Come servire immagini in formati di nuova generazione (su WordPress)
Pubblicato: 2023-05-19Il rapporto Lighthouse incoraggia gli utenti a pubblicare immagini in formati di nuova generazione, come WebP e AVIF [1] . Rispetto ai formati tradizionali come PNG e JPEG, questi tipi di file possono aiutarti a migliorare i tempi di caricamento sul tuo sito Web e offrire una migliore esperienza utente (UX). Tuttavia, potresti non sapere come aggiungere questa funzionalità al tuo sito.
La buona notizia è che è semplice pubblicare immagini in formati di nuova generazione in WordPress. In alcuni casi, potresti semplicemente dover aggiornare la tua versione di WordPress. In alternativa, potresti preferire installare un plug-in di ottimizzazione delle immagini per automatizzare il processo.
Perché Lighthouse consiglia di offrire immagini in formati di nuova generazione
Lighthouse è uno strumento automatizzato e open source offerto da Google. È progettato per aiutarti a migliorare la qualità del tuo sito web. Puoi usarlo per ottenere informazioni sulle prestazioni e l'accessibilità di ciascuna delle tue pagine.
Tutto quello che devi fare è fornire un URL che Lighthouse possa controllare. Quindi riceverai un rapporto che ti descrive in dettaglio il rendimento delle tue pagine. Se fallisci una delle valutazioni, riceverai anche consigli su come affrontare i problemi sottostanti e migliorare il tuo sito web.
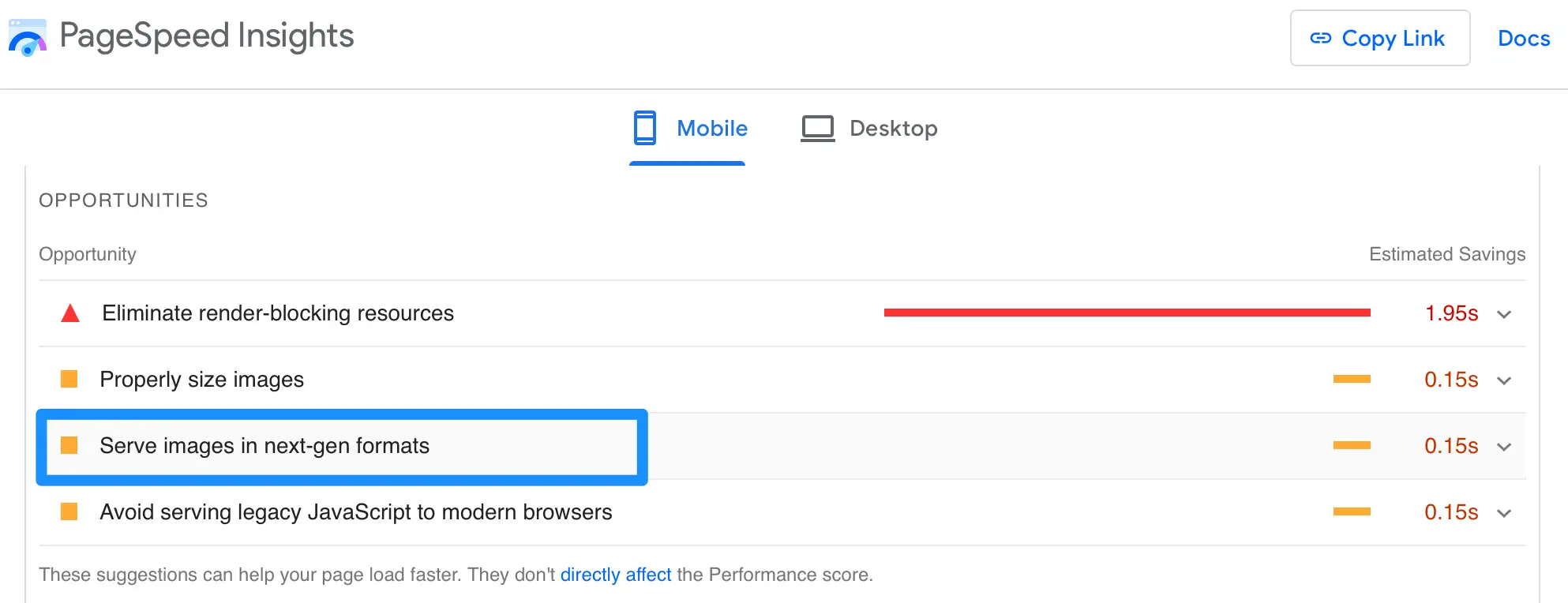
Il modo più semplice per utilizzare Lighthouse è accedere a PageSpeed Insights. Dopo aver eseguito il tuo sito attraverso Lighthouse, scorri verso il basso fino alla sezione Opportunità . Lì troverai molti suggerimenti attuabili per migliorare le prestazioni della tua pagina. Come puoi vedere, una cosa che Lighthouse consiglia è di pubblicare immagini in formati di nuova generazione:

Se fai clic sul suggerimento, puoi trovare maggiori dettagli sull'argomento. Ad esempio, Lighthouse ti informerà che WebP e AVIF spesso forniscono una compressione migliore rispetto a JPEG e PNG.
Di conseguenza, questi tipi di file consentono download più rapidi e un minore consumo di dati. Esploreremo ulteriormente i vantaggi dei formati di nuova generazione nella prossima sezione.
Un'introduzione ai formati di nuova generazione
