Come mostrare la valutazione delle stelle nelle pagine del prodotto WooCommerce usando Element?
Pubblicato: 2025-04-11Cerchi un modo semplice per mostrare la valutazione delle stelle nelle pagine del prodotto WooCommerce usando Element?
Le recensioni dei clienti possono essere un elemento potente quando si esegue un negozio online. Le valutazioni delle stelle danno ai potenziali acquirenti un rapido spunto visivo sulla qualità di un prodotto e possono essere il motivo per cui qualcuno colpisce "Aggiungi al carrello".
Se stai usando WooCommerce per alimentare il tuo negozio e Elementor per progettarlo, sei già sulla strada giusta. E con il plug -in PowerPack per Element, l'aggiunta di una valutazione delle stelle alle pagine del tuo prodotto diventa super facile, anche se non sei un esperto di tecnologia.
In questo tutorial, ti guiderò attraverso il processo passo-passo per l'aggiunta di una valutazione di stelle dinamiche alle pagine di WooCommerce Single Product utilizzando componenti aggiuntivi di Elementor e PowerPack.
Iniziamo!
Perché le valutazioni delle stelle sono importanti per i prodotti WooCommerce
Pensa all'ultima volta che hai fatto acquisti online. Hai controllato la valutazione delle stelle prima di aggiungere un prodotto al tuo carrello?
È probabile che tu abbia fatto, e anche i tuoi clienti.
Le valutazioni delle stelle sono uno dei più potenti segnali di fiducia che puoi mostrare su una pagina del prodotto WooCommerce. Ecco perché sono così importanti:
- Costruisci la fiducia all'istante: quando un acquirente atterra sulla pagina del tuo prodotto e vede una valutazione di 4,5 stelle da oltre 30 clienti, dice loro: "Questo prodotto è legittimo". Le persone si fidano delle esperienze degli altri più delle affermazioni di marketing e una valutazione a stelle rende quel feedback rapido e facile da capire.
- Aiuta gli acquirenti a prendere decisioni rapide: i clienti spesso scorre attraverso diversi prodotti in un negozio online occupato prima di sceglierne uno. Le valutazioni delle stelle aiutano ad accelerare il loro processo decisionale dando loro un'istantanea di quanto fossero soddisfatti gli altri acquirenti, senza bisogno di leggere recensioni complete.
- Aumenta il tasso di conversione: la prova sociale - come le valutazioni delle stelle - possono influenzare direttamente le vendite. Quando le persone vedono che un prodotto è ben valutato, hanno maggiori probabilità di acquistarlo. In effetti, i prodotti con valutazioni più elevate spesso superano quelli senza recensioni, anche se il prezzo è leggermente più alto.
- Stabilisci aspettative oneste: le valutazioni delle stelle danno ai potenziali acquirenti un senso realistico di cosa aspettarsi. Se un prodotto ha principalmente recensioni a 4 stelle, gli utenti sanno che è una scelta solida. Questa trasparenza porta a un minor numero di rendimenti e una migliore soddisfazione del cliente.
- Migliorare le tariffe SEO e click-through: se implementate correttamente, le valutazioni delle stelle possono apparire nei risultati di ricerca di Google come snippet ricchi. Ciò significa che i tuoi prodotti si distinguono negli elenchi di ricerca, che possono portare a tassi di clic più elevati e più traffico per il tuo negozio.
Ora che comprendiamo l'importanza delle valutazioni delle stelle per i tuoi prodotti di eCommerce, percorriamo come puoi facilmente visualizzarli sulle pagine del prodotto WooCommerce usando Elementor e PowerPack.
Come mostrare la valutazione delle stelle nelle pagine del prodotto WooCommerce usando Element?
Cosa avrai bisogno prima di iniziare
Assicurati di avere i seguenti plugin installati e attivati sul tuo sito WordPress:
- WooCommerce
- Builder Page Elementor
- Powerpack componenti aggiuntivi per elementor
Nota: assicurati inoltre che almeno uno dei tuoi prodotti debba avere recensioni dei clienti in modo da poter vedere la valutazione in azione.
1: Modifica il tuo modello a singolo prodotto WooCommerce
Per visualizzare la valutazione delle stelle, è necessario prima aprire il modello di prodotto singolo in Element.
Ecco come:
- Nella tua dashboard WordPress, vai su Modelli >> Builder a tema.
- Trova il tuo modello di prodotto singolo esistente o crearne uno nuovo facendo clic su "Aggiungi nuovo" → "Single Product".
- Fai clic su "Modifica con Element" per aprire il modello nell'editor visivo.
Questo è il layout che controlla l'aspetto di tutte le pagine del prodotto, quindi assicurati di modificare solo il design, non il contenuto effettivo del prodotto.
2: Personalizza il modello utilizzando i widget PowerPack
PowerPack Addons viene fornito con un potente costruttore WooCommerce che include widget specifici. Questi widget consentono di personalizzare facilmente i modelli di pagine di WooCommerce Single Product and Archive.

