Come impostare la pubblicazione degli ospiti per il tuo sito Web WordPress?
Pubblicato: 2024-04-30Desideri espandere la portata del tuo sito web e coinvolgere un pubblico più ampio?
La pubblicazione degli ospiti può essere una strategia preziosa. Consentendo ad altri scrittori di contribuire con contenuti al tuo sito Web WordPress, non solo arricchisci il tuo sito con nuove prospettive, ma promuovi anche collaborazioni all'interno della tua comunità di nicchia.
Impostare la pubblicazione degli ospiti può sembrare complicato, ma può essere un processo fluido con gli strumenti e le strategie giuste.
In questo post del blog, esploreremo come sfruttare i plugin per semplificare il flusso di lavoro della pubblicazione degli ospiti sul tuo sito WordPress, rendendo più semplice sia per te che per i tuoi contributori creare e pubblicare contenuti.
Iniziamo comprendendo il concetto di pubblicazione degli ospiti prima di approfondire l'impostazione della pubblicazione degli ospiti per il tuo sito Web WordPress.
Cos'è la pubblicazione degli ospiti?
La pubblicazione degli ospiti consiste essenzialmente nel contribuire con contenuti ad altri blog nella tua nicchia. Questa pratica non solo attira l'attenzione sul sito web o sul personale dell'autore, ma favorisce anche il riconoscimento del settore.
Inoltre, gli autori ospiti ottengono preziosi backlink al loro sito web e ai profili dei social media, migliorando i loro sforzi di branding. È una strategia altamente efficace per espandere la portata e stabilire autorità nel settore.
In questa guida esploreremo come impostare la pubblicazione degli ospiti per il tuo sito Web WordPress utilizzando un plug-in denominato "Frontend Post Submission Manager Lite" per semplificare il processo e massimizzarne i vantaggi.
Sommario
- 1 Che cos'è la pubblicazione degli ospiti?
- 2 Frontend Post Submission Manager Lite
- 3 Come impostare la pubblicazione degli ospiti per il tuo sito Web WordPress?
- 3.1 Passaggio 1: installa e attiva il plug-in
- 3.2 Passaggio 2: accesso al plugin
- 3.3 Passaggio 3: configurare un modulo
- 3.4 Passaggio 4: Impostazioni di base
- 3.5 Passaggio 5: impostazione del modulo
- 3.6 Passaggio 6: impostazione del layout
- 3.7 Passaggio 7: Impostazioni di notifica
- 3.8 Passaggio 8: Impostazioni di sicurezza
- 3.9 Passaggio 9: utilizzo dello shortcode
- 4. Conclusione
Frontend Post Submission Manager Lite
Il Frontend Post Submission Manager Lite è un plugin WordPress robusto e intuitivo, che offre post senza soluzione di continuità direttamente dal front-end del tuo sito web. È completamente gratuito e progettato per semplificare il processo di invio dei post. Con questo strumento, gli utenti, che abbiano effettuato l'accesso o meno, possono creare e inviare post senza sforzo, aumentando il coinvolgimento degli utenti e la creazione di contenuti sul tuo sito.
Scarica il plugin

Caratteristiche
- Drag and Drop Form Builder: semplifica la creazione di moduli di invio personalizzati.
- Campi personalizzati illimitati: offre flessibilità nella raccolta di dati diversi con vari tipi di campi.
- Visualizzazione frontend e backend: garantisce un facile accesso ai dati dei campi personalizzati sia per gli utenti che per gli amministratori.
- Modelli preprogettati: fornisce opzioni visivamente accattivanti per migliorare l'estetica del modulo.
- Supporto per i post degli ospiti: incoraggia i contributori ospiti a inviare contenuti, favorendo il coinvolgimento.
- Invio sicuro di moduli con Google Captcha: protegge dallo spam con l'integrazione di Google Captcha.
- Configurazioni delle notifiche: consente la personalizzazione delle notifiche per l'amministratore e gli utenti.
- Anteprima modulo frontend: consente agli utenti di visualizzare in anteprima le voci del modulo prima dell'invio.
- Reindirizzamento dopo l'invio riuscito: offre un'esperienza fluida reindirizzando gli utenti a pagine specifiche dopo l'invio.
- Stato del post configurabile: offre flessibilità nella configurazione dello stato, dell'autore e del formato del post.
- Configurazione limite caratteri: consente di impostare limiti di caratteri per l'invio di contenuti.
- Abilita/Disabilita componenti del modulo: personalizza il modulo abilitando o disabilitando componenti specifici.
- Invio moduli Ajax: garantisce invii in tempo reale con funzionalità fluide dei moduli Ajax.
- Documentazione per sviluppatori disponibile: offre risorse agli sviluppatori per personalizzare il plug-in.
- Compatibilità dispositivo e browser: ottimizzato per l'accessibilità universale su tutti i dispositivi e browser.
- Pronto per la traduzione: facilita l'espansione verso un pubblico globale con funzionalità pronte per la traduzione.
Con la sua interfaccia intuitiva e un ampio set di funzionalità, Frontend Post Submission Manager Lite sembra essere uno strumento prezioso per i siti Web che cercano di migliorare il coinvolgimento degli utenti e semplificare la generazione di contenuti.
Come impostare la pubblicazione degli ospiti per il tuo sito Web WordPress?
L'impostazione della pubblicazione degli ospiti con il plug-in Frontend Post Submission Manager lite sembra semplice. Ecco i passaggi:
Passaggio 1: installa e attiva il plug-in
- Passa alla dashboard di WordPress.
- Vai alla sezione “Plugin” e clicca su “ Aggiungi nuovo plugin ”.
- Cerca " Frontend Post Submission Manager " e installalo.
- Una volta installato, attiva il plugin.
Passaggio 2: accesso al plugin
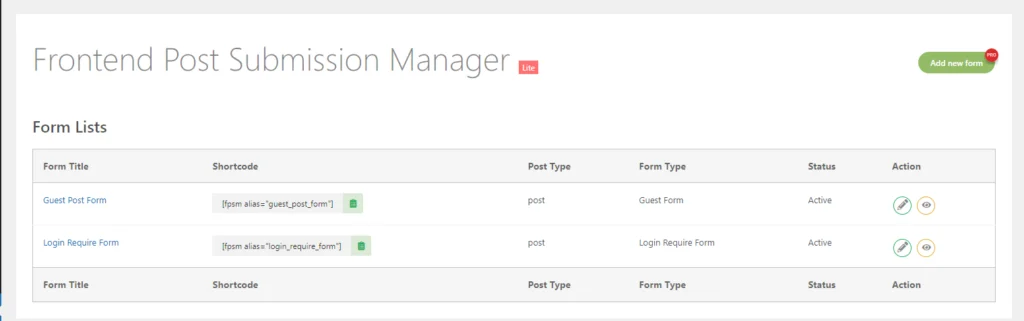
- Dopo l'attivazione, vedrai l'opzione "Invio post frontend" sulla dashboard di WP. Cliccaci sopra.
- Dopo aver fatto clic su di esso, sullo schermo puoi visualizzare due elenchi di moduli, ad esempio Modulo per post ospite e Modulo di accesso richiesto .

Passaggio 3: configura un modulo
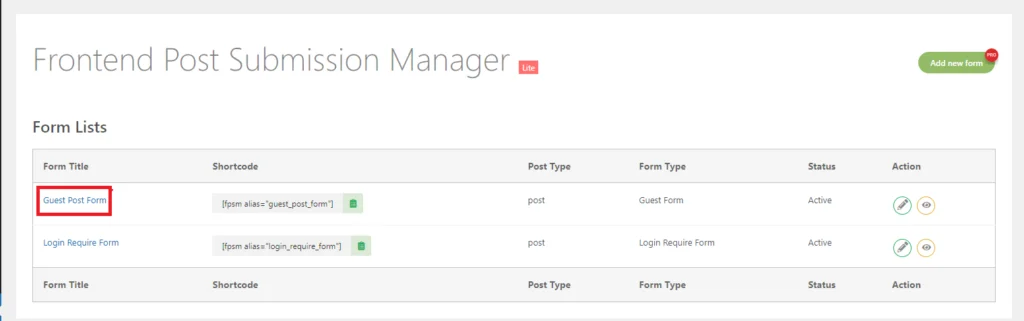
- All'interno dell'interfaccia del plugin troverai le opzioni per modificare i moduli come desideri.
- Per configurare un modulo per i post degli ospiti , fai clic su di esso.