In passato, JPG e PNG sono stati i formati file tradizionali per le immagini. Tuttavia, nel 2010 Google ci ha presentato WebP, mentre AVIF è stato istituito nel 2019. Insieme, questi formati di nuova generazione mirano a mantenere immagini di alta qualità utilizzando file di dimensioni inferiori.
Ad esempio, i file WebP sono fino al 34% più piccoli rispetto ai tradizionali formati JPEG, ma consentono di visualizzare più pixel. D'altra parte, AVIF utilizza la compressione con perdita, rimuovendo i dati non necessari dal file immagine.
Poiché i formati di immagine di nuova generazione tendono ad avere file di dimensioni inferiori, sono un ottimo modo per offrire tempi di caricamento rapidi sul tuo sito web. Questo è fondamentale, poiché le pagine lente tendono ad allontanare gli utenti. Nel frattempo, puoi ridurre i costi della larghezza di banda, poiché sono necessarie meno risorse del server per visualizzare ciascuna immagine.
Inoltre, le immagini di nuova generazione ti consentono di migliorare alcuni Core Web Vital come Largest Contentful Paint (LCP). Questo ti aiuta a migliorare l'esperienza utente (UX) del tuo sito. Inoltre, poiché la velocità/l'esperienza dell'utente è un fattore di ranking per Google, è un ottimo modo per migliorare l'ottimizzazione per i motori di ricerca (SEO) e portare più traffico organico.
È importante notare che mentre i browser più diffusi supportano WebP, AVIF non è ancora universalmente supportato. Tuttavia, si sta avvicinando. Al momento della stesura di questo articolo, oltre l'80% degli utenti Web utilizza browser compatibili con AVIF [2] , inclusi Chrome e Opera. Ciò significa che ora è il momento perfetto per iniziare a utilizzare questi tipi di immagini sul tuo sito web.
Inoltre, se utilizzi la soluzione di questo post, lo strumento offrirà automaticamente il formato ottimale in base al browser di ciascun utente, quindi non dovrai mai preoccuparti della compatibilità.
| Supporto browser WebP [3] | Supporto del browser Avif [2] |
| 97,66% | 83,96% |
Come pubblicare immagini in formati di nuova generazione sul tuo sito WordPress
Nella maggior parte dei casi, per iniziare a utilizzare WebP sul tuo sito Web WordPress, tutto ciò che devi fare è assicurarti di utilizzare WordPress versione 5.8 o successiva. In caso contrario, puoi aggiornare il tuo software principale (che è comunque una buona idea per prestazioni e sicurezza). Ciò ti consentirà di caricare immagini WebP come faresti normalmente.