Alcuni utili widget wooCommerce powerpack che vedrai includono:
- Woo - Titolo del prodotto (mostra il nome del prodotto)
- Woo - Prezzo del prodotto (visualizza il prezzo)
- Woo - Meta del prodotto (mostra sku, categorie, ecc.)
- Woo - Stock di prodotto (mostra la disponibilità di prodotti di prodotti)
- Woo - Recensioni dei prodotti (Visualizza recensioni di prodotti)
- Woo - Valutazione del prodotto (questa è quella su cui ci stiamo concentrando!)
3. Trascina e lascia cadere il widget di valutazione Woo -Product
Ora aggiungiamo la valutazione delle stelle:
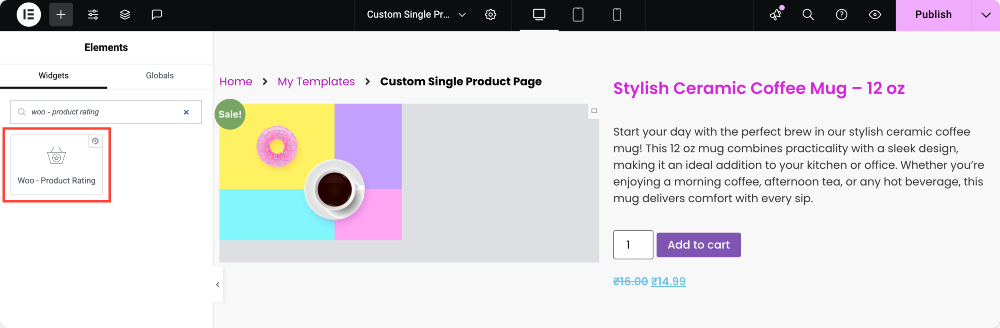
- Nella barra laterale Element, usa la barra di ricerca per cercare "Woo - Product Rating" .
- Trascina e lascia cadere questo widget nel layout, in genere, proprio sotto il titolo del prodotto o vicino al prezzo funziona bene.

Non appena lo si posiziona, Elementator prenderà e visualizzerà automaticamente la valutazione media per il prodotto, se ha recensioni.
Non c'è bisogno di inserire manualmente la valutazione! È dinamico; Il widget tirerà automaticamente i dati di revisione reale per ciascun prodotto.
Se il tuo prodotto non ha ancora valutazioni, le stelle non mostreranno. Quindi, assicurati di testare questo su un prodotto con almeno una recensione.
4. Abilita il testo di revisione (opzionale ma consigliato)
Vuoi mostrare quante persone hanno valutato il prodotto? Puoi farlo anche tu!
Ecco come:
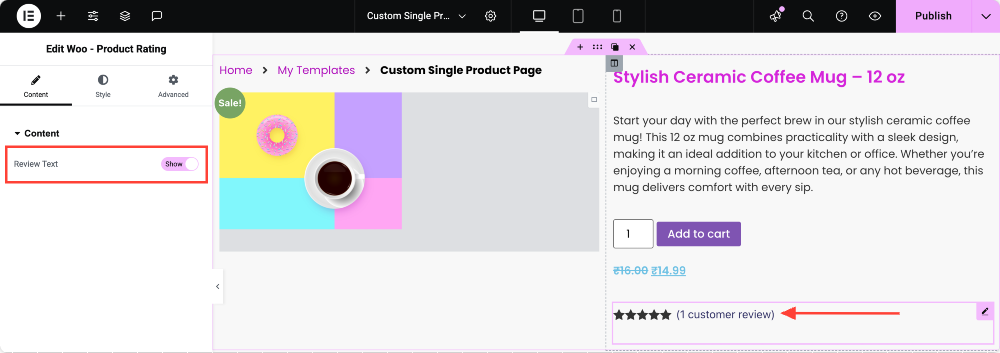
- Fai clic sul widget Woo - Valutazione del prodotto per aprire il suo pannello Impostazioni.
- Nella scheda Contenuto, vedrai un interruttore chiamato "Review Testo".
- Attiva alterne per visualizzare il numero totale di recensioni accanto alle stelle.