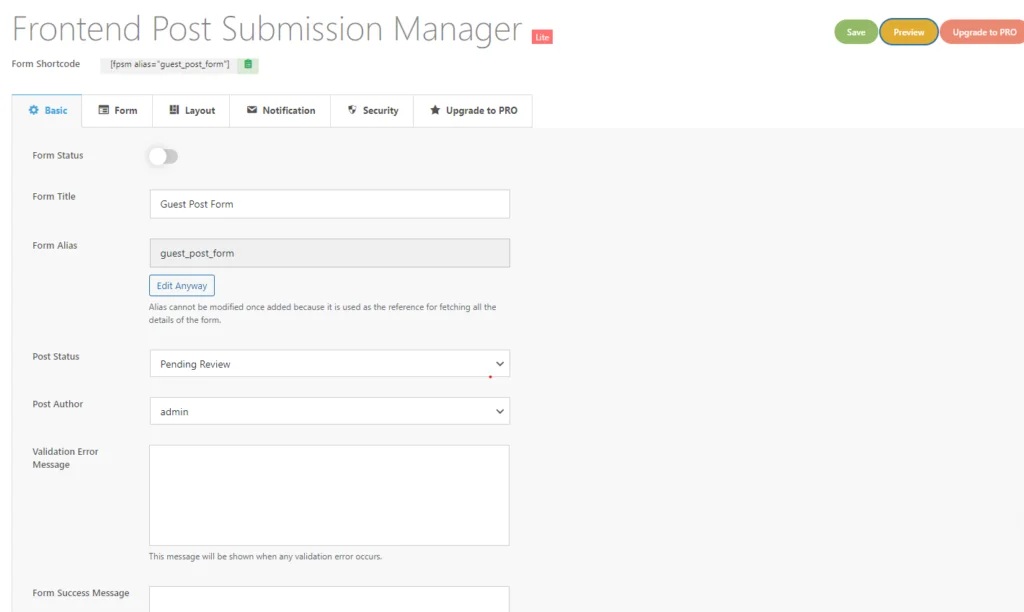
- Dopo aver fatto clic su di esso, arriverai alle Impostazioni di base.
Passaggio 4: impostazione di base
- Qui puoi vedere molti campi, ad esempio Stato modulo, Alias modulo, Stato post, Autore post, Messaggio di errore di convalida, Messaggio di successo del modulo e Reindirizzamento.
Riassumiamo ciascuna impostazione:
- Titolo del modulo : questo è il titolo assegnato al modulo durante la sua creazione. Aiuta a identificare il modulo all'interno dell'interfaccia del plugin.
- Alias del modulo : l'alias viene assegnato al modulo durante la sua creazione. Questo alias viene utilizzato internamente dal plug-in per recuperare le impostazioni ed elencare i post nella dashboard di gestione dei post del frontend. Non è consigliabile modificare questo alias.
- Stato del post : configura lo stato del post inviato, come Pubblicazione, Bozza o In sospeso, in base alle tue esigenze.
- Formato post : questa opzione elenca tutti i formati di post supportati dal tema attivo. Se il tuo tema non supporta i formati di post, questa opzione potrebbe non essere disponibile.
- Messaggio di errore di convalida : immettere il messaggio da visualizzare quando si verifica un errore di convalida nel modulo. Questo aiuta a guidare gli utenti nella correzione degli errori.
- Messaggio di successo del modulo : inserisci il messaggio da visualizzare dopo l'invio riuscito del modulo. È un modo per confermare agli utenti che il loro invio è andato a buon fine.
- Reindirizzamento : abilita il reindirizzamento dopo l'invio corretto del modulo. Esistono due tipi di reindirizzamento:
- Reindirizzamento al post pubblicato : reindirizza automaticamente gli utenti al post pubblicato dopo l'invio.
- Reindirizzamento URL personalizzato : reindirizza gli utenti a un URL personalizzato specificato da te dopo l'invio.
Queste impostazioni consentono la personalizzazione e il controllo sul comportamento e sui messaggi del processo di invio del modulo.

- Successivamente fai clic su Modulo .
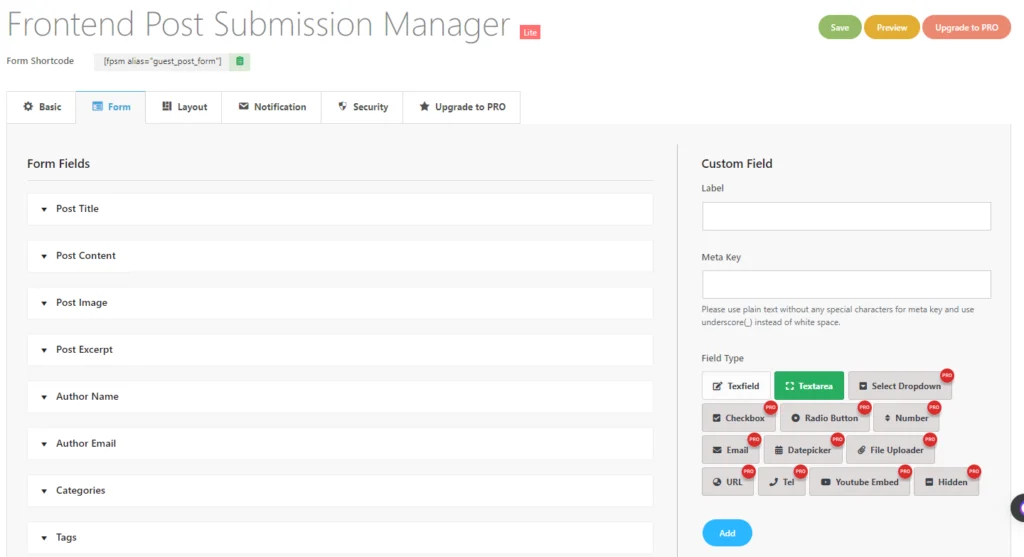
Passaggio 5: impostazione del modulo

- Ora, qui puoi vedere molte opzioni dei campi modulo disponibili in questa sezione.
- In questa sezione sono disponibili molti campi modulo, ad esempio Titolo del post, Contenuto del post, Immagine del post, Estratto del post, Nome dell'autore, Email dell'autore, Categorie e Tag .
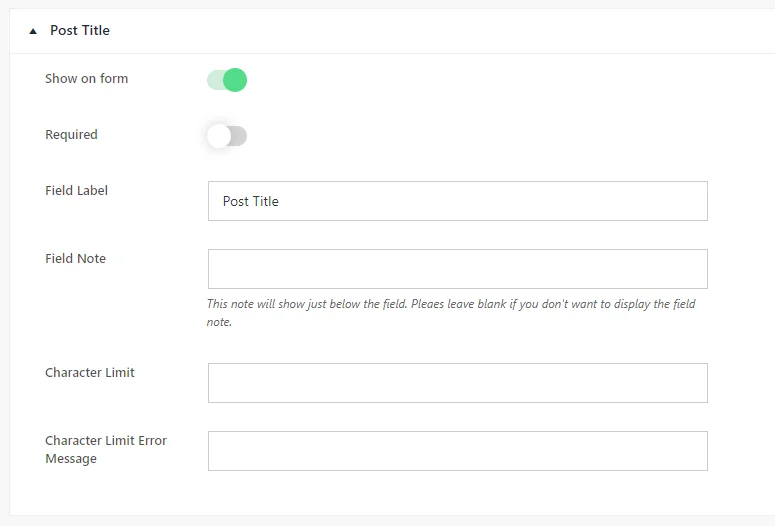
Titolo del post
Ora devi aprire il "Titolo del post" . Come puoi vedere ci sono molti campi o ulteriori opzioni disponibili quando l'utente fa clic su quel particolare campo del modulo.