Tuttavia, se stai utilizzando una versione precedente di WordPress e non desideri eseguire l'aggiornamento, puoi utilizzare un plug-in per pubblicare immagini nei formati di nuova generazione. Questo è anche il modo più semplice per abilitare il formato AVIF sul tuo sito web, poiché WordPress attualmente non supporta questo tipo di immagine per impostazione predefinita.
Passaggio 1: installa e attiva il plug-in Optimole
Ci sono molti plugin per l'ottimizzazione delle immagini tra cui scegliere. Se ne hai già uno installato sul tuo sito, vale la pena verificare se ti offre già l'opzione per abilitare i formati di immagine di nuova generazione.
In caso contrario, Optimole è un'opzione eccellente. Non solo ti consente di pubblicare immagini in formati di nuova generazione, ma comprime, ottimizza e ridimensiona automaticamente le tue immagini WordPress:
Meglio ancora, puoi accedere a molte funzioni utili (come il lazy load) per migliorare i tempi di consegna dei contenuti. Optimole include anche la propria rete di distribuzione dei contenuti (CDN) per aumentare ulteriormente i tempi di caricamento. Tutto ciò rende lo strumento un pratico pacchetto all-in-one per ottenere il massimo dalle immagini del tuo sito web.
Una delle parti migliori di Optimole è che si tratta di uno strumento freemium, il che significa che puoi selezionare la versione che si adatta alle tue esigenze. Con il plug-in gratuito, puoi offrire immagini a 5.000 utenti al mese. Se gestisci un sito Web abbastanza piccolo o personale, potrebbe essere tutto ciò di cui hai bisogno.

D'altra parte, se gestisci un sito Web ad alto traffico, puoi optare per un piano premium per accogliere più visitatori e accedere al supporto di esperti. Questi piani partono da $ 19,08 al mese se fatturati annualmente.
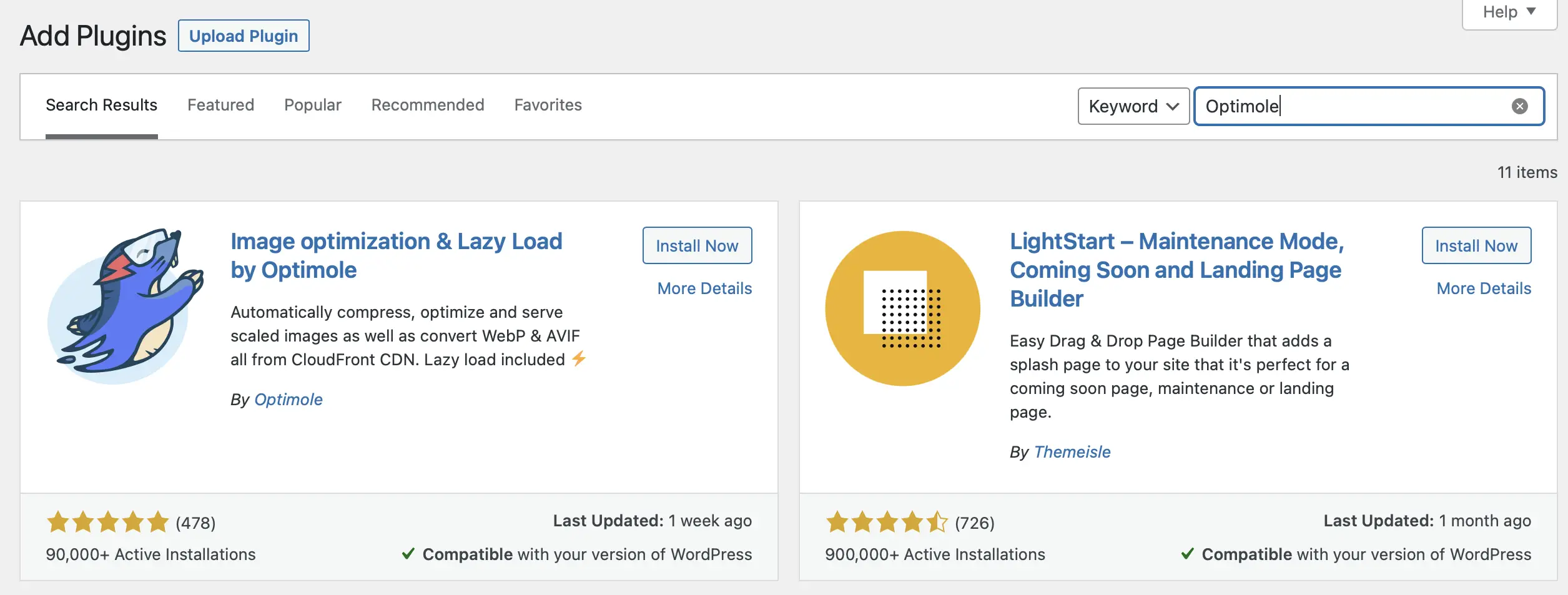
Per iniziare con il plug-in gratuito, tutto ciò che devi fare è andare su Plugin > Aggiungi nuovo nella dashboard di WordPress. Usa la barra di ricerca per trovare "Optimole", quindi installa e attiva il plug-in:

Una volta attivato il plug-in, ti verrà richiesto di generare la tua chiave API gratuita, operazione che richiede solo pochi secondi.
Passaggio 2: abilita la funzione di conversione AVIF
Dopo aver attivato il plug-in Optimole, il tuo sito sarà automaticamente in grado di pubblicare immagini nel formato WebP. In altre parole, è sufficiente installare semplicemente il plug-in per abilitare il tipo di file WebP.