Questo sembrerà qualcosa di simile: ★★★★ ☆ (12 recensioni) - che dà agli acquirenti ancora più fiducia nel prodotto.
5. Stile La valutazione delle stelle per abbinare il tuo marchio
Una volta che la valutazione è a posto, facciamolo bene!
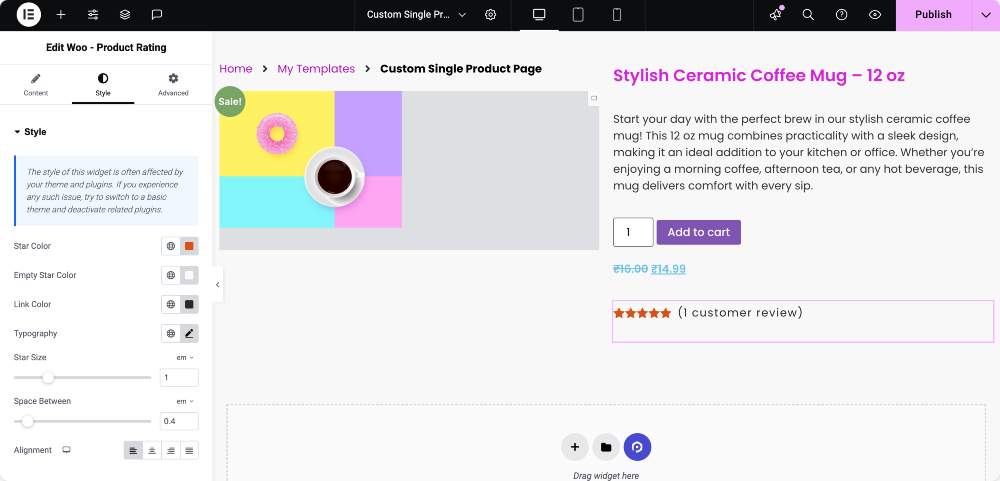
Fai clic sulla scheda Stile del widget e vedrai un sacco di opzioni di styling con cui puoi giocare:
- Colore stellare: scegli il colore per le stelle piene (come oro, giallo o persino il colore del tuo marchio).
- Colore a stella vuota: scegli un colore per le stelle che non sono state riempite. Un grigio sottile di solito funziona bene.
- Colore di collegamento: se il testo di recensione è cliccabile (ti piace scorrere fino alle recensioni), puoi impostare il suo colore qui.
- Tipografia: personalizzare la famiglia dei caratteri, le dimensioni, il peso e la spaziatura del testo di recensione per abbinare la tipografia del tuo sito.
- Dimensione della stella: utilizzare il cursore per aumentare o ridurre le dimensioni delle stelle per adattarsi perfettamente al layout.
- Spazio tra: regola la spaziatura tra ogni stella in modo che non siano troppo angusti o sparsi.
- Allineamento: scegli se la valutazione si allinea a sinistra, al centro, a destra o è giustificato all'interno del contenitore widget.

6. Anteprima e pubblica
Una volta che sei soddisfatto del layout e dello stile:

- Fai clic su "Anteprima" per vedere come appare la valutazione delle stelle in una pagina del prodotto reale.
- Premi "Pubblica" per applicare le modifiche.
Ora vai alla parte anteriore del tuo negozio e visualizza una pagina del prodotto. Dovresti vedere la valutazione delle stelle che si presenta esattamente dove l'hai posizionata!
Avvolgimento!
Mostrare le valutazioni delle stelle sui tuoi prodotti WooCommerce può davvero aumentare la credibilità e aiutare i tuoi clienti a prendere decisioni informate. Con Elementor e PowerPack, l'aggiunta di questa funzione è super semplice e completamente personalizzabile.
Se affronti qualche difficoltà a seguire i passaggi menzionati in questo articolo, non esitare a connetterti con noi o rilasciare le domande nella sezione commenti.
Cosa ne pensi di questo tutorial? Condividi se hai trovato questa guida utile! Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
Altro dal blog
- Come creare pagina singola del singolo prodotto WooCommerce con elemento: una guida passo-passo
- Come personalizzare la pagina di checkout di WooCommerce con Element
- Come creare una giostra del prodotto WooCommerce utilizzando Element [Guida passo-passo]

Lascia un commento Annulla Rispondi