- Qui hai la possibilità di attivare/disattivare la visibilità del campo modulo utilizzando l'interruttore " Mostra nel modulo ". Inoltre, puoi impostare il campo come obbligatorio o facoltativo attivando questa opzione secondo necessità.
- Successivamente troverai i campi per "Etichetta campo" e "Nota campo" .
- L' etichetta del campo è ciò che verrà visualizzato nel modulo quando viene utilizzato sul front-end, mentre la nota del campo fornisce informazioni aggiuntive che appariranno appena sotto il campo.
- Se necessario, puoi impostare un limite di caratteri per il titolo del post.
- Se il limite di caratteri viene superato, è possibile visualizzare un messaggio di errore nel campo “ Messaggio di errore limite caratteri ”.
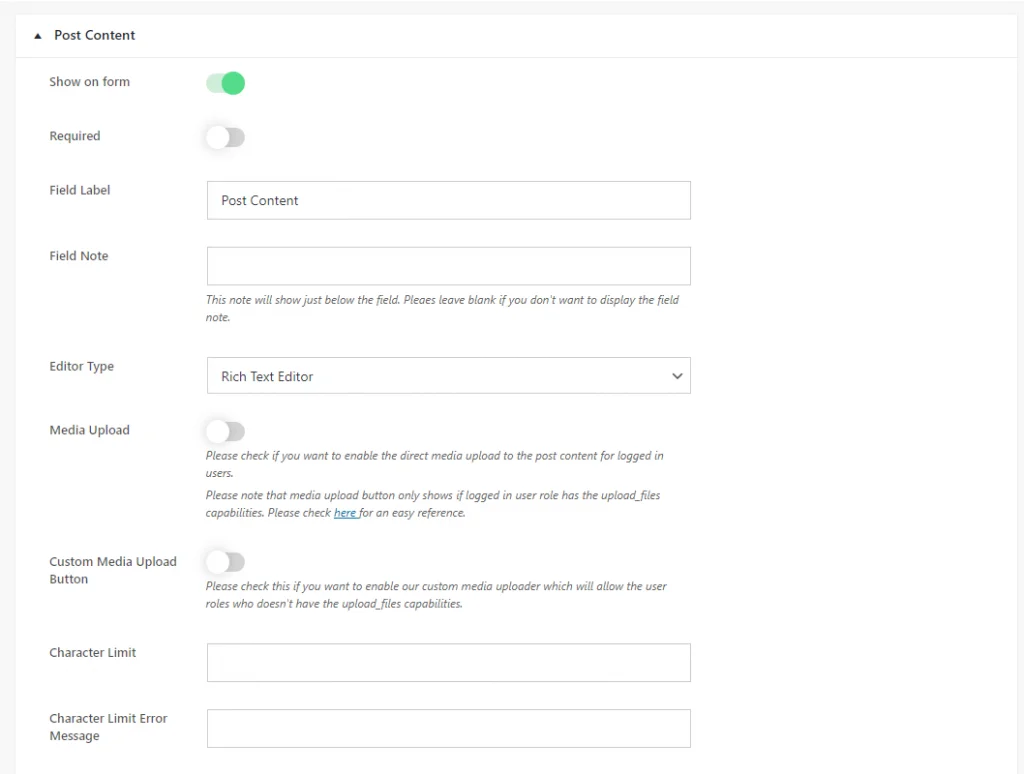
Pubblica contenuto
Nel contenuto del post, ecco le opzioni disponibili:

Certamente! Ecco i passaggi:
- Apri il campo "Contenuto del post" : inizia accedendo al campo "Titolo del post" all'interno dell'editor del modulo.
- Seleziona il tipo di editor : all'interno delle opzioni per il campo "Contenuto del post", individua le opzioni "Tipo di editor".
- Scegli il tipo di editor : tra le opzioni disponibili, seleziona il tipo di editor desiderato in base alle tue esigenze:
- Area di testo semplice: scegli se preferisci un'area di testo di base senza strumenti di modifica.
- Rich Text Editor: scegli questo se desideri un editor WYSIWYG con versioni sia HTML che visive, inclusi strumenti di modifica del testo.
- Editor di testo visivo: seleziona se desideri un editor WYSIWYG con solo una versione visiva, senza un'opzione HTML.
- Editor di testo HTML: scegli se desideri un editor WYSIWYG con solo una versione HTML, senza interfaccia visiva.
4. Abilita caricamento multimediale (facoltativo) : se necessario, abilitare l'opzione "Caricamento multimediale" . Ciò consente agli utenti con autorizzazioni appropriate di caricare tipi di file supportati direttamente dall'editor visivo o RTF.
5. Imposta limite di caratteri (facoltativo) : se necessario, specificare un limite di caratteri per il contenuto del post nell'impostazione "Limite di caratteri".
6. Salva modifiche : dopo aver configurato le impostazioni desiderate, salva le modifiche per applicarle al campo del modulo.
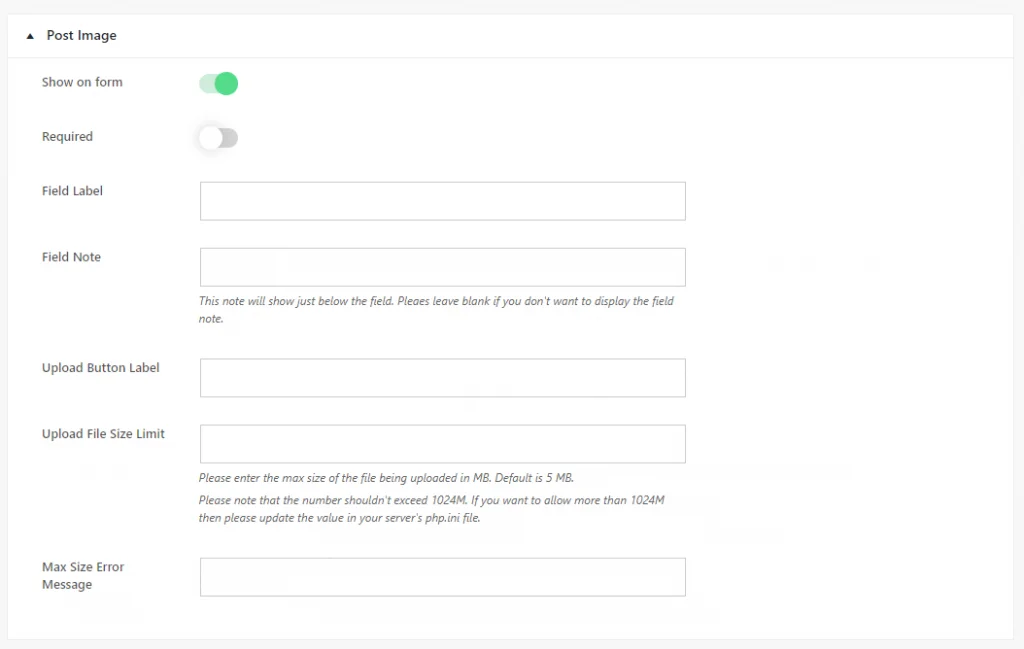
Pubblica immagine