Tuttavia, dovrai modificare le impostazioni per abilitare anche il tipo di immagine AVIF. Fortunatamente, questo è molto semplice.
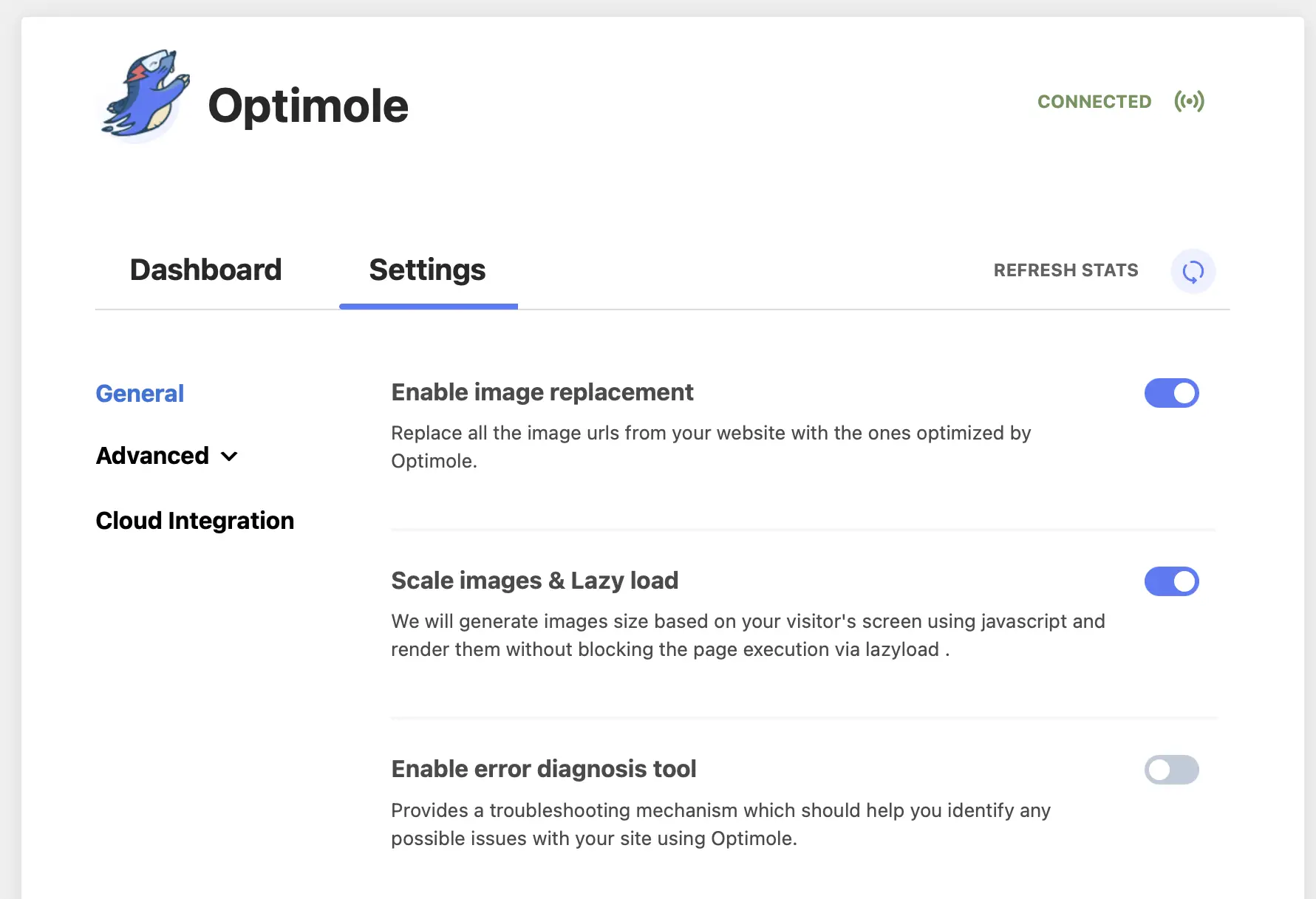
Tutto quello che devi fare è andare su Media nella dashboard di WordPress. Quindi seleziona Optimole . Una volta aperta la dashboard di Optimole, passa alla scheda Impostazioni :

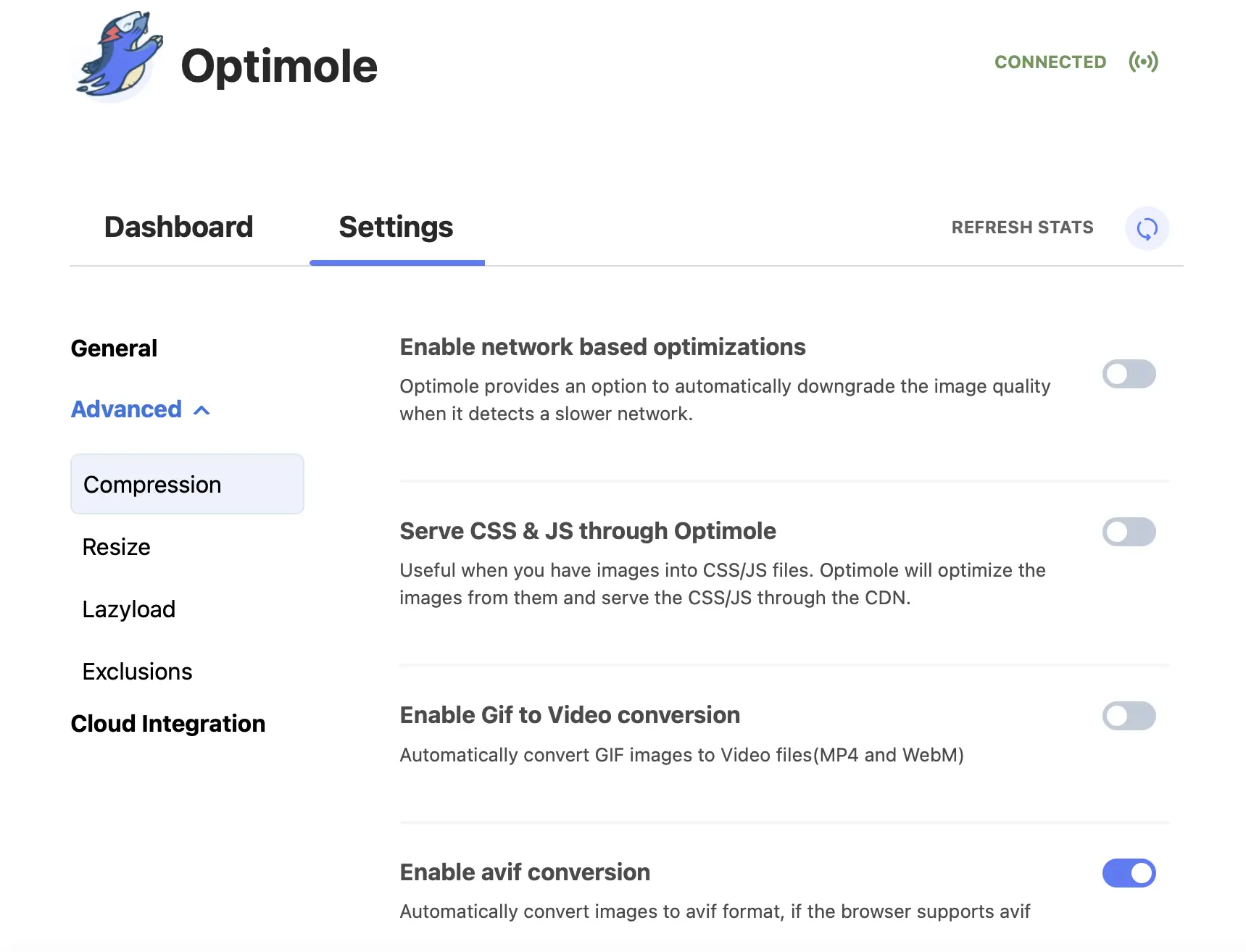
Inizialmente, ti verranno presentate le impostazioni generali del plug-in. Per abilitare la conversione AVIF, seleziona Avanzate dal menu a sinistra e fai clic su Compressione .
Ci sono molte opzioni da esplorare qui. Ad esempio, puoi abilitare la conversione da GIF a video o servire CSS e JavaScript tramite Optimole. Ti consigliamo di consultare la documentazione del plug-in per familiarizzare con tutte le opzioni disponibili.
Per ora, tuttavia, trova l'opzione Abilita conversione avif :

Attiva semplicemente l'impostazione per pubblicare le tue immagini WordPress nei formati AVIF. Questo è tutto ciò che devi fare!
