da disegno", quindi fai clic su OK. Il tuo file verrà salvato come SVG, senza una tavola da disegno.
Salvare il tuo design come Svg
Salvando un disegno come file SVG, puoi esportare il disegno in un altro programma in un secondo momento, come Adobe Photoshop o Adobe Illustrator, e sarai in grado di lavorare con il disegno in un secondo momento quando dovrai esportarlo in un altro programma. Oltre a creare direttamente SVG, puoi esportarli selezionando gli elementi che desideri esportare e selezionando File > Esporta selezione > svg (svg).
Adobe Illustrator Svg
Adobe Illustrator è un editor di grafica vettoriale sviluppato e commercializzato da Adobe Inc. Viene utilizzato per la progettazione di loghi, illustrazioni e tipografia e supporta molte funzionalità del formato di file SVG.
I file grafici possono essere creati utilizzando linee e punti in un formato di file Scalable Vector Graphic (SVG). Questo formato di file è ideale per la maggior parte delle macchine da taglio sul mercato. Se vuoi reinventare il design, riapri semplicemente i file vettoriali in Adobe Illustrator. Questo tutorial ti guida attraverso il processo di creazione di un SVGS utilizzando Illustrator. L'assenza di nodi vaganti e percorsi aperti da un progetto può essere difficile da vedere perché possono essere nascosti da strati o possono essere così piccoli da poter essere visti solo attraverso gli strati stessi. Controllali in diversi punti e di solito utilizzo tutte le seguenti procedure per evitare di perderne qualcuna. Se hai terminato il disegno e rimosso eventuali imperfezioni, dovrai creare un tracciato composto.
Per assicurarti che il software di progettazione della tua macchina da taglio riconosca questo disegno come un singolo livello, impostalo su 1 livello. Durante l'anteprima, in genere ingrandisco i contorni per assicurarmi che si tratti di percorsi uniformi senza bordi frastagliati. Dopo aver eseguito questa operazione, puoi tornare a Visualizza.
Quale programma Adobe è il migliore per Svg?
Poiché Photoshop è un editor di grafica raster, molte persone preferiscono utilizzare Adobe Illustrator come editor di grafica vettoriale per creare e modificare file SVG.
Come aggiungo un Svg a Illustrator?
Passare a File > Importa > Importa nello stage o Importa nella libreria per importare il file SVG. È semplice trascinare e rilasciare un file SVG direttamente sullo stage.
Posso usare Adobe Illustrator per Cricut?
Puoi utilizzare Adobe Illustrator per creare e modificare i tuoi progetti, quindi caricarli in Cricut Design Space. Le immagini di base e vettoriali sono i due tipi più comuni di immagini. Adobe Illustrator è un programma vettoriale che salva file vettoriali come. Funziona principalmente come un programma vettoriale.