Ecco una guida strutturata per il campo "Immagine post" :
- Mostra nel modulo : attiva o disattiva l'opzione per abilitare o disabilitare la visualizzazione del campo "Immagine post" nel modulo in base alle tue esigenze.
- Obbligatorio : scegli se il campo "Immagine post" è obbligatorio o facoltativo attivando l'opzione richiesta secondo necessità.
- Etichetta campo : inserisci il testo dell'etichetta che verrà visualizzato nel modulo per il campo "Immagine post" quando utilizzato sul frontend.
- Nota sul campo : fornire eventuali informazioni o istruzioni aggiuntive relative al campo "Posta immagine". Questa nota verrà visualizzata appena sotto il campo del modulo.
- Etichetta pulsante di caricamento : specifica il testo dell'etichetta per il pulsante di caricamento delle immagini, indicando agli utenti che possono caricare un'immagine.
- Limite dimensione file caricamento : se lo si desidera, impostare un limite di dimensione per l'immagine caricata per limitare la dimensione del file. Inserisci la dimensione massima del file consentita per l'immagine caricata.
- Messaggio di errore dimensione massima : inserisci il messaggio di errore da visualizzare se l'immagine caricata supera il limite di dimensione file specificato.
Dopo aver personalizzato queste opzioni, salva le modifiche per applicare le impostazioni al campo "Immagine post". Questo approccio strutturato garantisce che il campo "Immagine post" sia configurato in base alle tue esigenze e preferenze specifiche.
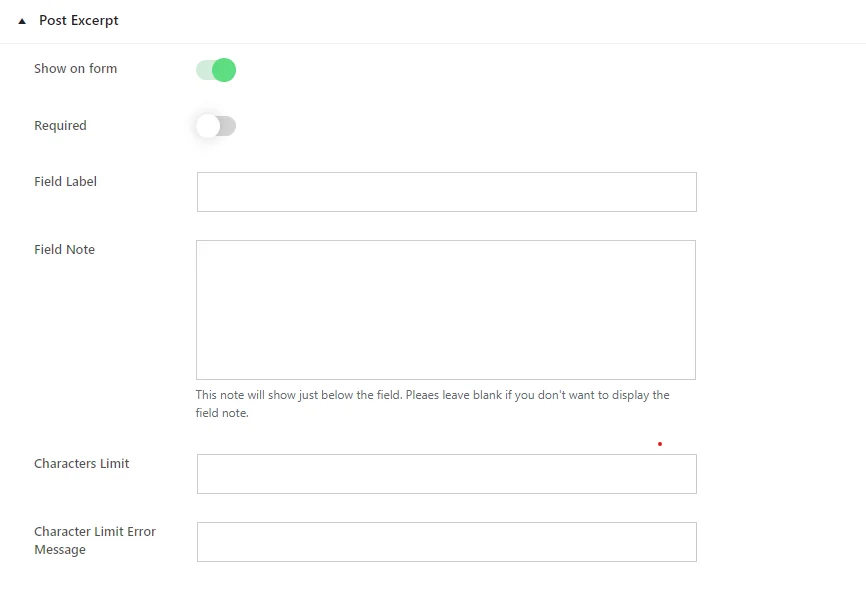
Posta Estratto

Per personalizzare il campo "Estratto post", attenersi alla seguente procedura:
- Mostra nel modulo : attiva questa opzione per decidere se visualizzare il campo "Estratto del post" nel modulo. Abilitalo se vuoi che il campo appaia o disabilitalo se non ti serve.
- Obbligatorio : scegli se il campo "Estratto del post" deve essere compilato dagli utenti prima di poter inviare il modulo. Attiva o disattiva questa opzione in base alle tue esigenze.
- Etichetta campo : inserisci il testo dell'etichetta per il campo "Estratto post". Questo testo sarà visibile agli utenti nel modulo.
- Nota sul campo : se desideri fornire ulteriori istruzioni o informazioni sul campo "Estratto post", inseriscilo qui. Lascia vuoto questo campo se non desideri visualizzare alcuna nota.
- Limite di caratteri : se necessario, specificare un limite di caratteri per il campo "Estratto post". Gli utenti saranno vincolati a questo limite durante l'immissione del testo.
- Messaggio di errore limite caratteri : inserisci il messaggio che verrà visualizzato se gli utenti superano il limite di caratteri specificato per l'"Estratto del post".
Dopo aver personalizzato queste opzioni, salva le modifiche per applicare le impostazioni al campo "Estratto post" . Ciò garantisce che il campo si comporti in base alle vostre preferenze e requisiti.