È importante notare che questa funzione funzionerà solo con i visitatori i cui browser supportano i formati AVIF. Tuttavia, la buona notizia è che è in atto un fallback. I visitatori che utilizzano browser che non supportano AVIF riceveranno invece immagini in formato WebP. Quindi, quasi tutti coloro che atterrano sul tuo sito possono beneficiare di questi formati di nuova generazione.
Inizia a pubblicare immagini nei formati di nuova generazione
I tipi di immagine WebP e AVIF sono consigliati da Lighthouse, perché consentono di offrire immagini di alta qualità ai visitatori pur mantenendo dimensioni di file inferiori. In questo modo, puoi aumentare i tempi di caricamento e mantenere una UX fluida.
A sua volta, questo può aiutarti a migliorare le prestazioni del tuo sito sui Core Web Vitals e ottenere migliori classifiche di ricerca. Inoltre, le tue immagini saranno comunque fantastiche!
Come abbiamo visto, bastano due semplici passaggi per servire le immagini nei formati di nuova generazione in WordPress:
- Installa e attiva il plug-in Optimole.
- Abilita la funzione di conversione AVIF.
Per un altro modo per migliorare le prestazioni del tuo sito in Lighthouse, puoi consultare la nostra guida su come ridurre lo spostamento cumulativo del layout.
Hai ancora domande su come pubblicare immagini nei formati di nuova generazione su WordPress? Fateci sapere nei commenti!