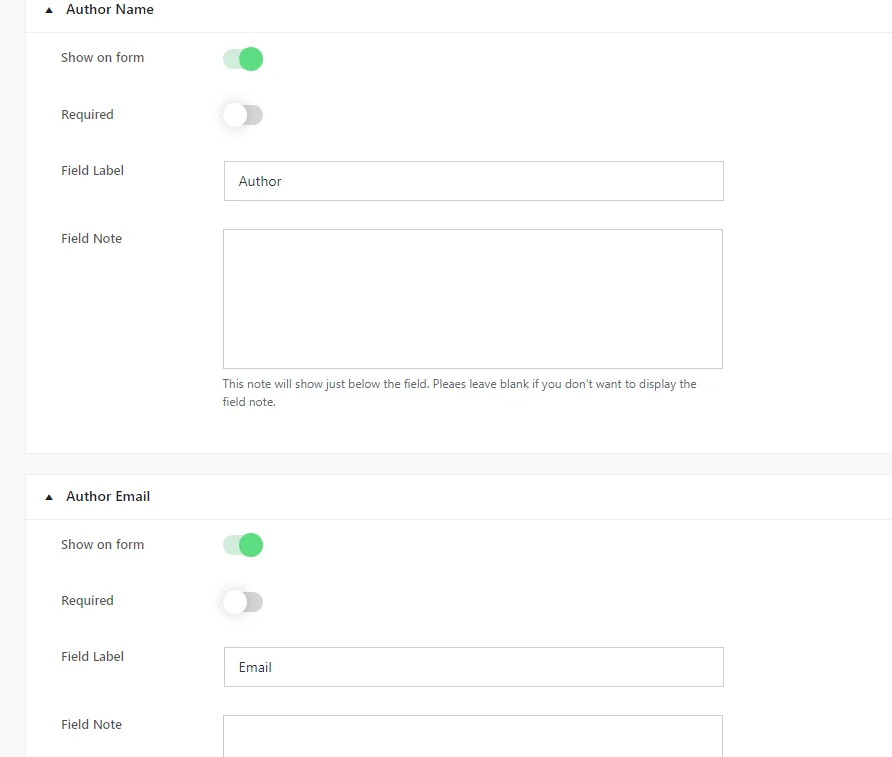
Nome ed e-mail dell'autore

Per configurare i campi “Nome autore ed e-mail” , attenersi alla seguente procedura:
- Mostra nel modulo : attiva questa opzione per determinare se i campi "Nome autore" e "E-mail autore" verranno visualizzati nel modulo. Abilitalo se vuoi che il campo appaia o disabilitalo se non ti serve.
- Obbligatorio : determina se il completamento del campo è obbligatorio per l'invio del modulo. Regola questa impostazione secondo necessità.
- Etichetta campo : inserisci il testo dell'etichetta per il campo. Questo testo sarà visibile agli utenti nel modulo.
- Nota sul campo : se desideri fornire ulteriori istruzioni o informazioni sui campi "Nome autore" e "E-mail autore" , inseriscile qui. Se non è necessario, lascia vuoto questo campo.
Dopo aver configurato queste impostazioni, salva le modifiche per applicarle ai campi "Nome autore" e "E-mail autore" . Ciò garantisce che il campo si comporti in base alle vostre preferenze e requisiti.
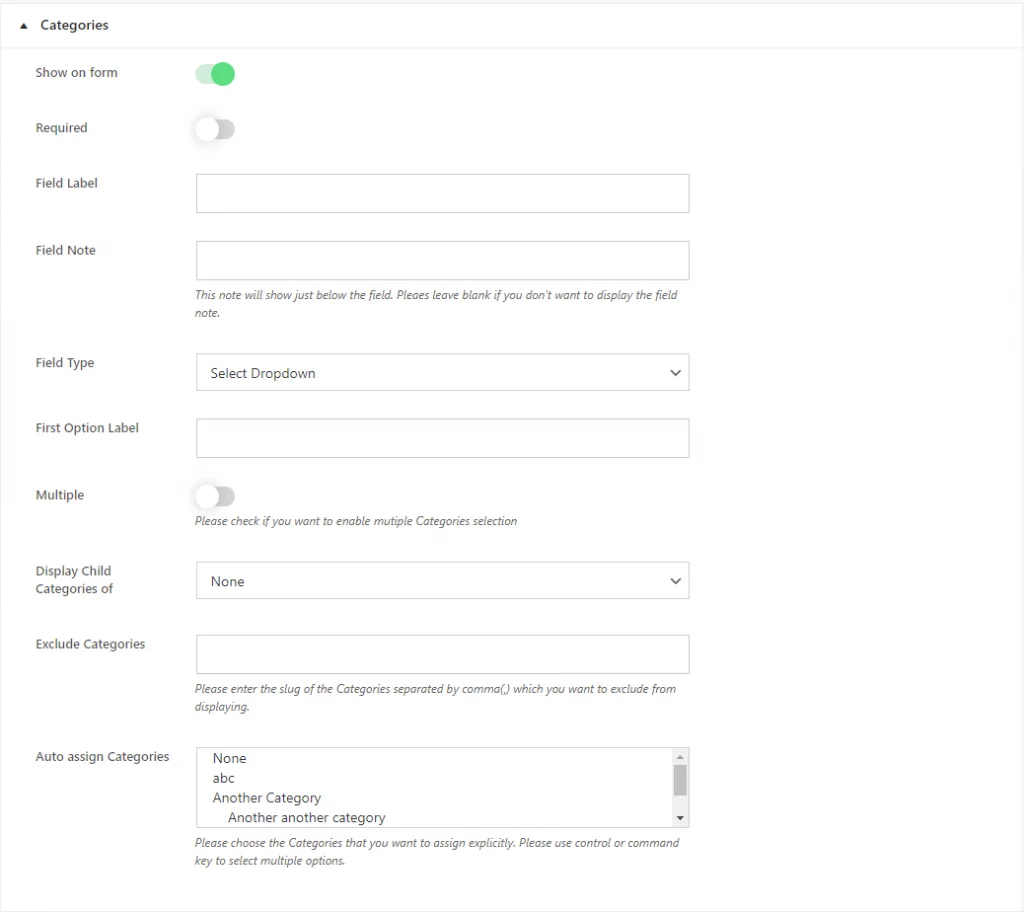
Categorie

Per configurare il campo "Categorie post" , attenersi alla seguente procedura:
- Mostra nel modulo : attiva questa opzione per decidere se il campo "Categorie di post" verrà visualizzato nel modulo. Abilitalo se vuoi che il campo appaia o disabilitalo se non ti serve.
- Obbligatorio : scegli se la selezione delle categorie è obbligatoria per l'invio del modulo. Attiva/disattiva questa opzione in base alle tue esigenze.
- Etichetta campo : inserisci il testo dell'etichetta per il campo "Categorie post". Questo testo sarà visibile agli utenti nel modulo.
- Nota sul campo : facoltativamente, fornire ulteriori istruzioni o informazioni sul campo "Categorie di post". Lascia vuoto questo campo se non è necessario.
- Tipo di campo : seleziona il tipo di campo di input. Scegli tra "Seleziona menu a discesa" e "Casella di controllo". Select Dropdown presenta le categorie come un menu a discesa, mentre Checkbox consente agli utenti di selezionare più categorie selezionando le caselle.
- Etichetta prima opzione : se scegli "Seleziona menu a discesa" come tipo di campo, personalizza l'etichetta per la prima opzione nel menu a discesa.
- Visualizza le categorie secondarie di : se desideri visualizzare le categorie secondarie di una categoria specifica, selezionala dal menu a discesa. Scegli "Nessuno" se non è selezionata alcuna categoria specifica.
- Escludi categorie : inserisci gli slug delle categorie che desideri escludere dalla visualizzazione sul front-end, separati da virgole.
- Assegnazione automatica delle categorie : scegli le categorie predefinite che verranno assegnate automaticamente al post.
Dopo aver configurato queste impostazioni, salva le modifiche per applicarle al campo "Categorie di post". Ciò garantisce che il campo si comporti in base alle vostre preferenze e requisiti.
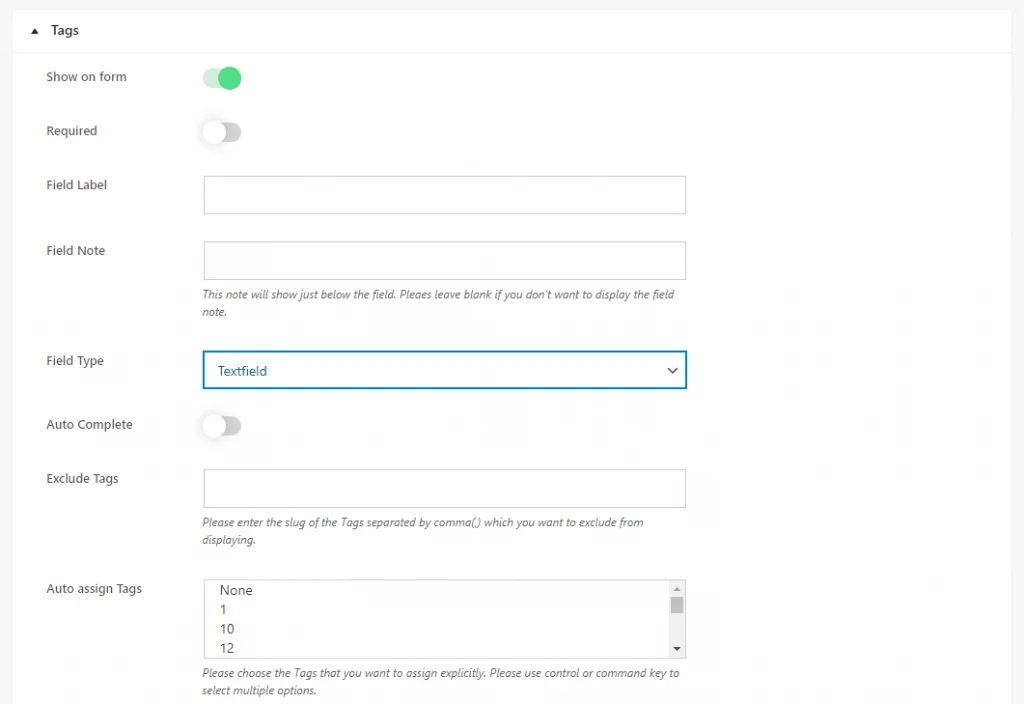
Tag

Per personalizzare il campo "Tag dei post", procedi nel seguente modo:
1) Mostra nel modulo -> Attiva questa opzione per decidere se il campo "Tag dei post" verrà visualizzato nel modulo. Abilitalo se vuoi che il campo appaia o disabilitalo se non ti serve.
2) Obbligatorio : scegli se l'immissione dei tag è obbligatoria per l'invio del modulo. Attiva o disattiva questa opzione in base alle tue esigenze.
3) Etichetta campo : inserisci il testo dell'etichetta per il campo "Tag post". Questo testo sarà visibile agli utenti nel modulo.
4) Nota sul campo : facoltativamente, fornire istruzioni o informazioni aggiuntive sul campo "Tag dei post". Lascia vuoto questo campo se non è necessario.
5) Tipo di campo : seleziona il tipo di campo di input. Scegli tra "Seleziona menu a discesa", "Casella di controllo" e "Campo di testo".
- "Seleziona menu a discesa" presenta i tag come menu a discesa.
- "Checkbox" consente agli utenti di selezionare più tag selezionando le caselle.
- "Textfield" consente agli utenti di inserire manualmente i tag.
6 ) Etichetta prima opzione : se scegli "Seleziona menu a discesa" come tipo di campo, personalizza l'etichetta per la prima opzione nel menu a discesa.
7) Completamento automatico : abilita questa opzione se desideri che il campo fornisca suggerimenti di completamento automatico in base ai tag esistenti. Gli utenti possono scegliere tra i tag esistenti o inserirne di nuovi.
8 ) Assegna automaticamente tag : scegli i tag predefiniti che verranno assegnati automaticamente al post.
Dopo aver configurato queste impostazioni, salva le modifiche per applicarle al campo "Tag dei post". Ciò garantisce che il campo si comporti in base alle vostre preferenze e requisiti.
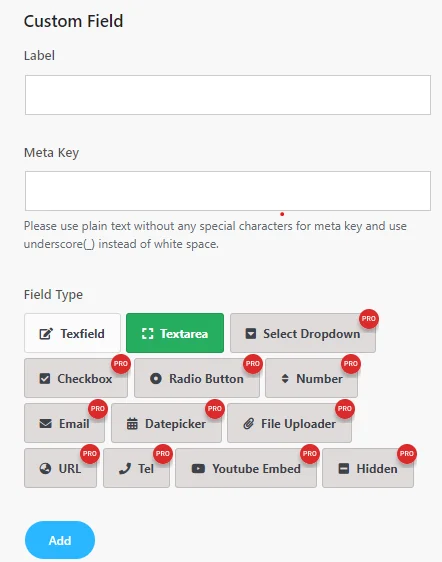
Impostazioni dei campi personalizzati

Per creare un campo personalizzato, attenersi alla seguente procedura:
- Etichetta : inserisci l'etichetta per il campo personalizzato. Questa etichetta verrà visualizzata sul modulo, indicando il tipo di informazioni da inserire.
- Meta Key : definisce la meta key per il campo personalizzato. Utilizza testo semplice senza caratteri speciali e sostituisci gli spazi bianchi con trattini bassi (_). La meta chiave viene utilizzata per memorizzare i dati del campo personalizzato.
- Tipo di campo : scegli il tipo di campo desiderato per il tuo campo personalizzato. Di seguito sono riportati i tipi di campo disponibili:
Nella versione Lite
- TextField: consente agli utenti di inserire una singola riga di testo.
- Area di testo: fornisce agli utenti un'area più ampia per inserire più righe di testo.
Se desideri accedere a tipi di campi aggiuntivi oltre alle opzioni Textfield e Textarea, dovrai eseguire l'aggiornamento alla versione Pro del plug-in Frontend Post Submission Manager. Questo aggiornamento sbloccherà funzionalità come Seleziona elenco a discesa, Casella di controllo, Pulsante di opzione, Numero, E-mail, Selezione data, Caricatore file, URL, Telefono, Incorporamento Youtube e tipi di campi nascosti, offrendoti maggiore versatilità nella creazione di moduli personalizzati su misura per le tue esigenze.
Questi tipi di campi aggiuntivi nella versione Pro offrono una maggiore flessibilità nella raccolta di vari tipi di dati dagli utenti, migliorando la funzionalità e le opzioni di personalizzazione dei moduli.
Scegli il tipo di campo appropriato in base alle informazioni che desideri raccogliere dagli utenti.
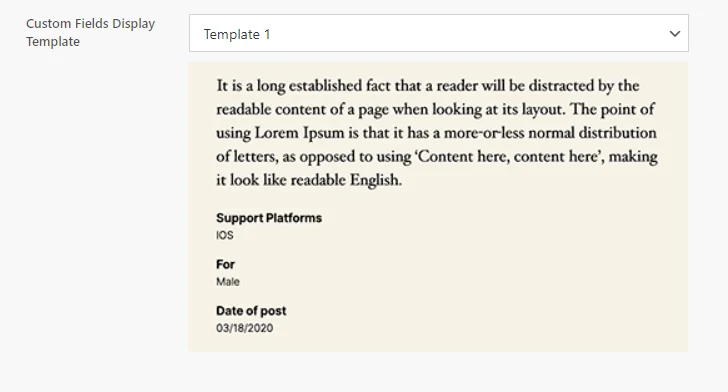
Successivamente, passeremo alle impostazioni del layout per scegliere i modelli di modulo e i modelli di visualizzazione dei campi personalizzati.
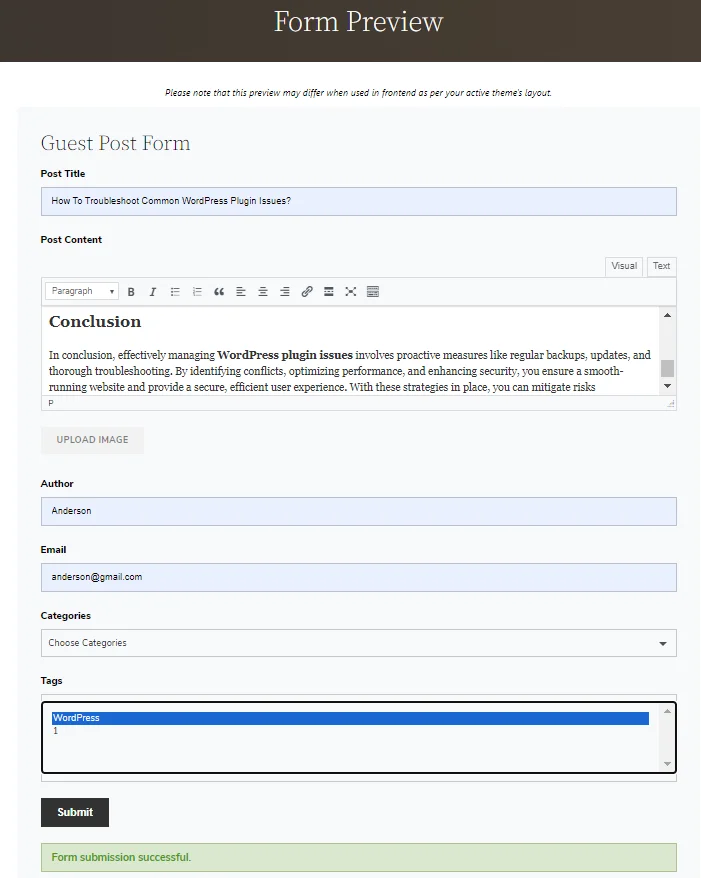
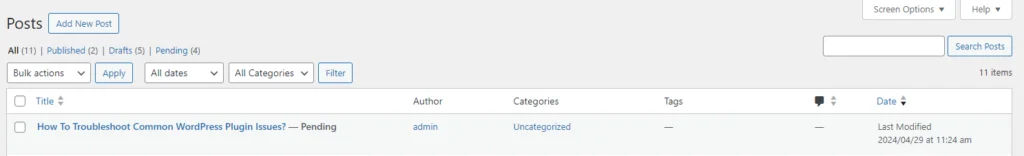
Anteprima

Dopo aver inviato il guest post, sarà disponibile nella sezione Aggiungi nuovo post.

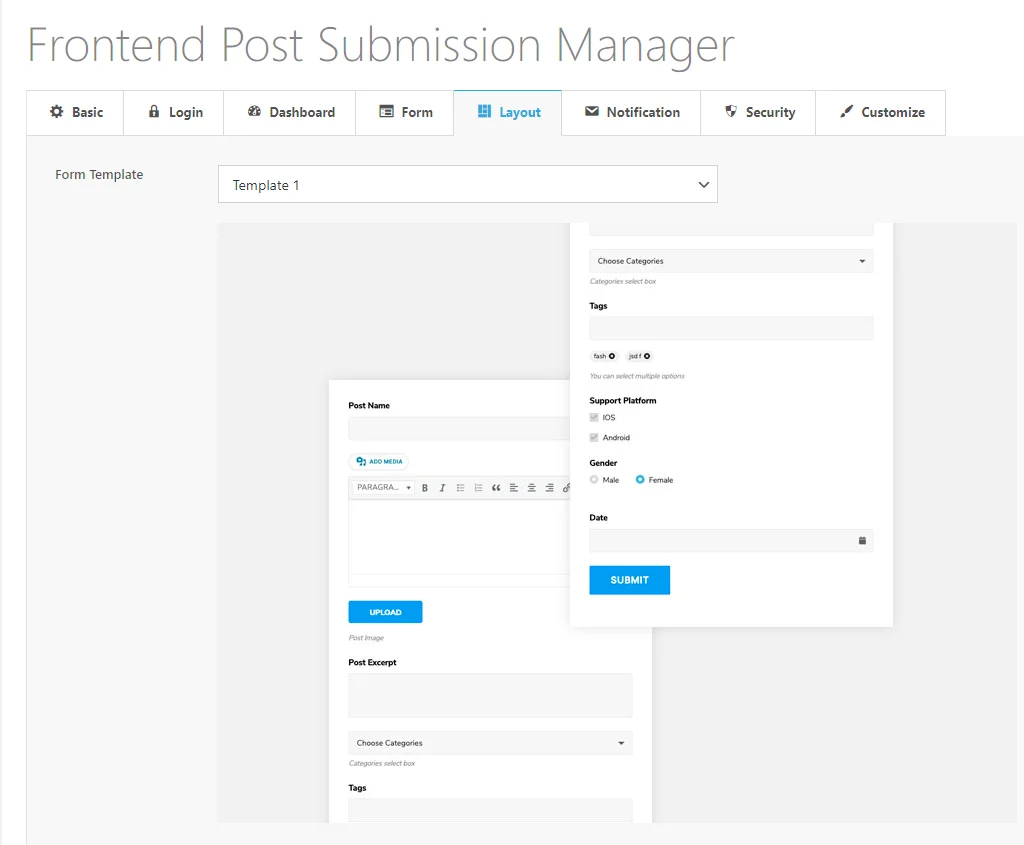
Passaggio 6: impostazione del layout


Nelle impostazioni del layout , hai la possibilità di personalizzare l'aspetto del tuo modulo:
- Scegli modello : seleziona un modello dalle nostre 5 opzioni di modello predefinite per determinare il layout generale e lo stile del tuo modulo. Ciò aiuta a garantire che il modulo corrisponda alle esigenze estetiche e di funzionalità del design del tuo sito web.
- Stili di visualizzazione del front-end dei campi personalizzati : per tutti i campi personalizzati aggiunti al modulo e scelti per essere visualizzati nel front-end, puoi personalizzarne l'aspetto. Ciò ti consente di personalizzare la presentazione visiva dei campi personalizzati per adattarli al design generale del modulo e del sito Web.
Ora passiamo alle Impostazioni di notifica .
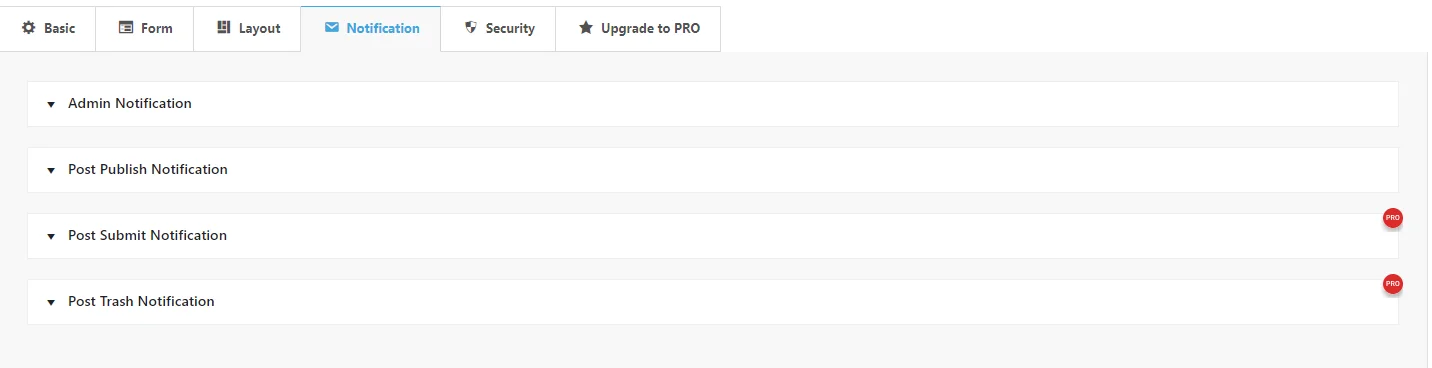
Passaggio 7: impostazioni di notifica

Per configurare le impostazioni di notifica per l'invio di post dal frontend, attenersi alla seguente procedura:
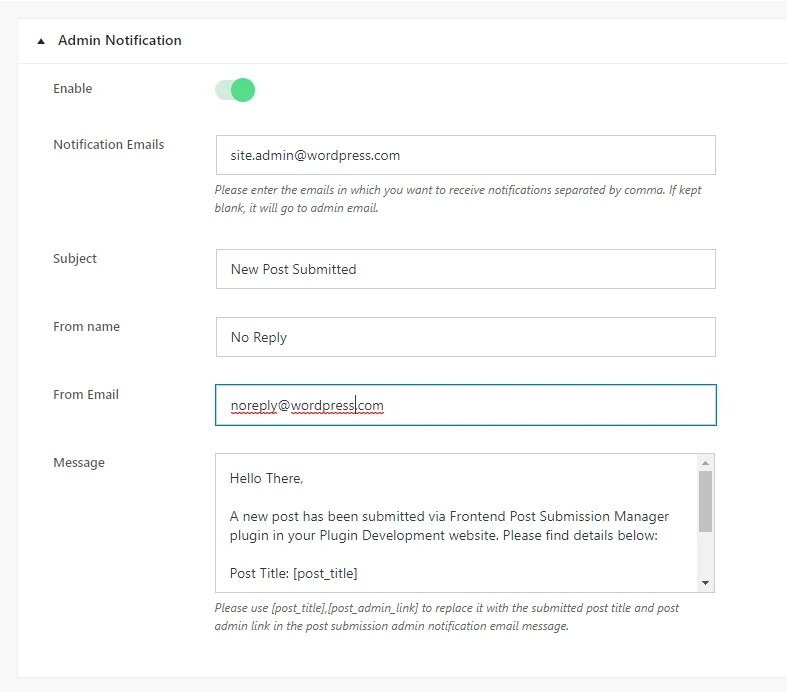
Notifica dell'amministratore :

- Abilita : attiva questa opzione per abilitare o disabilitare le notifiche dell'amministratore. Se abilitato, le notifiche verranno inviate agli indirizzi email specificati.
- E-mail di notifica : inserisci gli indirizzi e-mail, separati da virgole, dove desideri ricevere le notifiche dell'amministratore. Se lasciato vuoto, le notifiche verranno inviate all'indirizzo email dell'amministratore del sito configurato nelle impostazioni generali del tuo sito.
- Oggetto : inserisci l'oggetto dell'e-mail di notifica dell'amministratore.
- Nome del mittente : inserisci il nome che verrà visualizzato come mittente nell'e-mail di notifica dell'amministratore. Evita di utilizzare nomi reali per evitare che le email vengano contrassegnate come spam.
- Da e-mail : inserisci l'indirizzo e-mail che verrà visualizzato come mittente nell'e-mail di notifica dell'amministratore. Utilizza un indirizzo email che non assomigli all'email di una persona reale per evitare i filtri antispam.
- Messaggio : inserisci il contenuto del messaggio che riceverai nell'e-mail di notifica dell'amministratore. Puoi utilizzare segnaposto come [post_title] e [post_admin_link] per inserire dinamicamente il titolo del post inviato e il collegamento di amministrazione del post nel messaggio e-mail.
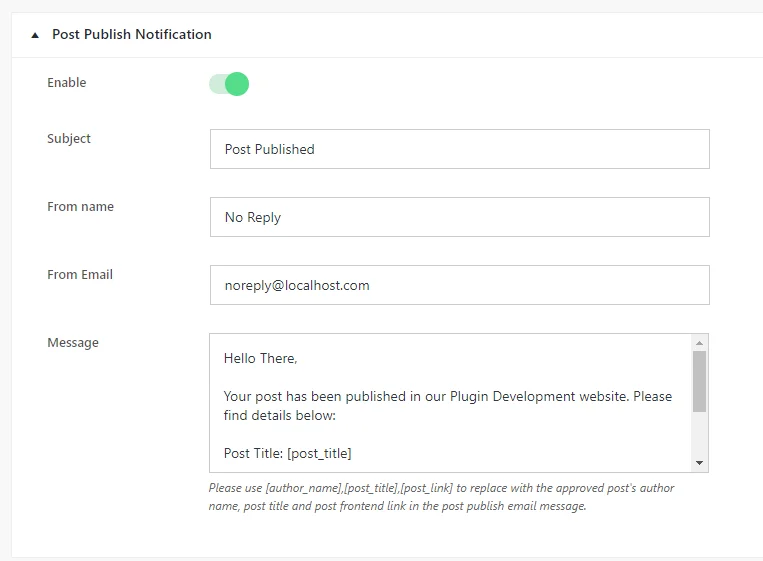
Notifica post-pubblicazione:

- Abilita : attiva questa opzione per abilitare o disabilitare le notifiche post-pubblicazione. Se abilitato, le notifiche verranno inviate quando i post vengono pubblicati.
- Oggetto : immettere l'oggetto dell'e-mail di notifica post-pubblicazione.
- Nome del mittente : inserisci il nome che verrà visualizzato come mittente nell'e-mail di notifica post-pubblicazione. Utilizza un nome generico come "Nessuna risposta" per evitare i filtri antispam.
- Da e-mail : inserisci l'indirizzo e-mail che verrà visualizzato come mittente nell'e-mail di notifica post-pubblicazione. Utilizza un indirizzo email che non assomigli all'email di una persona reale per evitare i filtri antispam.
- Messaggio : inserisci il contenuto del messaggio che riceverai nell'e-mail di notifica post-pubblicazione. Puoi utilizzare segnaposto come [nome_autore], [titolo_post] e [link_post] per inserire dinamicamente il nome dell'autore inviato, il titolo del post e il collegamento al post nel messaggio email.
Per accedere alle impostazioni Notifica post invio e Notifica post invio, dovrai eseguire l'aggiornamento alla versione Pro del plug-in Frontend Post Submission Manager. Con la versione Pro, sbloccherai queste funzionalità, permettendoti di configurare le notifiche relative all'invio di post e alle azioni di cestino, tenendoti informato sull'attività sul tuo sito.
Configura queste impostazioni per assicurarti di ricevere notifiche relative all'invio di post dal frontend e alla pubblicazione di post.
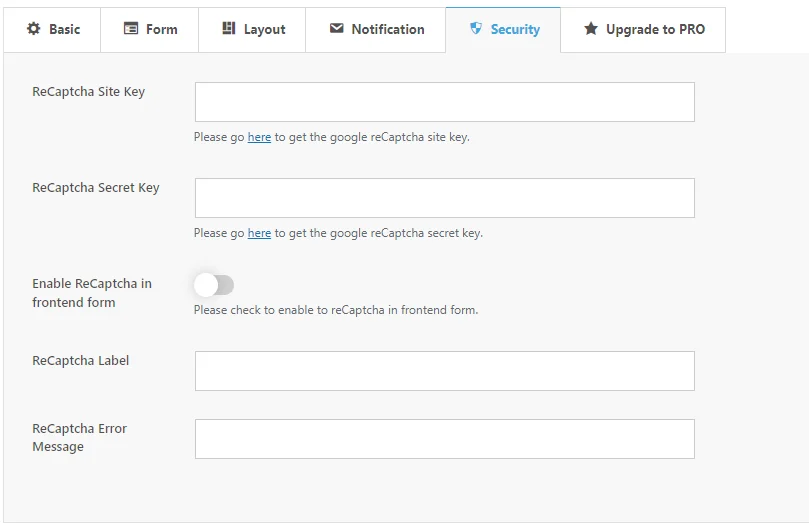
Passaggio 8: impostazioni di sicurezza

Per configurare Google reCAPTCHA per il tuo modulo ospite, procedi nel seguente modo:
- Chiave del sito ReCaptcha : ottieni la chiave del sito reCAPTCHA dal collegamento specificato. Questa chiave è necessaria per integrare reCAPTCHA con il tuo modulo.
- Chiave segreta ReCaptcha : allo stesso modo, ottieni la chiave segreta reCAPTCHA dal collegamento fornito. Questa chiave è necessaria anche per il processo di integrazione.
- Abilita ReCaptcha nel modulo front-end : seleziona questa opzione per attivare reCAPTCHA sul front-end del tuo modulo. Ciò aggiunge un ulteriore livello di sicurezza verificando che gli utenti non siano bot prima di inviare il modulo.
- Etichetta ReCaptcha : personalizza il testo dell'etichetta per il campo reCAPTCHA visualizzato nel modulo. Questa etichetta informa gli utenti sul processo di verifica reCAPTCHA.
- Messaggio di errore ReCaptcha : definire il messaggio di errore che verrà visualizzato se la verifica reCAPTCHA fallisce. Questo messaggio informa gli utenti su eventuali problemi riscontrati durante il processo di verifica.
Configurando queste impostazioni, puoi integrare in modo efficace reCAPTCHA con il tuo modulo, migliorandone la sicurezza e riducendo al minimo gli invii di spam.
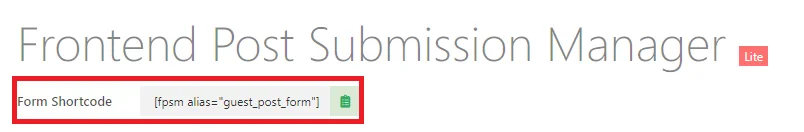
Passaggio 9: utilizzo dello shortcode

Per utilizzare gli shortcode generati dal plugin, segui queste istruzioni:
- Lo shortcode del dashboard frontend [fpsm_dashboard alias=”alias_of_your_form”] viene generato per i moduli che consentono l'invio da parte degli ospiti.
- Questo shortcode mostra la dashboard del frontend in cui gli utenti possono gestire i post inviati.
- Allo stesso modo, sostituisci “alias_of_your_form” con l’alias del tuo modulo specifico.
Inserendo questi shortcode nelle tue pagine o nei tuoi post WordPress, puoi facilmente integrare il modulo e la funzionalità del dashboard frontend nel tuo sito web.
Seguendo questi passaggi, dovresti essere in grado di impostare la pubblicazione degli ospiti utilizzando il plug-in Frontend Post Submission Manager lite senza problemi nel tuo sito WordPress.
Conclusione
In conclusione, utilizzando il plug-in Frontend Post Submission Manager Lite, impostare la pubblicazione degli ospiti per il tuo sito Web WordPress diventa un processo semplice. Questo potente strumento semplifica la gestione degli invii, migliora il coinvolgimento degli utenti e arricchisce il tuo sito con contenuti diversi. Con funzionalità come moduli personalizzabili, invii sicuri e impostazioni di notifica, puoi collaborare in modo efficace con i contributori ospiti mantenendo il controllo sui tuoi contenuti. Abbracciare la pubblicazione degli ospiti non solo espande la tua portata, ma stabilisce anche la tua autorità all'interno della tua comunità di nicchia. Quindi, approfitta di questa opportunità per promuovere la collaborazione, indirizzare il traffico ed elevare il tuo sito Web WordPress a nuovi livelli.
Quindi, perché aspettare? Installa oggi stesso il plug-in Frontend Post Submission Manager Lite e inizia ad accettare i contributi degli ospiti per portare il tuo sito Web WordPress al livello successivo.
